作品不精致,因为不饱满

很多人会觉得自己做的东西看起来又散又乱,不够精致,但又不知道为什么,其实原因很简单,就是不够饱满,正好前一阵子迷茫期的时候,总结出关于饱满的一些方法论,今天就和大家来分享一下,大纲如下:
1.标题的饱满
2.修饰元素的饱满
3.图标的饱满
4.字体的饱满
以前做平面 的时候,主标题字体的默认字间距是20%,但是这样看起来会有点散乱,所以我们的做法通常是把字间距调整为-20%:

这样看起来会使标题看起来更加聚焦,更加饱满,比如饿了么这个启动页:

整个标题文字的字间距就很小,看起来很紧凑,使画面没有那么零碎。
(提醒大家一下,有很多创意排版,标题的字间距是很大的,那种场景比较特殊和复杂,我们先把基础的做好,所以这篇文章不予考虑,以后有机会再讨论)
我们在做app的时候,经常会给标题前面加一个竖线作为修饰元素:

上面这样的竖线和文字组合起来看着就不太舒服,对不对?
这里给大家介绍一个方法,就是给设计元素加上一个隐形的矩形框,看其留白是否太多:

上图由于竖线太长,使矩形内的空白太多,整体看起来不够饱满,不够精致。而当我们把竖线化成这样:

是不是好多了,为什么?我们可以再加个隐形的矩形看看:

就是因为矩形中的内容更加饱满了。
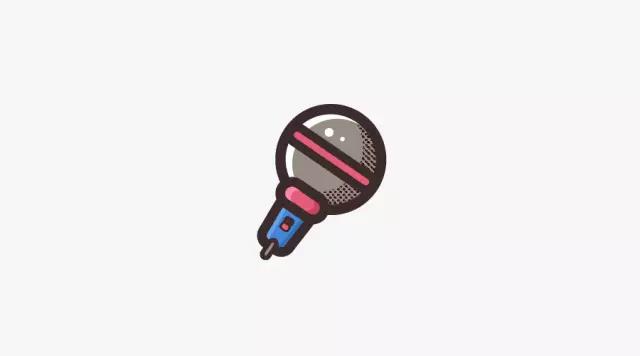
在画单个图标的时候,我也会经常使用这个方法,例如我在画麦克风的时候,最初的样子是这样的:

但是当我们给它加一个矩形的时候:

我们会发现,这个矩形不够饱满,所以我做的优化就是把下面部分变短加粗,使空白的地方变小:

这样整个图标看起来就会饱满很多。
利用整个方法,我们会发现,我做出来的图标都会尽量让那个隐形的矩形看起来丰满:

在字体设计方面,这个方法也很管用,以前我有写文章讲述过,在这里我再简单说一下。
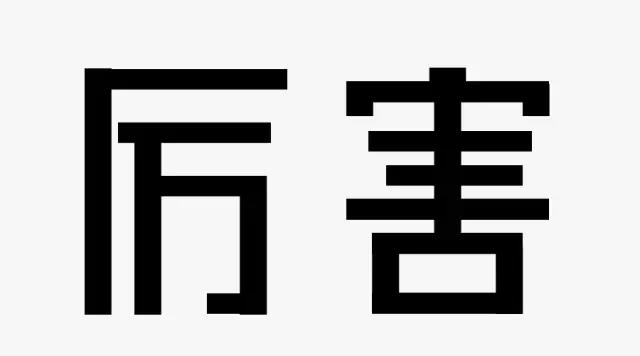
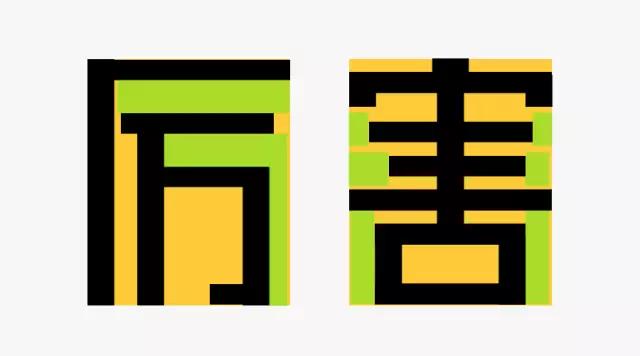
在做字体设计时,我也会将设计好的基础字体加一个隐形的矩形,例如下面“厉害”两个字:

加上黄色矩形后:

我们会发现有很多地方还不够饱满,下图绿色的地方都是空白,完全可以再优化:

优化的方法就是让绿色空白的地方变少:

这样看起来是不是就好多了!
关于饱满这个问题,是很多设计新人容易忽略的,前面介绍的方法虽然可以满足很多场景,但也不是绝对的,大家千万不能死记硬背,具体场景具体分析,活学活用才是你真正需要得到的技能和本事!

为了反馈大家对韩晓燕《即学即用的用研基础课》的关注,推出了两弹优惠福利,优惠券大派送,参与就有奖!赶紧点击文章详情进行参与吧→《即学即用的用研课程 课程优惠活动!》





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监