容易被忽略的App界面设计细节
谈到app界面设计,很多新手都会过于纠结界面尺寸、图标尺寸,也会在颜色、字体、间距间毫无头绪。本文将按照app界面设计流程来讲解一下,新手需要注意的细节和误区。

App界面设计流程
产品定义
产品定义就是产品经理通过市场调研、目标用户模型分析等途径,确定产品的定位、目标人群和功能需求。产品经理在需求文档中务必把产品定位和目标人群清晰传达给设计师。
设计阶段
app界面设计阶段,又可以细分为:整理需求文档、原型设计和视觉设计。
整理需求文档
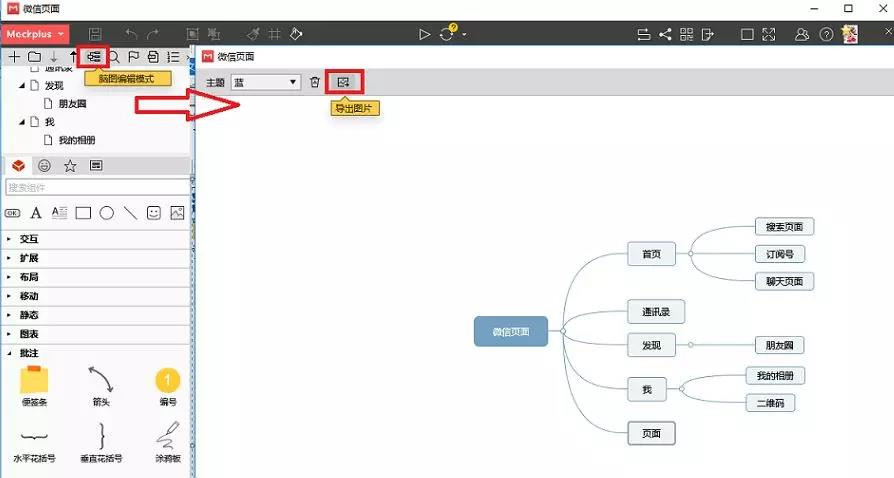
整理需求文档,建议用思维导图整理。思维导图能让我们更为直观的了解整个App的结构,包括分为几大模块,每个模块包括哪些内容,还有他们之间的联系。
没有思维导图,也不用到处找破解版,原型设计工具Mockplus中自带有脑图模式,可以帮你直观了解整个App的结构。

原型设计
对于界面上要呈现的信息都思考过以后,你就可以在纸上打草图或是使用Axure、Mockplus等原型工具画出原型和交互状态。
注意,评审的时候叫上程序员。不然辛苦了半天,最后程序员说,实现不了,就不止是尴尬了。
设计元素上简约、条理清晰就好,去除过多的动效和交互。
推荐文章:用户最讨厌的3种界面交互设计
原型设计工具
标注工具,推荐国产的zeplin。一键标注,点一下就能在PS或sketch里导出整个界面的标注信息到云端服务器,并且支持随时更新。
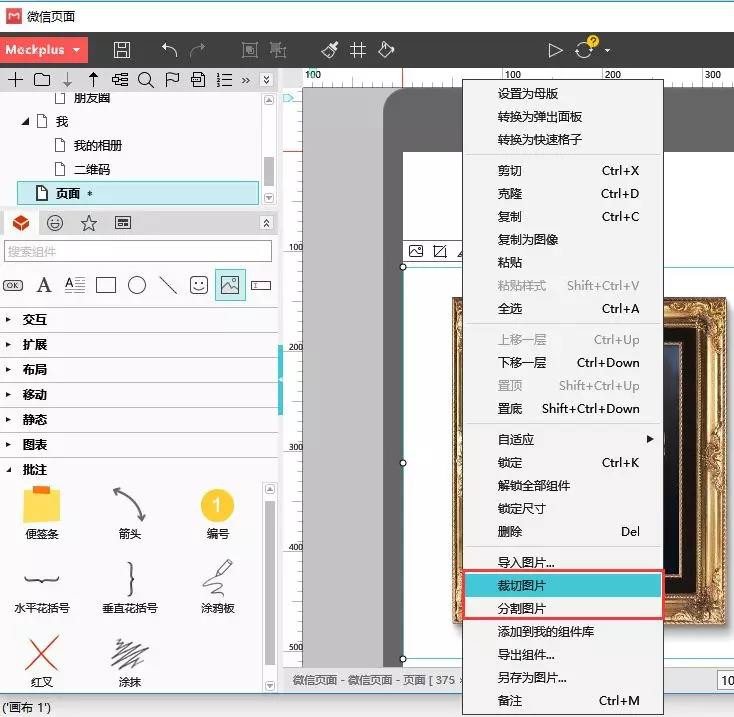
原型设计工具,也推荐国产的mockplus,简单好用,上手快,也支持切图处理。

视觉设计
视觉设计包括了几大步骤,分别是风格图的确认、设计规范的撰写、以及最后高保真图的输出及切图。
确定风格图
对于界面尺寸和图标尺寸,新手莫过于纠结。建议选择自己的手机尺寸来设计,方便预览效果。或者选择中间尺寸,方便向上、向下适配;
对于颜色、字体、间距都应该先定下最常用的参数(主要参数),再往次级依次展开,会使规范根基更稳,调理清晰。关于配色问题。
好文推荐:如何快速掌握正确的UI配色方案?6种技巧不容错过!
App界面整体基调的确定,要结合app的目标人群
比如腾讯旗下的QQ和微信,QQ口号“乐在沟通”,目标人群定位为年轻用户娱乐化的社交应用。所以QQ默认皮肤是浅蓝、浅灰、白三种主要颜色搭配,灵活的布局交互呈现给用户活泼有趣,甚至个性化的感觉。
微信的口号是“微信,是一个生活方式”,这种大而全的定位,注定设计风格更加谨慎和中性化。所以微信是黑、绿、白三种主要颜色搭配,中规中矩的布局呈现给用户稳重、信赖的感觉。
主流的设计风格勿过度使用。因为用户是多样的,需求是多种的,流行也是会变的。优秀的视觉设计师是有自己的理念。
推荐文章:2018年为什么渐变色重回主流设计趋势?
撰写设计规范
在视觉风格定位后,就可以开始撰写设计规范。
设计规范看似是在增加设计师工作量,其实是起到了承上启下高效完成工作的作用。设计师根据规范拓展页面,程序员根据规范进行开发。有效提升开发进度。
设计规范勿设定的太全面、死板
太全面的规范会影响设计师发挥,应只针对控件、色值、质感、动效、品牌元素等重要界面进行规范设定。20%不重要或者不可复用的控件不做规范,给设计师留20%的灵活空间,发挥自己创意。
注意规范要随着产品改版的节奏而迭代。在产品迭代过程中对不好的、过时的归纳及时同步归纳,并及时通知到项目相关人员。
App界面设计,新手免不了要入坑,也少不了反复修改,要有一个好心态,及时归纳总结,多浏览优秀的app界面设计案例,逐步积累,不积跬步,无以至千里。

为了反馈大家对韩晓燕《即学即用的用研基础课》的关注,推出了两弹优惠福利,优惠券大派送,参与就有奖!赶紧点击文章详情进行参与吧→即学即用的用研课程 课程优惠活动!





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监