最容易被忽视的设计哲学
UXer们一般都喜欢去说服别人,而且经常会演变为争论。当与同行在一起的时候,如果你谈论这些问题:
Material Design好还是不好?
哪个原型工具最好?
使用轮播图真的效果不好吗?
你会发现,多数人会侃侃而谈,你会听到各种各样的答案,而且好像都挺有道理的。
但很少有人会说:“我觉得应该视具体情况而定。”
或许「UX设计师要具备说服别人的能力」这点,让他们在谈论问题的时候倾向于给别人展现自己的答案。但我想说,可能没什么完美的答案。UX是一个不断变化的行业,我们只是一直努力的在用户、技术与商业之间找到平衡点。
有预设前提才有答案
对于你的项目来说,Material Design可能“好”,也可能“不好”。 脱离了特定的产品,“好与不好”这个问题没有任何意义。你要设计的是什么样的产品?产品要解决什么问题?界面大概要什么样的风格?目标受众的特征是怎样的?他们一般用的是什么样的设备?以此类推,一大堆的因素要考虑。
再说原型设计工具,目前市场上同类产品很多,而且各具特色,很难客观地说哪个比哪个好。但能确定的一点是:对你来说,最好的一定是那个你最容易学会,用起来最顺,能够帮你解决特定需求的那个,所以,这取决于你的需求与自身的能力。
设计决策并不是非黑即白的
在特定情境下,我们所熟知的那些通用设计原则都可能会受到挑战,放之四海而皆准的解决方案并不存在,设计决策的制定需要考虑诸多方面的因素,“看情况”才是常态。
糟糕的设计模式?未必
近些年,汉堡菜单在可达性等方面被各种诟病,因为很多选项会被它隐藏起来。但实际上,汉堡菜单的“好与不好”也是要看情况的。如果产品本来就是想要将次要信息默认隐藏起来以突出主要信息或功能呢?(比如某个产品只有一两个核心功能,其他功能都很低频)这种情况下,汉堡包菜单反而是一种不错的模式。
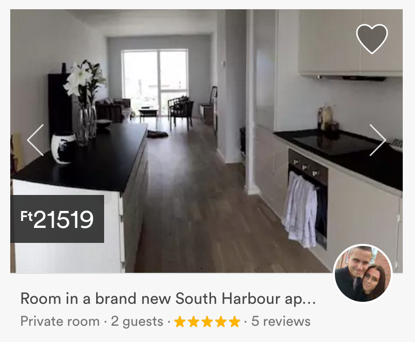
轮播模式也越来越倍受质疑,轮播会导致有些内容暂时被隐藏,用户的发现成本变高。不过同样的道理,如果设计的本意就是要隐藏次级内容而突出重点内容呢?轮播模式也可以是一种区分不同权重信息的设计手段,类似亚马逊用分页轮播展示相关产品的做法,或者是Airbnb在搜索结果页面展示房屋高清大图以吸引租客的设计模式。


设计原则的相对性
“直觉”这个词在UX行业可能有些被滥用了。用户不需要引导或学习就能知道怎么使用产品就意味着你的设计很优秀吗?但实际上也不尽然,比如苹果曾经做出了一个可能是有史以来最反直觉的设计(在几年前的一次Mac OS X更新中将滚轮方向设置成与触屏模式保持一致,Windows下是滚轮往下滚,网页往下拉,而Mac相反)。然后,已经习惯了触屏操作的用户很快便适应了这种改变。
大多数设计师都知道,我们不应该给用户太多的选项。但这一原则也要针对具体的产品而言。如果你设计的产品最主要的价值就是给用户大量的选项和可操作空间,这一原则或许并没那么重要。Photoshop、Axure、Excel这些就是典型的案例,它们都有超级多的功能选项,界面也非常复杂,但我们还是每天都在反复使用着。从某种程度上(尽管用户可以自定义工具栏)来说,有大量的选项并不一定就是一种错误的设计模式。
情境决定一切
其他产品的绝佳设计模式未必适用于你的产品,在一个平台上展示效果良好的界面未必适用于其他平台,诸如此类。“情境”才是用户体验的关键:产品需要做到的是在用户需要什么的时候及时地满足他们的需求。这比什么“一致性”、“设计规范”要重要的多。
没有绝对的答案
如果设计师们知道所有问题的答案,用研也就没有存在的必要了。所以下一次如果你被问到难以回答或根本无法明确回答的问题时,你只需要说“不好说,应该看情况”。然后,试着去找出问题的答案,根据不同的情况,思考一些更深层次的问题。或者跟用户聊聊,做一些A/B测试。
“The true method of knowledge is experiment.”
–William Blake
寻找这些答案的过程实际上就是工作中最令人兴奋的地方。就好像是在探讨哲学问题,好像又不是,谁知道呢,看情况!
作者:Zoltan Kollin
原文地址:https://medium.com/@kollinz/the-most-underrated-sentence-in-ux-design-d12346c5146b#.6n4s6dq7u





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监