设计师不可错过的黄金比例指南
好的设计一直以来都是大众争论的焦点,虽然永远不会有一种放之四海而皆准的方法,但却有一种具体的数学方法可以帮助我们更接近于好的设计经验:黄金比例。
黄金比例是你几乎可以在任何地方找到的数学比例,比如自然,建筑,绘画和音乐。而当专门用于设计时,它便创造了一种有机的,平衡的,美观的感官享受。
在本文中,我们将深入探讨黄金比率是什么,如何计算它,以及如何在设计中使用它——包括一个方便的工具列表。

yourlocalstudio.dk
什么是黄金比例?
黄金比例,也称为黄金分割、黄金平均数、神圣比例或希腊字母phi,黄金比率是一个大约等于1.618的特殊数。比例本身来自与神秘的斐波那契序列—— 一个自然出现的数字序列,它可以在任何地方找到,从树上的树叶数量到贝壳的形状。

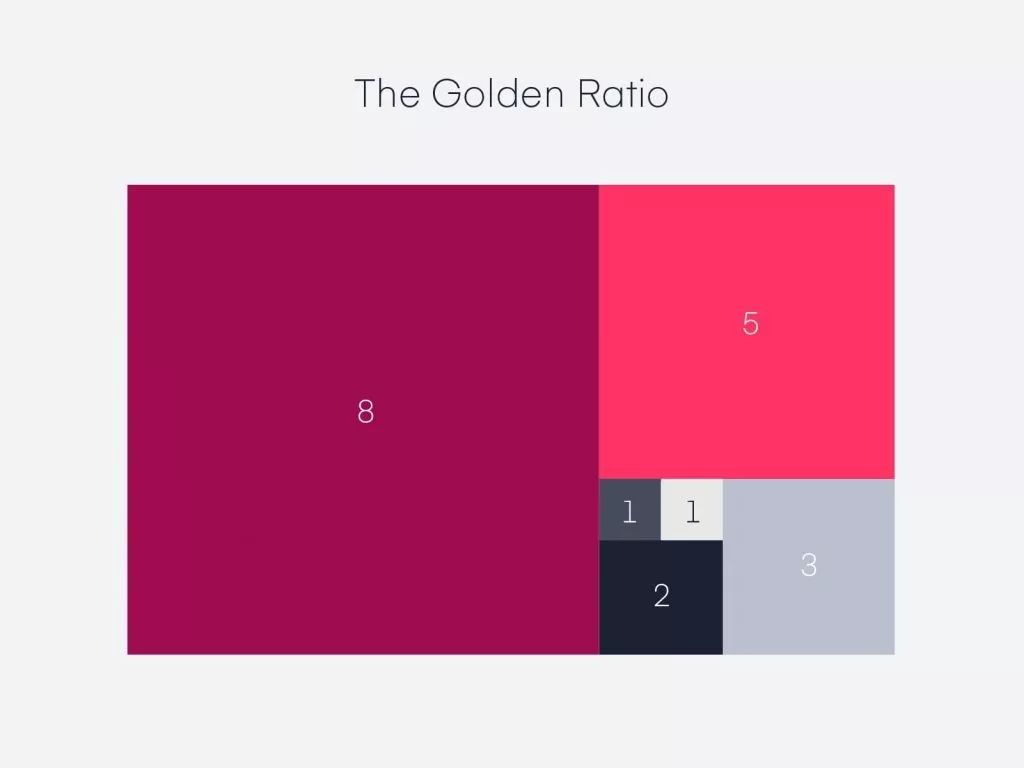
斐波那契序列是它之前的两个数的和。它是:0,1,1,2,3,5,8,13,21等等,到无穷大。源于这种规律,希腊人开发了黄金比例,以更好地表达序列中任意两个数字之间的差异。
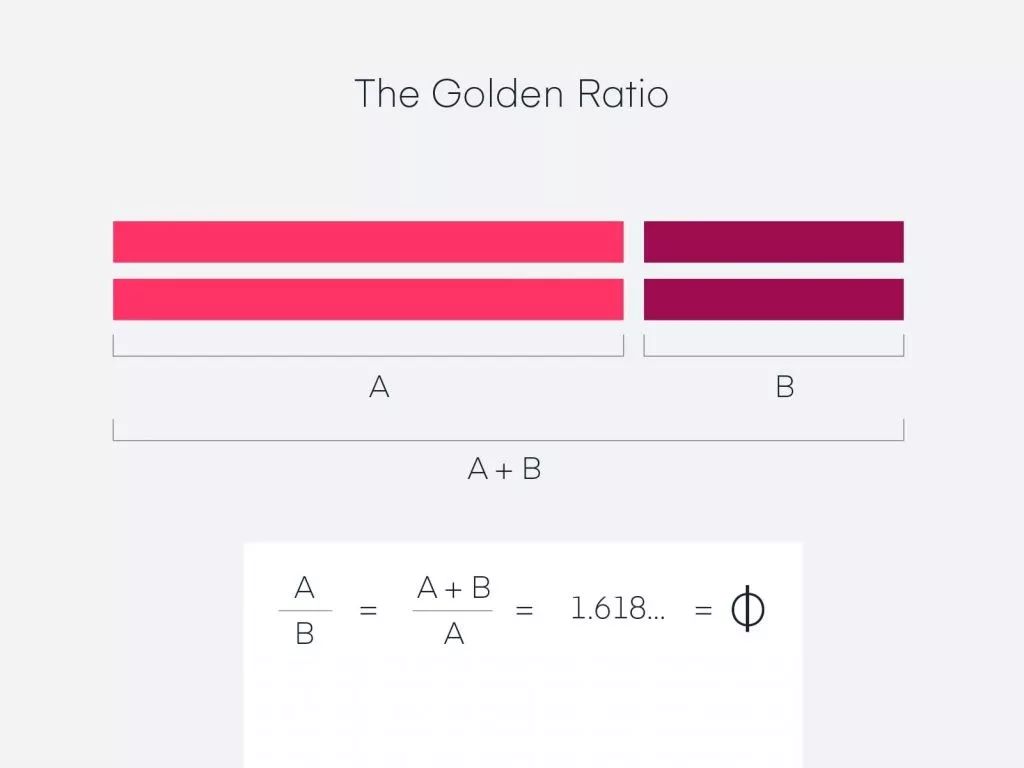
那这和设计有什么关系呢?当你把一条线分成两部分,较长的部分(a)除以较小的部分(b),等于(a)+(b)除以(a),两者都等于1.618。而这个公式可以帮助你创建出更赏心悦目的形状、标志和布局等等。

