逐渐热起来的6月,这3个设计趋势开始逐步流行
设计趋势最有意思的地方在于,它总会有一些微妙的变化,而每一种趋势的沉寂和回归,总会伴随着不同的转变,甚至会创造出一些全新的设计模式。温度回升进入夏季,这个六月的网页设计趋势都不是全新的东西,都是熟脸,但是仔细看看,会发现在细节上又略有不同。
接下来,我们看看6月流行的这3种设计趋势吧。
01全屏大图
超大的全屏图片在网页设计中已经不算太新鲜的东西了。不过,如果你仔细查看近期的这些使用高清全屏大图的网页设计,会发现设计师们开始越来越多地将其他的元素从整个首屏设计中剥离,让位于背景的图片展示性更强,将屏幕填充得更加彻底。
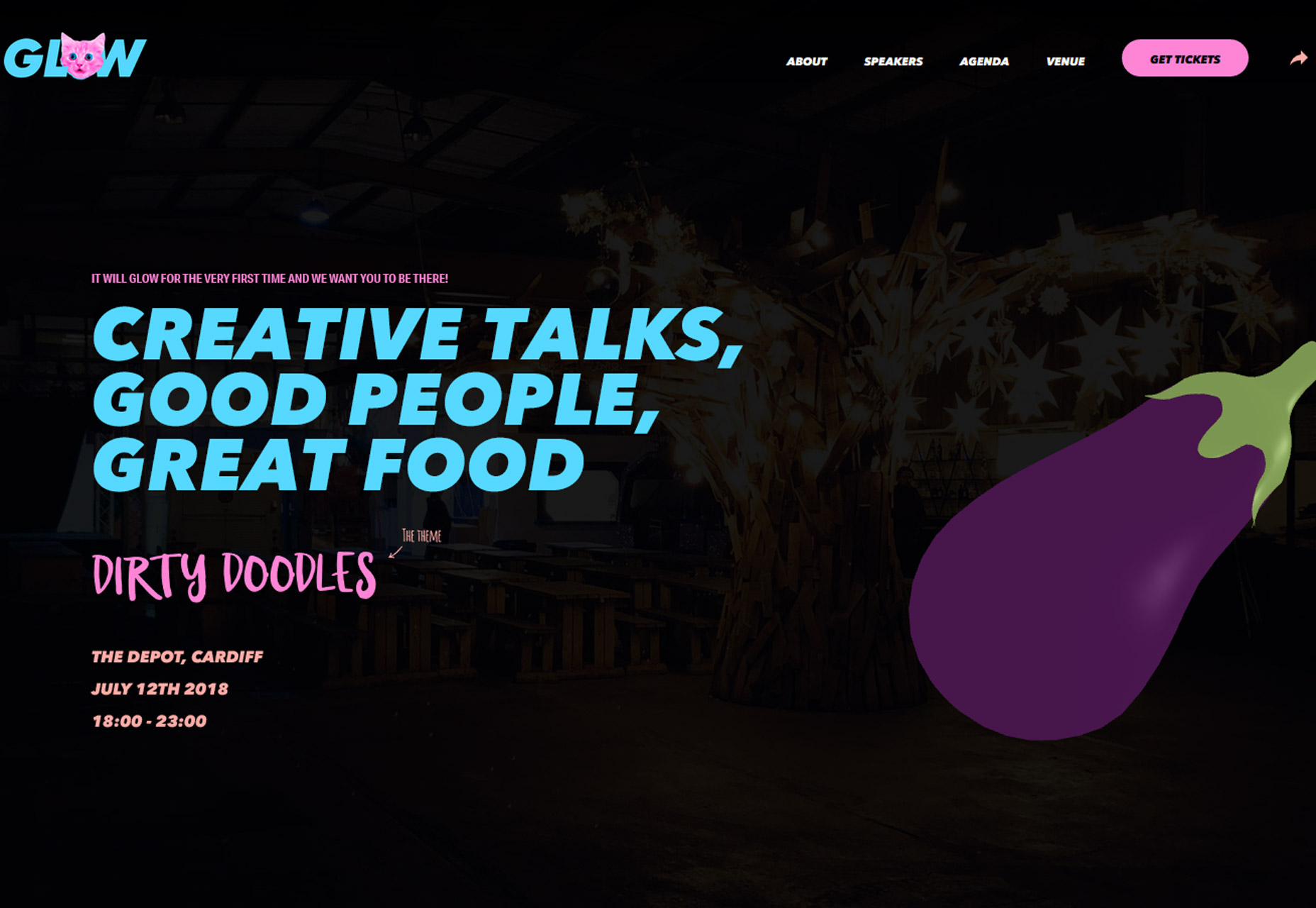
全屏大图以外,不再有独立的导航区域或者其他的元素,所有的前景元素都位于图片的笼罩之下,网站的一体性更加明显。由于前景元素的缺乏,整个背景图片承担了更多的视觉展示的作用,只有最好、最引人瞩目和有趣的图片才更加契合这样的设计。
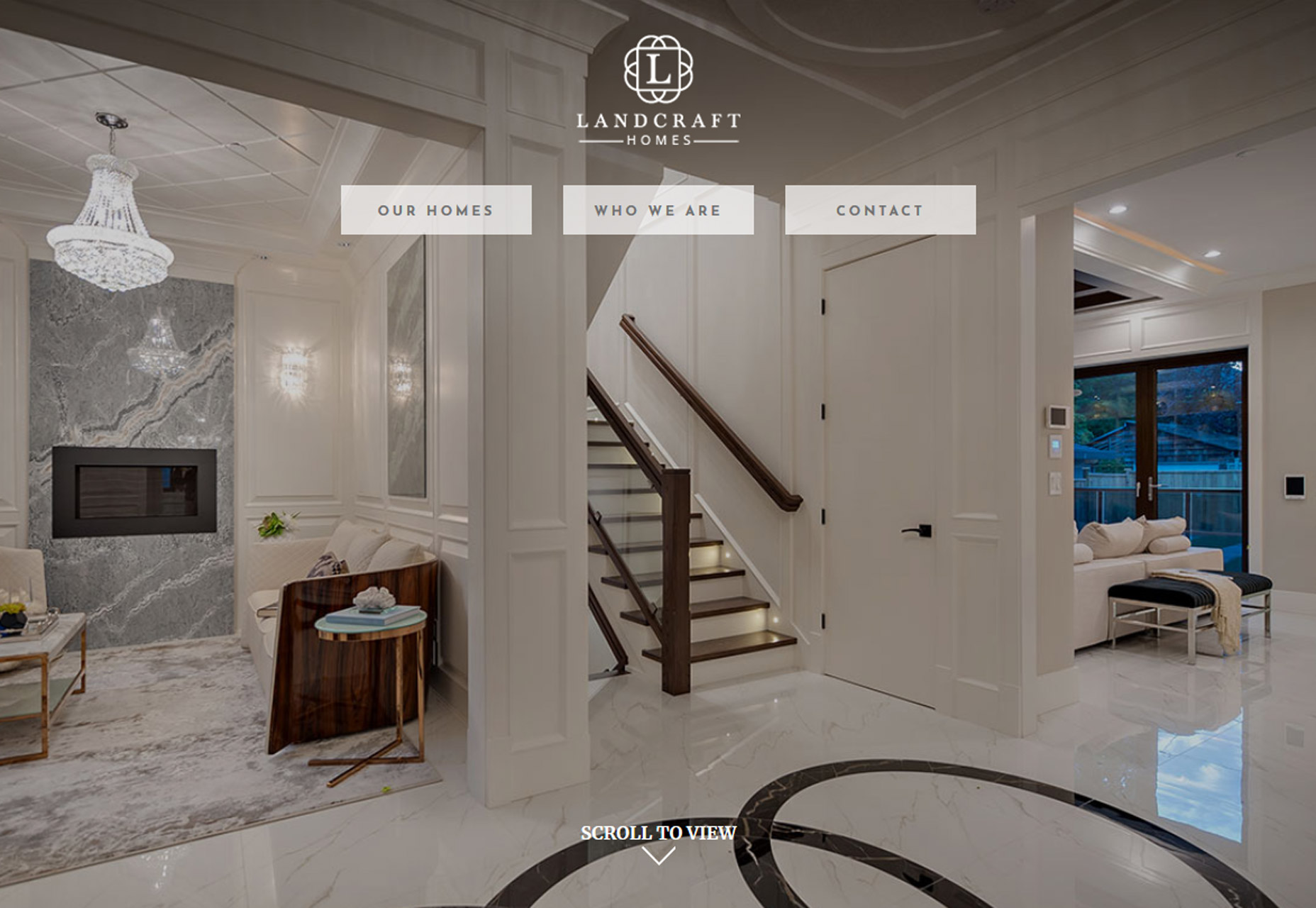
下面的三个网站设计案例均是如此,导航等功能都隐藏在大图背景当中,通过汉堡图标和其他的方式来引导用户点击或者吸引用户。所以,图片的素质必须非常的过硬才行。



