设计实战!扁平风的手机赛车游戏UI界面是这样设计的
UI 和 UX 设计师的工作归根到底还是满足用户的需求,解决问题。天马行空的脑洞最终还是要落实到实用的产品上的。即使在游戏当中,UI 从来不是为了纯娱乐而设计的。UI 和 UX 设计由 Tubik Studio 的设计师来完成,今天的文章将会呈现整个游戏的用户界面的设计过程。

任务
为赛车游戏设计 UI 界面 。
预处理流程
在通常意义上,游戏的 UI 界面中会包含下面的元素:
·玩家信息:个人信息,排行榜,教程,进度数据,奖金等。
·预设界面:选择角色和设置,比如角色、游戏、武器、车辆、造型、路线等。
·游戏界面:实际游戏环节的界面。
·结束界面:游戏结束之后的得分和总结、成就等界面。
在设计游戏界面的时候,设计师需要找到让玩家流畅且愉悦地游戏方法。玩家们并没有准备大把的时间来面对不清晰的导航,他们希望直观的界面,希望能够直接参与到游戏过程中去,这是游戏界面设计师所必须记住的。对于移动端的游戏界面,还需要面对另一重挑战——和桌面端的游戏相比,移动端的界面更小,设计师需要更高效的利用屏幕,还要保持游戏性。
这次被分配来进行 UI 和 UX 设计的设计师是 Ludmila Shevchenko,接下来我们来看看她的设计流程。