创建一个黄金矩形
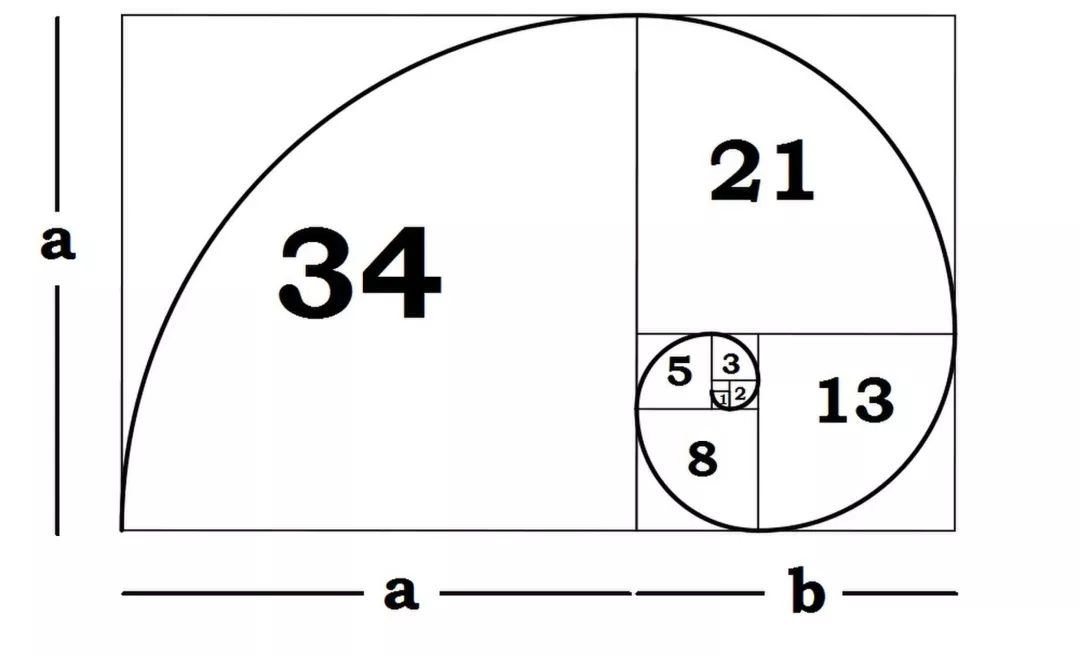
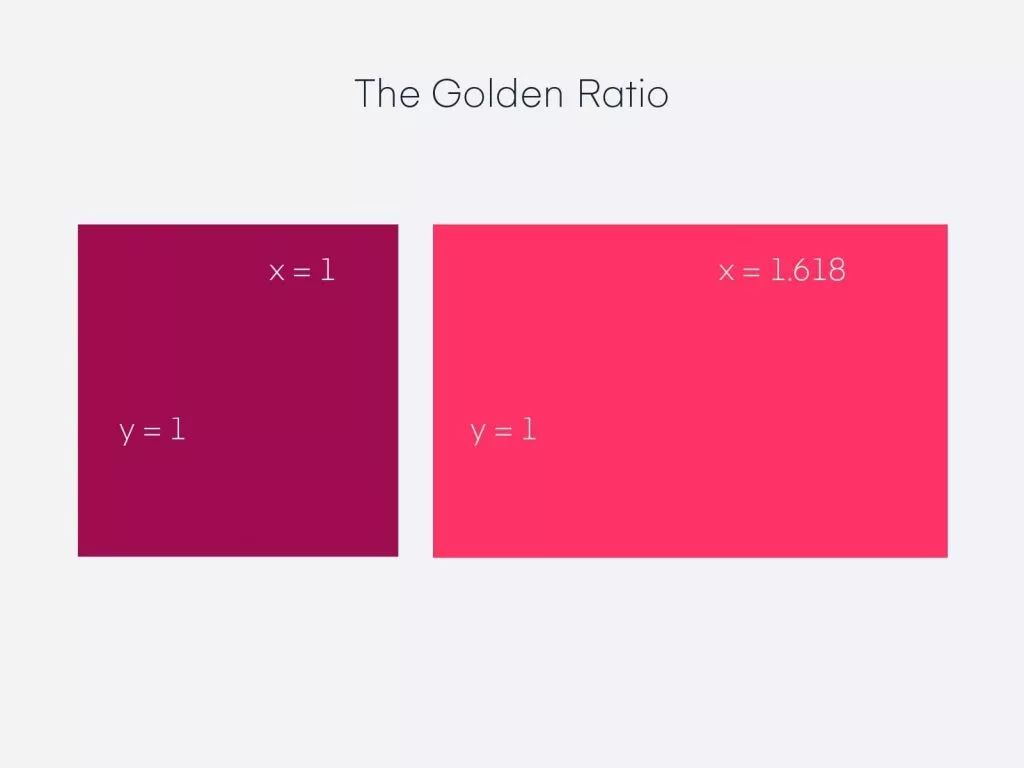
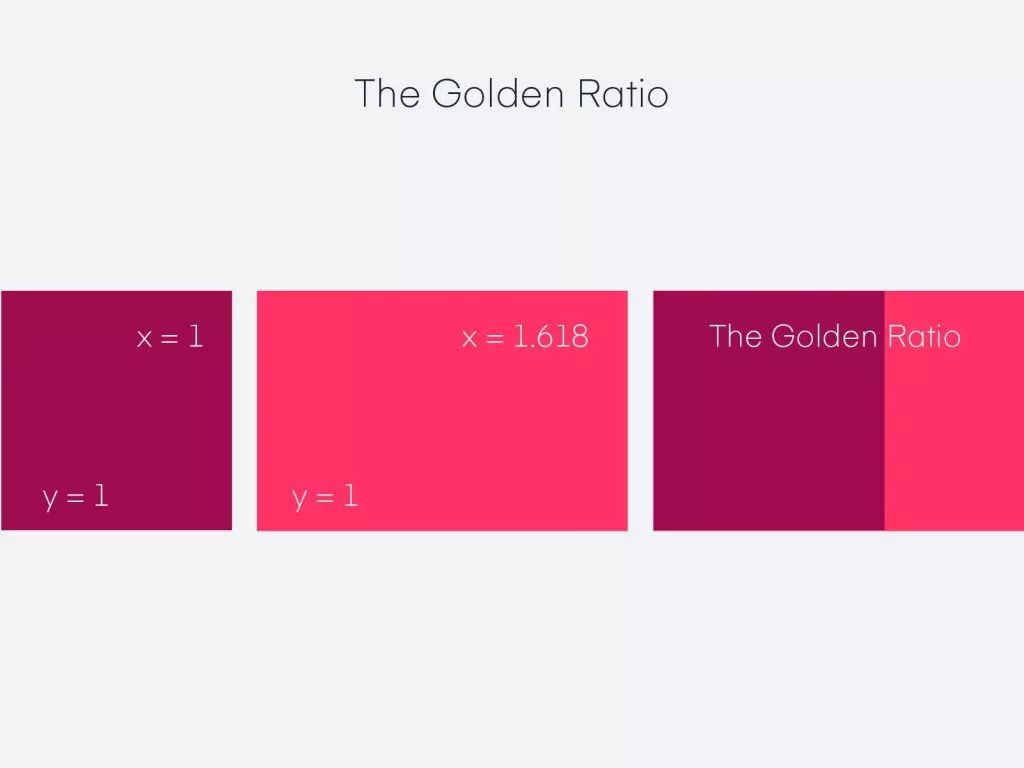
取一个正方形以及和正方形同样长,但宽为1.618比例的长方形。

