氛围独特情绪深沉的深色系网站在设计上有何讲究?
在设计中,情绪的传达和氛围的营造通常是要看设计项目的目的是什么,而不同的配色和不同的元素组合,往往能够呈现出截然不同的风貌。相比之下,深色系网站常常会呈现出更为独特的氛围,传达出更为复杂多样的情绪。虽然这样的情绪并不一定是正面和向上的,但是好设计总归是让人过目难忘的。
想要借助深沉的色调来创造情绪相对独特的网站设计,是有一些可供遵循的常见的设计技巧,今天的文章,我们来分享一下这方面的内容。
深色,并不定是黑色

首先这一点必须明确,深色并不一定是黑色。
在选取配色的时候,网明亮的色彩当中添加黑色或者灰色所得出的色彩,通常会显得更加深沉浓重,这样的色彩中往往会包含之前的色调。
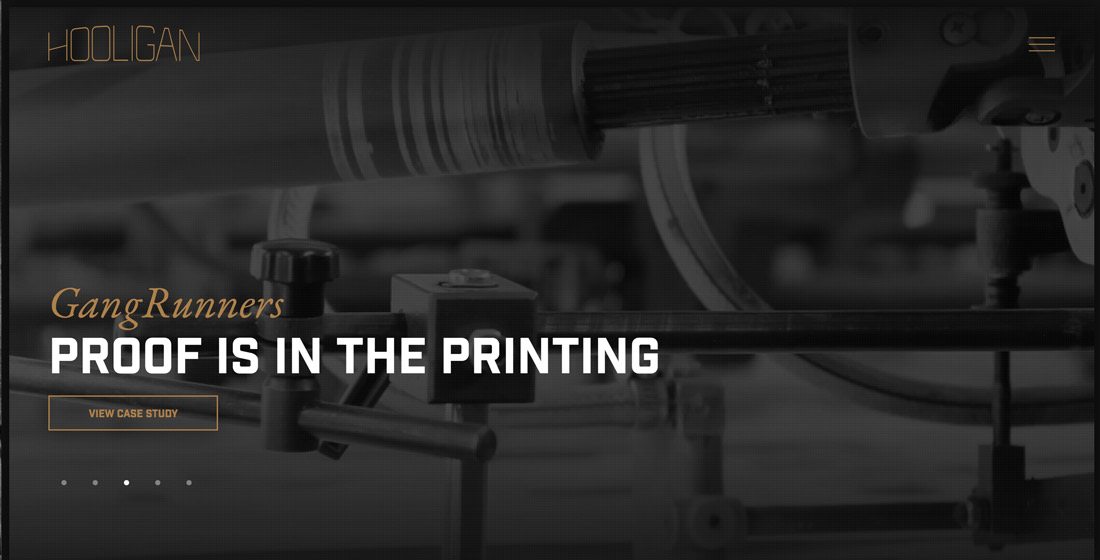
在上面的Hooligan 这个网站当中,设计师不仅采用了深沉的黑色背景,而且采用了和黑色背景相当匹配的暗金色,两种深色之间色彩明暗依然存在对比,和白色的标题文本构成了三个层次,不仅富有视觉吸引力,而且创造出了沉稳厚重的氛围。
阴影的使用

