【配色指南】关于UI设计中使用明亮色彩的利与弊
合理运用色彩是每个设计师都应必须具备的技能,特别是插画师和UI设计师。随着扁平化设计和Material Design 的日益普及,色彩理论知识的重要性也变得愈加明显!
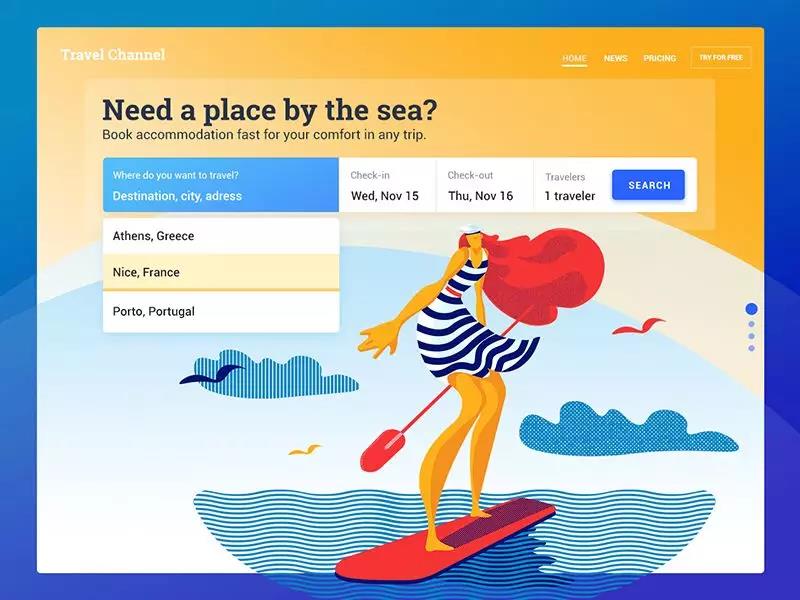
在许多数字化产品的界面中我们都能看到一些明亮的色彩和渐变色,从趣味性和娱乐性APP到商业APP和网站。然而,关于明亮的色彩对用户体验的影响仍有很多争议。本文就UI 中使用亮色的优缺点进行了一些分析和总结。

一、在UI中使用鲜艳颜色的优点
1.增加可读性和易读性
在我们之前的一篇文章中,我们介绍了影响配色方案选择的因素。可读性和易读性是设计师考虑色彩应用的基本因素。这里需要注意的是,可读性代表了人们阅读文本内容的容易程度,易读性决定了用户区分特定字体和字母的速度。
鲜艳的色彩可以为界面提供足够高的对比度,也有助于提高可读性和易读性。由于对比的存在,布局元素变得清晰可见。但是,高对比度的色彩可能并不总是能奏效。如果文本内容和背景颜色对比太强,用户则很难阅读或浏览文本。这就是为什么建议设计师创造一个比较温和的对比度,只在突出显示某些元素使用高对比度的颜色。

2. 优化导航并增强直观的交互
视觉层次结构是所有数字化产品建立清晰导航和直观交互系统的核心要素。UI组件一般以这种结构组织,大脑可以通过产品的物理差异(包括颜色)来区分对象。
如何区分颜色的层次结构?这是受用户的思维决定的。例如红色和橙色被通常被认为是大胆的颜色,而白色和奶油类似的色彩则被认为是柔弱的颜色。明亮的色彩很容易引起用户的注意,所以设计师经常使用它们作为强调或对比的手段。如何合理地应用视觉层次结构?常见的使用方法有:将一种颜色应用于多个元素中,以显示它们之间的某种联系。在UI界面中将购买按钮设置为红色,以便人们可以在需要时直观地找到它们。
3. 提高品牌的可识别性
人类大脑对大胆的色彩反应十分强烈,因此,明亮的色彩组合更容易引起用户的注意。色彩鲜艳的UI设计,往往能在众多产品中脱颖而出。但需注意,色彩的选择在一定程度上要基于目标受众的偏好和市场调查。
如果一家企业在其Logo、商品、网站中使用统一明亮的色彩,这在一定程度上不失为一个将品牌最大化的好办法。通过这种方式,设计师借助高度一致的可视化提高品牌的可识别性。
4. 传递情绪和营造氛围
为了传达正确的信息和号召用户做出预期的行动,设计师需要知道颜色是如何影响我们的情绪和行为。我们的大脑对不同的颜色有不同的反应,不过通常我们都忽略了。据“色彩心理学”这项研究表明:当我们的眼睛感知到一种颜色时,大脑会向内分泌系统发出信号,释放负责情绪变化的荷尔蒙。
正确选择颜色有助于营造正确的氛围向用户传递正确的信息,让用户处于正确的情绪中,引导他们采取预期的行动。例如,如果设计师创建与自然或园艺相关产品的用户界面,那么这个界面的主打色很有可能是绿色和蓝色。这样的色彩应用就会给用户营造一种产品或服务相关联的感觉。

