如何无代码设计一款美观且实用的网站?
作为一门新兴的边缘性职业,网站设计既要从外观上创意,又要适当结合图形、版面及交互设计等相关原理,使得它成为一门独特且令人神往的艺术。毫无疑问,好的设计能让网站在诸多站点中脱颖而出,优秀的创意和表现方式能给浏览者留下深刻的印象,从而持续间接地增加网站访问流量和转换率。然而,要设计出一款兼顾“颜值和实用性”的个人/企业网站并不容易,更不用说让设计想法落地实现出来对大多数人说更是一项艰巨的任务。
那到底如何才能在时间和技能有限的情况下,设计出一款令人满意甚至网红的网站呢?小编认为,在设计的初始阶段规划好网站的设计步骤是非常重要的,通常情况下网站设计分为四个主要步骤,包括设计灵感启发、设计原型构建、可用性测试、网站搭建。下面是针对每个步骤的具体内容,一起看看吧:
步骤一,设计灵感启发
无论你是网站设计遇到瓶颈,又或是担心自己没有足够的灵感完成整个建站过程,小编都建议你先多多钻研和借鉴,毕竟灵感来源于借鉴,在换角度分析及对比中,相信你会有不少收获。这里有7款吸人眼球的网站设计实例,你可以从中获取灵感:
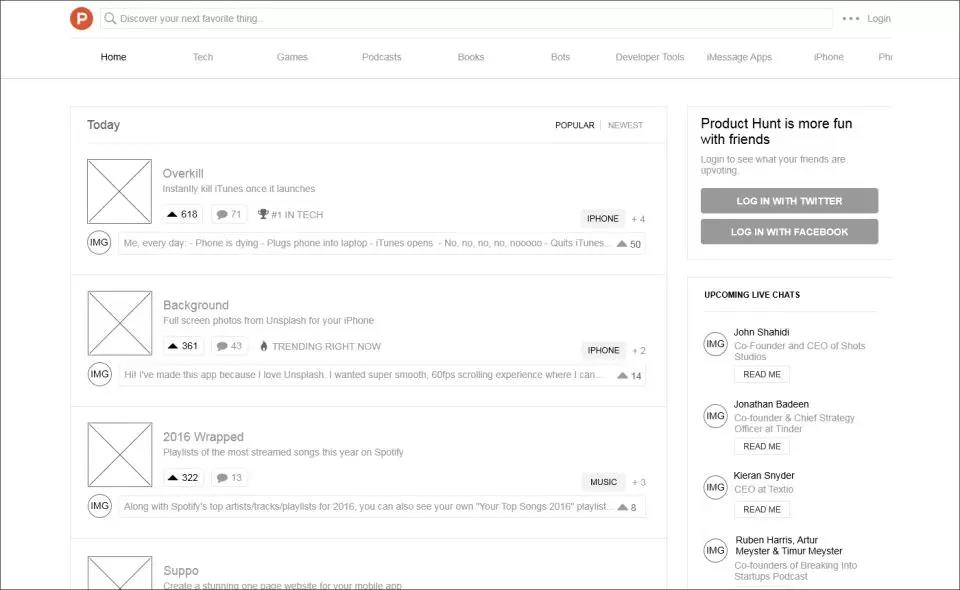
1. Product Hunt -社区类

