从幽灵按钮到空心元素,它们一直在流行
幽灵按钮和类似的空心元素,在诸多的设计趋势当中,还是显得颇为单薄的。它们的转化率看起来不够突出,和其他的固定形体相比,吸引力也一般,它们的视觉效果主要取决于周围的对比度和环境本身,一句话,缺点很多。即便如此,它们并没有很快消失,相反依然活跃在设计的一线。
它们能够如此,很大程度上是因为我们对于这些元素已经习以为常了。它们最初出现在 UI 界面上的时候,用户所感到的迷惑和混乱,已经逐步消失,我们都知道,它是一个按钮。
现在的幽灵按钮和类似的元素,已经被市场和用户所接受,在商业设计当中并不鲜见,甚至承担着行为召唤的功用,已经足够吸引用户的视线了。


Ignite Online 网页中幽灵按钮的用法,在过去是一种非常典型的方式,现在它的使用策略得到了不小的改进,看看下面 Adidas 的 Climazone 页面。

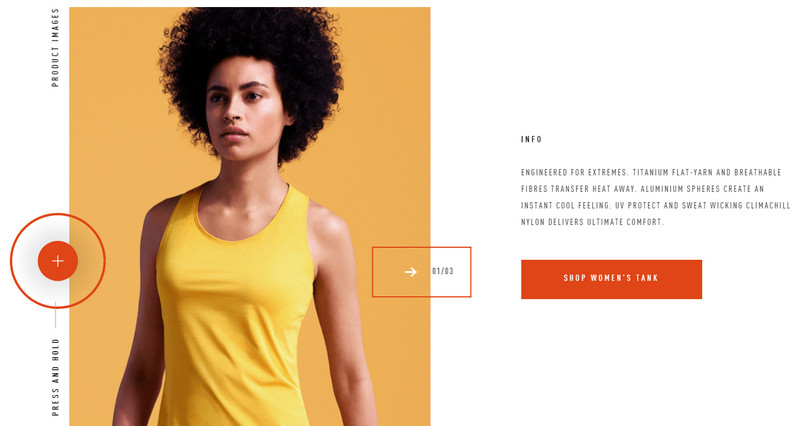
在这里,幽灵按钮有了更多的释放控件,不仅有良好的悬停效果,而且通过排版让组件之间关系更加明确、稳固,左侧的圆形元素则强化了设计上的一致性。
基于这几个案例,我们想要用好这一设计趋势,需要考虑下面的几个小点:
·确保它的周围要有足够的留白;
·确保它本身要足够大;
·幽灵按钮和背景要构成足够的对比;
·使用适当的图形来承载它;
·采用悬停特效,强化视觉上的指引性。
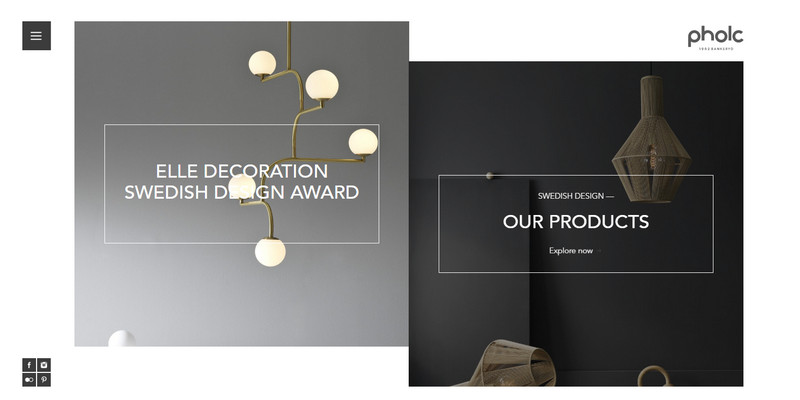
虽然这么说确实有点奇怪,但是幽灵按钮这种线性风格的按钮设计确实是能够提升用户体验的。看看下面 Pholc 这个网站,设计师采用了分屏式的设计,两个巨大但是不那么显著的幽灵按钮分别置于两个区块的中心,通过交叠带来沉浸式的体验。对于用户而言,整个设计是清晰而直观的,两种并行的探索方式,摆在他们面前。

