免费
我们为什么要学习这门课?
在设计越来越高科技、奢侈感、概念化的今天,无论你是谁,你是否体验到设计让你的生活更加舒心便利?
· 什么样的设计能为尽可能多的人群所方便使用?
· 设计又如何为特殊人群服务?
· 什么样的设计可以满足大部分人的审美还可以满足个人的需求?
包容性设计也许是最为亲民与平衡的设计理念,本课程中展示的电影,带领大家去了解微软包容性设计以及如何让交互设计融入到生活中的问题,交互和包容性设计面临的挑战以及设计师如何去解决这些问题。
这门课能为我们解决什么问题?
· 反思我们究竟为谁而设计
· 包容性设计的挑战在哪里
· 如何解决包容性设计的挑战
这门课有什么独家优势?
· 汇聚行业内重要人物和你一起探索问题
· 真实和网络世界的案例结合,解释包容性的设计
谁适合学习这门课?
· 产品经理
· 产品运营
· 交互设计师
· 用户研究员
课程延伸阅读
▼包容性设计(inclusive design)和通用设计(universal design)的区别是什么?
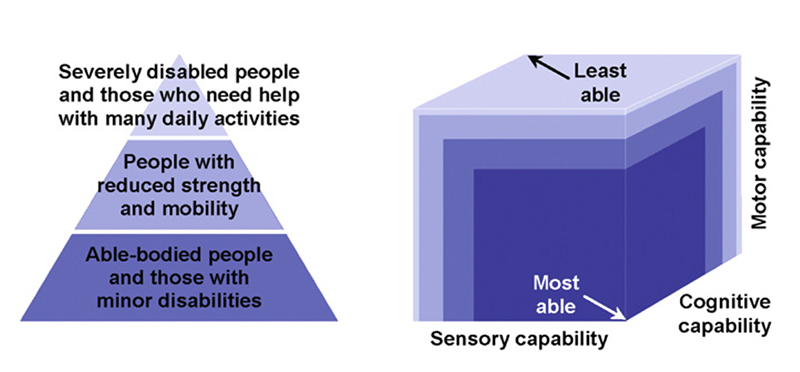
在通用设计/包容性设计/全民设计等类似概念的领域,有一个很重要的模型,即由Benktzon提出的用户金字塔模型(如图 左),此模型反映了用户综合能力的缺失程度,越往金字塔顶端,用户的能力缺失严重。作者认为此模型可以很好地诠释通用设计等类似概念之间的区别。

无障碍设计可以视作是自上而下的设计方法和过程,以满足极端用户(金字塔顶端)的需求为首要任务,再拓展至主流用户群体。而通用设计则是一种自下而上的设计过程,以关注主流健全用户为前提,力求提升设计对于特殊用户群体的适用(通用)。
但是这两种思路都有其缺陷,无障碍设计容易使设计异化,满足了特殊群体的需求但是对于普通用户来说却过于特殊难以使用;通用设计则很容易在实际中由于商业利益的考量而忽略了特殊用户的需求。
基于此,剑桥大学的John Clarkson 和Simeon Keates (现任职格林威治大学)提出了包容性设计立方体(inclusive design cube)模型(图 右)。根据用户能力的差异,立方体自内而外的用户群体分别为
1.included population:可以使用此设计的群体
2.Negotiable max population: 考虑到 included population潜在的变化和多样性而具有一定延展性的群体
3.ideal population: 能够受益于此设计的最大化用户群体
4.whole population: 每个人
包容性设计并不是要求设计能够被每个人(whole population)使用,而是力图充分认识用户群体之多样性,将其拓展至一个相对的「ideal population」,力图在设计的过程和结果中减少对用户产生无意识的排除(design exclusion);而通常情况下,通用设计的愿景则是 whole population。
作者认为,这两个模型可以从内涵上大致解释通用设计与包容性设计的区别。但是,随着相关定义、方法、工具以及政策法规的不断发展和完善,我们应该相信,这些不同的概念在朝着相同的目标前进:充分认识并尊重人群的多样性,使得越来越多的人从设计中受益。(作者 宁维宁,来源 知乎)
4.whole population: 每个人
▼UI设计中包容性设计需要注意和改进的地方有哪些?
