-
图虫与韩国著名图库TongRo达成战略合作,加速图片生态布局
自2020年1月1日起,图虫将独家代理TongRo在中国内地、香港和澳门的内容分发和图片销售事宜,并展开相关领域的深度合作。
6年前 美啊教育 346890人阅读
-
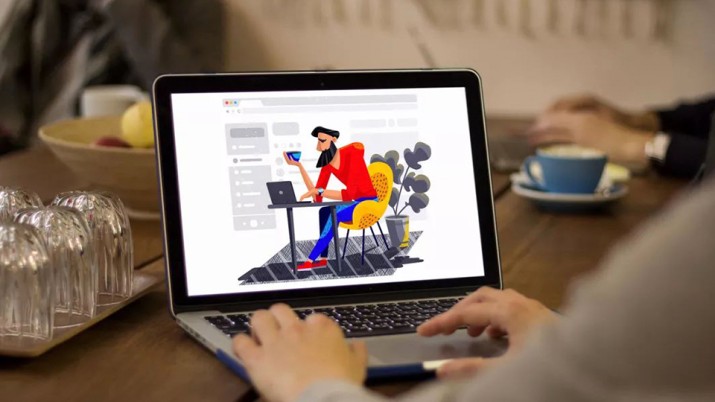
想要提升用户体验,这6种使用插画的方法颇为不错
在现代的用户界面当中,图片和插画和文本内容同样是核心的交互元素,而插画作为一种承载着多样艺术风格和内容的视觉载体,它可大可小,可以作为主视觉而存在,也同样可以作为点缀和装饰,甚至可以作为小图标成为交互的关键因素。今天的文章我们会从现代UI设计的角度,来回顾一下插画的主要功能。
8年前 优秀网页设计 401590人阅读
-
视觉效应对UI设计的影响
我们的眼睛是一个经常会说谎的神奇器官,但是如果你知道一些人眼视觉的奇妙特性,在做设计的时候就能得到更和谐的结果。不仅字体设计师要运用这些视觉效应来创造高平衡性的字体,UI设计师也可以运用这些效应来创造更好的人机体验。
8年前 沁园的设计小跑 355316人阅读
-
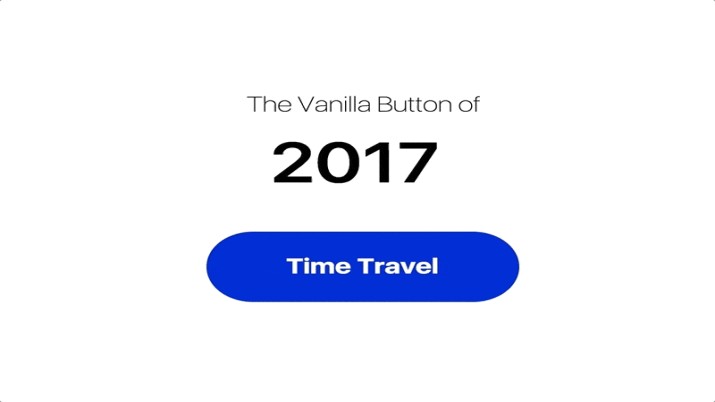
从2009年到2017年,按钮设计发生了哪些变化?
当我们在网上购物,提交我们个人信息都需要用到按钮。网页设计的增长很快,风格似乎也是一个月一变。 在这篇文章中,我们来追溯在Dribbble上按钮设计的八年发展史。
8年前 非科班设计 338595人阅读
-
这款独特的紫色,将为你指引2018年的设计方向
这种曾经仅有皇族和贵族可以使用的色彩,现如今已经广泛地运用在各个设计领域,作为一种大胆而个性十足的色彩,它正成为时下流行趋势中不可分割的一部分。
8年前 优秀网页设计 357055人阅读
-
这5种网页设计趋势已经彻底过时了!
