APP场景转换,怎能少了动画
动画是用户体验的重要组成部分,当动画运用到APP中的场景转换时,它能够巧妙地传达很多东西。很多场景——发送消息、打开设置、选中复选框、 导航到另一个页面,动画转换都能够抓住用户的注意力。
在本文中,我们一起回顾一下功能动画补充可视化设计,支持交互的常见情况。
当用户进行了某种操作时,他们是期望看到反馈的,即系统已经接收到了指令并且正在处理。下面就来看几个动画反馈提升用户体验的例子。
确认用户的操作:当用户看到反馈之后,他们就知道系统已经接收了指令,从而避免了重复的点击。

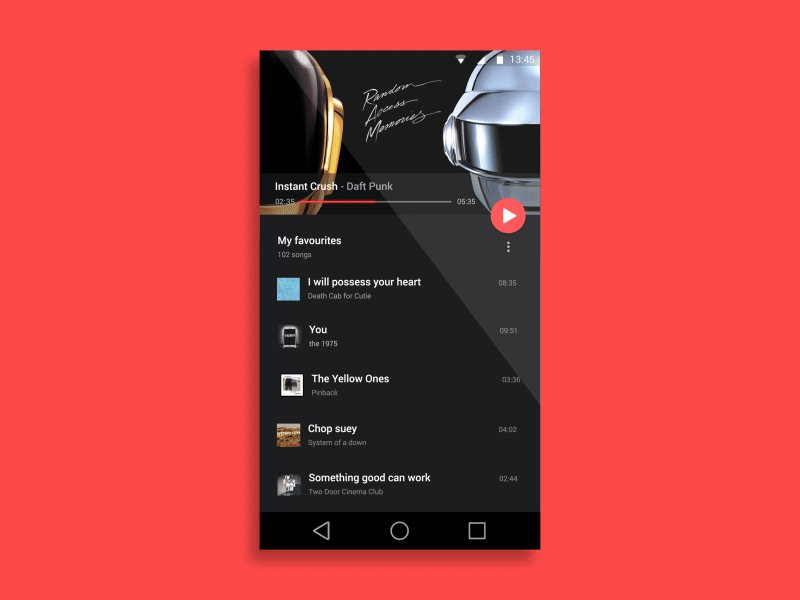