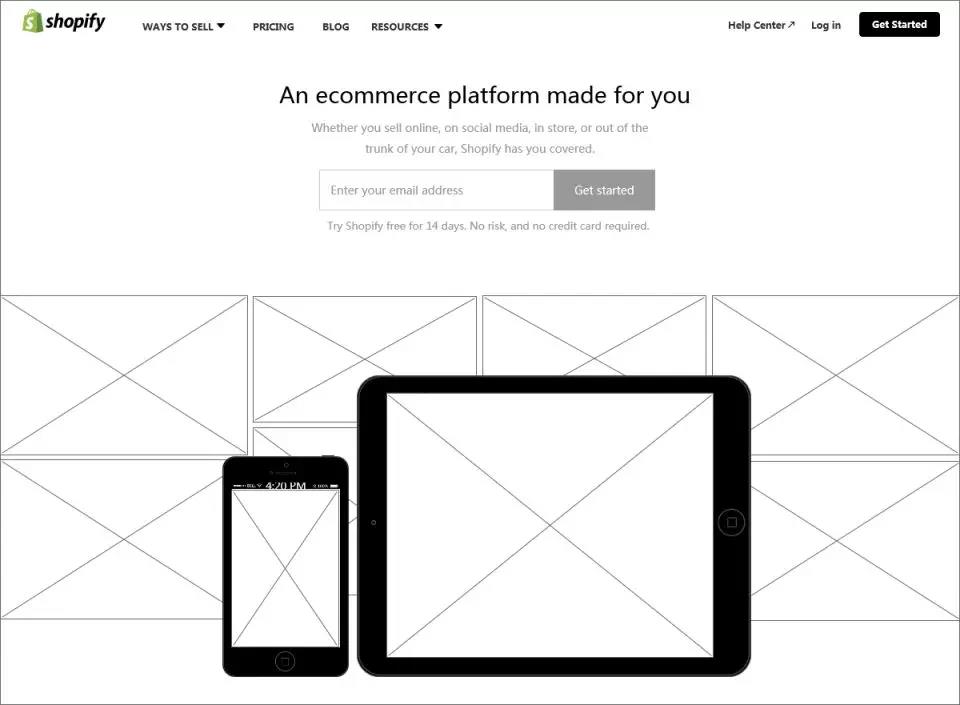
2. Shopify-电商类

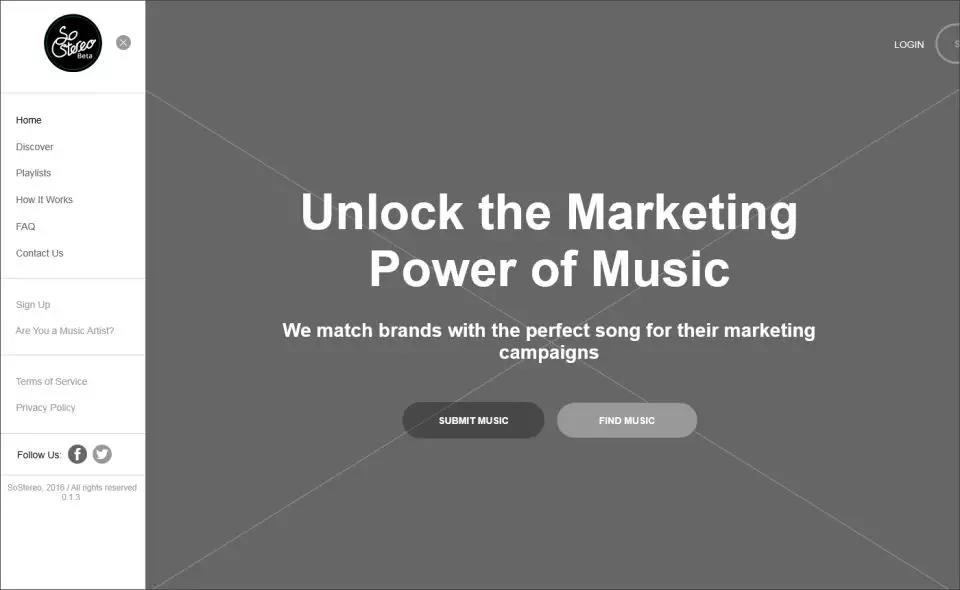
3. So Stereo-音乐类

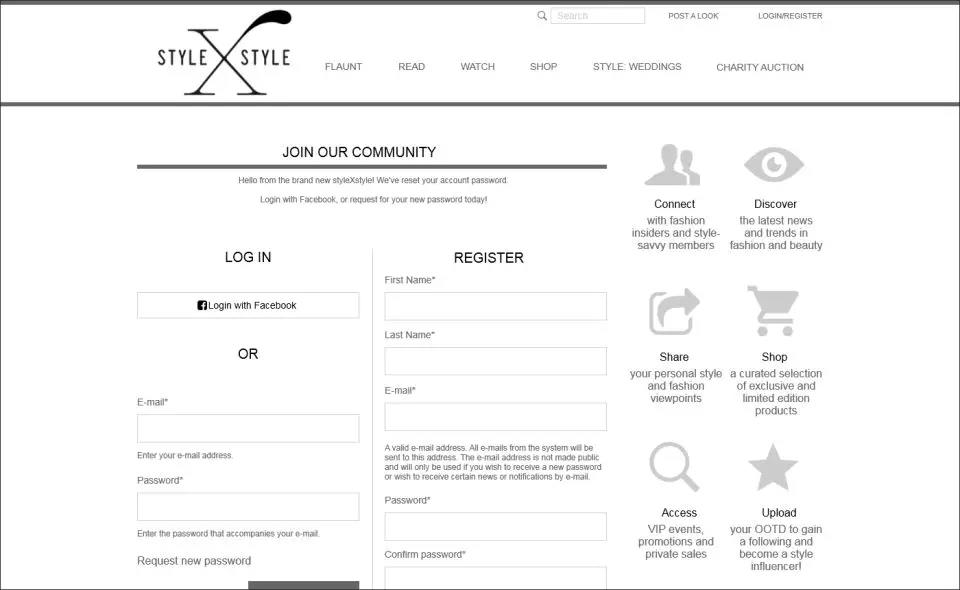
4. StyleXstyle-时尚类

5. edX-教育类

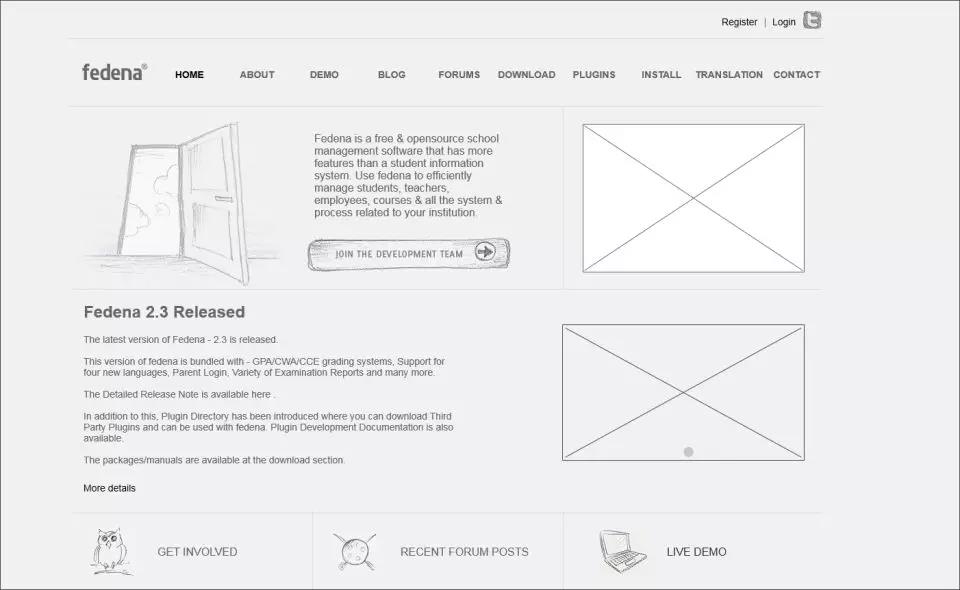
6. Fedena-软件类

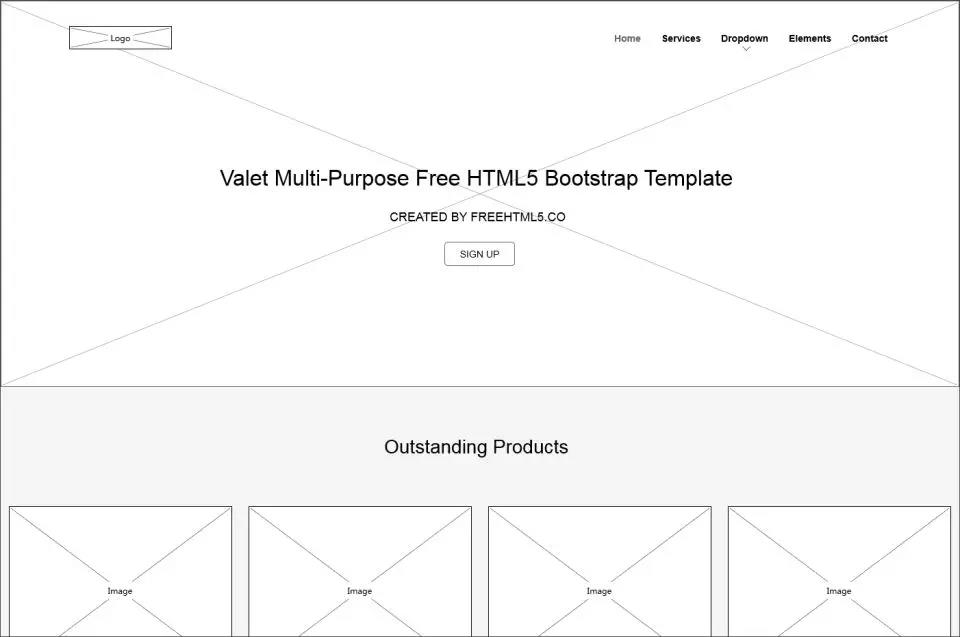
7. Valet-企业类

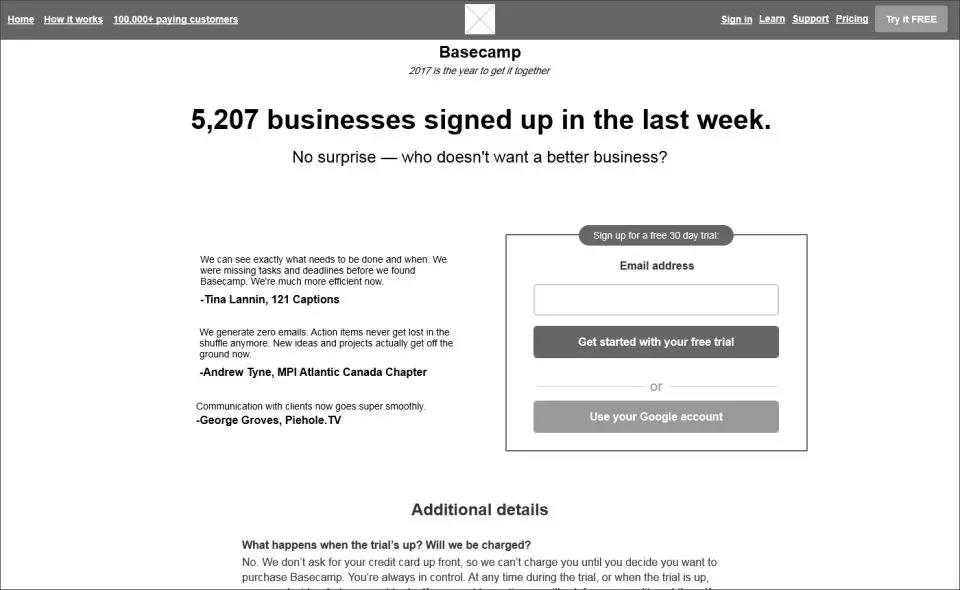
8. Basecampe-管理类

步骤二,设计原型构建
