牛X的交互设计稿应该具备的5个特点
还没有跨入交互设计的门槛时,总是想明确的知道一些客观、确定的事情。比如,想知道交互设计的具体流程是什么?交互稿到底长什么样子?Axure中的Case用例怎么用以及加载动画怎么做,总希望有人能给一个交互设计的原型案例作为模板。

对于交互设计的学习,当我们跨过“知道”以后,就会越来越注意“懂得”的阶段,越来越关注一些主观的元素,让自己的交互稿更好,而不是仅仅停留在怎么写交互稿的层面上,还要注意逻辑、视觉上的表现。
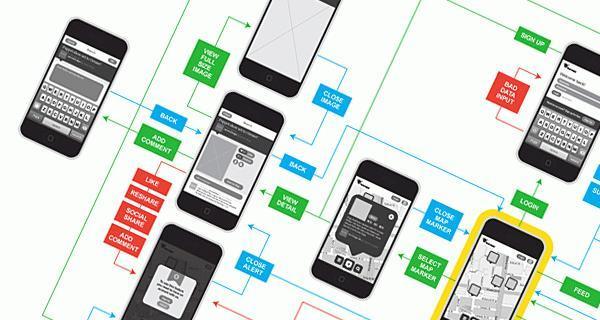
交互设计稿的表现形式有很多种,有word、PPT、Axure等。但Axure又有着独特的优势,在Axure文件中直接表现交互稿,并配以相应的交互说明,生成HTML文件;在线框图上直接进行注释和说明,可以让交互设计的表达更加清晰,便于理解。
在交互稿中,除了注意那些既定的、能够清晰辨别出是对是错的内容外,比如功能缺失,逻辑错误等,还有一些更高层次的特点,需要懂得并加以注意。那我们今天就来聊一聊舒服的交互稿应该具有的特点。

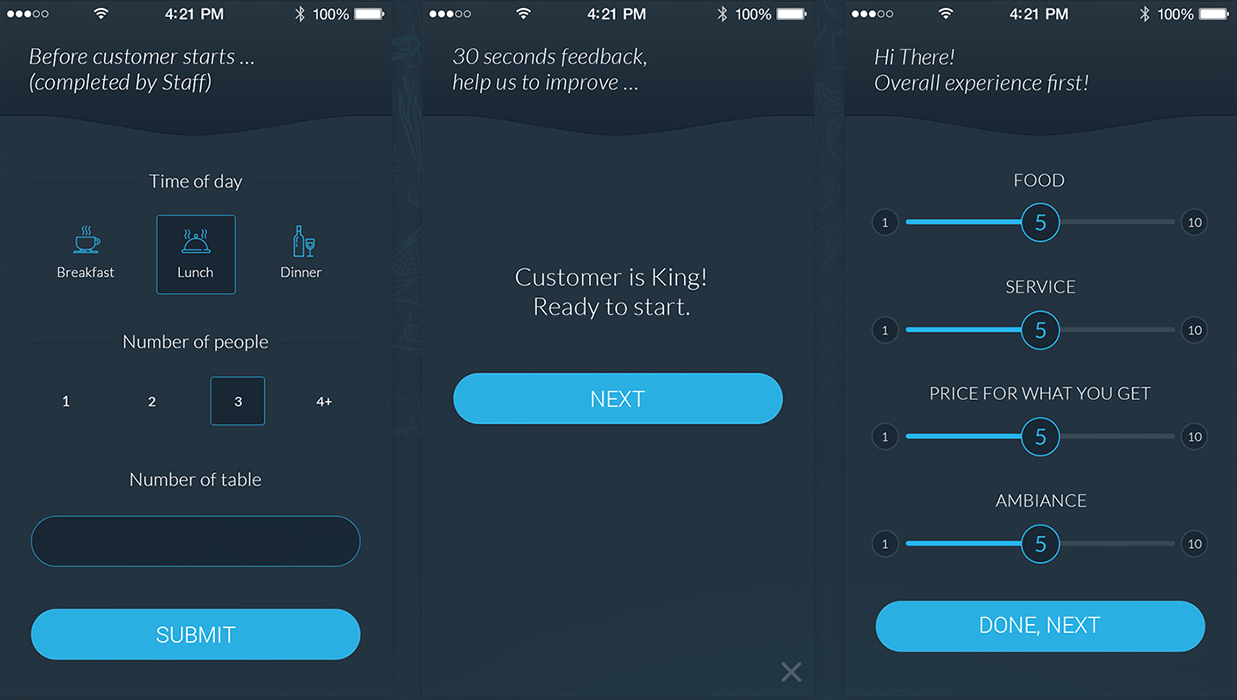
1、用色克制但层次清晰
交互稿本身就是一种逻辑层面的表现,这也是很多公司招聘交互设计师时,主要考察应聘人员的地方。交互稿作为交互方案的主要载体,在完成需求分析以后,交互稿只是产品功能与业务逻辑的表现,因此为了更好的表现产品的功能与业务逻辑,很多资深交互设计师都会告诉我们:要尽可能的少使用彩色,更多的采用合理的页面布局与黑白灰色调来表现页面中的重要元素以及功能逻辑。
在交互稿中,彩色一般在表示提醒或者设计师要表达其特定意思的时候才会用到,比如警告、错误提示等等。在有些UED团队中,交互稿中出现的彩色是交互设计师向视觉设计师传达的视觉设计建议,暗示视觉设计采用该色彩,来强调元素。若非上诉情况下,交互设计师应尽量少使用彩色,一方面能够尽可能的体现交互设计的逻辑,另一方面能够减少对视觉设计师的视觉干扰,更大的发挥视觉设计师的创造性。
2、符合通性且保留个性