下拉刷新,更新页面内容:加载指示这种反馈形式帮助用户了解系统正在处理他们的请求。

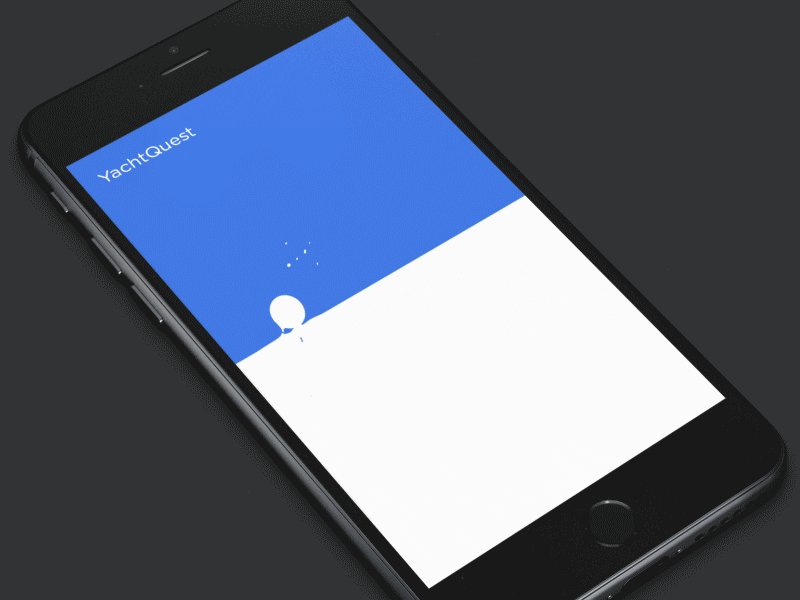
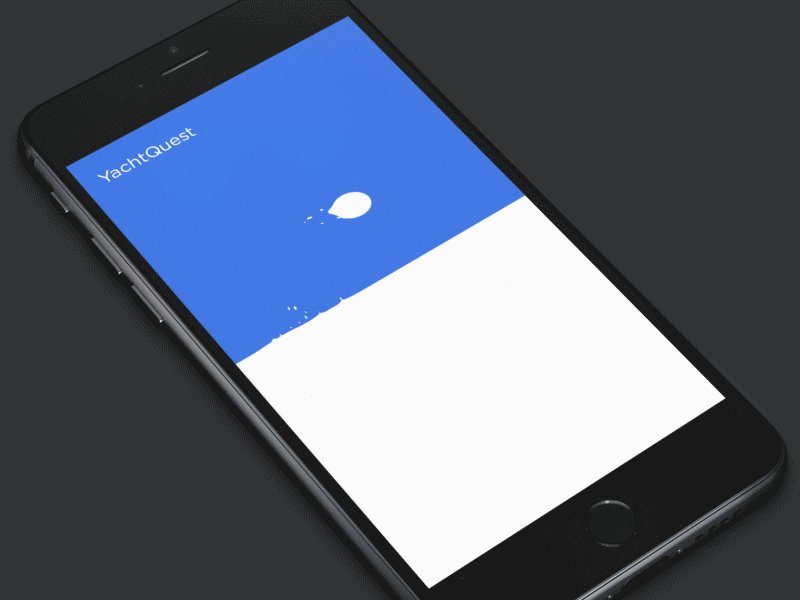
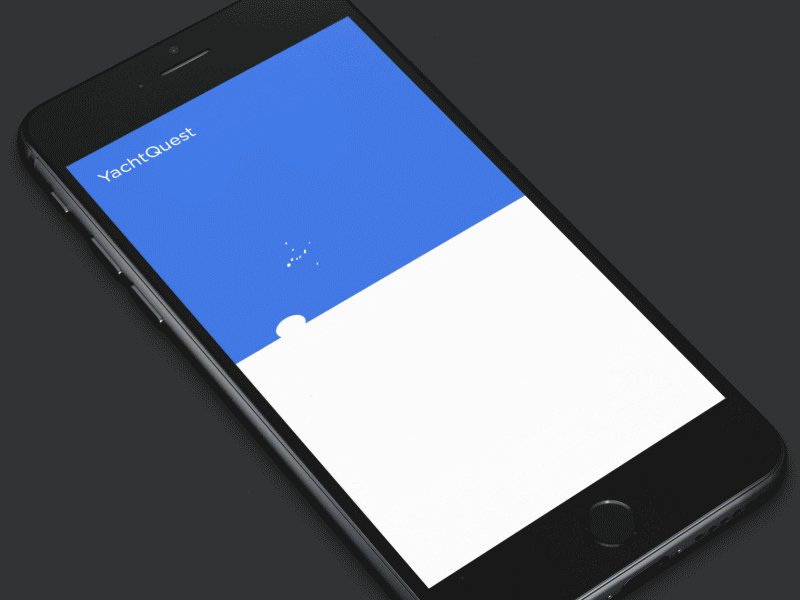
等待下载内容的时候,也不必然就是无趣的。几乎任何APP都可以在加载内容时使用动画,以防止用户离开。加载动画可以让用户把注意力集中在反馈上,从而觉得等待没又那么漫长。

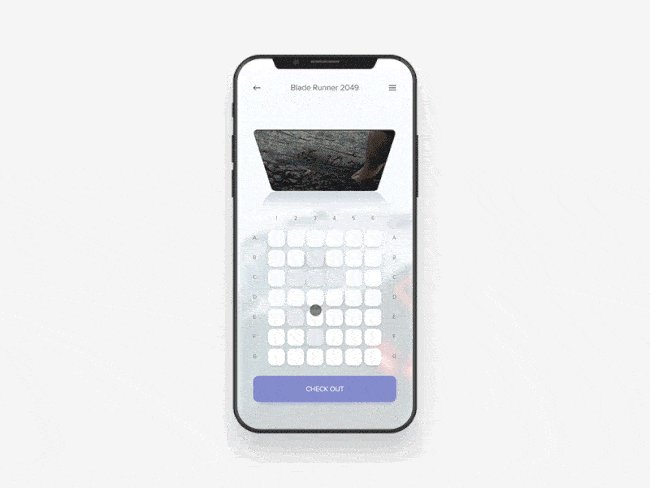
