无线端店铺首页的设计及要点分析
作者:廖于傑
写在前面:发现一个现象,电商从15年双11到现在16年双12,全平台的品牌和店铺大部分都进行了无线端首页的再设计,而不是像原来一样只是简单的进行PC端的移植,差异的只是重视的程度和研究的深度多与少的问题。
无线端已经占据店铺超过80%的比重了,你任何针对PC端的重视如果不能转移到无线端上面来,那么你所重视的其实只有20%不到的人群,而且那20%还在持续缩水。
很多店铺还是纯粹的因为无线成交高的原因去被动的把无线端当成任务一样的作业,这是属于大多数的。但是只是因为这个的话是做不到很深入的去解析和提出针对无线端的设计和方案的。所以应该主动的去深入更深入的了解,分析,研究并提出解决方案。

谈一下整体无线端店铺的现状和问题。
我大概的把无线端的分为以下几个阶段
第一阶段:依赖无线端官方模板的店铺,即无法完成无线端的定制设计或投资回报比不能支撑。多为C店和部分初级B店。
第二阶段:现阶段绝大多数处于这一阶段。有设计切能够完成PC和无线端之间的转换。处于初级阶段,没有进行深入了解,公司也没有该方面要求,依赖于设计师的自我管理和学习能力。
第三阶段:进行过优化的无线端设计识别体系和规范,良好的运用后台系统以及对官方最新的动作有关注并加以快速的学习运用至店铺再形成规范,此阶段品牌不多,几乎都是大品牌。
第四阶段:在第三阶段的基础上拥有专门针对无线端的用户体验和行为研究小组或人员,能第一时间了解到最新动作。并以此为基准去分析并给出未来的解决方案。此类拥有带领并推动行业的能力。例:阿里UED、腾讯游戏TGIDEAS、百度MUX等(此类不限制于无线端,包括针对所有最新技术的相关研究,例如VR,AR等)
现阶段大多数店铺还处于第二阶段。我会把我所知道能对大家有帮助的讲出来。


现在移动端的设计阶段大概是以下顺序
APP UI设计 > 移动端站点设计 > 无线端店铺设计

现在无线端店铺设计是处于最弱势的,但从国内的电商趋势来看无线端店铺对于品牌的交易占比确实最大的。所以我这里提示大家,想去通过学习来解决问题的,不要一直盯着其它商家的无线端装修,哪怕是排名TOP的商家。整个的行业现状在这摆着,只看他们是远远不够的。可以多看看优秀的移动站品牌商城和优秀的APP设计,同时多关注一些移动端的用户体验等的相关文章。
当然我们不可能每一个都去关注的,所以我们需要提取一些最适合自己的。
我们举例一些案例分析并参考学习

