免费
Adobe Experience Design CC简介
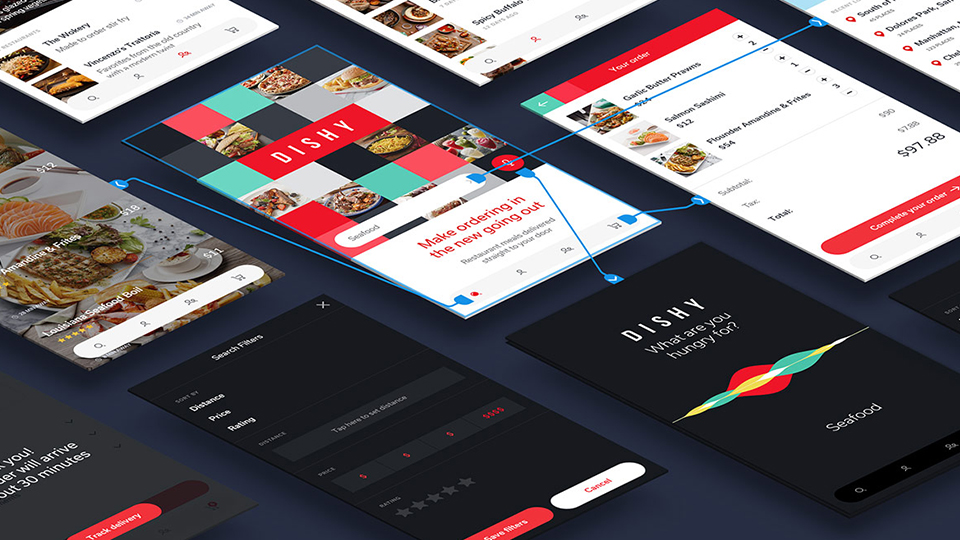
Adobe Experience Design CC,简称Xd,是Adobe公司全新推出的交互设计软件,该软件最早命名为Adobe Comet,现正式命名为Adobe Xd,该软件将UI设计和UX设计合二为一,旨在成为UX设计师的终极解决方案。
2016年03月14日,官方正式放出首个Xd的预览版,版本号为0.5,目前只有Mac版本。
接下来,会从“软件安装——功能介绍——图标绘制——界面设计——原型设计“全面带你解析该软件。带你快速入门,上手试用!
软件安装
要安装Adobe Xd,目前唯一的办法是从官网下载安装,因为现在Xd是试用版,所以下载安装和使用都是免费的。若Mac上事先已经安装Adobe Creative Cloud桌面端,可直接跳到第5步。
进入QQ群:522097667,即可获取Adobe Creative Cloud安装文件,请叫我们雷锋。
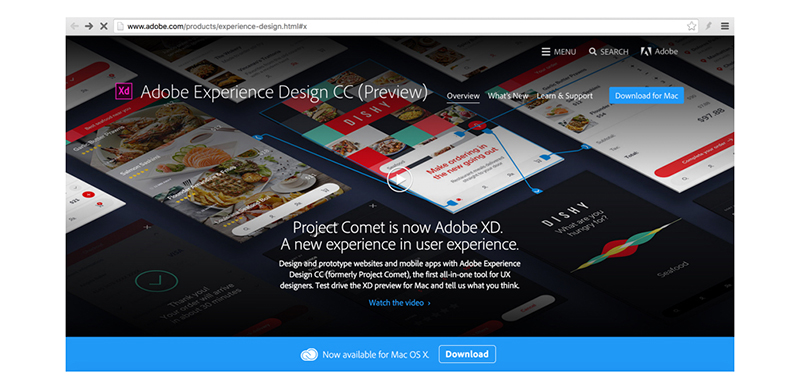
1、访问官网,确保是Mac系统访问,如下图所示。

2、单击首页右上角的蓝色“Download for Mac”按钮,跳转到一个登录注册界面,在该界面需要回答几个简单的问题,直接下拉选项选择即可,回答完成后单击登录,输入Adobe ID,然后即可下载。如下图所示

3、双击下载到的安装文件,打开后双击“Creative Cloud Installer”,即可自动进行下载安装,注意此处安装的并非Xd软件,而是Adobe Creative Cloud桌面端,Xd需要从该处下载。

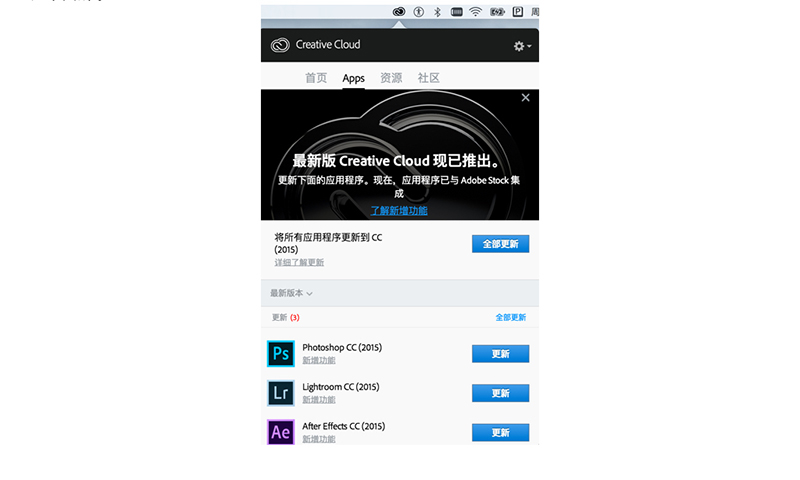
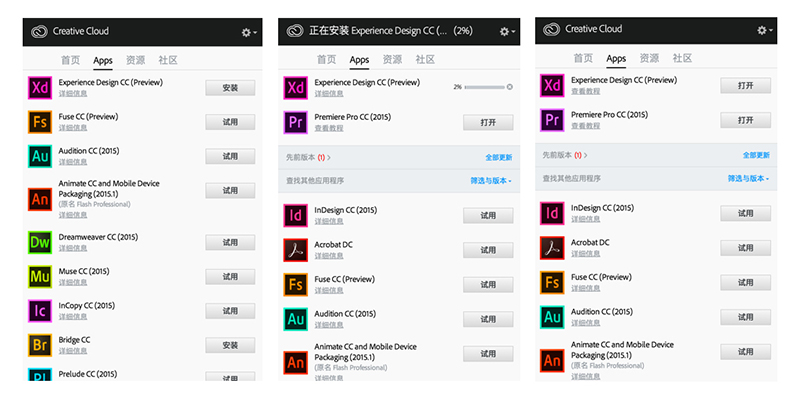
4、安装完成后,在顶部菜单栏的右侧,可以看到Creative Cloud图标,单击即可看到Adobe Creative Cloud的主界面,如下图所示。

