想法结合Sketch工具,让你的效率猛翻不止十倍!
工欲善其事必先利其器,在日常工作中,怎么样提高自己及团队的工作效率应该是很多设计师和团队在思考的问题。Sketch作为UI设计师的必备工具,我们已经相当熟悉,如何结合Sketch来提高自己以及团队的工作效率呢,我从下图所示的几个方面结合自己的经验做个简单分享。

一、Symbol
Symbol介绍
Symbol是Sketch中一个强大且实用的功能,可以让你轻松的在画板和页面以及多个文件中复用重复元素。Symbol的存在类似智能对象在PS中的存在,但Symbol比智能对象更加灵活实用。那么如何高效合理的利用Symbol进行工作呢,下面我介绍下Symbol的使用方法。
Symbol使用方法
Symbol的使用场景主要集中在模块化设计,如何合理的利用模块化思维进行设计工作,是现在的设计师需要思考的一个问题。那么什么是模块化设计呢,对于产品体验设计而言,模块化设计就是将产品流程、产品结构、交互方式、表现形式等产品的组成主要要素模块化。通过模块化设计可以让我们在差异化跟高效之间找到一个合适的平衡点。
模块化设计主要分为以下步骤:模块划分——模块设计——模块组合,这里主要针对模块的划分以及模块的设计进行重点说明。首先模块是由控件组成,主要包括字体,按钮,图标,列表等。而模块又由控件组成,模块跟控件的存在父子关系的。
在模块划分标准上要遵循:单一性(模块颗粒度要小,一个模块解决一个需求)、完整性(内部流程可打通,形成闭环)、独立性(每个模块和其他模块的依存关系要低,以便跟其他模块组合适配)。

在模块设计的部分遵循:复用性(尽可能的提高复用模块占比),延展性(考虑一定的模块控件可拓展性,以便处理在一定范围内的差异性),互换性(需要注意对外信息结构一致,保证全局信息结构快速互换)三大原则。

在产品的设计过程中,根据产品的实际情况,我们使用 Symbol 对模块进行控件化,以下图为例:

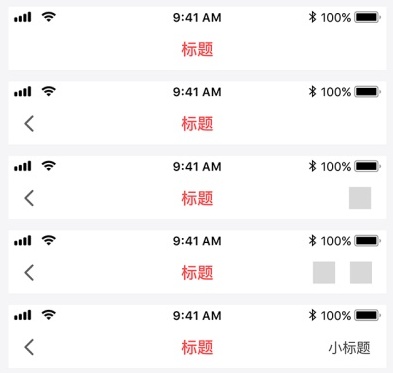
我们可以看到上图导航栏模块,分别由背景、图标、文字、分割线、状态栏组成。依照模块化设计的标准,我们依次对他们创建 Symbol(文字除外),这时候控件元素已经创建好,对他们进行对应的排列组合这个模块就已经完成了,在日常基本工作中,这部分工作已经完成了。但是做到这些是不够的,我们需要更深层思考,例如适配其他端应该怎么处理,有没有其他情况下会跟现在的控件重复或者冲突等等,这都是要思考的问题。那么如何合理的创建 Symbol,避免控件样式的重复呢?我们继续以导航栏模块为例:

根据上一部分我们知道导航模块第一种类型已经完成了,但是在实际项目中我们知道导航栏样式不会只有这么一种类型,根据产品实际情况我们想到会出现以上几种情况,所以我们也对他们进行模块化。可以复用的元素就可以调用之前模块里面的控件,例如状态栏、返回按钮、背景色,这样做可以最大化的避免模块控件的重复,也可以在产品设计早期完善模块,做到未雨绸缪,为以后的设计工作做准备。
看到这里,大家可以看到,我并没有讲 Symbol 的任何具体使用方法,工具只是实现想法的一种媒介,我们应该多思考,举一反三,将工具跟想法结合起来才能达到效率和质量的最大化。
二、Library
1. Library 介绍
Library 其实只是一个普通的 Sketch 文件,其中包含 Symbol,你可以在其他 Sketch 文件中使用此 Symbol。如果您更新 Library 文件中的任何一个 Symbol,你都会收到更新通知,利用 Library,团队成员们可以在 Sketch 文件之间共享 Symbol,并使其更新以始终保持同步。
2. Library 使用方法
在设计团队中,多人协作是必然情况,那么如何使通用模块和控件始终保持一致呢?我们只需将 Librar 文件存放在一个固定的地方,例如云盘、公司内部网盘等位置,将通用的控件以及模块存放在其中,然后其他设计师就可以轻松调用了。当这个 Librariy 有任何修改,你都可以接收到更新通知。
通常情况下,我们会将公司产品的设计规范、通用模块和控件做成 Library 文件,让团队内的其他设计师进行调用。一般里面包括颜色、图标、文字、还有其他模块控件等。团队的设计师可以充分利用 Library 来让自己文件里面的 Symbol 始终保持最新,以及和团队成员保持一致。但是由于任何设计师都可以对 Library 文件进行编辑,所以我们要将 Library 进行安全的分离,对 Library 的编辑只能在特定的位置、特定的文件,甚至特定的人进行,因此一般不会有不相关的编辑。如果一旦不小心无意进行了修改一定要及时修改回来,不然团队内的其他设计师的文件就会出问题。
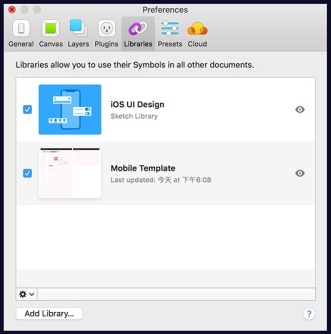
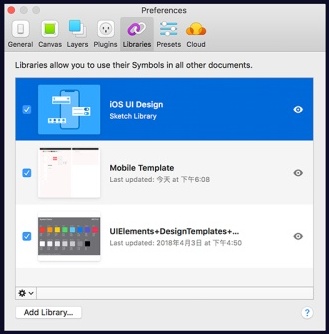
下面就分享下如何简单的创建一个 Library 文件。这里我们以 Apple 官方的 Library 文件为例进行讲解,这里我们选择将文件存放在坚果云里面。详细看下图:

我们将文件存放好之后,打开 Library 添加弹层如下图:

Add Library 按钮选择存放在坚果云的 sketch 文件,如下图:

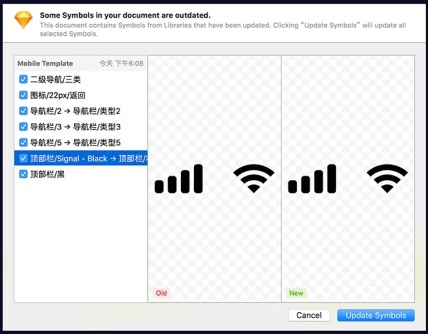
这样 Library 文件已经添加成功,我们就可以轻松的访问我们 Library 里面的控件了。如果有人对我们的 Library 文件进行了编辑,那我们会在自己使用 Library 文件中收到如下图一样的更新提示,我们可以根据自己的需求选择是否更新 Symbol,如下图所示:

通过上面的流程讲解,我们可以看到 Library 的使用很简单,通过 Library 可以让我们团队协作得更加顺畅,工作效率和工作质量会有很大的提升。设计师们如果有机会一定要尝试构建 Library 文件,不论是为个人还是为团队都对自己的整体把控能力有很大的提升。
三、好用的小技巧
使用了这么久的 sketch。有几个好用的小技巧分享给大家。
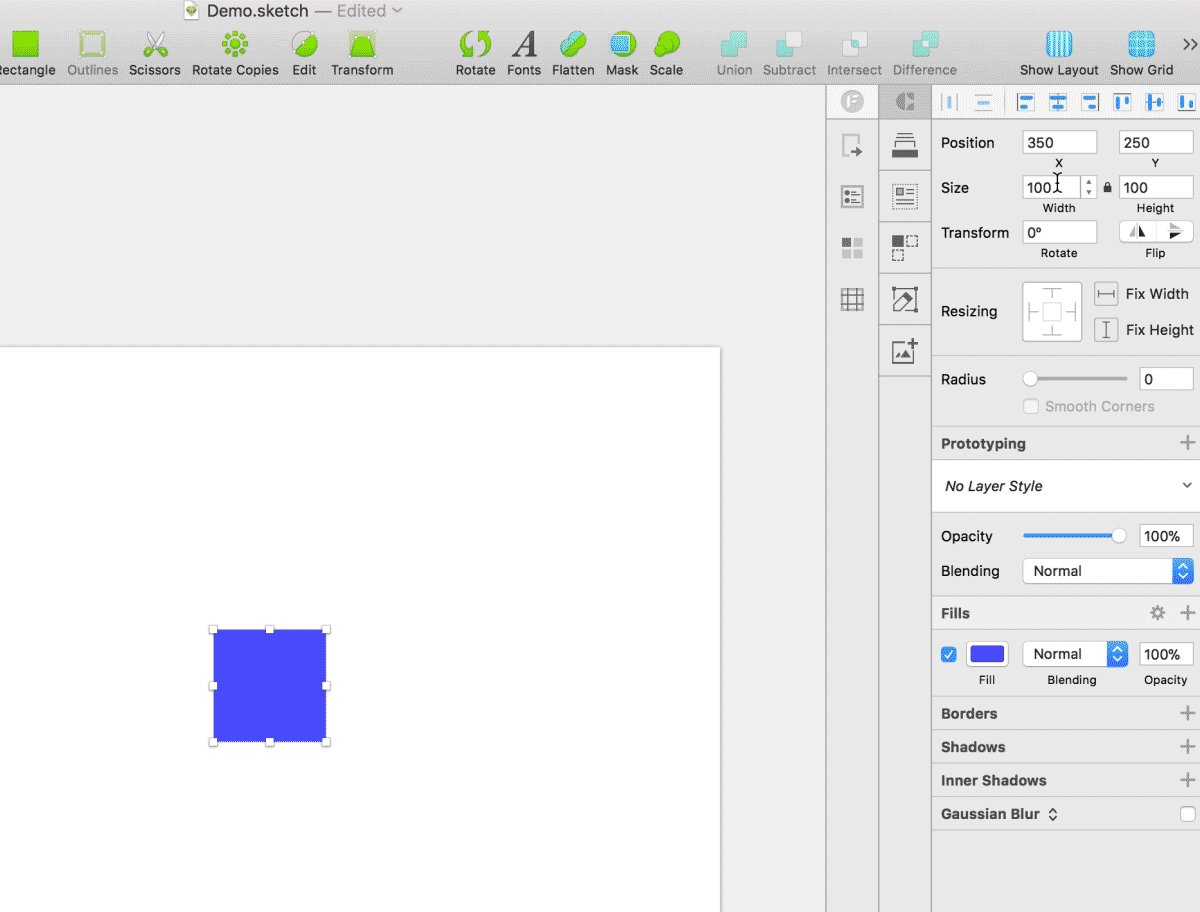
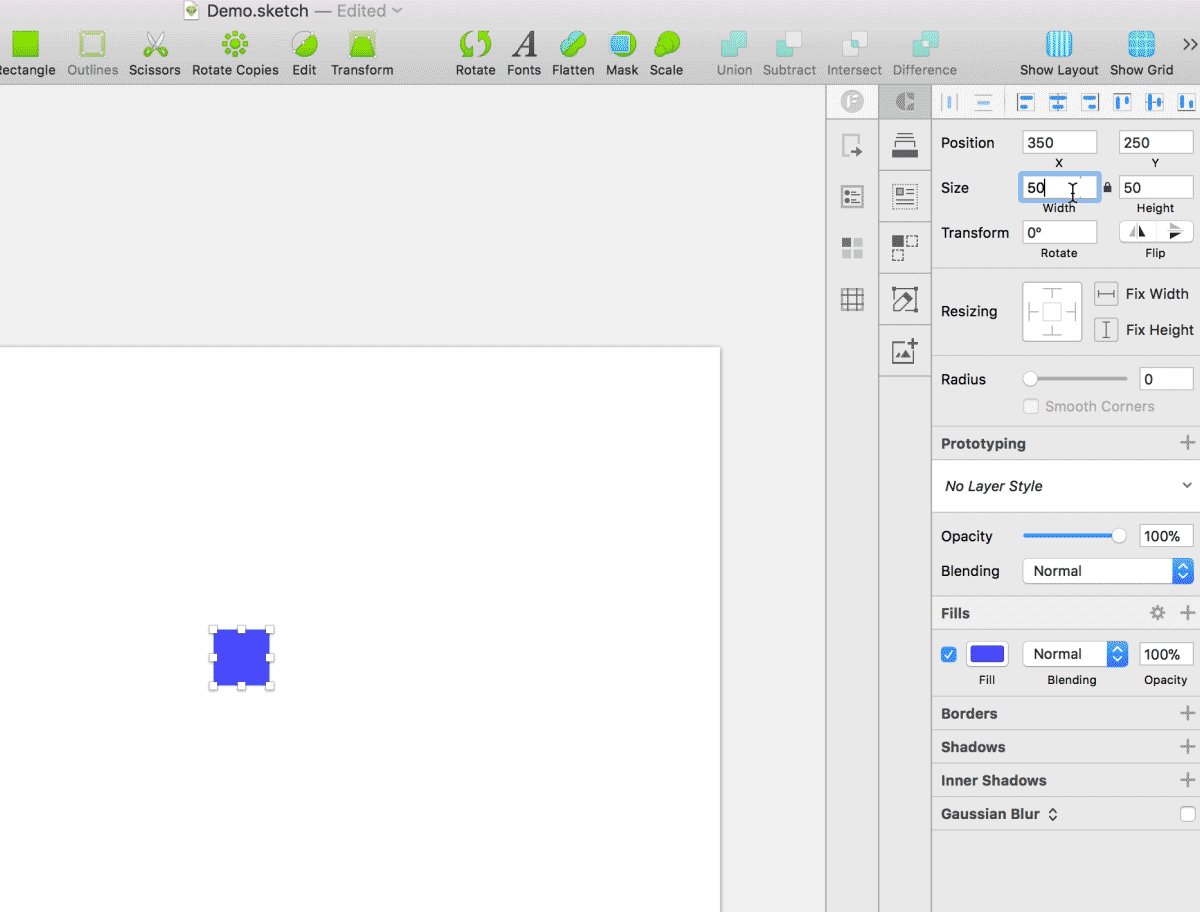
Sketch支持简单的数学计算,再也不用计算器了,直接在输入框内就可以计算,用途广泛,如下图所示:

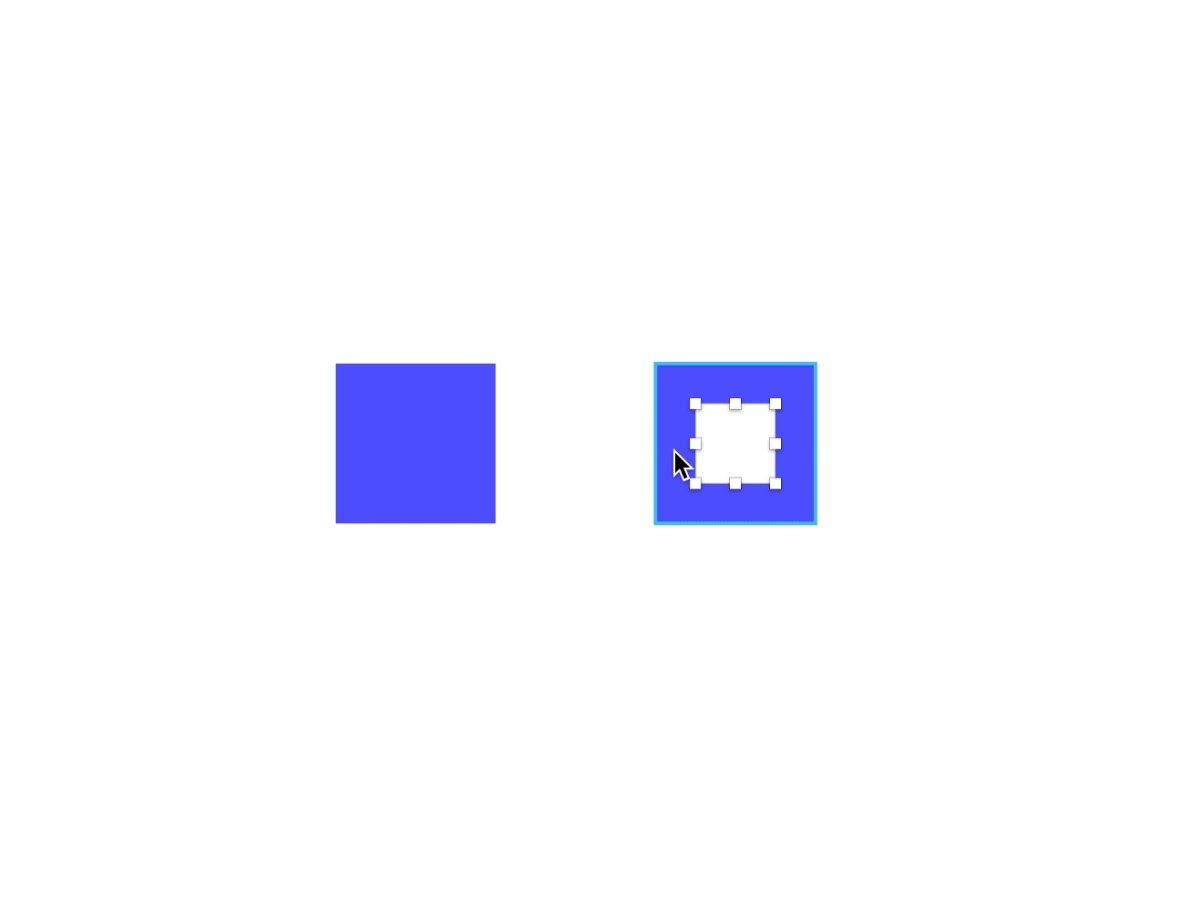
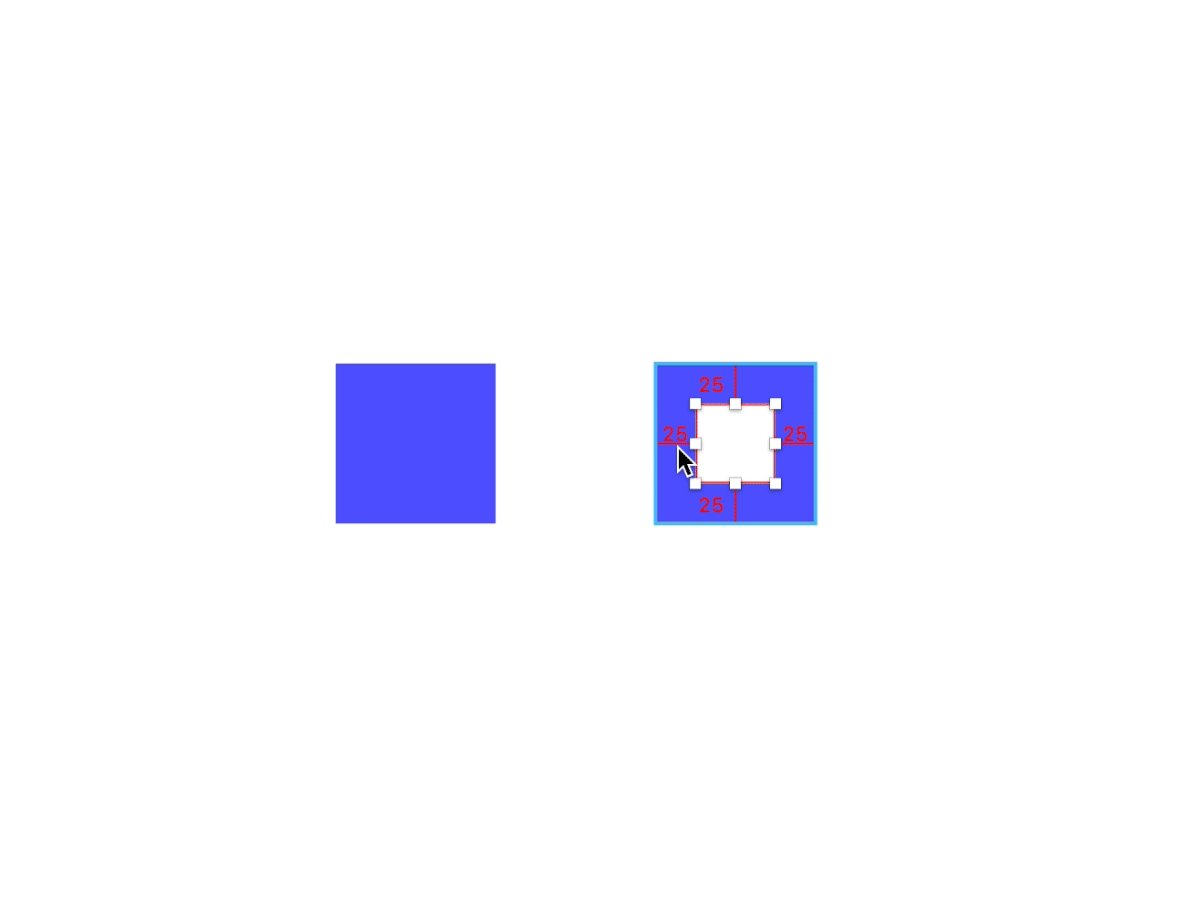
2. 在一倍图 0.5px 的分割线让很多设计师头疼,这里利用内阴影教大家制作,如下图所示 :

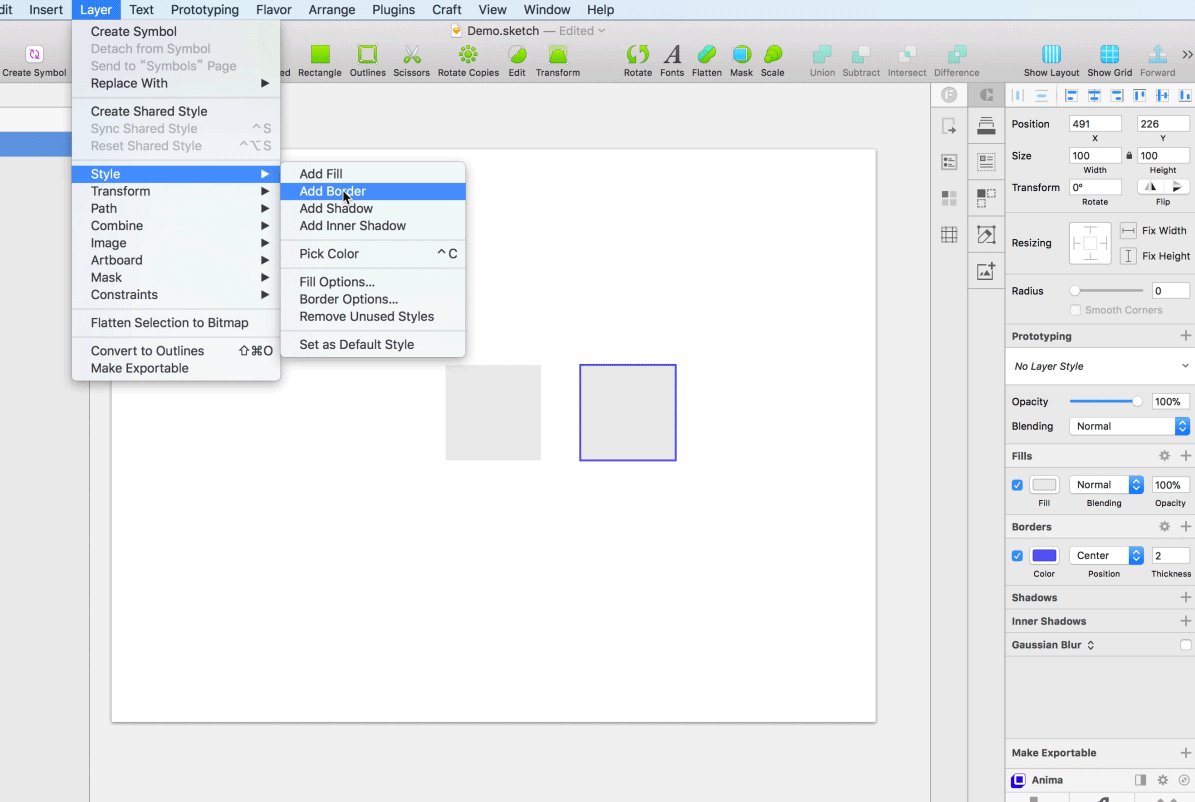
3. 默认的图形样式是可以设置的,这样可以更加个性化,如下图所示:

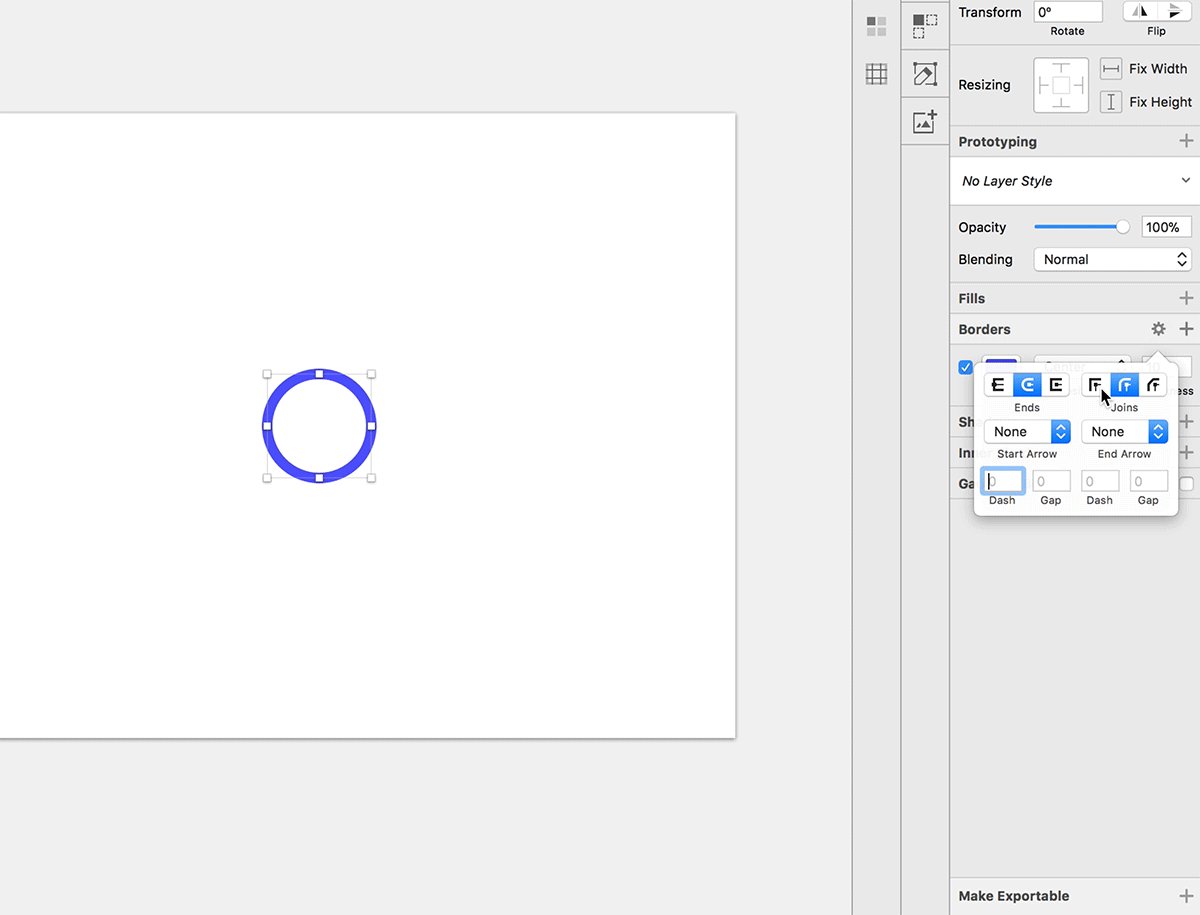
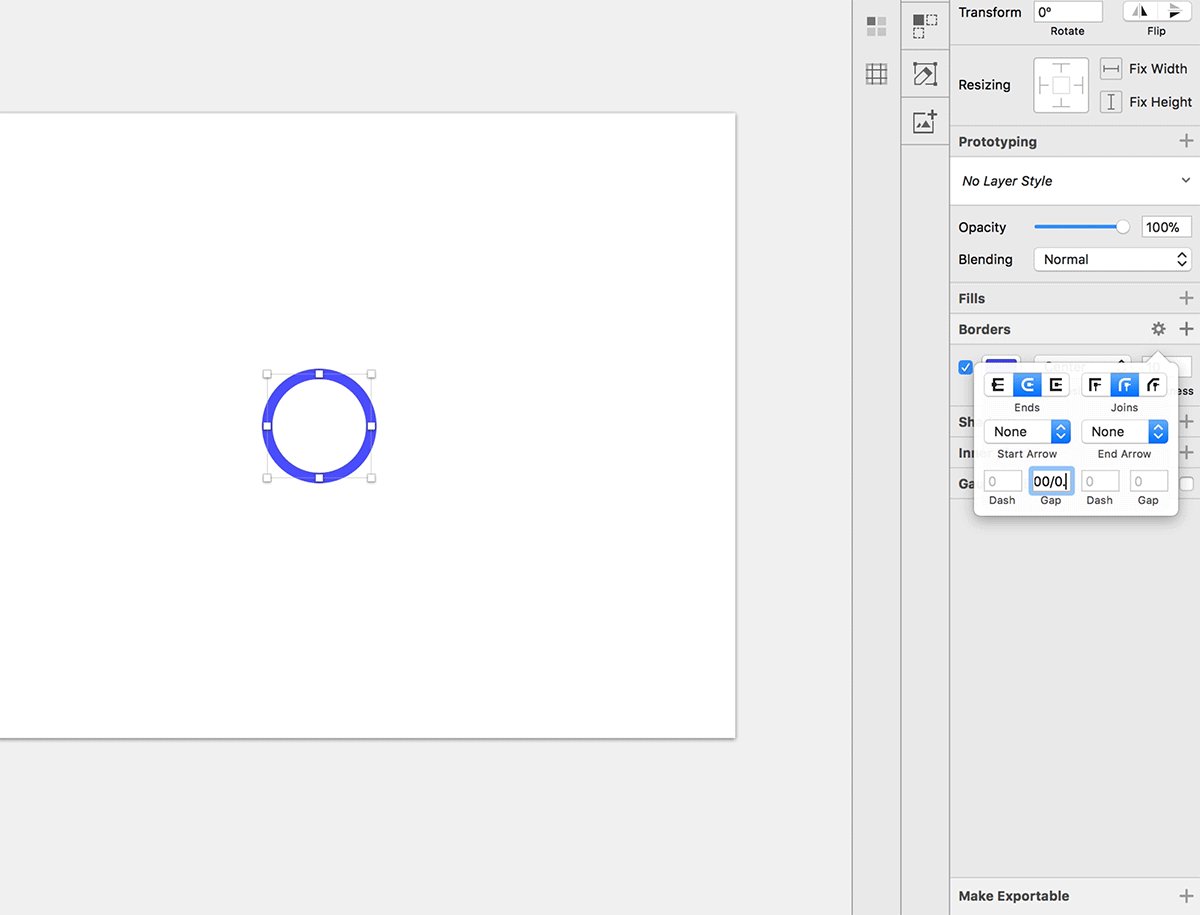