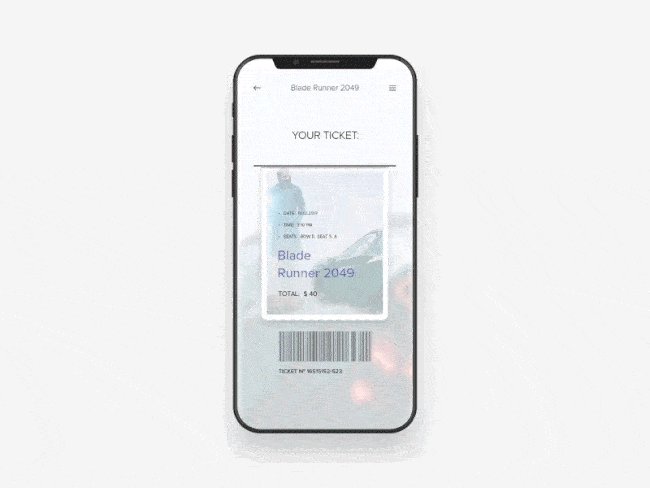
有时候用户需要通过一系列的步骤才能完成一项操作。我们必须得让用户明白这些步骤是相互关联的,动画就能达到这种效果。
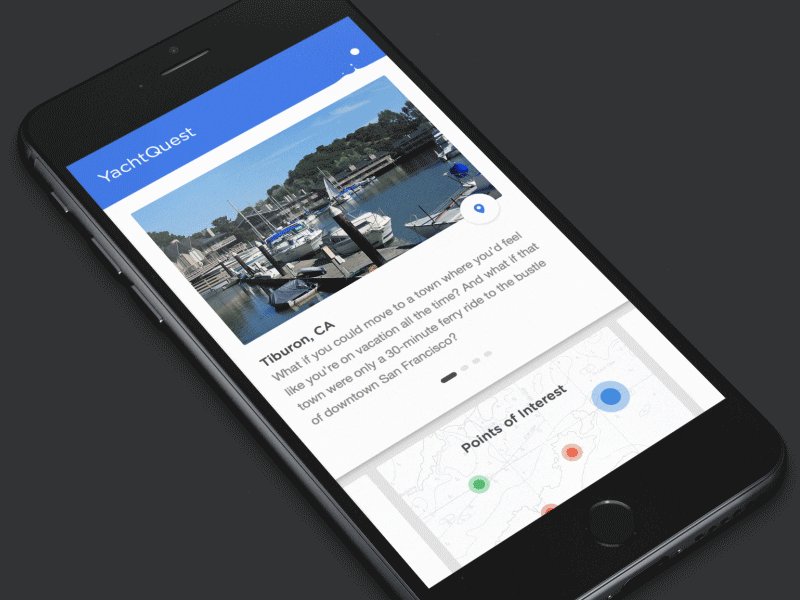
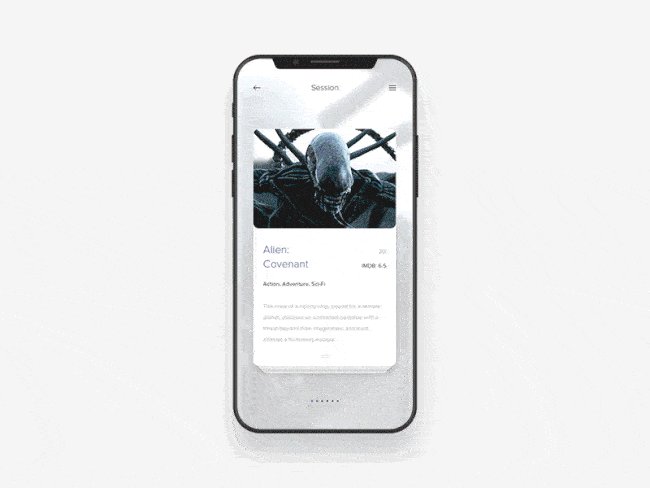
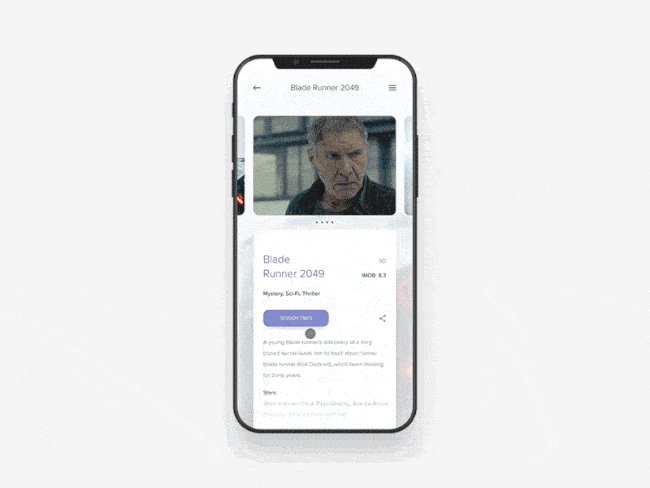
下面这个例子就表明了如何使用动画来创建事件的线性进程。动画可以帮助设计师制作“逐渐展现”的信息呈现方式。