为网站定制插画有哪些可供鉴定方法?
插画是网页当中最常见的设计元素之一,无论是用强化视觉,还是传达信息,都是非常不错的,这也是为什么它越来越受到设计师的追捧。通常我们会说一图胜千言并不是没有道理的,图形更容易吸引用户的注意力。Tubik Studio 的设计师常常会基于用户的需求绘制各式各样独特的插画,在这方面经验非常丰富。这次,我们让平面设计师 Yaroslava Yatsuba 来分享一下,她为博客类网站创建插画的技巧和实践经验。

Yaroslava 曾经接到过为IT 博客绘制文章插画的任务,他需要借助插画来表达隐喻,呼应文章,还避免用户注意力被转移。
在创作过程中,她逐渐摸索出一套成型的做法。她需要在创作之初就同作者或者编辑进行沟通,了解文章所要表达的主题和思想,然后进行下面的处理:
·分析其中的内容,梳理出一般信息
·试图定义文章的核心关键字,将它们作为插画的出发点
·找出相似的领域或者活动
·考虑通过色彩和明暗来表达主题
通过实际操作,Yaroslava 摸索出三种具体创作的方法。
这种方法是最简单的,但是它并不一定是成功率最高的做法。搭配法简单说来说,就是借助电脑或者手机,直接记录将要绘制图片的具体需求和相关背景,将人物角色和文章的主题元素相互结合起来构成插画。
举个例子,下面的插画是为一篇名为《UI设计中的格式塔原理:接近性原则》的文章所绘制的,需求上需要一张静态的图片,通过纹理和明亮的色彩来吸引用户的注意力。这样一来,整个插画的绘制方向就很清晰了。

而在《2017年UI设计流行趋势回顾》的文章当中,需求类似,设计师采用了渐变色彩和动态合成的方式来绘制了相应的插画。

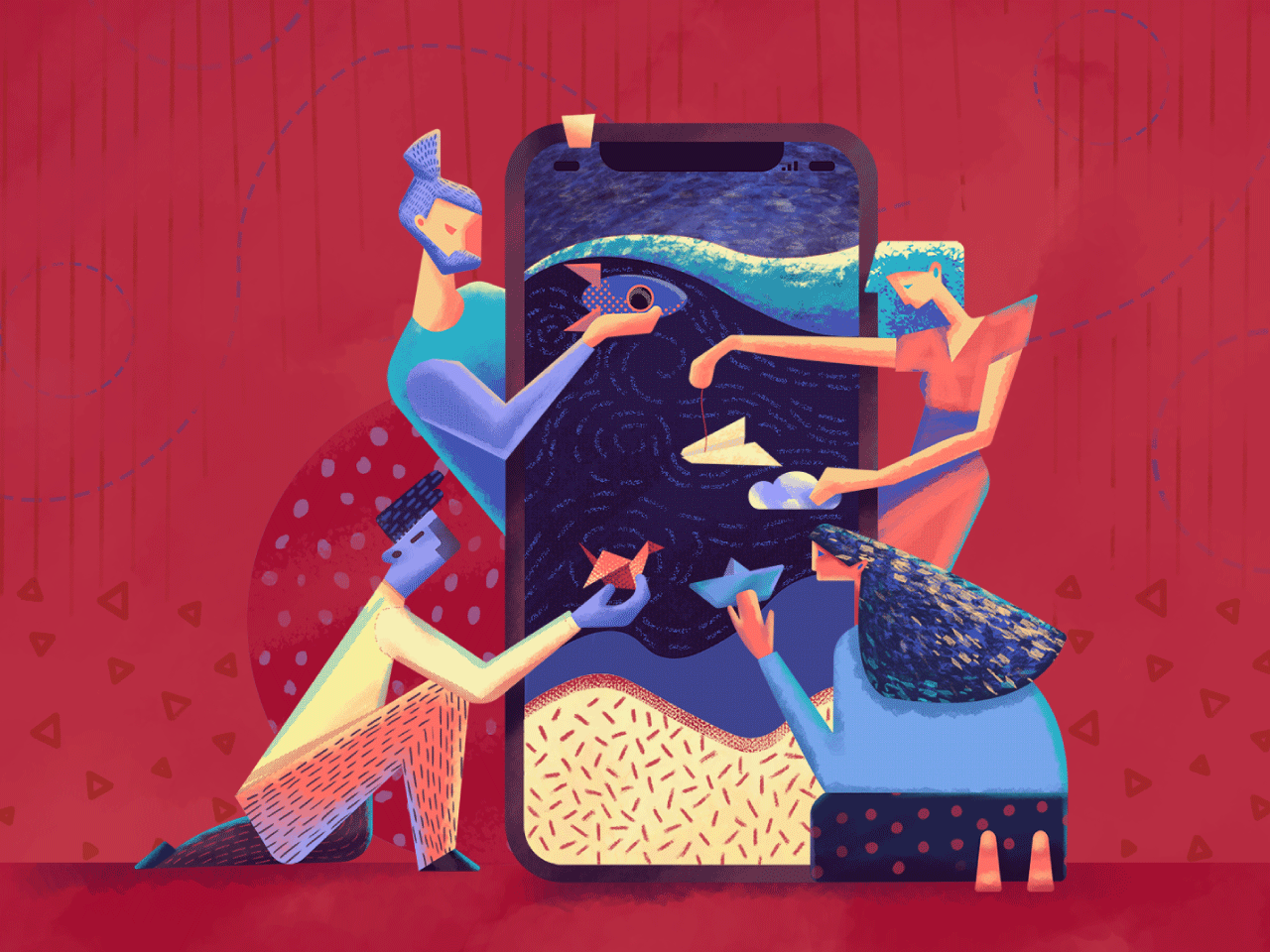
组合法是试图让角色和界面元素之间发生交互,通过夸张的方式来传达隐喻,表现交互。比如在大按钮上绘制出小角色,或者让元素拟人化走出手机界面等等。