在初期的创意灵感与发现阶段,我们会不时运用各种手段去追踪和记录各式各样富有创造力的想法,诸如草图、图表、纸模型等低保真原型就能很好地达到目的。在创意及灵感产生后,我们就需要在以上工作的基础上进一步细化设计工作和策略,其中最核心的部分为网页原型或框架设计,这是模拟用户典型使用场景及与PM/网站开发工程师沟通最好的形式。
上面列举的设计原型例子便是使用Mockplus制作,它是一款快速简单的网页原型设计工具,无代码、功能全面且易用、能够满足大部分设计需求。话不多说,一起来看看具体的设计技巧及应用场景吧:
1. 多种交互命令及状态:
·鼠标悬停显示内容
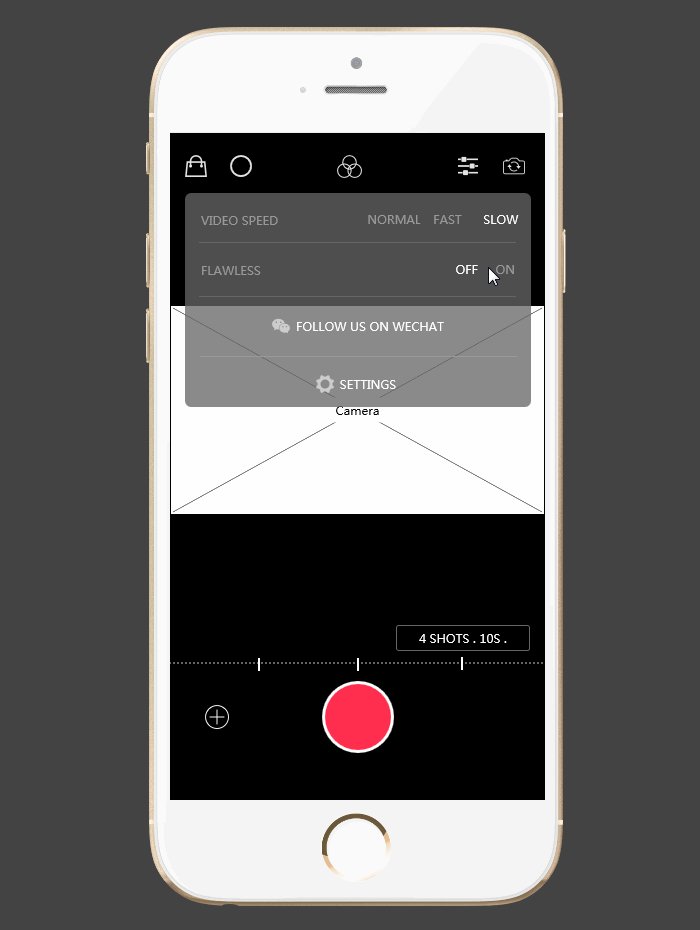
网页设计中,鼠标悬停是经常使用到的交互,Mockplus的状态交互很好地解决了这个问题,只需在颜色、边框、文字等有状态交互的属性旁边点击一个“闪电”图标,就能轻松设置鼠标经过时或鼠标点下时的属性。