5. 打造时尚的外观和风格
明亮的色彩和渐变色在UI设计中占据着最重要的位置。现在,你可以在不同类型的数字化产品中看到更多是这些时髦的风格,而严肃呆板的商业风格早已不见踪影。
用户界面中明亮的色彩和渐变色彩可带给用户强烈的现代科技感和新鲜感。而且,通常根据最新趋势设计的移动应用程序或网站往往看起来很吸引人,尽管竞争激烈,它们仍能更胜一筹。
二、在UI中使用鲜艳颜色的缺点
1. 明亮的颜色很难搭配
对于那些只依靠直觉和美感来搭配色彩的设计师来说,他们往往会犯很多低级错误。如果想要创作出令人满意的视觉作品,那么关于如何应用和搭配颜色的基本知识是必不可少的。
在UI中应用的色彩越鲜艳,就越难搭配。为了让用户感到满意和舒适,设计师试图在UI设计中实现一些平衡。色彩的和谐是关于设计中颜色的排列对用户的感知最有吸引力和有效的。和谐的色彩组合有助于网站或应用程序获得良好的第一印象。颜色理论定义了几种基本的配色方案,以供大家参考!
·单色,单色配色是基于一种颜色,选择其不同的色调进行色彩组合。
·类似色,该配色方案应用于色轮上彼此相邻的颜色。
·互补色,它是在色轮上彼此相对放置的颜色组合方案,旨在产生色彩的高对比度。
·拆分互补色, 这个配色方案的工作原理类似于互补色,但是不同的是采用了更多的颜色。例如,如果你选择了蓝色,配色则需要组合两个与其相反颜色(橙色)相邻的其他颜色(黄色和红色)。
·三元色,它基于色轮上等距的三种不同的颜色。专业人士建议使用一种颜色作为主色调,其他两种色彩用来提亮。
·双色互补,这种配色方案采用了两对互补色组合。如果连接这四种颜色在色轮上的位置,就会形成一个矩形。
2. 失去产品的特色
大胆的色彩是在UI中创造个性与风格的工具,但它们也可能是特色消失的原因。在单一视觉构图中使用许多鲜艳的色彩会有失去界面特色的风险,因为它们会导致整个界面色彩过于混乱。
这就是为什么建议设计师应用色彩时使用6:3:1的比例。最大的部分应该是设计中主导色调,占据三分之一的部分是次要颜色,最小的占比部分用于帮助打造特色的颜色。这样的比例可以让用户逐渐感知所有的视觉元素,因此这样的比例被认为是最合适的。
3. 明亮的色彩并不适合所有用户群体
用户研究是数字化产品创建的核心阶段之一。首先,设计师需要定义和分析目标受众,以了解他们对网站或应用程序的期望。其次,年龄,性别和文化等因素都可能影响潜在用户的偏好。例如,孩子们一般都很喜欢黄色;但是当他们变成大人时,黄色看起来便不再那么有吸引力了。另外,男人和女人通常都喜欢冷色调,如蓝色,绿色和其他色调。但与女性不同,男性通常更喜欢无色的颜色,包括白色,黑色和灰色。
应用明亮的色彩也是一样的,需要定义和分析目标受众。即使你为娱乐应用创建UI设计,你也需要考虑目标受众的具体情况。中年人通常更喜欢轻量级的用户界面,他们可能不喜欢屏幕上的大胆色彩,因为那会使他们分心。
4. 明亮的色彩在手机屏幕上可能显得过于突兀
正如上文所说,明亮的色彩可以产生强烈的对比,有助于突出重要的用户界面元素,并提供理想的易读性和可读性。然而,使用过多的色彩对比可能会造成一些低级错误,尤其是在移动界面这样有限的空间上。
在像这样较小的屏幕上,环境光线和明亮的字体会让用户感觉眼睛不舒服。这就是为什么UI设计师在移动设备界面中应用明亮的色彩需要注意谨慎的原因。只有合理设置色彩之间的对比度,才能让用户在手机上阅读文字时感觉舒适。

色彩无疑是设计师手中的一把双刃剑,它有自己的优点和缺点。如果你能趋利避害有效地利用它,你就能够找到适合于产品设计的色彩应用方案。
原文作者:Alina Arhipova
原文地址:https://tubikstudio.com/bright-colors-in-ui-design-strong-weak-sides/

为了反馈大家对韩晓燕《即学即用的用研基础课》的关注,推出了两弹优惠福利,优惠券大派送,参与就有奖!赶紧点击文章详情进行参与吧→《即学即用的用研基础课 课程优惠活动!》





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监