阴影和光线往往是相伴出现的,而阴影所带来的舞台剧般的效果则充满了戏剧感和神秘感,这也是设计师喜欢它的原因,这样的设计会让用户心中产生兴趣和好奇心。
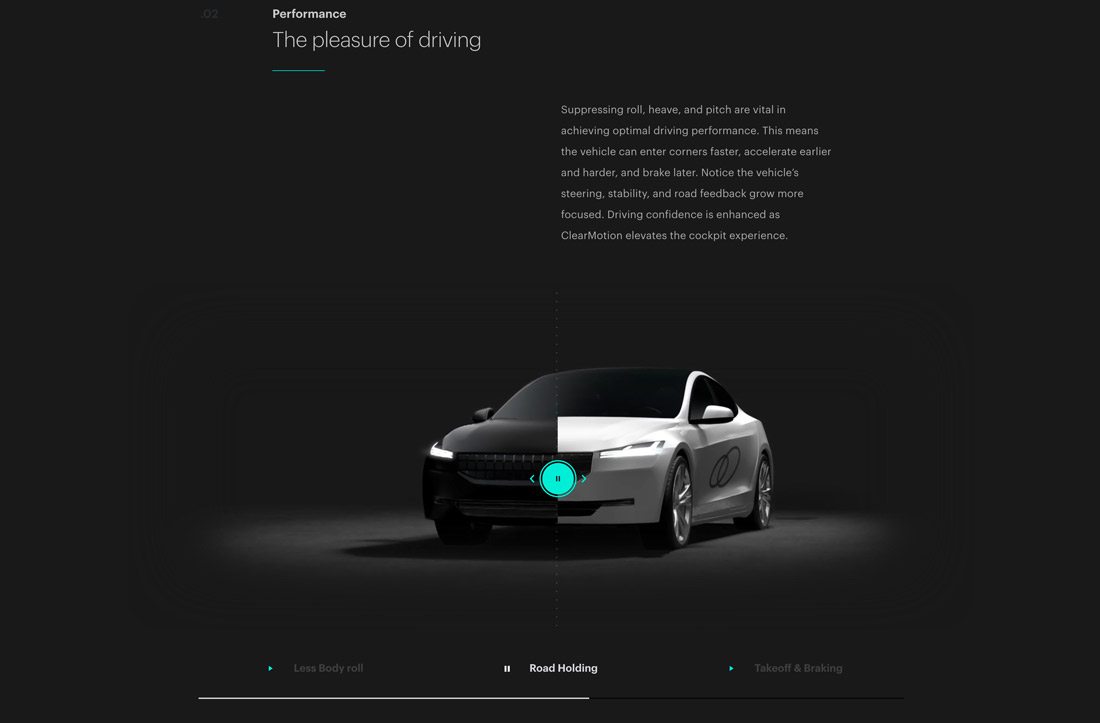
在上面的Clear Motion 这个网站当中,车辆周围被阴影所包围,文本内容很容易吸引用户的注意力。同时,用户会好奇这辆车有什么特殊的地方,有什么地方看起来不太一样,黑暗的氛围下,用户的好奇心会身不由己地高涨起来。
黑色叠加层

用黑色的半透明层叠加到图像上,也是制造深色系背景的一种常见手法。在图片的选取和不同的透明度之下,背景图片所呈现出来的效果和氛围,是非常不同的。
透明度较低的情况下,黑色叠加图层会让用户看不清背景中的信息,这使得背景信息在整个设计中参与度较低。透明度较高的情况下,更多的背景元素会透过叠加层呈现出来,和前景元素产生交叉和互动。但是总的来说,黑色叠加层让元素之间产生对比,也使得行为召唤元素更容易发挥作用。
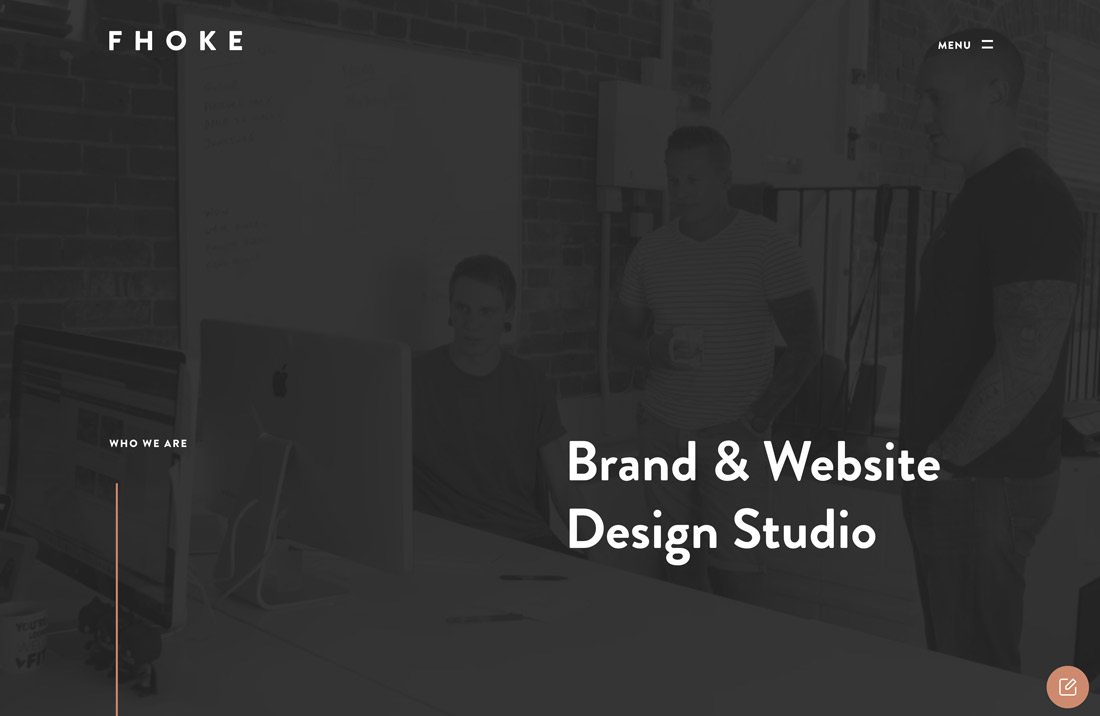
在上面的 Fhoke 这个网站当中,透明叠加层让背景中的场景适当地透露一点出来,但是真正吸引人注意力的,还是在标题和左侧的行为指引上。
简陋的画布

