如何设计吸引用户的微交互?
一、微交互到底是什么?
微交互通常关注于单个事件或者单个任务,这些交互元素遍布于整个 APP 的各个角落。这些微交互存在的目的是让用户感觉顺畅、愉悦,设计师借此创造出吸引人或者令人高兴的瞬间,或者说,让用户在这一刻感受到人性化。
看看下面的交互吧:

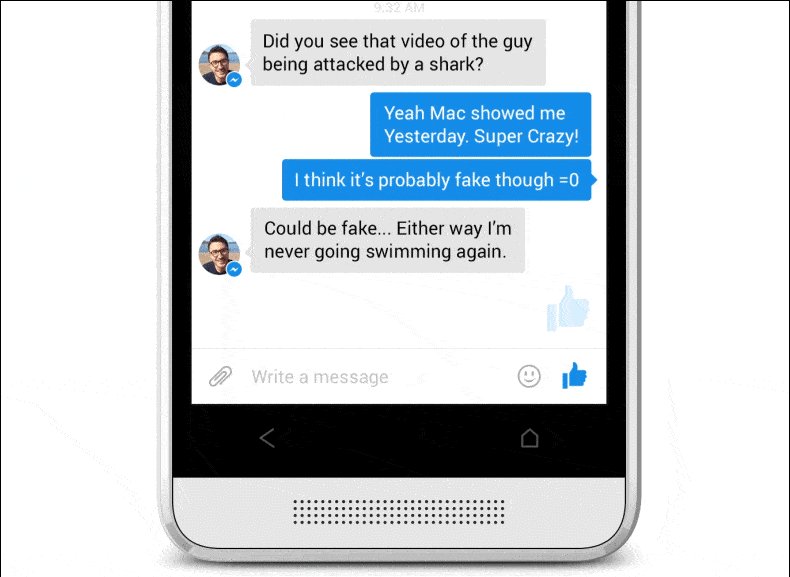
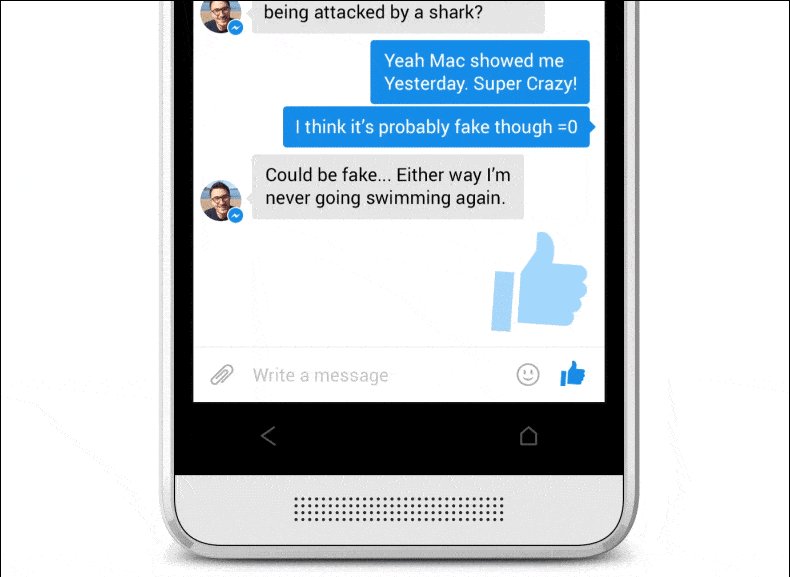
