交互原型设计的六大原则,助你打造完美的用户体验
交互原型设计的简单定义是:用户和产品之间的一种互动关系。在用户体验设计的大背景下,交互设计在塑造用户体验方面发挥着至关重要的作用。特别是在开发复杂应用程序时,交互设计的原则显得尤为重要,一些关键信息不容小觑。在本文中,我将分享交互原型设计的六个关键性原则,以帮助你Get到出色的用户体验。

1.以用户为中心
以人为中心的设计可以帮助你创建出更完美的用户体验。以用户为中心原则,顾名思义就是要从用户的真实需求出发,充分考虑用户的需求,匹配用户的期望值,为用户提供他们完成各项工作所需的内容,以用户熟悉的方式来构建信息和功能。
交互设计本身是需要与用户之间建立联系和沟通的一种方式,所以设计师们必须做好设计前期的用户调研分析以及后期的用户反馈体验。
2.极简主义
简约却不简单。在交互设计中,信息获取和传达必须是清楚易懂的,这样用户才能够有效的获取这些信息,并迅速作出反应。用户更重视功能的可用性,并不是功能越复杂越受欢迎。如果你传达的信息过于复杂,用户将承担大量的信息累赘,造成信息过载,影响操作效率,并不能真正的帮助他们解决实际问题,从而增加用户的离开率。
可行的解决方式:
去掉不必要的功能和按钮
将复杂的任务分解成组
