UI设计教程 如何设计情人节海报
这篇海报设计教程操作真的不难,主要是通过抠像合成。内容涉及到图文排版、颜色搭配。侧重设计思维,教程粗略的介绍了海报设计的整体流程和思路。
素材是我们从网上找的一些普通的图片,精细度不算高。大家可以尝试动手做做。
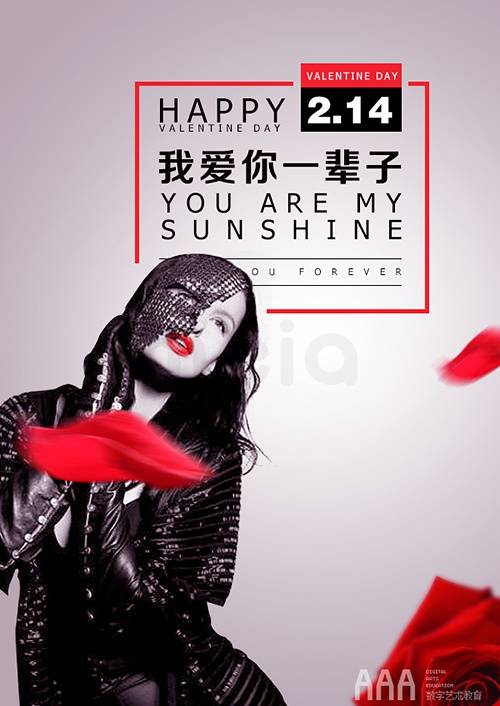
仍然是效果图优先:

素材分享:



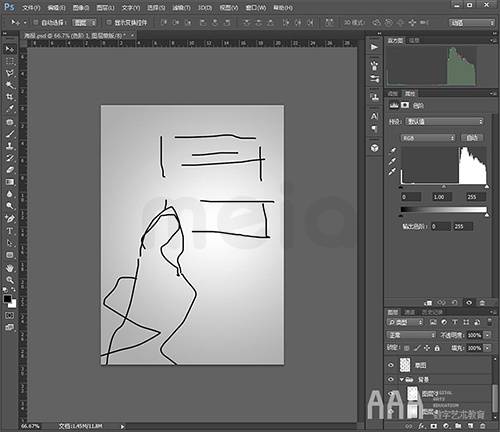
1、海报设计前,我们一定要有自己的思维、想法,草图的阶段我们用画笔画出了大概的构图,背景我使用的是黑白渐变。虽然画的有点“简陋”了,大家理解的~~

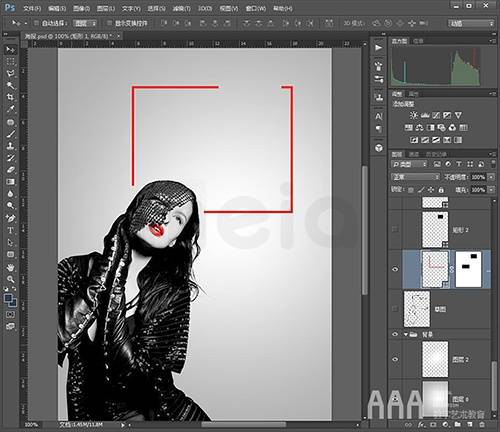
2、打开人物素材,抠图主体人物,主要使用钢笔工具。这里我大概的抠图,将人物缩放至适合大小。黑色太单调,新建一个空白层,我们用画笔工具将人物嘴唇涂成纯红色,将图层模式改为“颜色”,稍微涂出去了一些也没关系,图层混合模式是很神奇的!

3、使用矩形选框工具,绘制边框为5的矩形,添加蒙版,将上方和左下角部分填充黑色隐藏。使矩形更有呼吸感。

4、绘制一个大矩形,填充黑色,再复制一层,宽度不限,高度缩小,填充红色。

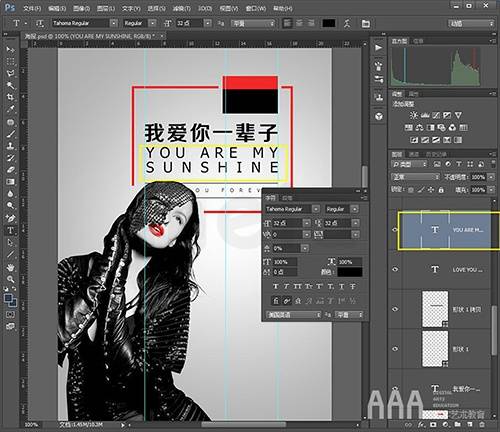
5、下面就开始根据内容排版了,这里大家可以随意输入文字,这里我输入:我爱你一辈子(矫情一把~~)。使用“方正正中黑简体”粗体,45点。

6、使用直线工具画出2像素的直线,复制一层,中间搭配英文字体,输入:LOVE YOU FOREVER。这里我使用的是基础字体“Tahoma Regular”常规体,11点

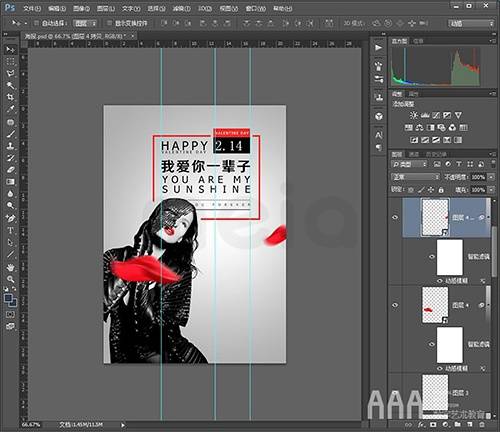
7、同样,在横线上方,我们输入:YOU ARE MY SUNSHINE(还记得这是那句台词里的吗?)。仍然使用的是基础字体“Tahoma Regular”常规体,32点。这里需要注意的是两端对齐,可以建立参考线。

