设计师必看 | 2019设计趋势整理
2018年马上就要过去了,Behance大神@ Milo给我们预测了2019年所有设计领域的最新趋势,针对不同领域的颜色、字体、形状和大小都有不同程度的分析,相信一定对大家有所帮助哦~
年度重点
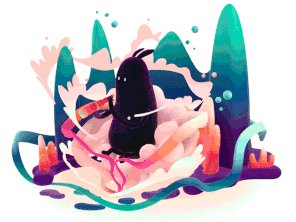
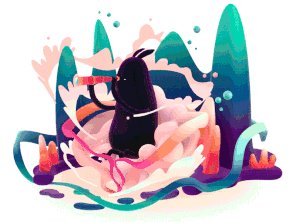
插画
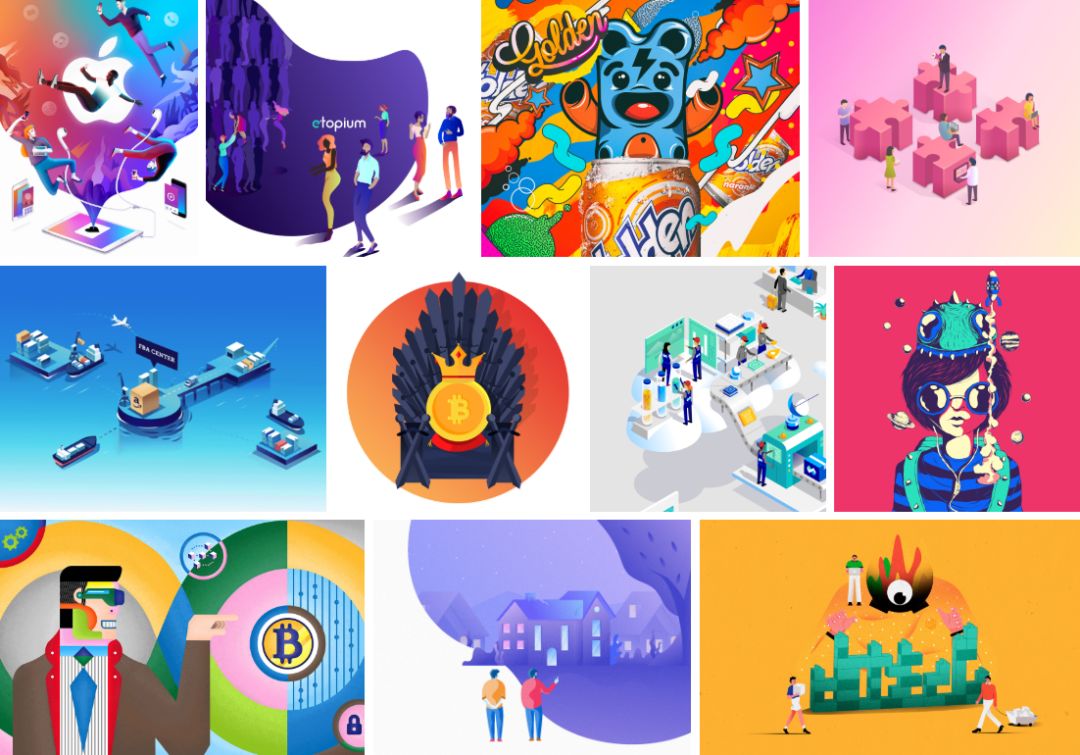
虽然今年插画就已经很火了,但2019年的插画设计应该会上升到一个新的高度,根据最近统计数据所得,插画对用户的视觉效果要比普通摄影照片好7倍之多。品牌们也越来越趋向于寻找充满活力和风格的插画作品来体现自己的品牌调性了,独特的插画和大胆的色彩一定会让你在一众素材拼贴大师中脱颖而出~


总趋势
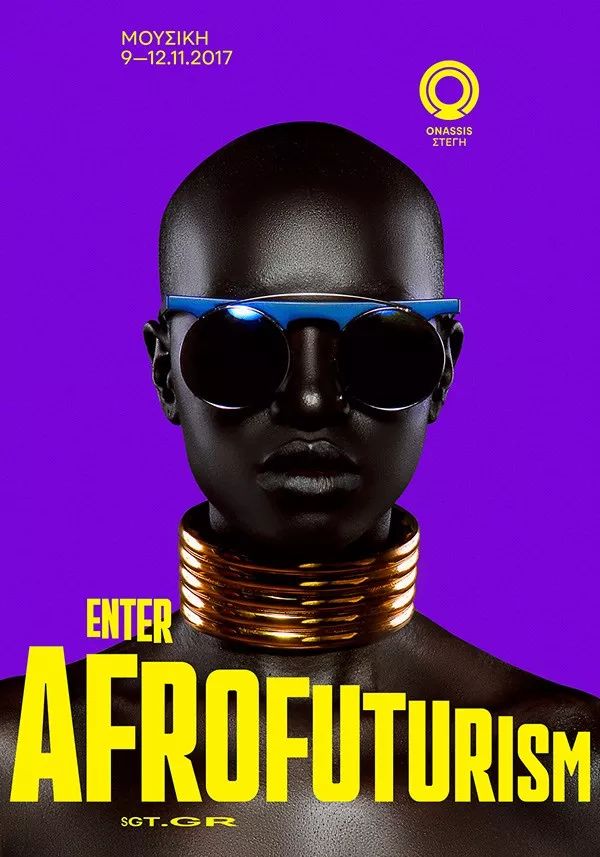
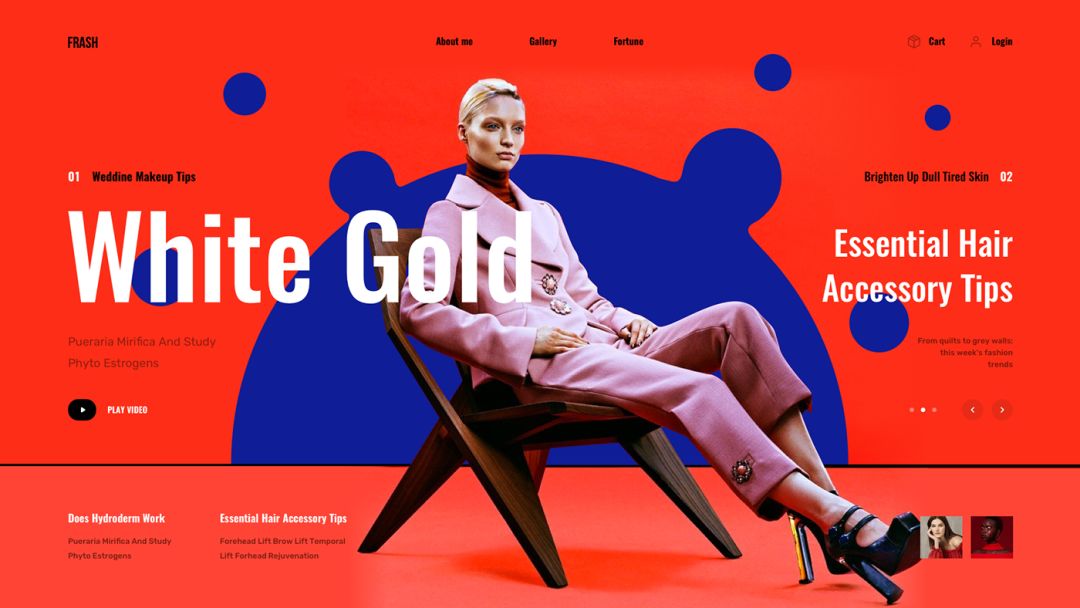
1.1 大胆的色彩
其实从2018年开始,设计师们就偏向于使用鲜艳的色彩,但这种趋势似乎来得还不够猛烈,所以在2019年,大胆的过饱和色调将会变得更加流行。Pantone也为我们揭露了2019年的色彩趋势预测,如果希望自己的工作脱颖而出,那么就请使用大胆的色彩吧!

