MR未到UI先行!3D交互设计会是这个样子?
现在,VR和MR已经越来越热门了(影视剧里已经出现的太多了,比如《黑镜》),但现实是,我们对于虚拟交互的认知还是仅限于酷炫的特效,真正第一次成系统并实用的交互模式仍然没有出现。也就是说,我们还没有见过“MR中的iPhone”。所以,我决定试着探索一下MR中的用户体验和界面美学等问题,抛砖引玉,希望各位设计师们也来思考并分享一下自己的创意。

在现实生活中,我们都需要通过学习掌握某种技能才能与周围的事物进行交互。正如布雷特·维克托所言,我们通过操纵工具来满足自己的需求。我们每天都要进行无数次这样的交互行为,其中大部分都非常自然。优秀的交互设计必然是符合交互的自然与自发性的:那些对于用户而言是再自然不过的事情了,好像用户以前学过似的,比如语音识别,直接操作和手势。
应用即物品
我最开始关注的一个非常自然的交互例子是:找黑胶唱片

我发现这个交互很有意思:
用手指直接翻动
翻动过程中就能浏览物品信息
每个待选的物品都可见
最小空间的滚动
于是我想办法将这些原则应用到混合现实交互中去。
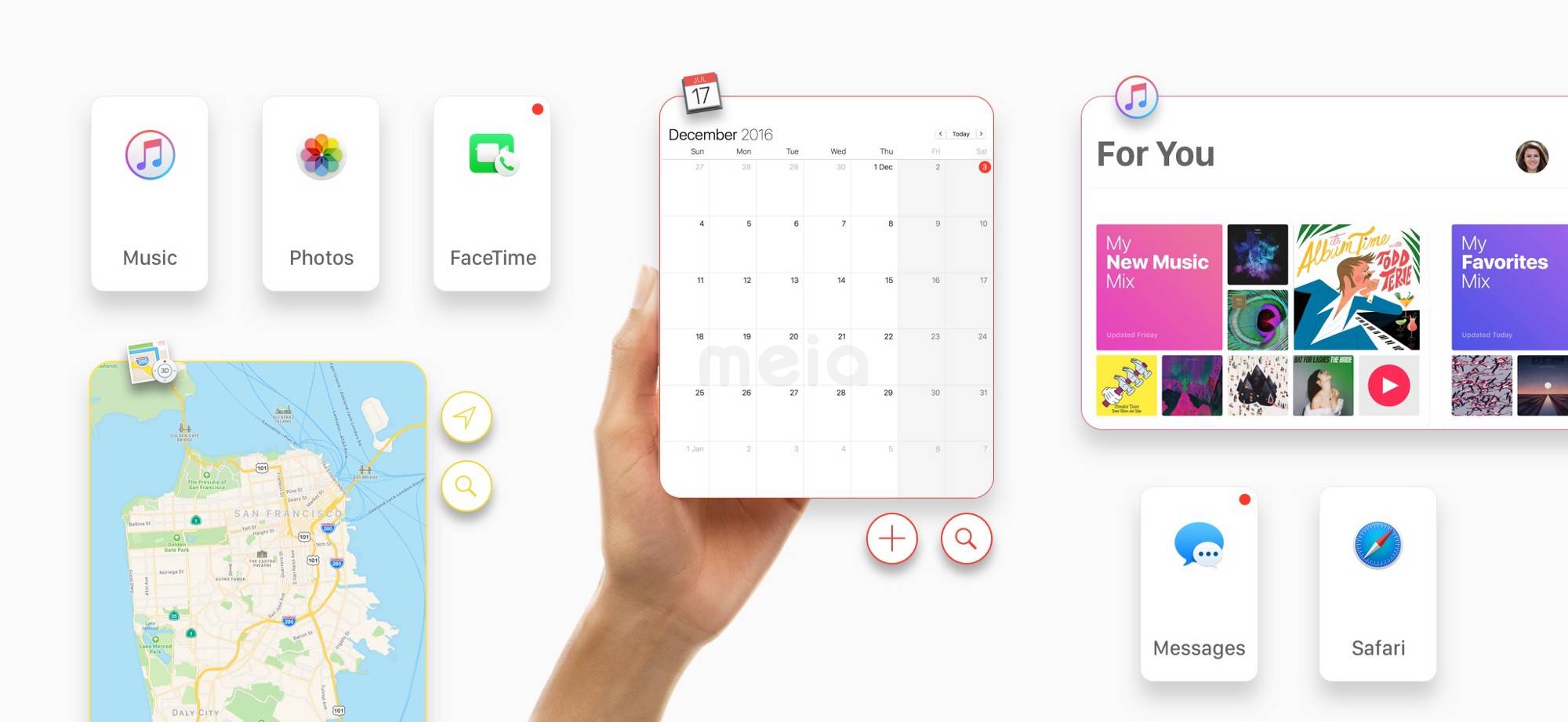
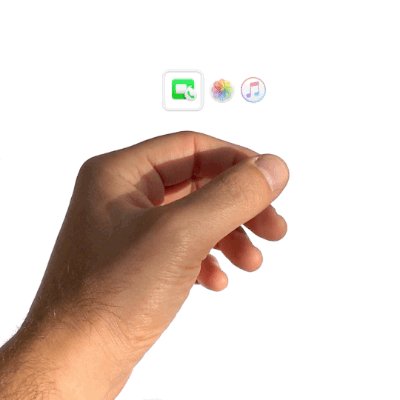
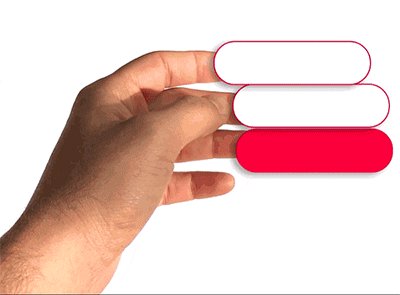
APP即卡片