线性艺术的回暖
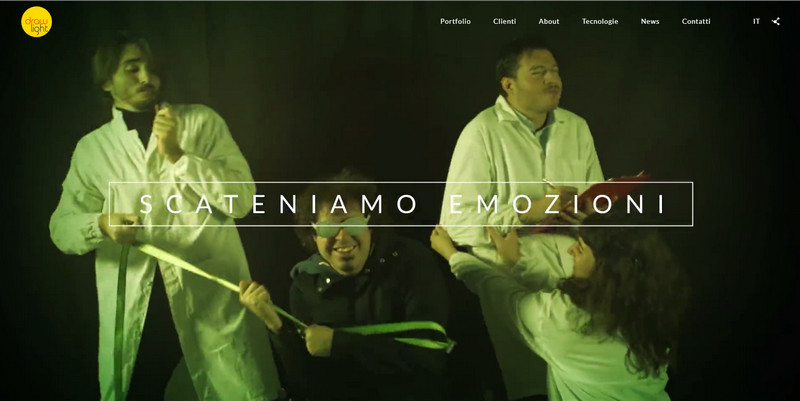
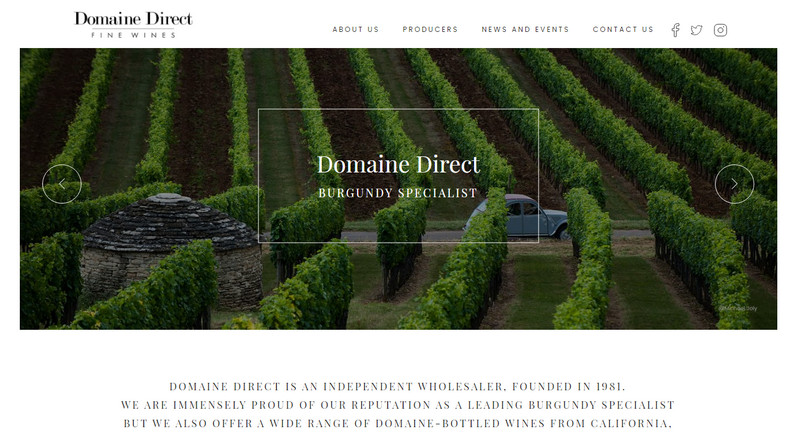
幽灵按钮带有线性艺术的特征,但是它不是唯一的线性元素。在整个设计当中,运用中空的线性元素隐约成为了一个流行趋势。这种设计趋势所包含的内容是丰富而多样的。比如在标题周围加上一圈纤细的和背景有微妙对比的边框,不仅让整个设计显得更加优雅,而且让标题获得了额外的视觉关注度,就像下方的 Drawlight 和 Domaine Direct 两个网站的设计。


Feudi di San Gregorio 这个网站的设计也尤其值得注意,虽然同样是使用了细线边框来封装标题,但是它背后的设计团队通过优秀的视觉设计,让标题层拥有了真实的层次感,独特的设计更容易俘获用户的关注。

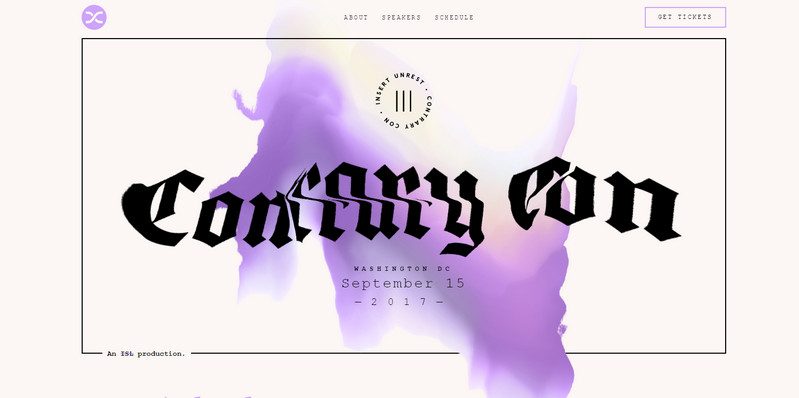
只需要在视觉上做微妙的调整,就能达到突出的效果,这一点非常值得学习。接下来,看看 ContraryCon 这个网站。

