¥169.00
立即购买长久以来,交互设计师们总是花很多时间在寻找好的动画和交互设计方式,Principle这款新开发的交互设计软件,携强大的功能和简单易用的操作方式,将给你的设计工具带来巨大的改变。
Principle比Pixate更容易上手,界面类似Sketch,思路像用Keynote做动画但是更可视化,本课程从基础入手,教你学会Principle的使用,只有打好基础才能更好的投入实战。
我将从这门课中学到什么?
· 了解Principle的界面和基础知识
· 学习Principle中各种工具的使用
· 掌握Principle的操作技巧并熟练运用
· 挑战实战项目,夯实课程中所学知识
这门课有什么独家优势?
· 更加简单易用的原型工具,迅速提升设计工作效率
· 资深交互设计师亲自授课,经验之谈带你轻松入门
· 从基础应用入手打好基础,交互设计师的必备技能
· 多个实战案例的结合讲解,为下一步进阶做好准备
课程精彩内容节选
▼使用Drivers视图功能实现News Digest应用交互效果

▼可爱的倒霉熊动画效果

▼使用Page功能实现精美的过场交互

▼视频交互效果

▼其它部分案例展示



谁适合学习这门课?
· 交互设计师
· 有原型设计需求的人群
· 产品经理及相关人士
· 设计学生及爱好者
-
1 基础篇(打好基础再实战哦~)
- 1 Principle概述,以及与Axure和justinmind交互工具的对比00:17:38
- 2 Principle下载安装与界面概览00:07:21
- 3 检查器面板详解及常用操作00:35:27
- 4 Drag交互案例 & 初识动画视图00:27:46
- 5 挑战:Drag案例 - 滑动解锁效果00:16:43
- 6 Scroll案例-NewsDigest内容滚动效果00:29:10
- 7 NewsDigest案例中Drivers问题修复00:05:50
- 8 挑战:使用Drivers实现可爱的倒霉熊动画效果00:20:33
- 9 使用Page与Drivers实现Walkthrough过场交互00:14:50
- 10 挑战:Page与Drivers结合实现翻页指示效果00:07:55
- 11 挑战:Walkthrough过场交互效果00:12:02
- 12 挑战:通过点击事件实现Walkthrough过场交互00:15:36
- 13 挑战:相册页面过渡动画00:19:05
- 14 在Principle中使用Fontawesome字体00:06:42
- 15 Principle中图层动画的工作原理00:11:23
- 16 Principle中视频的交互练习00:18:35
- 17 基础篇综合挑战01:20:40
- 18 创建组件Create Component00:13:51
- 19 挑战:酷我音乐盒菜单与开关交互效果00:08:28
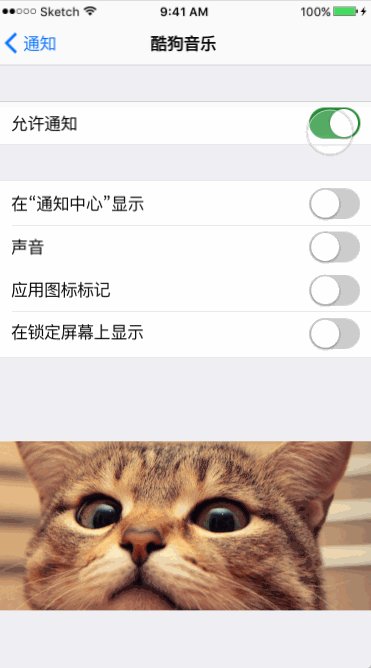
- 20 挑战:iOS系统中的应用通知交互00:10:04
- 21 Principle中设计结果的导出与分享00:07:13
-
第二章 实战篇
助教提示
你的问题已成功提交!
得到老师回复的问题将出现在问答列表中。