将正方形放在矩形上,两个形状之间的比例就为黄金比例。

如果你继续将黄金比例公式应用到最右边的新矩形,那么你将得到一个由越来越小的正方形组成的图像。

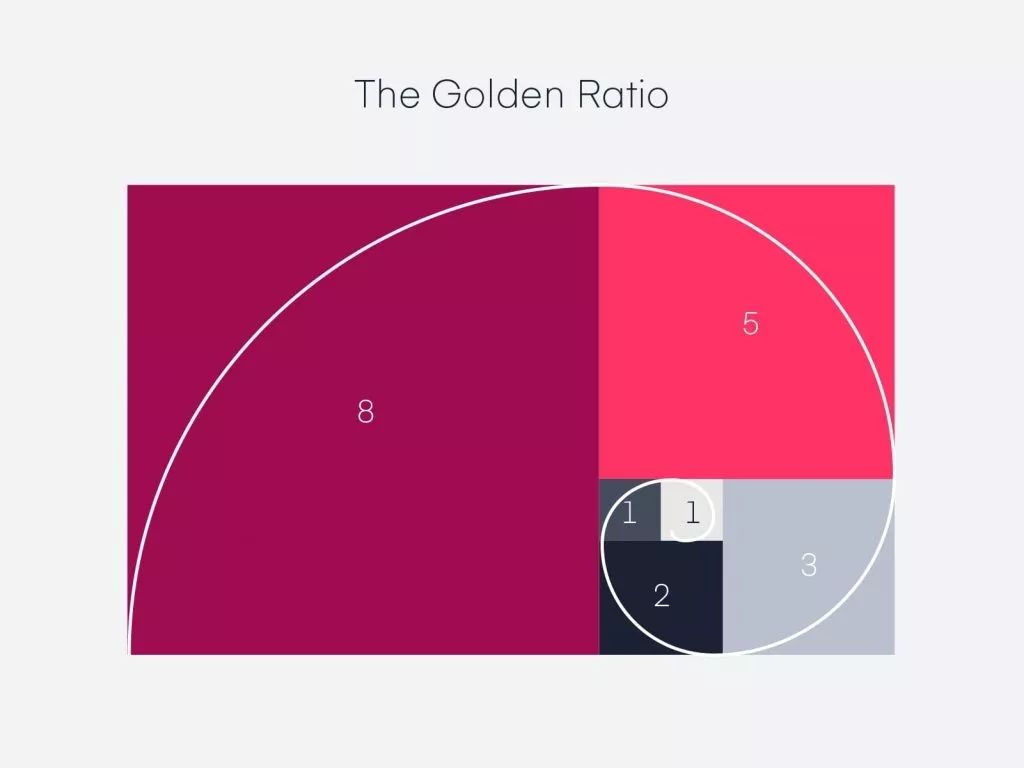
如果你在每个方格上画一个螺旋线,从一个角落开始到另一个角落结束,将创建出一条斐波那契序列曲线(也称为黄金螺旋)。

如何在设计中使用黄金比例?
既然数学课已经结束,我们又如何将这些知识应用到每天的工作中?
以下是在设计中使用黄金比例的四种方法:
1.排版和定义层次结构
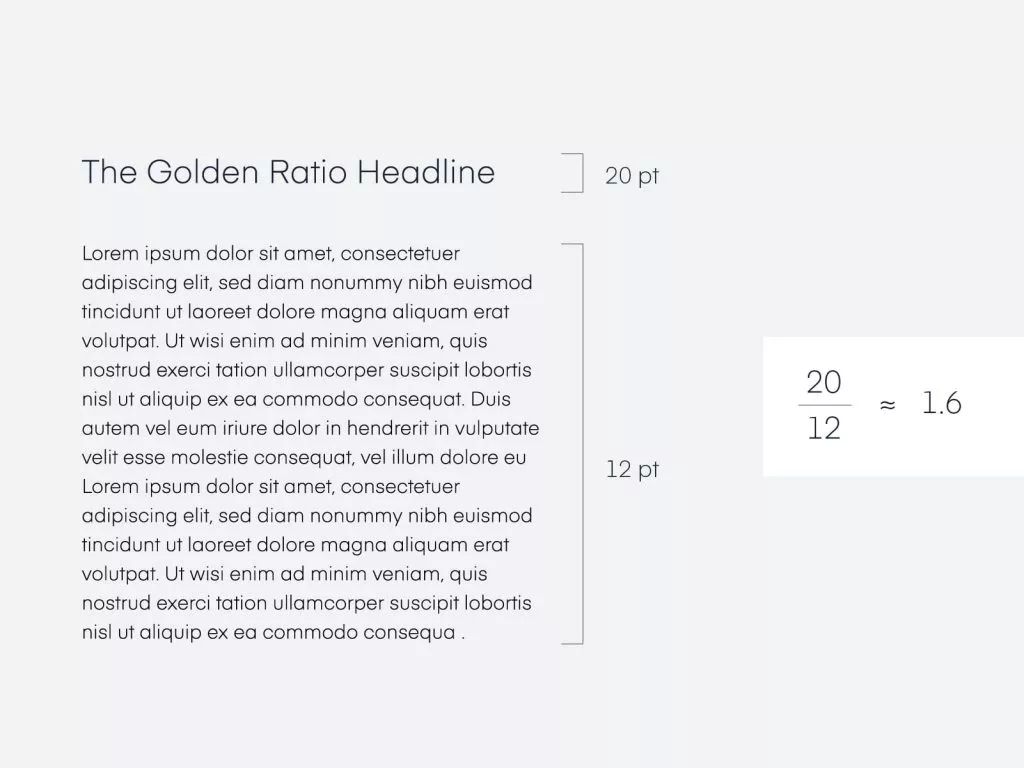
黄金比例可以帮助你确定在网站,登录页面,博客文章甚至平面广告中使用的标题和正文副本的字体大小。