5、在Apps选项卡中,找到Experience Design CC(Preview),单击右侧的安装按钮,等待片刻即可完成安装。如下图所示。

软件速览
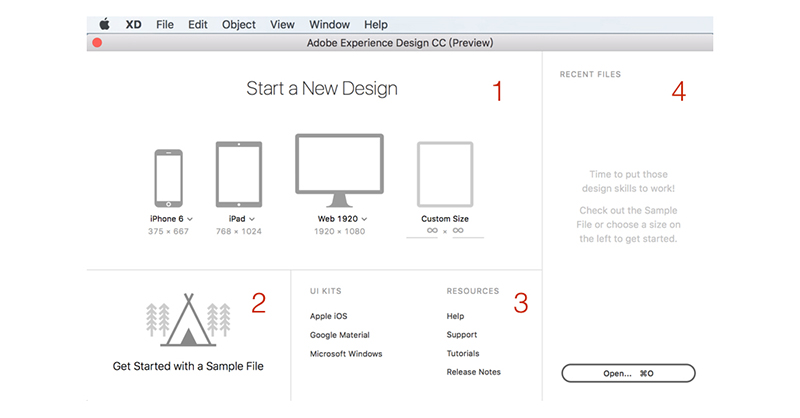
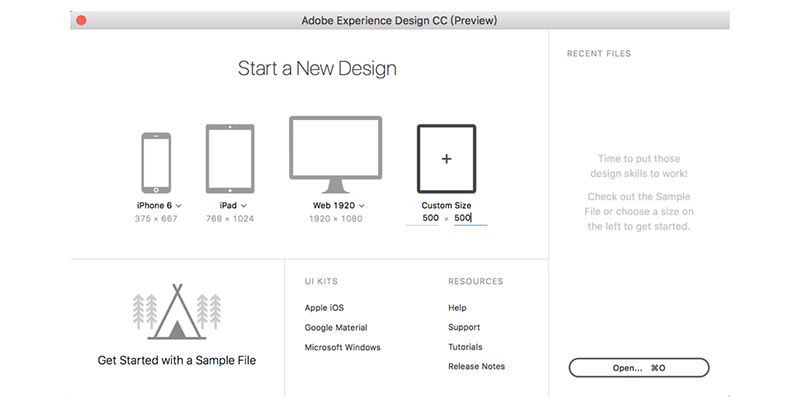
Adobe Experience Design安装完成后,可以在应用程序中找到Xd的图标,单击该图标会打开Mac软件中非常常见的欢迎界面,如下图所示。

大家可以看到该界面分成了四个部分,为了方便说明我用红色的数字进行标注。
界面1,可以快速创建需要设计设备的文档,系统内置了iPhone 6、iPad和1080p的尺寸,大家也可以在第四个Custom Size处自定义设备尺寸。
界面2,可以打开范例文档。
界面3,可以打开各种UIKit,即官方的模板,包括iOS、Material和Windows,这里类似于Sketch的“New from template”,右侧是各种帮助支持的链接。
界面4,显示最近打开的文档,如第一次使用,则里面是空的,单击下面的按钮可以打开Xd文档。
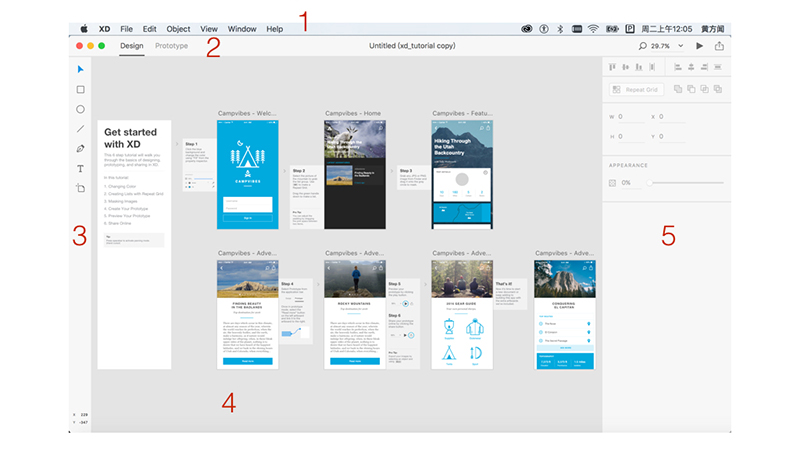
为了方便说明,我们单击界面2,打开范例文档,看到Xd主界面如下图所示。同样为了说明用数字进行标注。

区域1:Xd的菜单栏,包括文档、编辑、项目、视图、窗口和帮助。
区域2:Xd的功能选择栏,前面说到Xd是一个UI、UX合二为一的软件,在这里选择Design时是UI功能,选择Prototype时是UX功能。右侧是画布的缩放比率、UX模拟和分享。其中UX模拟和分享功能非常有用,后续教程会介绍到。
区域3:Xd的工具栏,使用Adobe软件的朋友对这种布局肯定不会陌生,从上往下分别是选择工具(V)、矩形工具(R)、椭圆工具(E)、线条工具(L)、钢笔工具(P)、文本工具(T)和画板工具(A),括号内字母是快捷键,关于工具在后文详细介绍。
区域4:画布区域,
区域5:检查器面板区域。用来设置个图层和画板的属性,从上往下是对齐工具、复制工具和布尔运算工具、位置数值、尺寸数值、填充(描边、阴影)等,该面板根据选择图层的类型不同会有所区别,后文会详细介绍。
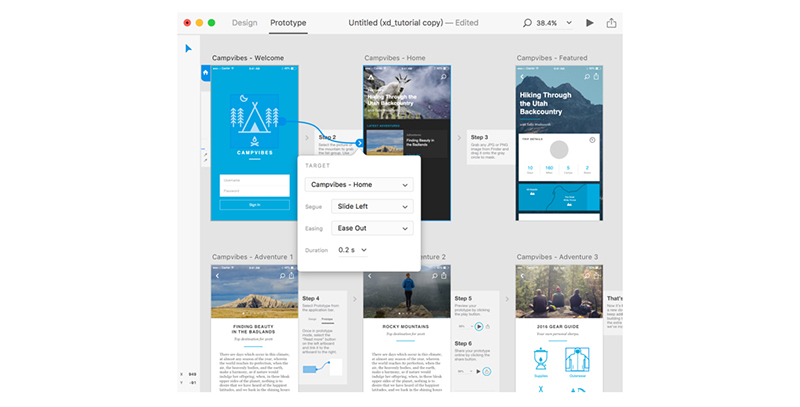
当把功能选择栏中选项卡选择为Prototype时界面如下图所示,工具栏中只有选择工具,右侧的检查器面板也隐藏,该界面下大部分操作是在画布区域内完成,现在Xd可以设置的交互效果还非常简单,但是相信以后会越来越完善。

Adobe Experience Design CC的工具和检查器——矩形工具
了解完整体界面来看看各工具如何使用。为了方便讲解,新建一个以iPhone 6为默认画板的文档,并使用快捷键R,选择矩形工具。在画板上按下并拖动即可绘制矩形,拖动时按住shift键可以绘制正方形,按住option键可以以中心点开始绘制矩形。绘制完矩形如下图左侧所示。
此时可以看到矩形的四个角内部有四个圆点,用鼠标拖动任意一个圆点可以发现可以设置该矩形的圆角半径,如下图中间图所示。
若在拖动四个角内部的圆点时,同时按住option键,则只会设置拖动的角的圆角半径,其他角不变,如下图右侧图所示。

