【干货】超全UI设计规范,带你了解规范设计全流程
本文分享给大家的是如何定义一套设计语言。设计语言,貌似很火的一个词,无论是国内大的团队还是小的团队,都需要做设计规范,好像没有就不够专业,UED的价值就不够高,关于设计语言的参考也特别多,最出名的莫过于苹果和谷歌,也是设计语言的鼻祖。

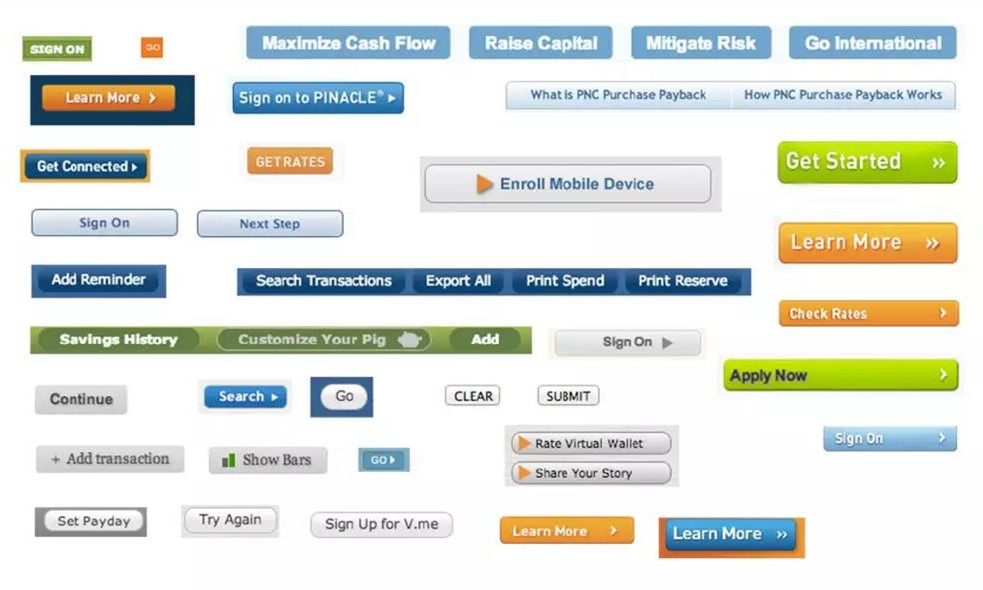
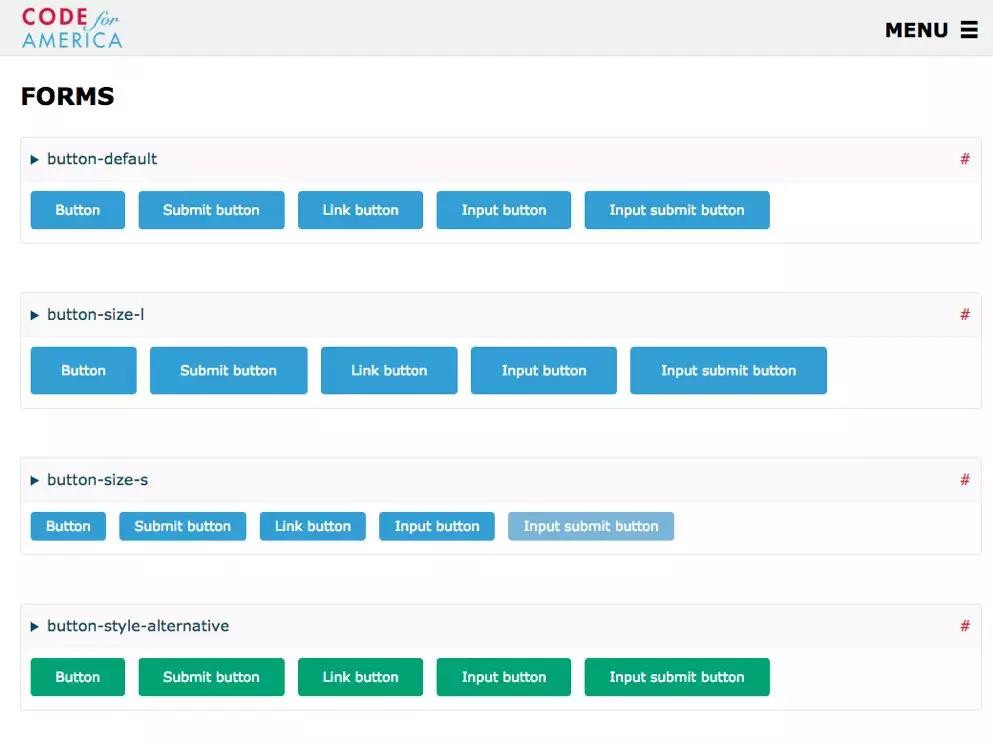
上图,应该是很多设计团队都遇见的情况,一个按钮很多尺寸,颜色,大小,有时候我们已经有了规范,但是由于业务方各种要求,要个性化,要不一样,导致整个APP设计变的很混乱,这是我们设计中经常遇见的,很多APP因为缺少基础规范,导致APP界面每个页面都不一样,设计师都是按照个人的主观经验做设计,导致风格层次不齐,缺乏统一性,所以对内,很多时候设计语言是为了解决统一性和效率为前提下,避免开发工程师重复开发一些组件。

对外,统一的品牌符号,品牌特征,有助于加深产品在用户心中的印象,统一的颜色和交互形式能帮助用户加深对产品的熟悉感和信任感,一个好的设计语言本身可以在体验上为产品加分,试想一下,当你走进星巴克的时候,发现LOGO变了,咖啡的包装换了,是不是会觉得是山寨的感觉,就好比汉堡XX,虽然都是同样的薯条汉堡,但是总感觉是山寨,好的品牌规范,能够更好创见一致性的体验。

在整个平台中创造一致性,颜色、按钮、字体、品牌一致性,给用户安全感与熟悉感,同时解决设计师因为个人特征导致界面不统一问题。


让每一个设计师很清楚的知道,我们产品需要传递给用户的设计特征和原则是什么,以及整个平台的约束是什么,比如我们平台特征是年轻,活泼,那么我们有对应的设计规范,比如圆角按钮,渐变色。设计师就得在这个约束下去进行设计,就不能设计成直角或方正的图形,因为和整个设计原则不匹配。