[鼠标悬停状态]
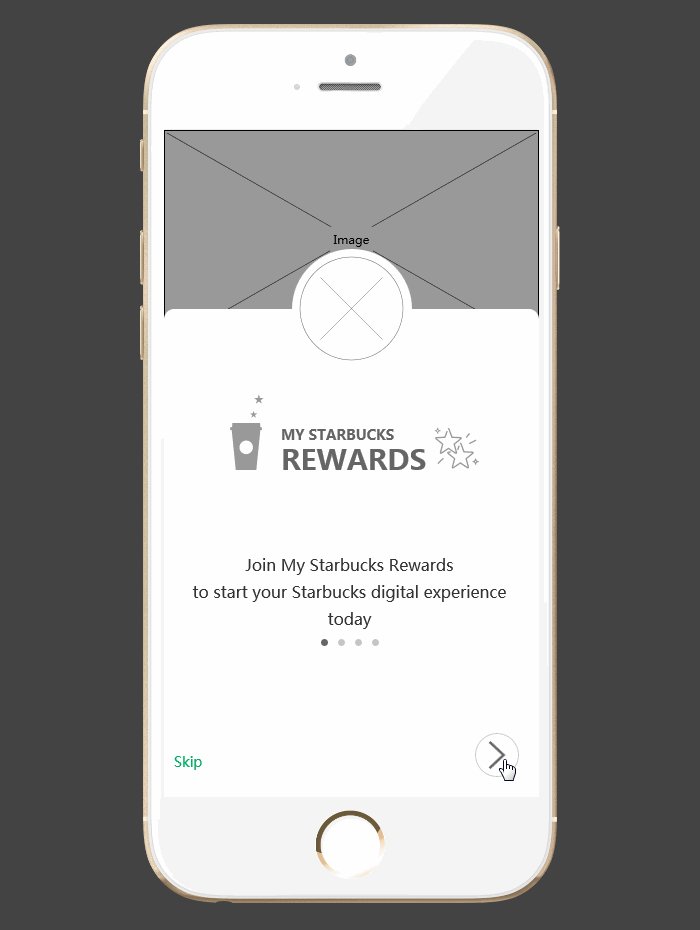
·页面切换时的动效
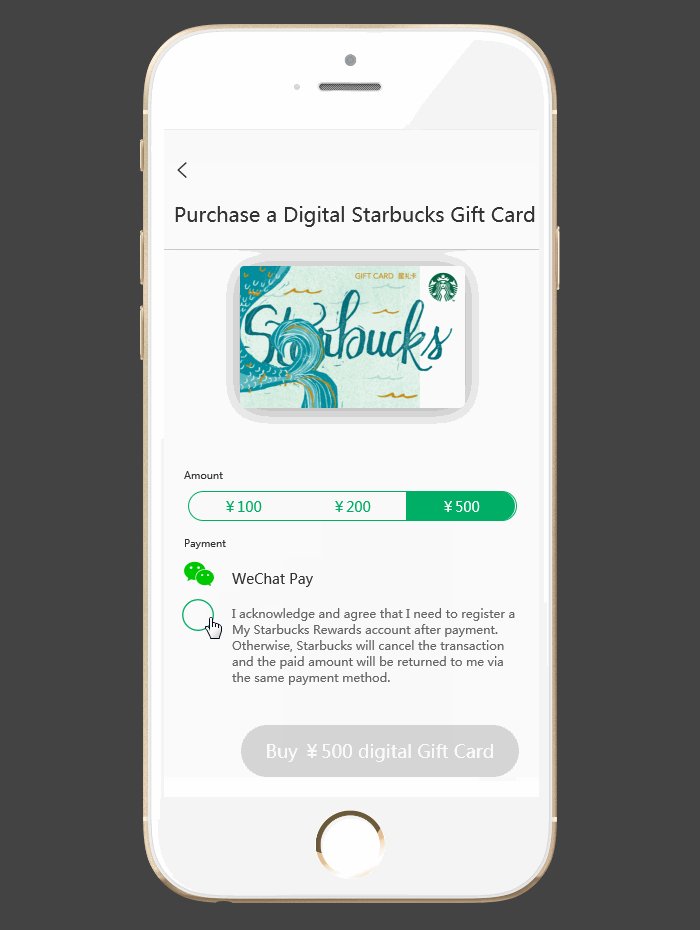
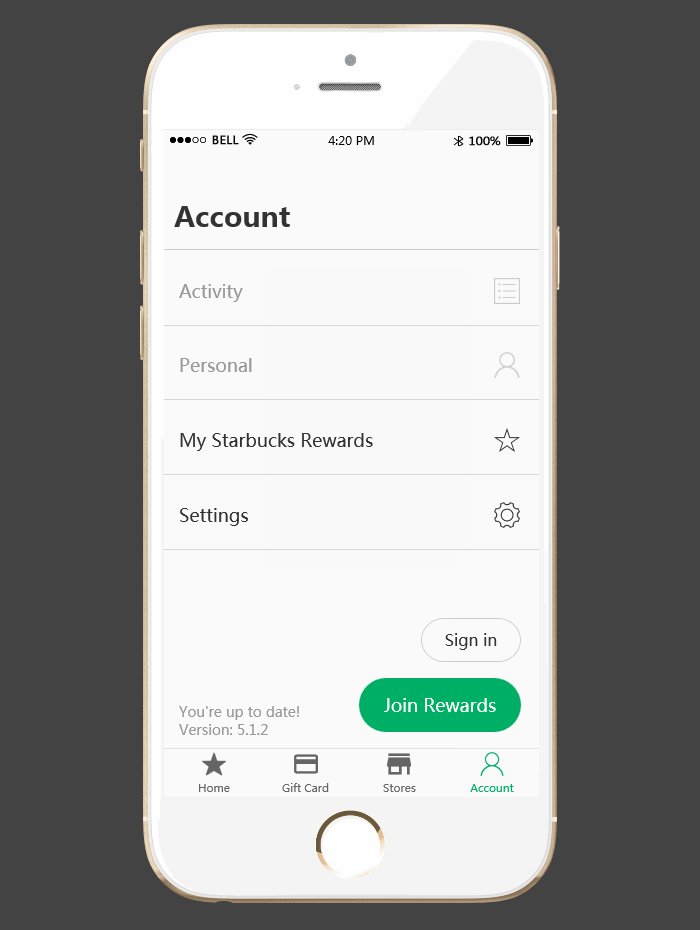
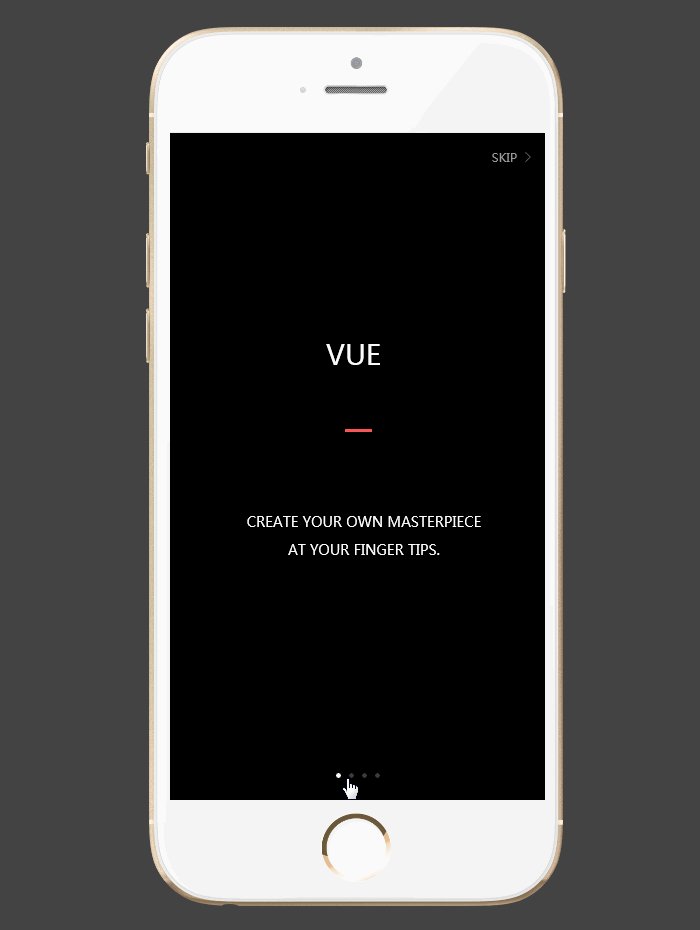
这种交互在App设计中也比较常见,例如Starbucks的App中,采用了一些小插画和特别的交互动效,尤其页面切换后会出现趣味小动画,这在Mockplus中可以使用“载入时”触发方式实现。