Adobe Experience Design CC的工具和检查器——矩形图层检查器
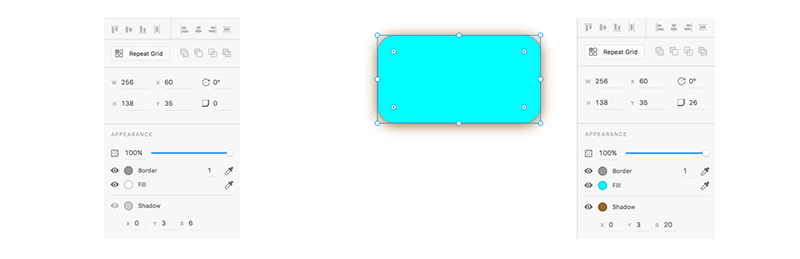
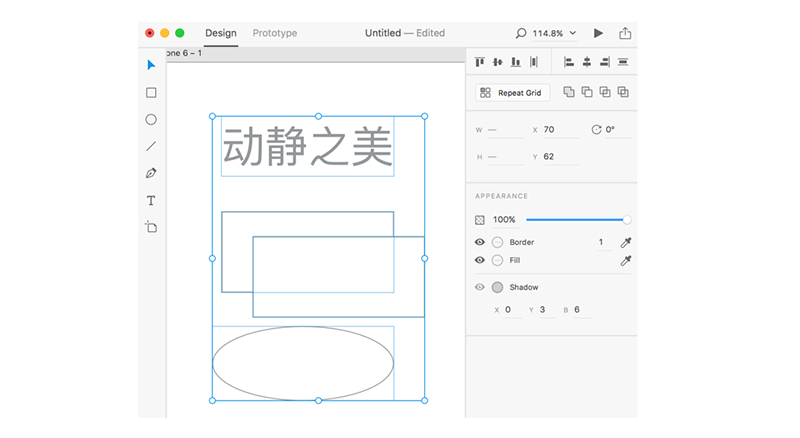
使用矩形工具绘制完矩形后,可以看到右侧检查器状态如下图所示。
顶部的对齐工具和Sketch相似,不展开介绍。而Repeat Grid是Xd中非常有用的功能,这个在后文实例中向大家介绍,右侧的布尔运算工具和Sketch中相似,在绘制图标时向大家介绍。
下方W表示矩形的宽,H表示矩形的高,X表示矩形所在画板的X轴位置,Y表示矩形所在画板的Y轴位置。最后面上方是角度,0度表示不旋转,可以直接输入数值。下方则是矩形圆角半径,0表示没有圆角半径。
再往下,100%处为矩形的不透明度,0%为完全透明。Border是描边,Fill是填充,Shadow是投影。
在描边等属性的左侧有个眼睛的图标,和其他软件不同,在Xd中需要点亮眼睛图标才表示激活当前设置。单击眼睛右侧的圆圈,则可以设置相关的颜色。最右侧是吸管工具。其中在描边吸管工具的左边的数字表示描边的宽度。投影处X表示投影的X轴,Y表示投影的Y轴,B表示投影的模糊度。如下图右侧所示。

Adobe Experience Design CC的工具和检查器——椭圆工具和检查器
使用快捷键E,可以使用椭圆工具,在绘制椭圆时按住键盘上的shift键可以绘制正圆,按住option键可以从中心点开始绘制。椭圆图层的检查器和矩形图层的检查器相似,唯一的区别在于椭圆图层没有圆角半径属性。

Adobe Experience Design CC的工具和检查器——直线工具和检查器
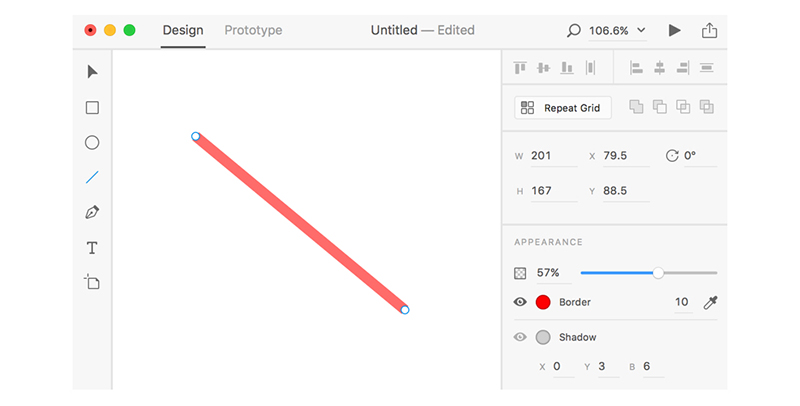
使用快捷键L,可以使用线条工具,按住shift键并拖动可以绘制水平、垂直和45度角的线条。在右侧检查器中Border的宽度可以调节绘制的线条的粗细。

Adobe Experience Design CC的工具和检查器——钢笔工具和检查器
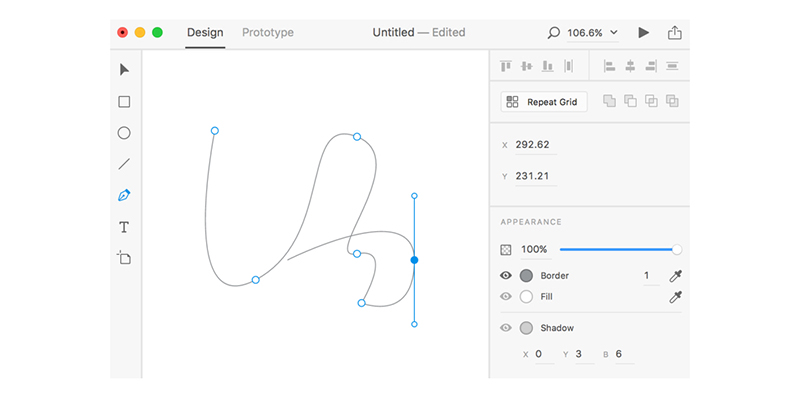
使用快捷键P,可以使用钢笔工具,钢笔工具的用法和PS相似,在画板上单击创建一个端点,然后再另一头单击即可绘制两点中间的线条。若在末端按住并拖动即可绘制出曲线。单击任意锚点可以调节曲柄,在线条上单击可以在单击处创建一个新的锚点。双击锚点可以转换锚点属性,拖动曲柄时按住option键可只修改一侧锚点,选中锚点后按delete键可以删除锚点。

