C端&B端产品的差异及设计思考
虽然to B的产品越来越多,但市场上仍然是to C产品更普遍、更大行其道。毕竟C端产品面向的人群更广泛,受众面更大。而当下的设计师也多是从C端流动转向去做B端产品的,所以今天,笔者想和大家聊一聊B端产品和C端产品的差异,以及在做这两类产品时的一些设计思考。

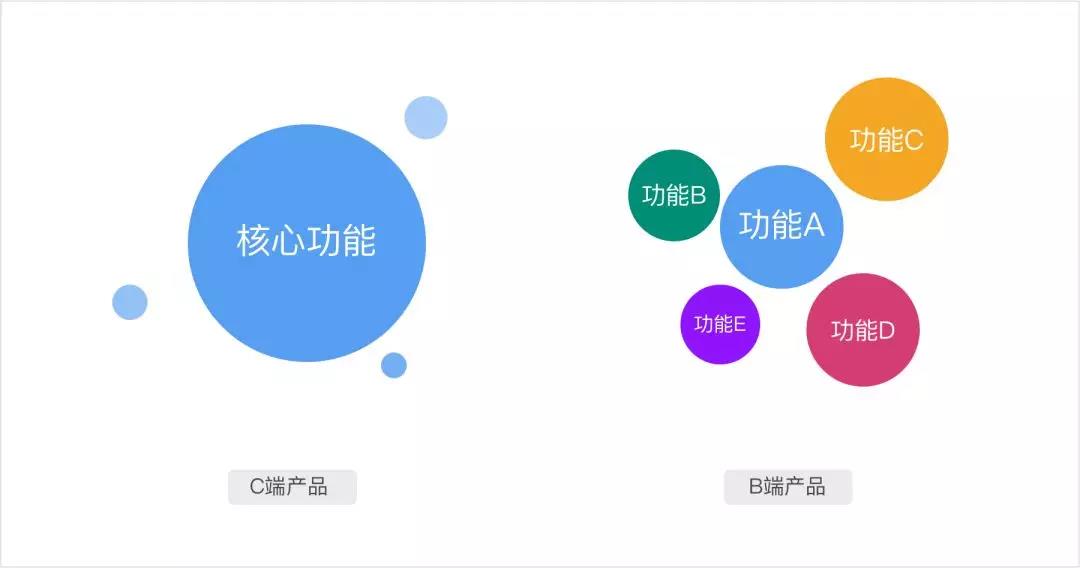
C端产品的本质基本都是一个核心功能,例如:音乐类app的核心功能就是听音乐;阅读类app的核心功能就是阅读;游戏类app的核心功能就是游戏。其它的功能都是附加的,去除这些附加功能,体验会受影响、会变差,但并不会阻碍核心功能的使用,例如:去除了评论,用户依然可以听音乐;去除了打赏,用户依然可以阅读书籍;去除了分享,用户依然可以玩游戏。
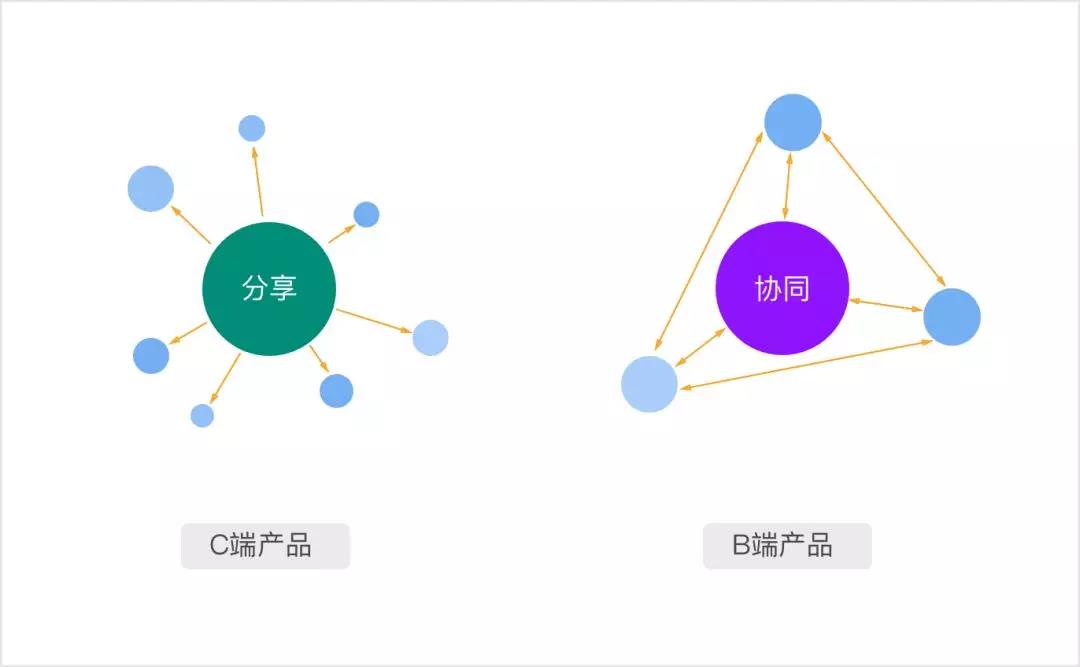
C端产品的特性我们可以总结为一个词——“分享”。刚才文中所提到的“评论”、“打赏”其实都基于“分享”,即让他人听见“我”的声音,看见“我”的想法。
B端产品的本质则是满足用户的工作需要,而工作需要从来不是单一的功能就可以满足的,其必然包括多项功能的复合及嵌套应用支持。当用户需要绘制多种不同类型的图表时,产品就绝不能只提供单项类型的图表功能;例如:甲公司的产品只能画柱状图,而公司乙的产品却能画10种甚至更多不同类型以适应不同需求场景,若你是客户,你会选择哪个产品呢?这根本毫无疑问不是么?