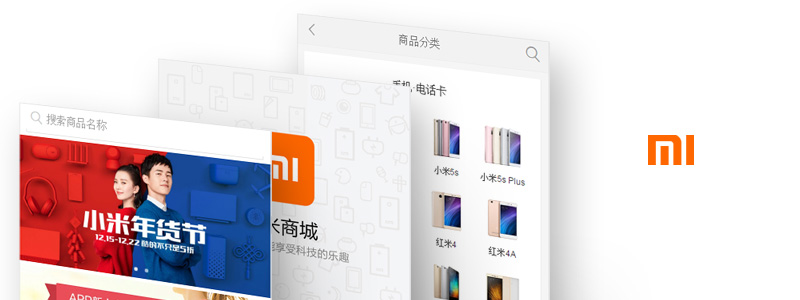
前两天发现小米的手机端站点改版了,改的越来越向APP靠拢,也印证了上面的方向是正确的,这次不多讲改版如何,但是我们可以从中提取出我们可以参考学习的部分。
这里我们可以用上一篇>>>无线端页面设计要点之 — 详情页中所提到的移动端用户交互行为来进行分析,这里会举例小米和其他的一些移动端设计方便大家对比:
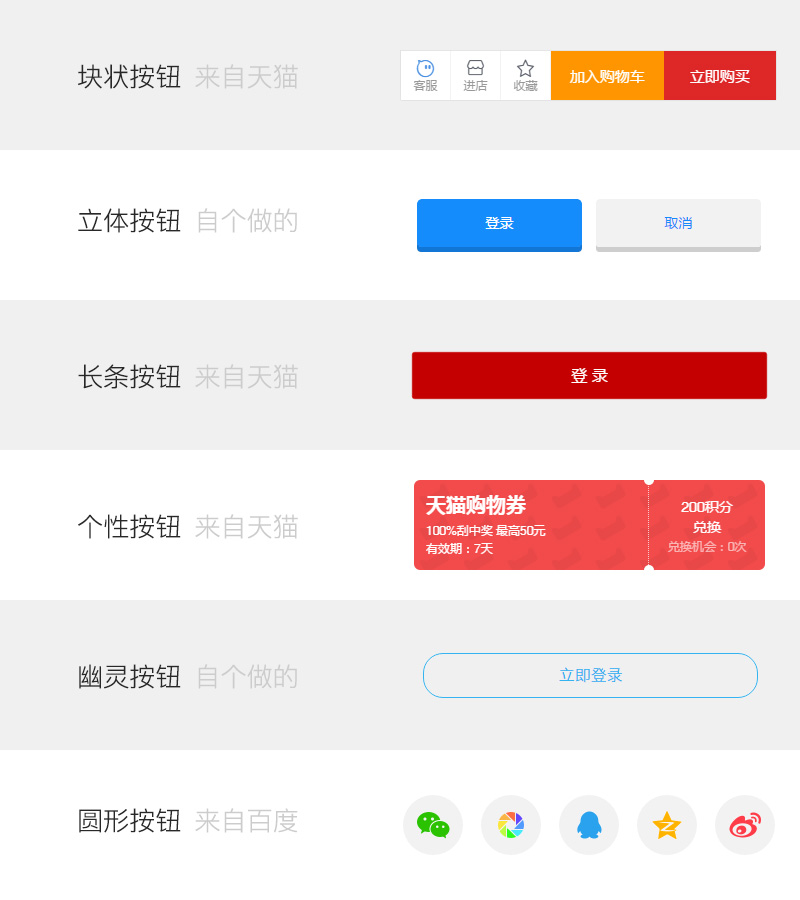
1.更适合无线端的按钮
我们PC端最基本的交互动作分为两层:鼠标滑过触发与点击。
而无线端是只有点击动作的,这些按钮形式可能会比较适用于无线端设计

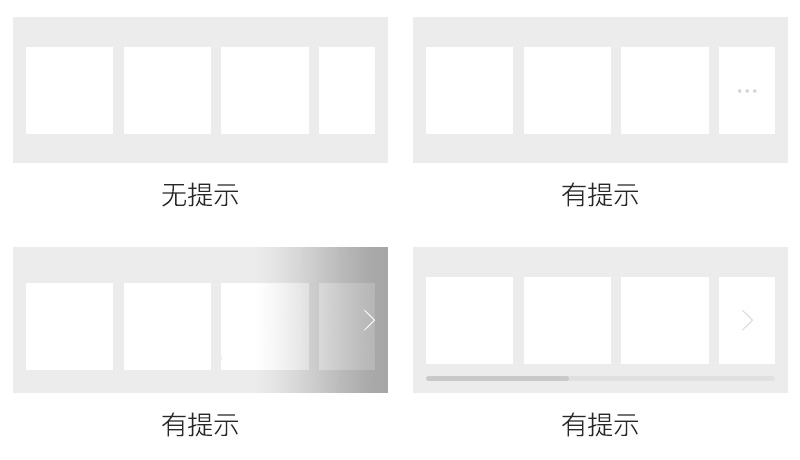
2.主动引导用户行为
PC端现在已经很少看见页面左右滚动的案例了,毕竟用户体验不太好。但是手机端上除了上下滑动之外,对于轮播图等等都是采用的左右滑动切换,所以手机端的左右滑动还比较常见。对于左右滑动的产品列表图或优惠券或页面入口,这里有一个小方法, 我们测试发现,不带有向右滑动提示很少数据是用户主动滑动的。所以这里应该设计为:

另外说一下,如果是以轮播图的形式展现,第二张图的点击率仅有第一张的≈20%,所以如果不是有必要可以尽量避免用轮播图,可以采用上下一起展现出来,毕竟用户已经习惯上下滑动,所以一般不会主动去左右滑动。当然如果可以有很好的引导形式也是可以尝试的。
3.让页面简单有层次
这点对画面很重要,没有对比也就没有突出,不能想每一个都突出。简洁风其实就像品牌营销一样,一个品牌不会适合所有的营销方式,是根据品牌的定位来定的, 例如像apple的品牌营销做得像杜蕾斯那样很明显不太合适,各自有各自的营销方式。这里意义也是说,不要盲目的简洁,适合自己的才是好的。
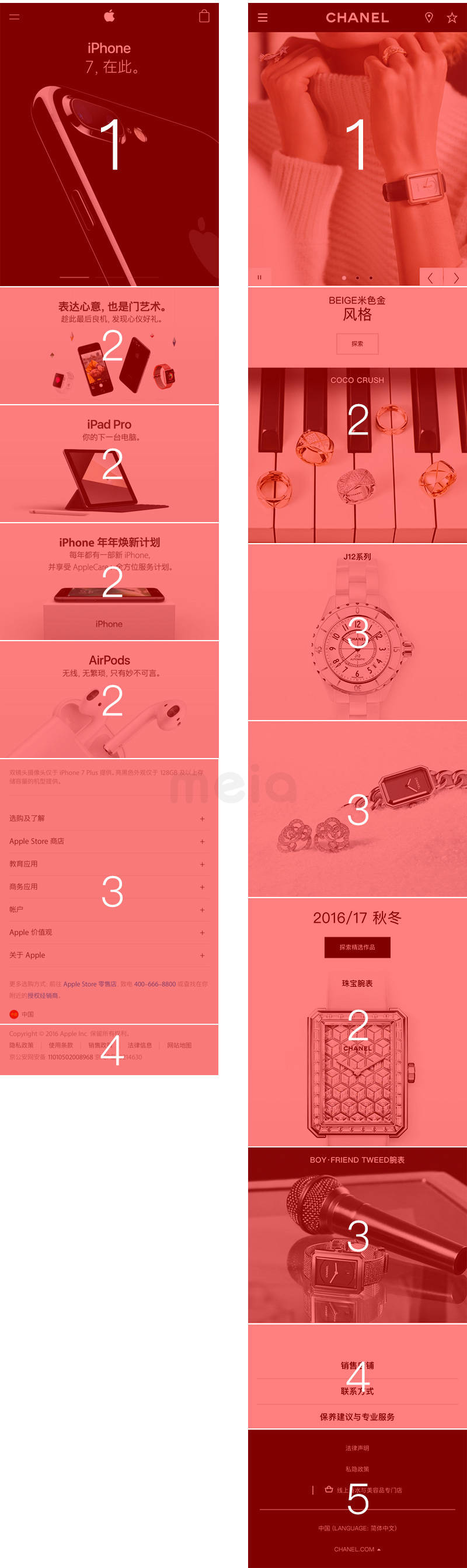
推荐大家去看看,以下两个都美翻了(这里提示,多看看内页)