Adobe Experience Design CC的工具和检查器——文本工具和检查器
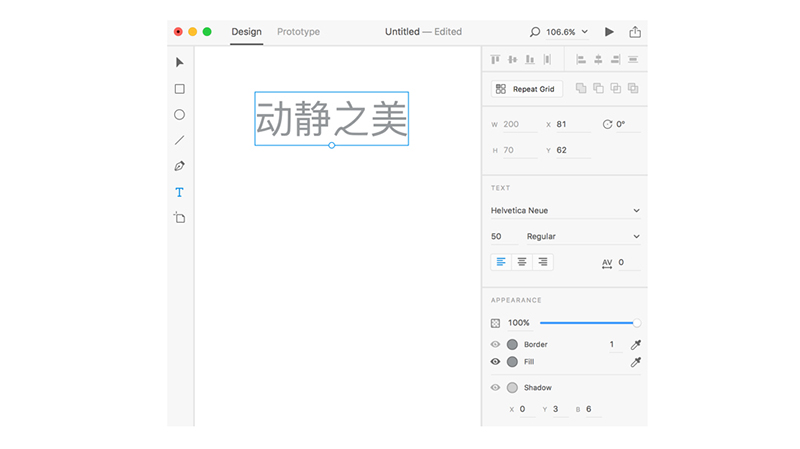
使用快捷键T,可以创建文本,在画板上单击即可输入文字,输入完文字后在文字之外的任意区域单击即可退出编辑模式。选中文本后右侧的检查器TEXT区域可以设置字体、字号、字重、文本对齐方式和字间距。

Adobe Experience Design CC的工具和检查器——椭圆工具和检查器
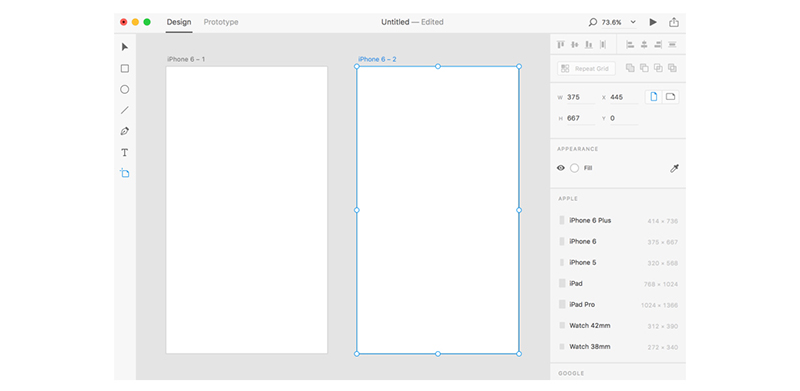
使用快捷键A,可以新建画板, Xd系统内置了较多的画板预设,直接单击预设名即可在画布上新建画板。需要注意的是,插入完画板后一定记得单击快捷键V,退出新建画板工具,否则在画布上单击会继续创建上一个尺寸的画板。在Xd中,一个画布上可以创建任意数量的画板,且画板的尺寸可以是任意的。如下图所示。

Adobe Experience Design CC的工具和检查器——选择工具
使用快捷键V,可以选中选择工具,选择工具的用法和Sketch中相似,在画板上按下并拖动,即可拖出一个选区范围,在该范围内的图层即可被选中。选中某一图层后按下option键并拖动鼠标,即可复制该图层。

Adobe Experience Design CC的工具和检查器——画板检查器
使用选择工具对画板名单击,即可选中整个画板,对画板名双击即可对画板重命名。在检查器中W\H\X\Y处右侧可以选择画板的方向,默认竖立方向,单击横向图标即可将界面调整为横向状态。

Adobe Experience Design CC图标的绘制
首先来看看Xd如何绘制一个图标。
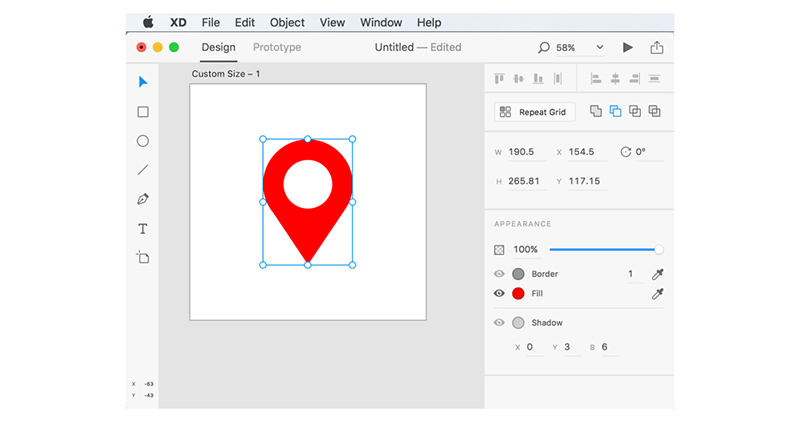
1、打开Xd,在欢迎界面选择Custom size,输入500*500尺寸,如下图所示。

2、目前Xd的功能还非常简陋,绘制图标能用的工具只有本教材第一部分中所介绍到的几款工具以及布尔运算工具,但利用这些工具也可以足够我们绘制一些漂亮的图标,如下图所示。

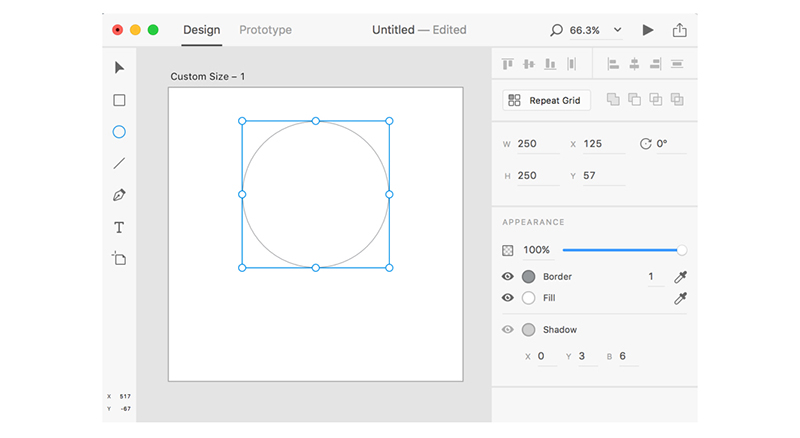
3、在画布上使用快捷键E,选择椭圆工具,按下shift键在画板上绘制一个正圆,如下图所示。

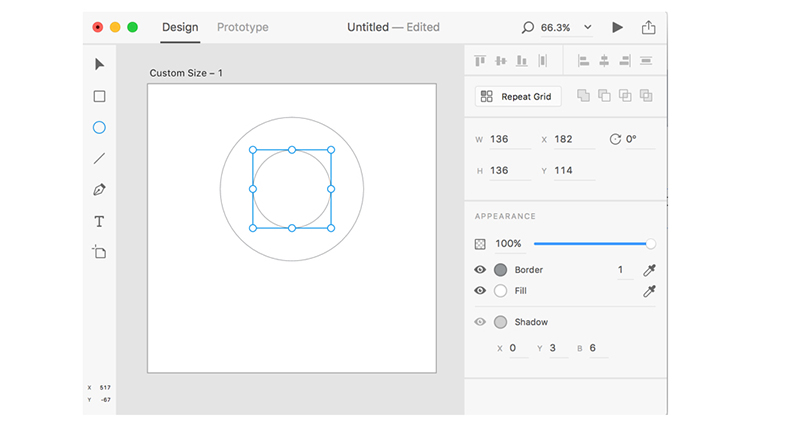
4、快捷键command+D,复制该图层,然后按住shift+option键,并拖动鼠标,缩小复制的正圆,缩小到合适的尺寸即可,可以参考下图中的数值。