而这种设计手法所面对的问题也很具体,比如说大图背景所带来的对比度和识别度上的可用性问题,前景元素和背景图片之间在视觉上的冲突等等。
其他的设计元素,比如线条和「查看更多」和箭头等元素,能够在视觉的引导上起到一定的作用,类似这样的设计细节能够很好的缓解一些上述的问题,不过需要设计师仔细斟酌。
02全新分屏设计
我们曾经在设计趋势相关的文章中多次提到分屏设计,而分屏式设计也多次作为月度设计趋势出现在同系列的文章当中。
分屏设计的好处在于它本身可以很好地呈现两方面的信息,并且能够针对不同尺寸的屏幕进行响应。无论是在桌面端屏幕上还是在移动端界面上,都能一次获取两种不同的信息。用户不会错过重要的信息。
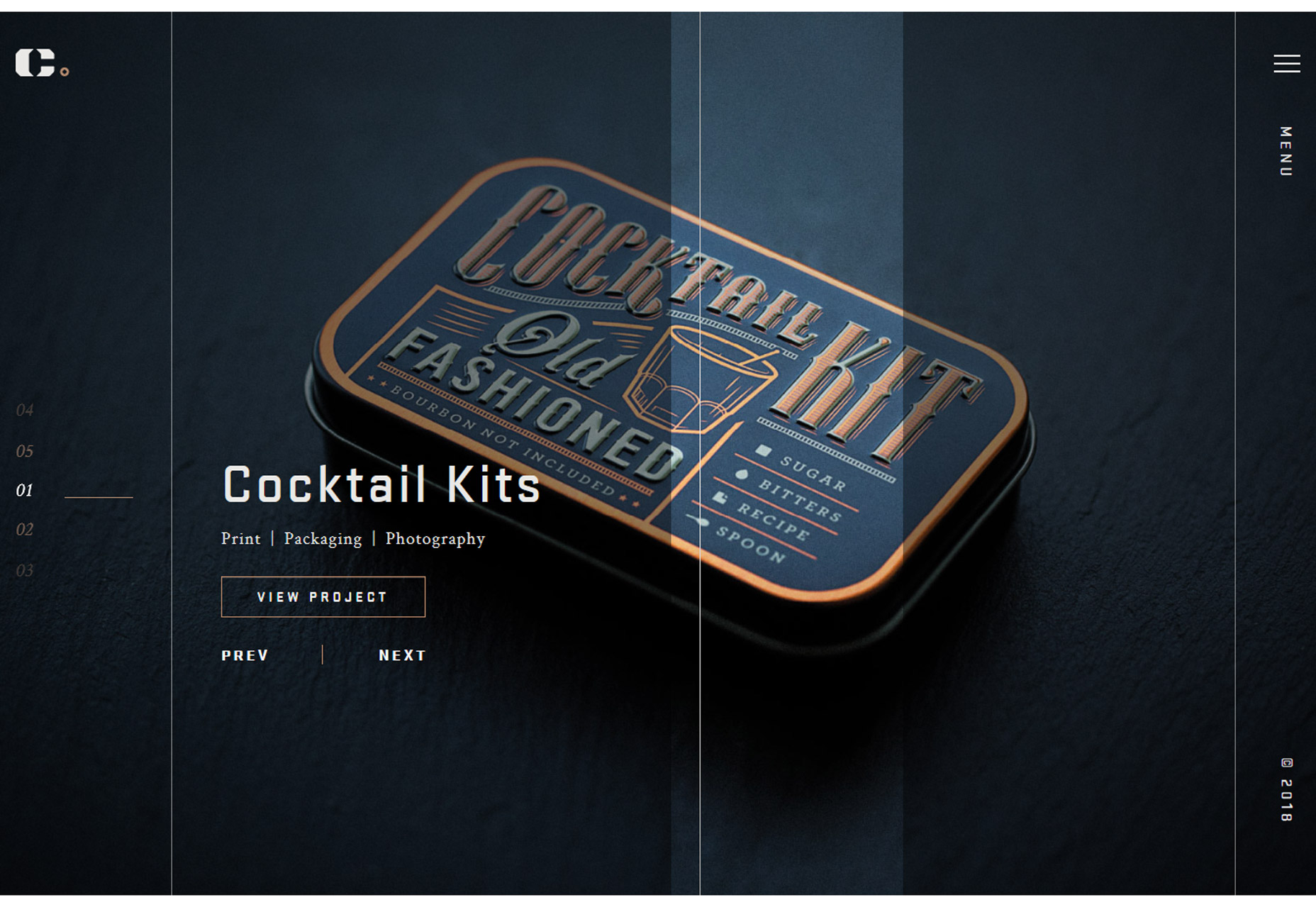
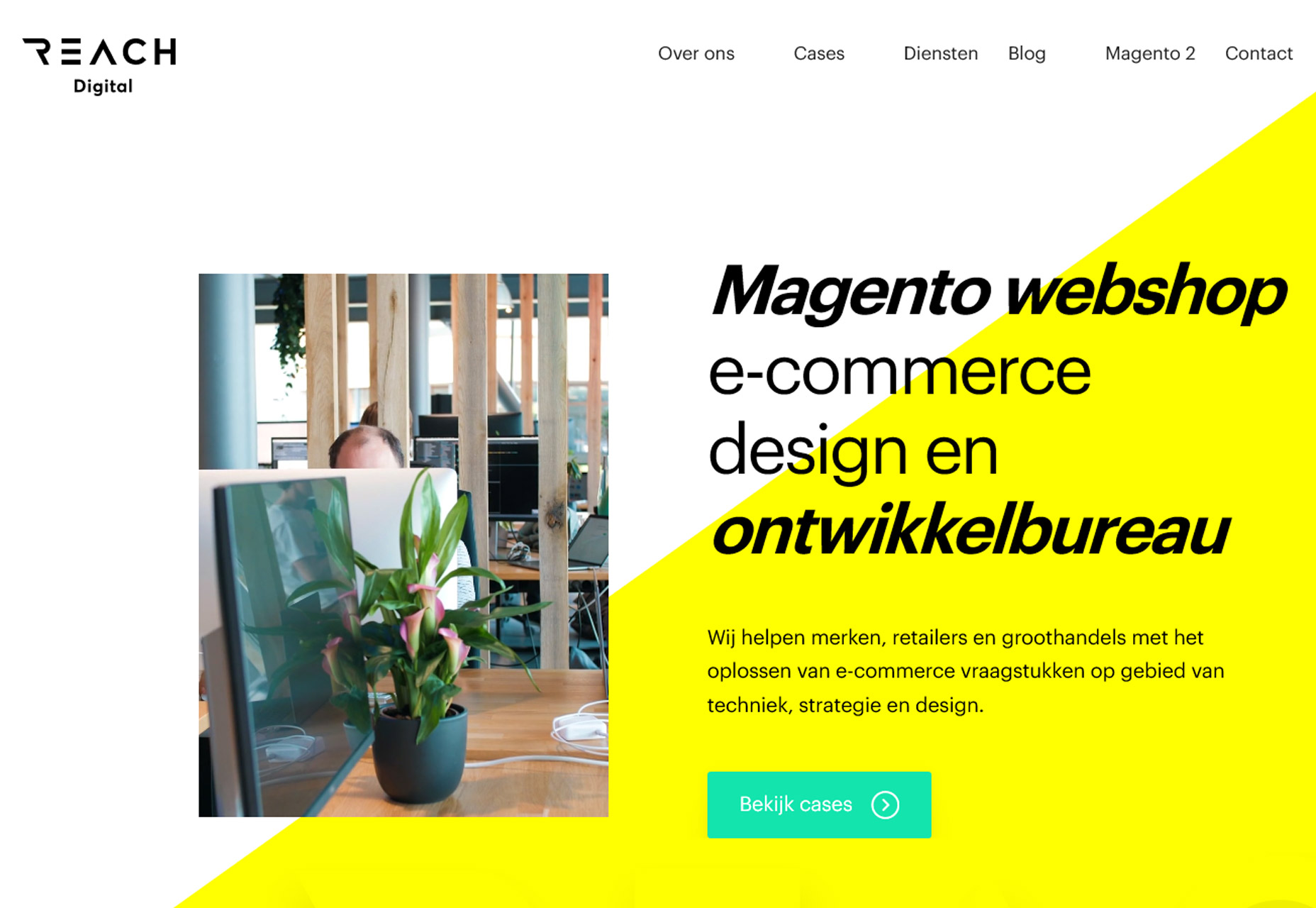
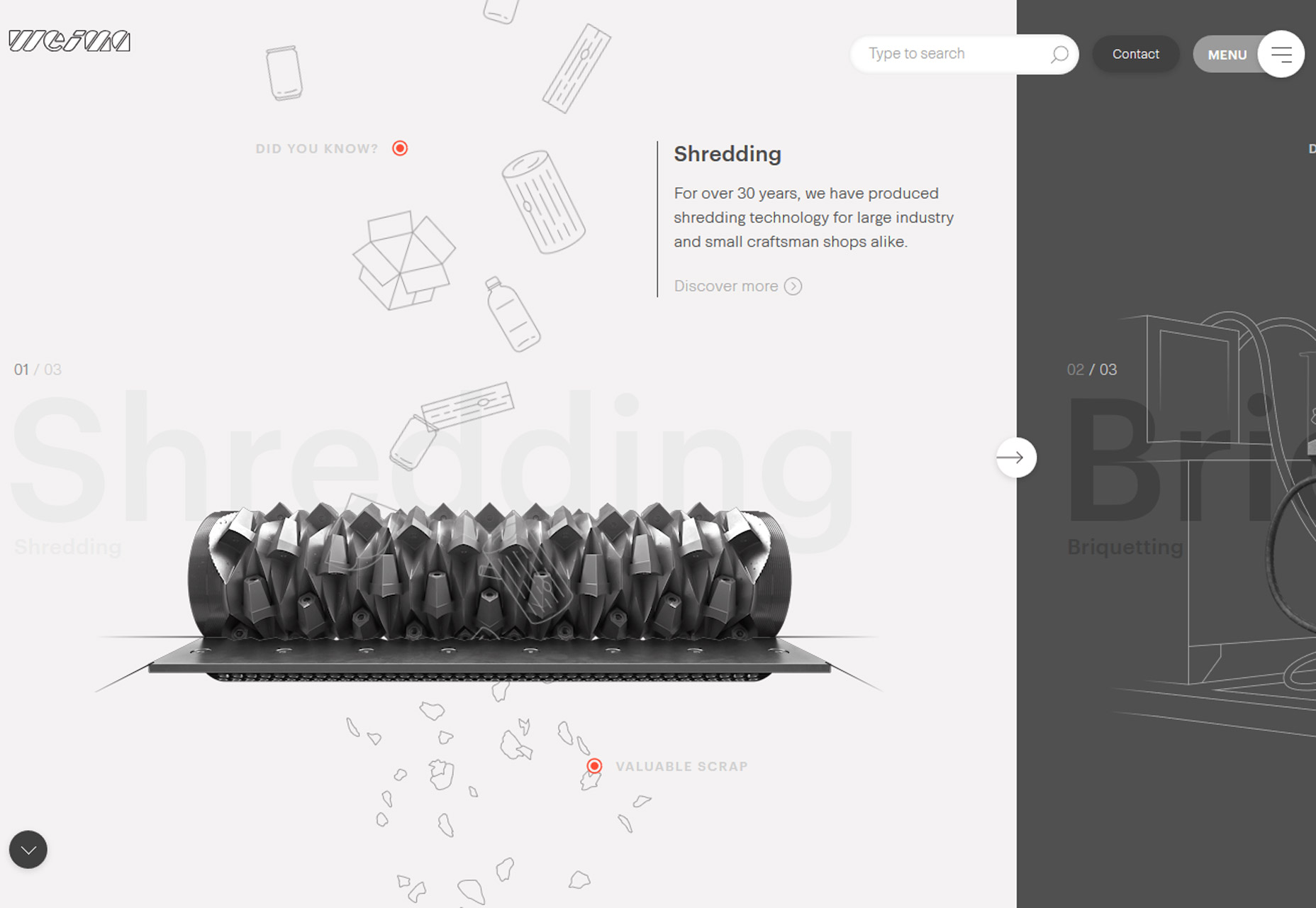
不过在最新的网页设计作品当中,分屏设计本身在功能和形式上并没有太大的变化,不过在处理方式和细节上和以往不尽相同。首先,这些设计保留了分屏设计的基本思路和精神,也就是将屏幕分为两个部分来呈现信息,但是在划分区域的时候,设计师换了新的思路。