作者本身是工业设计科班出身,中途转行做交互。在找交互设计工作时,总以为交互设计和工业设计区别不大,总以为设计是相通的,设计原则是通用的。真正入行以后,才发现交互设计虽然也遵循着众所周知的普遍性设计原则,如:以人(用户)为中心、少即是多、人机环境(场景)等等,但与其他类型的设计相比还是有自己特色的。这就犹如在中国,很多事物都具有“中国特色”一样。
在交互设计专业内,根据行业的不同,在交互设计的页面流程等的设计方面也有很大的差别。即使应用相同的设计原则,针对不同的目标人群,所做的设计操作流程和页面布局也是不同的。在进行交互设计时,要保证所做产品符合所在行业的特点,同时针对具体的目标人群进行个性化的处理,具有更多针对性的功能与界面设计。简单来讲,在符合行业特点的前提系,交互方案要讲求用户细分,针对相应的用户角色设计个性化的交互方案。
3、功能简单但考虑周详
大家应该都知道“少就是多”的设计原则,在交互设计稿中,同样遵循这样的设计原则。交互设计师的主要工作就是多功能流程的优化,减少不必要的操作,让用户在不需要思考的情况下完成相应的任务。但是减少操作步骤的前提是保证功能流程的完整,用户不会出现功能使用障碍。同样,在交互稿中,在保证页面简洁的同时,一方面要实现多种操作的可能性,另一方面要考虑极端情况下的页面显示。例如,常见的登录页面,包括手机号、邮箱、第三方登录,登录要考虑是否需要用户验证,同时,不同的验证方式其页面展示也是不同的。
对于极端情况的一种,特殊页面的处理,不仅仅要告诉用户出现错误了,还要以用户能够懂的方式,告诉用户哪里出现了错误,更进一步要告诉用户该怎么操作。要引导用户到正确的页面中去,完成用户功能,提升用户,让用户忘却页面错误带来的不快。
4、页面平常但寻求突破
交互设计的工作是在满足需求的前提下,能够有所突破,因此,在很多情况下,交互设计师都会参考具有类似需求产品的页面,进行相应的调整。但是,这样的产品没有亮点,不能带给用户惊喜之感,不能引领公司产品跟上设计趋势。如果每个人都引用已有的设计方案,而不寻求突破,最终会降低个人与团队的设计水平。这也是在做竞品分析时,要格外注意的点。
在进行竞品分析时,我们都会或多或少的受到其影响,竞品分析在为我们理清设计思路的同时,也禁锢了我们的想法。正像有些设计师,进行App设计时,还没有怎么分析需求,就先入为主的想到产品应该有个“首页”,应该采用标签式导航,以及四个标签的名称应该是什么。这样的产品交互设计怎么会有突破?