[载入时触发命令]
2. 大量封装的组件库,及可收藏的组件库:
·汉堡菜单
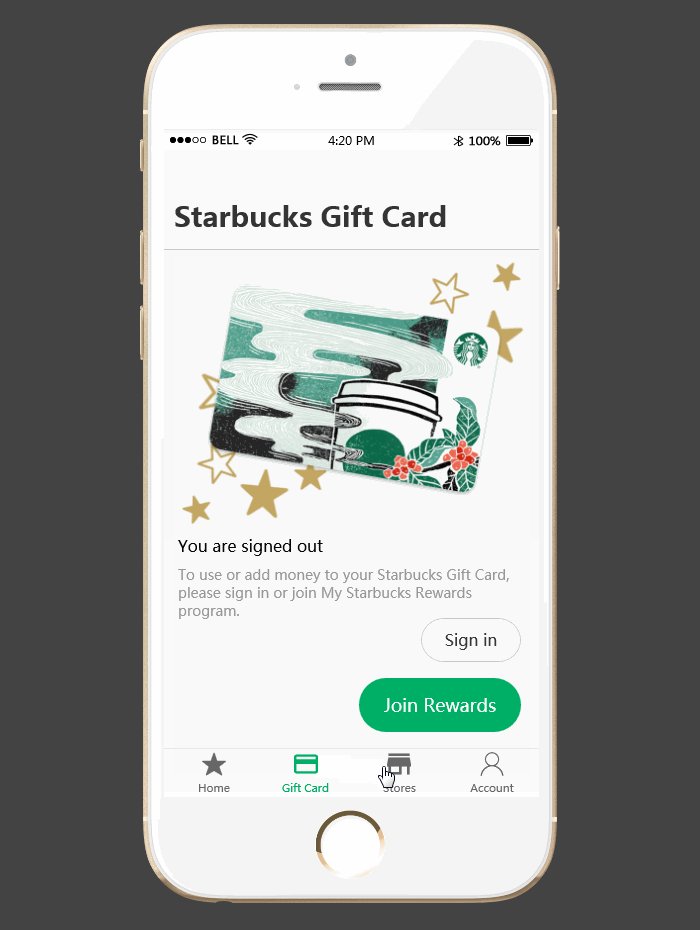
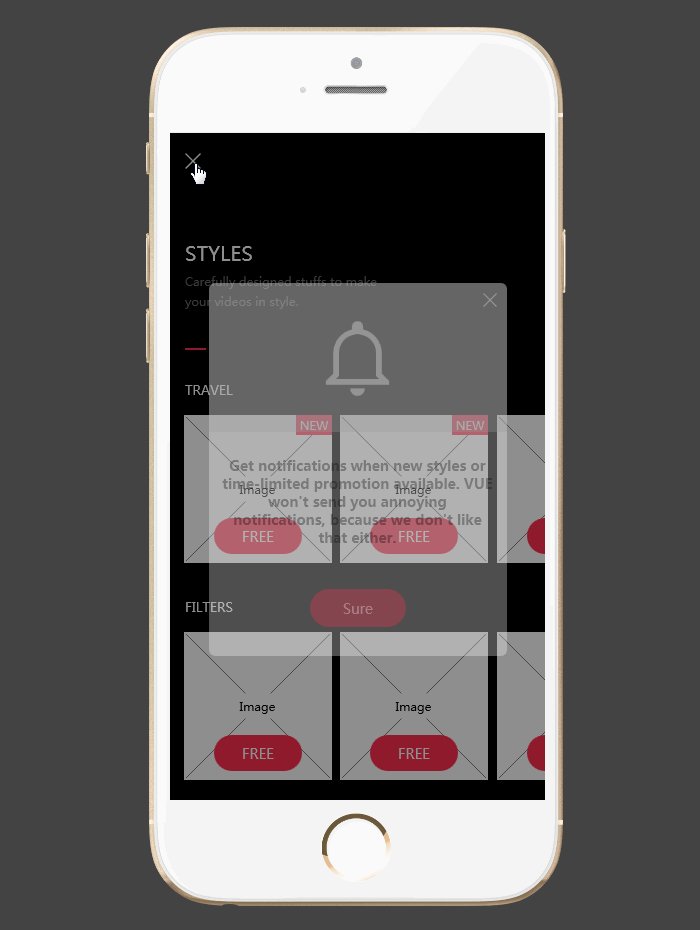
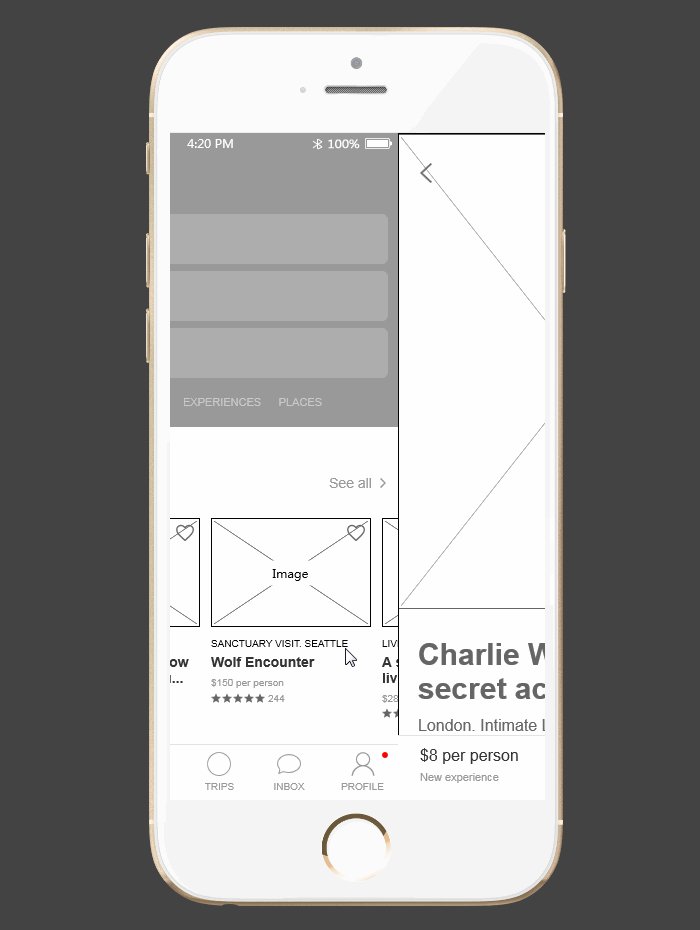
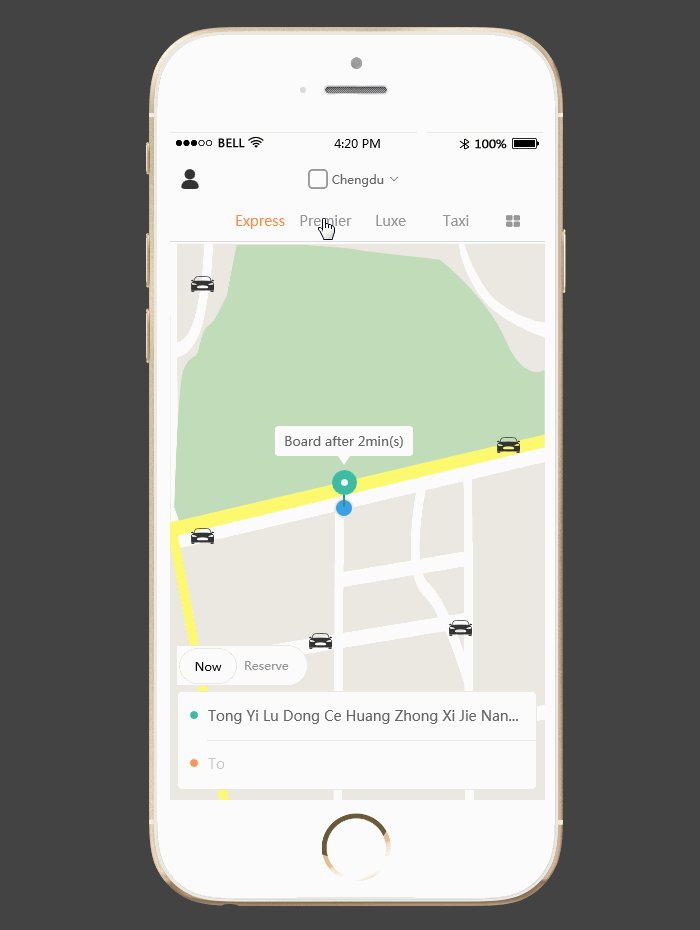
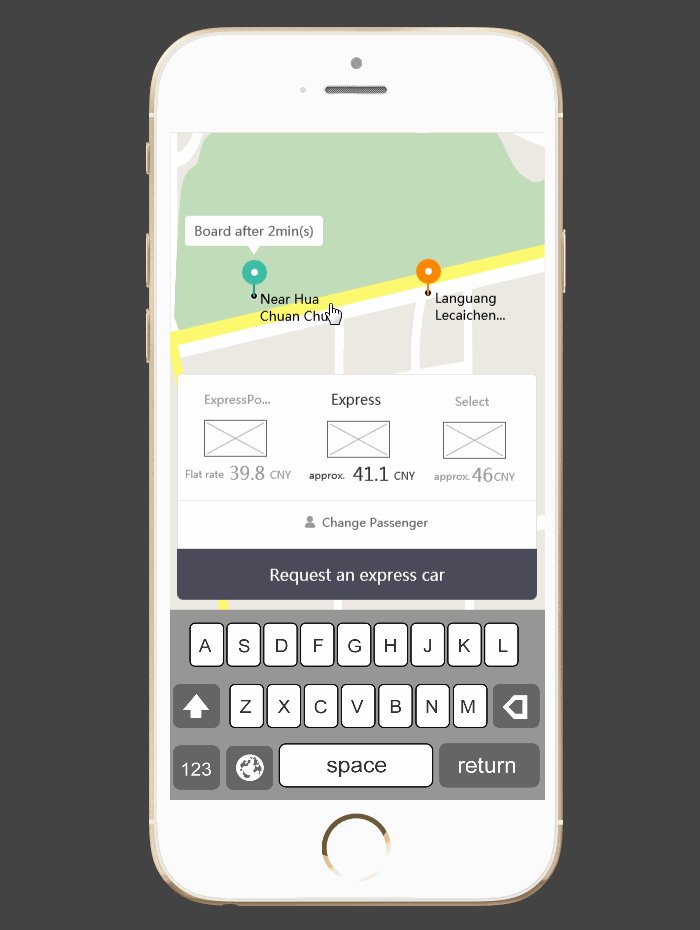
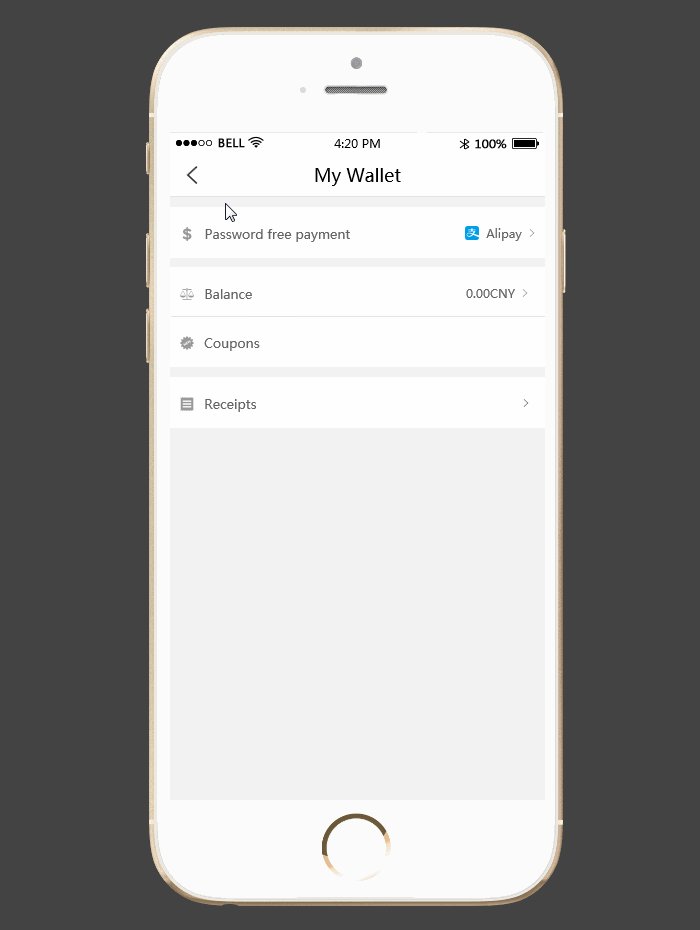
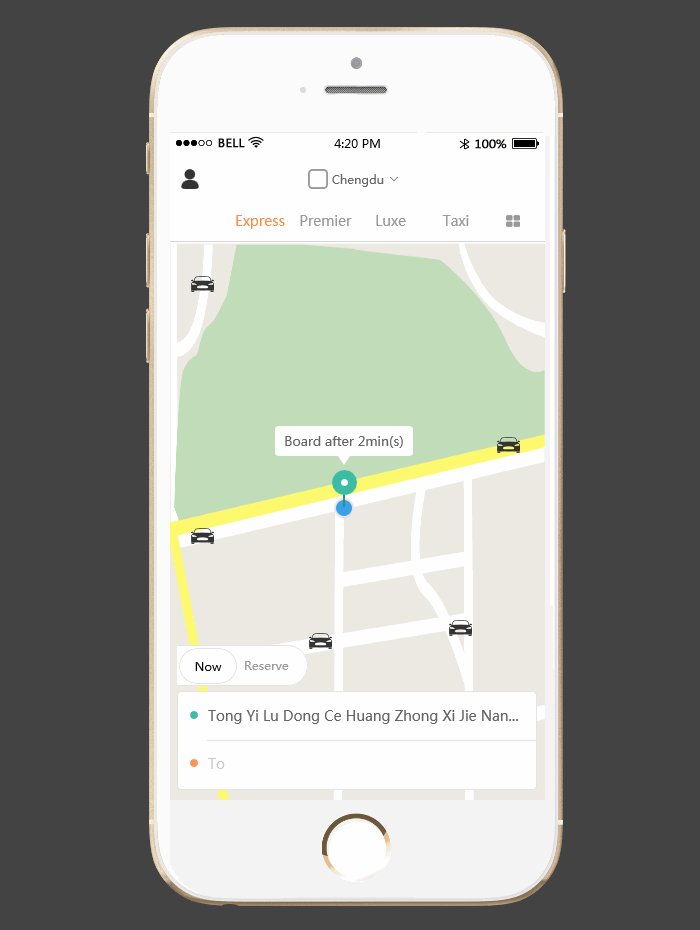
作为常见的网页设计UI元素,汉堡菜单在网页手机端比较常见,这里可以通过Mockplus中可以自由编辑的弹出面板制作,添加任意元素。比如这款APP中顶部的操作引导说明。