在这篇关于UI动效的文章当中,其实包含了很多隐喻,仔细琢磨一下,智能手机似乎更像是一个带着帷幔的表演舞台,UI元素像是提线木偶,而设计师则是背后操控这些木偶的操纵者。这样一来,整个插画的构思就非常清晰了。不过和以往的插画不同,这个插画中每个角色的地位是均等的,并无主次之分。插画的背景中,纹理是手工绘制的,加入丰富的色彩,确保能够吸引人的注意力。

这篇文章当中的另外一幅插画也是遵循类似的方法来进行绘制的。
寓言法是最为开脑洞的设计方法,将想要表达的信息,比如IT领域的主题,投射到其他的领域当中,或者借由其他领域的插画内容表达出来。这类插画的绘制,常常会以意想不到的方式来呈现出来,隐喻是它的主体,而诸如数码设备这样的常见元素,反而居于次要的位置。
设计小贴士:可以多借助舞者或者运动员来表达,他们常常更加富有表现力和动感。

上面的插画是基于关键词“目标”来进行设计的。篮球运动员灌篮的这一动作和“抵达目标”在寓意上是完美契合的,因此,结合丰富的色彩,通过控制插画的角度和角色形体,营造出力量感和动感。

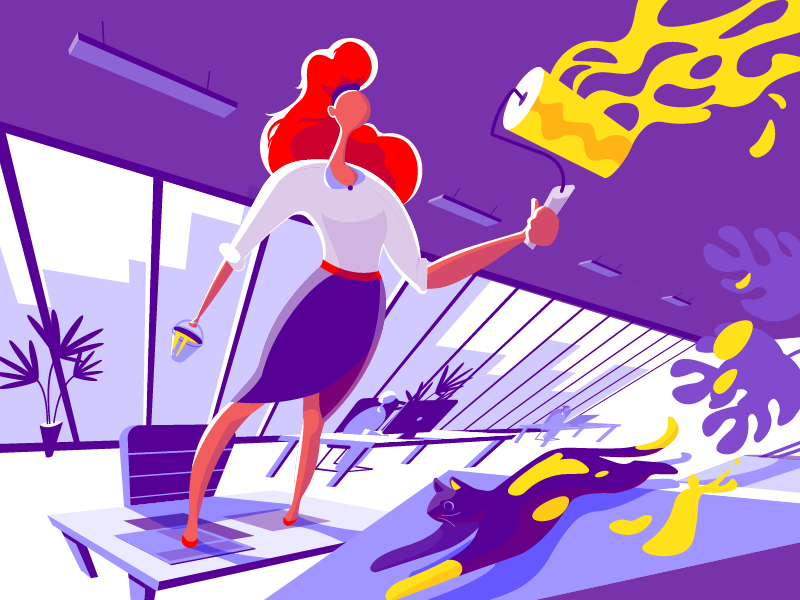
其中设计师基于关键词“色彩”来进行设计,插画中的人物角色在为墙面着色,整个画面也非常富有色彩张力,动感的猫和颜料的黄色赋予了整个画面运动感和醒目的色彩,也使得整个插画更加幽默。
