实用总结!“返回”功能应该怎么设计?
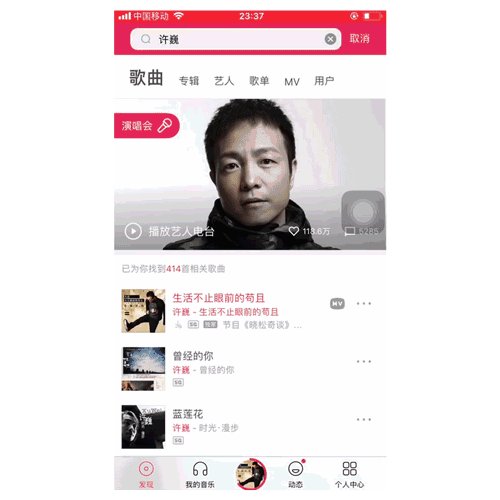
前几天在b站上看郭德纲的相声,在下面看到一个推荐视频就点了进去,看完之后点“返回”想继续看之前的相声,结果发现直接回到了搜索结果页面,把刚才那层给跳过去了。

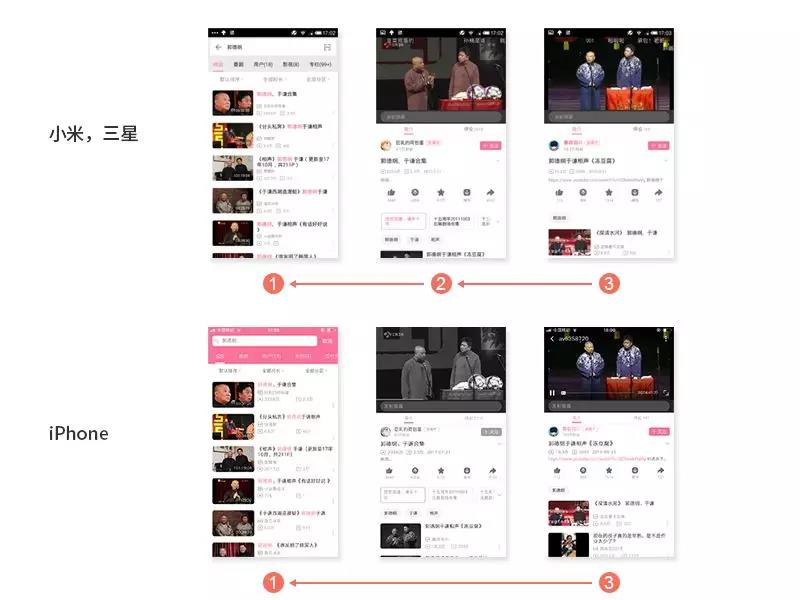
我自己也是b站老用户了,怎么会遇到这个情况?我就拿小米和三星手机看了一下,发现返回的是相声页。难道是版本的原因?我又把两个手机中的b站都升级到最新,发现小米和三星都是一层一层的返回,而iPhone则还是直接回到搜索结果。这到底是怎么回事,我现在也没搞懂。我也索性写篇文章来专门聊一聊返回。
任何一个功能的提出都是基于用户的需求。那么为什么用户需要“返回”呢?简单来说,返回可以给用户提供了一个离开当前页面的路径,回到上一个页面。而“上一个页面”可能是上一层级,例如从三级页面回到二级界面,这个属于层级返回;也有可能是同一层级,例如购买理财项目到输入短信验证码的时候突然想更改购买金额,可以点击返回,这属于任务流返回。
当然了,这种分类方式不一定准确,因为有的时候它既属于层级返回也属于任务流返回。
分好了类,我们再来了解一下最常见的返回样式。在界面左上角加箭头icon是我们最常见的返回样式,你要是这么用没人敢说你不对。我们还可以在旁边加上文字,让用户知道返回的路径。

这种返回的样式,基本可以应付大部分的用户需求。但是有些特殊情况,我们还是要仔细斟酌的。

就以上面这个理财产品购买流程为例,这是一个任务流。假定用户需要5步才能完成购买理财产品的操作,如果用户在第4步的时候点击了返回,有两个可能:1 用户想更改购买金额或者重新确认利率,周期等产品信息;2 用户不想买了。如果是第二种,用户一步步的返回就会很累。所以当用户处于一个任务流中,一旦用户点击了返回,我们可以考虑给用户提供关闭的功能,让用户可以快速的离开。当然也不止是任务流,如果用户处于层级过深的情况下,我们也可以给用户提供关闭功能。

