干货分享!这7个UI/UX应用,是2018年最值得关注的设计师工具
对于用户而言,网站不仅仅需要有优美易用的布局和漂亮美观的图片,网站的细节和整体体验都要足够突出,才能让人印象深刻。
你想让访客去哪里,希望他们看到什么,以及如何让他们顺利地获得想要的信息,这都是设计师需要借助各种工具和技巧来实现的事情。
这就是 UI 和 UX 真正考验人的地方。用户体验设计师所面对的需求,从未像今天一样严苛而复杂,而需求的维度和内容也随着时间推移,正变得越来越多。现在,UX 设计师需要熟知 UX 的设计原则和最佳实践,并且清楚该借助哪些工具来实现哪些功能,并且熟知不同的工具的特性,确保每个项目的顺利推进。
今天,我们为你推荐2018年最值得关注的7个顶尖 UI/UX 设计工具。
1.Mason

现如今,视觉稿(Mockup)和原型(Prototype)是网页和 APP 设计过程中最常用的方法。两种方式都很有效,不过也都可能会在时间和花销上对整个项目产生压力,影响团队和项目的整体推进,尤其是在时间和精力都非常有限而项目又非常复杂的情况下。
Mason 提供了一个更好的解决方案,它让你无需设计线框图、原型和视觉稿,而直接拿现成的组件来编辑和设计,并且确保最终输出的产品既具备功能,也是像素完美的,最后通过 Mason 的平台进行部署,甚至你都不需要有代码编写的经验。
Mason 的设计方法看起来很激进,但是实际上非常的易用。无论是调整还是维护,Mason 都能确保控件和元素都很容易处理。在 Mason 中修改、发布,然后就能正常使用。无需亲手编写代码,诸如注册、登录等各种常见的功能都能够正常输出使用。
这款工具并不会限制你将网站投放到特定的平台或者托管环境下,你可以在你最熟悉的服务器或者服务商那边部署。这可以大幅度节省管理费和时间,并且你会发现团队协作更加高效了。
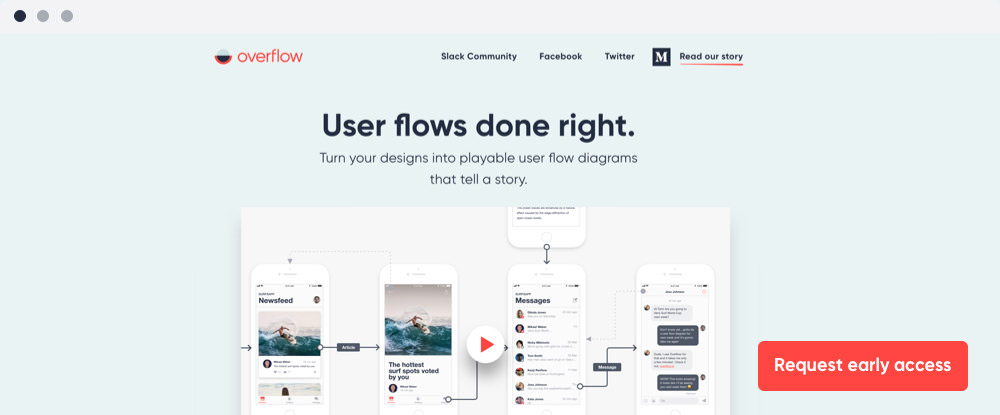
2.Overflow

设计师讲述故事最有效的办法之一,是将故事中的节点连在一起,将用户历程线性地呈现出来。这样的方式会让访客更好的理解他们所看到的内容,同时能够更加专注于细节的呈现,并且构建有效的反馈机制。
作为世界上第一个为设计师量身定制的用户流程图工具,Overflow 可以帮助设计师更好地讲述故事。它为设计师提供了一种全新的方式来更好的呈现作品,讲述故事,以交互式的流程同用户进行沟通,吸引用户的注意力。
Overflow 是一款跨平台的工具,可以与目前最流行的设计工具无缝地集成起来,允许设计师在同一个平台上完成设计、展示、共享和打印他们的用户流程。
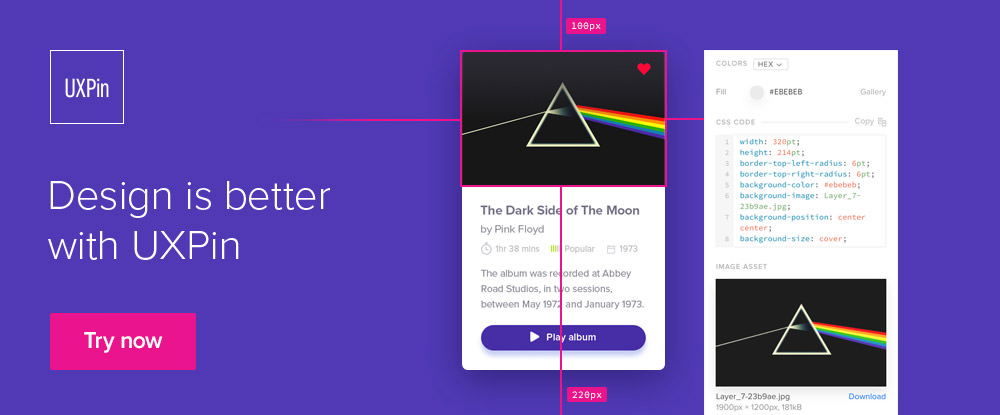
3.UXPin