提升效率,对于一些我们经常用到的组件、颜色、分割线、按钮、图标、字体、tab、表单等组件,如果提前设计统一好,能大大减少重复性设计,能让设计师更加专注在设计品质上加强,提升效率,对于基础的颜色、字体、间距可以提前开发好,减少重复性开发。

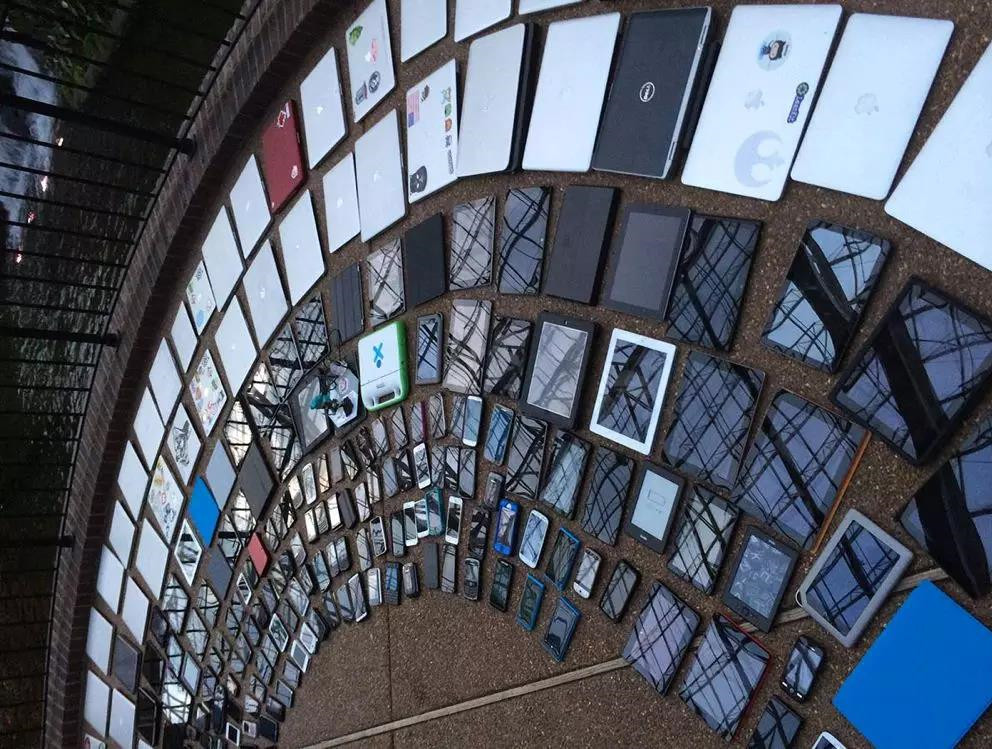
我们现在处于一个各种设备的时代,各种屏幕尺寸,平板电脑,笔记本,各种安卓机器,各种厂商自定义的系统等等,我们的设计需要在这些平台上运行,就必须保证设计的统一性。

前面我们已经说了,设计语言的重要性以及设计语言解决了什么问题,那么到底设计语言里面应该包含哪些内容,我们应该如何去定义这些内容呢?

https://airbnb.design/building-a-visual-language/
Airibnb在建立他们设计语言之前,先根据整个产品公司定位,价值观,先得出他们整一个设计语言的关键词:
统一:每个设计应该是统一的,不能有太多个性差异化的特征;
关于内容:用户应该更多关注的是内容,而非设计本身;
确定的:在设计中减少不确定的因素,和预期。


https://www.facebook.com/notes/facebook-design/facebook-design -principles/118951047792/
同样的,在facebook的设计原则语言里面,也首先强调了他们的设计价值观:通用,人性,干净,统一,有用,快速,透明,在facebook所有设计中,都围绕这几个点去作为他们设计指导准则。

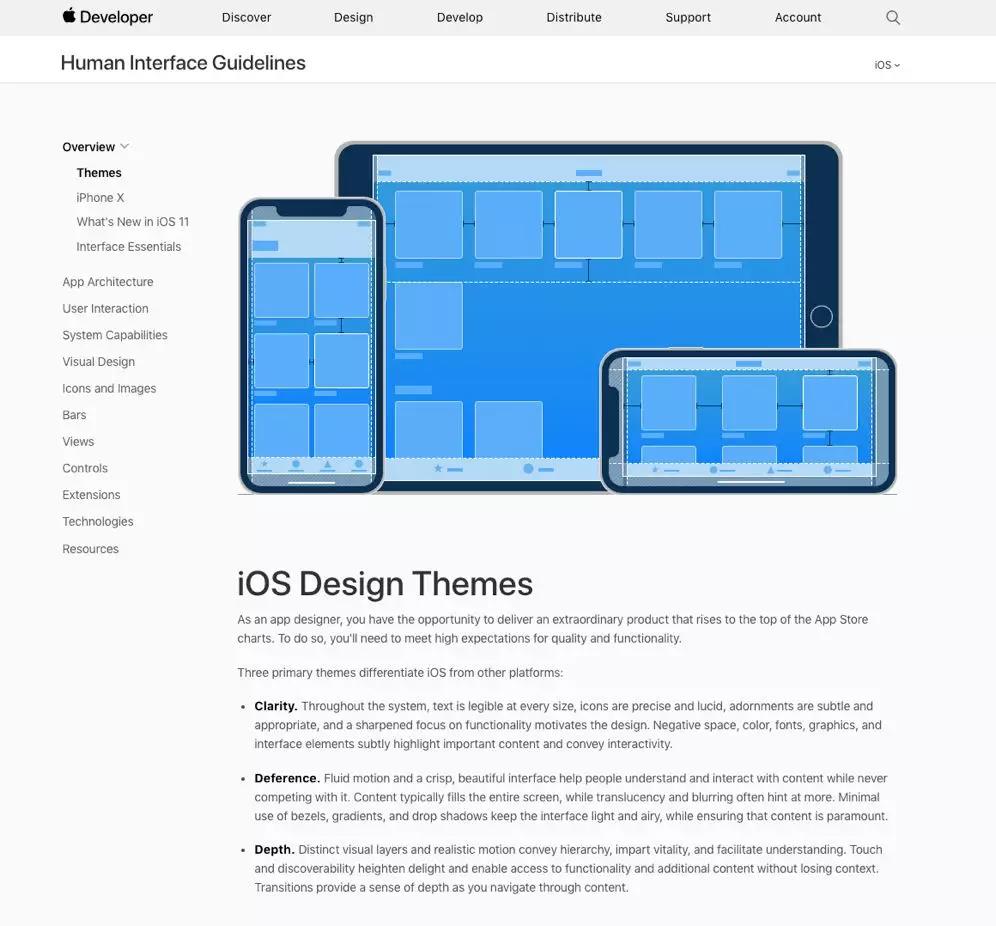
https://developer.apple.com/ios/human-interface-guidelines/overview/ themes/

