为什么你的APP总是不耐看
写这篇的动机是因为,有一个朋友拿了他自己做的界面,问我觉得哪里需要修改,他总觉得哪里不对劲,但是又不知道怎么改。

当时我第一反应就说没有细节、不耐看,然后说了一堆图标不好看、配色不好看、投影太深了等建议,但细想的话就觉得很虚,起不到指导意义。事后我就在思考怎么把我说的那些量化成可执行的标准,能够让看的人知道怎么具体去修改,最后整理出自己的一些心得感悟。

大致分为图标、分割方式、数字字体、投影等四个方面,那下面就从这些方面来具体说明一下,我所认为的界面细节。
图标作为一个界面必不可少的元素,直接影响着界面给人的第一感觉。一个“好的”图标就需要保持粗细、大小、圆角度、风格、修饰元素一致。
图标粗细、大小
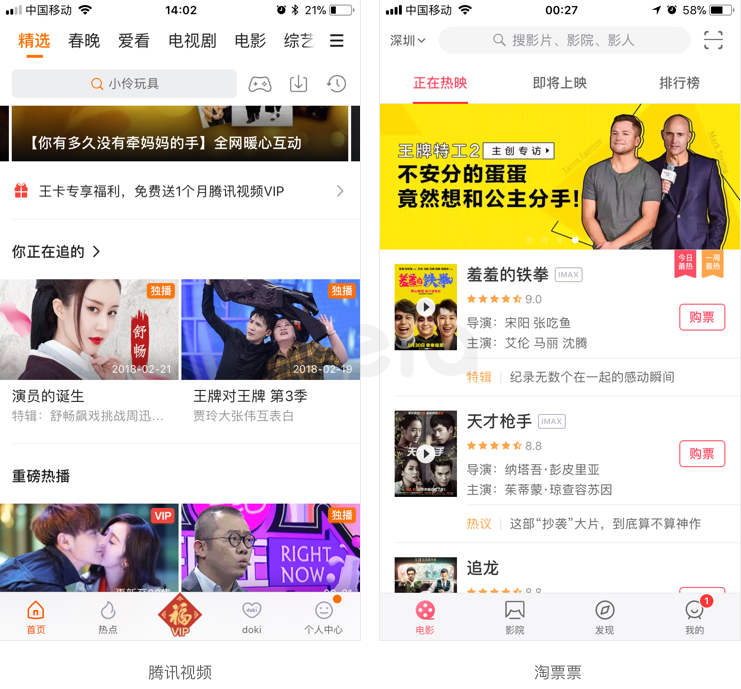
同一模块图标的大小、粗细需保持一致,比如底部标签栏

芒果TV底部的五个图标都是3px,土豆视频的五个图标都是2px,粗细一样,大小在视觉上统一
圆角度
同一模块图标圆角度也需要一样

比如支付宝的四个图标圆角度都为8px,图标圆角度一样会让图标更加统一,更像是一个整体
风格
现在图标风格多种多样,有走简洁的、艳丽的、双色的、渐变的、断线风格的、2.5D的.....