谈及时髦和流行的元素的时候,我们一定要多留一个心眼。勇于尝试新事物,也要密切关注它是否已经开始过时。这样才能让你的设计项目恰到好处。
8年前 优秀网页设计 347430人阅读
-
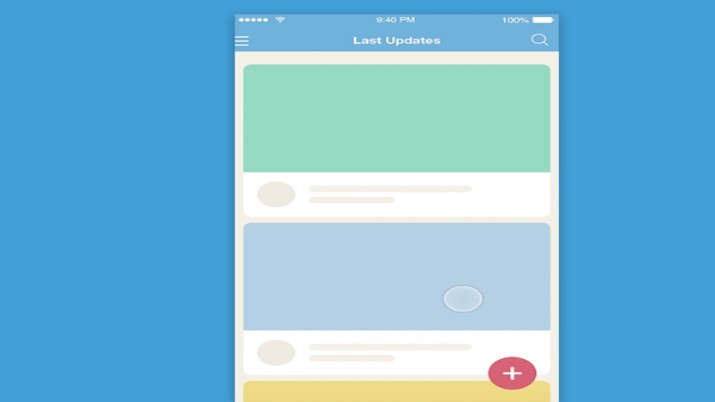
易懂好用的UI界面,都建立在良好的视觉层次之上
为了更好地组织UI中的内容,设计师需要具备让视觉内容层次化的设计技能。今天的文章,我们就全面地探讨一下如何真正有效地组织视觉内容。
8年前 优秀网页设计 353005人阅读
-
简而不减:极简主义设计的 KISS 原则与案例
极简主义提倡的「简」,看起来的确简单,但透过现象看本质——简而不减。这篇文章,带你了解极简主义应该要注意的几个设计原则和案例。
8年前 爱范儿 362623人阅读
-
设计时可以灵活使用的10个点子
优秀的设计原理,不管是谁都能轻松学习,并加以利用。这篇指南,将为大家介绍在设计时可以灵活使用的10个点子~只有了解了这些基本规则,你的设计就会变得更好。
8年前 喪心病狂十六夜貓 342668人阅读
-
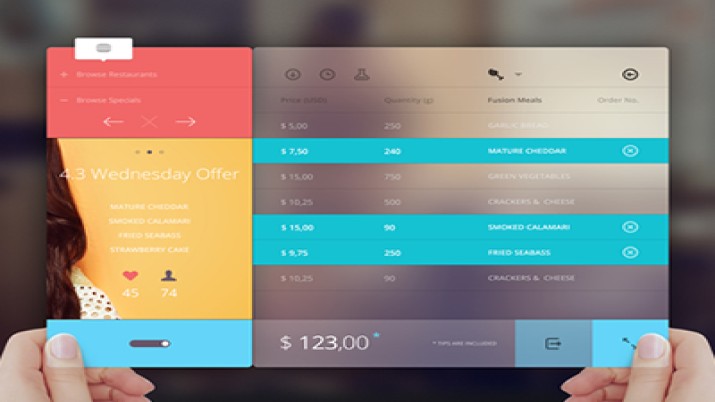
如何让你的设计更精致-App设计篇
本文通过图片、文字、色彩、图标、留白这几个维度来解剖app设计,发现那些微妙的细节。只需要比别人多提高1px的细节,你的app设计就会更精致。
8年前 黑马青年 346515人阅读
-
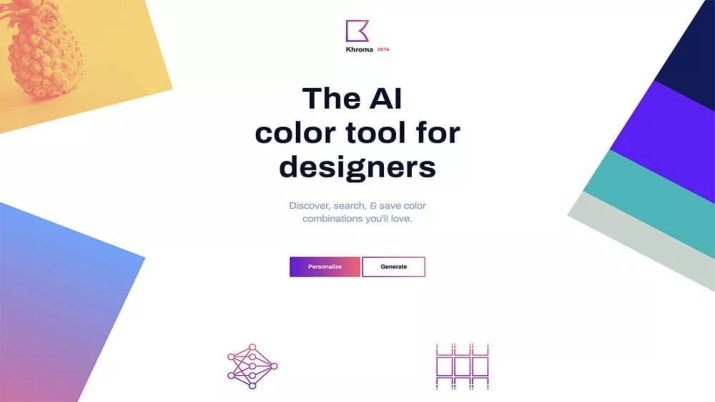
配色也可以用人工智能搞定!有人要失业了?
在设计中配色方案是必要的,也是让设计师头疼的一个问题。那有没有一种能快速的做出符合设计概念的颜色组合,且有很多样品供你确认的工具呢?
8年前 喪心病狂十六夜貓 338909人阅读
-
这3个UI设计细节,可以让你感受到和高手的差距
在当前这个产品同质化严重的时代,差异化用户体验设计可能更容易赢得用户的青睐。这就意味着我们进行设计的时候,要从那些容易被忽视的细节做起。这篇文章中,我将会从视觉反馈、微文案和留白,这些可能会被我们忽略,但却极其重要的设计元素来研究细节是如何影响一款产品的用户体验。
8年前 王M争 338168人阅读
-
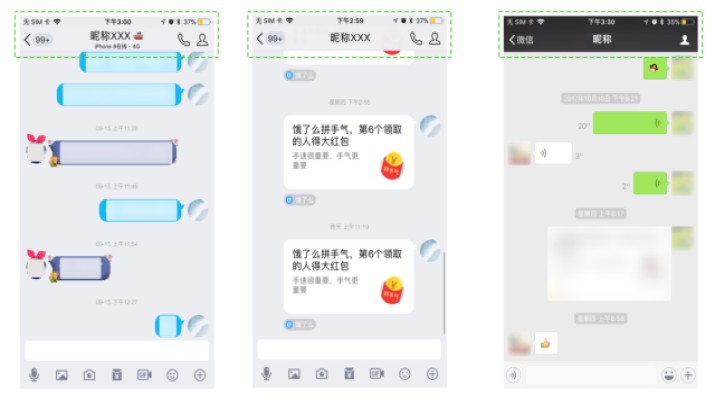
双11干货!写给运营视觉设计师的交互小技巧
运营视觉设计师不同于UI和交互设计师,运营视觉设计师的工作要求他们更加注重视觉丰富性的表现,难免会淡化交互逻辑层面的思考,优秀的体验需要视觉与交互兼顾,今天我就为运营视觉同胞get两点交互小技巧,方便我们的产出既能视觉爆炸也能体验棒棒!