苹果设计规范,建议每一个接触UI的同学都应该去学习,苹果的设计规范包括:完整性,一致性,直接操作,反馈,隐喻,用户控制等。
所以我们在建立一个设计语言的第一步,先应该建立一个设计准则,关于设计准则如何定义,我会在后面的文章里面和大家详细讲解。

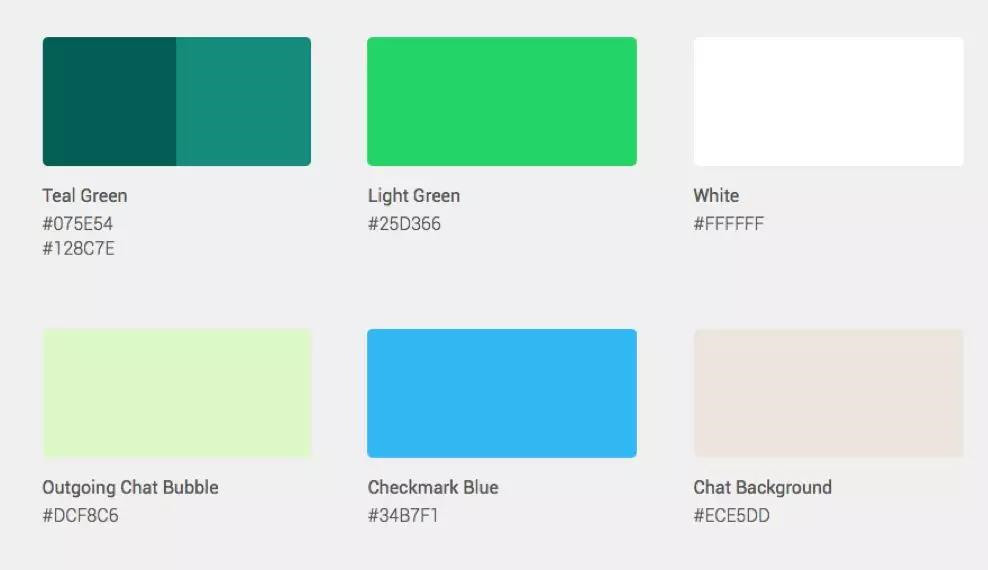
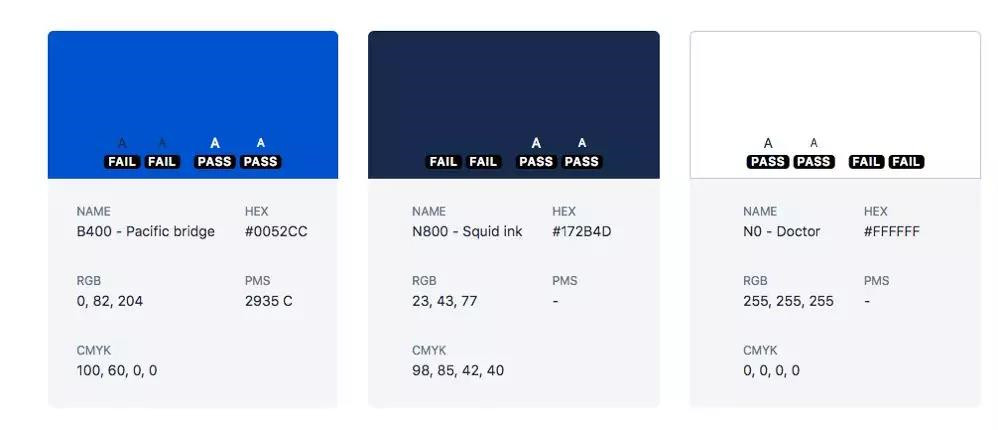
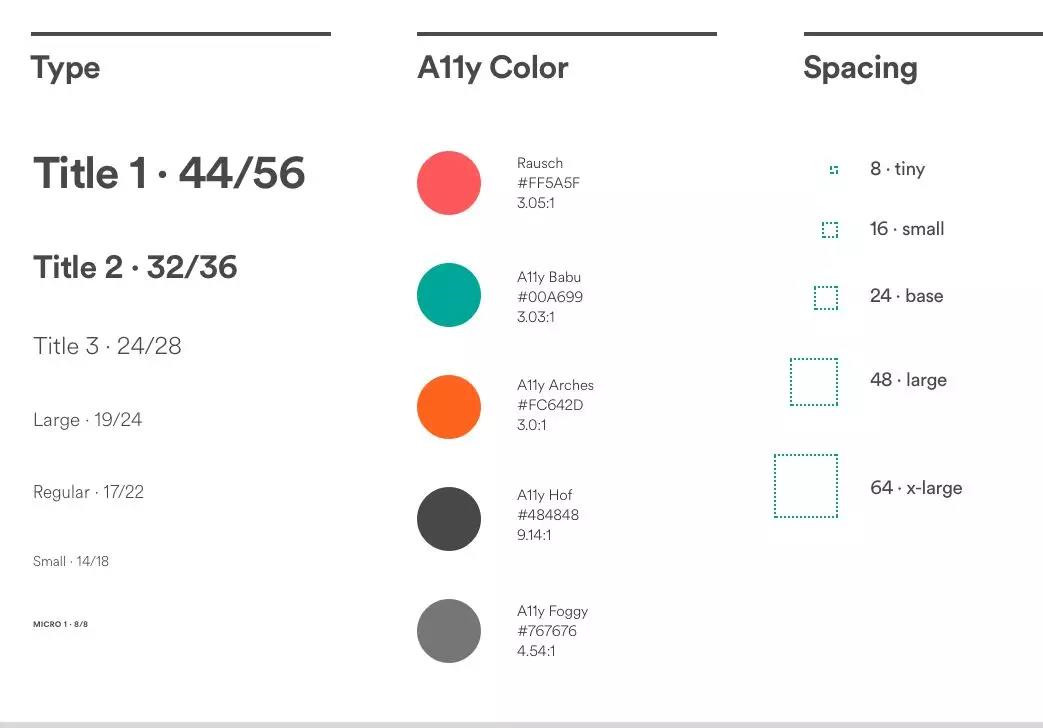
设计中三大元素,色彩,字体,图形,那么第一步我们在建立一个系统时候,色彩是很重要一部分,我们需要定义好我们整个系统的色彩架构体系,色彩体系一旦建立好,后面我们的设计都将围绕这些色彩进行设计,色彩包括:品牌色、辅助色、字体黑白灰颜色、不可用颜色、超链接颜色、成功或失败颜色等等。