潘通2019纽约春夏时装周色彩报告


1.2不对称
虽然很多人都喜欢以完美对称来平衡构图,但却忽略了不对称设计的重要性,运用得当的不对称设计不但同样可以平衡构图,还能使你的设计不落窠臼,你可以运用任何元素,如排版,几何形状或3d渲染来创建一个独特的视觉效果。

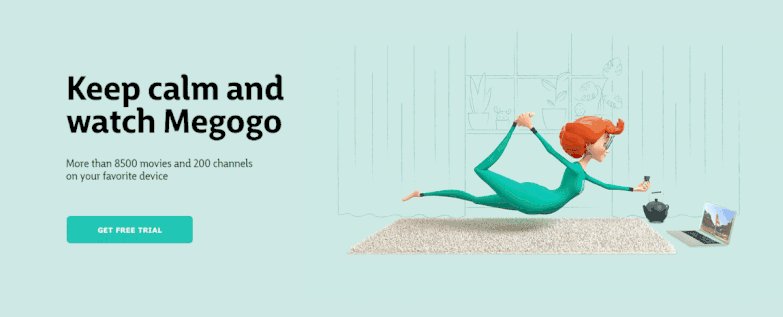
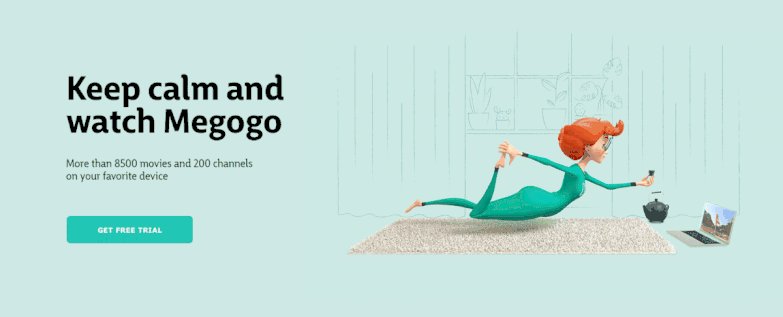
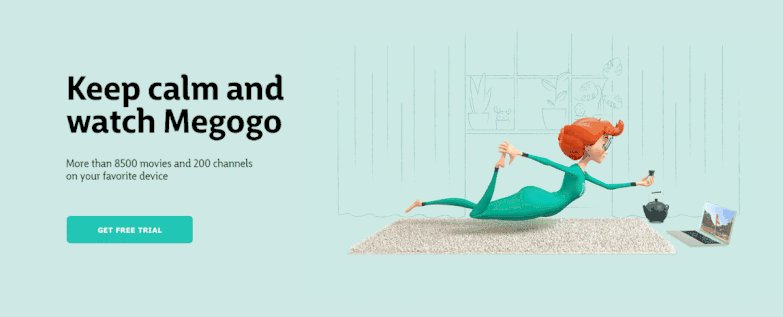
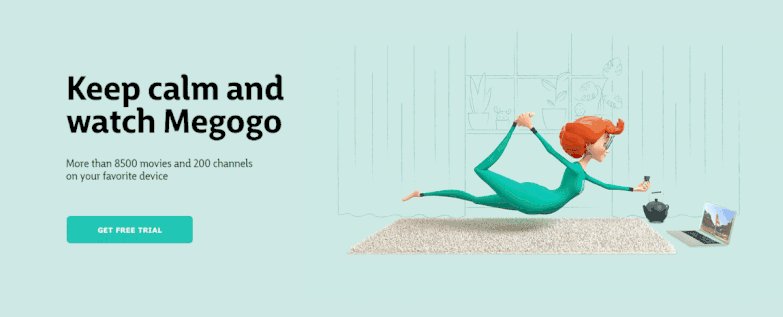
1.3 动效
动效是促进用户对品牌好感度和亲密度的绝佳机会,也拥有着极大地潜力和发展空间,设计师们一定要跟紧趋势,提前掌握了~


1.4 混搭
虽然混搭设计可能非常具有挑战性,但它一定会为你的设计带来独特的视觉效果。


1.5 渐变
从去年开始,渐变设计就越来越流行,到2019年仍然会保持这种趋势。就连苹果和Instagram 也偏爱到不行的渐变风,绝对是你2019年的最佳选择。