不管选择哪种风格,我们需要做的就是,保持整个APP内的图标是同一种风格

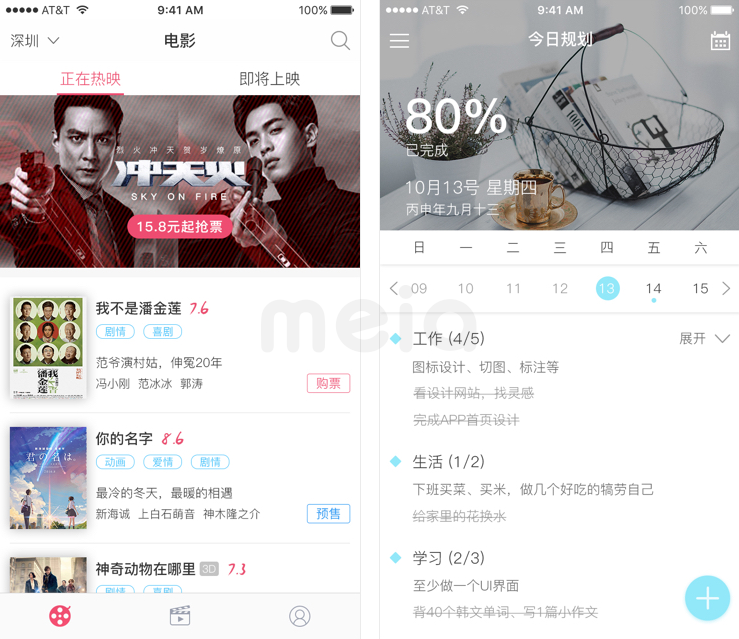
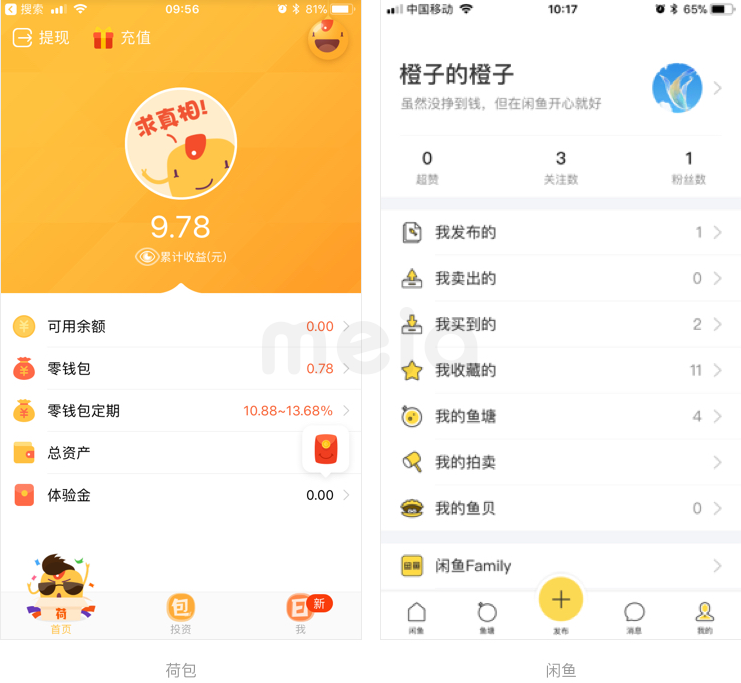
比如荷包的底部图标采用的偏卡通、夸张的风格,APP内部的图标也和底部标签保持一致;闲鱼采用的是黑色和黄色的双色图标,APP内部图标也用的是黄黑的双色图标,这样界面整体就很统一,经得起推敲。
修饰元素
修饰图标的一些小元素要保持一致,不能这个图标有修饰元素,那个图标没有,也不能用不一样的修饰元素。

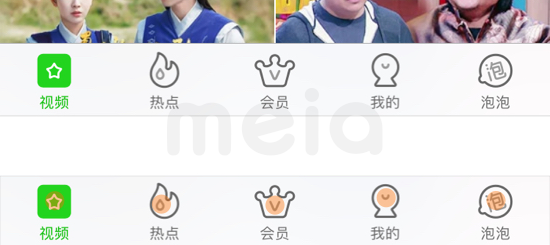
比如爱奇艺的底部图标内部,都带有相同样式的修饰元素,这样的图标看起来就像是精心设计的,而不是纯素材堆砌
这里面需要特别注意一点——切记不经过思考,纯套用素材

直接用现成的素材图标粗细很难保持一致,界面风格也会不统一,那不能直接用网上的素材,自己又不知道怎么画的时候,应该怎么办呢?
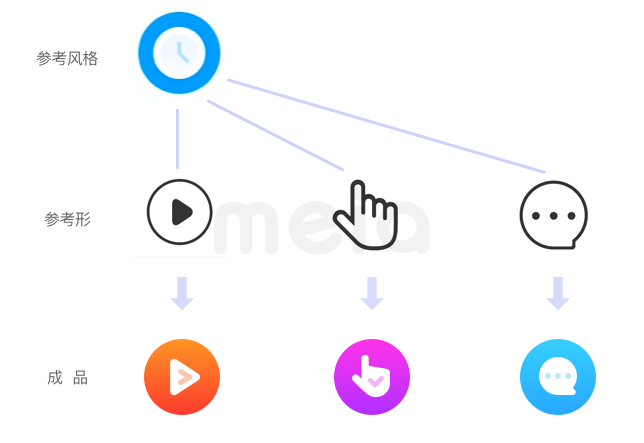
这个时候我们可以先定好一种参考风格,借鉴素材的“形”,然后改成自己要的那种风格,其他界面的图标也都按照这个标准来。