假设你的正文部分是12px。那么将12乘以1.618,得出的值为19.416,如果遵循黄金比例并平衡12px正文字体大小的话,那么你的标题文本大小就可以是19px或20px.
反过来同样,如果标题文本为25px,则可以将其除以1.618以确定正文文本大小(15或16像素)。
2.裁剪和调整图像大小
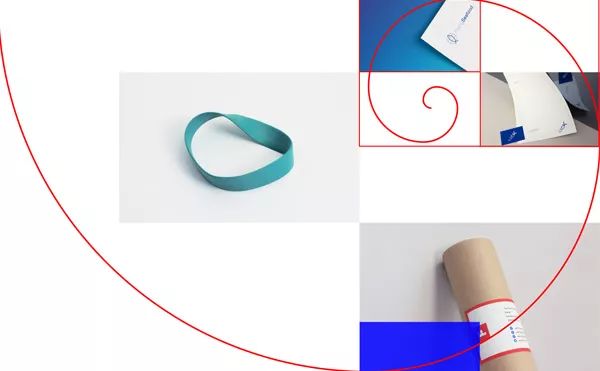
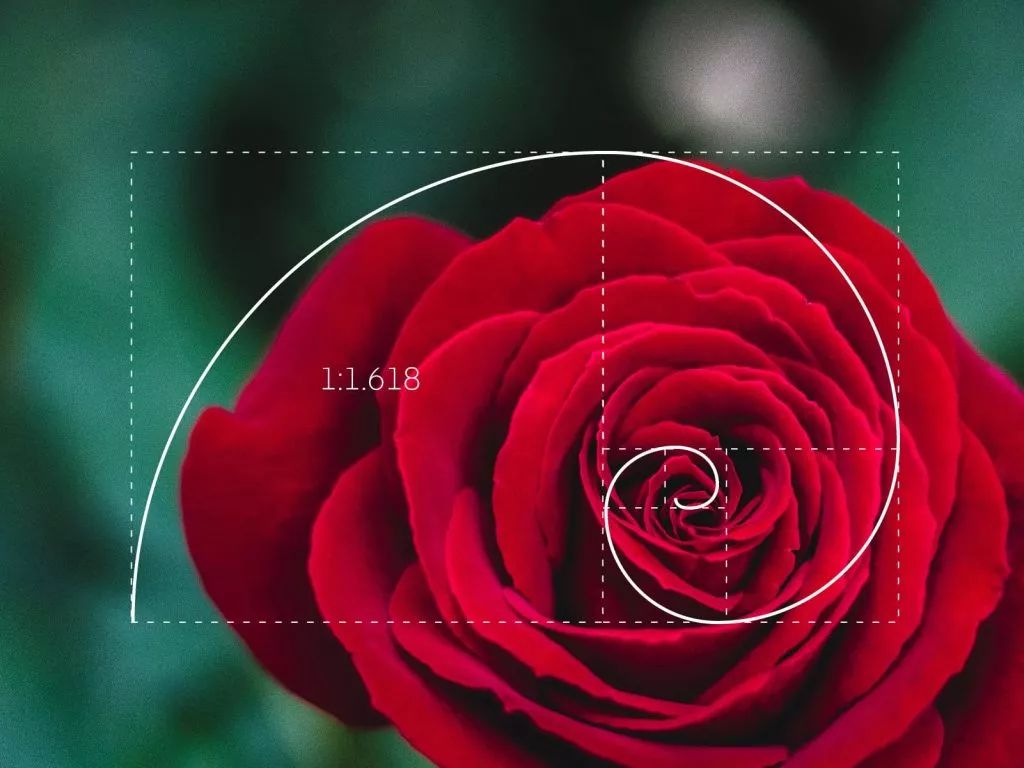
裁剪图像时,很容易识别要剪切的空白区域。但是,在调整大小后,如何确保图像仍然平衡?你可以使用黄金螺旋线作为图像构图的指南。