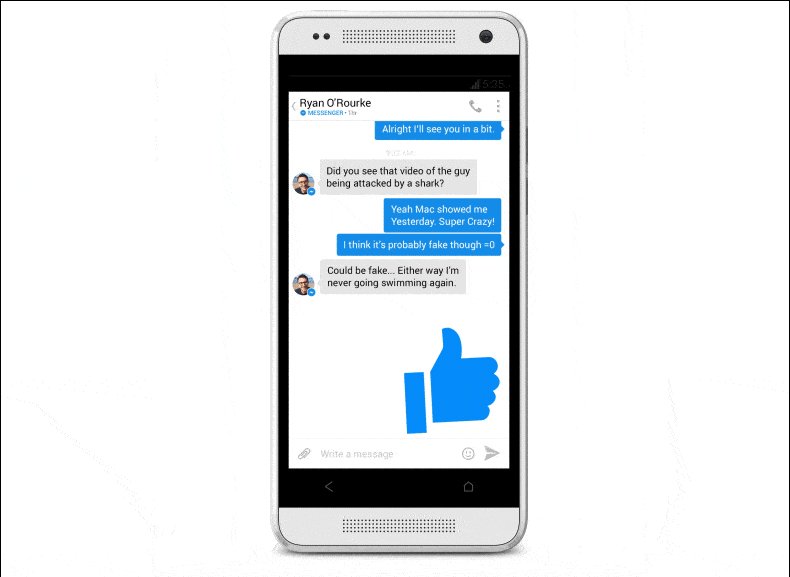
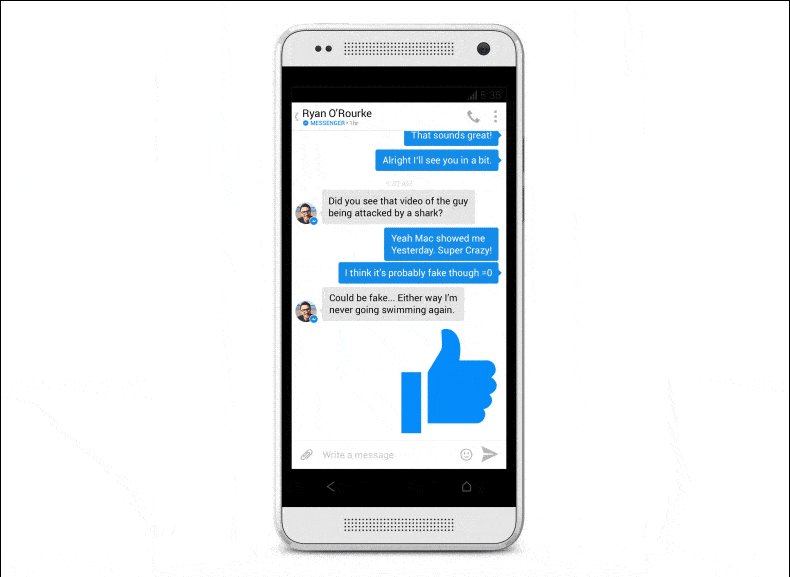
△ Facebook Messenger ,拇指动态表情
这个动画就是一个很典型的微交互案例,它实现了三个重要的功能:
·呈现状态并给予反馈;
·增强用户的操控感;
·帮用户看到交互的结果。
二、分解微交互
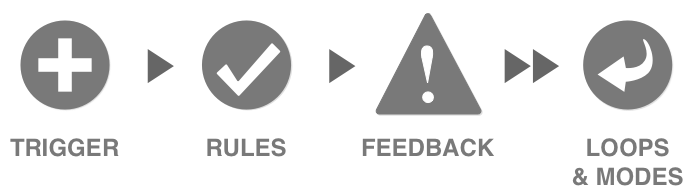
微交互通常是由四个部分组成的:

·触发:微交互的触发可以是用户触发也可以是系统自动启动的。用户触发的微交互通常需要发起一个动作才能启动,而系统触发的微交互通常是 APP 检测到满足某些条件才会触发。
·规则:规则决定了触发之后会发生什么事情。
·反馈:反馈让用户知道发生了什么。任何用户在微交互发生的时候看到的,听到的,感受到的都是反馈。
·循环和模式:循环和模式决定了什么状况下微交互会再次出现,条件变化的时候,微交互会怎么随之变化。
三、微交互为何如此重要?
微交互确实是微小的设计元素,但是为何设计师会在这个上面投注如此之多的精力呢?这个问题的答案很重要,对于设计师和开发者而言,都应该知道:微交互让用户更容易理解功能,它是在情感层面上的设计

微交互对于产品的好处很多:
·它们让网站更加易于导航;
·它们让用户更容易和网站进行互动;
·它们为用户提供了交互之后的即时反馈;
·它们给用户以信息的提示;
·它们告知用户以元素相关的信息,比如控件是否是可交互的;
·它们使得用户体验更加有价值;
·它们鼓励用户分享、点赞和评论内容;
·它们让网站更加感性,更加人性化。
精心设计的微交互,是体谅用户照顾用户的标志。这就是为什么微交互如此受重视,通过即时的反馈,用户会明白他们该做什么,以及他们做的对不对。
设计恰当的微交互,让用户对于产品和品牌有积极的影响,甚至会作用到用户的行为上,而绝大多数的人并不知道这是为什么。根据「霍洛效应」,如果用户喜欢产品的某个方面,可能会放大以至于对整个产品都有积极的态度,反之亦然。如果能够善用这一原理,在进行产品设计的时候能够事半功倍,通过适当的细节设计的控制,让用户更加满意。
四、何时使用微交互更好?
通过案例来探讨这个问题吧。
在 UI/UX 设计的领域当中,微交互被视作为和用户之间沟通的重要手段,以下是7种最常见的微交互和它们对于用户体验的影响。
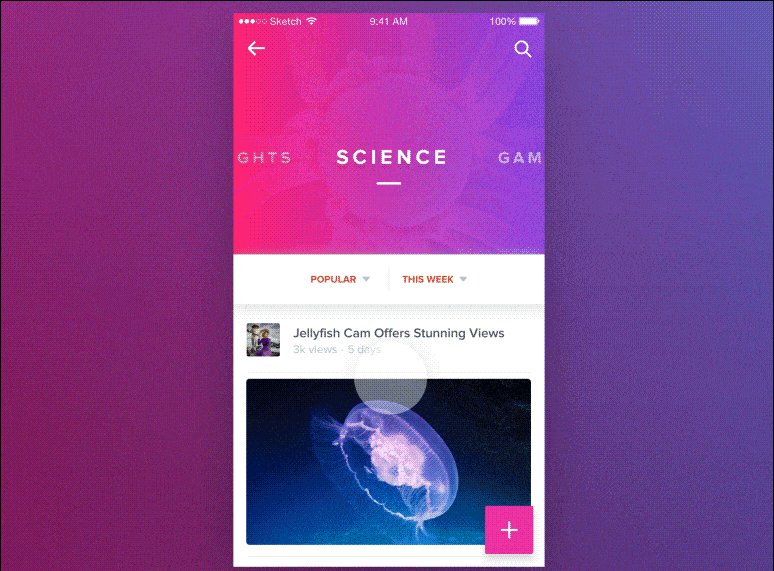
1. 滑动交互

滑动交互是比起点击更加直觉更加顺畅的一种交互,它有助于用户快速切换标签、界面并且获得更多的信息。作为最为常见的交互,它会在潜意识中引导用户,而用户通常不需要去思考就会下意识执行。这种交互非常有趣,爽快,且令人上瘾。
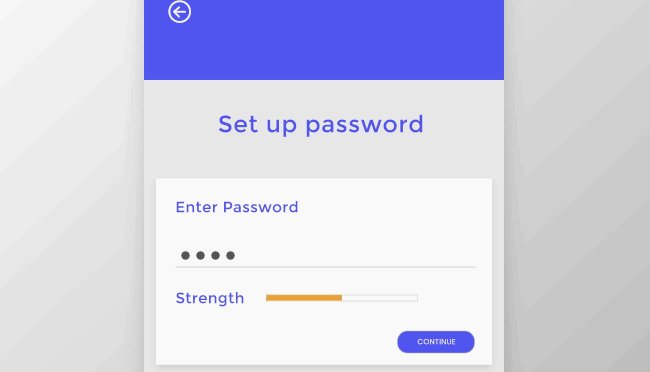
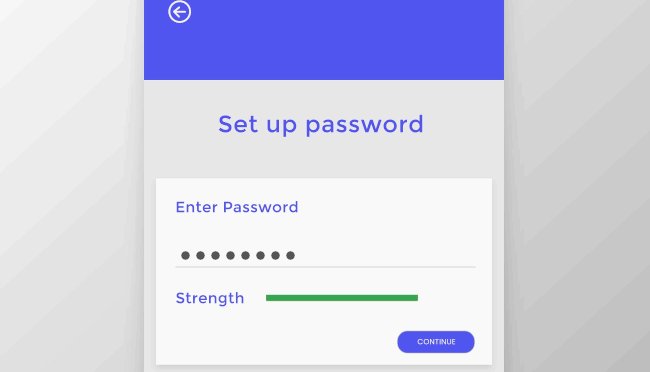
2. 数据输入

