从一个活动来总结一下交互设计的那些“套路”
最近一直在做电商平台的活动, 大家都知道,电商app会经常做各式各样的活动,面对不同的活动类型,会有不同的需求和用户目标,怎样能够快速理解需求并做出逻辑清晰的交互方案,下面以最近做的一个会员卡绑定激活的活动作为案例来总结一下交互设计的那些“套路”:
首先,接到这个需求时,产品给了个简单的原型:

这是什么鬼?
大概看一下原型,可以看到有三个承载页面,第一步是要输入手机号和验证码,第二步输入卡密,最后一步验证成功,进行下载。咋一看一头雾水,这貌似是一个激活卡的流程,为了更加精准地了解产品需求,于是找到产品直接进行需求沟通(沟通前需要去思考用户场景和每个细节):
我:这是什么个需求?
pm:一个会员卡激活绑定的流程页。
我:会员卡是什么东西?
pm:这是一个实体卡,是我们平台用户升级为会员用的,上面有logo,卡号和密码图层

我:这卡是怎么来的?
pm:平台通过线下运营活动给平台老用户进行的福利或者用户进行购买获得。
我:会员卡有什么用?
pm:激活后可以将帐号升级为会员(类似qq会员那种)
我:用户要怎么才能激活?
pm:通过扫描会员卡后面的二维码来进行激活。
我:激活后又会怎样?
pm:激活后用户升级为会员,能享受各种xxxxx牛逼的特权。
我:为什么要做这个需求?
pm:让我们平台用户能够升级为会员,然后就…….
我:额……
好了,现在已经大概了解了项目需求,先出个一版交互看看:

额,感觉就是把产品原型稍微优化重新排个版而已,如果这样就算做交互了,那也太简单了,这个时候需要更加深入地思考和分析:
上面的步骤流程有没有问题?第一步就要输入手机号?
头部的广告是什么?跟激活卡有什么关系?会不会影响用户正常激活流程?
按钮的文案是不是有问题?提示文案是不是太简单?用户是否看的懂?
……
从交互设计三要素重新梳理整个逻辑流程:
1、用户:大部分平台普通用户(非会员用户)和少量非平台用户,通过某些渠道活动营销或自己花钱购买到实体会员卡。
2、目标:希望用卡能够快速进行升级会员,然后可以享受各种xxxxx牛逼的特权,然后可以买各种便宜的东西等等。
3、使用场景:用户拿到会员卡后,看到卡背面有二维码,用户下意识地用微信去扫一扫,这个时候就要去思考,用户扫完二维码后出现的页面的心理预期是什么?难道应该是像产品原型里面那样直接出现输入手机号和验证码吗?仔细想想是不符合用户心理预期的,其实用户更希望看到关于卡详细的信息,以及这个卡怎么样一个激活流程,让用户提前看到激活的步骤和操作会让用户有更好的心理安全感,另外如果能让用户直接看到升级会员后能够带来哪些好处能够享受哪些特权会更加促使用户进行升级会员的操作。
分析了这么多,突然思路就清晰一些了,现在我们再重新优化一下交互,就当作第二个版本吧

嗯,现在看起来是不是页面结构清晰多了,用户通过扫描二维码进入后可以看到大大的标题“特奢汇会员卡激活”以及副标题“升级超级会员,尊享会员8大特权”从标题上就告知用户这确实是会员卡的激活流程,以及升级会员会享有8大特权,符合用户的心理预期。标题下面一块滑屏区,展示着升级会员后会享有的一些特权和好处,这个地方也是为了让用户更好地了解会员的好处并促使用户进行升级的诱发剂。滑屏区下面的步骤拆分区域也是为了更好地让用户感知到整个流程和需要操作的步骤。
看到这里感觉这版应该没有什么问题了,正当我要定稿准备发出来的时候,为了确保没有遗漏什么重要的细节,还是要再仔细思考一下:
页面流程是否有问题?是不是能够更简化?
页面是否清晰明白?用户是否能够看的懂?
用户当前的心理预期是什么样的?需要引导用户怎么操作?
用户为什么要进行这个操作?用户的目标是什么?
还有没有更好的方案?
……
不停地问为什么,同理心的目的就是让我们能够站在用户的角度去思考用户的心理和其行为模式。
所以才有了更优的方案:

这里唯一的改动是把特权滑屏区域去掉,将这里做成了实体卡样式。
为什么要这么做?还是要回到用户本身,我们这里的主要用户群体是平台非会员用户,对我们的产品和平台有一定的关注和了解,能够接受花钱购买会员卡进行会员升级,说明他已经提前详细了解了平台会员所有的特权,并且有足够强的动力去完成会员卡激活等一系列流程。所以这个地方再次展示会员特权的意义就并不是很大了,由于考虑到用户是通过实体会员卡扫描二维码而进入的页面,所以在页面上面通过高度还原实体卡样式来展示,通过用户手中的实体卡和界面里面的卡来形成会员卡帐号的互通。当用户输入密码时,上面卡密区域也会同步进行密码输入的联动。
这样设计的好处就是能够让用户快速地进行场景带入,用户第一眼看到就很清楚地知道需要做什么操作,模拟实体卡设计符合用户的心理预期,能够与用户产生共鸣。
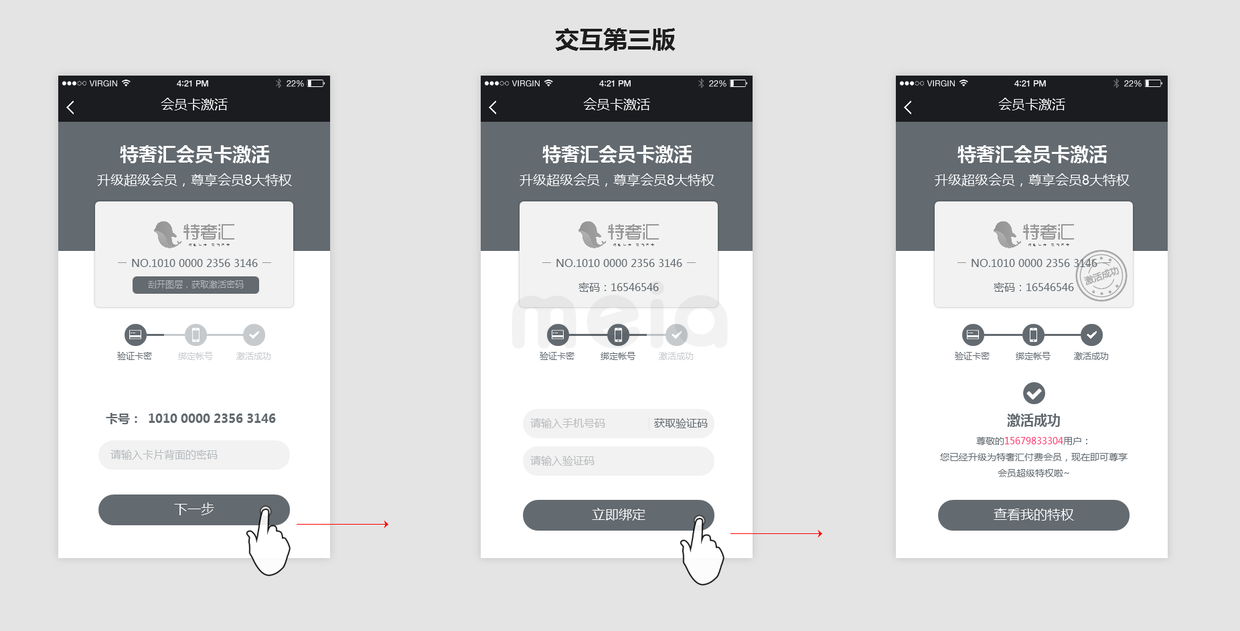
最后再整理优化一下交互流程,添加细节描述和异常态:

好了,到目前为止交互的工作算是完成了,接下来就是视觉设计师的工作啦~
 总结一下,交互设计分析总体分为4点:
总结一下,交互设计分析总体分为4点:
1、用户:是什么样的人在用你的产品,这些人有哪些特点,有哪些诉求,用户画像越细越好;
2、目标:用户的目标是什么,用户想得到什么,能够给用户带来什么样的价值。
3、场景:场景化设计,考虑用户真实的使用场景,这里分为内部使用场景和外部环境场景等,针对不同的场景才能做成符合用户心理预期的设计。
4、流程:考虑用户在使用过程中在各个场景下分别会产生哪些行为流程,怎样优化用户流程,怎样避免用户犯错并给出友好的反馈等等。
总之,多问一些为什么,多思考这样做的原因,可以通过交互设计七大定律、交互设计三要素以及5W1H规则等交互方法来进行实施和验证。
作者:小米渣_大冬瓜
原文:http://www.jianshu.com/p/915c4ce32a01
本文版权归原作者所有,转载请注明出处。如有任何问题,请加微信ixdc-apply详谈。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监