网站首屏中心的字体部分采用了相对比较夸张的故障效果,周围的边框仿佛将夸张的效果限制在这个范围以内,它巧妙的抑制了故障效果的范畴,又让用户注意到这个区块的关键信息,比如菜单、CTA 和 LOGO。
将空心元素作为装饰使用
当需要装饰的时候,空心的几何元素几乎是这个领域无可比拟的王者。它可以被应用到方方面面,下面的案例就是证明。
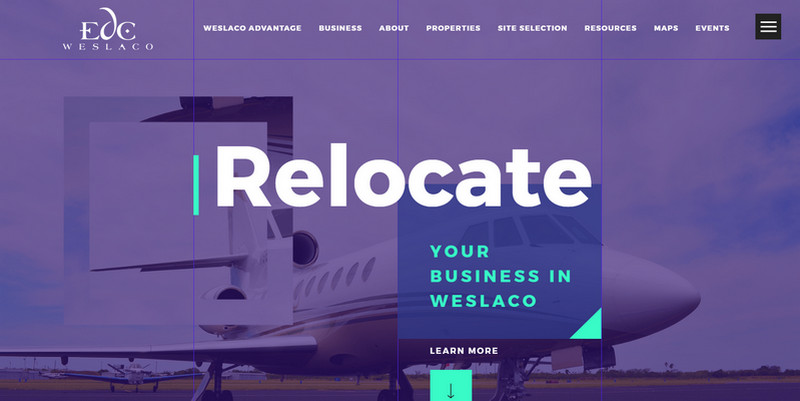
丰富背景,让它不显得沉闷单调,就像 Weslaco Economic Development Corp 和 The Artery 这两个网站一样。这两个网站都将网格元素运用到背景当中,看起来很棒。第一个案例当中,网格和背景图片结合到了一起使用,而另一个网站则是相对干净的画布,网格赋予了它良好的触感。

Weslaco Economic Development Corp

营造氛围,就像 Intours DMC 这个网站一样。大胆的蓝色方形和左侧的标题相互呼应,让芭蕾舞演员仿佛置身于聚光灯之下。

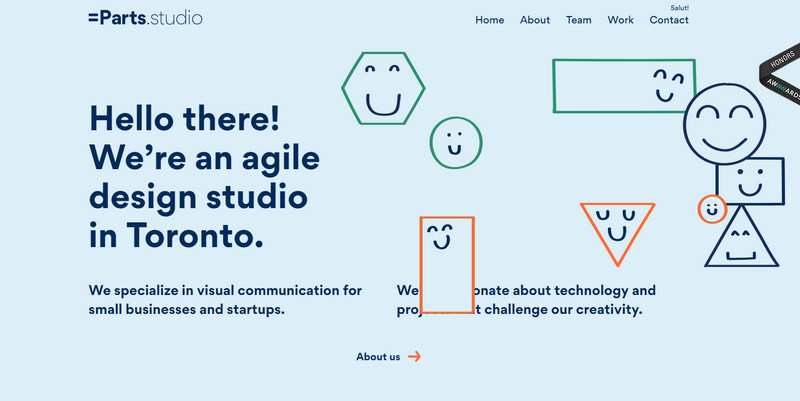
增加装饰和娱乐性,就像 Equal Parts 这个网站一样,各种空心图形当中,加入了笑脸。开发者还加入了一些有趣的功能,你能在网页上拖着这些图形到处溜达。

线性艺术
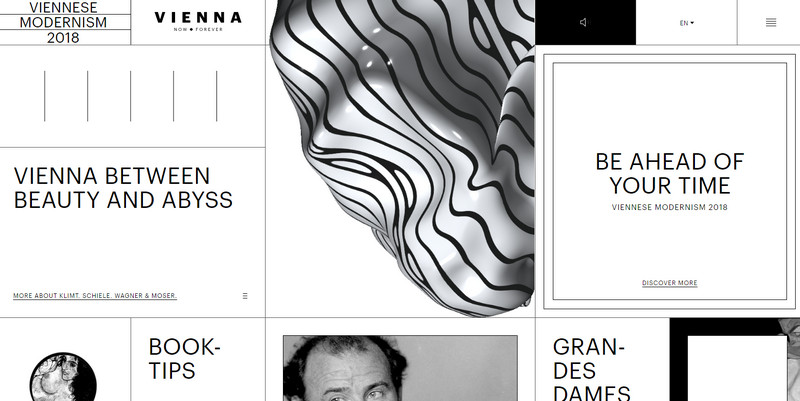
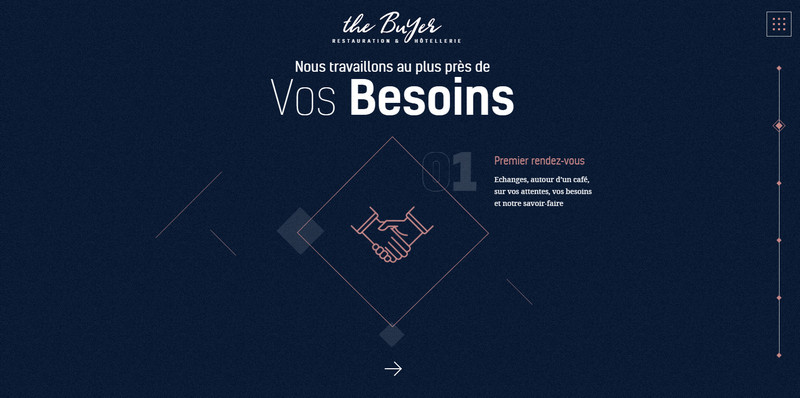
空心元素归根到底就是用线条勾勒出来的图形轮廓,它最终指向了风格微妙而个性十足的线性艺术。接下来我们看看两个颇为突出的案例:Viennese Modernism 和 Vos Besoins by the Buyer。