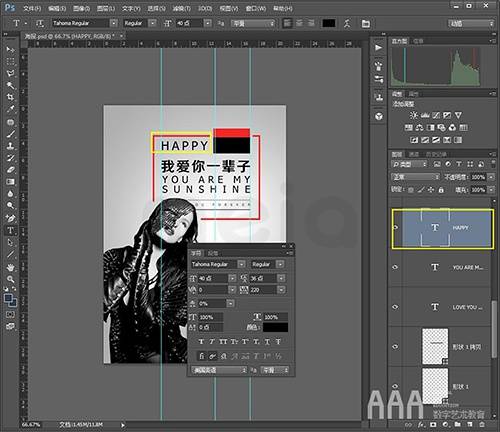
8、同样,在边框左上方输入:HAPPY。字体设置同步骤7。

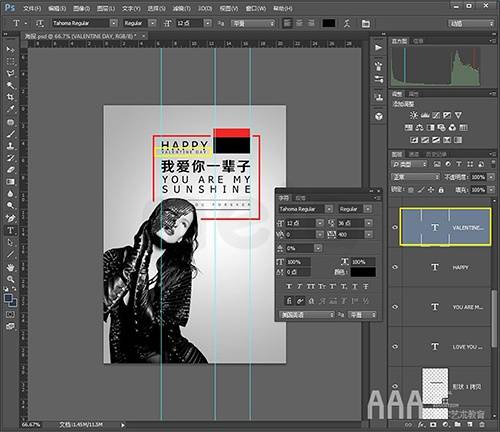
9、下方输入:VALENTINE DAY,使构图更饱满。

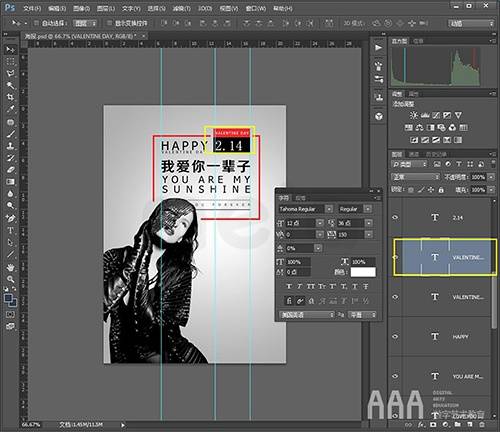
10、之前我们填充的红色方块和黑色方块也添加文字,效果会好很多。

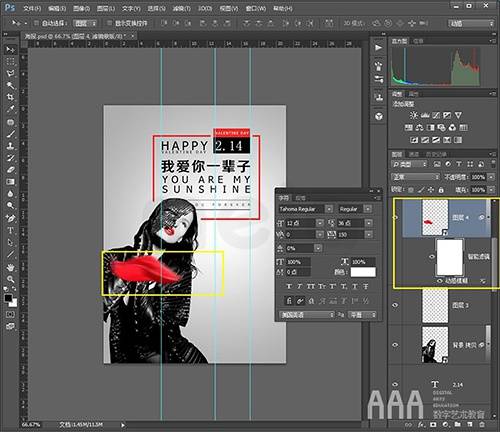
11、下面我们用钢笔工具抠出花瓣素材,并选择动感模糊,将花瓣与人物处理的更有空间层次感。

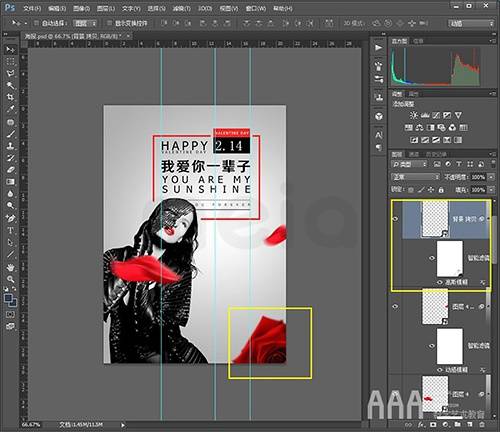
12、复制一层,并缩小旋转,将花瓣置于人物后方。

13、最后,右下角有些空旷,我们抠出最后一个素材-玫瑰花,玫瑰花与背景颜色相差较大, 使用通道抠图会方便很多。添加一个高斯模糊。这里有个小细节,在蒙版上,我们用画笔工具将花朵的中心部位擦拭清晰了一些,这样看花朵更有质感。

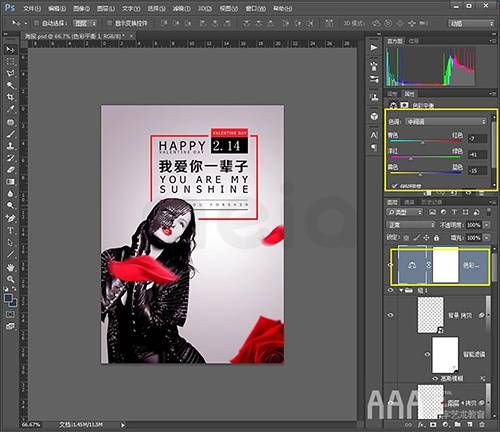
14、到这里,作品差不多完成了。我们使用“色彩平衡”,调节“中间调”给海报整体调色。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监