· 语言和美学
语言的人类交流的主要工具,它的影响力是无穷的,而且语言的表达方式也很重要,但是这点往往被人们给忽略了,美国杜克大学的一项研究表明,不管什么类型的工作,如果招聘广告带有明显的性别倾向,那么这个工作的吸引力就会受影响。这里就引出了这样一个问题:设计时所选择的语言表达方式对新注册的用户数量或者购买产品的用户数量会产生多大的影响? 我们都知道,所有的界面或多或少都有文字在其上。在选择语言表达方式的时候,让文字尽量口语化,而不是华美辞藻的堆砌,因为不是人人都是文学大师。为行为提供清晰、简明的标签,保持简朴的文字叙述,用户对此将会很赞赏,因为他们不再是听命于他人的官腔——他们听到的是如朋友般甚至自己说话的表述方式。可以这么说,如果设计师对每个像素、每个图标、每个字体都考虑再三,那么他同样需要斟酌每个词语。
当然,语言表达方式的好坏只是衡量标准之一,除此之外,美学同样在UI设计中扮演着重要的角色,元素的摆放、形状(棱角或者是圆角)以及色彩的使用,在不同性别、不同文化的用户眼里,所产生的效果也是不尽相同。就拿色彩来说,没有一种色彩方案能够符合所有用户的胃口,在使用色彩的时候要记住两件事,首先,不同文化中的颜色代表的含义有所不同,所以确保你的目标用户能够理解你所选颜色的含义。其次,不要忽略色盲用户,在区分不同元素时,多花些心思和功夫,使用一些颜色以外的技巧,例如一个图标中的长条。如果用户是色盲,他们就不能区分特定的颜色,多数色盲患者都是红绿色盲,所以你需要使用其他的方法,例如不同形状、不同材质加以区分。
· 用户认知能力
一般人的观念里会绝对化地将人分为完全能力人和残疾人,基于这个观念产品也被设计成针对完全能力人使用的或针对残疾人使用,实际上人的能力值有连续的变化范围,而且这种变化毫无规律可循,打个比方,量子物理学家在使用功能手机的时候可能会遇到困难,而同样的手机给到一个平均智商的十几岁小孩手里,他却能玩得得心应手。在UI设计领域,不管用户的认知能力和水平如何,都应该是设计师潜在的目标用户。降低一件产品的能力要求可以使更多的人能够使用该产品,并且使之前感觉使用困难的那部分人更易使用,这一点同样适用于UI设计,在一个界面中,你增加的元素越多,整个界面的复杂性也就随之增加,用户在使用上所花的努力也就越大。曾经有人说过:“最好的设计不是用来看的,是用来体验的”。这意味着,你的 UI 应该让用户去体验,而不是放一些花里胡哨的东西给用户看。UI 设计越简单,用户体验越好,不要滥用设计元素,不要使用拥挤的界面,拥挤的界面,不管功能多么强大,都会吓跑用户。 在一些优秀的设计中,你看不到华而不实的UI修饰,或是用不到的设计元素。也就是说,其必须的元素一定是简洁且有意义的。当你想着是否要在界面上加一个新功能或是元素的时候,问问自己,“用户真的需要这些吗?”或者是“为什么用户想要这个小巧的动态图标?”。你是否只是因为出于自我喜好而添加这些元素?记住,永远不要在UI设计中给自己出风头。
· 自适应界面
鉴于用户的认知能力会有很大差别,为了照顾普通的小白用户,我们要对界面不断地简化,比如说去掉一些功能,但另一个问题又随之而来,如果界面太过简单,又很难令那些想要更多功能或控制的高端用户满意。比如说,傻瓜相机操作简单,几乎人人都会使用,但是无法满足一些高端用户的需求,例如摄影师。于是,综合各方面的因素,最常见的解决方案是让用户根据自己的需求进行界面的自定义。这个方法真的可行吗?有关研究表明,只有不到5%的用户会对默认设置进行更改,这就说明了用户自定义的方法在界面设计中根本不可取。那么,有没有一种能够根据用户的认知能力和使用习惯进行自动适应的方案?虽然目前要实现这个功能,在UI设计领域还存在不小的难度,但这应该是值得尝试的一种解决方法。而且,自适应这个功能在其他领域已经有了先例,iPod之父Tony Fadell发明的智能恒温器Nest或许就是个很好的借鉴例子,Nest不但外观很潮,而且还能自动感应是否有人在家而调节温度,并且根据用户的习惯将温度自动调节到最舒适的状态,并且随着用户使用它的时间越久,它就会更加了解用户的习惯。虽然Nest仅仅只是一个特例,但至少说明自适应技术是可行的,这就让界面设计师的思维模式更加开放,或许将来要实现界面的自适应也并非不可能。(来源 达内数字学院)
免费
0人打赏
机构简介
We are problem-solvers.
Pioneers and rollergirls.
We are dreamers and mountain climbers.
And together we are Microsoft Design.