在这个实例中,应用就像一个个卡片叠加在我们面前的空间里,它们被放置在恰当的用户视野区域。用户可以一眼就明白面前大概有多少可选应用,他们只需要翻阅卡片就能非常自然地找到想要的应用。
因为是虚拟的,卡片的大小可以自由调整,它们可以显示在手持的虚拟设备上或者直接悬浮在空中。



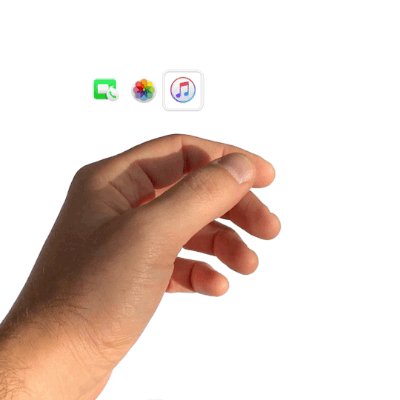
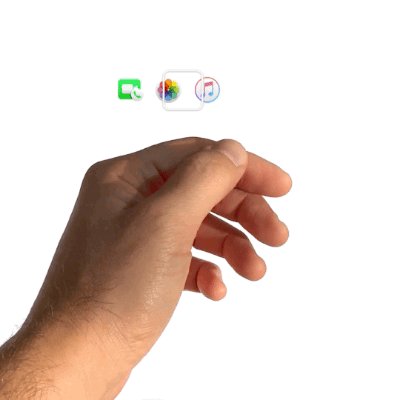
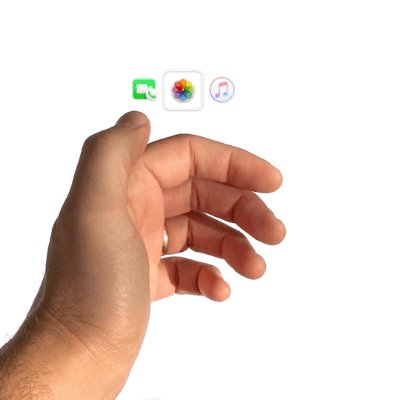
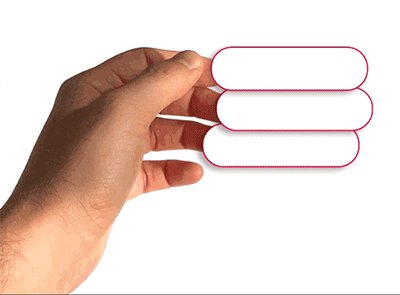
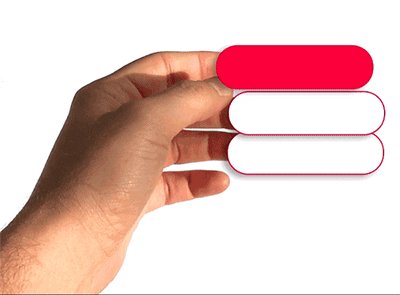
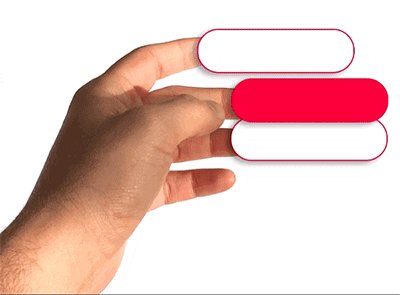
应用的切换
在上面的例子中,打开和关闭应用的方式非常有趣,那么应用间的切换又要怎么办呢?
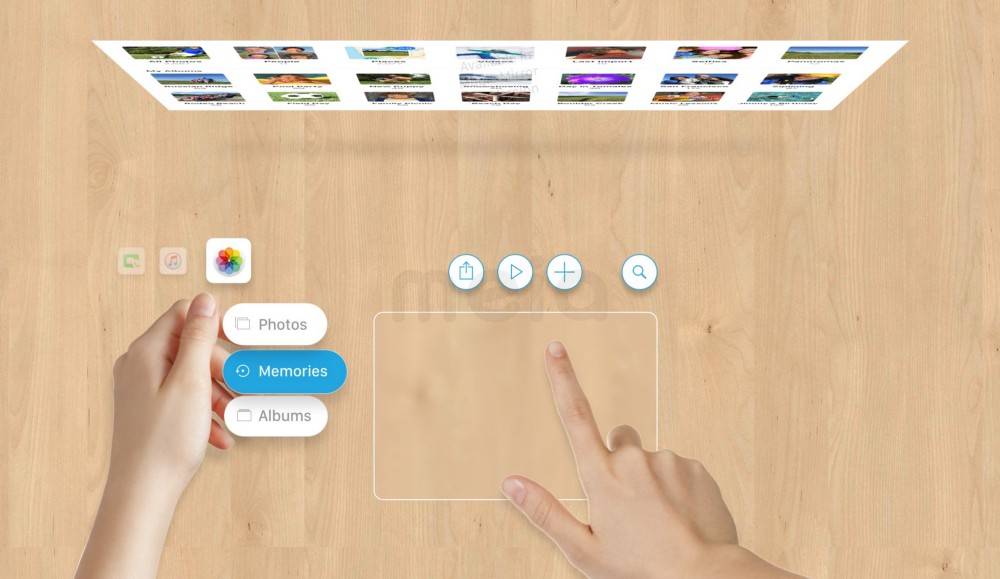
受到Chris Harrison所做研究的启发,我开发了一个能够简单的用大拇指手势在各种界面切换的系统,我们可以轻松完成这些操作,甚至可以在不用看界面的情况下完成操作,这里的关键因素有两点:本体感受(感知自身身体部位的位置和重量的能力)和触觉反馈(与皮肤的触碰和摩擦)。