5、快捷键P,使用钢笔工具,将钢笔工具移动到和小圆底部平行,但是在大圆的边缘,当移动到合适位置软件自动会出现一条蓝色参考线,如下图所示。(此处鼠标是钢笔的造型,因为截图无法显示鼠标,为了让大家看清手动添加了一个指针)

6、按下鼠标,然后在圆的下方单击,然后回到右侧大圆边缘,当和第一个锚点平行时会自动出参考线,单击,然后再在第一个锚点处闭合图形,绘制一个三角形,如下图所示。

7、此时三角形的最底部的锚点并未和上面的圆居中,用钢笔工具单击该锚点,然后使用键盘上的左右方向键移动锚点位置。若三角形的左右两条边和大圆有相交而非相切,则应使用上下方向键移动锚点位置让其相切。Xd目前功能非常不完善,要完全居中需要非常大的耐心。大家也可以看右侧检查器中的各锚点的坐标去计算出来。具体的计算方法如下:
A:查看三角形右边端点的X轴数值,查看三角形左边端点的X轴数值。
B:用右边的数值减去左边的数值,除以2,再加上左边的数值,即得出最下方的锚点的X轴数值。
调整好后效果如下图所示。

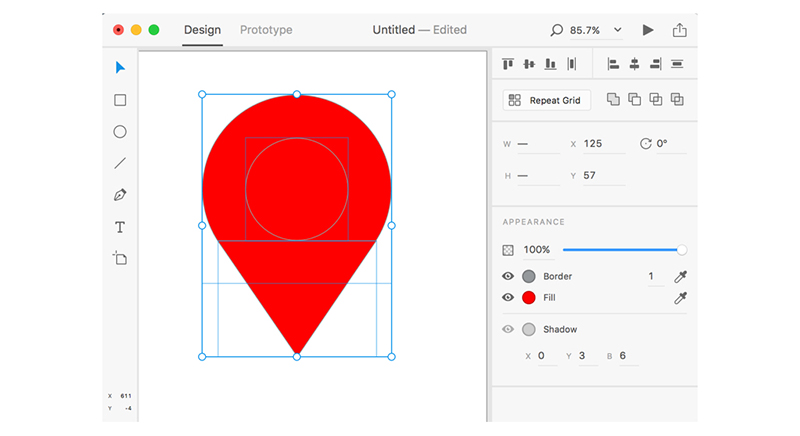
8、快捷键V,使用选择工具框选全部图层,然后将图层的填充色设置为红色,如下图所示。

9、选择大圆和小圆图层,单击右侧检查器中布尔运算工具中的第二个工具——减掉顶层工具。如下图所示。若要对大小圆的相对位置和小圆尺寸进行修改,再次单击布尔运算工具即可取消布尔运算,此时即可调整图层。

10、选择圆圈和三角形图层,执行布尔运算工具中的合并图层工具合并两个图层。基本上图标绘制完成,然后从视觉上考虑,取消描边,单击Border旁边的眼睛图标即可。如下图所示。

TIPS:
1、在绘制图标时没有给图标填充,是因为线条更方便我们精确对齐。
2、要得到尽可能精确对齐的图标,建议绘制时尽可能放大画布查看对齐情况,Mac上可以双指缩放触控板对画布进行缩放。
3、Xd目前无法对线条的端点进行设置,线条的端点只能是直角。
4、Xd暂时只能绘制可以通过布尔运算得出的简单图标,更复杂的图标还是建议使用AI或者Sketch绘制后再导入Xd,关于导入方法后文会介绍。
Adobe Experience Design CC 应用界面的设计
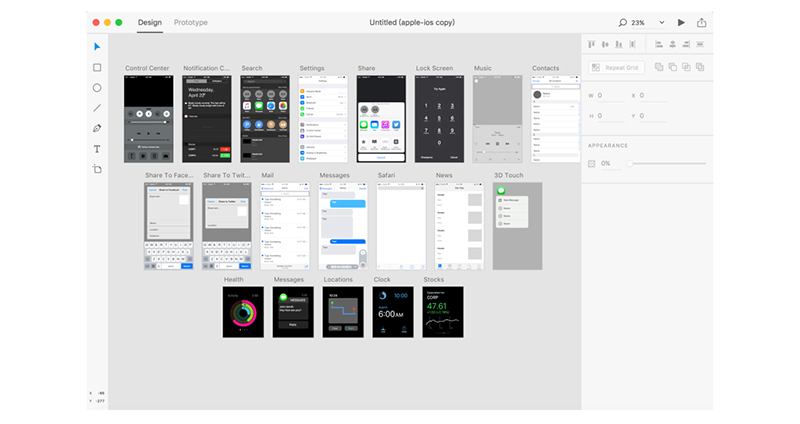
在进行界面绘制之前,我们可以在欢迎界面单击UI KITS部分的内容,查看软件自带的一些系统界面,如下图所示是iOS的内容。里面的内容均可编辑和复制使用。

Xd暂时设计方面的功能相对较少,不是特别建议大家全部使用Xd进行UI界面的设计,在界面部分我只讲一下Xd中非常强大的Repeat Grid(重复格)功能。
1、在欢迎界面中,打开范例文档,复制其中“Campvibes - Home”,复制快捷键为command+C,然后回到我们所创建图标的文档,使用command+V进行粘贴。如下图所示。

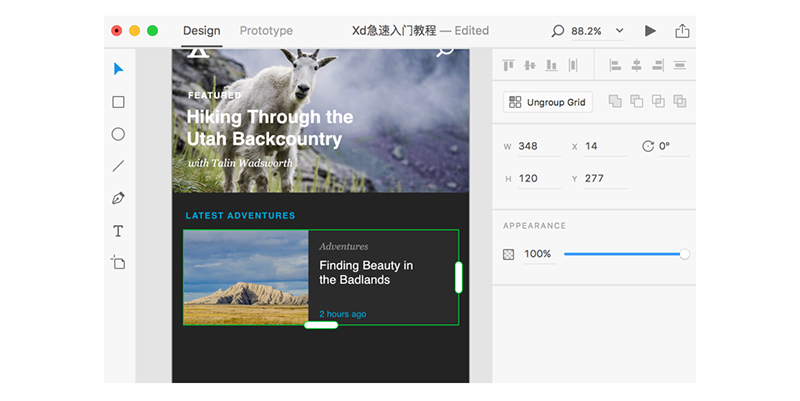
2、选中LATEST ADVENTURES下方的图层组,单击检查器中的Repeat Grid按钮,可以看到图层组的选中状态由之前的八个锚点的框变为了如下图所示状态。