例如,如果在图像上叠加黄金螺旋线,则可以确保焦点位于螺旋的中间。
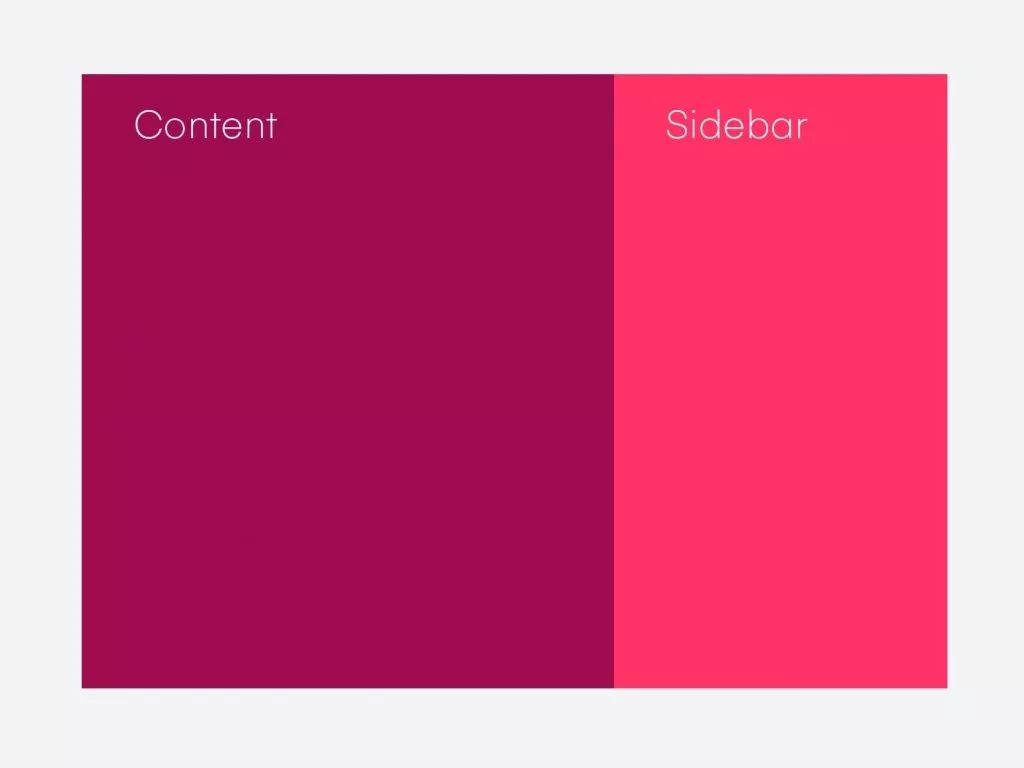
3.布局
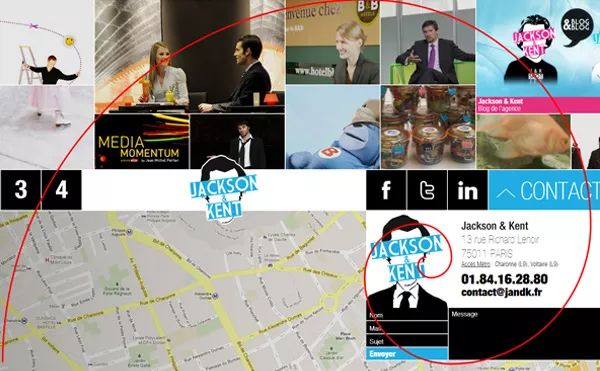
利用黄金比例可以帮助你设计一个视觉上吸引人的用户界面,并引导用户将注意力放在那些更为重要的部分上。