UX 设计
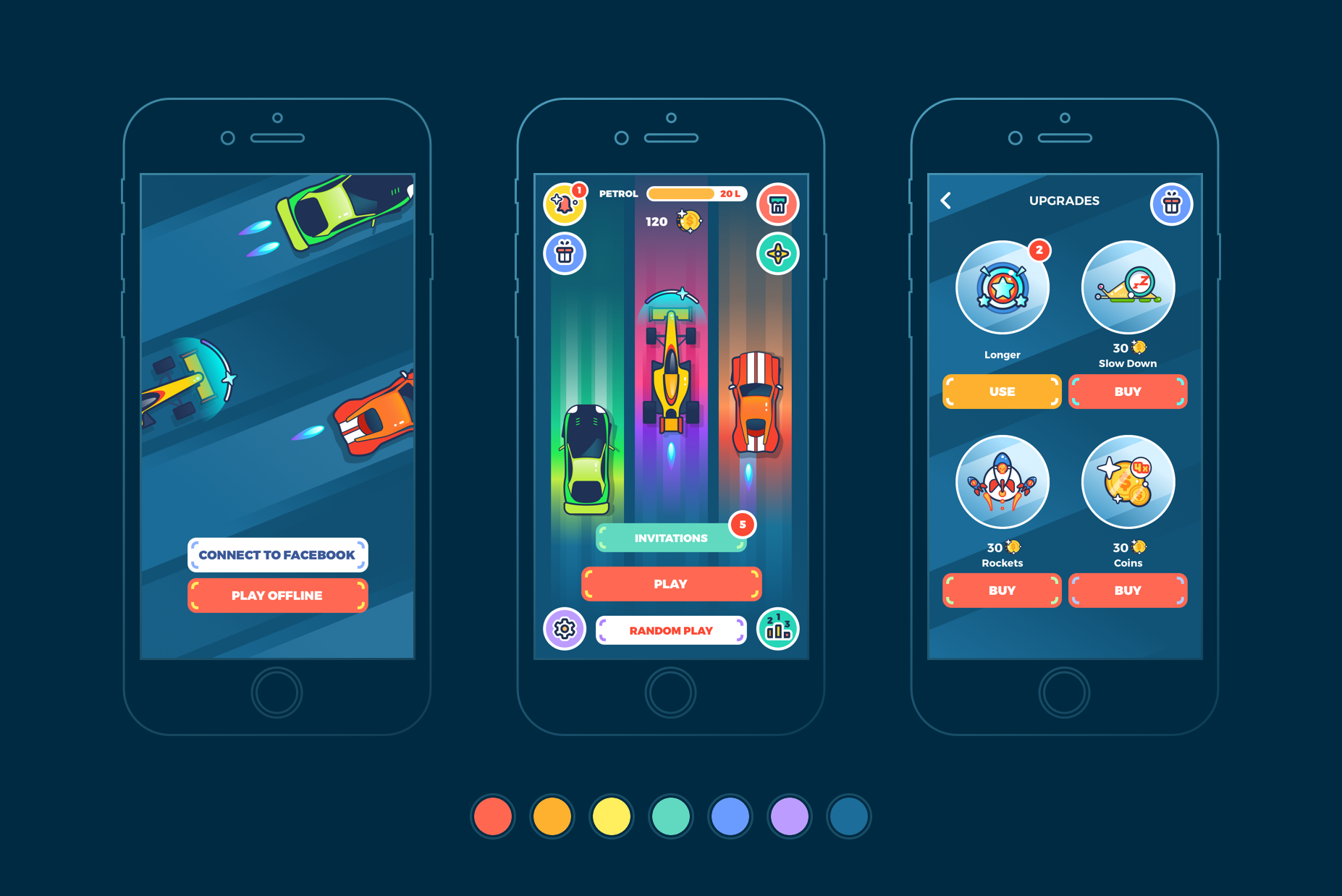
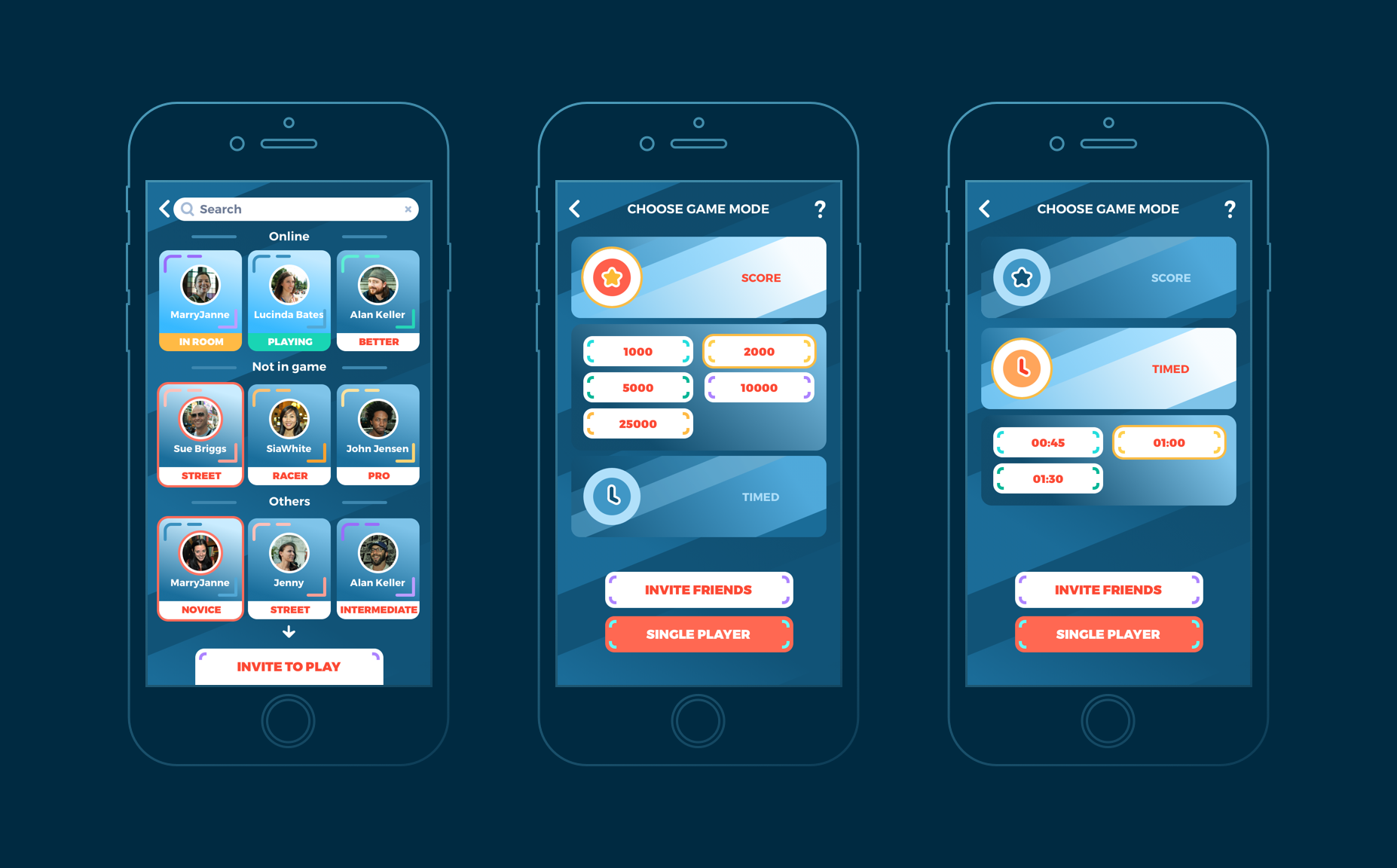
整个游戏的 UI 设计是从线框图设计开始的。设计师在这个阶段会构思好基本的交互和导航的设计。在打磨外观视觉设计之前,单色的线框图框架让设计师更好地思考布局和界面之间的过渡。没有图片和动效,只有基本的图标和排版布局,这样的情况下,设计师能够更加专注于交互流程。这里你可以看到 Real Reacing 的一些基本的界面布局:

第一屏是游戏的主界面,点击 CTA 按钮可以开始游戏,在它的下面,可以看到邀请其他朋友一起游戏的按钮。屏幕顶部显示了基本的数据:汽油量、游戏币的数量、车辆商店和通知,屏幕底部还提供了设置和排行榜的按钮。
第二屏显示了车辆选择的过程,左右滑动快速选取即可,而底部则是每辆车相应的数据。此外,用户可以定制车辆的色彩。
第三屏则显示了挑战朋友的功能,游戏的全名是 Real Multiplayer Racing 自然是可以联机一起游戏的。界面中还包含了通知各个玩家是否都准备好了的功能。
这些所有的交互都经过仔细的推敲和测试,设计师就开始继续后面的 UI 设计工作。接下来,她需要让精心设计的互动流程拥有漂亮而吸引人的视觉,具备足够强烈的情感吸引力。
UI 设计
在开始探求 UI 解决方案的过程中,设计师首先是从配色着手。为了更好地匹配客户和用户的愿景,设计师提供了两个不同的配色方案:一个是暖色调的配色方案,包括和速度感息息相关的橙色与红色这两种暖色调;另一个配色方案是冷色调的,配色是以蓝色为主,这种配色在用户中颇为受欢迎。而诸如车辆、标识、武器、障碍物等元素也在之前的基础上,为游戏进行了重设计,赋予他们更为新鲜原创的视觉。

基于暖色调配色的概念设计

基于冷色调配色的概念设计
客户更加倾向于冷色调的设计,不过希望在视觉中呈现出夜间比赛的感觉,因此在下一次迭代当中,基于这个方案进行了调整,适当地增强了情感吸引力,营造出夜间流光溢彩的感觉并且赋予更加时尚的视觉感受。下面是迭代修改之后的样子:

UI 界面中,每屏都有许多不同的按钮,设计师使用不同的色彩来进行着色,便于用户对它们进行区分。游戏开始的按钮是最为关键的按钮,它最为显著,优先级比其他次要按钮更高,相应的图标也被设计成和主视觉更为匹配的风格。