1.6 等距视图
虽然在过去的几年中,我们已经在趋势中看到了2.5D风格的设计,但是在2019年,随着插画逐渐占据了所有的设计领域,我们真的需要开始重视它了。


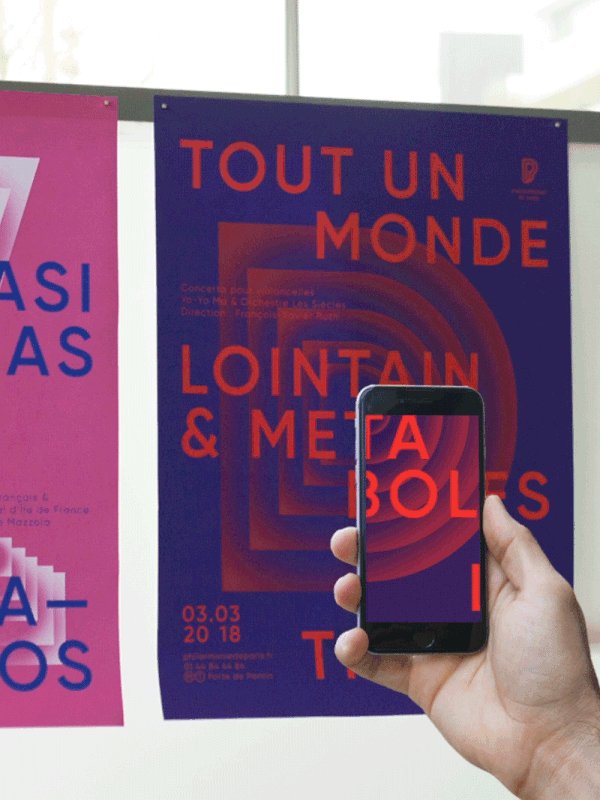
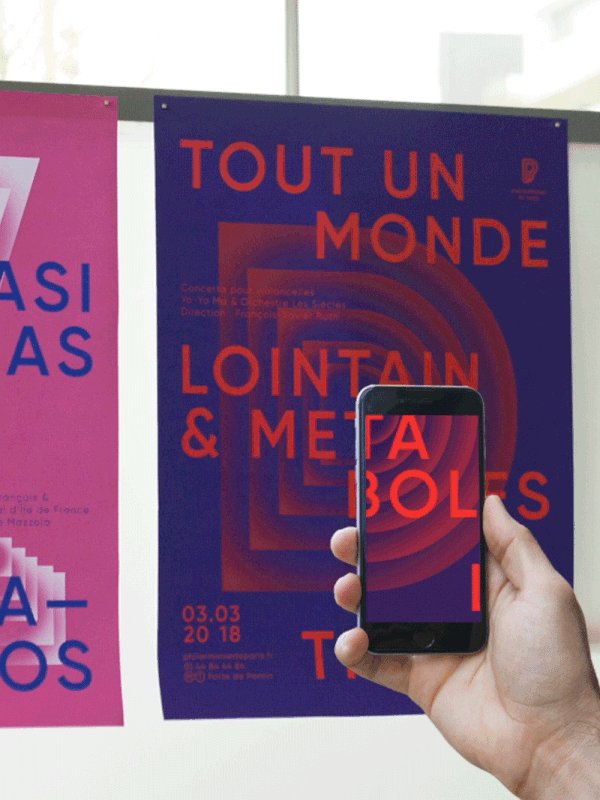
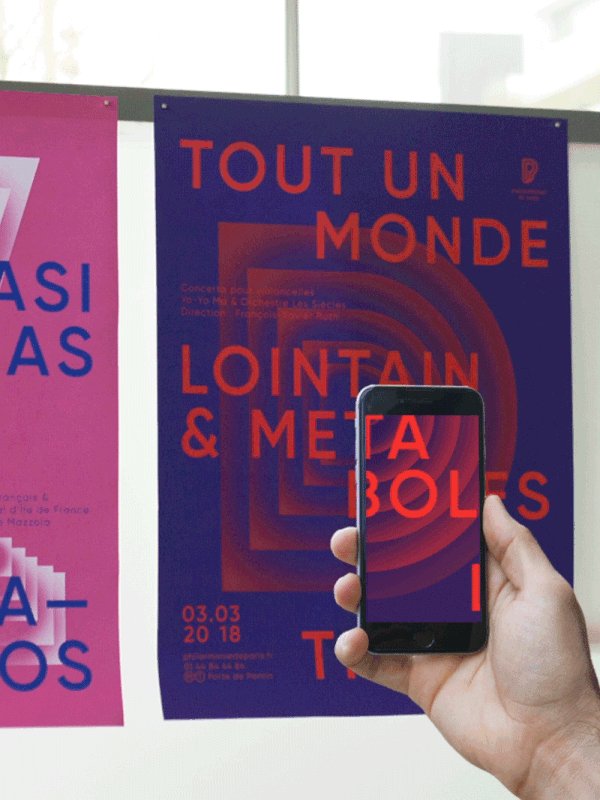
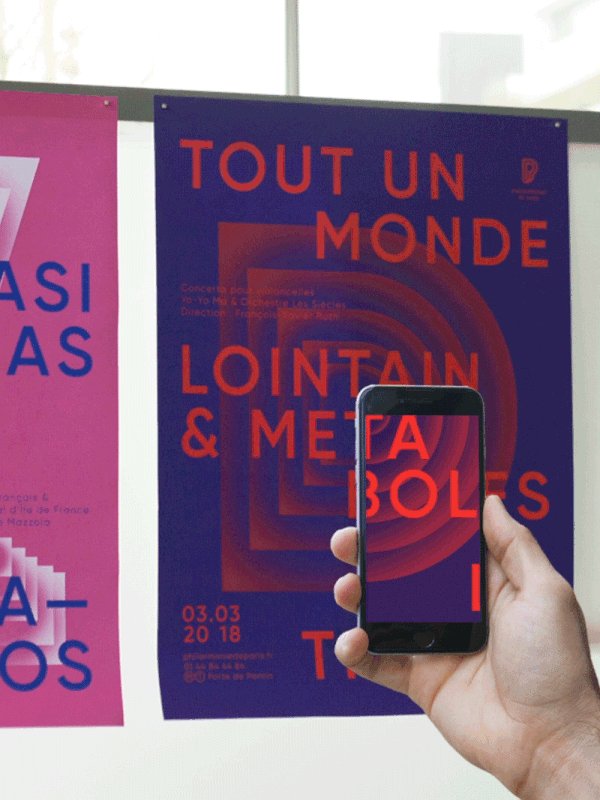
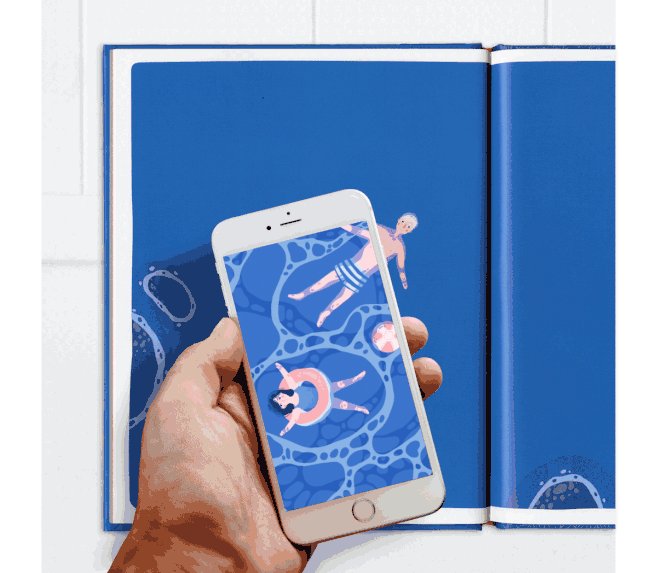
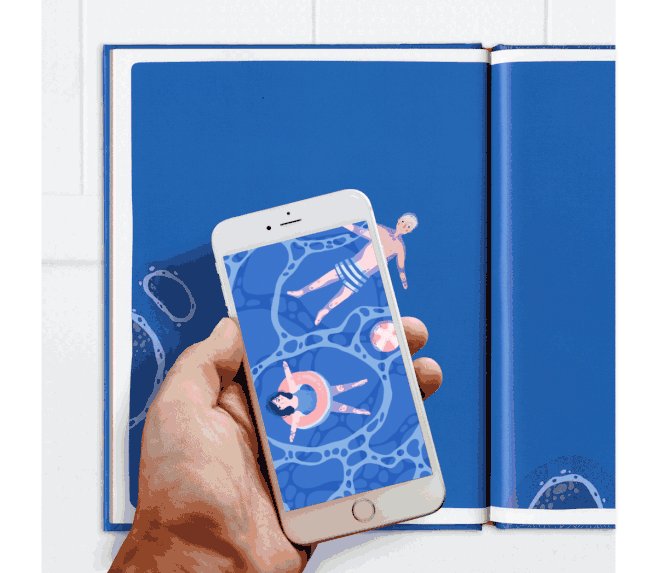
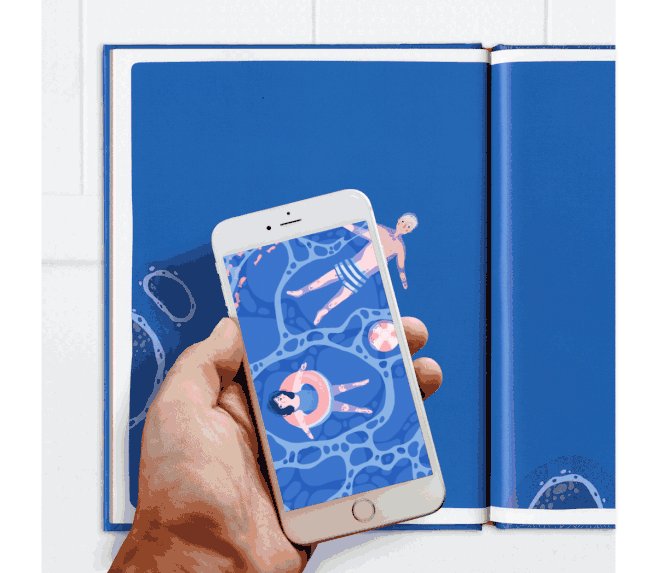
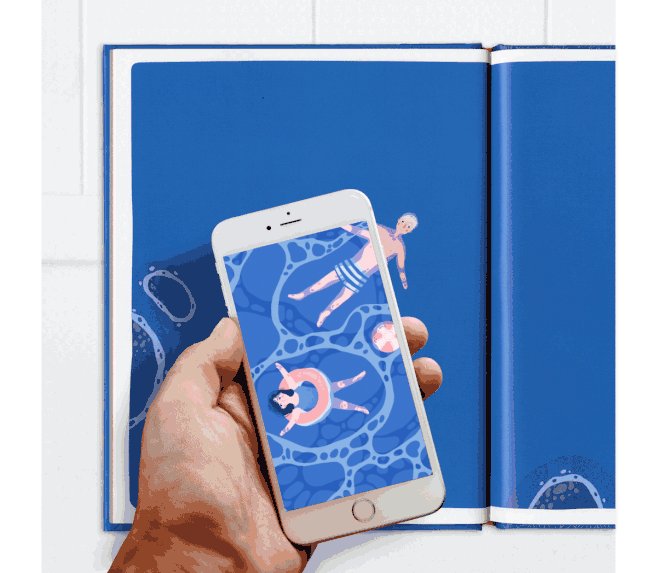
1.7 AR技术
AR技术早已开始在网页或APP设计等领域中崭露头角,许多品牌也在不断地尝试将AR技术融入自己的品牌推广中,这是一个相对较新的趋势,所以一定要在2019年关注它哦~