例如,在左侧突出显示内容的大块,右边的列更窄的页面可以遵循黄金比例的比例,并帮助你决定将最重要的内容放在哪里。

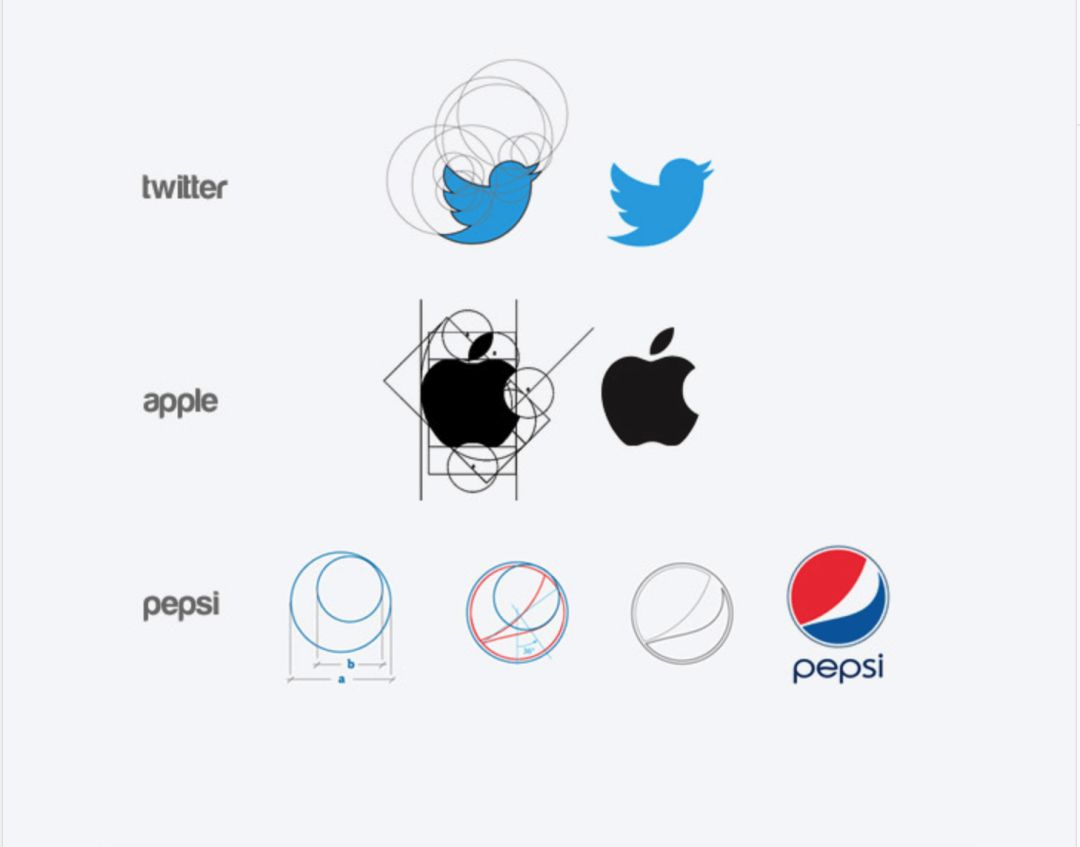
4.LOGO创作
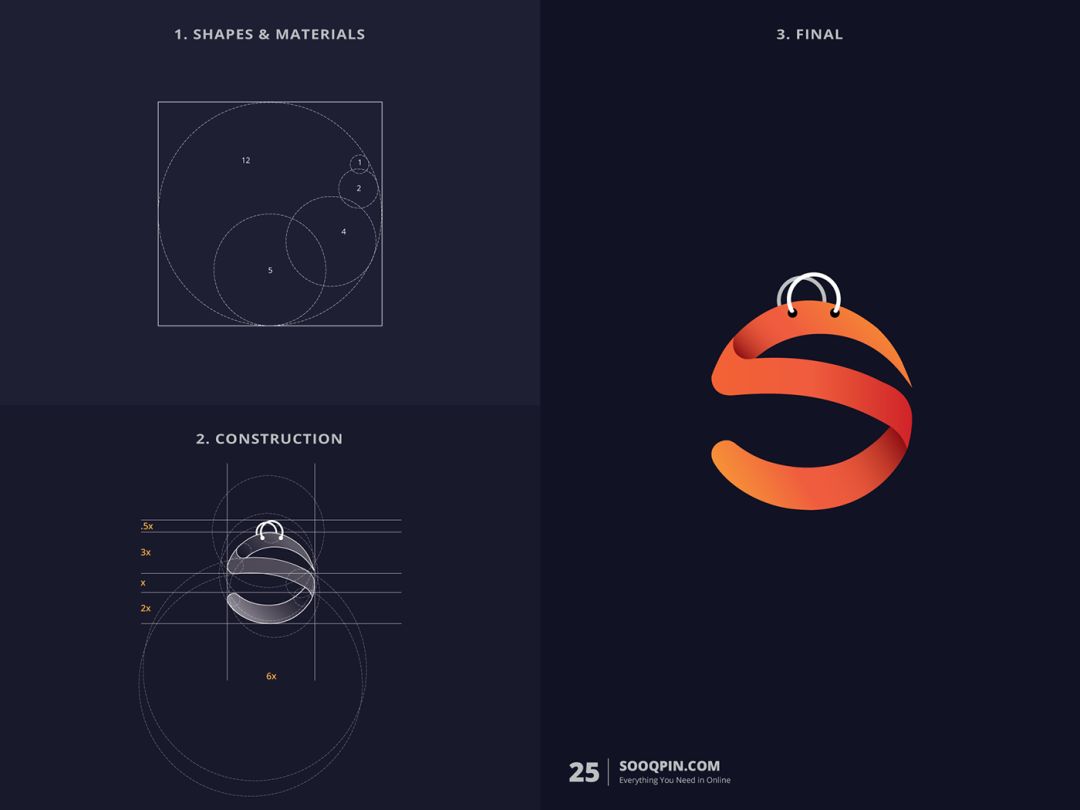
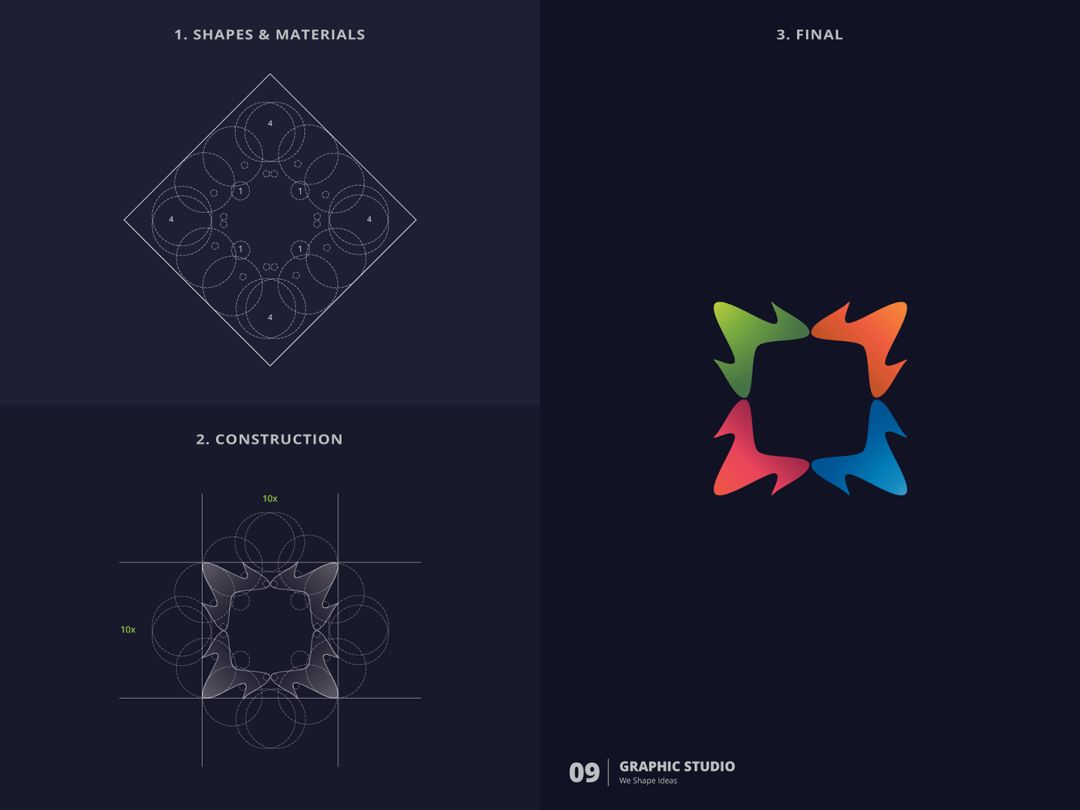