Viennese Modernism 这个网站的着陆页和它现代主义的内核保持着高度的一致。网格结构中充满了各式各样的装饰性线条与几何形状。看起来足够艺术,足够现代,也非常精巧。

Vos Besoins 这个网站虽然也是围绕着线条来构建的,但是它和前面的案例非常相似,相对缺少艺术性,而技术性的味道更足。幽灵按钮和大量的互补的细线组合在一起,融入度极高。
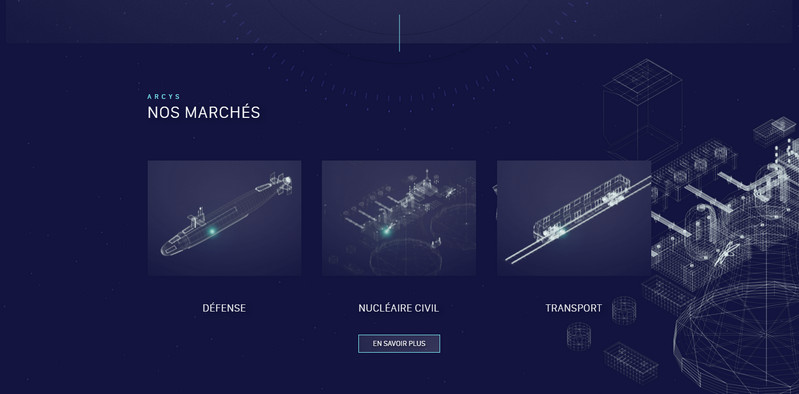
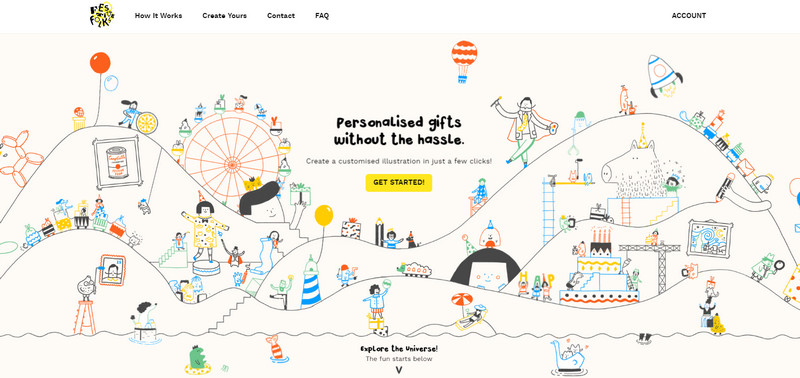
如果前面两个现代主义风格的案例让你觉得略有一点不适应的话,那么你可以看看下面两个采用相对更传统手段的网站设计,Arcys 和 Festive Folks,它们同样展示出了线条的美感。


Arcys 借助素描线稿来呈现科技感,而 Festive Folks 则采用手绘图画进行艺术化的表达。
结语
空心元素,尤其是幽灵按钮,需要设计师对于细节和体验有足够的关注才能用好。想要将幽灵按钮和线性元素都充分运用好,你需要做到下面的三件事情:
·确定组件的目标:如果它是按钮,那么它应该具备行为召唤的特征,如果它是纯粹的装饰,那么它应该融入场景或者作为焦点。
·注意周围的环境:线性元素很容易在信息量密集的页面中迷失,最简单的办法是在它的周围留白。
·保持对比:如果做的好,能让微妙的细节成为视觉焦点,通过合理的对比配比,让关键的元素脱颖而出。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监