1.8 自然照片
如今,设计师们正在寻找更自然、并非是刻意为之的照片,这也是未来图像领域一个重要的发展趋势。


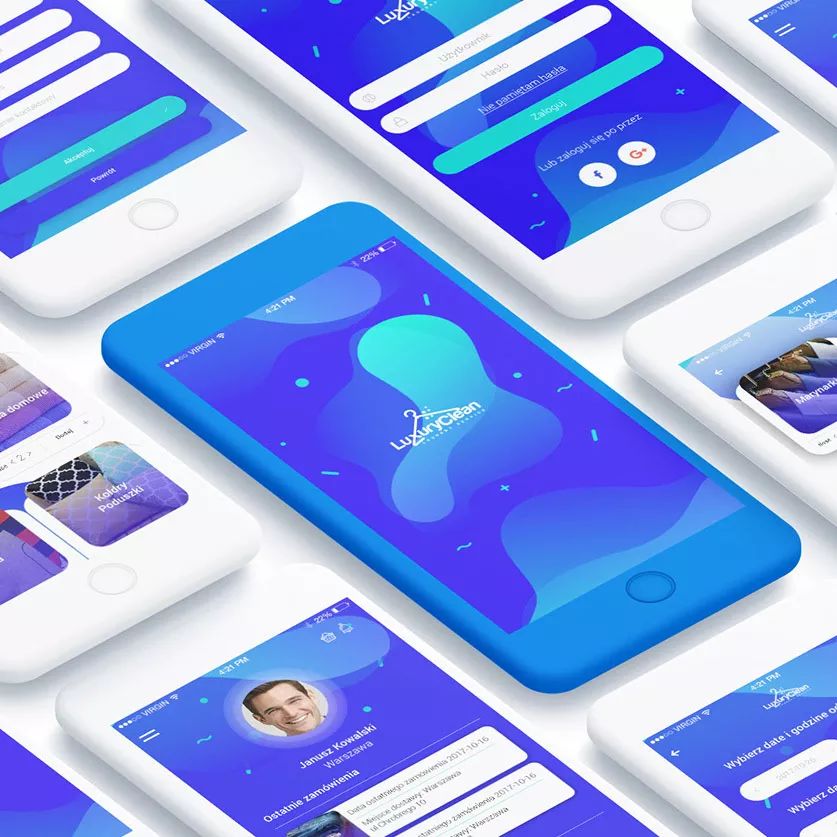
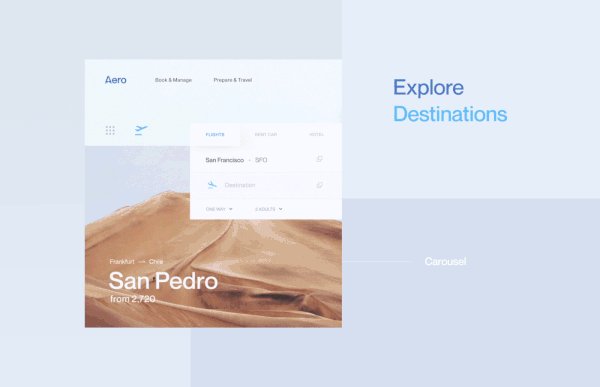
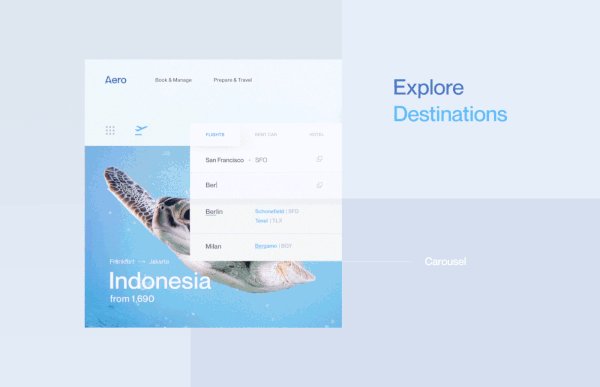
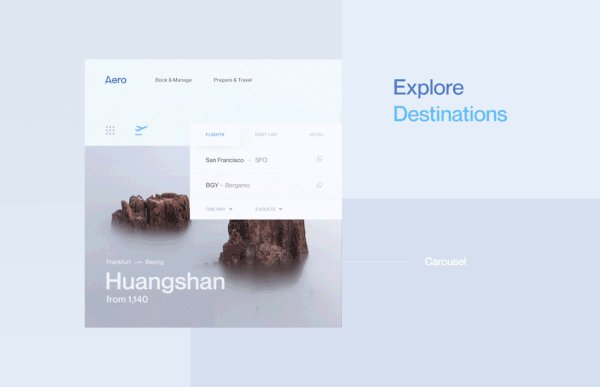
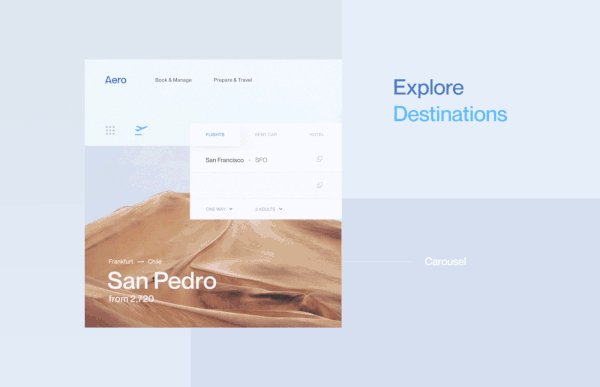
二、UI/UX 趋势
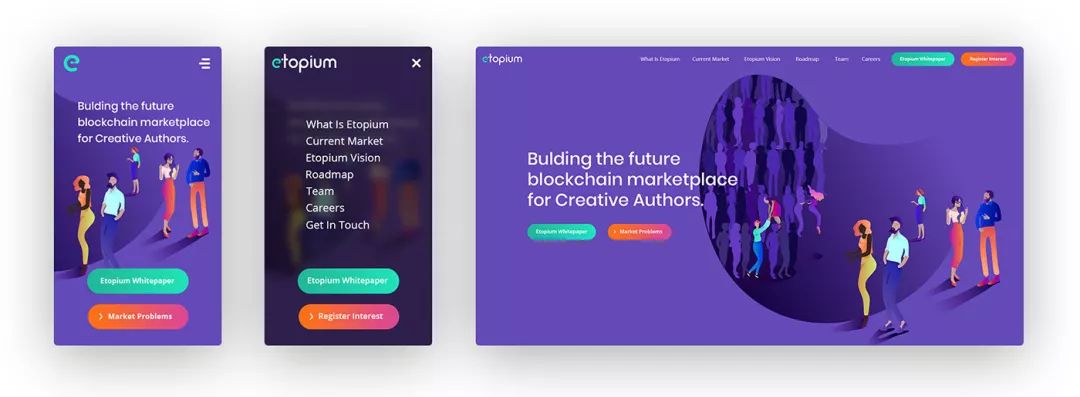
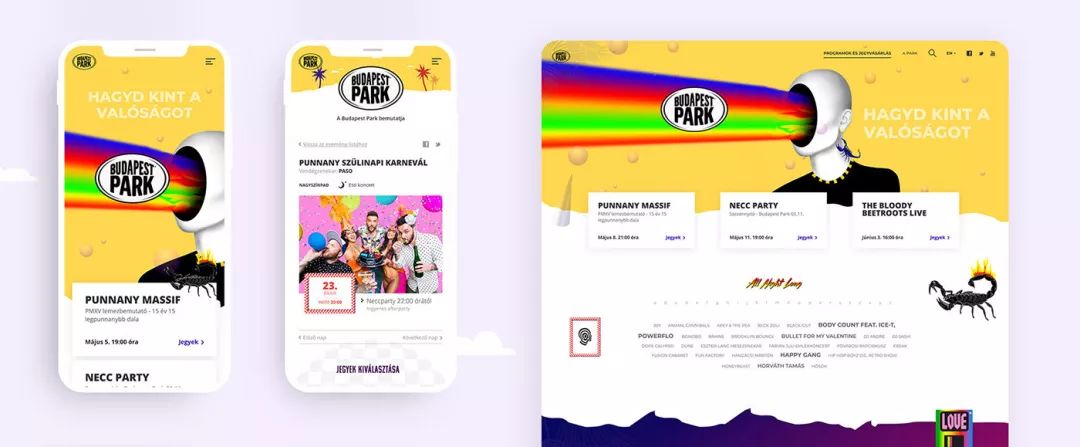
2.1移动端第一
从谷歌实现移动端响应式网站开始,移动端就成为了响应式网页设计的首选。而今后,设计师们也应首先考虑移动端版本的设计,其次再考虑桌面端版本。