Reach Digital 分屏采用的是对角线方向的不对称分屏,黄白双色对比强烈,而同样采用对角线分屏的 Cap GunCup Creative 则使用了更为简约的黑白配色风格,Weima 这个网站则采用了传统的左右分屏,但是分割的比例是按照3:1来划分的,这种分割方式更加有趣。



分屏设计的好处在于它可以应对多种多样的设计。无论是小型网站,还是大量的内容,分屏的设计都可以让用户参与进来。分屏式设计为用户提供了两种不同的选择,不难理解,功能也很直观。
03低透明度色彩叠加
在图片和视频上叠加色彩也不是什么新鲜的玩法,它是非常受欢迎的设计手法和趋势。这种设计技法让设计师可以更轻松地创建层次分明的效果,可以通过色彩叠加来创建更为统一的视觉效果,控制对比度,营造氛围和情绪。
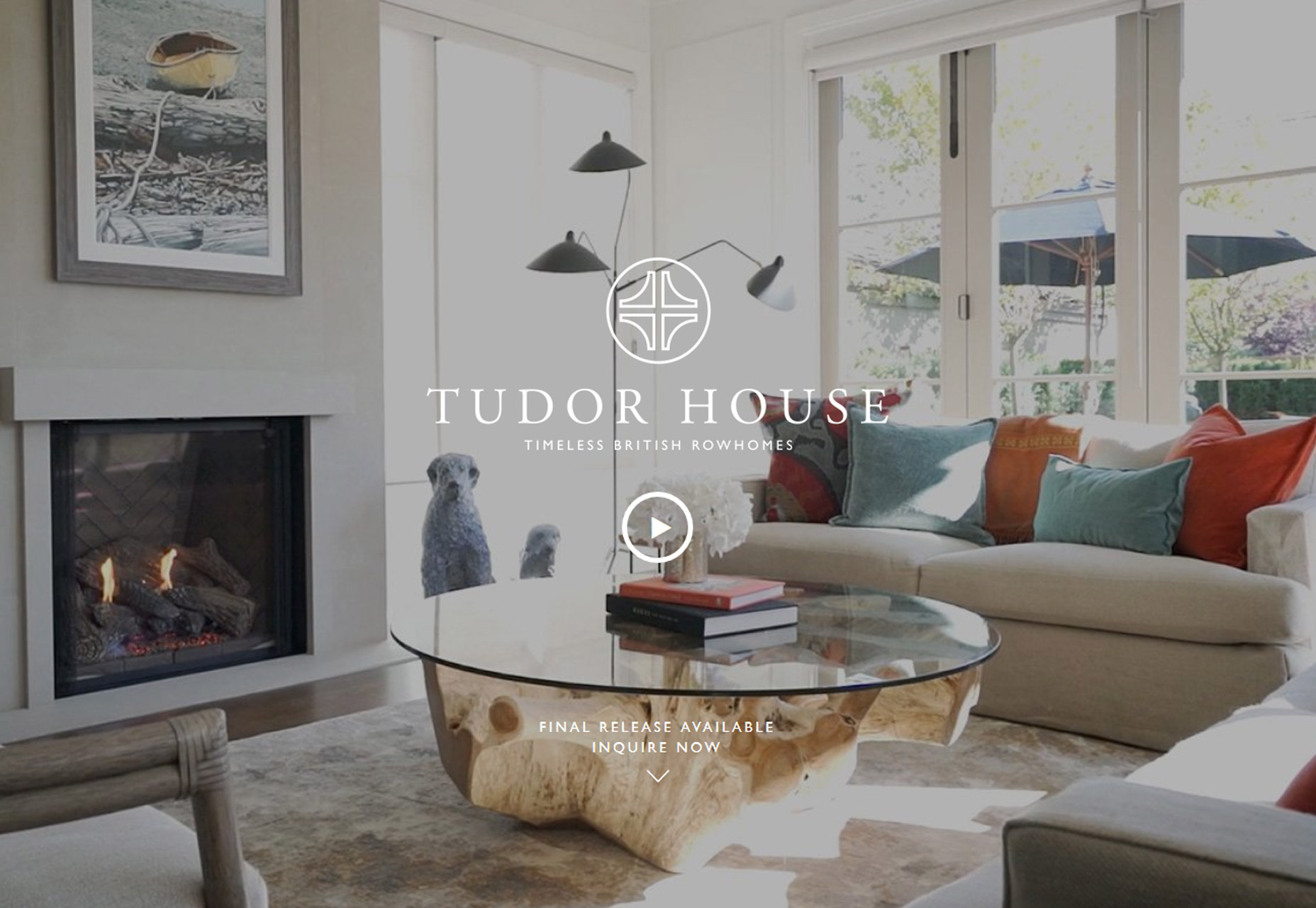
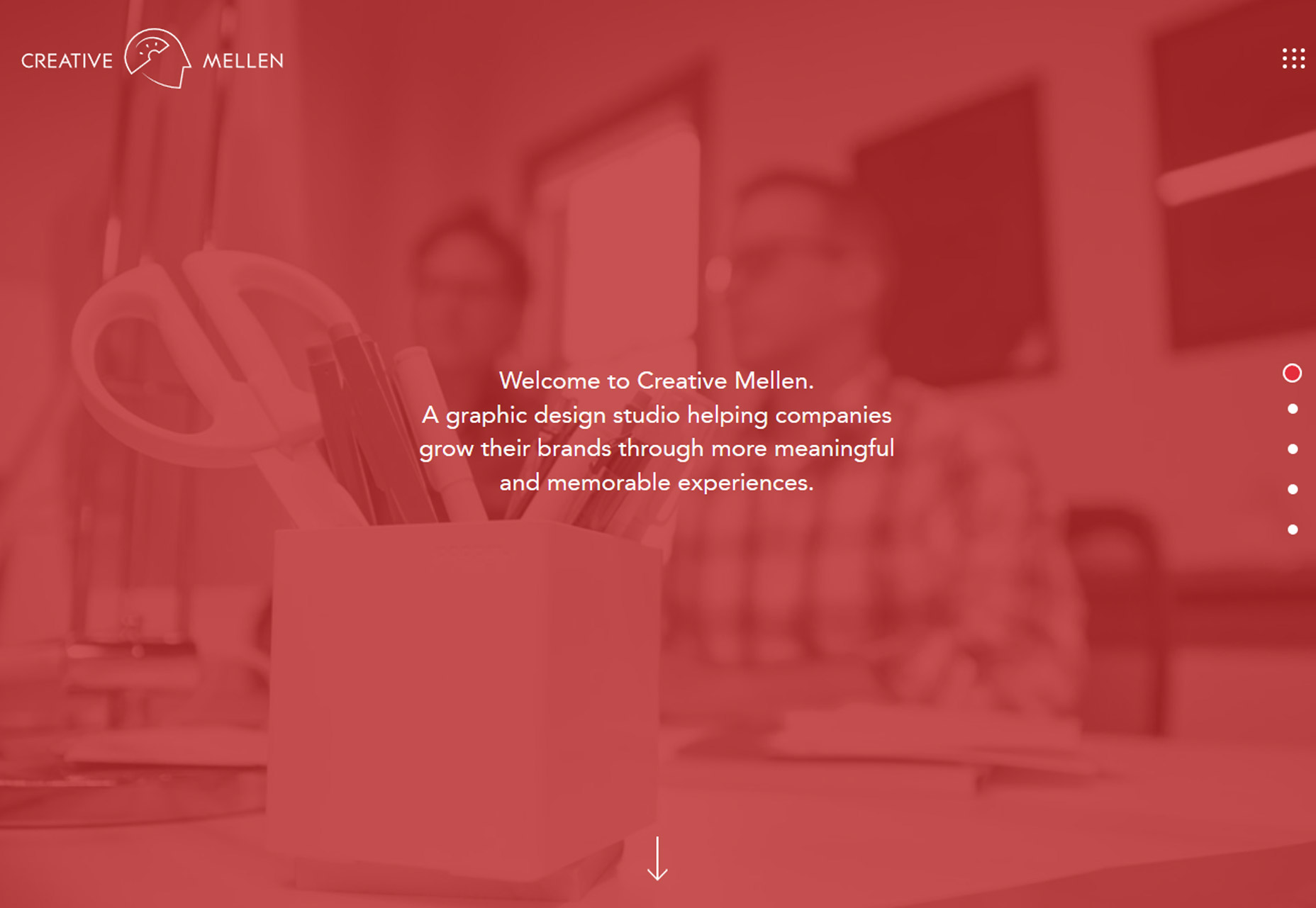
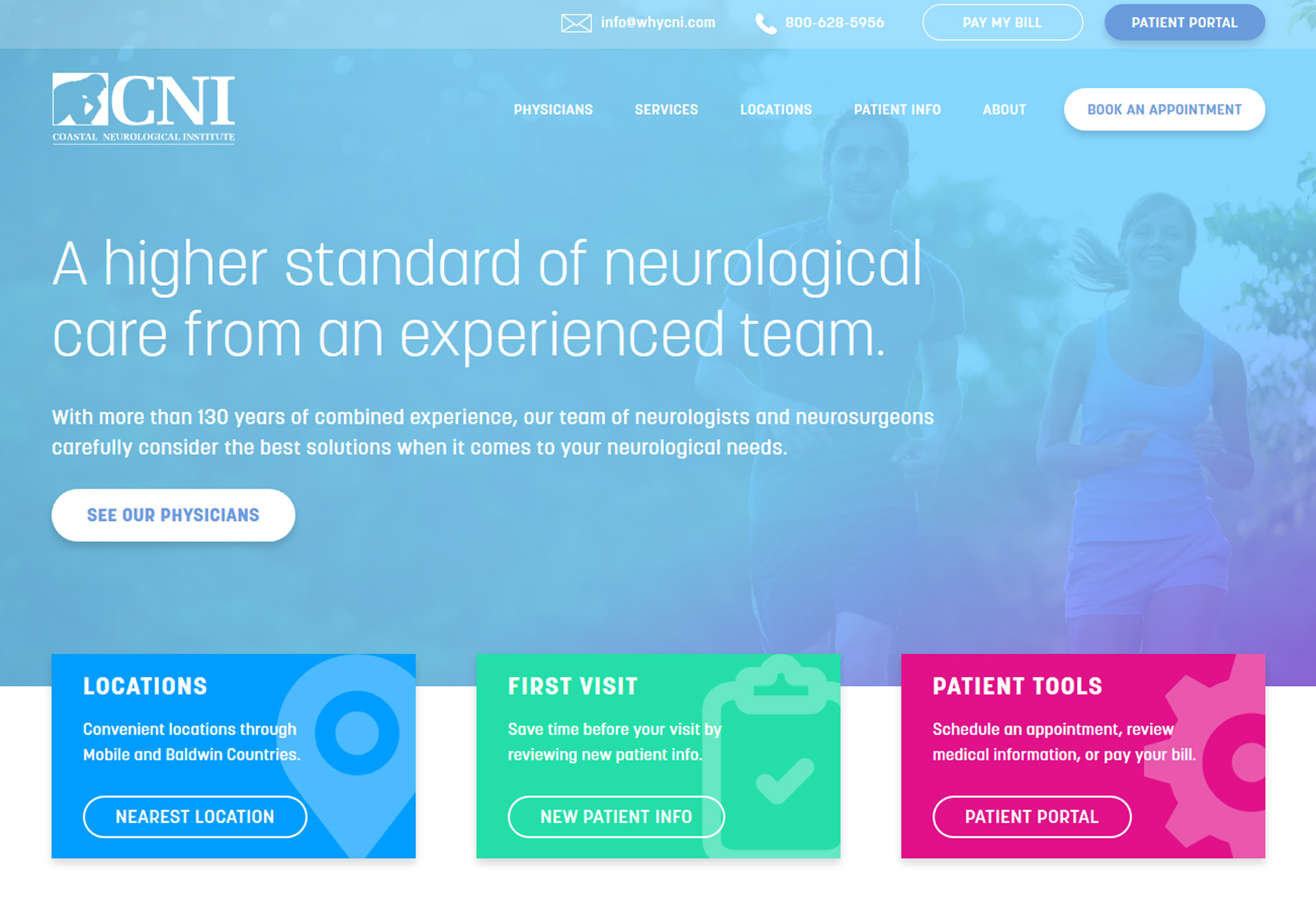
这种设计当中,透明度的控制是极为关键的一个步骤。通常,设计师不会让色彩叠加层透明度太低,这样用户就可以一目了然地看到背景的图片信息。