[弹出面板组件]
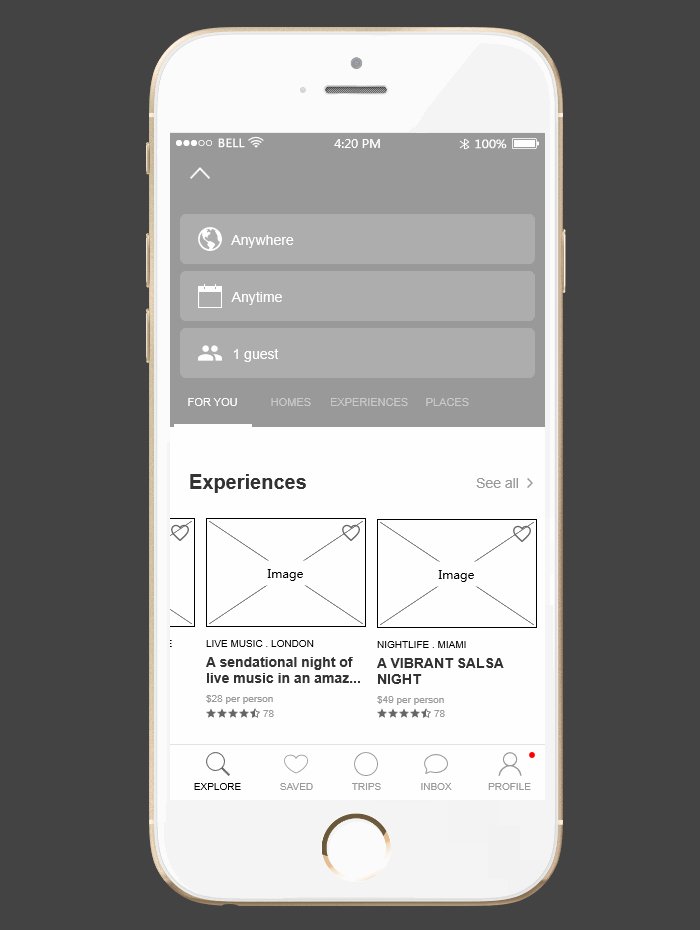
·悬浮导航栏、横向拖动展示
随着卡片式设计的流行,越来越多的网站会用到大量的图片,其中图片的横向滚动可以用Mockplus的滚动区来轻松实现。