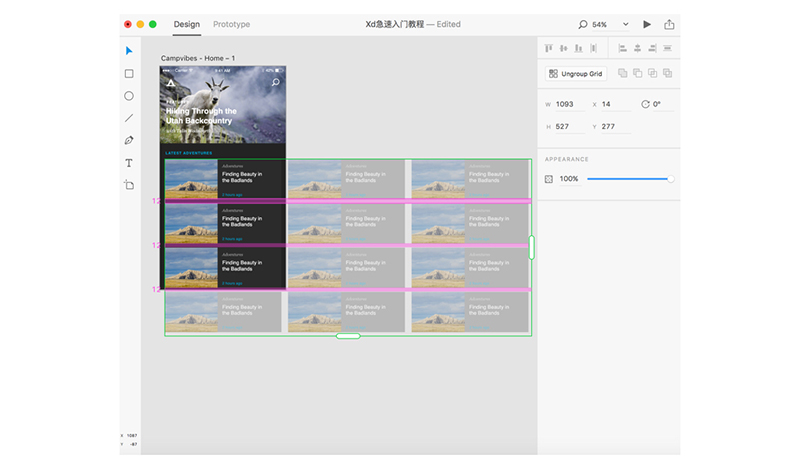
3、拖动白色的圆角矩形,即可发现会自动复制该图层组,且不仅可以向下拖动,也可以向右拖动,如下图所示。

4、将鼠标移动到图层组的间隙上间隙会变成紫色,按下鼠标并拖动即可调整图层间间隔大小,如下图所示。

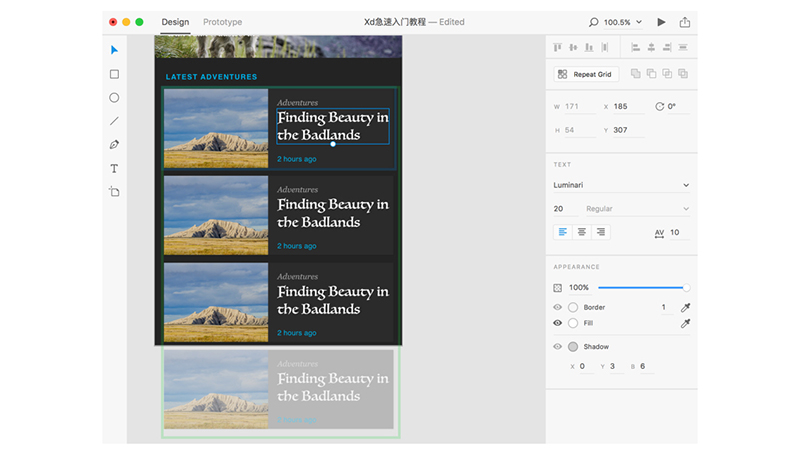
5、选中单个图层,如文字图层,调整任意文字图层的样式,即可发现通过此方法复制的图层组中所有的文字样式都已经同步进行变更,如下图所示。

6、按住command+shift键,批量选择图层组中所有的图片,然后从Finder中找到需要替换的图片,全选后拖动到Xd中,即可批量进行替换,如下图所示。

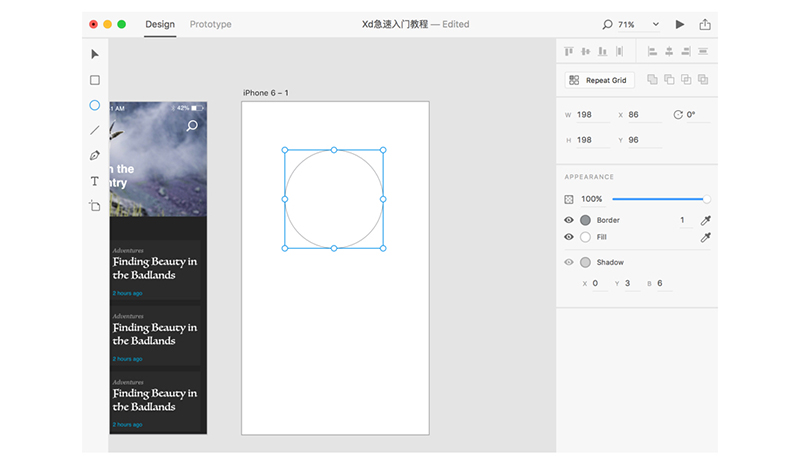
7、使用快捷键A,新建一个画板,然后快捷键E,绘制一个正圆,如下图所示。

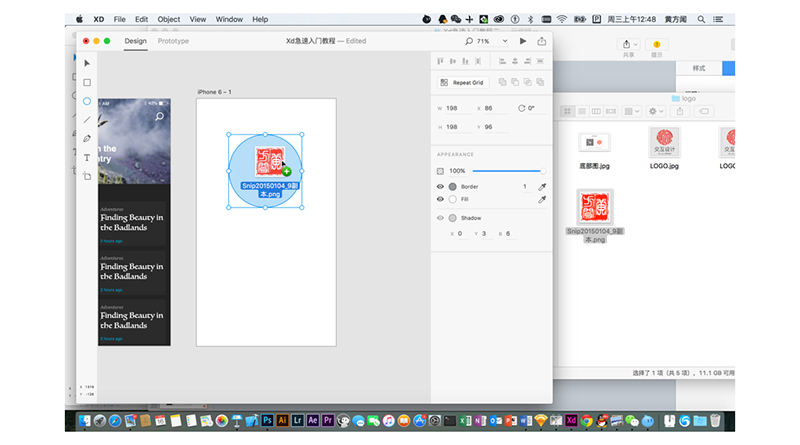
8、从Finder中找到图片文件,拖动到正圆中,即可发现该正圆自动用该图片进行填充。如下图所示。

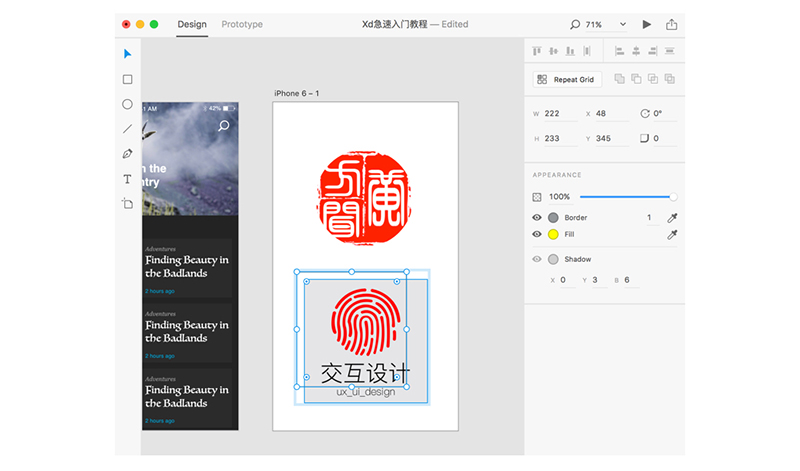
9、快捷键R,使用矩形工具创建一个正方形,填充为黄色,并从Finder中拖入一张图片,如下图所示。

10、选中这两个图层,然后使用快捷键command+shift+M或单击菜单栏中Object-Mask with sharp,即可将该正方形设置为剪切蒙版。如下图所示。

11、对该蒙版图层双击,即可进入编辑模式,可以任意调整图层的尺寸和位置,调整完成后鼠标点击任意其他区域退出编辑,如下图所示。

12、快捷键T,输入任意文字,然后使用快捷键command+8或单击菜单栏中Object-Path-Convert to Path,即可将该文本转变为轮廓,如下图所示。