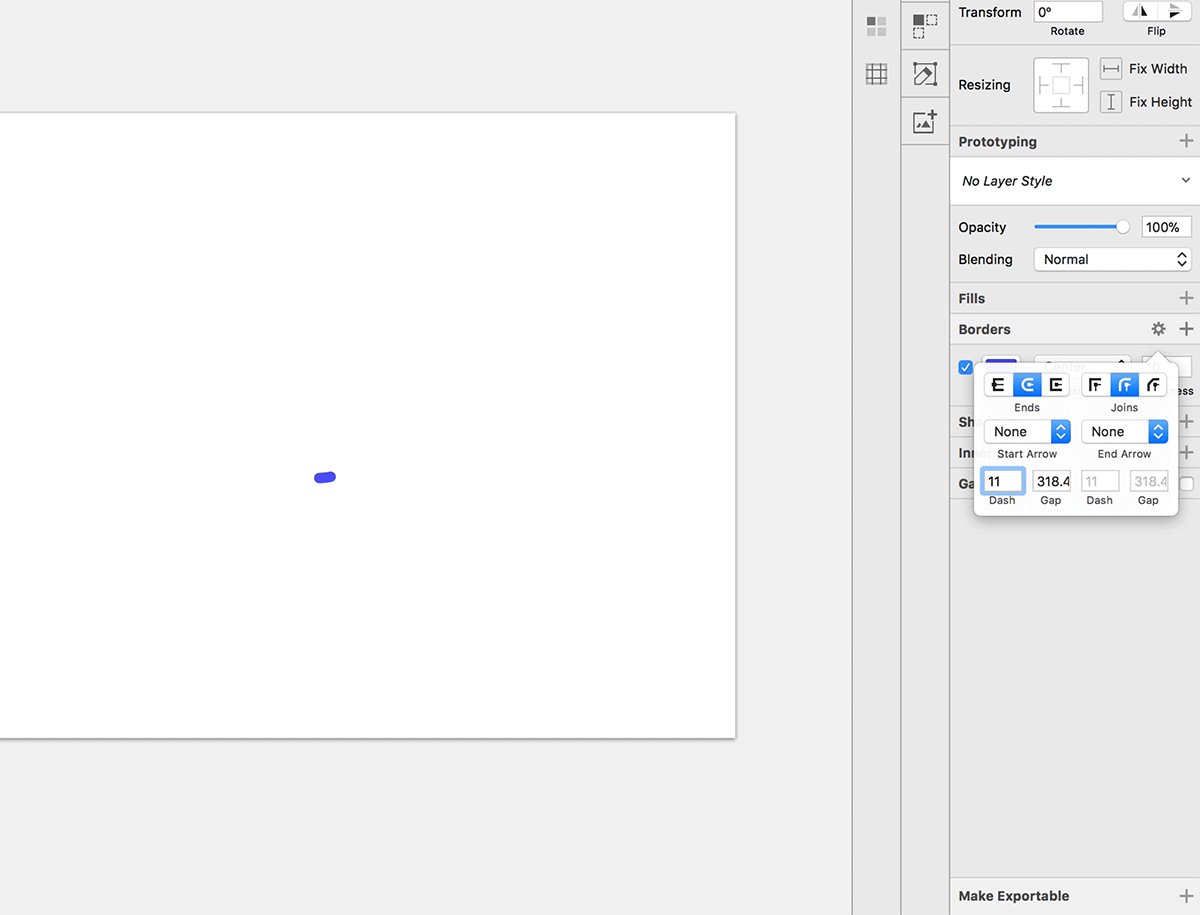
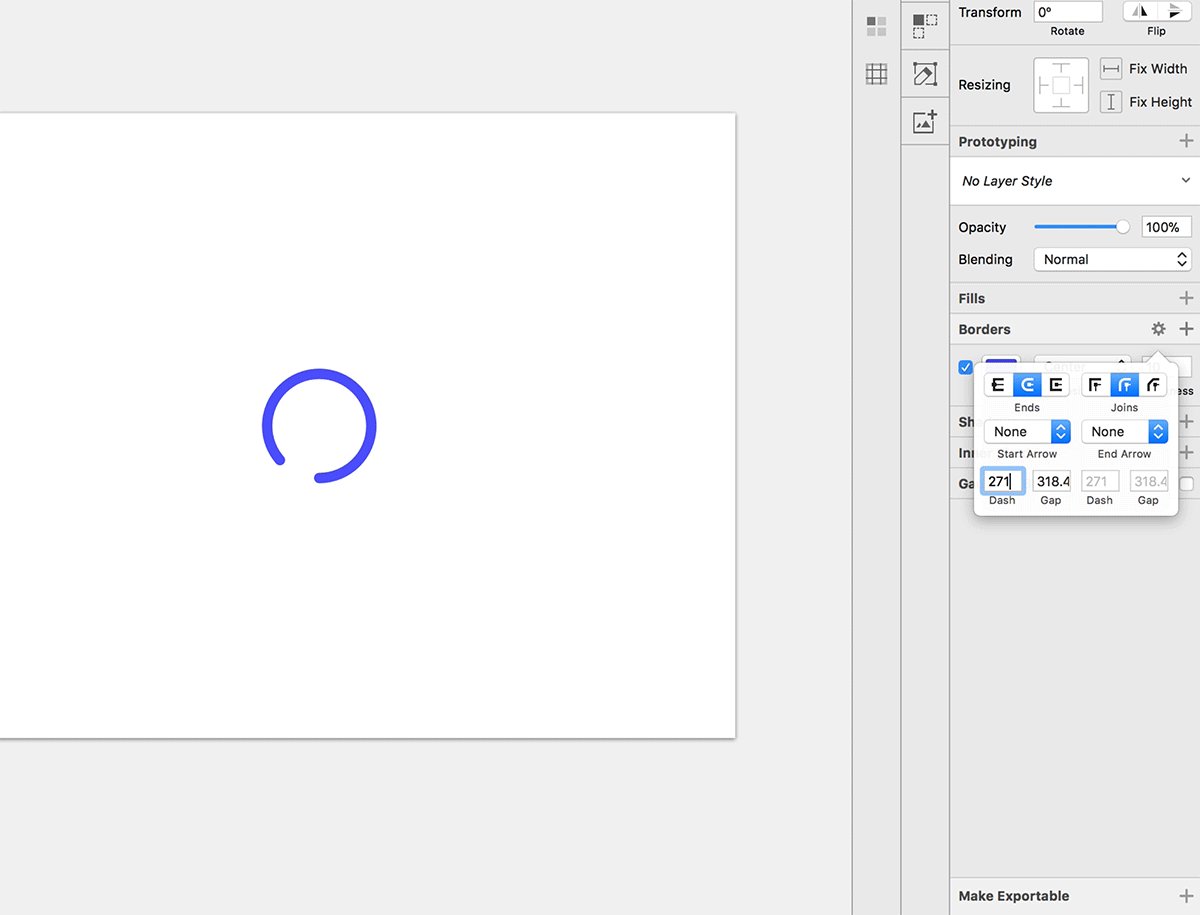
4. 如何利用圆周率进行 Loading 制作,如下图所示:

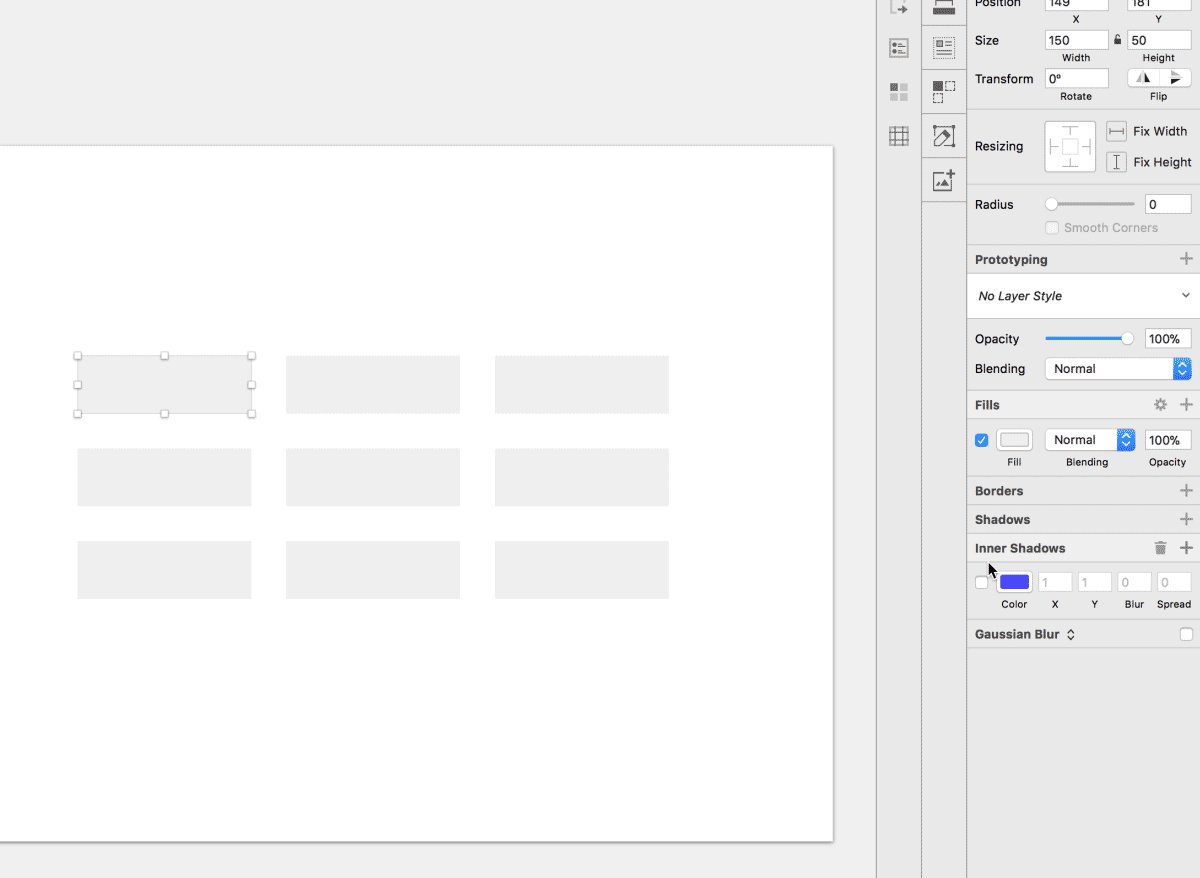
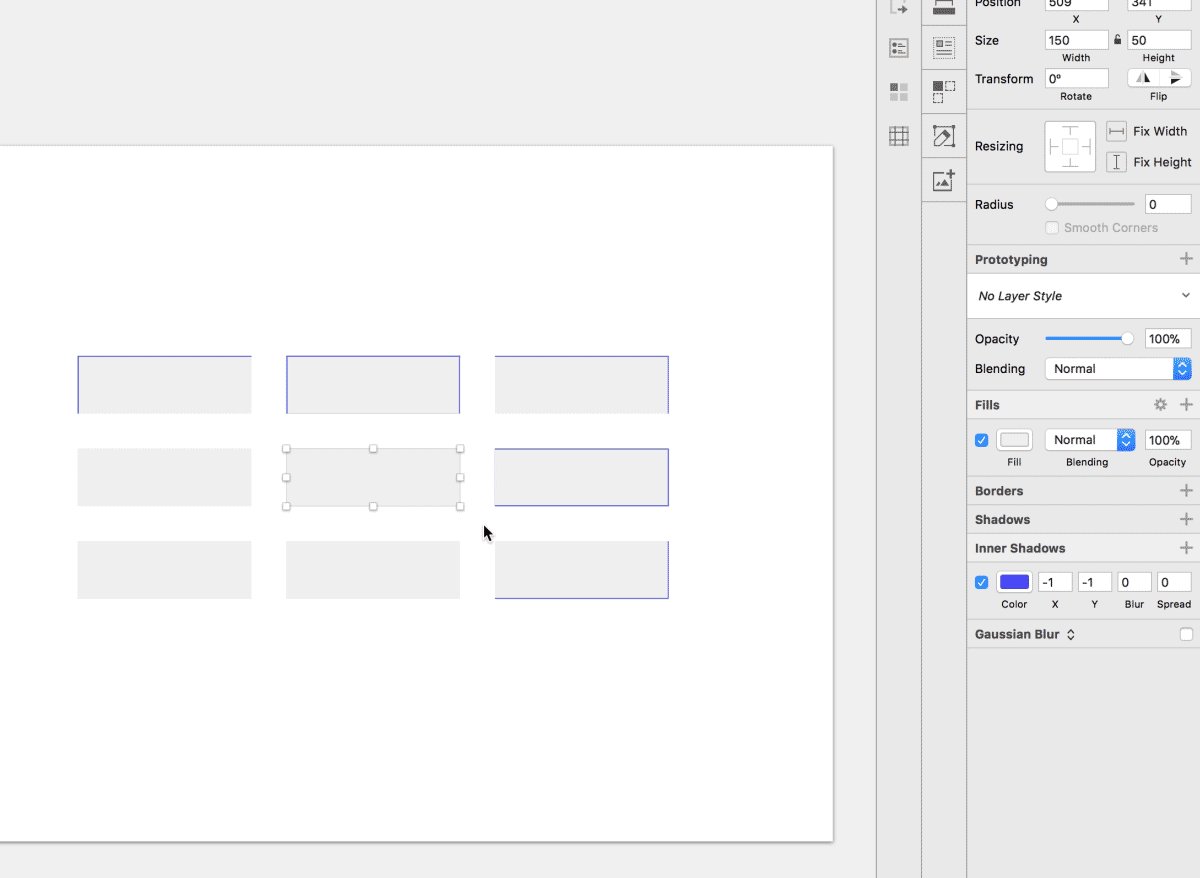