各种界面的背景也使用倾斜的赛道来进行装饰,不仅赋予界面以动感,而且营造出强烈的速度感和竞争的氛围。

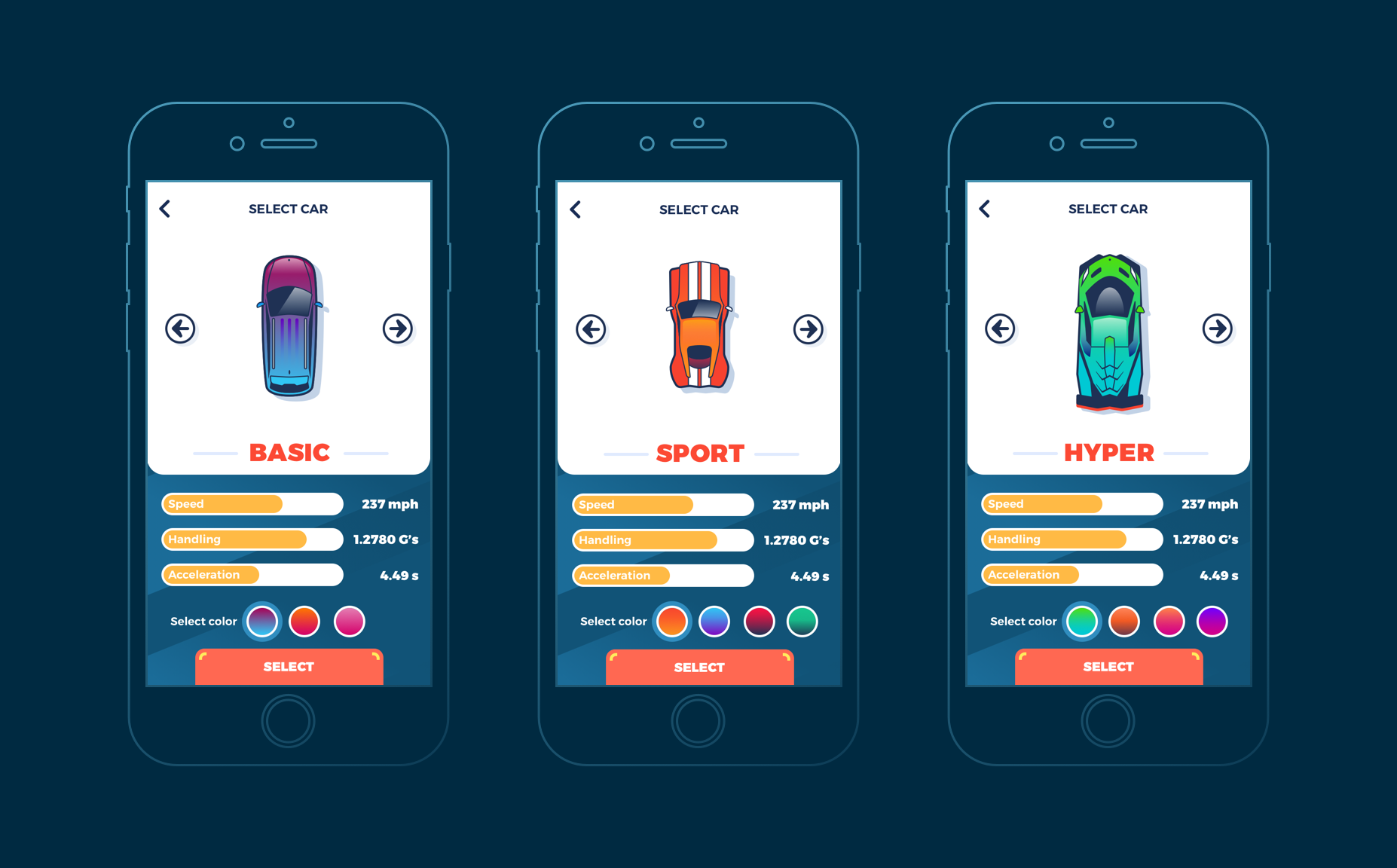
这组界面是用户选择赛车的界面,通过左右滑动选择赛车,并且可以查看相应车型的参数和性能,选择好了车辆以后,用户也可以挑选出所需的颜色。正如你所看到的,设计师采用了色彩混搭式的背景,色彩鲜艳的车辆是白色的背景,而其余的信息则呈现在深色的背景上,这组对比是有趣的,并且让整个界面显得协调而自然。
此外,汽车的选取的过程中,设计师还加入了有趣的动效,让用户在使用的过程中还感受到足够的乐趣。