这种方式大大减少了单个界面的信息呈现量,易用性更好。这里有两个使用渐进式信息呈现来提供有意义的信息的例子。


当我们在页面上引入一个新元素时,我们试图集中用户的注意力,并帮助他们接受这个新元素。动画能够帮助我们在引入新元素时定义对象关系和层次结构。

动画可以帮助用户建立更好的空间信息心理模型。这对手机用户来说尤其重要,因为短时间关注+小屏幕尺寸的这种组合让用户很容易在屏幕中迷失。
我们可以使用动画来引导用户,动画有助于解释信息是如何从一个状态流到另一个状态的。及时告知用户他们所处的状态能够避免迷失感.

在下面这个例子中,浮动操作按钮(FAB)转换为头部,并向用户表明这两个对象是如何相互关联的。

认知负荷是指使用产品所需要的脑力消耗,它直接影响用户使用APP时的难易程度。通常来说,使用一款产品需要耗费的脑力越多,用户就越不喜欢。
作为设计师,我们的目标就是设计易用的界面。如果动画运用的好的话,就能有效降低用户完成任务所需付出的努力。
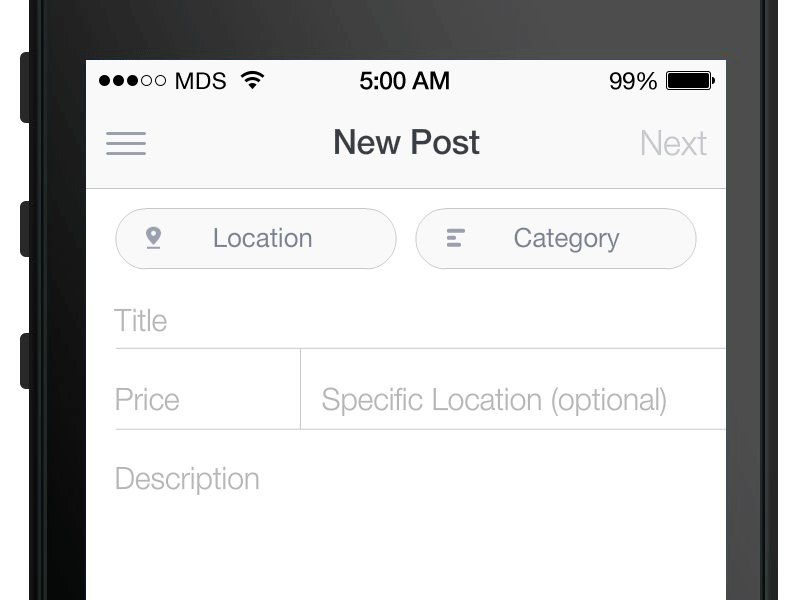
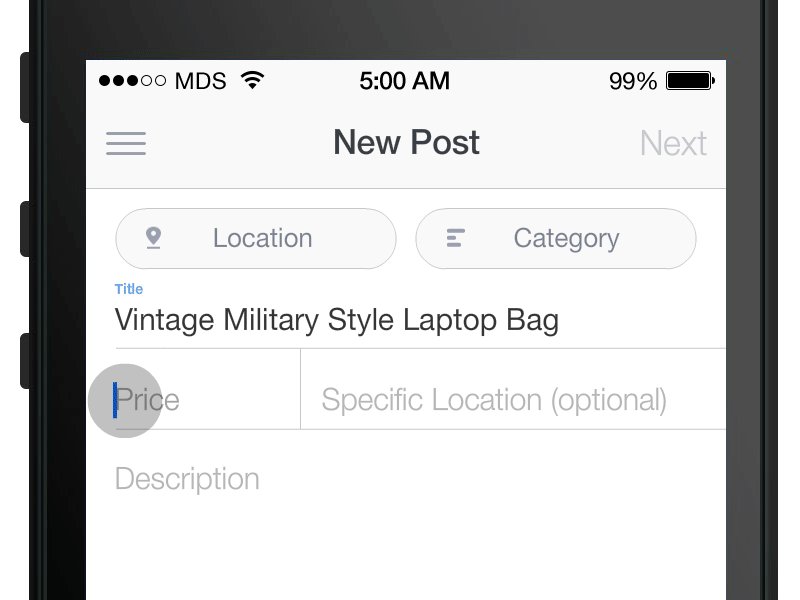
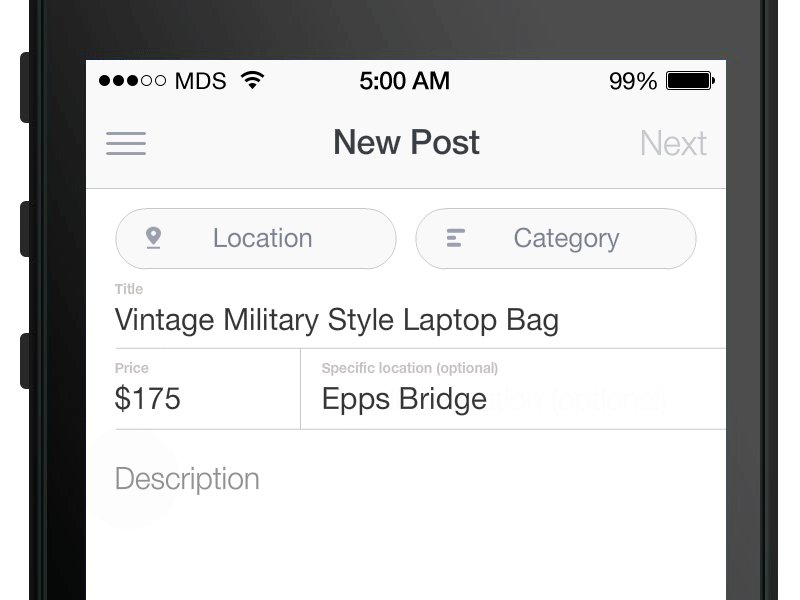