最后把所有图标放在一起,对样式和大小进行微调,使各个图标达到视觉上的统一,更整体

界面分割的作用是区分内容信息,而为了在区分内容的同时保持整体性,给用户一个良好的视觉体验,我们需要制定统一的分隔样式,是用线、面、还是留白,以及她们使用的场景
线分割
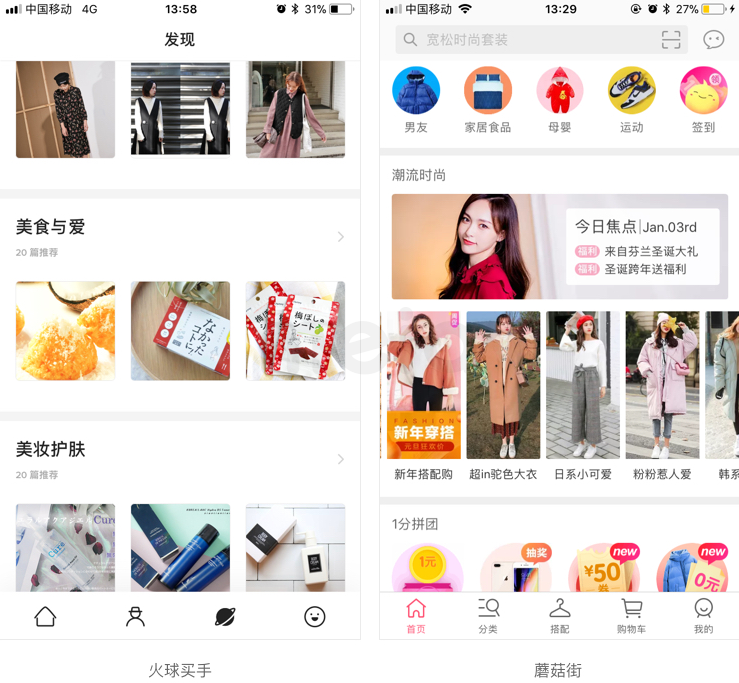
线分割有两种样式,一种是通栏的分割线,还有一种是不通栏,左右留间距的,需要注意的是分割线的色值不能过深,不然会导致页面的割裂感过强

面分割
面分割同样的色值不要过深,建议面分割时的高度为16px、20px(2x下)

留白分割
用留白来区分模块的时候需要注意留白的大小,以及模块的层级关系

两个模块之间的间距(图中橙色区域)要比模块内部之间(图中紫色区域)的距离大(具体可查询格式塔原理)
使用场景
在做页面的时候,定义好分割方式之后,还需要定义它们所使用的场景,以腾讯视频举例