需求突破的最重要途径就是深入挖掘产品需求与业务需求,即具体情况具体分析。在一些人眼中,有些设计很平常,但在具体的业务场景中,就会脱颖而出。
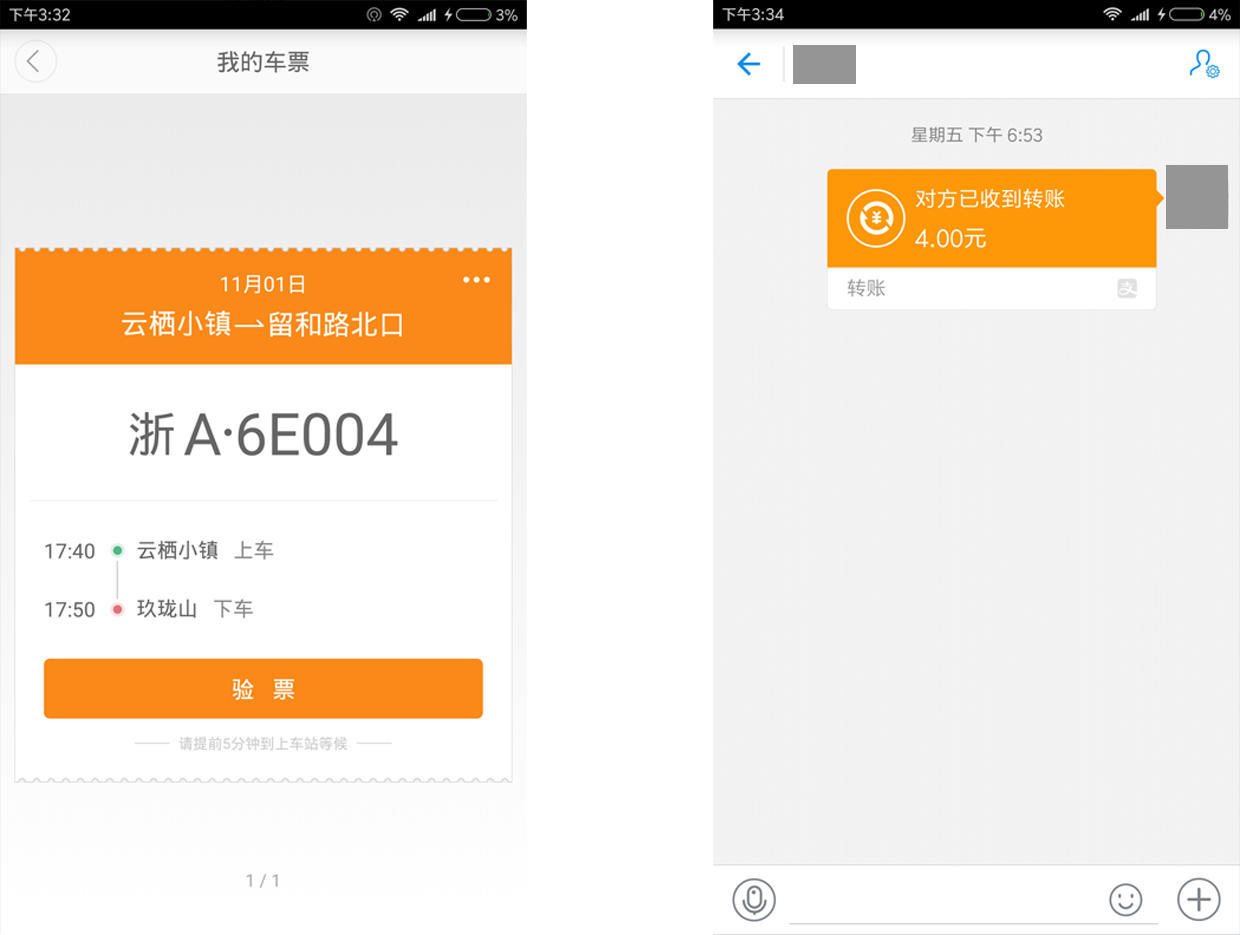
还是滴滴bus的验票页面,脱离了支付宝和微信惯用的对话框形式,但更加符合场景的使用情况。

滴滴的验票页面,支付宝的扫码付款页面
5、语句简单但意义明确
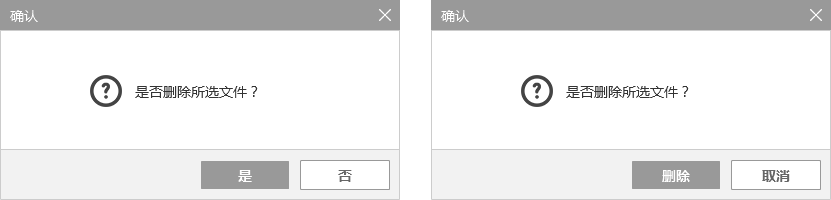
在弹出框中,很多人在制作引导用户的操作时,都会用“是”、“否”、“确定”、“返回”、“关闭”等字眼,虽然这些引导语都含有明确否定或者肯定的意义,但是,其在传达意义时可能会存在缺陷。例如,删除相关内容并进行二次确认的弹出框,采用明确意义的”删除“与”取消“要比采用”是“与”否“的方案好。
在用户要删除文件时,二次确认的目的是减少用户误操作。但是,左侧的操作引导语,不论用户采用哪一边的操作都要去确认弹出框的内容,然后去进行提操作。而右侧的操作引导语,具有明确的指引作用,即使用户不阅读弹出框的文案,也能根据操作引导语完成正确的操作,更加符合Don’t make me think设计理念。

交互设计的道路是无止境的,在不同的阶段对设计的理解和认知也不一样,但是,整体会是一个不断深化、趋于简单的过程。再多的学习也都是“知道”,只有经历实践,才能到的“懂得”,才会更加清楚交互设计的本质,才会做出更佳的设计方案。
愿与你同行!
作者:莫忘&初心,微信公众号:UIUX设计工作坊
本文版权归原作者所有,转载请注明原出处。如有任何问题,请加微信ixdc-apply详谈。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监