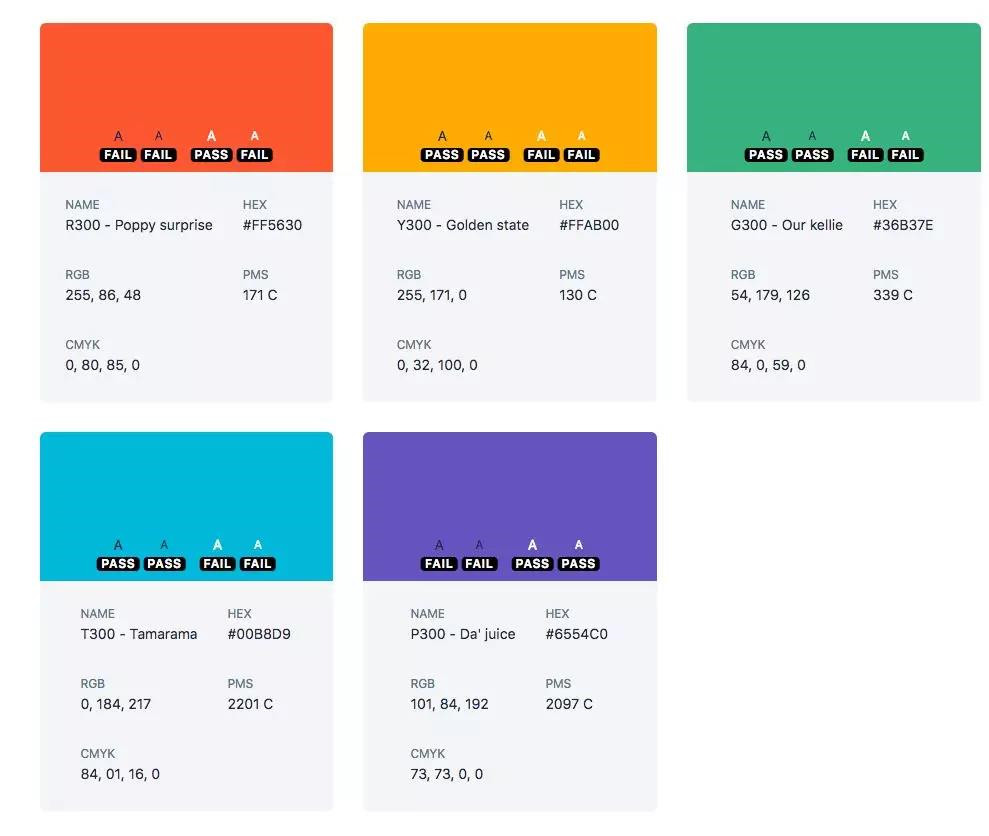
主色盘

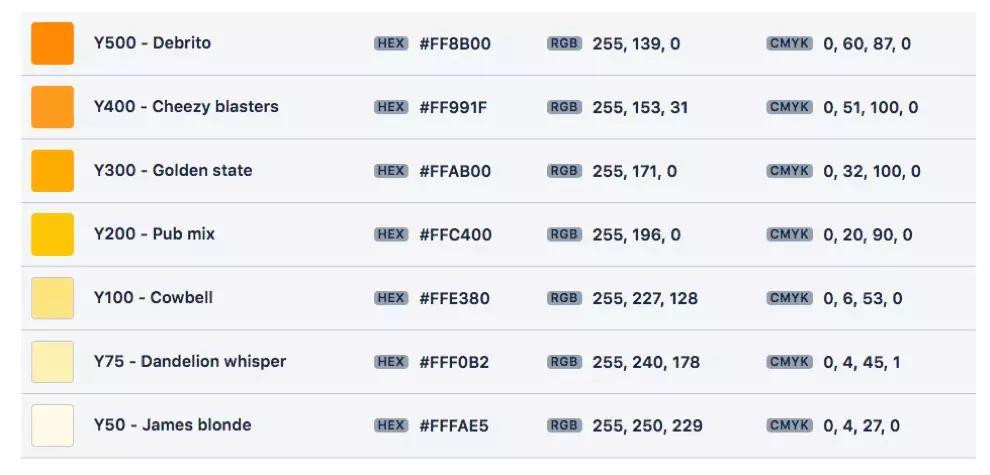
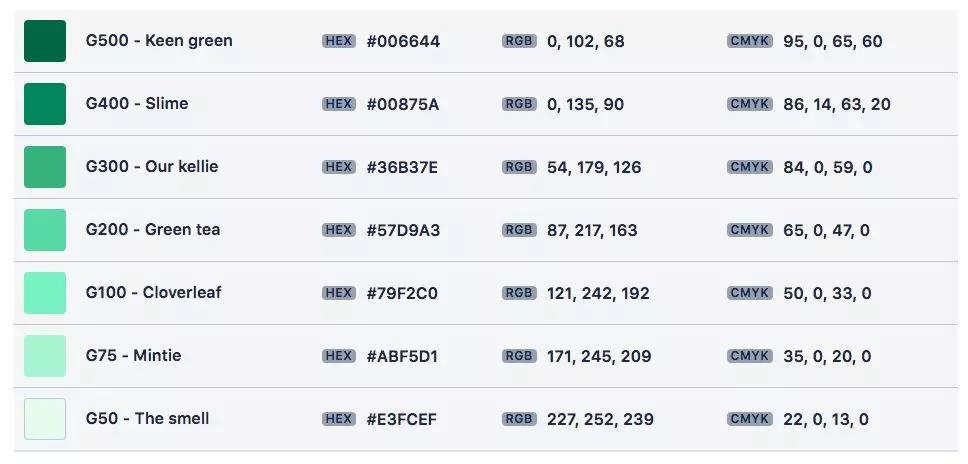
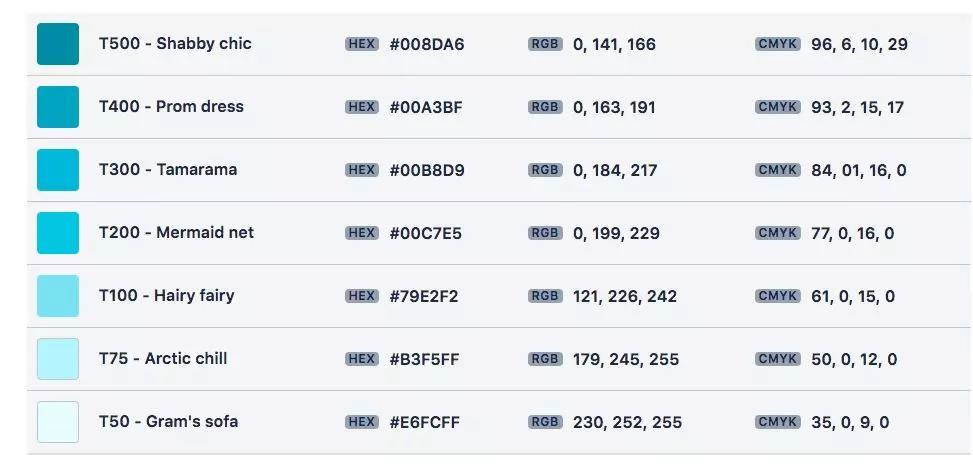
辅助色盘



