进阶高级设计师!帮你做能落地的界面设计之输入框
很多新人朋友由于工作经验少,常常会心理没底,因为对一些工作上的设计细节并不了解,不过没关系,以后菜心会多分享一些关于工作上的细节经验,希望对大家有所帮助。
我们常常会看到网上有很多同学做一些概念稿:

△ Dribbble 优秀作品
这些界面视觉上非常酷炫。
当然,我从来都不否定概念稿的作用与价值,它可以为我们提供配色、形式、创意等等,但是我今天要补充的是这些概念稿没有的东西,就是实打实在工作上需要考虑的细节。
今天就拿一个简单的输入框来举例,看看我们在界面实际落地的时候需要注意哪些内容,大纲如下:
1. 输入限制问题
很多输入框是有限制字数的(微博的140字),如果输入框对字数有限制,而你没有把规则告诉用户,那用户一定会吐糟。
比如微信公众号(移动端)的后台回复,有一次我回复用户的问题,打了200多个字,最后发现字数已经超过限制,无法发送,这个体验就很不好,因为在打字过程中没有接收到任何超过字数限制的提示。
那如何告诉用户限制规则呢?
微信个性签名会在输入框的右下角告诉你还可以输入多少字,如下图:

发布微博的时候,会在右下角告诉你已经输入多少文字,如果超过140字后,数字的颜色会变成橙色,起到警示作用,如下图:

2. 输入多行文字后的规则
对于输入框,当文字只输入一行的时候,不会有什么问题,但输入多行的时候,如果你不给出规则,那开发哥哥一定会骂你不专业。
所以当输入多行文字时,我们一定要考虑清楚如何显示,我们来看看微信聊天界面的规则:

输入5行文字以内,输入框会向上撑开。
文字超过5行,输入框大小就不会变动了,5行以上的文字会被遮挡住。
但微信这里有个细节体验不是很好,因为遮挡住的内容一点都看不见了。
我们来看唱吧的聊天界面:

被挡住的文字会露出半行,让用户知道,哦,原来上面还有字。(不过唱吧的输入框有点小气)
以上就是放输入多行文字的细节,大家在工作的时候一定要注意。
3. 别忘了输入内容时会唤起键盘
我们来看下面这个界面:

起初一看没啥问题啊,可是当真正落地的时候,就会发现,问题大大的。
当你准备输入内容的时候,键盘会被调起,这时候就尴尬了,如下图:

提交按钮呢?
原来是被键盘挡住了,现在即使你想把提交按钮往上提,空间也不够,因为上面两个输入框已经把空间占满了。
这就是设计师经验不足,前期没有考虑充分导致的结果。
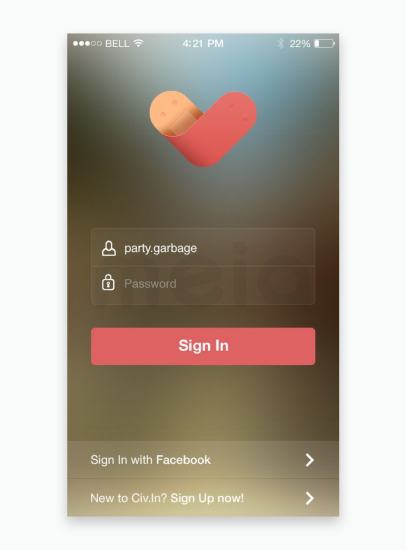
这种现象还经常会出现在登录页面:

这么登录布局本身是没有问题的,但是你需要多考虑一种键盘调起的状态,因为键盘调起来的时候登录按钮会被挡住,成本就稍微高了一些,这就是为什么大部分登录页是这样布局的:

因为键盘有没有被唤起,页面的布局是不用变的。
当然这里也不是说那种形式更好,而是提醒大家要考虑好细节。
4. 记得标注键盘类型
现在大家都知道,输入内容会唤起键盘,而键盘分为很多种类型,比如中文键盘、数字键盘、英文键盘,如果在输出设计稿的时候对键盘类型没有标注,开发哥哥就会使用默认键盘,这样就有可能造成一些降低体验的问题,例如:

如果你不标注使用纯数字键盘,默认的中英文键盘就会被唤起,给用户带来不必要的麻烦。
所以键盘类型一定要记得标注哦,如果需要自定义键盘,还需要将自定义键盘样式提供出来,不过开发成本就会高一些,所以要谨慎使用。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监