B端产品的特性也非常明确——即“协同工作”。在处于信息时代的现代公司或企业中,几乎已没有可以单独完成而不需要协同合作的工作了;例如最简单的,你想请个假,那通常需要在公司的OA系统上提交个申请,系统流程会自动流转至下一个审批人,再一层层递交,最后所有相关人员审批存档后,整个请假流程才算完成。谁能脱离协同而存在呢?
或许有同学会问:分享和协同又有什么区别呢?不都是把我的东西发给其他人么?
其实分享和协同在本质上就存在非常大的区别。

·现代汉语词典中,“分享”的意思为:和别人分着享受(欢乐、幸福、好处等);
·而“协同”的释义则为:各方互相配合或协助。
很明显,分享主要是在感受或精神上进行共享,让别人感觉到自己的感受;而协同则是需要进行合作,完成共同的目标。出发点截然不同,结果也是南辕北辙。
说完了两类产品的本质区别及特性差异,我们再来看一看它们的场景差别。
我们现在老是说“碎片化”,其实C端产品就主要是为碎片化时间服务的,但用户并不会连续几个小时一直盯着同一个app,通常的使用场景是:用户A上班途中,打开云音乐,开始听歌;然后打开网易新闻,刷刷今日新闻;然后可能又打开微博,看看热搜;觉得没什么关注的信息就锁屏小憩下,不一会儿有消息进来,于是打开微信回复一下,顺便再刷个朋友圈。通常使用和操作都是在不同的客户端中进行流转,而非一直“专一”地使用单一app。
而B端产品则正相反,正如其名称,该类产品是为了工作或商业目的而使用的软件。既然是为了工作,那就必然是长时间、沉浸式使用,且必须要使用的软件或工具。用户并不能以自身喜好来接受或拒绝。同时,该类软件或工具服务于本公司或企业所有员工,通常必须具有协同工作的功能,这样才能保持工作中的各种流程能圆满顺畅地进行流转。
说了这多C端&B端产品的本质区别和使用场景,我们也已经对这两类产品有了一定地认识,那我们再继续聊一聊作为设计师,应该从哪些角度对这两类产品进行设计。

前文已经提过,C端产品的本质基本都是一个核心功能,那么设计师在产品初期时就需要全盘考虑,哪一个功能是产品最核心、最不可丢弃、是立足之本的功能,哪些功能是锦上添花、为了提升用户体验的附加值。
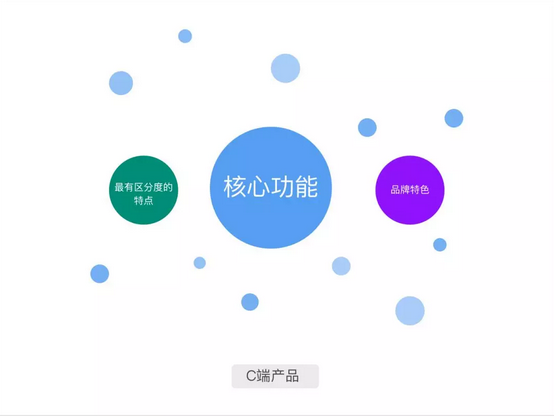
前文已经提过,C端产品的本质基本都是一个核心功能,那么设计师在产品初期时就需要全盘考虑,哪一个功能是产品最核心、最不可丢弃、是立足之本的功能,哪些功能是锦上添花、为了提升用户体验的附加值。其实我们可以坚持“一个中心,2个基本点,N项基本原则”的设计原则,在整个产品的设计进程中来思考和规划。
“一个中心”即为核心功能:不能让次要功能喧宾夺主,掩盖核心功能的作用,保持产品的易用性。
“2个基本点”则是坚持自身最特别、最有区分度的特点,坚持品牌特色:市场上同类型C端产品的同质化非常严重,那么为自己的产品找到出类拔萃、与众不同的东西,让自己的产品能在竞争者中脱颖而出就是最重要的办法。
虾米音乐里各种音乐流派划分的非常详细,大虾的精选集里的每首歌都有点评,也比纯歌曲列表的形式更有帮助;豆瓣FM的音乐相对小众不少,但却是很不错的补充。