色盘延伸

图形,设计中很重要元素之一,我们插画风格图形如何定义,图标,背景图形都属于图形一部分。

插画在设计运用类型有几种,比如atlassian对于他们插画类型进行了规范,插画需要有隐秘和故事性在里面,插画必须有构建的感觉,定义了人物特征以及颜色规范。

包括对于空白页图形定义

对图标风格定义,包括色彩关系

对于头像,定义了有五官和无五官风格定义

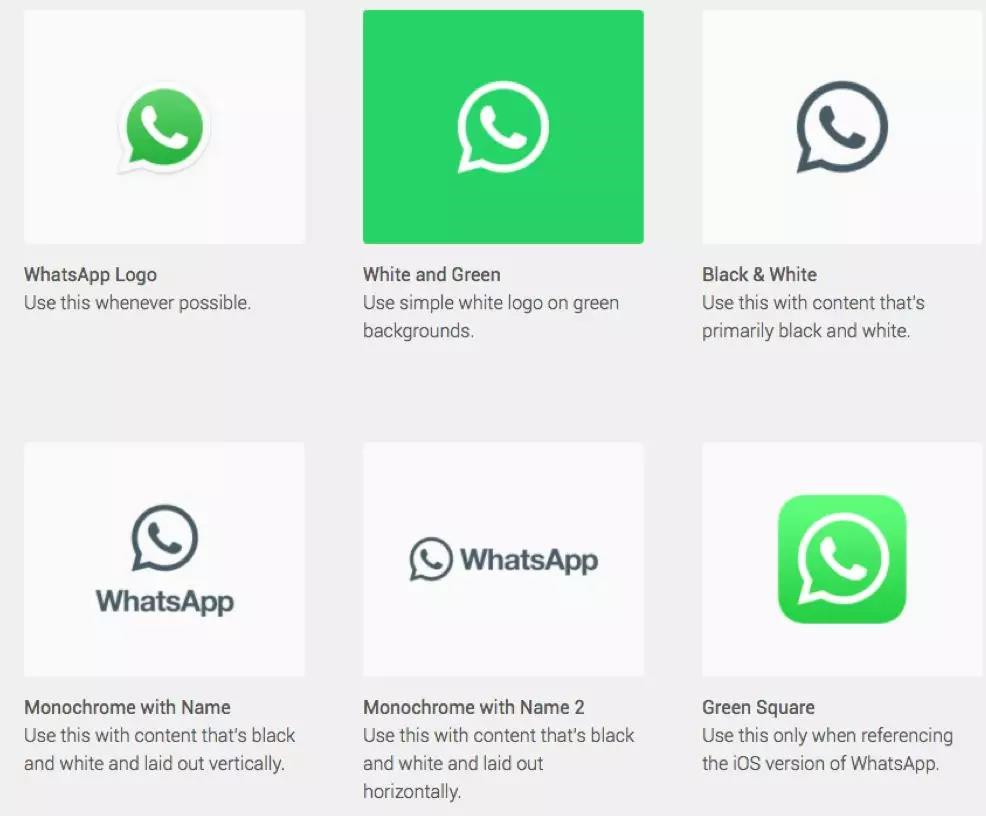
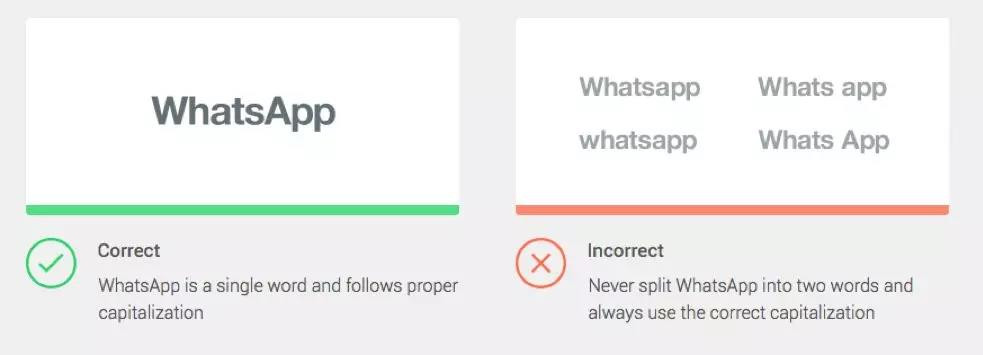
包括整个规范的正确示范和错误示范等等