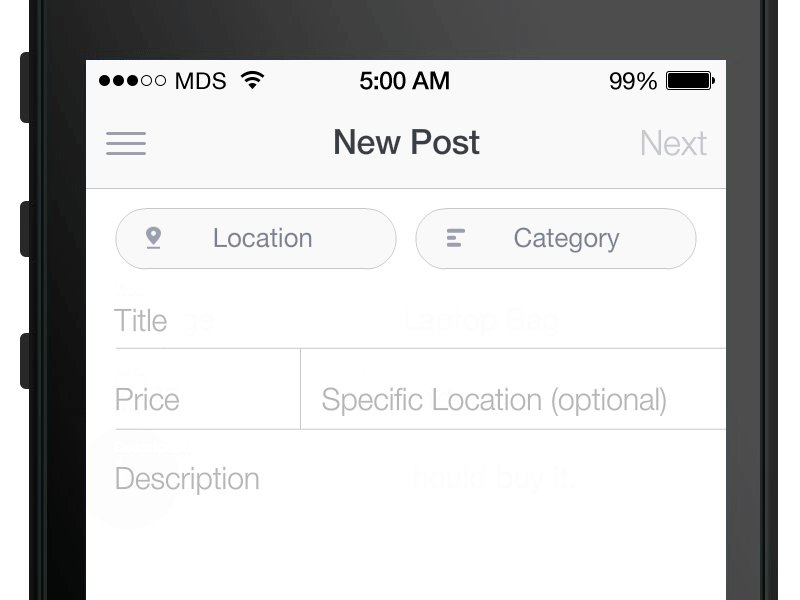
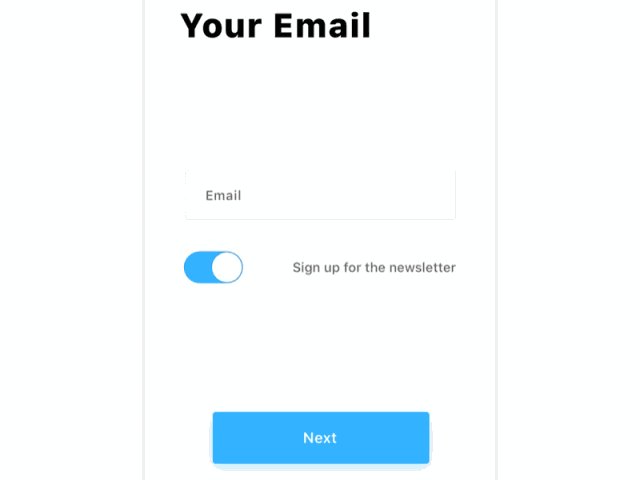
几乎所有的APP都需要用户填写一些表单,任何表单都有文本占位符作为字段的标签。当用户点击这个字段时,标签就消失了。结果,用户就很难搞清楚这个字段代表什么。这个时候,浮动标签就能够帮助用户知道自己在做什么。

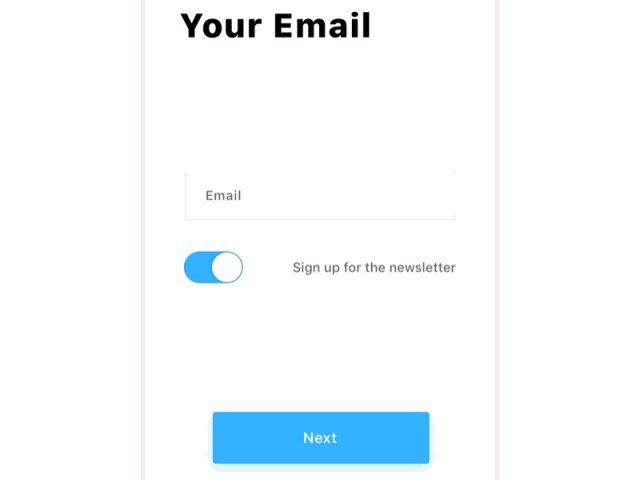
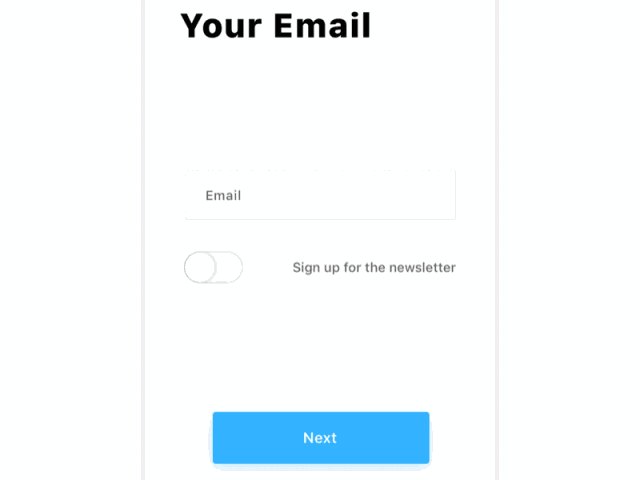
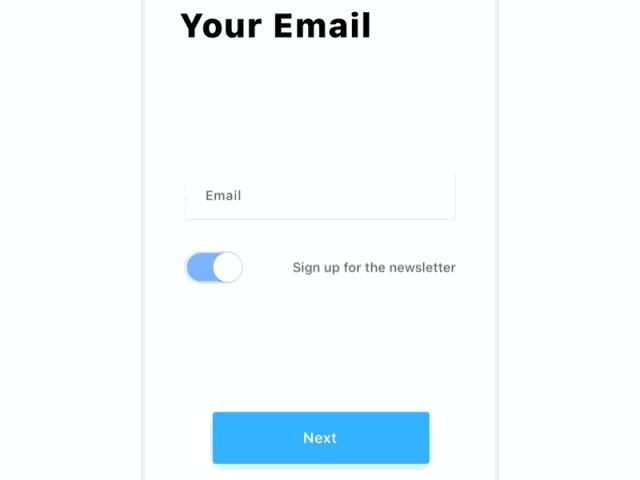
