设计师如何自我提升?三个方向给你答案
最近产品在改版,所以自己着重体验了一波两大竞品——支付宝和京东金融。发现了一些比较有意思的案例,这里就分享出来,正好也来跟大家谈一谈设计师需要加强和完善的三个方向。
一.分析用户需求
分析用户需求可能大部分设计师都觉得这是产品应该干的活,我自己会画图就行了。但是如果不会分析用户需求会制约设计师的进一步发展。
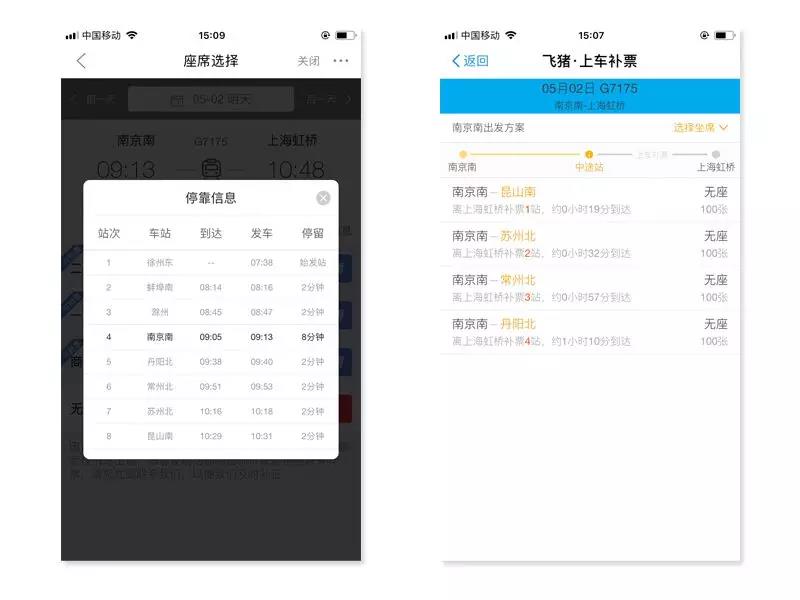
我先来举个例子,大部分人在节假日期间经常会遇到买不到票的情况,这个时候一些人会选择上车补票的形式。比如你要买南京到上海的火车票,但是发现直达的没有了。你只能买到常州或者苏州然后上车补票,这就产生了一个需求——给用户展示途径站点。我的确也收到这样一个反馈。
如何在不打乱界面当前布局的情况下展示途径站点呢?只能使用弹框了,这是京东金融的方案。

京东金融这里通过了一个弹框给用户展示了途径站点,看起来问题得到了完美解决。但是用户要求展示途径站点的根本原因是要上车补票,你不提供每个站点的余票量,用户还要自己挨个站点去查,非常的不方便。而支付宝就做的更人性化一点,直接过滤掉了无余票的站点,用户可以直接点击购买。在春运期间,支付宝这种速度上优势对用户的吸引力是巨大的。
从上面这个例子可以发现用户有的时候无法准确表达的自己的需求。150年前你问一个人想要一个什么样的交通工具,他可能会说要一匹特别能跑的马。其实本质就是对速度的追求,如果每个人都跑去马场配种,那么汽车永远无法被制作出来。所以对于用户的需求进行分析和提炼是非常有必要的。
二.信息架构的搭建
我一直都在强调设计师应该具备产品思维,这句话我可能每篇文章都要唠叨一遍。但是如何去学呢?搭建产品的信息框架是一个很好的入门课程。

要搭建信息架构首先要知道什么是信息框架。信息架构的本质就是分类。为什么要进行分类?因为产品是众多功能的集合体,不进行分类整合的话,用户很难找到自己期望的功能。信息架构不仅仅存在于互联网产品中,还广泛出现在日常生活里。导视图就是商场的信息架构,目录是书籍的信息架构。不管是导视图还是目录,目的都是帮助用户找到自己期望的店铺或章节。那么到了产品中,信息架构的作用就是帮助用户找到期望的功能。搭建合理的信息框架要注意两点:
“广度”和“深度”的平衡