[滚动区组件]
3. 高效可复用的元素
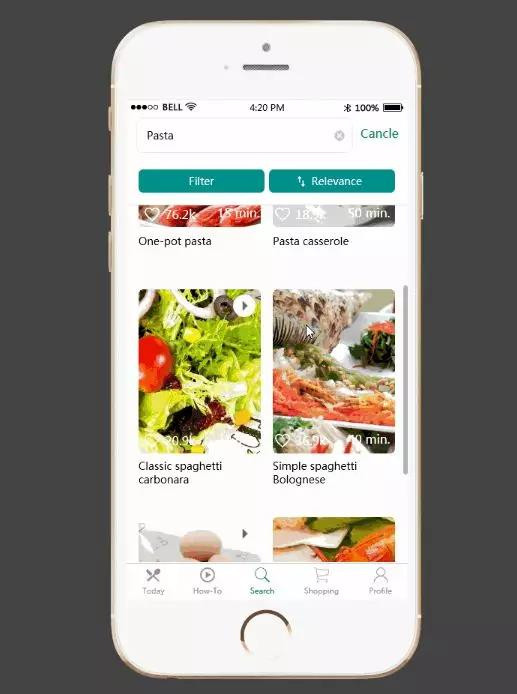
·重复的布局及图片
尤其在新闻及美食类设计中,重复的布局及图片很常见,这里可以将Mockplus的格子和数据填充功能配合使用,达到省时且美观的效果。