TIPS:
现阶段Xd的功能极为有限,目前来看可以将Xd定位于原型图设计软件,但是如果是UI设计软件还差的有点远。不过相信随着时间的推移,Xd的功能也一定会越来越多,可能后续还是会具备非常强大的设计功能。
现阶段界面的设计还是建议大家使用Sketch或PS等其他软件完成。
Adobe Experience Design CC 交互原型设计
以下将来讲讲Xd在交互原型上面的一些功能。以实际案例,来详细讲解如何用该软件轻松做原型。为了让大家更好的理解,首先从两个非常简单的界面开始入手。
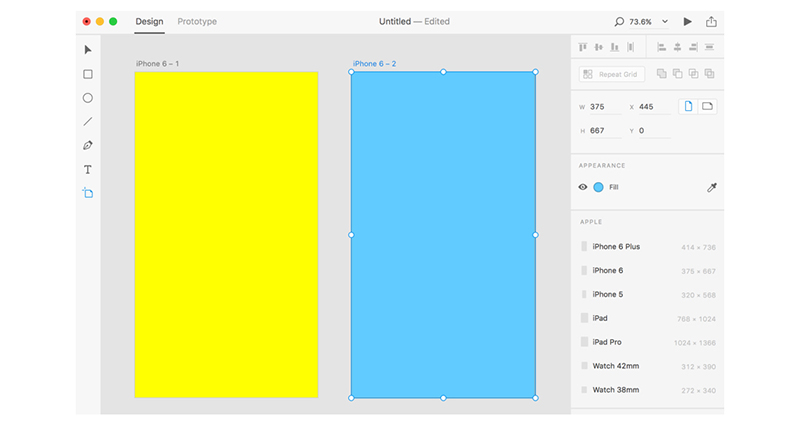
1、以iPhone 6尺寸大小创建一个文档,然后使用快捷键A,插入一个相同尺寸的画板,界面上有两个iPhone 6尺寸画板了,如下图所示。

2、将第一个画板填充为黄色,第二个画板填充为蓝色,如下图所示。

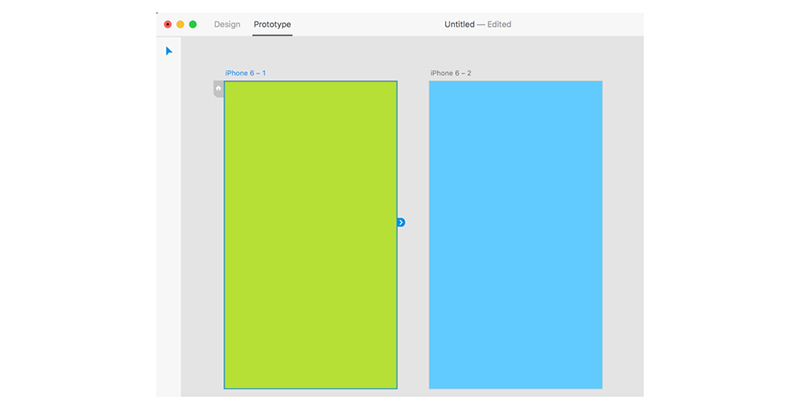
3、选择Protype板块,任意选中一个画板,可以看到被选中的画板左上角有一个房子的图标,单击该图标,图标变成蓝色,则表示将该画板设置为封面,这个的功能在后文中效果预览和分享中会介绍到。然后在选中画板的右侧有个蓝色小箭头。如下图所示。

4、按住此处的蓝色小箭头,并拖动鼠标,可以看到会产生一条带箭头的曲线,用于连接跳转到的界面,释放鼠标,则会创建两个界面间的连接线,并弹出对话框,如下图所示。

5、对话框可以设置跳转的属性,第一个是Taget,用于设置跳转到的目标图层。第二个是Segue用于设置跳转的方式,如下图所示,可以设置从左滑、右滑、上滑、下滑和溶解效果。第三个是Easing可以设置缓动曲线类型,最后一个是Duration,用于设置跳转时间,根据被人的经验,交互动效的时间一般最长不应超过1秒钟。

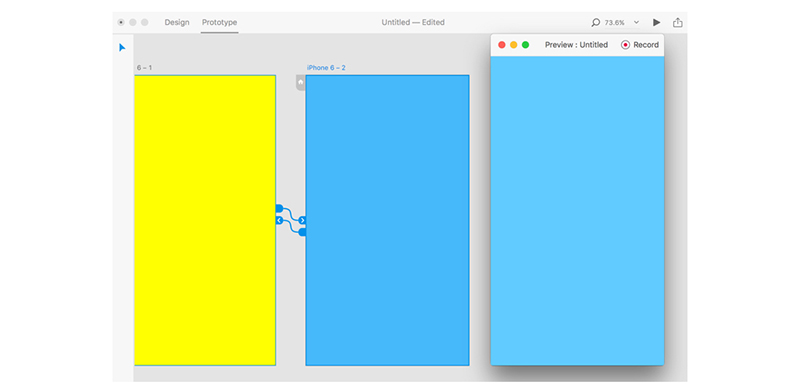
6、设置好第一个后,然后选中第二个画板,按住右侧的曲线并拖动到第一个,这样就形成了一个交互的闭环,进行交互设计很重要的一点就是让界面的跳转形成闭环,用户必须可以从任何界面跳转到任意界面并能跳回到任何界面。如下图所示。

设置好界面之间的跳转,一般需要实时进行预览,一方面看看设置的跳转效果和时间是否合理,另外一方面也是为了检查跳转的设置是否已经闭环。Xd提供了非常方便的预览功能,大家可以看到在Xd的共更能选择栏的右侧,有一个播放按钮,单击该按钮即可打开预览界面,如下图所示。

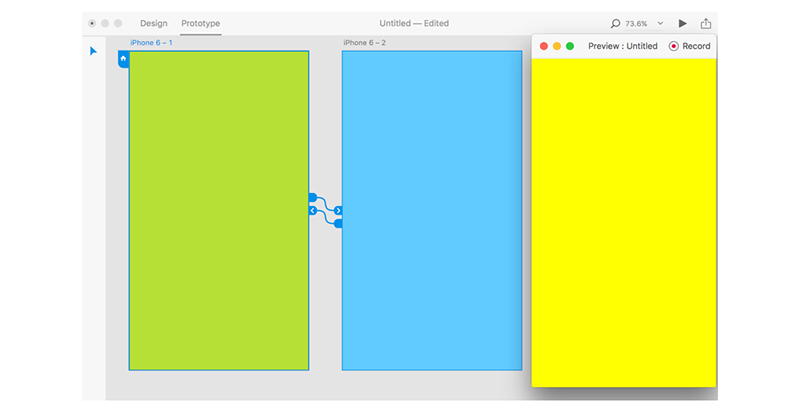
此时我们看到预览打开后默认界面是蓝色画板,如果我们需要将默认界面设置为黄色画板,只需要选中黄色画板,然后单击左上角的房子图标,即可。这也是前面提到的这个图标的功能。如下图所示。