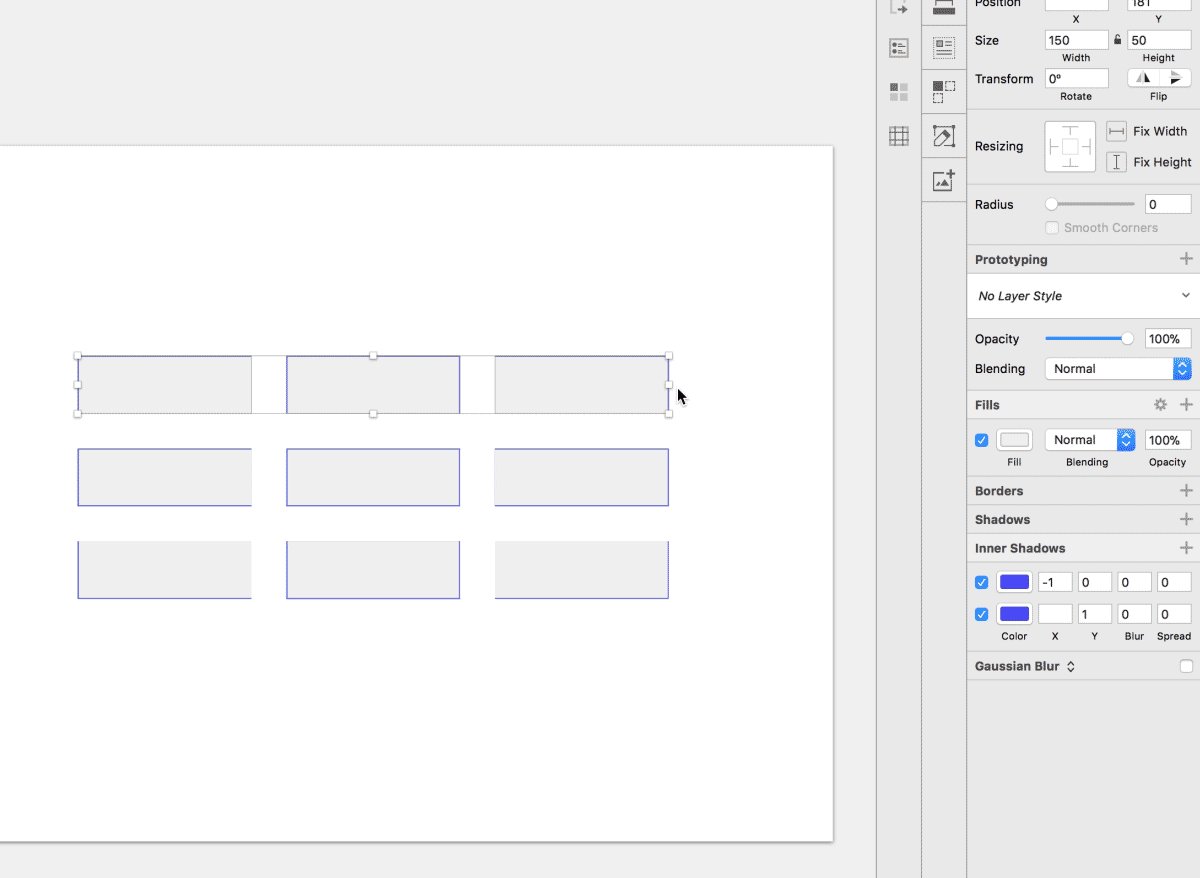
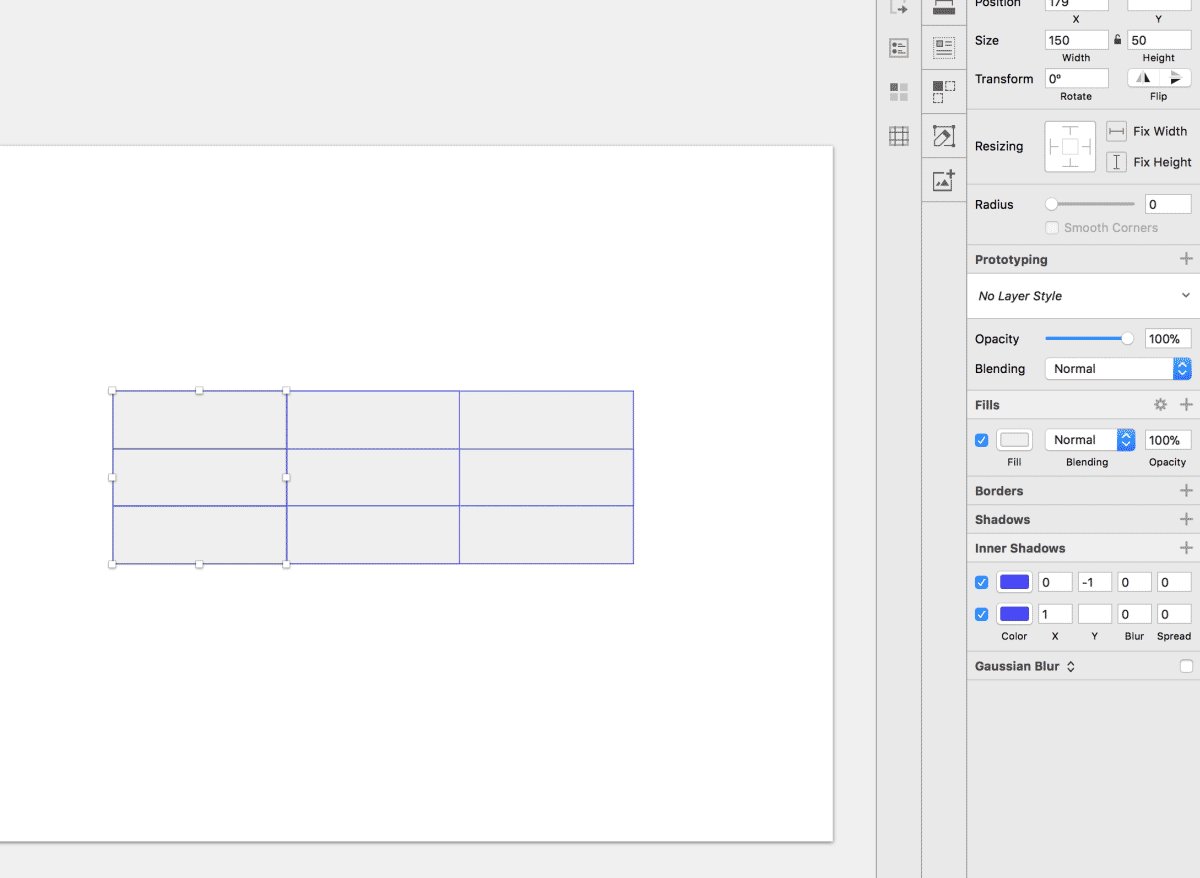
5. 如何利用内阴影快速制作可复用表格,如下图所示:

6. 如何测量组内跟组外间距,组内量组外间距快捷键为:option+上档键+鼠标悬浮。

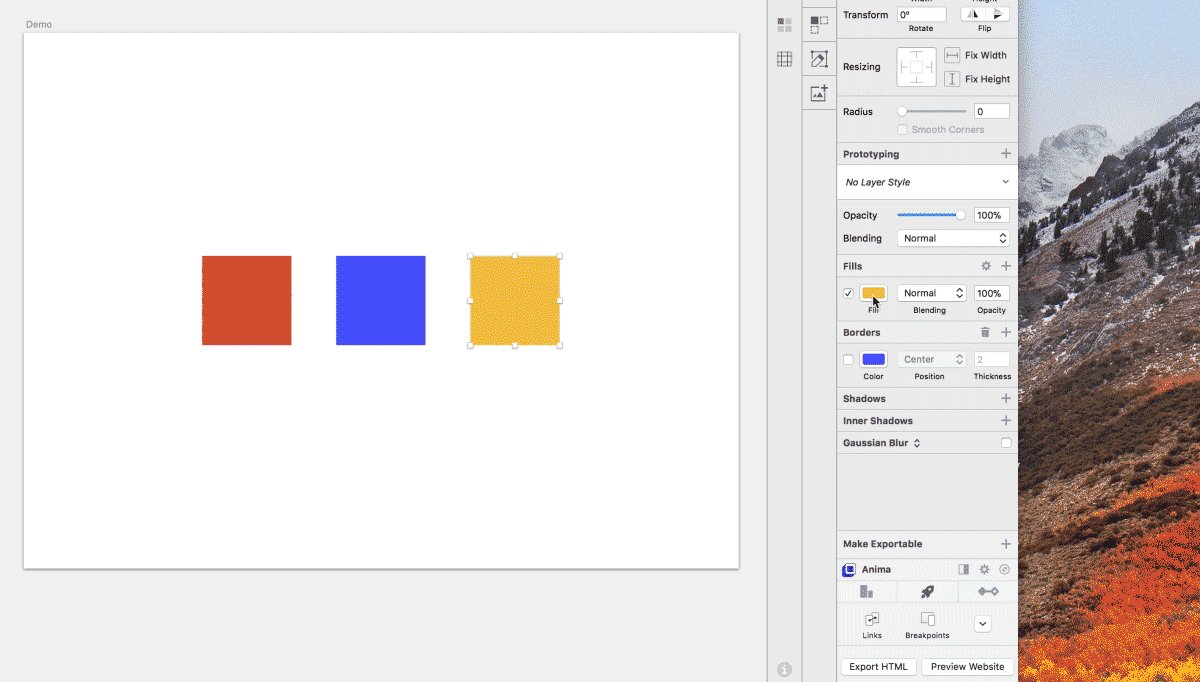
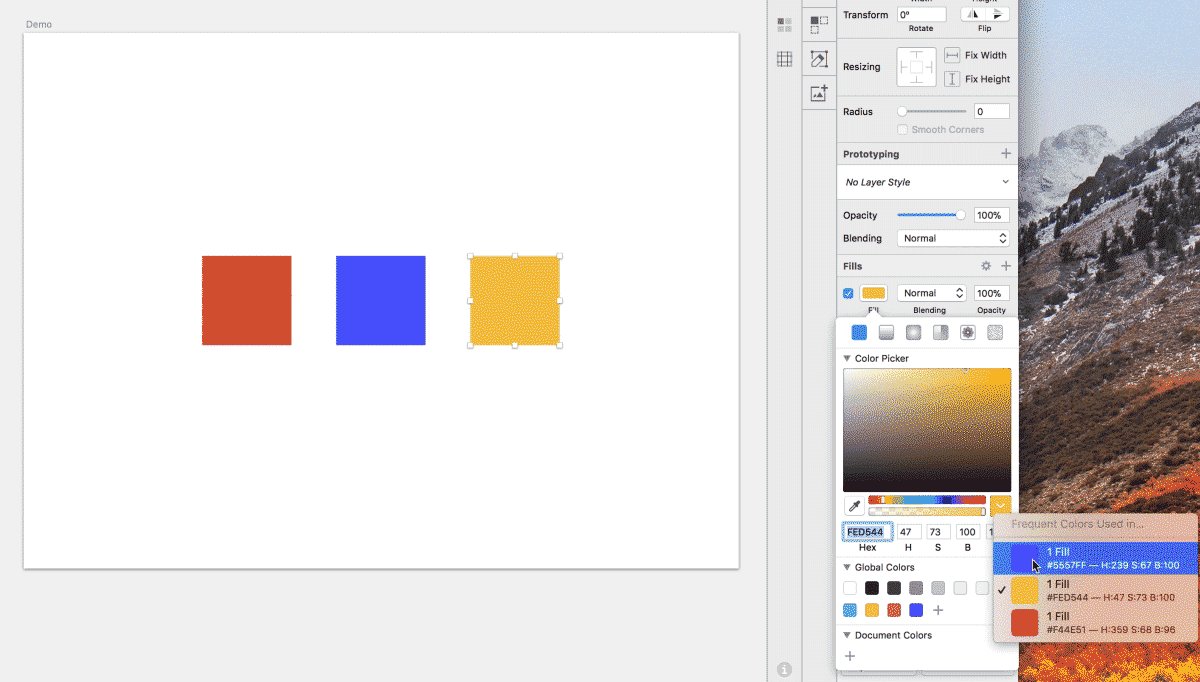
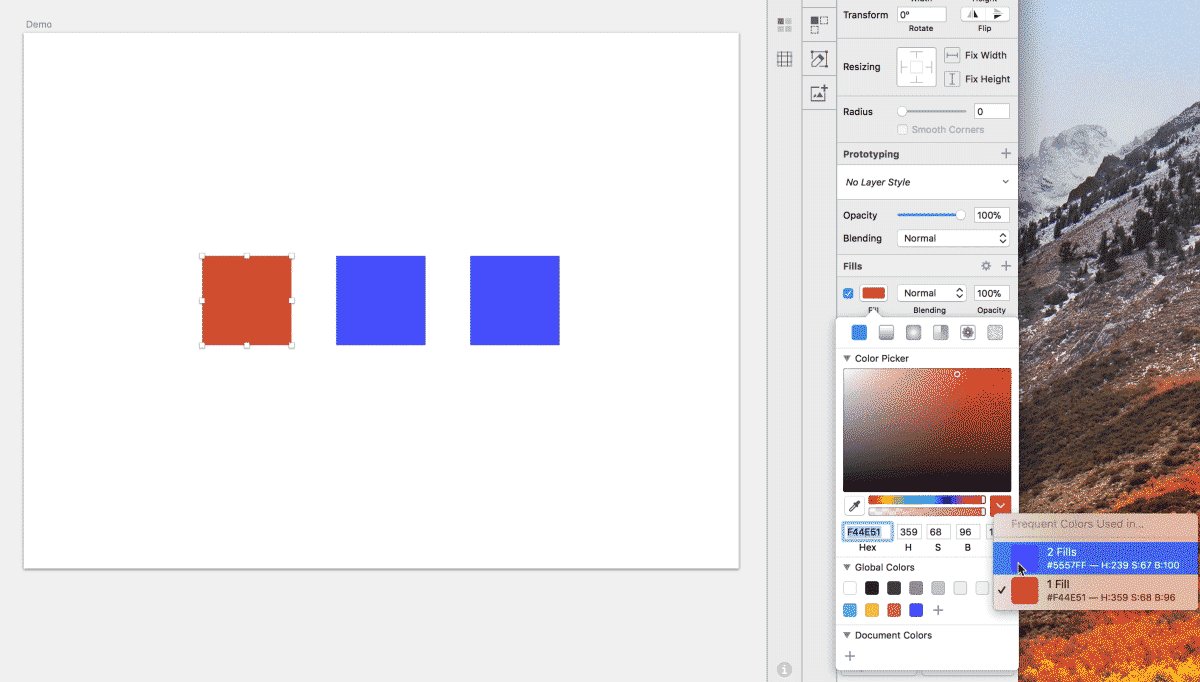
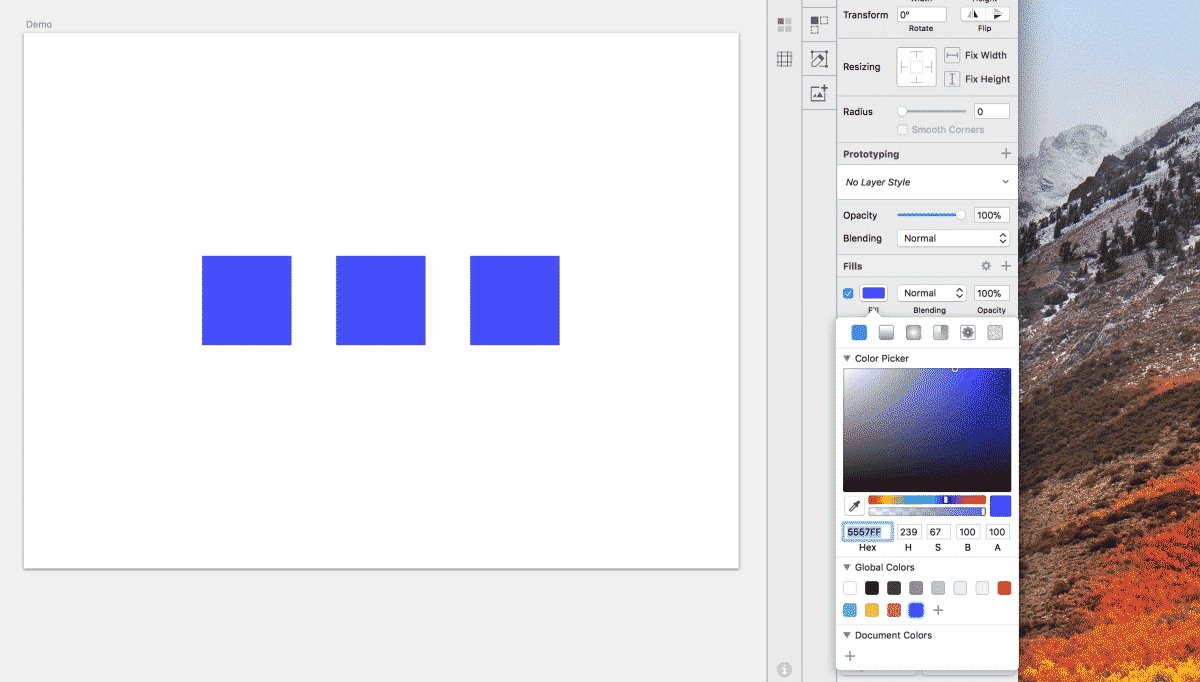
7. 如何快速查到历史用色记录,如下图所示:

四、效率拓展
下图是给大家推荐的11款常用 sketch 插件和一个 Sketch 文件版本管理工具,下面我就依次介绍下这11款插件和1个软件。

·Runner:使用命令行来提高你的工作效率
·Cfaft :帮你提高效率的自动填充神器
·Rename it:快速批量重命名你的图层
·Remove Unused Symbols:键删除未使用的 Symbol
·Artboards to PDF:批量导出选定画板为多页 PDF
·ImageOptim:键导出所有切片资源并自动优化体积
·Sketch Measure:快速创建规范为开发者和团队协作提供方便
·Midnight:增加替换主题功能及小工具
·Flavor:给你的设计加点料
·Sketch2AE:轻松导出 Sketch 资源至 AE 并自动定位
·Anima :可以实现自动布局
·Abstract : Sketch 文件版本管理软件
总结
分享一点想法,希望对大家有所帮助,如果诸位有好的想法或者意见可以跟我探讨。工具只是帮助我们实现想法的一个媒介,我们应该丰富自己的想法,独立思考,与君共勉。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监