首页大模块与大模块之间采用的是线分割,那么其他页面相同模块也需要用线

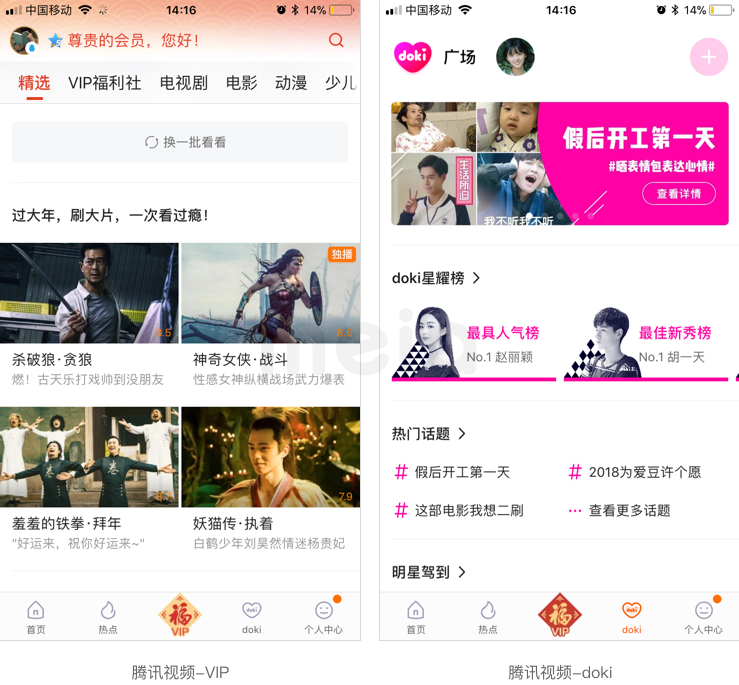
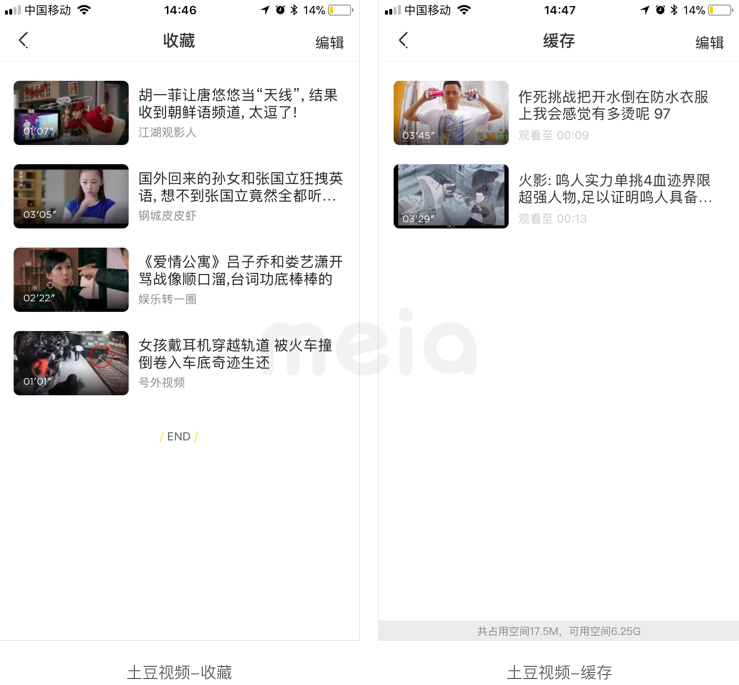
除了上诉所说的模块与模块之间的分割方式,还需要定义模块内部元素之间的分割方式,最常出现的就是列表页,我的页面列表用的是留白

我的收藏、我的缓存页面用的也是留白,与之对应

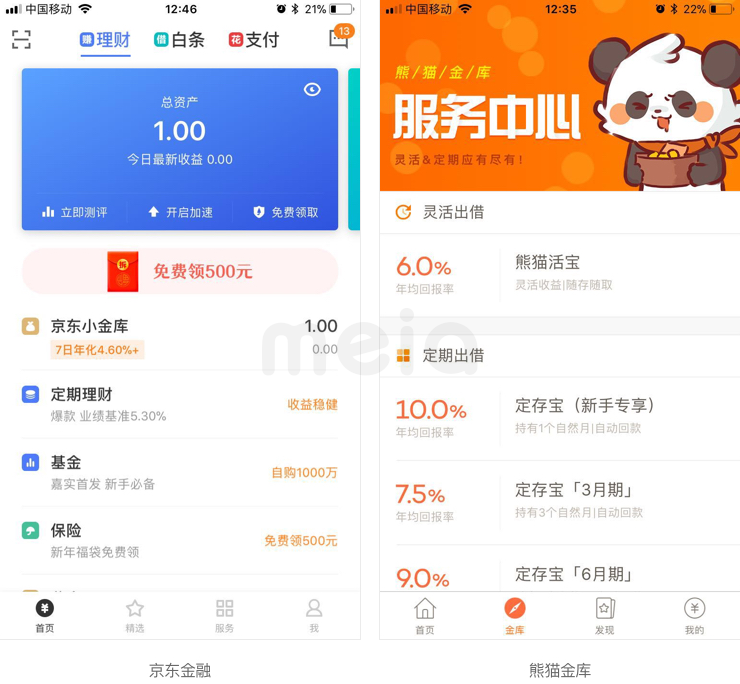
界面字体普遍用的都是默认的字体,但其实我们在一些数字的时候,可以自定义一个字体,这点在金融类产品里尤为明显