隐藏不重要的按钮以免分散用户的注意力
限制功能而不是用户体验
3.给予用户及时的反馈
反馈是交互原型设计的关键,良好的交互设计总是需要某种反馈,并且应该是迅速,有意义且可感知的,反馈意见帮助用户了解操作结果。例如,当用户点击按钮时,此项操作可能会提示用户他正在做什么以及将会发生什么。设计师可以提供多种反馈方式,例如当鼠标悬停在导航项上时,改变颜色或加载子菜单;在播放视频的时候,点击播放按钮变成暂停或者当我们点击搜索栏时,用闪烁的光标提示用户可以输入。进度条和动画也是常见的反馈机制。

4.减少认知负荷
托尼·法德尔曾经说过:作为人类,我们的大脑能力有限。所以我们的大脑把日常生活中的习性转化为习惯的事情,这样我们就可以腾出空间去学习新事物。作为设计师,开发人员,我们的工作就是让这种学习和记忆成为可能。我们如何做到这一点?通过使我们的界面直观。为了保持交互的直观性,只需要显示用户需要的有意义且重要的信息。这样,他们没有太多的信息需要处理,用户体验会变得更加流畅。
5.进行迭代设计
没有人第一次便可成功设计出一款完美的App,就算一些经验丰富的交互设计师也会出现无数次返工的情况。因此,想要创建良好的交互原型,我们需要做好用户分析调研,不断从用户那里获得反馈信息,并对产品进行迭代和重新改造,让你的交互更贴近于你的用户。
