这10个小技巧,帮你创造出可用性良好的微文案
微文案可能是设计当中最不起眼的文本元素,但是它们对于用户对于产品而言都有着巨大的影响。微文案作为 UI界面中最为普遍的文本,它们构成了设计当中的说明、导航和引导的基本功能,作为交互和 UI元素的标签,提示,传递信息,召唤行为,是不可或缺的基础设施。
作为标签而存在的微文案标识了每一个 UI元素的功能和指向,借助它用户才能在 UI界面中游刃有余地进出,这也是为什么它是不可替代的。
尽管如此,微文案在设计的时候还是经常被忽视。大量的「点击这里」这个粗陋的微文案无处不在,这使得网站和 APP 在体验上显得不够优雅细致。优秀的微文案设计能够提升用户的留存率和转化率,这是每个网站站长都期望能做到的事情。那么,怎么才能提升微文案的质量呢?今天的文章我们将会为你分享10个技巧。
1.展示,而非说教

优秀的导航微文案可以清晰的告知用户去往何处,能够辅助解释网站的功能,能够提供搜索,能够优化提示。
微文案是用来帮助用户而不是让用户思考的,这也是为什么「点击这里」成为了最为流行的微文案之一。
当然,你并不一定非得使用「点击这里」这种烂大街的表述方式。你可以使用点击之后的效果或者指向的页面、功能直接作为微文案来进行表述,最常见的表述方式包括了解更多信息、点击阅读、立即购买、获取信息、下载、提交内容等等。
这样的表述方式更加清楚,用户也可以一目了然,明白点击之后会发生什么。
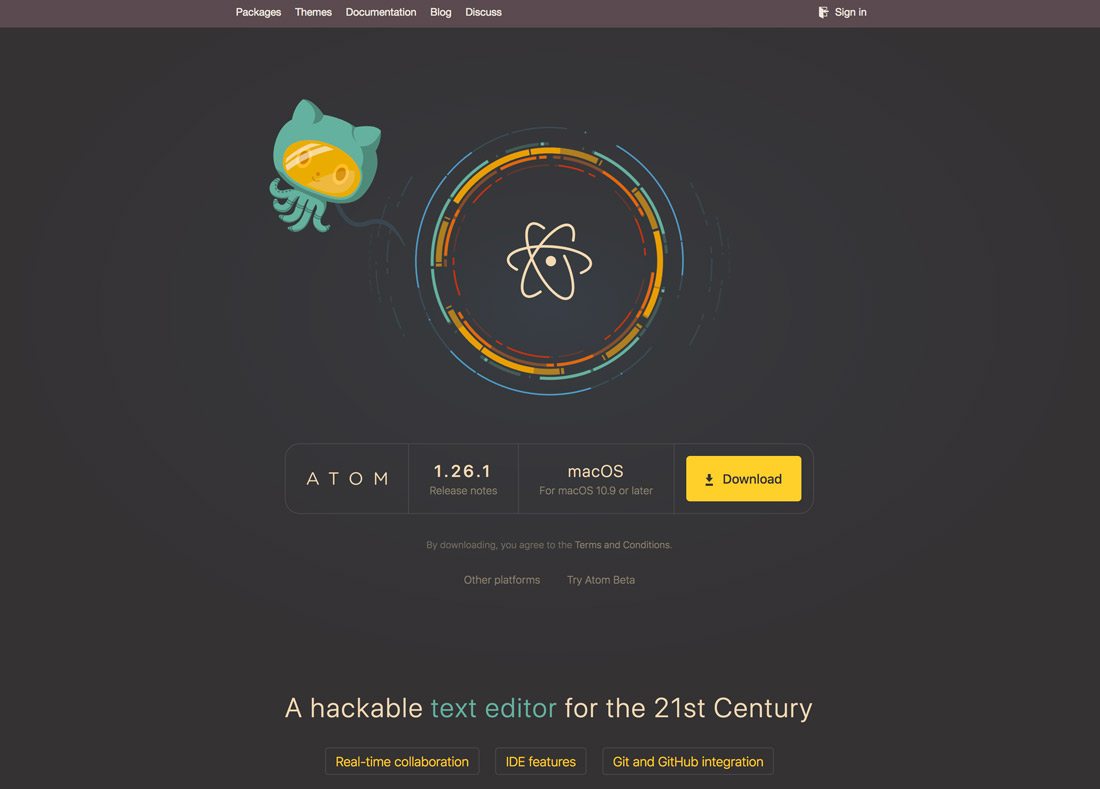
至于其他微文案,也尽量斟酌它们的表述方式,怎么才能更加有利于用户。注意上面的 Atom 这个页面是如何设计下载按钮的,微文案和色彩的搭配,视觉效果非常突出,是一个非常优秀的 CTA按钮。
2. 保持简洁
微文案之所以带有「微」字是因为它通常使用最为简明的词汇来进行呈现的。在表述清楚的前提下,它应该是最为简短的词汇,它的指引性是极强的。对于绝大多数的用户交互而言,长时间的解释是没有必要的,太多的解释反而会适得其反。让微文案保持简洁明了吧。
3. 重要的微文案应该始终可见