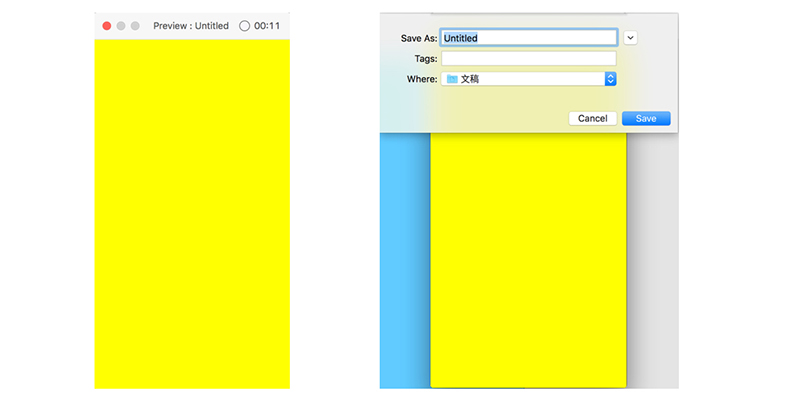
在预览界面可以看到右上角有个Record的按钮,单击该按钮即可录下交互过程,此时Record变成时间,鼠标指针变成触摸样式,要结束录制只需要再次单击右上角,会弹出对话框,选择保存的位置,即可将刚才的操作过程录制为MOV格式视频。如下图所示。

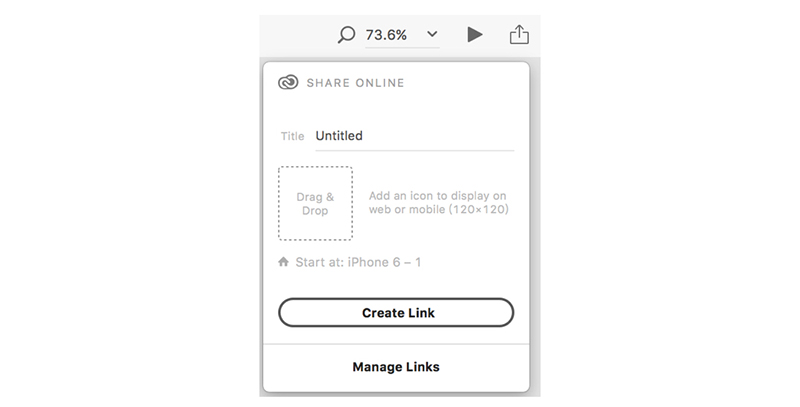
在设计完成后,往往需要将交互原型移交给其他同事,最常见的移交方法是讲Xd文档保存后发给对方,但是这种方法要求对方电脑上也装有Xd软件。除了这种方法,Xd提供了更为便利的方式进行分享。在预览按钮的右侧,可以找到分享的图标,单击该按钮,弹出如下图所示对话框。

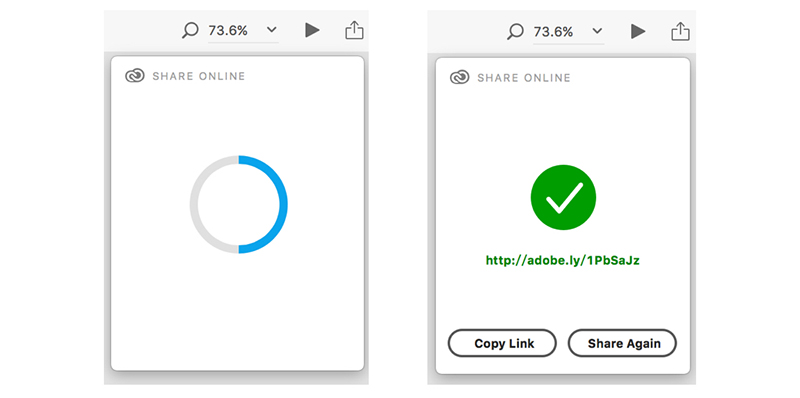
可以看到这种方式是上传到网络后生成网址进行分享。其中Tittle处设置改文档的标题,下方的正方形虚线处可以设置一个图像,直接从Finder处拖入图片即可,用于设置头像。然后下方的Start at这里取决于设置的首页的画板名。设置完成后,单击Create Link,即可上传并生成链接,如下图所示。

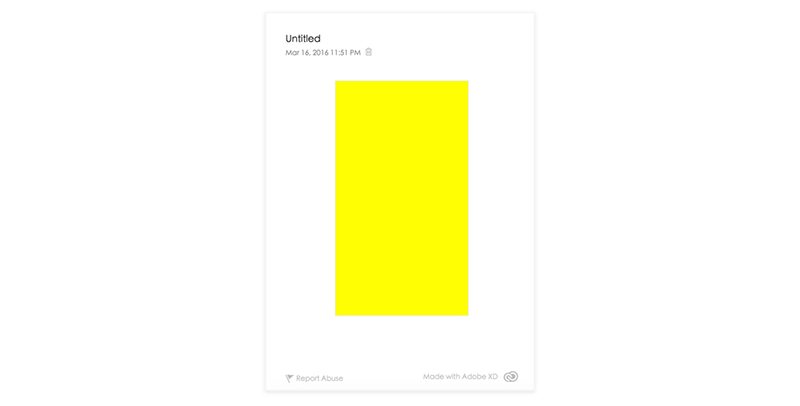
上传成功后界面上会显示一个网址,将该网址发给同事,同事即可通过该网址查看到原型,并且点击进行交互。因为是上传到互联网,所以对方也无需跟你在同一个局域网内。单击左下角的Copy Link即可对链接进行复制,通过网址访问到的界面如下图所示。

可以看到使用Xd做简单的交互原型是非常方便的,但是目前Xd做复杂的交互动效还有相当大的难度,Xd要真正成为有PS那样影响力的软件还需要走很长的路。在Xd提供的示范文档里,也同样可以看到该文档进行的交互设计指南,大家可以根据上面的指南进行测试。如下图所示,在此不做展开。

关于Xd的急速入门教程就为大家介绍到这里,随着Xd软件后续的升级,本教程可能会同步进行更多更能的介绍,在此感谢大家对本教程的关注。
如果对该软件有更多兴趣的话,大家可以加入QQ群522097667参与讨论,也能看到讲师为该软件录制的更为详细的视频教程。
免费
1人打赏
机构简介
高级交互设计师,国内最早的一批Sketch使用者,并致力于最新交互软件的推广与研究。从07年iPhone诞生起便专注与移动交互设计领域的研究,对移动交互设计领域有深刻的思考与独到的见解,倡导设计师的全栈化与工作效率的最大化,并多次翻译并分享国外最前沿设计文档及交互说明。已出版《动静之美——Sketch移动UI与交互动效设计详解》一书。
Adobe全新的桌面端UX原型工具Project Comet,现更名为Experience Design。这是新一代网页与移动应用的UX设计工具。这里集结了Adobe XD的官方手册与系列教程。帮助你快速掌握交互设计新工具。当前Adobe XD仅有英文支持,而且只支持Mac平台。交流分享QQ群:522097667