还有许多可以自己去观察的地方,多去看优秀的APP和站点。


“工欲善其事,必先利其器”
从“旺铺旗舰版”到“旺铺专业版”再到现在的”旺铺智能版”,阿里在一直推进着店铺的更迭。每一次的升级都更加的完善和适合当时网民的需求。
2015年9月,我看到了详情页无线端装修改版,因为无线端趋势已经势不可挡。
2016年7月,我看到了后台出现升级提示 “旺铺智能版”,并且大力的推动着用户去升级,在官方视频里也说明,【为顺应无线端和个性化展示的需求】,这里的个性化展示就是16年主打的千人千面。
从上面就能看出,每次改版都是会对商家有着至关重要的影响。
一年一次的双11对各位商家来说是一个怎样的日子大家应该都很清楚,从双11刚结束其实就已经着手准备着来年的双11了。说双11对电商人和春节一样重要一点也不过分。
每年6月份往后就能在平台看到为双11准备的东西了,甚至更早,今年3-4月的时候就听到消息会有动作:针对不同类型消费者展现不同定制内容。所有的改版或战略方向都会对双11起着重大的影响。这种每年都有的改版升级其实是平台给商家的机会,希望大家能够重视并迅速响应加以运用提升。
无线端智能版装修功能:
我建议有条件的商家,最好开通智能版,这种服务迟早会成为标配,而且这次的改版真正会带来很多便利性,尤其对于服装电器等需要个性化展示类目,并且修改非常便捷。

1.切图模块
可模块与模块之间无缝展示,并且可以随意添加热区链接。
这里值得一说的是装修的模板,此功能尤其推荐人力不够店铺,傻瓜式操作装修,不需要任何设计软件,自动生成图片。
2.视频模块
可以在页面添加视频并且可以弹出推荐宝贝。
3.倒计时模块
可以再页面添加类似聚划算结束倒计时效果,增加页面氛围感
4.单双列宝贝
推荐服装等需要智能展示的商家使用,非常便捷。
这里不说太详细,有兴趣了解的可以去后台>>>店铺智能版装修帮助
下面讲的是很宝贵的个人经验,希望有帮助到大家


锻炼突破性的思考方式
我理解的,需要锻炼突破性的思考方式,有时候是很容易考虑到的却往往容易被忽略,我给大家举个例子:
询单转化(咨询客服并下单)>静默转化(浏览下单),
于是,提高询单率=提高全店所有商品转化率。
那么如何提升询单率,在页面上加以提示引导或优惠引导这些都是必备的,突出旺旺展示,有些时候就直接希望旺旺大而且跳动希望引导点击。虽然这不是我需要做的事情,但我是科沃斯的一部分,我觉得我应该能做一些事。
在科沃斯16年临近双11的时候我在思考,为什么思维一直要围绕PC端思考,从数据上看无线端成交早就已经超过PC端了。于是我针对这个方向去找解决方案,最终的结果就是无线端展示旺旺并可以直接点击跳转带主推产品旺旺咨询窗口,咨询率提升超过200%。
不知道有人注意到没有,在淘宝&天猫全平台,没有一家有无线端引导咨询的动作,至少我看到。其实还有很多类似的值得思考的案例。
带有运营思维的商业设计&动作
以上所有内容我们都是在围绕商业去思考,不要限制在图像设计中,任何的运营动作我们都应该关注,从中锻炼自己,还是一样举个例子:
在页面展现中,大多会碰到店铺优惠券的运用。优惠券到底该如何运用?
除了优惠券的视觉展现做到优化,一个好的设计&运营都应该了解。
优惠券的运用就是根据不同的产品搭配去定制优惠券吸引顾客购买,其实阿芙之前在这方面做得很好。
例如需要购买XX精油 价格为99,根据不同的用户人群推荐XX面膜价格为99,那么根据此方案线设定针对此条件优惠券为198减20来促使客户下单。
WEB&APP一些的个人建(放)议(屁)
前段时间有和@潜云聊关于现在移动端的重要性和APP的制作成本问题。
APP的特点大家知道:更便捷的体验,更好的用户定制等。
APP种类也有许多,就像电脑上的软件一样多。
不过我个人是把一个APP看做一个站点,因为我在12年的时候就发现PC端软件内嵌界面和很多游戏弹出窗口是HTML代码写的。
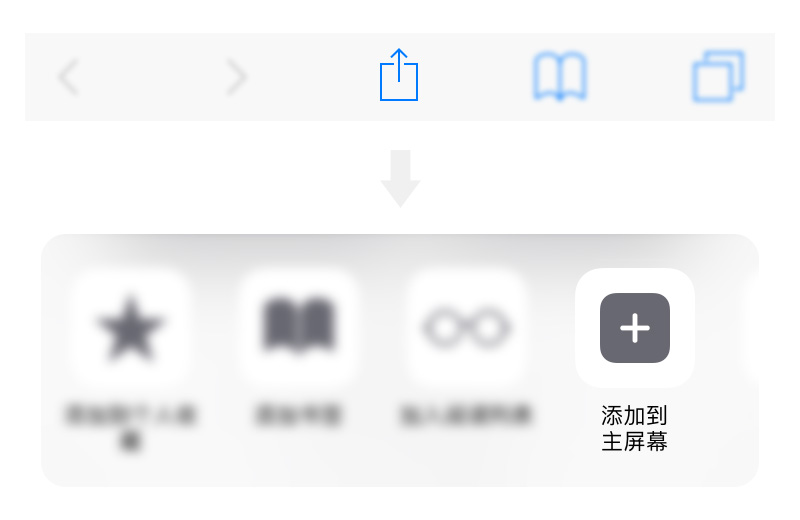
这个思维运用到移动端上,那APP实际就等于绑定了手机的HTML站点。IOS上Safari有一个添加到主屏幕的动作,当添加了之后用户可以直接点击主屏幕上的ICO进入站点,相信有不少人都用过。