细节较多的背景让人觉得信息丰富,而粗陋的画布则更容易创造出一种虚无的感觉,相应的,后者是会让人更有探索的欲望。粗陋甚至赤裸的深色系画布很好地将神秘感和探索的欲望结合到了一起。
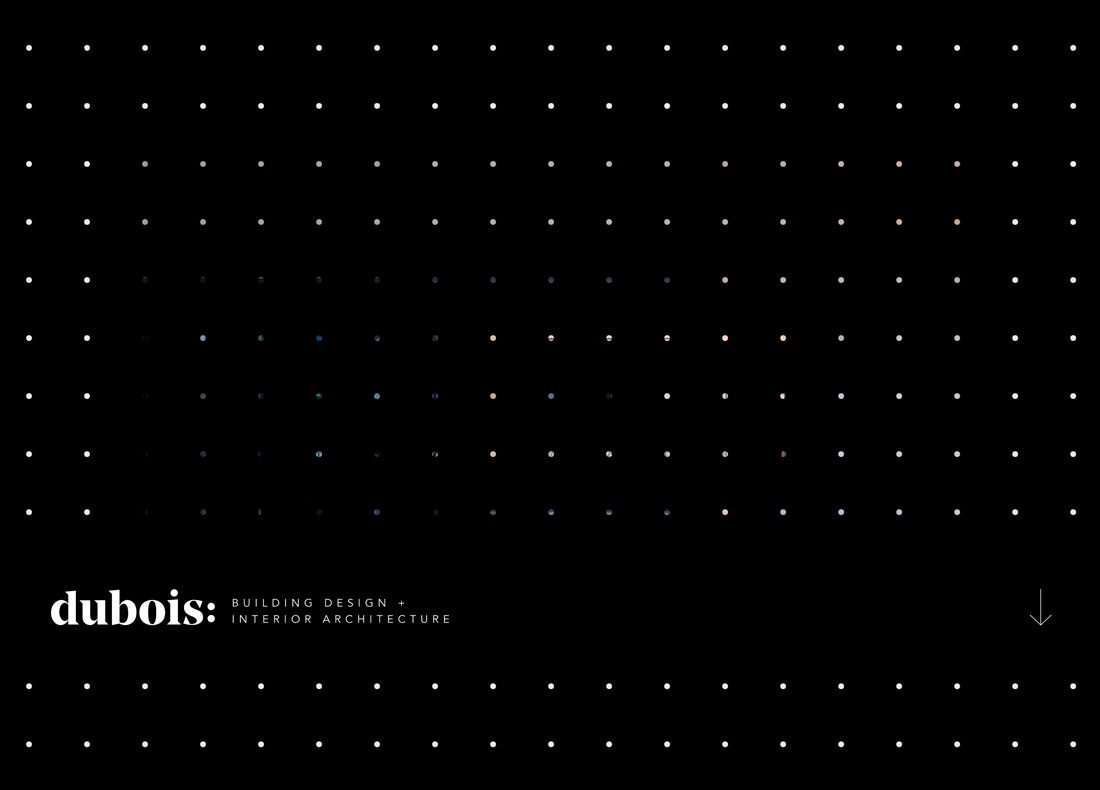
Dubois这个网站的背景同样非常的简单,没有纹理,只是通过均匀分布的小圆点来进行装饰,如果你仔细观察会发现这些点的分布、色彩其实是有微妙变化的,会引导你去注意位于整个页面底部的文本标题,虽然绝大多数的网站并不会把标题放在这样的位置上。
字体的选取