不过,在今天的这几个案例当中,用户需要仔细分辨才能看清背景中被盖住的内容,因为色彩叠加层的透明度不高,对背景图片的遮盖力很强。对于这种设计趋势,我们可以简单分析一下:
这种设计看起来是很酷的,低透明度让背景以纹理的形式呈现,更加富有深度,创造出吸引人的视觉效果。
这种设计趋势不适合传递背景信息,因为低透明度确实很难让背景的细节清晰地传达出来。
那么,这种设计趋势是否值得追随呢?这个就要具体问题具体看待了。
不要使用这种趋势来呈现关键性的图片信息,如果你仅仅只是要借助图片搭配色彩叠加来强化层次感、增加信息量,那么另当别论。
在下面的每个案例当中,前景的元素都足以传递出清晰的内容和信息,彩色叠加层后的图片内容更多是装饰性的。图片虽然都提供了一些附加的信息,但是这些信息都不是关键,它们更多的是强化视觉。



这是一个适用范围相对较窄的趋势,如果你想使用的话,同样需要控制好透明度。
结语
跟随设计趋势是一个非常有趣的事情,它可以让你的设计保持新鲜,让你的设计在激烈的竞争中脱颖而出,它同时可能还存在一些风险,需要你在使用的时候仔细衡量。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监