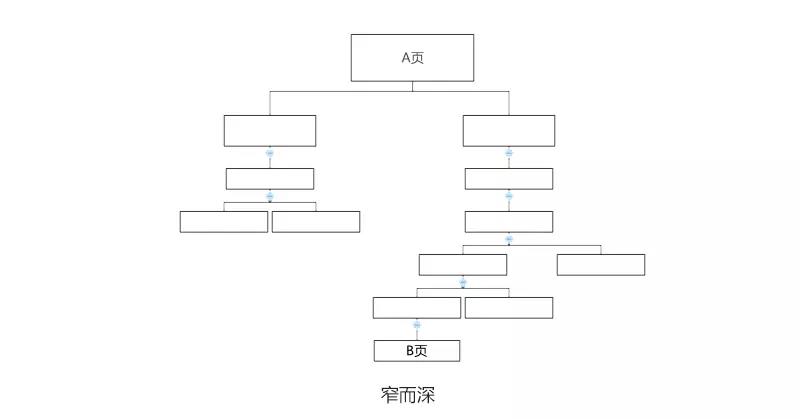
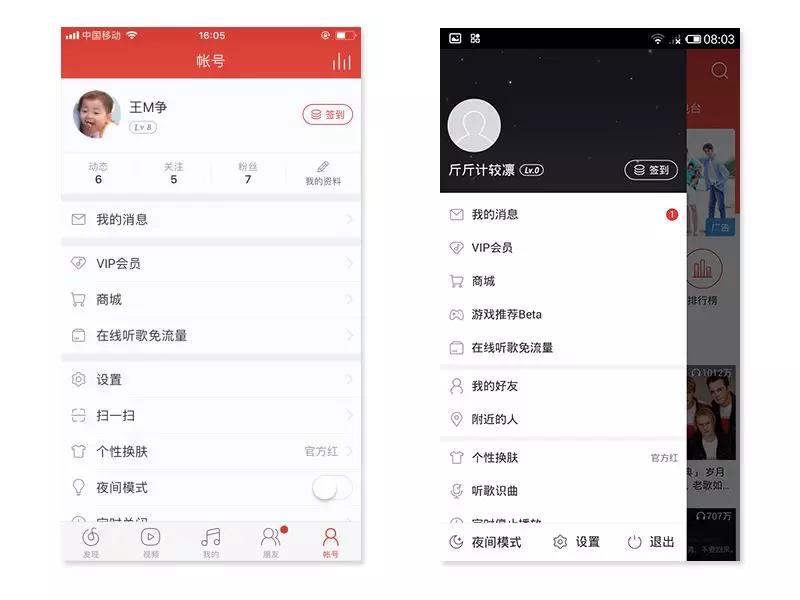
以上图为例,用户如果想修改自己的手势密码,必须要进入5级页面,而一般的产品只需要进入4级页面。层级过深的情况并非不可原谅,因为有的产品体系非常的庞杂,内容非常多。但是上面这个图我们可以发现设置页还有近一半的空间空着,这就是常见的窄而深模型。我们完全可以将一些功能前置到更低的层级,缩短用户的查找路径。

既然有“窄而深”那么肯定有“宽而浅”,下图这个就是典型的宽而浅。


分类逻辑的混乱

还是同一个案例,如果你是用户,打算修改手势密码,来到这个界面。你是会点击“账户安全中心”还是“密码设置”?对于我来说,我会点击“密码设置”,因为在我的认知里,手势密码隶属于登录密码的范畴。而这里是将手势密码放在账户安全中心里,在我看来这样的分类是不合逻辑的,会给用户造成干扰。
三.一致性原则
把一致性排在最后并不是说一致性不重要,恰恰相反,在我看来一个设计师对产品一致性的把控决定了他/她的上限。
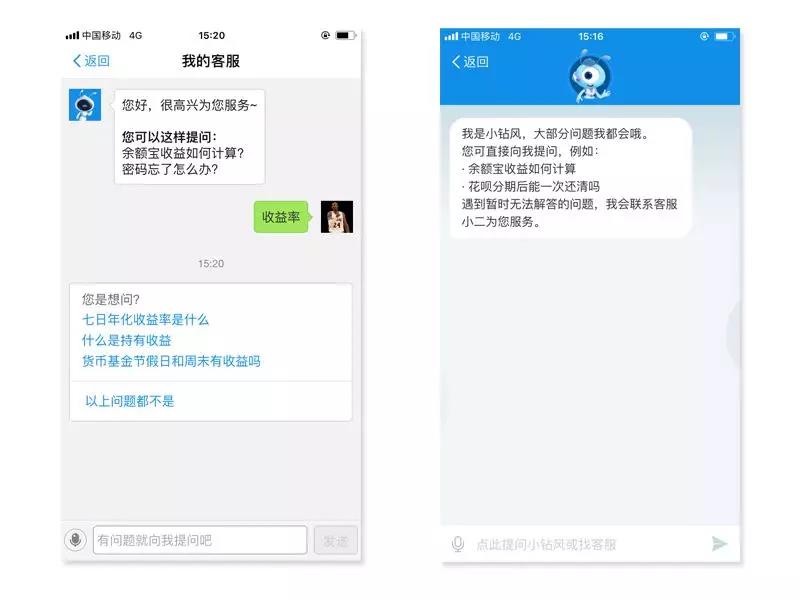
最近我在整理第一季度用户反馈的数据时发现,大部分用户反馈的问题都在集中在有用性和易用性,说你们的产品应该新增哪些功能,界面设计需要优化或者其他自己在操作遇到的问题。很少有用户(不超过3%)来提出产品一致性的问题,这个也容易理解。因为用户的使用场景比较局限,80%的用户只用了20%的功能。以下图为例,这是支付宝里的客服聊天界面,你会发现这里面的设计风格完全不一样,看起来像是两个版本。用户很难发现,因为入口不一样。而且就算发现了,用户也不愿意去反馈,因为不影响正常操作。