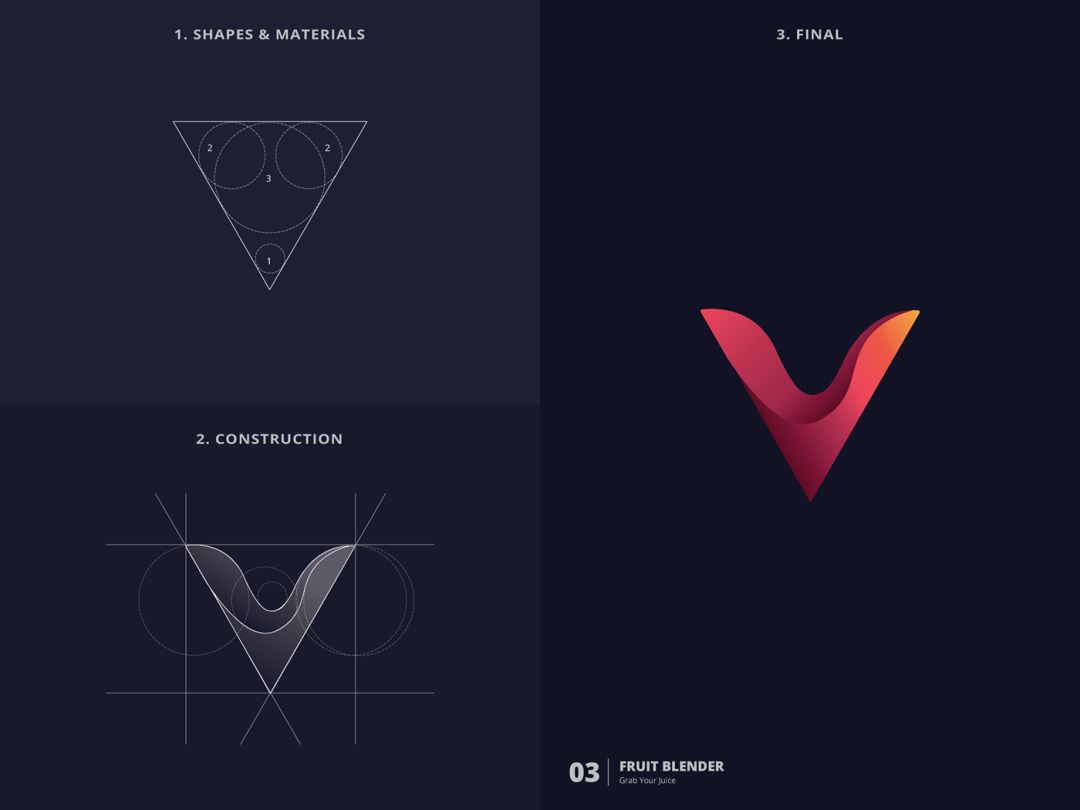
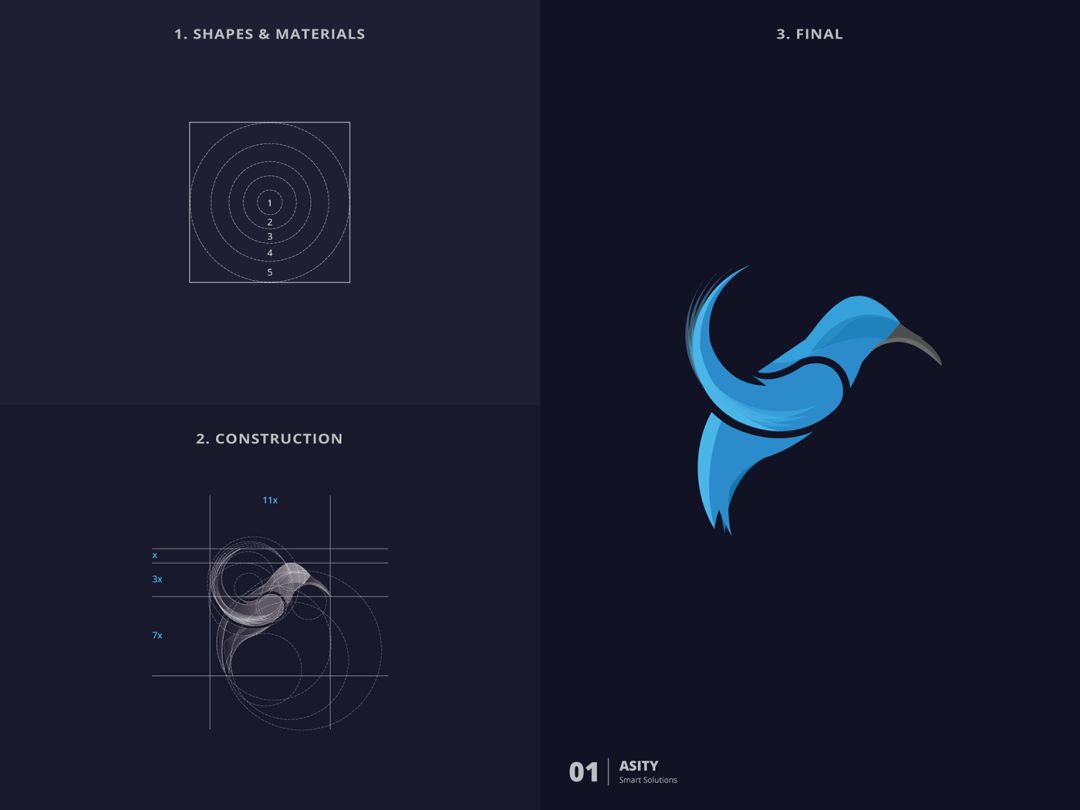
如果你正处于Logo创作的瓶颈期,那么不妨参考一下黄金比例原则,它可以帮助你勾勒出大致的比例和形状。许多流行的logo都遵循黄金比例,如Twitter,Apple和百事可乐等等。

