网页设计的成功之钥:让首屏更吸睛的7种方法
是时候让我们来讨论一下关于网页设计的中的首屏页面的一些设计思路了。首屏页面是用户初步浏览你的网站所接触的“第一视觉”,它可以说是你的整体网站设计的门面工程了。无论用户是从桌面设备,平板电脑还是移动设备访问你的网站,所有内容都是在这个页面上会被集中体现。
所以,你在这个“第一屏幕”中包含的信息是网站设计成功的关键。该设计关系到你的网页设计是吸引用户停留并做出你预期的动作,或迫使他们离开你的网站。用户开始滚动浏览之前需要在屏幕上展示什么呢?让我们来看看。
1.创建一个独特的首屏

所有的网站都是开始于第一印象的。所以,你需要创建一个有影响力,能够在第一眼就吸引用户的网站。
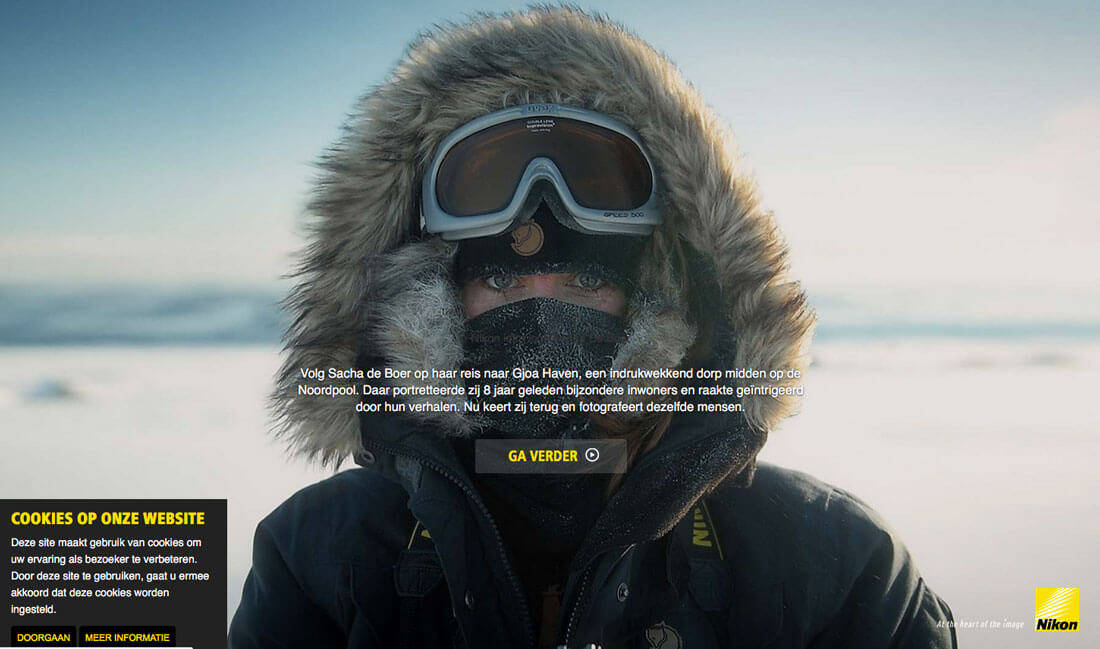
首先,你可以试着最大化你的视觉体验——通过大尺寸且高清的照片,视频或插图,可以有效地吸引观众。你所选用的图像应该是人们不想停止观看的,它应该完全具备你独有的元素,以便使它区别于任何其他的网站设计。
你可以将图像与几个关键词相结合,告诉用户他们是为了什么来到这里以及你的网站可以提供给他们什么内容。
这是你将它们全部放在一起所应该考虑的事情:首屏的大小尺寸必须恰好适合所有终端设备的第一个屏幕。所以你需要对内容进行响应式缩放,以便使整个图像和所有相关的内容文本在不滚动的情况下依然能在首屏清晰可见。
2.导航应直观