一款产品的有用性和易用性会在版本迭代中可以得到优化,而一致性体验可能做了好几年还原地踏步。所以说产品一致性体验的优化非常考验一个设计师的自驱力,你不做也没人发现问题,你做了会增加自己的工作量。
什么是一致性原则?一致性原则是指产品在不同的场景下依然可以给用户提供相同的体验。这里的场景可以细分成:产品线(特指大厂,同一品牌下有多个产品线)、平台(iOS 和安卓)、终端(移动端和PC)以及产品内部不同的模块分区。
具体所表现出来的元素主要是界面布局、配色、icon、组件,字体、插画、操作手势等。
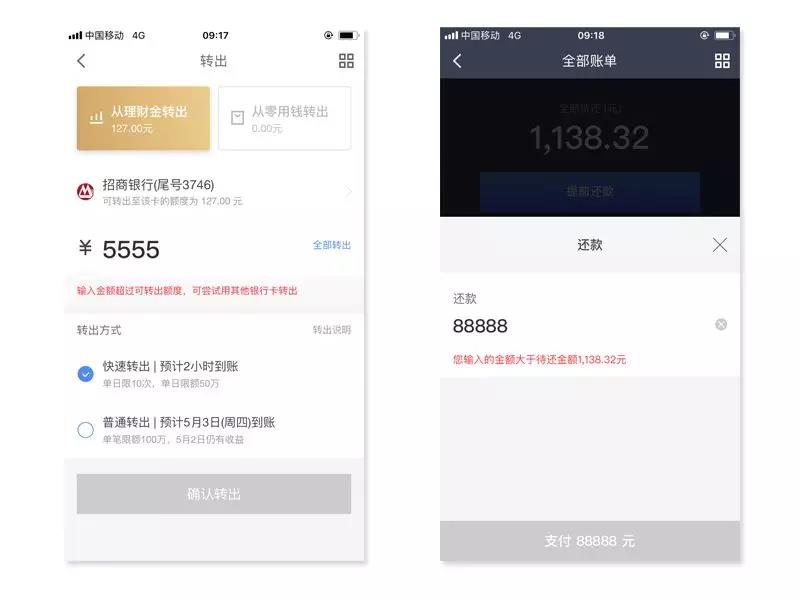
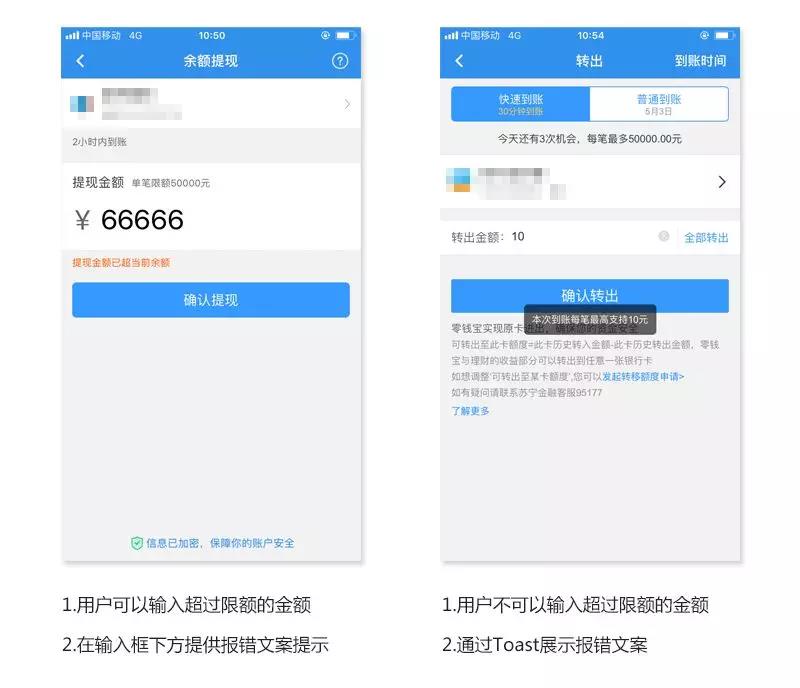
以京东金融为例,其金额录入报错机制是:
1 用户可输入超限的金额;
2 在输入框下方提供报错文案;
3 金额超限的情况下,按钮置灰
这种报错机制无论是在页面中还是弹框中都得到了很好的贯彻实施。