由于拇指和食指间有触摸和摩擦,这种触觉能够帮我们感知到交互的存在,再加上视觉的反馈,使我们自然地完成这些交互动作。


工具和控制
在我设计的系统中,左手用来控制基本的导航操作,而右手则可以使用各种虚拟工具自由地进行其他操作。这些操作的反馈都会直观的呈现在用户面前的虚拟显示屏上。


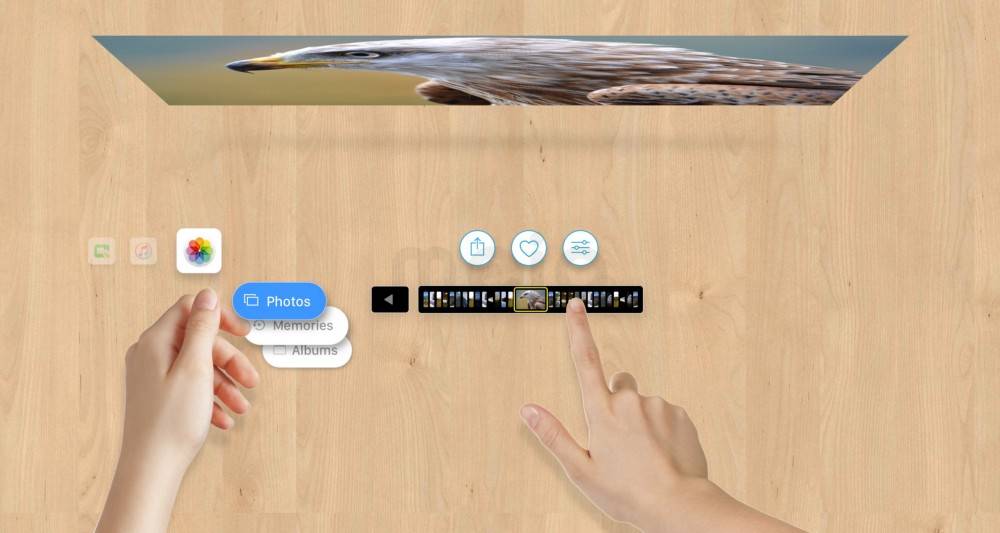
快速滚动照片(Touch Bar?)
但三维环境中的交互并不总是2D平面,整个交互手势应该要能够适应各种不同的环境。

到目前为止,我们只讨论了这几个交互的例子,继续加油,如果你对此感兴趣,可以查看Twitter和Facebook @Ben Frankforter。
作者:Ben Frankforter
原文:
https://artplusmarketing.com/what-should-mixed-reality-ui-look-like-678d1c0e5f4d#.r1gv1hnqj





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监