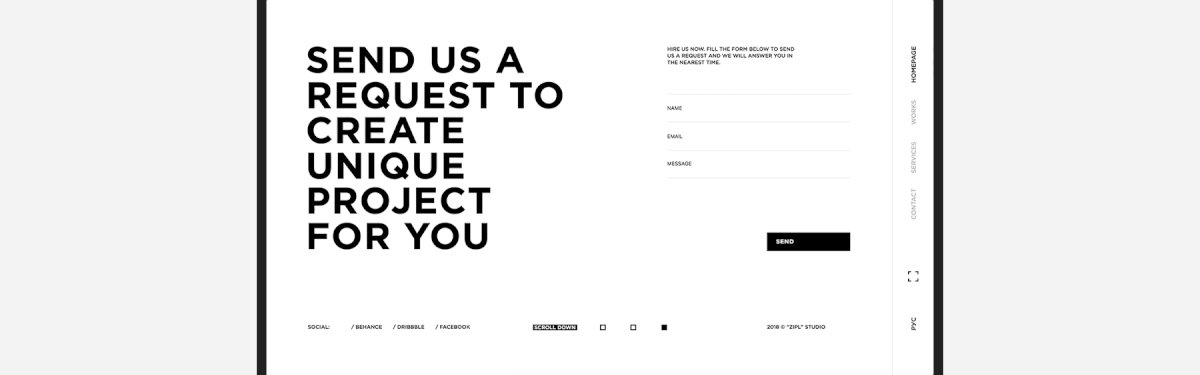
2.2 负空间
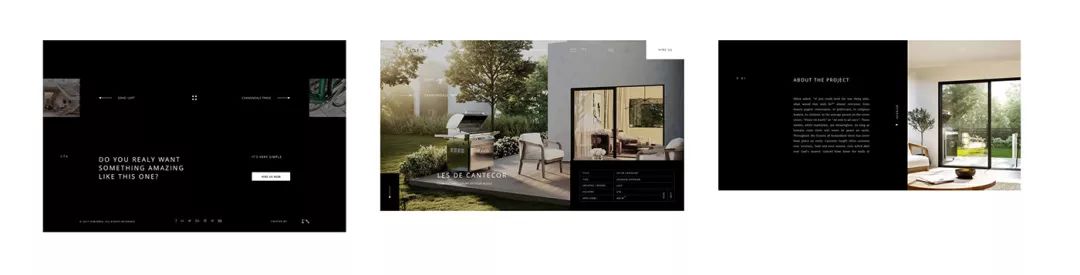
少即是多,近年来几乎在所有的设计领域可以看到负空间的运用,并且这样的例子只会越来越多,在UI设计中使用也是一个不错的创意。


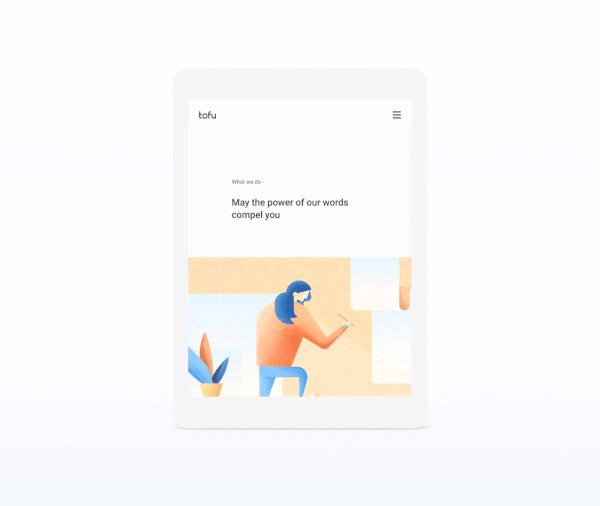
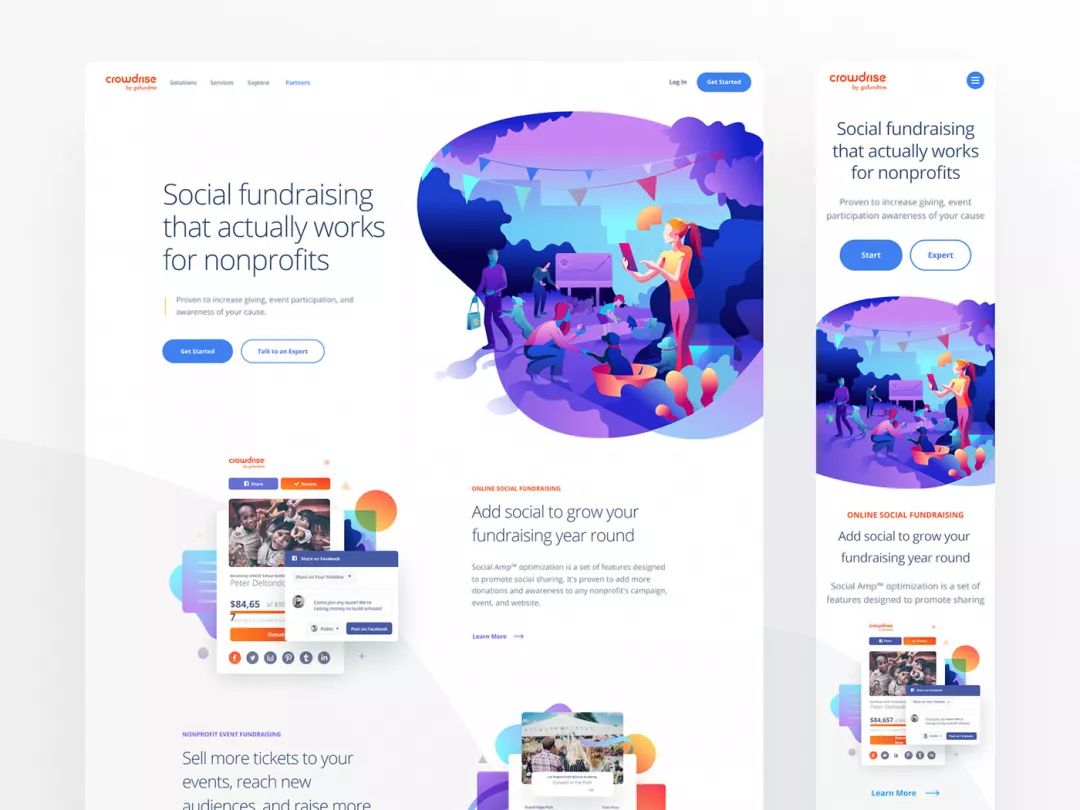
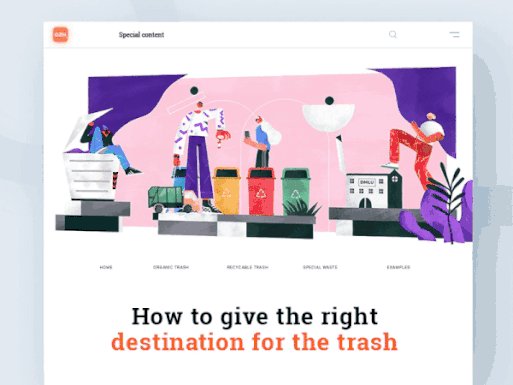
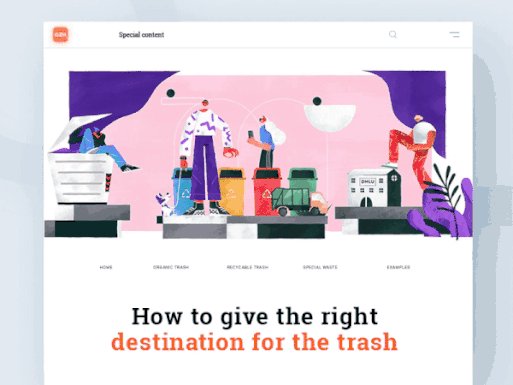
2.3 插图
正如我们前面所说,插图是最近几年流行设计的主要趋势。从登陆页面到整个网站,插图正在席卷整个设计行业。