这种类型的APP里面很多都跟数字相关,自带的字体没办法很好的展现产品的特点,也不好和别家产品区分

如上图,10.0%是定制的字体,7.5% 9.0%是默认的字体,很明显默认的字体缺乏自己的特点,而定制的字体带有圆嘟嘟的特性,也和界面整体风格较搭

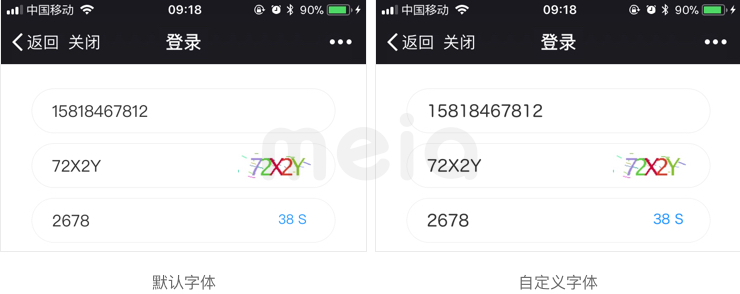
除了金融类的产品,其他类型的产品,也可以定制数字字体,比如价格、登录注册时的数字、验证码等,特别是验证码发送后的倒计时,默认的字体过于纤细,压不住界面,这时候我们可以通过定制一个字体,使它与其他元素区分开,更突出,更明显,从而提升界面的视觉品质。
参考真实世界的投影,真实世界的投影都带有物体本身的颜色。所以在制作投影的时候,可以采用图片叠加的方式,使投影更加通透,立的起来,也使得界面更有细节。

明显左边的图更有细节一点,不只是简单的投影,那么具体操作方法是什么?
首先将图片复制一个置于下方,然后缩小一点,高斯模糊

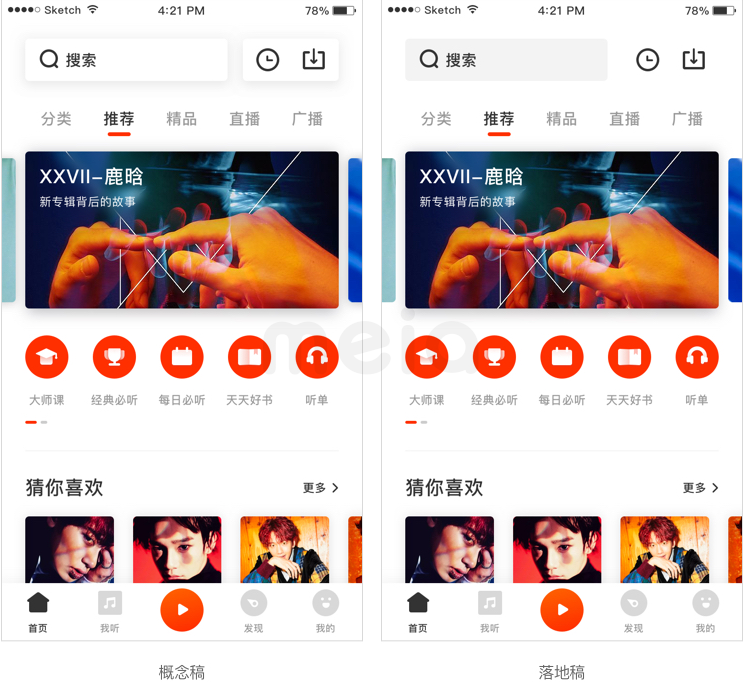
看到这里,可能就有人会说这样的效果好看是好看,但是没法落地,那其实我们可以变通一下,加投影的目的是为了让元素突出

让元素突出有两个方法,一个是元素本身突出;另外一个是周围其他元素减弱

所以在实际落地的时候,我们可以只加默认的投影,但是去掉旁边两个元素的投影,通过减弱周围元素,起到突出自身的作用
细节决定成败,要想让自己做的界面更精致、更耐看、更有细节,经得起推敲,那就需要我们在做的时候,从小处做起,比如从文中所说的那些点做起
1.图标粗细、大小、圆角度风格、修饰小元素保持一致
2.页面分割方式要有规律可循,规则定好之后,其他界面就需要遵循该规则,比如模块内部的列表之间定的是用留白,那么其他界面相同模块都需要用留白
3.数字字体可定制特殊字体,和其他内容做一个区分,提高界面的视觉品质
4.在设计中我们可以参考现实世界的投影方式,在图片下方叠加一层高斯模糊的图片,让投影更通透、更自然、更贴近真实环境






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监