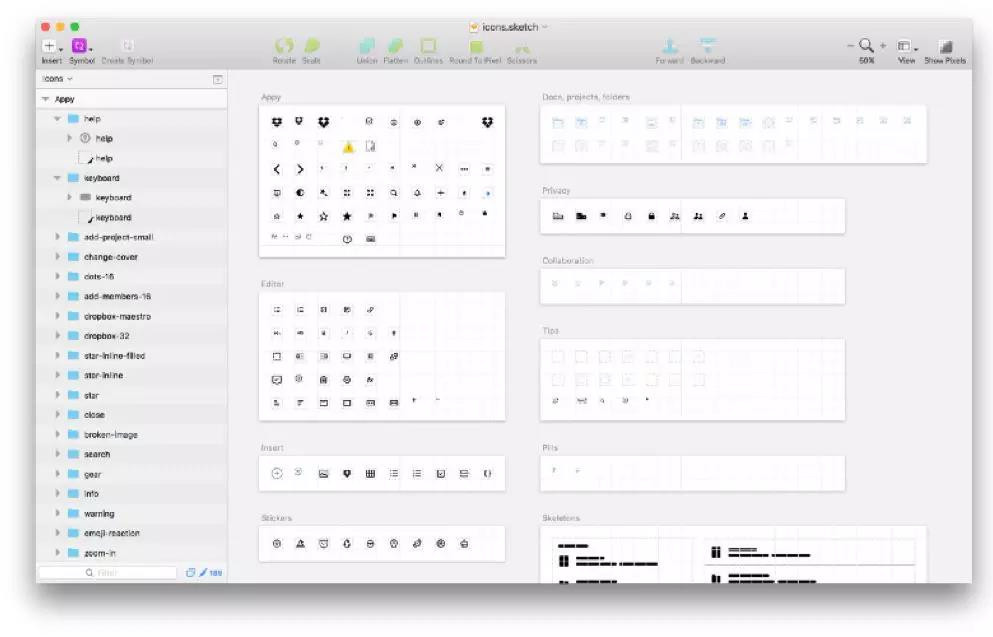
图标规范等等
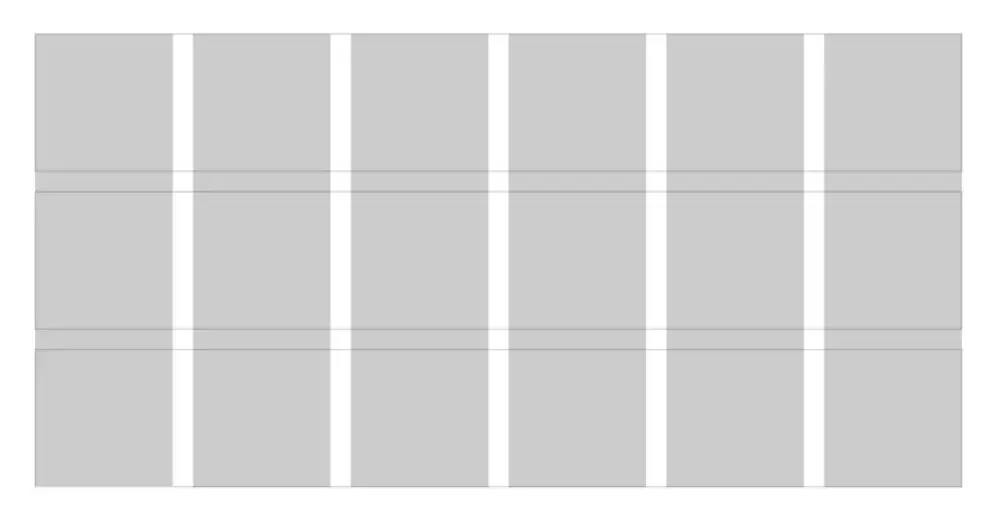
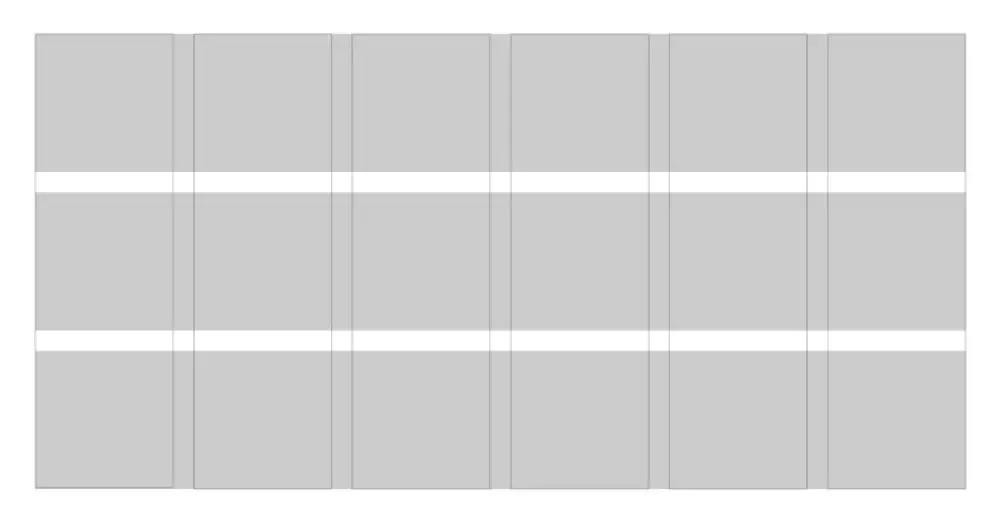
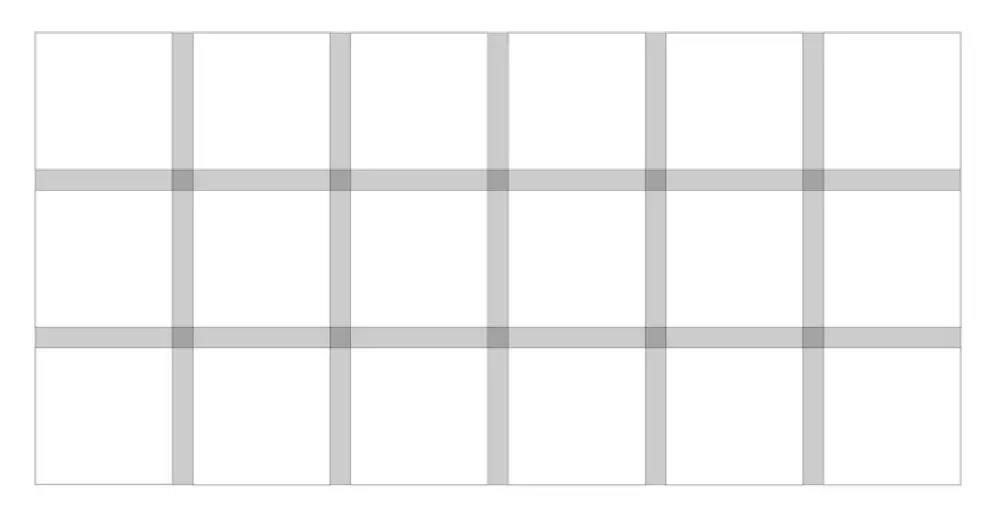
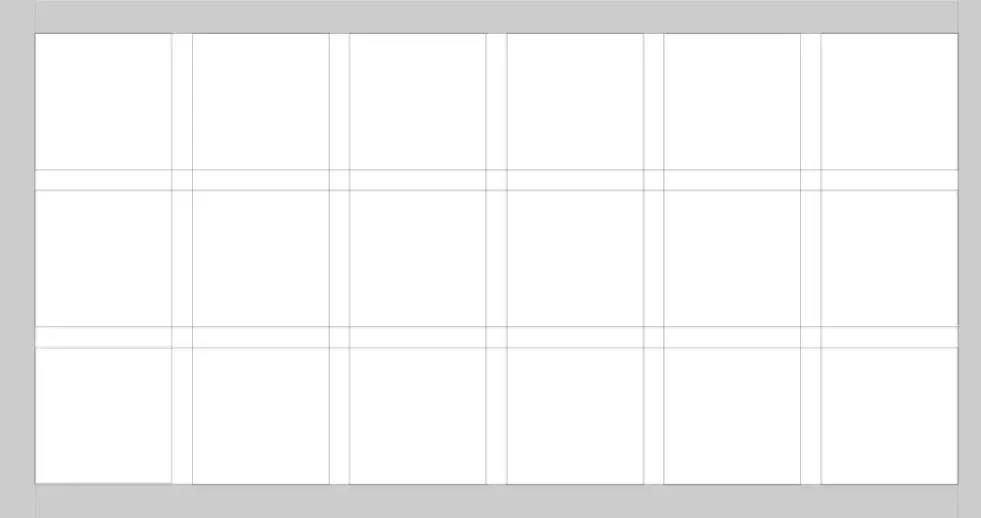
栅格是为了保证页面中更好的布局,保证布局统一性。