Punk is Not Dead这个网站给你的感觉是否很独特?网站的设计非常清晰,识别度极高,网站本身还有音频组件,它的设计从视频到音频一应俱全,整体充满了朋克的风格。
黑暗的背景和明亮的字体色彩有助于实现这样的效果,但是字体的选取才是最关键的。想象一下使用普通的字体,是完全达不到这样的效果。尖锐粗糙的边缘和并不那么友好的可读性,让他在视觉上和朋克的精神保持了一致。
黑白配色

当设计完全失去色彩,仅仅保留黑白两色的情况下,会给人什么样的感觉呢?如果整个设计是以黑白两色为主,搭配少量其他的颜色,体验和氛围又是什么样的呢?
黑白配色和纯黑为主的配色一样,很容易创造出戏剧化的效果,这两种色彩本身所构成的冲突和对比就是原因。
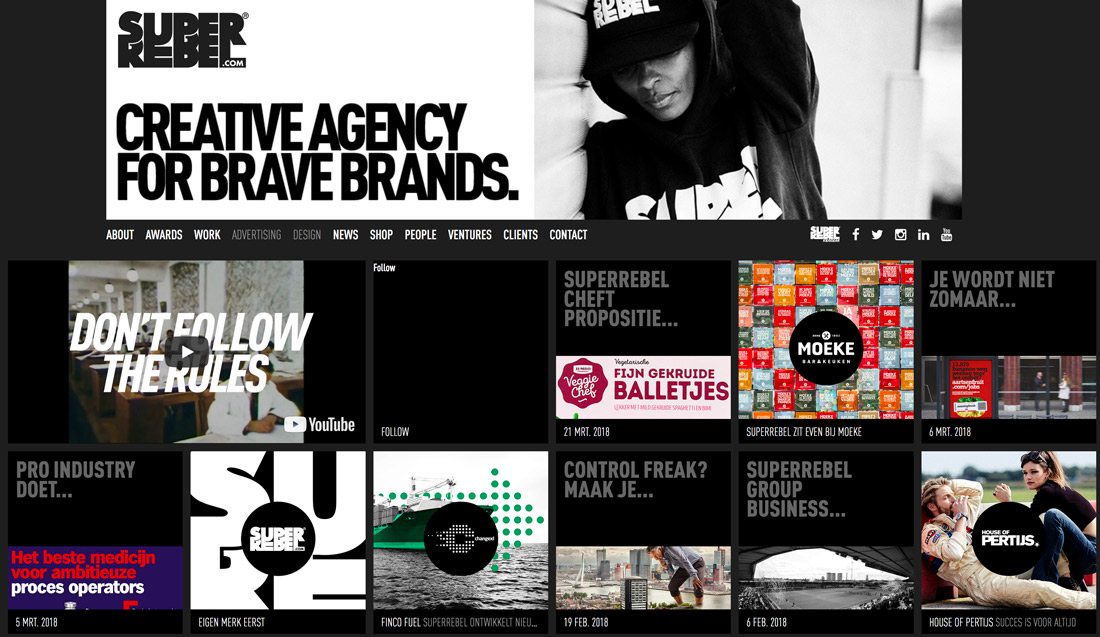
黑白的强烈对比,常常会促使访客在浏览过程中忙于注意不同的细节,面对Super Rebel这个网站的时候,这种感觉就非常明显。打开页面之后,注意力会迅速被右上角的图片吸引,随后便忍不住把对比强烈的所有模块都扫视一遍。黑白色搭配大量信息很容易创造出信息过载的效果和体验。
图片的选取