UXPin 可能是目前对于设计团队来说最理想的快速原型工具,尤其是当产品的 UX 设计和研发高度依赖快速反馈循环机制的时候。UXPin 可以让设计团队在向开发交付原型之前,充分地进行设计、共享和测试。
开发人员所需要的数据,实际上在每个项目设计完成之时,就会自动生成。所以,在将设计交付给开发人员之前,甚至可以使用检测工具,验证一下产品的部署是否和设计元素相互匹配。
UXPin 还提供一个完整的设计系统解决方案,帮助你保持整个产品的 UI 元素的一致性。而每个产品的 UI 组件都可以使用一段代码记录下来,因此可以更加轻松快速的扩展产品的功能。
4.Creately

UI/UX 设计当然不仅仅是线框图和视觉稿,它是动态的,系统化的,而这也是 Creately 这款工具的价值所在。这款图标工具适合生成工作流程,支持不同的图表类型,包括流程图、思维导图、UML 图标、线框图等。它所提供的图表功能和协同工作的功能,可以帮助设计师完成一半以上的工作。
使用 Creately 来创建图表,可以轻松创建出足够漂亮的图表,其中配备的1000多个专业的设计图表模板,可以快速地完成各式各样的 UX 设计项目。

有许多 UX 设计师会使用 PowerPoint 来构建交互式原型,有了 PowerMockup 之后,你再也不需要寻找其他的工具来辅助你的工作了,它就可以帮你创建高效可共享的交互式原型。
在构建原型的时候,只需要从 PowerMockup 不断增长的资源库找到对应的形状或者设计元素,拖拽到 PowerPoint 当中,然后进行设计即可。为了实现互动,你所需要调用的也无非是 PowerPoint 当中的幻灯片和动画功能,很简单。

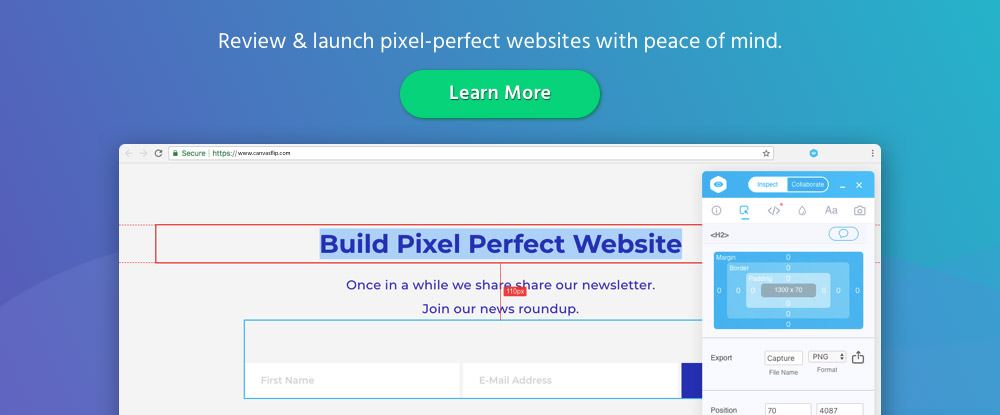
Visual Inspector 让设计师、开发者和负责维护的人员能够实时地在网站中检查和解决各种 UI 问题,并且同其他的工作人员随时共享信息。
这款工具不需要你懂得代码,只需要几秒钟就可以启用 UI 工具,并且几乎可以任何类型的网站(使用 HTML 代码,或者 WordPress 系统的)进行协同工作。这款工具不是免费的,终身授权的版本只需要付费49美元即可。
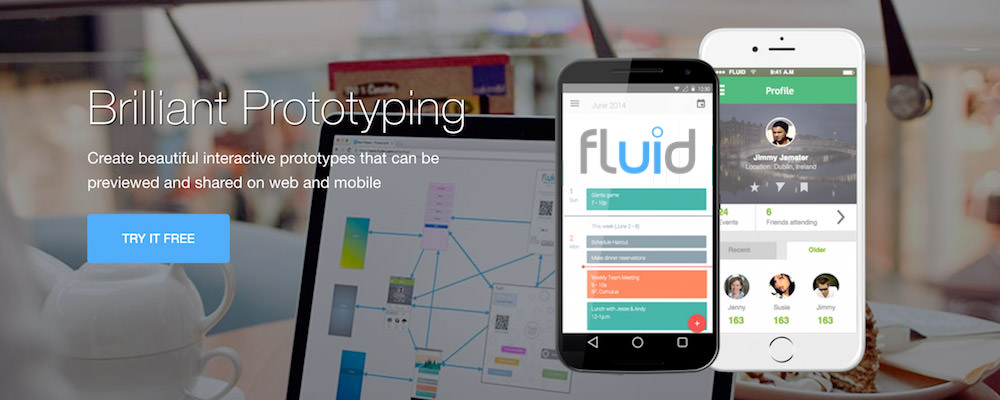
7.Fluid UI

Fluid UI 是一款可以用来设计线框图、原型图和视觉稿的综合性工具,它还为项目经理和分布式设计团队提供了非常完善的协作功能。它拥有非常全面的组件库,横跨桌面端、iOS 和 Android 等主流的、必须的平台。
除了设计、共享、协同、注释等功能之外,Fluid UI 中还具备实时聊天和交互式视频演示的功能。
结语
无论你是网页设计师还是负责 APP 的 UI 设计工作,这个工具合集当中的工具都能够很好的满足你的需求,如果你想绕过原型设计,或者善于使用 PPT 来制作快速原型,这当中也有针对性的工具帮你搞定。当然,工具和人之间总归是有一个磨合的过程,在使用和操作的过程中逐步熟悉、磨合,能够让你的工作效率更上一层楼。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监