APP中的元素在于用户产生交互之后,功能会有所改变。比如,当用户点击了按钮,按钮就不一样了。这时,动画能够解答用户的疑问“现在这个元素变成什么了?”在许多移动界面中,功能转换能常见的一个例子就是“切换”。动画能够帮助用户理解元素当前处于什么状态。

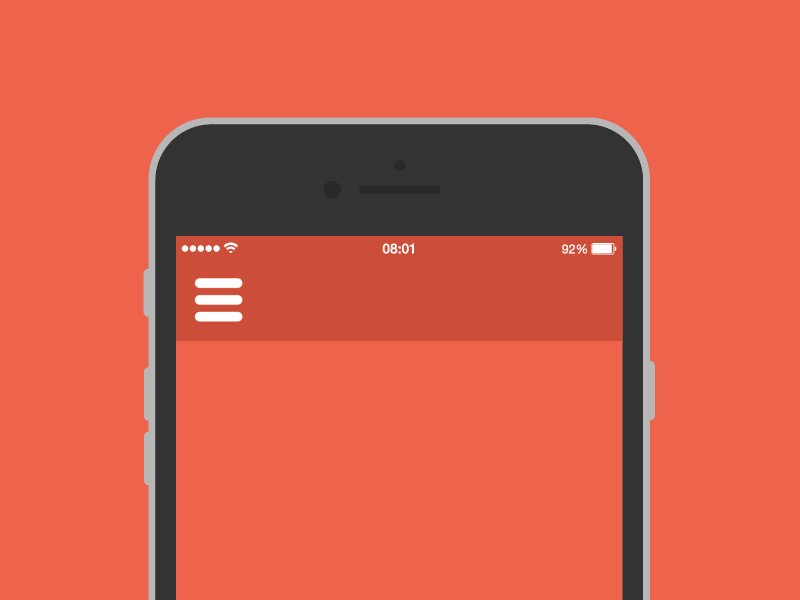
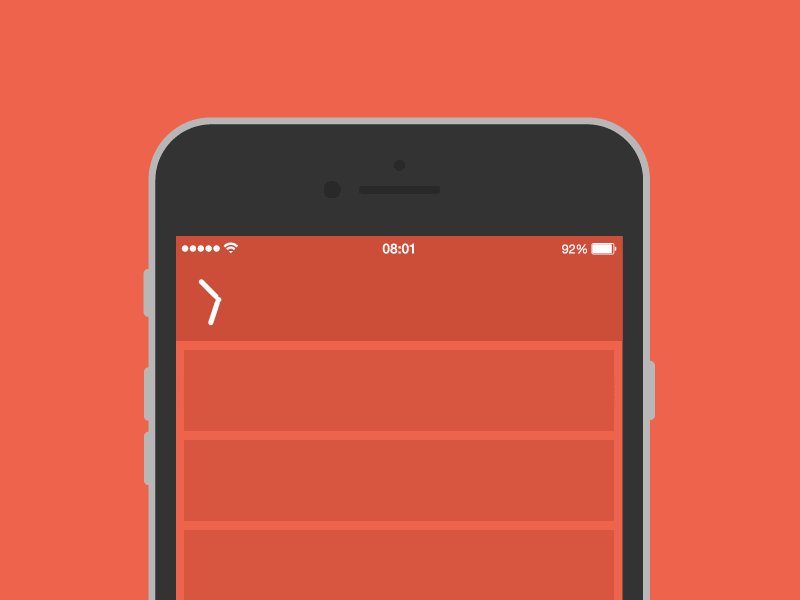
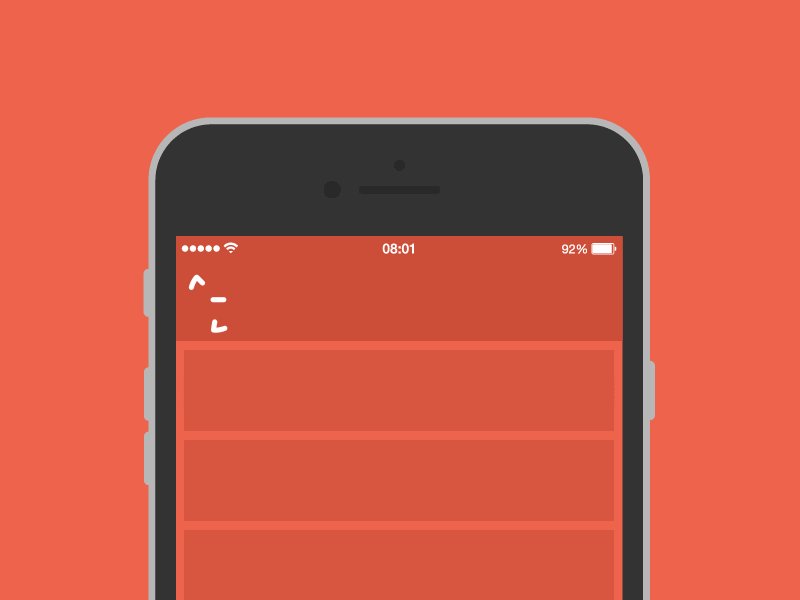
有时候,一个元素的功能变化就能导致整个视觉的改变。例如,下面这个汉堡菜单,转换到X的时候,整个页面都变了。

动画效果是强大的,它解决了界面内的许多功能问题,让界面非常有活力,并且积极响应了用户。不管你设计的是什么类型的APP,其实都是在向用户讲故事,动画就是让故事更生动的好方法之一。
原作者:Nick Babich
原文链接:https://uxplanet.org/animated-transitions-in-mobile-apps-412b8e8478e7
翻译:熊小熊 集创堂





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监