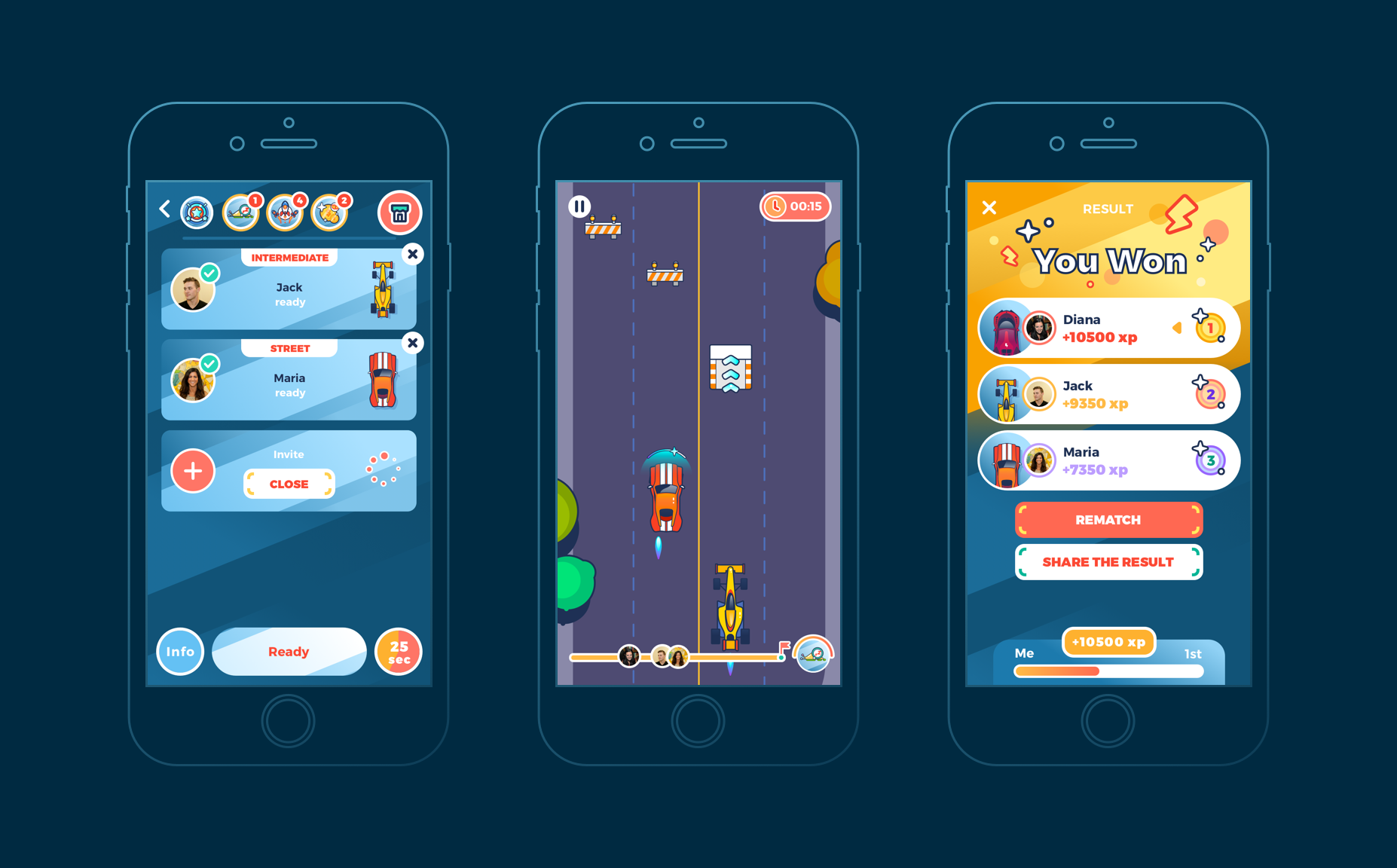
上方的三个界面,分别是多人游戏时玩家准备界面,带有赛程进度条的游戏过程界面,以及完成比赛之后的结果界面。用户在完成比赛之后可以从比赛结果界面,直接将结果分享到社交网络上,这对于游戏的传播有很好的效果。「You Win」的字体可能看起来不够有张力,这个可以在测试之后再进行调整和迭代。