2.4 功能性图标
人们自然地将相关的动态线性图标用于建立视觉层次,并将注意力吸引到希望用户注意的区域。

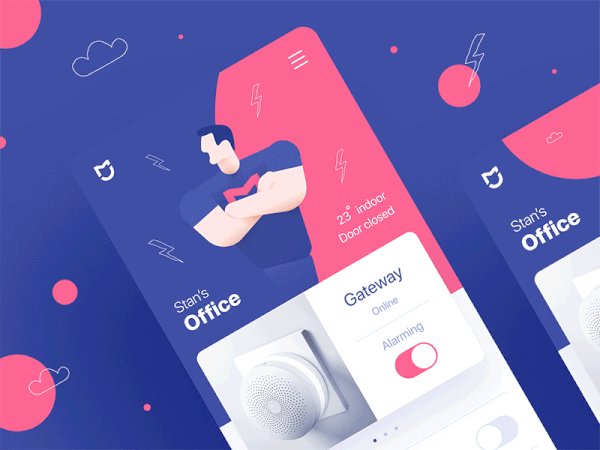
2.5 几何流体和非对称形状
混合了大胆的配色与强烈的渐变的几何流体、非对称形状是2019年必不可少的网页设计趋势。


2.6视频背景
研究表明,网站上的视频可以提高转化率。一个视频可以在几秒钟内迅速传达你的信息,并且让用户在网站上停留更长时间。
2.7动效
现如今,动效在设计行业可谓占据了举足轻重的地位。你可以轻松在网站、广告或APP设计中找到它们。随意一个平滑过渡按钮或一个不错的悬停效果,都可以达到事半功倍的效果。


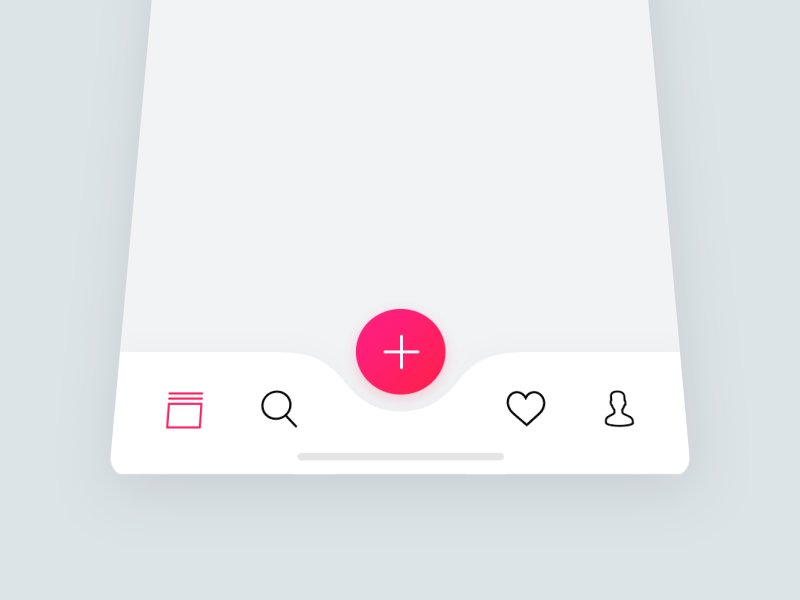
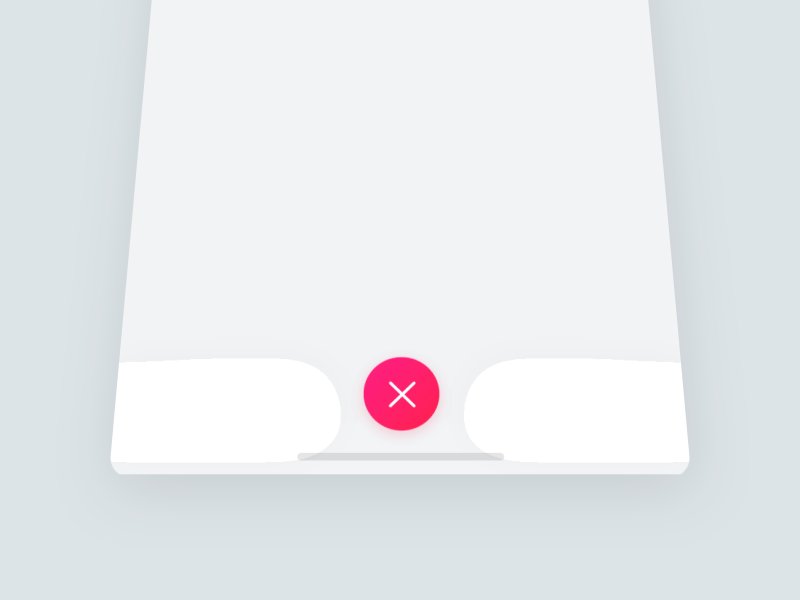
2.8 微交互
微交互可以在APP中创造各种微妙的视觉效果。在2019年,我们将比以往任何时候都更注重微交互的设计,也会看到在每个UI元素后隐藏的微交互,不管它有多小。


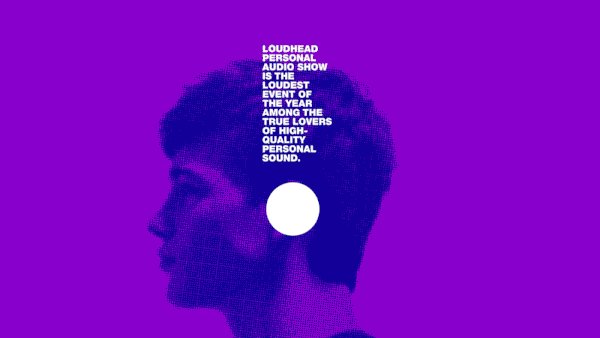
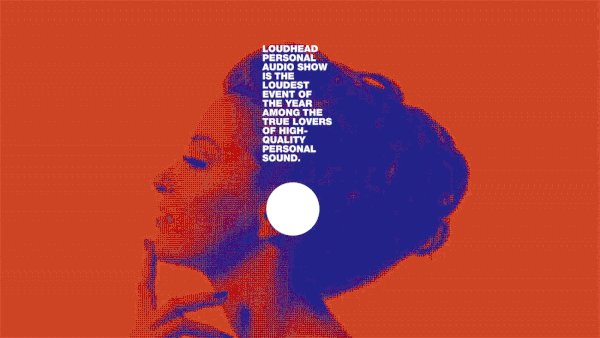
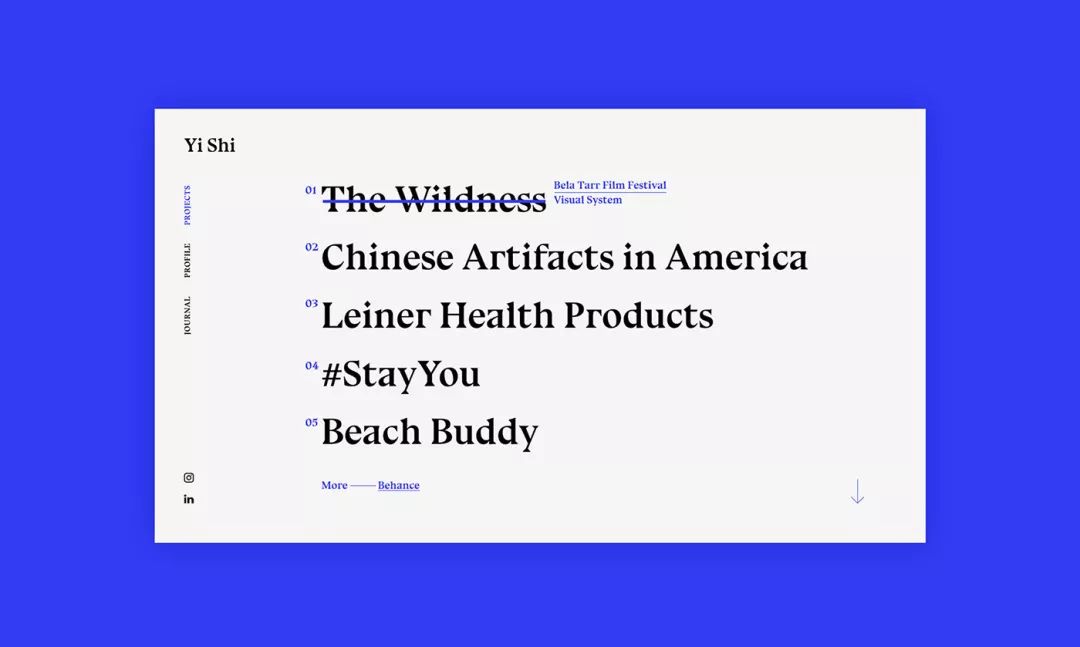
2.9 字体代替图片
随着近年来人们对于排版的关注,许多巨头如苹果,都会通过一款清晰独特字体来表达自己的观点,而字体也正在渐渐重回大众眼中,或许那一天图片将会被文字所替代呢?