栅格系统里面又分最小单位和间距,在airbnb中对于间距,他们运用了8的倍数,所有的规范都是很有弹性的,8,16,24,48,64来建立。

网格系统中的列,也有叫栏

网格系统中的行

网格系统中的水槽

网格系统中的边距
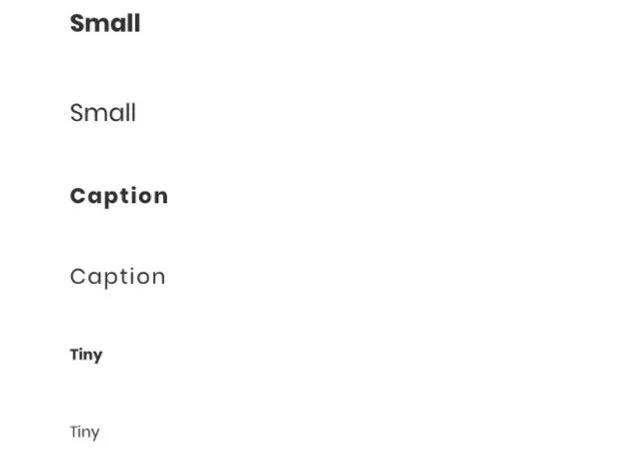
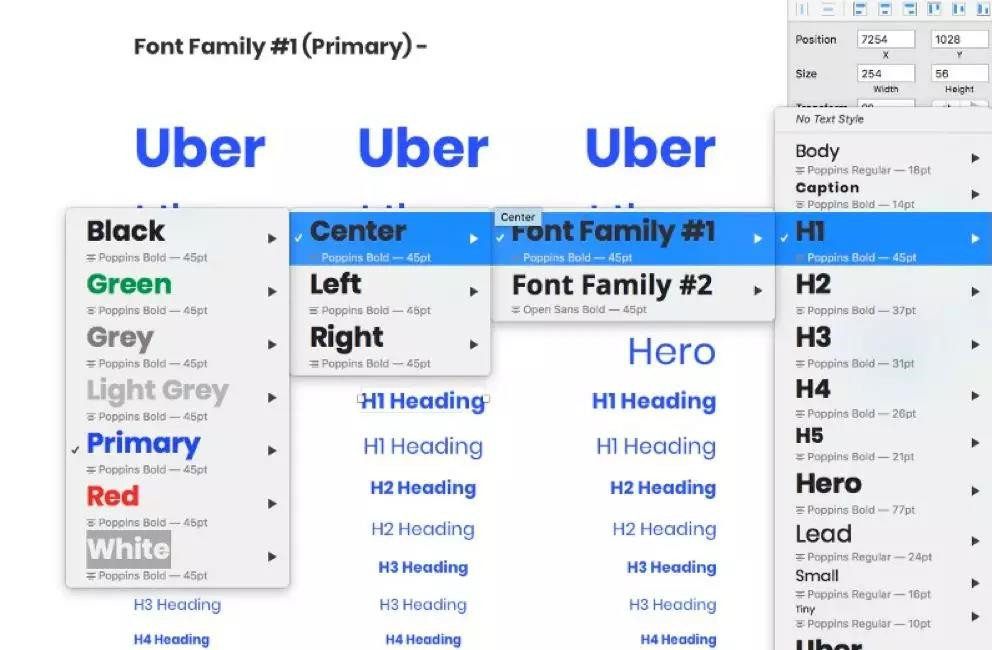
界面中出现最多的内容字体,字体除了传统意义上大小之外,还有字间距、行间距、字重对比、字体颜色等等,后面系列文章中,我会详细告诉大家如何定义字体。