设计小贴士:注意一个问题,寓言和隐喻通常都受文化背景的影响,不同的国家和文化背景之下理解会有差异。这些文章是针对更为广泛的国际用户所撰写的,这些插画也应该用更加易于理解的方式来呈现。
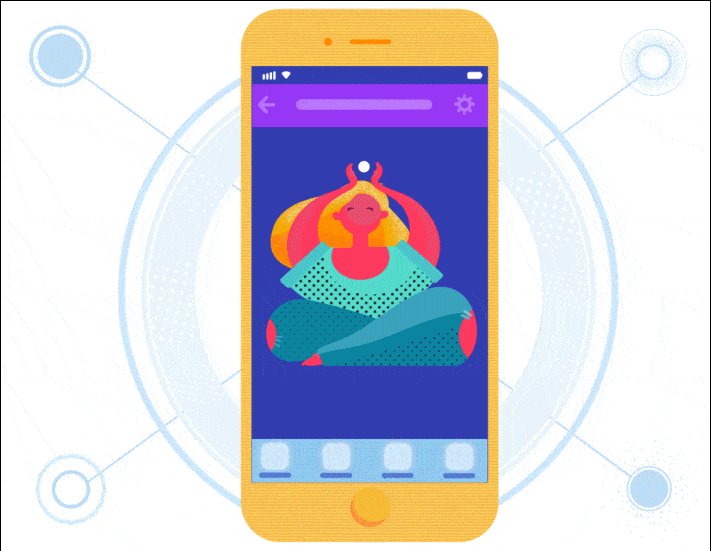
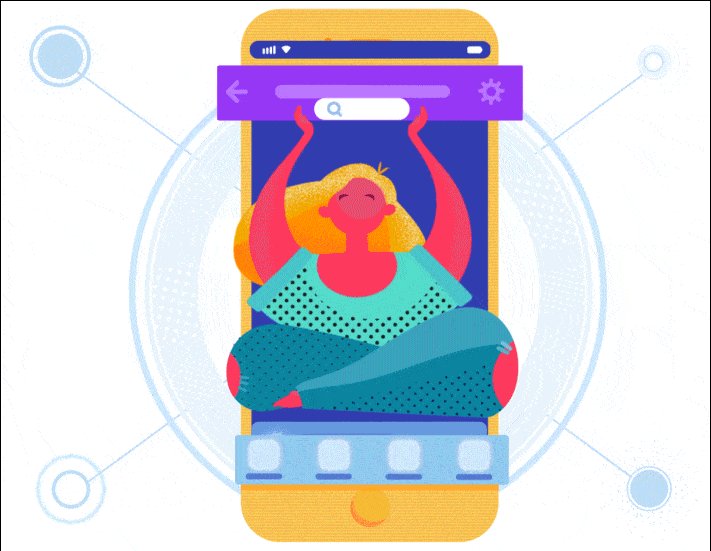
动画能够强化插画的艺术表现力,能够提升吸引力,给用户留下更加深刻的印象。

这个插画是为文章《UX设计术语:导航元素》所作,这篇文章是关于导航元素的,动态插画的加入,让文中内容更容易为用户所理解。
·色彩。色彩和纹理能够提升整个设计的图形感知,也能让整个设计更加协调。此外,色彩能够强化插画的心理感知,并且营造情绪和氛围。鲜艳的色彩更加适合娱乐性的内容,而极简的配色则可以和商业类插画更好地搭配。
·构成。在创作插画的时候,展现方式很重要,通过一个角色来抓住用户的注意力,或者通过元素交互来强化插画的属性,同文章内容互相呼应,都是要点。
·细节。在制作插画的时候,细节不仅仅可以丰富插画本身的内容,它也是强化风格、提升原创性的重要手段。就像正确的标点符号能让句子更加富有表现力一样。
·灵感。尽可能多的搜集灵感素材,无论是你喜欢的角色,漂亮的配色方案,有趣的图片,还是插画,都非常有用。最重要的是,你需要从中获得启发,而不是单纯的复制别人的作品。汲取灵感,多思考和打磨,能够为你带来更多想法。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监