而网易云音乐最早时是以评论最得人心,乐友们可以在心水的歌曲下发表看法,相互回应;但要我说,其实最重要的特点在于合心意的推荐。每个听音乐的人一定都遇到过这种情况,听到一首歌觉得很不错,于是想找类似风格的曲子,可是自己却没法找,不知道该怎么搜索;而此时,云音乐推荐的相似歌曲及每日推送的歌单却总是能抓住你的心,让你觉得“他”懂你。
这难道不正是一个非常贴心的特色么?而这一点并不只是单纯的功能性特色,更是心理体验上的感受,更能影响用户的选择。好比你有两个朋友,一个在你需要的时候能帮上忙但不那么妥帖,而另一个不仅能帮上忙,还很贴心,帮的恰到好处,那你下次需要请求帮助的时候,会找哪个朋友呢?是不那么贴心的,还是能与你“感同身受”的那个呢?不言而喻不是么。
同样的,无论是在交互设计还是在视觉设计,抑或是当下热络的全链路设计中,坚持自身的品牌特色,凸显品牌价值也是非常重要的一环。如何在茫茫的app商店中,让用户一眼就看到你的产品?突出、鲜明的品牌特色才能让用户对产品产生印象。
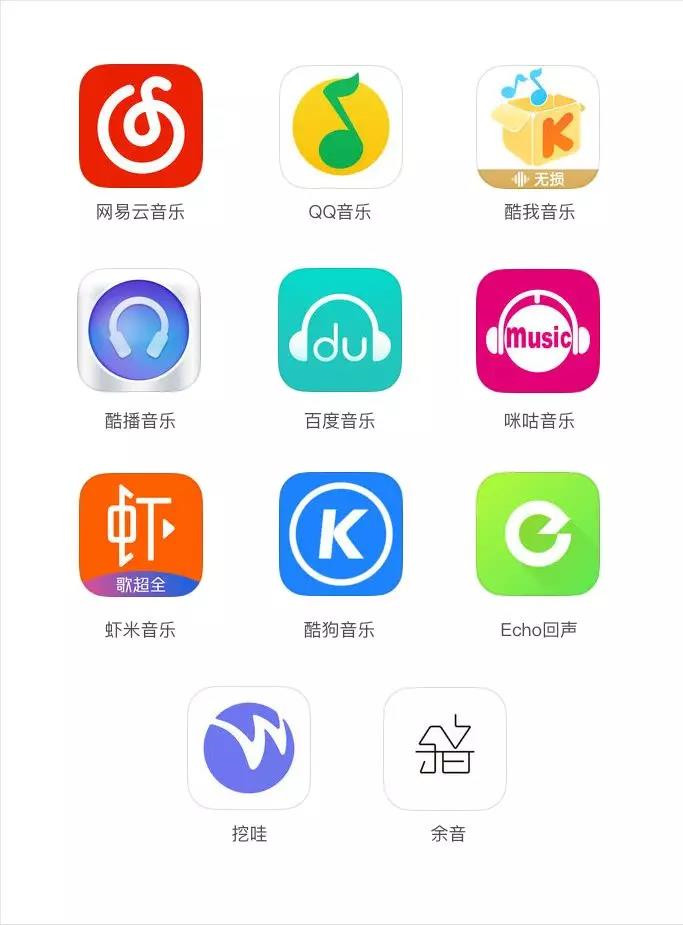
下图中罗列了一些常见的音乐类app的图标,我们可以看到设计师在设计时,通常是以几个出发点考虑的:

一是从产品的核心功能出发;例如前两排:云音乐、QQ音乐、酷我、酷播、百度音乐和咪咕。只不过第一排是以音符为基础图形,而第二排是以耳机为基础图形。
云音乐首先是在音符的基础上进行了变形,图标猛一看是音符,但再细看又何尝不像俯视一台古老的唱片机呢。背景的红色鲜明的示意出网易红的品牌特色。让用户不仅能从“形”意上记住产品,更能从“色”意上给用户以更深的印象。而耳机元素,确实能让部分用户想到音乐,但也一定会有人想到其它“听”的产品,例如喜马拉雅等等。
二是从产品名称出发(包括名称文字或名称寓意);例如后两排:虾米、酷狗、Echo、挖哇和余音。虾米和余音基本是以产品原名为基础,而其它三个则是以首字母为基础。
在图标上突出产品名称有助于用户记住该产品,然而单纯的字母很容易让用户混淆,太多同类或不同类的产品使用首字母了,不够有特色,无法让用户耳目一新,反而很可能是过目即忘。而余音的设计很特别,从字形上不是很容易分辨以及强烈的设计感无一不在说:我是文艺范儿。
三是从莫名其妙很难联想到app本质的图形出发,这类大家可以看到太多糟糕的例子,本文就不赘述了。
当然,品牌特色绝不仅仅只是图标设计,本文就仅从这一点稍稍浅谈一些自己的看法而已。
最后,则是“N项基本原则”,为什么是N呢?实在是设计原则依然繁多,且会越来越多。上一篇文章曾经细说过通用的10大可用性原则,有兴趣的同学可以找来看一看。限于篇幅,也就不再聊了。

B端产品的本质则是满足用户的工作需要,协同工作;因此对于B端产品而言,最重要的是:“一手掌控”的设计原则。即能满足工作需要的功能,合理清晰的模块划分,严谨专业的流程设计,可遵循的操作及方式,干净简洁的视觉效果。