将导航放置在边栏或屏幕顶部的日子一去不复返了。隐藏和弹出的导航样式目前来看已经成为大势,也被用户们缩认可和接受(部分归因于移动设备),所有网站设计都是可以接受这种样式的。
但不要完全隐藏导航或使其变得难以使用。不管你对汉堡风格的导航喜欢与否,你已经不能否认这种样式导航已经成为隐藏导航中最主要的角色。用户已经学会了使用它,并且可以轻松地在页面上找到他们想要的东西。
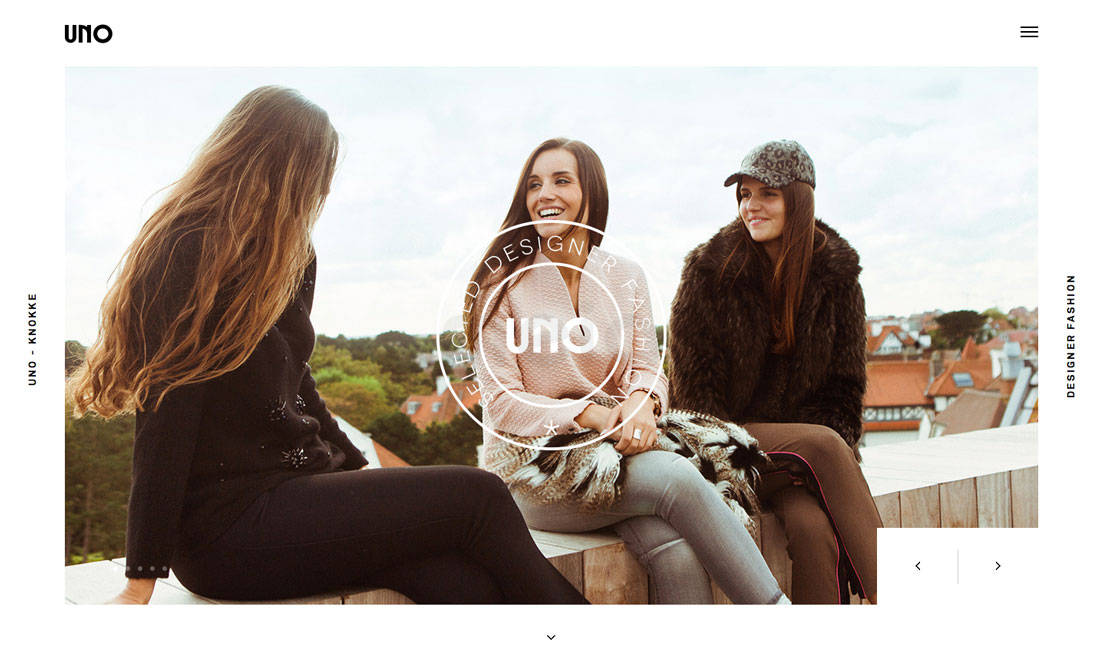
你需要确保将导航收起的图标放置在用户容易找到的位置,你可以使其比典型图标更大以增强他的存在感(当然,不要做太过了),并确保导航功能完全可用。在上面Uve的网页设计中,它就做了一个优秀的示范。一个突出的汉堡包菜单图标,可以扩展到全屏菜单选项列表。最重要的是,用户不必猜测该如何使用它。
3.创建一个关联点

当你在你的网页设计工作中思考应该如何设计页面的时候,比如首屏,最重要的是创建单个焦点或实用消息。用户有意或偶然地访问了你的网站,他们最先需要的是清楚这个网站到底是做什么的。
单一的视觉概念可以帮助用户联想(或关联)出你是谁以及你局提示在做什么。这可以通过多种不同方式的图像或文本来实现。
虽然复杂的设计风格也可以达到这种效果,但是何不开始思考简单的方式呢。极简主义既是时尚的,也是传达信息的有效途径。
4.有目的的使用文本元素

想想首屏作为一本书封面,而不是小说的第一页。
它应该包括足够的文本信息来帮助用户参与到里面。一个简单的标题和小的文本块通常就足以做到这一点。虽然这个内容很少,但这可能是一个需要大量工作的过程。写作需要简洁,对于梳理出一套清晰的文本内容可能是具有挑战性的。
以你的网站目标为准则。为什么用户在这里?你想要他们做些什么?使用文本创建该关联性并开始讲述你的故事。请记住向用户展示你的网站相对于其他的同类网站具有哪些优势或好处。
5.给用户一些要做的事情

网站设计提供独特视觉体验的同时,也需要提供一个理由给用户,使他们能够尽可能久的在你的网站上停留并浏览信息。所以,当你在考虑你的网站设计应该在第一屏加入什么元素时,切记要让用户可以参与到里面。
行动可以包括:
· 填写表单,例如提供电子邮件地址;
· 设置互动游戏;
· 社交媒体上分享;
· 为了销售而展示流动商品;
· 评论或参与内容;
· 观看电影或轮播图。
你的首屏不仅仅只是需要包含其中的一个操作,同时应该完全清楚你的操作是什么以及用户应该做什么。 你的网页设计不能让他们感到是被迫做的。
在上,面The Big Short movie的网站中,为用户提供了大量的信息。视频剪辑足以使你对电影感兴趣,并且有一个按钮来观看预告片。你对你对这个真实的故事感兴趣吗?同时,页面上还具备一个按钮来于专家会面。你有没有看过它,想分享你的想法?这有社交媒体按钮可以马上帮你做到这一点。从一开始就有很多方法与网站进行互动。
6.为品牌创造空间

如果你不知道自己的网站设计是为那一类用户准备的,那么这个网站可能不会如你预期的那么有作用。基于这种考虑,你的首屏应该至少包括一个标志或能够关联到你网站背后的品牌形象。
品牌或公司名称可以产生很强的关联性和可信度。这使得网站看起来更“真实”(这对于包含任何类型的财务或个人交易的网站尤其重要,因为用户关心具体是谁获得了他们的信息)。
一些比较知名的品牌可以摆脱以上的束缚,因为许多人可能已经知道它们。而对于较小的品牌来说,我觉得是始终有必要的,清楚地显示标志和风格对于用户关联和信任的你的网站身份很重要。
7.减少分心

在首屏的网页设计中,不要给用户太多可看的或过多需要处理的内容。它应该足够简单,精简以及集中。
如果你有很多内容,请在多个屏幕上有条理的逐步展示(这可以促进用户的参与感,并防止混乱或混乱的网站结构)。
Melanie DaVeid做了一个优秀的示范,通过一个简单的视觉呈现,使你对它的其他工作感兴趣。通过动画,颜色和特殊的文字组合,在首屏就为用户创造了独特的感觉。
总结
当分屏式设计回归时尚,我们在实际的网页设计工作中对于这一方向的设计已经发生了一些变化。最好的网站设计使用响应式设计和滚动功能(如视差)来为用户创建基于屏幕的体验。
首屏作为你的“门户”,可以说是最重要的一屏内容了。确保创建一个有趣,可读性强以及拥有不同于其他网站视觉的效果,将用户带入你的网站。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监