8年前 58UXD 335764人阅读
-
学会给配色做减法,让你的设计更加高端!
UI设计的一个基本原则就是避免页面中出现过多的颜色,这个道理大家都懂,但是在真正自己设计的时候总是会下意识的引入过多的颜色,导致整个界面看起来非常的杂乱。所以对于设计师来说,学会给界面的配色做减法是很重要的一项技能。
8年前 王M争 338744人阅读
-
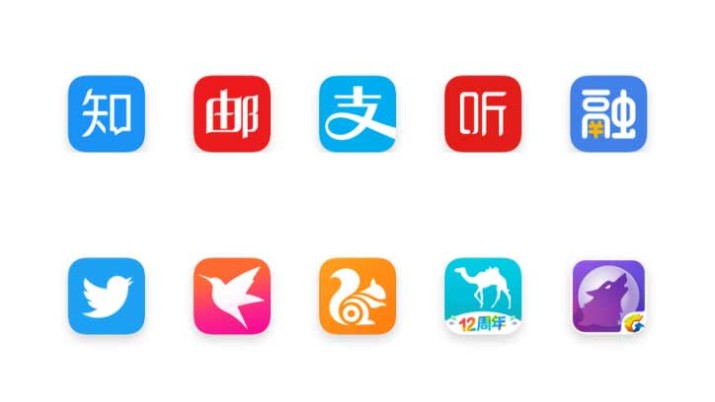
UI设计中最常用的颜色
可能你已经猜到这篇文章写的是蓝色。毫无疑问,蓝色是UI设计中最常用的颜色之一,也是我们最常见的颜色之一。智能手机中的应用图标,你会发现很多都是蓝色的。如:Facebook、Twitter、Shazam、Safari等。 那么,为什么蓝色是最常用的呢?
8年前 Mockplus 329076人阅读
-
20个设计技巧教你打造超完美主页!
维基百科将主页定义为网站的初始页或主要网页。我想,“初始”和“主要”这两个词已经传达了足够的分量。然而现实情况却往往差强人意,设计师想破脑袋也难以理解为何什么用户会毫无留念地离开,却殊不知用户在第一眼就已失去了兴趣。
-
2017年最后几个月,网页设计师应注意哪些趋势?
设计趋势来了又去,年头流行,到年底可能就完全看不到了,还有一些设计手法,则在几年之间持续不断地发生变化。想要跟上设计的趋势,敏锐地观察,持续不断的关注,总是需要的。
8年前 优设 339126人阅读
-
【干货】“O2O垂直类目视觉风格五维分析法”—购物频道改版总结
在刚刚结束的IXDC大会中,来自大众点评的产品经理和资深视觉设计师李晓晨(以下简称晓晨),以大众点评购物频道页设计单的电商模块,转移到更加高频和生活化场景中去。第三阶段进一步分为垂直细分领域和垂直细分领域的平台化模式。
8年前 DPUX 331973人阅读
-
硅谷设计圈正蔓延的设计风格 有道云笔记也在用了
硅谷设计圈已经争相开始采用这种“更加简化的界面颜色、更大更突出的标题字体、以及更简化的图标”,这种“化繁为简”的设计称之为“Complexion Reduction”有道云笔记也在用这种设计风格了哦。
8年前 庞门正道 317586人阅读
-
为什么地铁总是五颜六色的?设计师们在想什么呢
旺角站是红色的,金钟站又是海军蓝,彩虹站的墙上正是如彩虹般绚烂的色彩。地下交通无处不在的颜色让香港这座城市变的五光十色。但是为什么每一个站点都有属于它自己的颜色呢,这些不同的颜色又代表着什么?Young Post 对话了香港地铁公司的首席设计师Andrew Mead,试着去寻求答案。










































精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监