Jimmy Chin 在他的作品集网站的「关于」页面当中,他将自己的照片直接放了进去,色彩采用了单纯的黑色。
色彩的明暗和饱和度的选取,直接影响着整个设计的情绪,在这里,单纯的黑色让整个页面的形式感更强,而所呈现出来的感觉也非常的锐利。想想看,他穿着黄色的衬衫和绿色的裤子,那么整个图片所呈现出来的感觉是完全不同的,浮夸而醒目。
图片的选取对于情绪的表达和氛围的营造有着巨大的影响。
也可以营造轻松的氛围

许多深色系的网站都给人以深沉、怪异的感觉,但是深色并不完全代表着负面的情绪。深色系的网站同样可以被设计得轻松而富有活力,这主要取决于你如何将元素组合到一起。
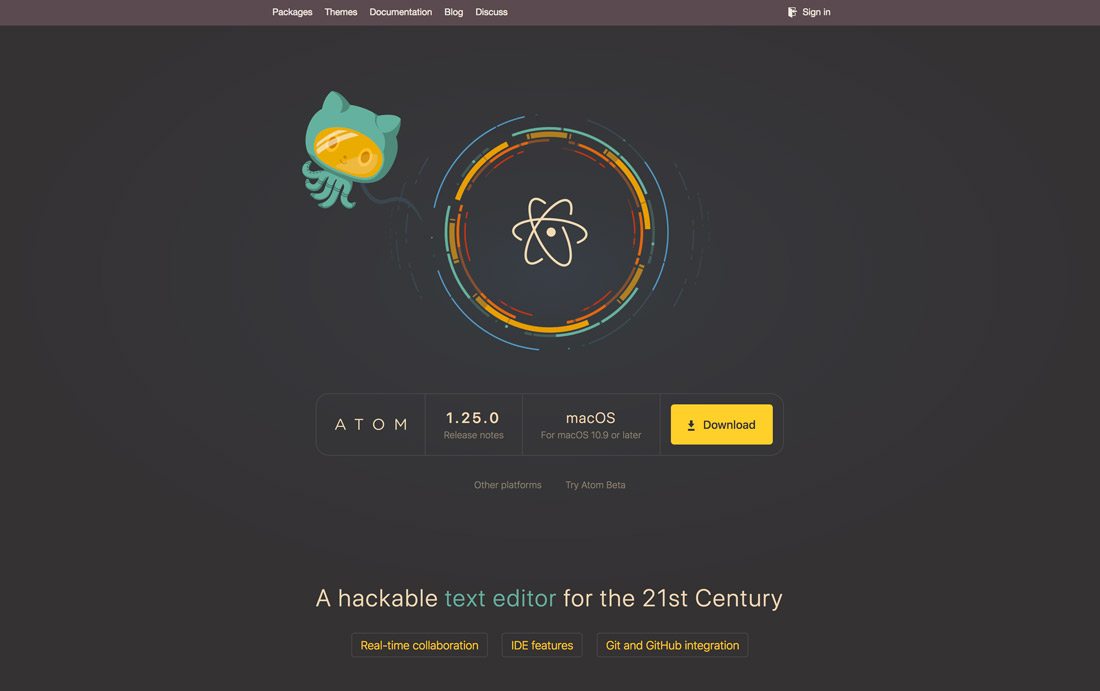
在Atom这个网站当中,整个背景都采用了典型的深灰,但是卡通角色和轻盈的色调让网站凸显出一种可爱而有趣的感觉。这样的设计也能带来视觉奇观,并且不会让用户感觉到负面的感受。
这种设计让用户和网站之间的情感联系更轻松,让服务更容易为用户所接受。
结语
那些带有负面情绪和独特氛围的网站,你喜欢吗?带有这样情绪和氛围的网站,需要设计师花费更多的时间和精力来拿捏程度,来达成相应的设计目标,而且这样的设计并非不好。情绪化的设计,有趣而神秘的氛围,带有负面情感的表达,躁动甚至暴躁的设计,这些都有其独特的作用。

为了反馈大家对韩晓燕《即学即用的用研基础课》的关注,推出了两弹优惠福利,优惠券大派送,参与就有奖!赶紧点击文章详情进行参与吧→《即学即用的用研课 课程优惠活动!》





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监