另外按钮致灰还在其他界面中出现,很好的维持界面元素的一致性。

其实上面说起来非常简单,但是真正能做到的产品却很少。同样的金额超限的场景,有的产品给出两套完全不同的反馈方案。这样的产品在市场上不在少数,究其原因是设计师没有站在整个产品的维度去考虑。

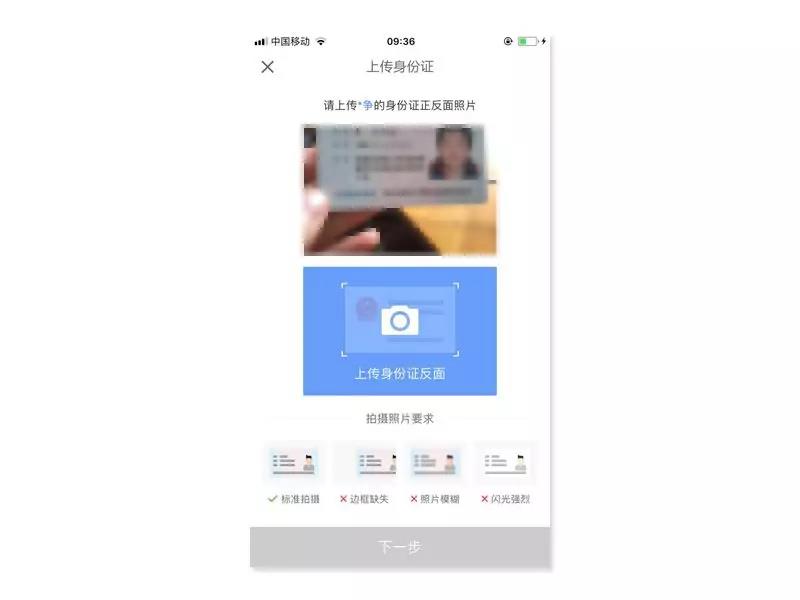
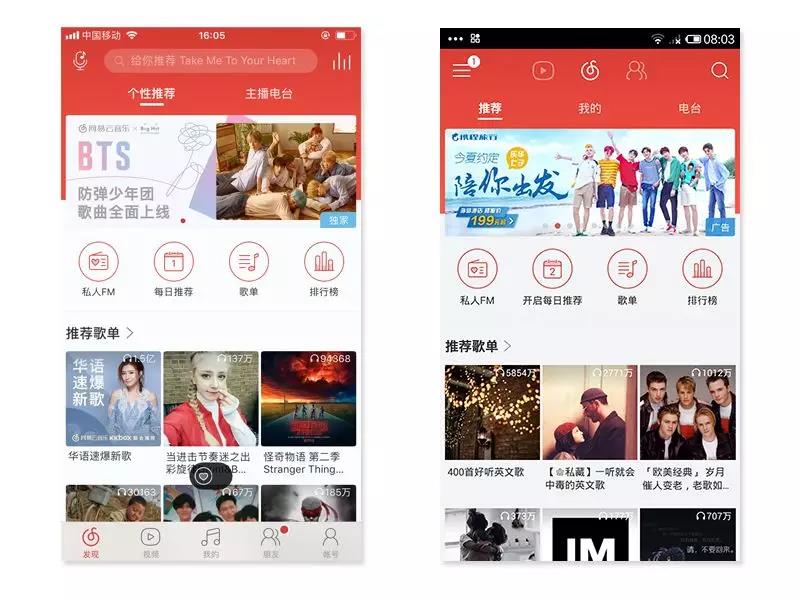
一致性原则是建立在遵循设计规范的基础上,安卓和iOS代表的是两种不同的设计语言。你在安卓手机里的应用推行iOS的设计规范,对熟悉了Material Design的用户来说就会很违和。所以为了做到“入乡随俗”,有条件的话可以出两套设计稿。以网易云音乐为例:


甚至连loading样式都做了两套。

注意,我这里说的是有条件,因为其实际的设计和开发成本是巨大的,不是每家公司都是大厂。
总结
以上就是我总结出的设计师自我提升的三个方向,希望对大家有帮助。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监