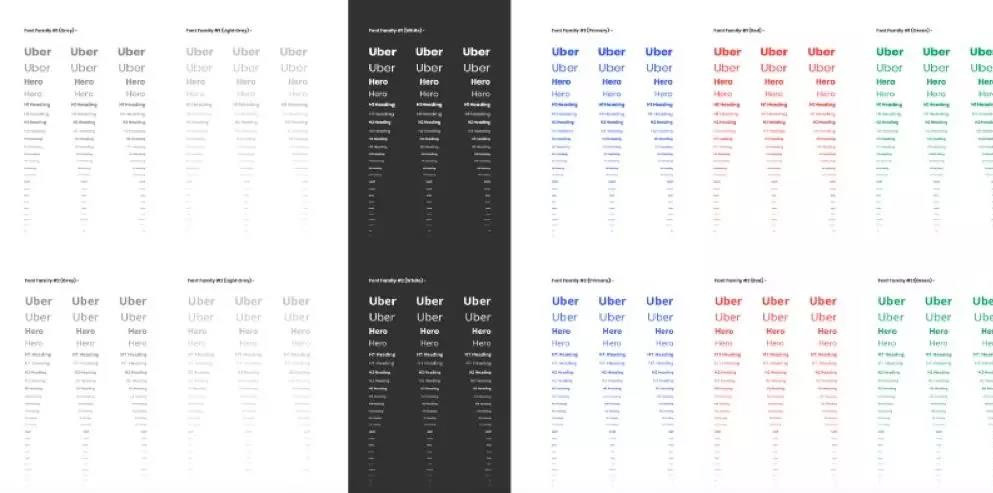
字重,顾名思义就是字体粗细,通过字重可以加强层级

字体大小以及运用场景,字体在界面中什么样场景运用多大字号,以及对应的字间距,行间距等等都是需要我们去定义的。

字体颜色,什么时候用品牌色,成功,错过,超链接出错等等各个状态的颜色如何去定义,后面文章我会详细说明。
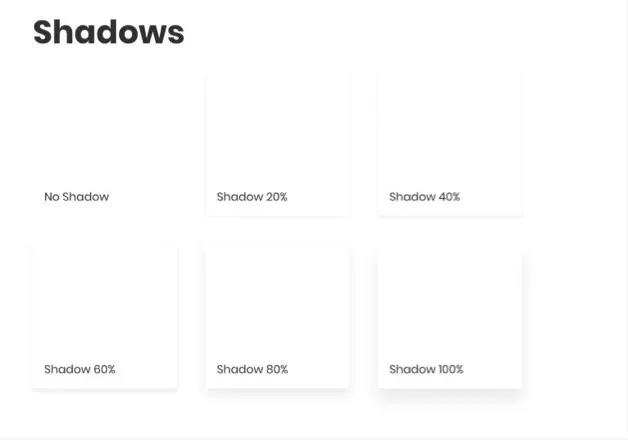
在设计系统中我们需要定义好投影关系,投影需要去定义不同的强度大小,以满足页面中需要,一般通过透明度,以及投影远近来定义。

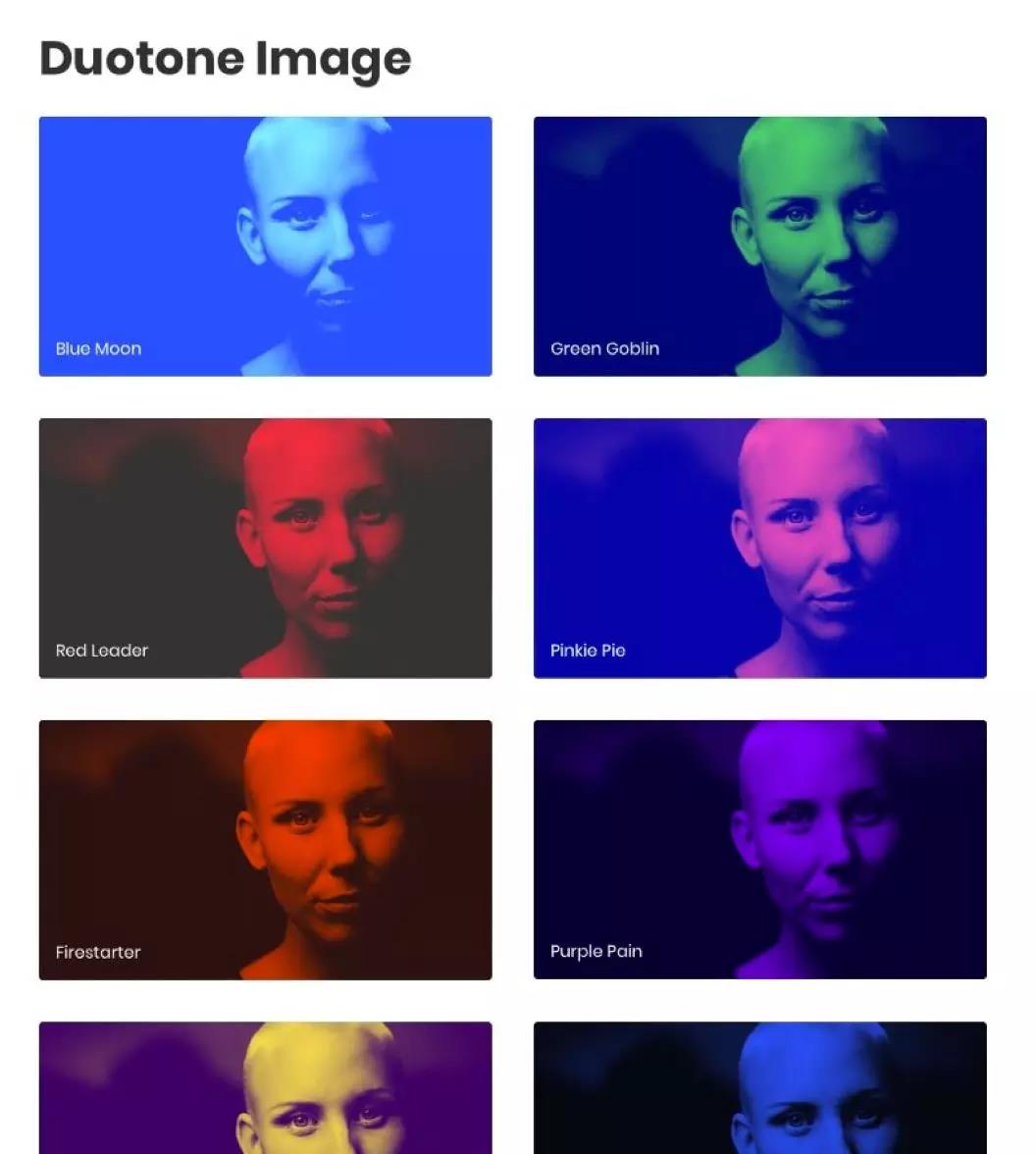
图片和文字在界面中如何处理,多色调如何运用,黑色图片上放文字怎么处理,白色图片放文字如何处理都是需要我们去详细定义的。

设计一套设计语言是一个很复杂的过程,前期一般需要比较资深的的设计师来完成,设计完成后,对于基础的颜色,字体不要经常变动动,成本会比较高,至少需要保证这些基础元素,一年内不要频繁变动,今天和大家分享的只是一个大概框架,后续我将会拆解里面每个模块,逐步和大家分享如何去设计一个语言。
作者丨sky
公众号丨我们的设计日记(ID:helloskys),每周分享最新设计趋势、设计经验和科学设计方法。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监