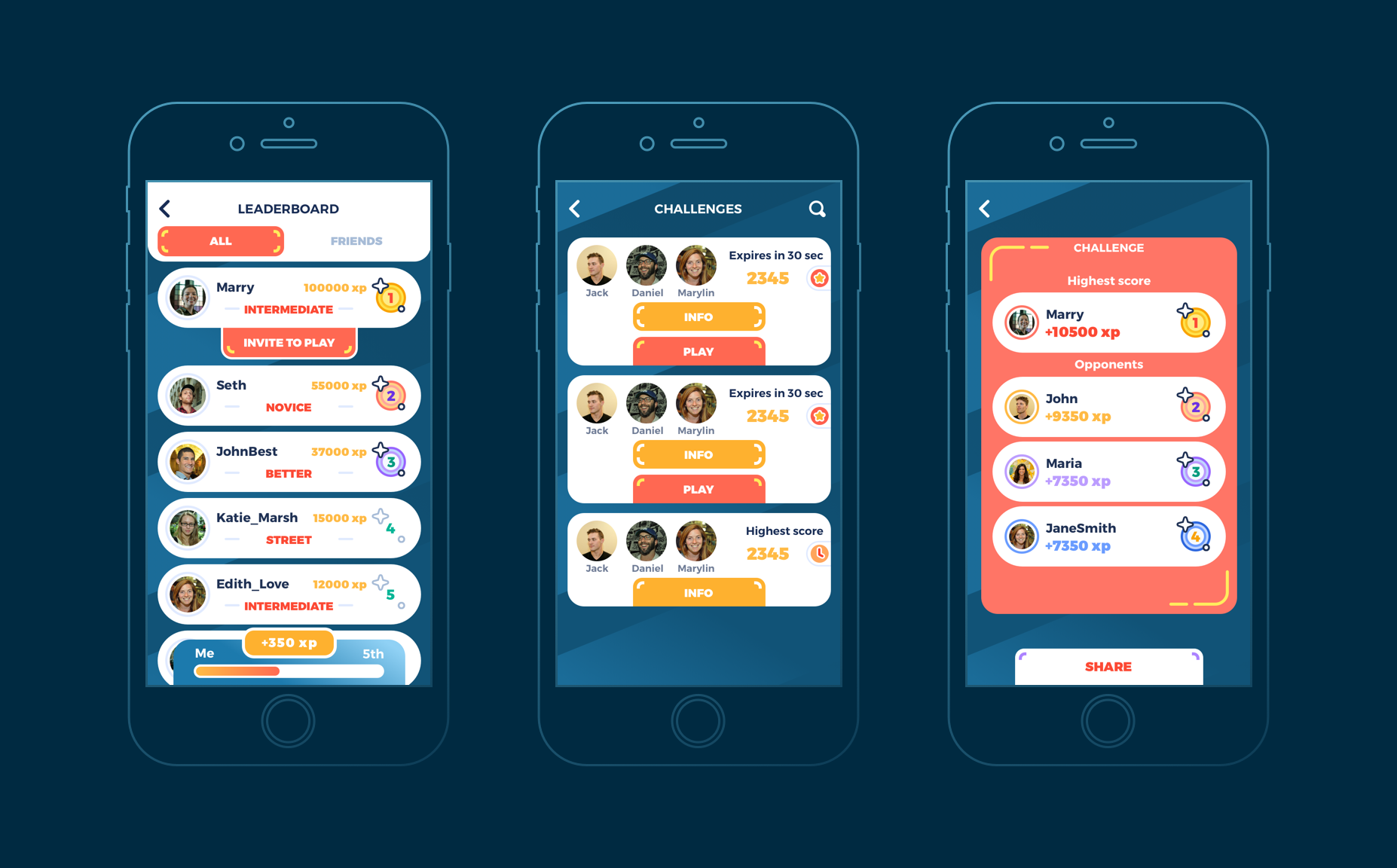
排行榜的存在,让用户的比分清晰且直观地呈现出来,提高他们在玩游戏时候的动力。也促使更多玩家参与进来,挑战更高的分数。

对于 Tubik 而言,手机游戏界面是一个非常有趣的挑战,Real Multiplayer Racing 项目是 Tubik 团队历史上第一次参与游戏界面的设计,既需要考虑到娱乐性,也需要照顾到功能性,需要在风格、导航、过渡上仔细推敲,在深入的分析和测试中获得反馈,在细节和原创上尽可能做好。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监