2.10栅格化和重叠元素
在过去的几年里,网页设计中的重叠元素已经存在,结合栅格化可以创建独特的创意布局。 始终牢记移动体验!


2.11 3D插图
3D插画在过去的几年里进入了一个巨大的繁荣期,很多大品牌都选择在他们的产品上使用3D渲染,比如:运动鞋,运动装备,包装设计等等。

三、排版趋势
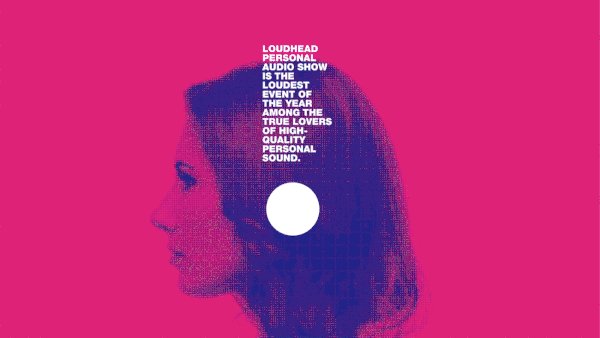
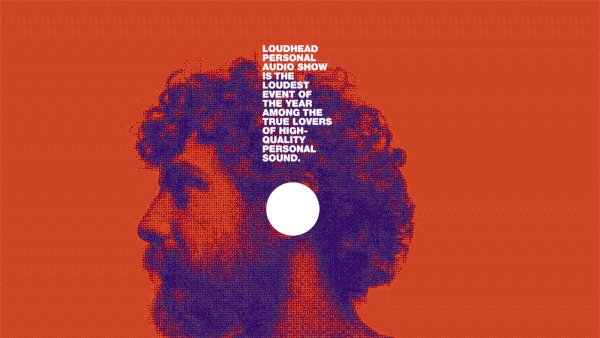
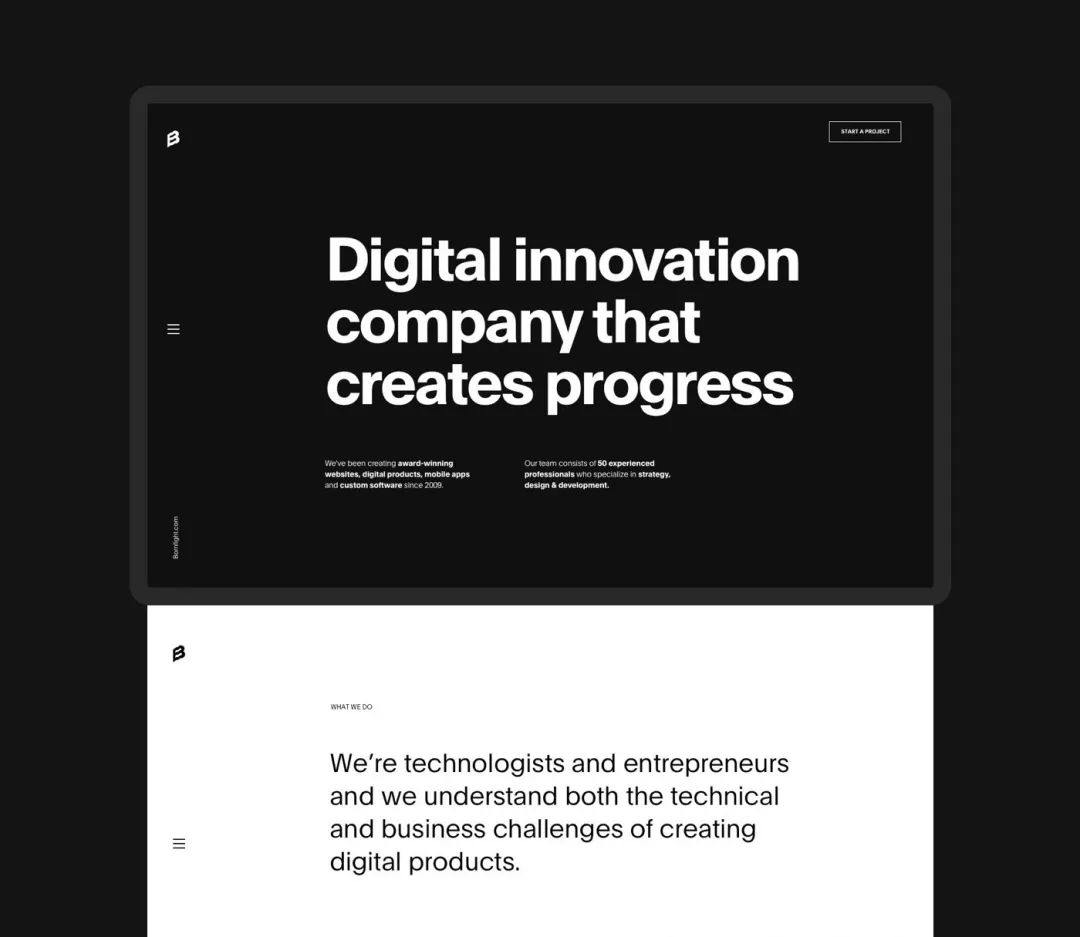
3.1 Big.Bold.Better
字体开始变得越来越大,这是我们每年都能发现的趋势。但当你使用大字体的时候,应当留意配合极简主义使用,否则设计可能会过于拥挤,失去了原有的意义。


3.2定制字体
现在许多大品牌都拥有了自己的专属字体,这可以提高品牌的辨识度及独特性。


四、品牌&LOGO 设计趋势
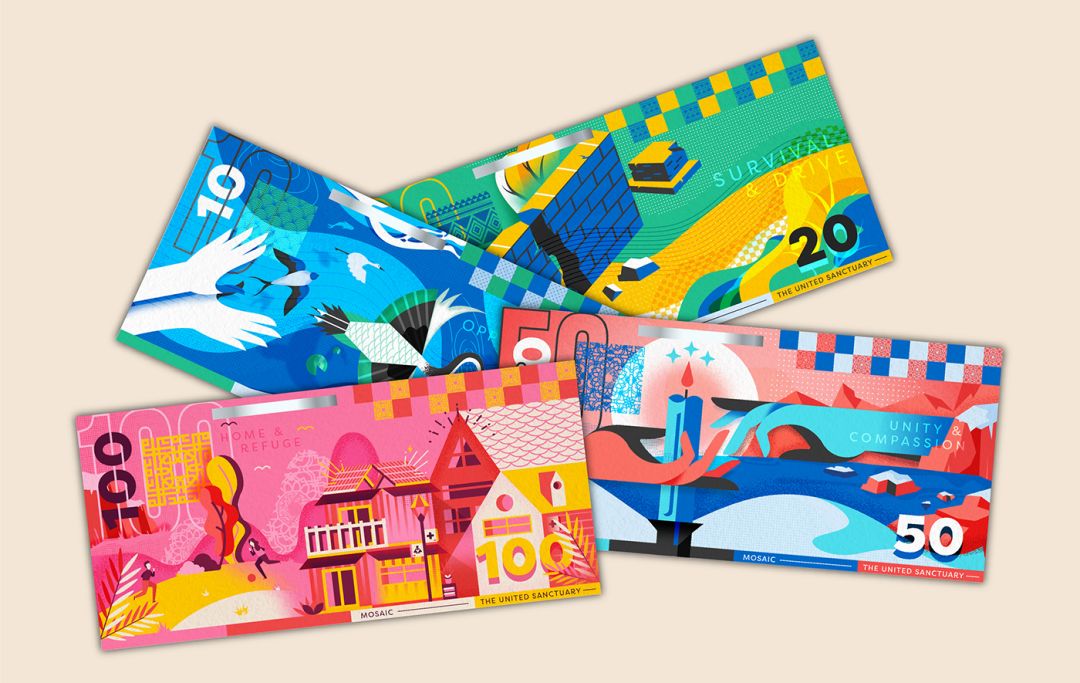
4.1使用颜色通道
即使我们已经在2018年看到了很多这种趋势,但它在2019年仍然是新鲜的,使用颜色通道可以创造出令人惊艳的视觉效果。