6.选择一款快速和高效的交互原型设计工具
这对于设计师来说至关重要。理想的原型工具是可帮助设计师快速的创建交互原型,并且易于后期的修改,从而节省了大量的工作时间。
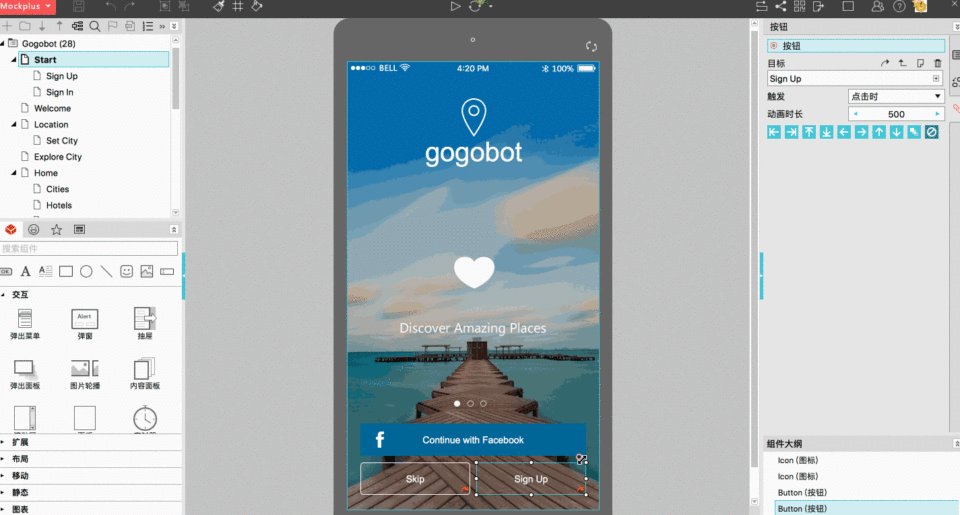
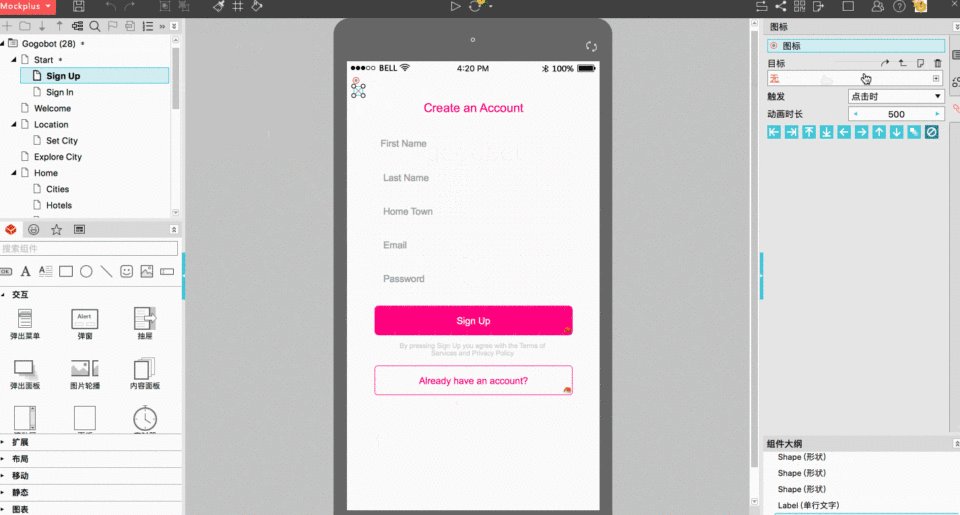
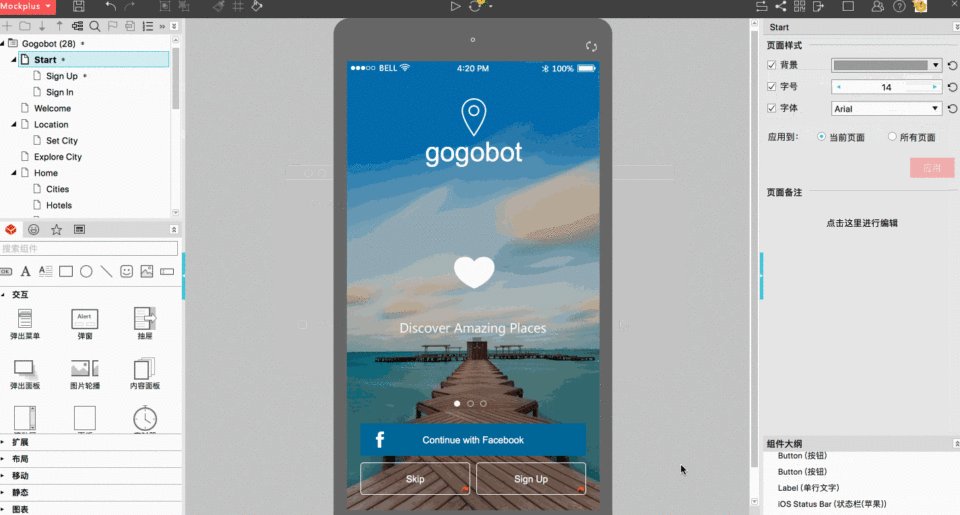
经常有一些设计师跟博主反应像Axure,Principle,Origami,Framer类似的工具学起来太难,要不就是需要各种代码参与,学习成本太高。但是呢博主建议大家最好是使用像Mockplus这样简单,快速,高效的交互原型工具,而不是选择一个复杂的,效率低下的编程工具。博主亲测,Mockplus这款交互原型设计工具创建交互来十分简单,不信我们就来瞧瞧吧~
核心优势:
简单,上手快
无需代码,操作简单
快速创建交互
及时预览和分享
可导入Sketch
Mockplus中的页链接交互:

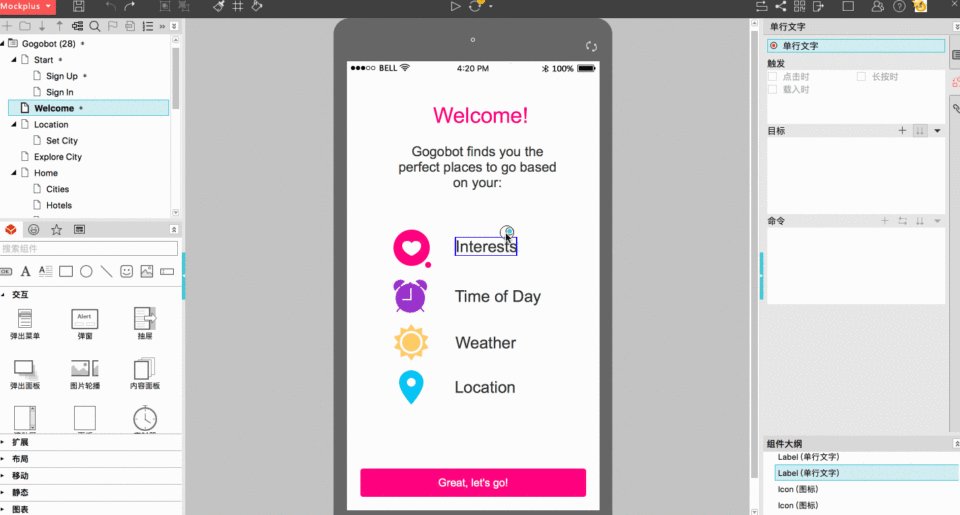
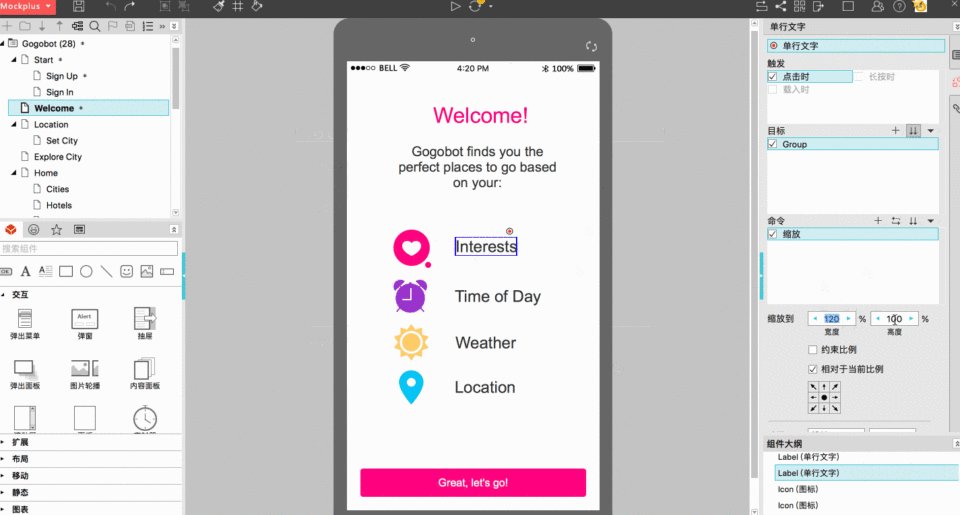