[格子+数据自动填充]
4. 丰富的UI图标
·图标-涵盖社交、多媒体、自然、运动、品牌等分类

[3000+UI图标]
此外,还有更多好看又实用的原型项目例子,可以戳这里免费预览及下载使用。
步骤三,可用性测试
显而易见,可用性测试并不是原型设计的终极目标,但它是整个设计流程中最主要的环节之一,尤其在倡导以用户体验为中心的自适应网页设计风靡的时代,我们更应该做好功能及显示结果的测试,在Mockplus中支持8种不同的原型预览与测试方式,具体可以观看视频:

步骤四,网站搭建
现在市面上有很多付费或者免费的网站搭建及内容管理(CMS)工具,这些工具可以帮助设计师及后端开发人员轻松完成工作,下面介绍首选的几款工具,无代码、容易上手。
1. CloudPress
适用对象:个人

这款工具可以帮助创建响应式WordPress网站,无需代码或开发技能即可使用。官方博客中目前已发表了80多篇使用教程文字,从页面设计的使用细节,到字体色彩、排版及各种尺寸、特效都有涵盖。
2. Bubble
适用对象:个人/企业

Bubble可用于创建网页或移动端的应用,只需要拖拽各种不同的元素或者控件到界面,就可以进行在线设计。包括文本、地图、视频、按钮等各种各样的元素类型。
3. XPRS
适用对象:个人

这款网站搭建工具像乐高积木一样简单好玩儿,没有复杂、混乱及昂贵的开发过程,可以利用集成的模板和编辑环境,创建出自己最理想的网站样子,让梦想照进现实。
4. HTML to WordPress
适用对象:个人/企业

顾名思义,这款工具可以将你的静态HTML网站转化为WordPress主题,尤其适合于需要更新、切换或者迁移网站的小伙伴,无需编码、手动上传后便自动生成网站。
结语
虽然小编将设计一款高人气的网站大致分为四步,但实际设计过程往往更复杂,通常需要团队中多人协作编辑,比如在线批注及原型共享,Mockplus最近发布了企业版,不仅是团队功能的升级,更迎合了企业分级管理、查看的需求,有兴趣可以到官网下载了解下 。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监