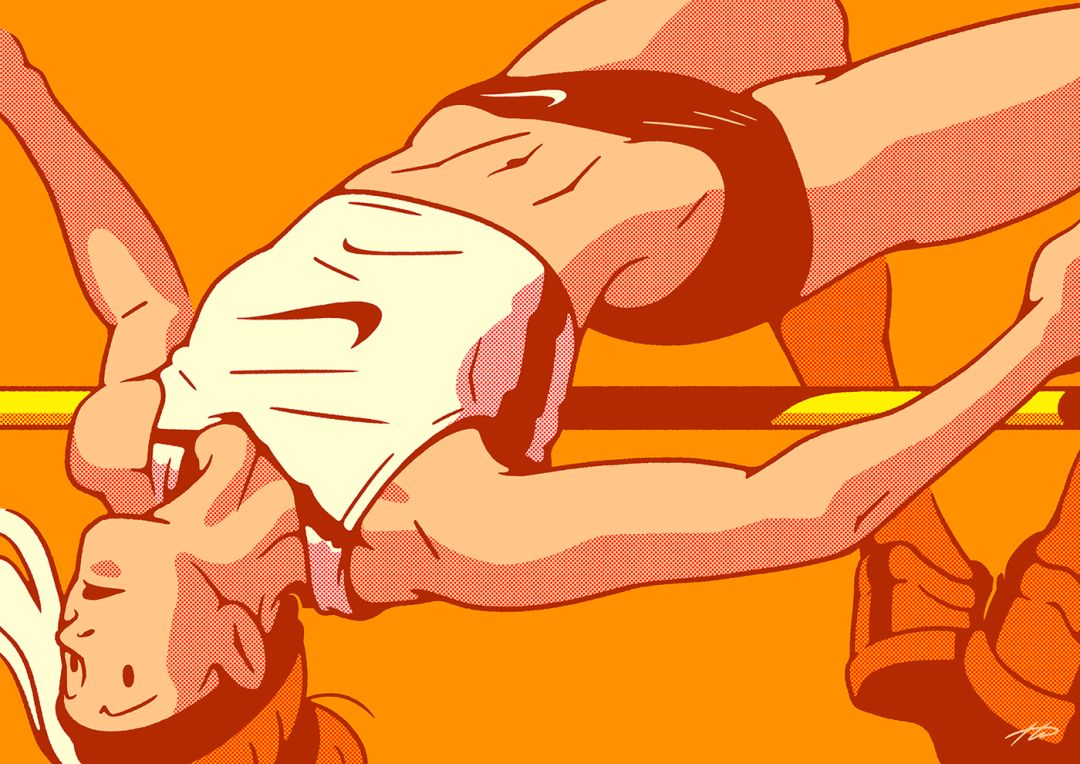
4.2品牌插画
一个好的插图绝对可以给任何艺术海报、品牌标识或印刷品带来极佳的辨识度。


4.3 动效LOGO
动效已经渗透到所有的设计领域,就连在logo中也不例外。看看这些令人惊叹的作品吧~


五、动态图形趋势
5.1噪点风格
虽然噪点风格通常应用于2D动画作品中,但谁说不能应用在3D动画中呢?


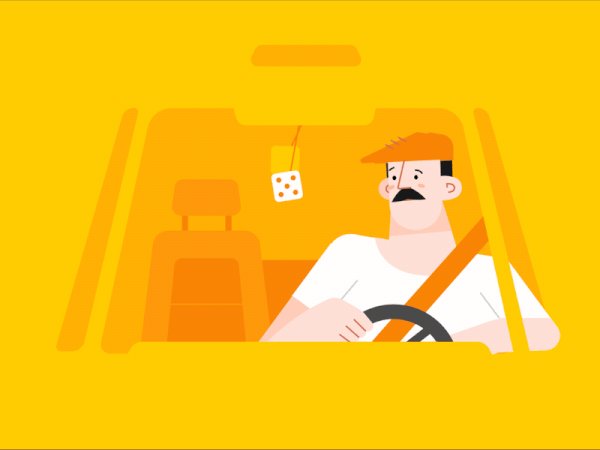
5.2 平面2D动画
在插画中,平面设计更多的使用阴影变化和渐变颜色。而在动画设计中,平面动画仍然流行。2D动画在二维艺术空间中创造运动,大多数动画都有故事板,其中每个场景中的主要动作是以漫画书形式绘制的。通过平滑的过渡,它可以吸引用户的注意力,通过这种方式,您的消息可以很容易传递给受众群体。


5.3 3D插画动画
3d动画看起来非常惊艳,无论你卖的是什么,都能完美地推广你的产品。大多数大品牌也因为其强大的转化率而在广告活动中使用3d动画。


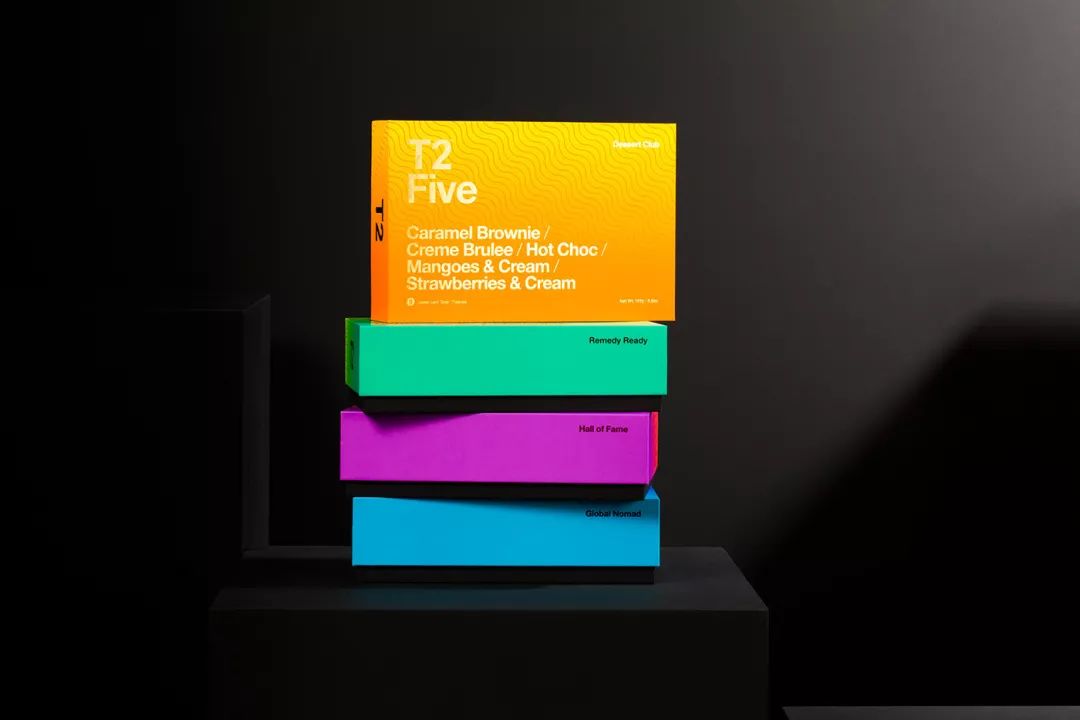
六、包装设计趋势
6.1大胆的颜色
大胆配色一直是最近几年的流行趋势,也是2019年包装设计中最重要的一个部分。


6.2非传统材料
用不同寻常的材料创造出令人惊叹的产品包装已然成为了一个杰出领域,零浪费,可降解生物材料,可食用的包装,这些所有的元素都在包装设计师手中变成了艺术品。


6.3天然材料
在包装设计中,木材等天然材料永远是主流。用回收材料制成的皮革、木材、厚纸板或纤维素等是也是包装设计中的天然材料。


6.4 大字体
正如我们之前提到的,在2019年,大字体设计是一种绝对的趋势,一个强有力的词汇足以创造一个大胆的包装。


6.5极简主义
少即是多!虽然在包装中添加大量文本或不同字体可能很诱人,但这也很有可能会令人眼花缭乱而抓不清重点。


6.6 插图
正如开篇中所说,插图主导了所有设计领域,就连包装设计也不例外。


今天的内容到这里就结束了,
希望这些设计趋势可以帮助到小伙伴们~





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监