via:Mostafa Amin和Brandology Studio
设计师Kazi Mohammed Erfan甚至挑战自己完全基于黄金比例创建了25个新logo。









via.Kazi Mohammed Erfan
帮助你使用黄金比例的工具
有时候并不需要铅笔和纸张来计算黄金比例 ,有很多工具可以为你工作。以下五种工具可帮助你在设计中使用黄金比例:
1.黄金比例计算器
https://www.omnicalculator.com/math/golden-ratio
计算两侧的较短边,较长边和组合长度以计算黄金比例。

2.goldenRATIO
https://itunes.apple.com/us/app/goldenratio-tool-for-every/id485258055?mt=8
这款应用程序专为设计师和开发人员而设计,可根据黄金比例为您提供设计网站,界面,布局等的简便方法。它包括一个带有视觉反馈的内置计算器和用于存储屏幕位置和设置的功能,因此您无需为每项任务重新安排黄金比例。

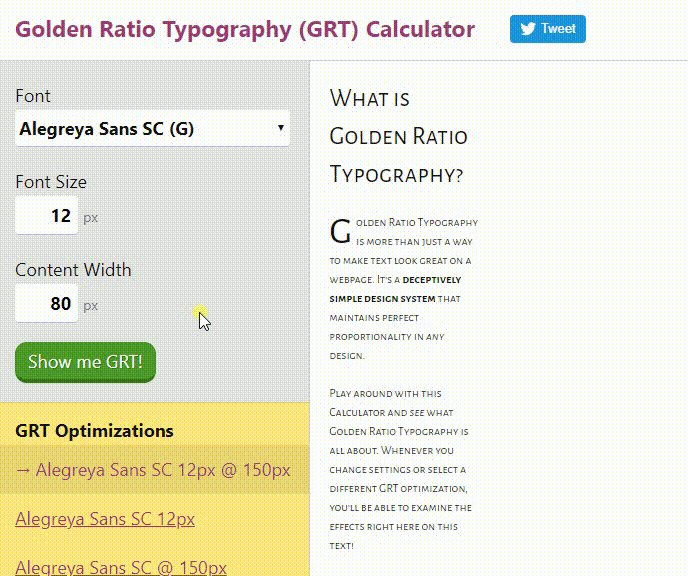
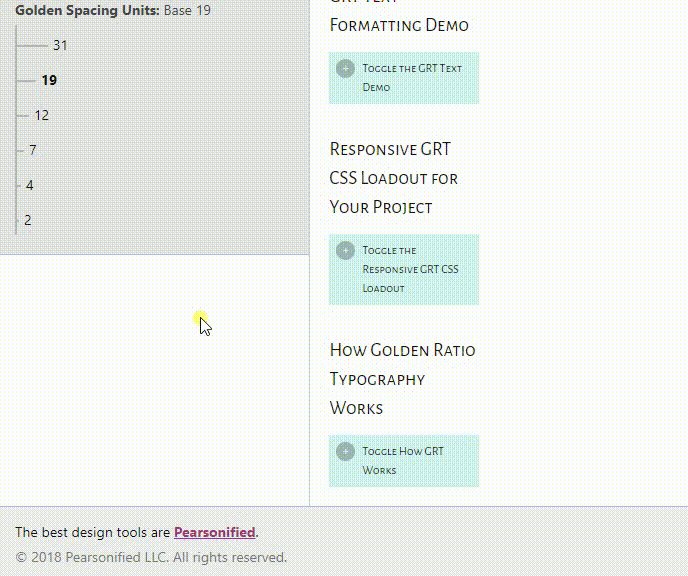
3.黄金比例排版计算器
https://grtcalculator.com/
输入您的字体大小和宽度,为您的网站发现完美的排版。您可以根据字体大小,行高,宽度和每行字符进行优化。

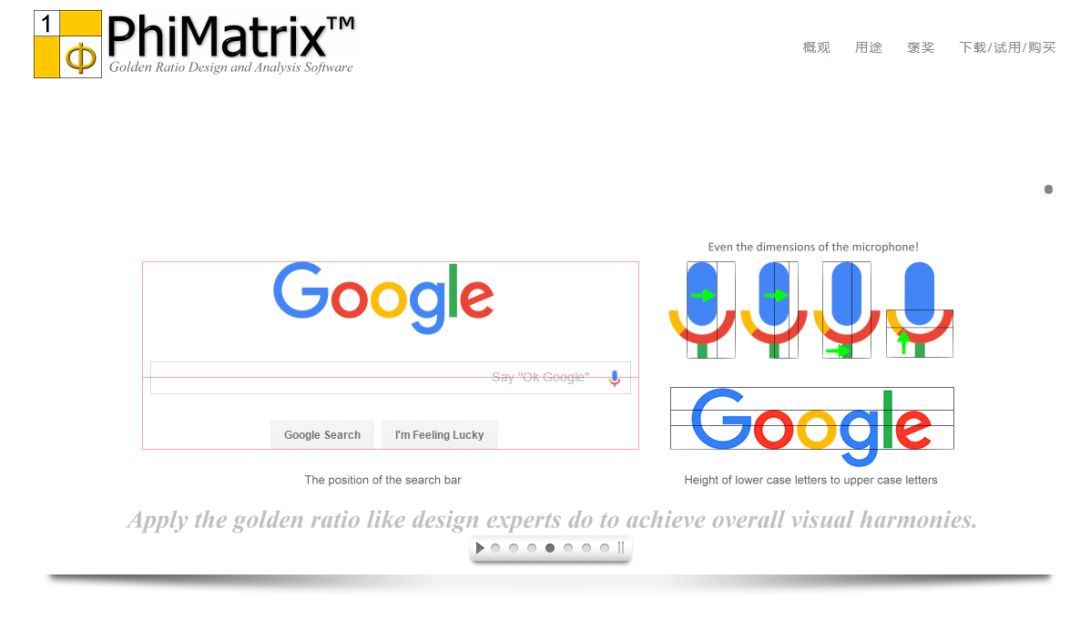
4.PhiMatrix
https://www.phimatrix.com/
这款Golden Ratio设计和分析软件提供可自定义的网格和模板,您可以在任何图像上叠加,可用于设计和组合,产品设计,徽标开发等。

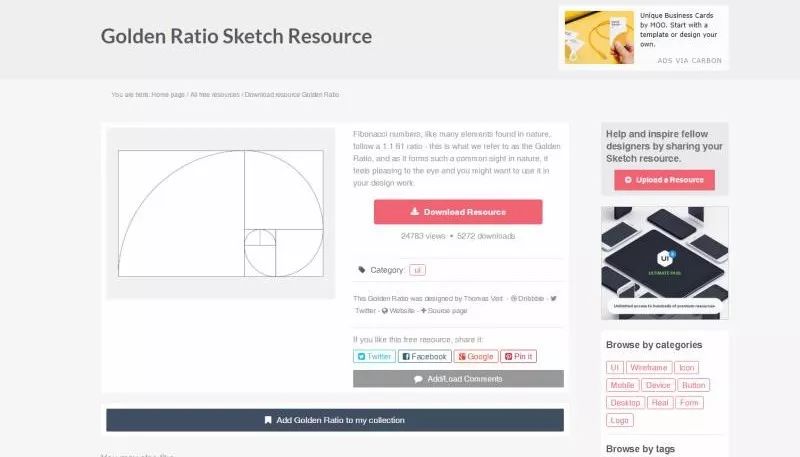
5.黄金比例草图资源
https://www.sketchappsources.com/free-source/1190-golden-ratio-sketch-freebie-resource.html
下载黄金螺旋的免费草图文件,帮助图像和布局组成。

开始使用黄金比例
一旦你知道要寻找什么,你就会开始注意到到处都是黄金比例。(不相信?看看你的手,甚至你的手指也遵循黄金比例。)人类的眼睛习惯了看到这个神奇的数字,我们潜意识里对它作出了积极的反应。
而作为设计师,我们可以利用这个数字来获得优势。哪怕是对裁剪图像或开发布局的方式进行微调,仍然可以显著地改善用户与设计交互的方式。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监