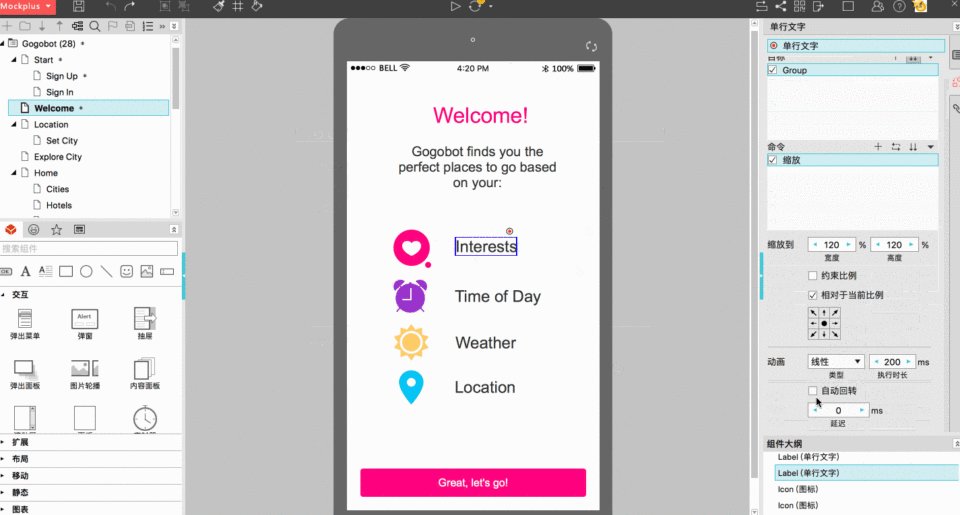
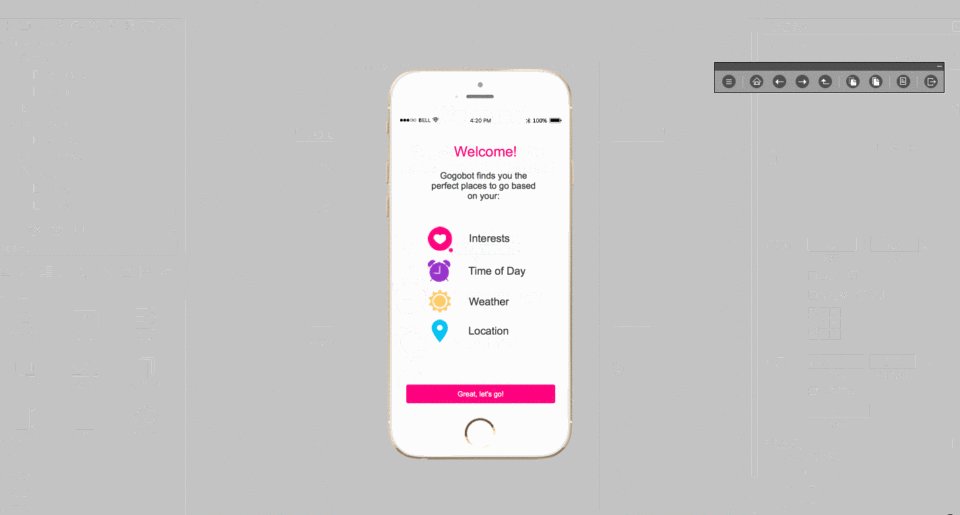
Mockplus中组件间的交互:

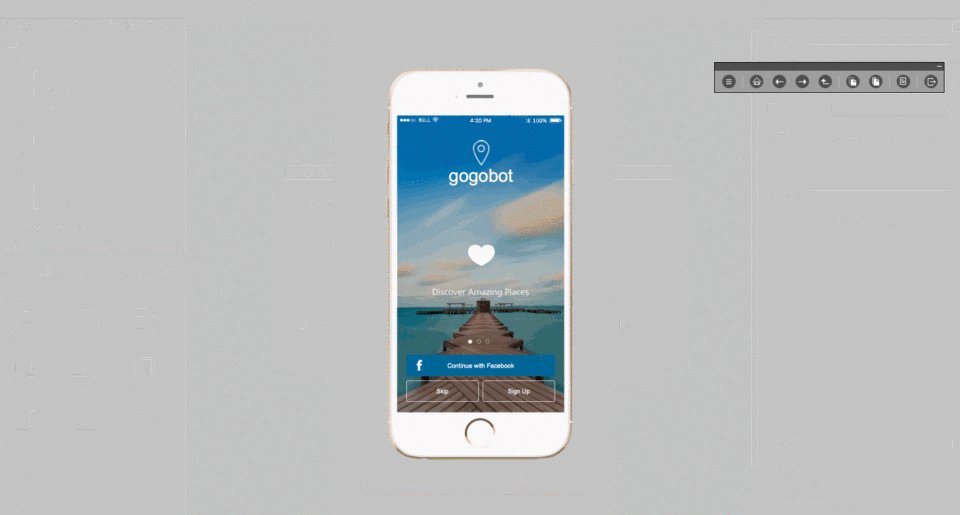
一键拖拽即可完成交互,是不是很简单呢。别急,Mockplus还为大家准备了一份特大惊喜!想知道以下Mockplus原型设计大赛冠军作品中的交互动效是如何做出来的吗?是不是很心动呢?其实不难,马上教你做出高大上的交互动效!

这款音乐类的作品不仅功能实用,界面美观,交互设计及动效也模拟得非常真实,比如:磁盘的旋转、下拉刷新、音乐播放进度、以及一些酷炫的切换效果等等干货,尽在摹客大解密,快戳视频向大神学习吧:Mockplus
更多交互的实用例子请戳:
总结
以上就是我要分享的交互原型设计的六大原则和技巧,希望这次的分享可以给大家带来一些灵感。如果大家还需要更多精彩的项目例子,可以在Mockplus官网下载软件,新建项目-点击模板就可以直接套用模板了哦,随拿随用。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监