我们都很清楚创建新帐号和修改密码这类需要大量输入的交互是多麻烦,经常会让用户感到沮丧。诸如密码强度的测试和输入建议会让用户更好的推进这个过程,这个过程中,尽量借助细节和建议来提升整个输入过程的体验和成功率,会让用户主观感受更舒服。
3. 动画效果

动画常常作为微交互的一部分而存在,它让微交互可行,并且给予提升。动画让设计更加人格化,许多微妙的动效在实际操作中并不会被直接注意到,但是如果缺少它,会让人明显感受到缺失感。动效常常作为环节之间的粘合剂,让交互和流程更加完整顺滑。值得注意的是,动画的目的是吸引用户,但是不能让用户分心,或者产生挫败感,过于新奇的风格或者动画耗时太多,都会产生不良的效果,或者让人混淆。
4. 系统状态

当前的系统状态是用户始终应该了解且需要了解的事情。如果用户无法感知或者被通知到,他们常常会因此感到恼火,因此会关闭网站或者 APP。通过微交互让用户确切地了解当前的系统状态,多长时间能完成加载,或者是信息已经被完全提交等等。哪怕是报错信息,如果足够幽默,同样能够维持用户对产品的信任。
5. 让教程有趣

绝大多数人都在获取信息,获取解决某个问题的办法。而教程常常是用户获得答案的重要载体。在微交互的加持之下,教程常常能够得到简化,能够更加有趣,易于理解,更好地指导用户操作、解决问题。
6. 行为召唤

实质上,微交互和行为召唤元素的结合,能够更好地推动用户与 APP 交互,行为召唤的原理是通过行为指引、成就感灌输和同理心,来吸引用户的注意力,促使用户执行特定的交互。
7. 动画效果

动态按钮常常可以作为一个综合性的信息传达的工具来使用,设计师需要关注它的颜色、形状、特效、布局和纹理,确保用户的无缝体验。
人类对于及时性的满足有先天的追求。在更大的愉悦面前,主观上忽略细节是一种常见的倾向,但是这种「忽略」并非看不到而是更接近于不在意,如果缺失了,会感知到。细节是魔鬼。正是有了这些细节上的用心设计,才造就了伟大的设计和强大的功能,这也在强化用户体验上作出巨大的贡献。
五、如何设计微交互?
设计微交互对于设计师而言,是一个非常令人振奋的事情,因为可以尝试新的解决方案,并且在探索中发掘出让用户感到惊艳的东西。为了做到这一点,你需要做下面的事情:
·站在用户的角度看待问题,用尽办法让他们明白如何使用你的产品。
·创造功能性的动画,不仅要有美感,而且能够增强体验。
·让你的用户开心,用户使用时候的主观感受,决定了他们是否要继续使用下去。如果用户感到愉悦,他们会
·不要让人觉得烦躁,过多的动效可能会让人觉得头疼,而这个会让用户离开你。
·使用正常的表述,而不是技术术语来表达,因为后者更容易让人觉得沮丧。
六、设计微交互常用的工具
那么设计师应该使用什么样的工具来设计微交互呢?下面是我根据个人经验列举出来的工具:
·移动端:Xcode,Android studio
·网页端:Framer,CSS动画
·如果你想设计界面之间的交互,可以使用 InVision 或者 Marbel
·如果你想设计更详细的交互可以使用 Principle,Adobe CC,Origami Studio,Protopie
·如果你想设计细节交互和动画,可以使用 After Effects
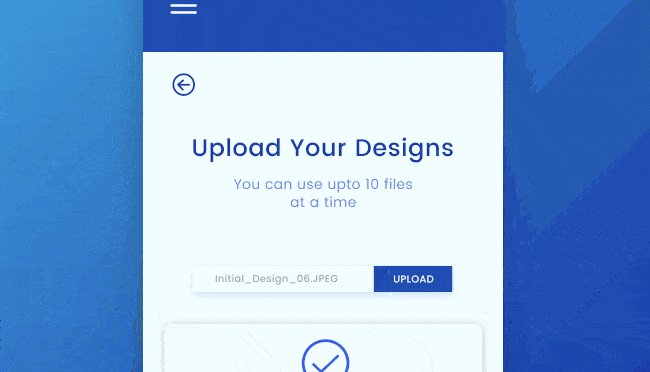
下面是我所设计的一些微交互:












精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监