“能满足工作需要的功能,合理清晰的模块划分”可以综合考虑,即在做产品信息架构时,就需要仔细考虑功能、功能组、功能模块的划分,常用功能的优先级等等。
而对于不同岗位的人员,划分不同的权限进行管理,例如:最基本的,在不同权限人员登录时显示的页面是否需要有所不同?能够查看的模块是否有所不同?如果有某个人员拥有不同的权限范围,怎么设置他的权限?不同权限的人员怎么协同工作?如何管理?这些都是设计师需要仔细掂量考虑的。
“严谨专业的流程设计”:B端产品不需要玩“猜心”游戏,不用猜用户这次打开产品会干什么,不用推荐“相似”内容。B端产品注重的是严谨规范的操作。在使用时,用户必然有明确的目的,需要什么就使用什么。
同时,设计师需要对产品的行业特性具有一定的专业了解,为金融行业打造的产品必然和零售行业产品存在区别,为体育行业设计的产品难道会与教育行业产品相同么?显然,如果产品只针对单一行业,设计师只需要了解挖掘对应行业的特性和需求。可若是平台类产品,需要面向多行业,那么设计师就需要了解所有的目标行业的特性,找到行业的异同点,针对不同使用场景,分析用户的具体需求,去伪存真。这就比较考验设计师的学习能力了,短时间内需要对多行业多专业进行学习分析,而长期则需要更深度的挖掘专业需求。
“可遵循的操作及方式”:简单地说,这一点上,无论是B端还是C端产品都是应该遵循的,即:保持产品使用的一致性。让用户在使用时,能有熟悉感,了解自己的操作会带来怎样的结果。在用户疑惑时,给予提示;在遇到困难时,给予帮助。让用户在摸索时,能尽量快速地进行学习使用,即易学性。
“干净简洁的视觉效果”:前文提到B端产品是为了工作,长时间、沉浸式使用的,因此在为B端产品做视觉设计时,一般不易使用过于强烈的色彩,不需要过于刺激的设计感,整体产品都应该尽量简洁赶紧,不要让视觉效果喧宾夺主,而是应该尽量减少干扰用户的细节,使用户能真正“沉浸”其中。这也是为什么很多B端产品都会使用蓝色的原因。不仅仅是人群喜好,还因为蓝色不会过于强烈刺激,并且其色彩含义也为“理性”,更适合B端的产品的特性。
综上所述,C端产品和B端产品在本质特性和使用场景上有明显的区别,因此设计思考时也必然有所差别,但设计的本质是不变的:保持产品的易用/易学性、保持设计及操作的一致性等等。抓住产品的特性,不忘记设计的本质才更能做出优质的产品。
读完这篇文章以后,对于C端和B端产品的设计,你是否得到了新的思考呢?
你是否还想继续了解,当你需要从无到有地设计一款B端产品时——
要怎么使用有限的情报、知识来设计产品,为用户创造价值?
什么时候适合对产品进行大的改版设计?
在产品不断开发、迭代的过程中,如何平衡客户需求和产品体验?
我们请到了这篇文章的作者——网易有数资深交互设计师叶璐,来到IXDC2018工作坊,讲授《从无到有——如何做好企业级产品设计》,(点击查看工作坊详细内容)与大家就B端产品设计工作进行更深入地分享。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监