那么如何让用户觉得站点有添加到主屏幕的意义?我觉得就是需要和舒适,当用户觉得我应该会需要用到看到这些内容的时候就会有添加动作。而舒适也就是用户体验佳,是维护添加,不然看的不舒服添加了也会删除掉。

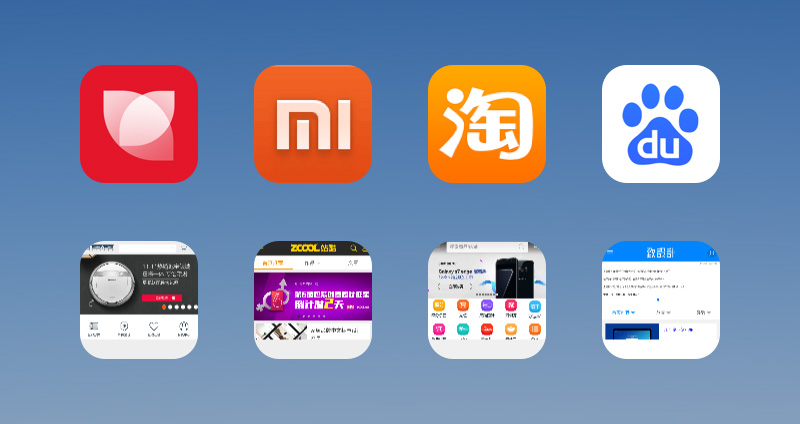
以上ICO是我添加到主屏幕的,原谅我设计师强迫症按照颜色排列的。
上面一排是有做过优化的,是不是看上去和APP一样?下面一排是没有进行优化的。
对于非用户绑定类,像站酷网、数英网、致设计网、这类主展现推荐内容为主的可以先做好移动端的优化。
拿我个人举例如果让我选APP或者移动端 类似淘宝、天猫、支付宝这种APP重要性大的多,安全性高;而阅读类做好移动端相信用户流量一下会大很多,对于APP需求没有那么的强。
原文地址:http://www.zcool.com.cn/article/ZNDU4MTE2.html#
本文版权归原作者所有,转载请注明出处。如有任何问题,请加微信ixdc-apply详谈。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监