最重要的信息就不要使用工具提示来呈现了。
微文案通常可以分为两种,一种微文案作为元素或者说明是始终可见的,另外一种则是在需要的时候才显示。后者常常以工具提示的方式出现,或者在光标悬停的时候才显示。这样的设计能够提高文案的可用性。
但是请注意,并非所有的微文案都应该在悬停的时候才显示,任何重要的微文案都应该保持始终可见的,比如包含在表单中的信息,或者按钮中的标签。
用工具提示的方式展示的文案,通常都是作为附加信息而出现的,比如向用户解释会发生什么之类的。
4. 和网站风格匹配
虽然微文案的文本内容非常简单,但是它同样可以和网站的整体风格和调性进行匹配。只需要进行恰当的斟酌,你就能够控制好这个微妙的度。
5. 规避专业术语

虽然要在风格上进行匹配,但是也需要尽量避免使用行话和术语。
行话和术语对于绝大多数的用户并不友好,对于搜索引擎而言也不够友好,应该尽量规避这一点。
6. 对图片添加表述性文本(Alt info)
严格意义上来说,这并非是微文案,但是它同样很重要。为图片的 Alt 属性当中添加描述性文本,能够帮助许多用户更好了解图片的相关信息,也便于搜索引擎抓取相关的信息,对于网站而言是非常有利的。在设计的时候,这个工作量并不算大,但是对于用户和网站而言,帮助并不小。
7. 提供适当的选项

微文案不仅仅是为明面上显示的内容提供足够清晰的引导,而且最好提供更多的选项,让用户拥有选择的权利,这也是提升产品转化率的有效做法。
最常见的状况就是电商网站和平台,由于涉及到支付和相关的购买协议,用户是可以通过更多的选项查看购买内容,反复斟酌的。这种额外的选项通常需要合适的微文案搭配,让用户可以更加清晰地了解整个购买过程,作出合理的选择。
无论是做电子邮件营销还是其他,在「立即发送」或者「随后再安排」这样的交互之后,最好提供用来确认的选项,搭配相应的文案,确保操作是稳妥的、确定的。
8. 将文本置于正确的位置
微文案应当被安置在正确的位置,确保用户在阅读和浏览的时候不会错过,不会觉得奇怪。绝大多数的用户都是遵循从左到右,从上到下的阅读模式,尝试在设计微文案的时候和这种用户的阅读模式结合起来。
以电子邮件的注册表单为例,通常用户需要输入电子邮件的地址之后,再提交,所以,通常提交按钮应该置于输入框的右侧或者底部,因为它们存在前后顺序和逻辑关系。
作为占位符的文本内容应该对比足够明显,确保可读性。如果它是可有可无的,就尽量删除。
9. 使用真实的文本

在很多设计当中,看起来是文字的微文案并不一定真的使用文本的形式,而常常是以图片的格式而存在的。
搜索引擎和屏幕阅读器在这种情况下是无法读取和分辨这些文本。所有的微文案应该尽量使用文本,确保每个元素都是可读,可用,可被识别的。
另外一方面,在视觉上,文本应该和背景的元素保持足够的对比度,以便用户能够看清楚。
10. 包含成功或者错误相关的信息
许多 UI 流程当中,用户的交互是否被执行了,是否出错了,是否成功了,这些信息对于用户而言是非常重要的,在设计的时候,应当借助相应的微文案告知用户这些操作是否成功了,这是最有价值的反馈之一。它们关系着用户体验以及后续将要如何操作。
结语
当你开始仔细琢磨用户将会怎样使用你的产品的时候,总能够设计出足够优秀的微文案。重要的是梳理清楚思路,采用通俗易懂的文案,确保可读性和易读性。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监