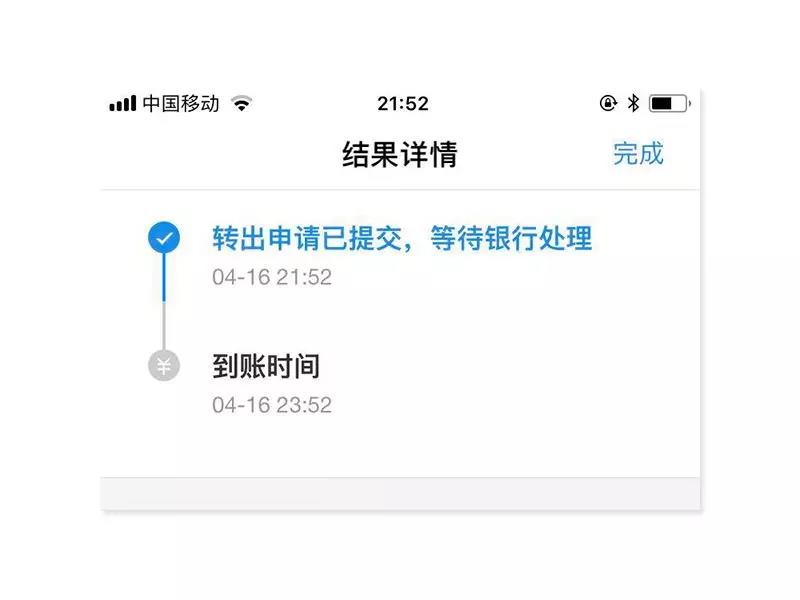
关闭功能在不同的阶段有不同的叫法,在任务流的终点,我们称之为“成功”。

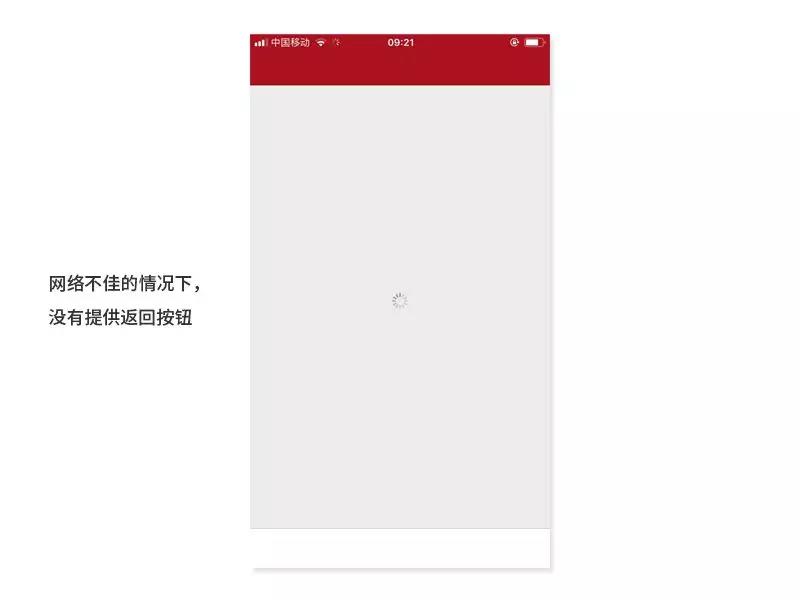
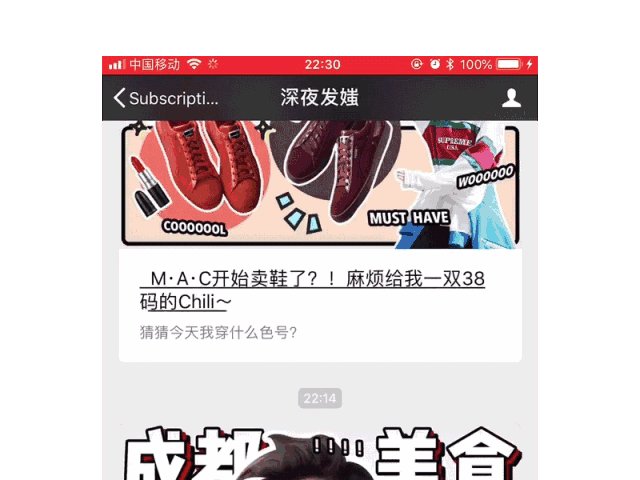
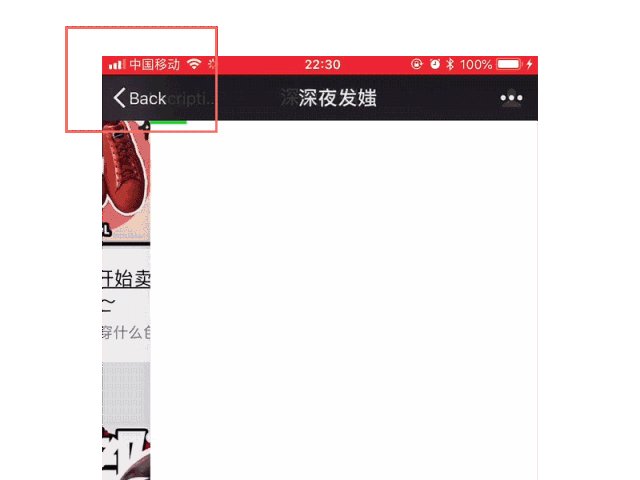
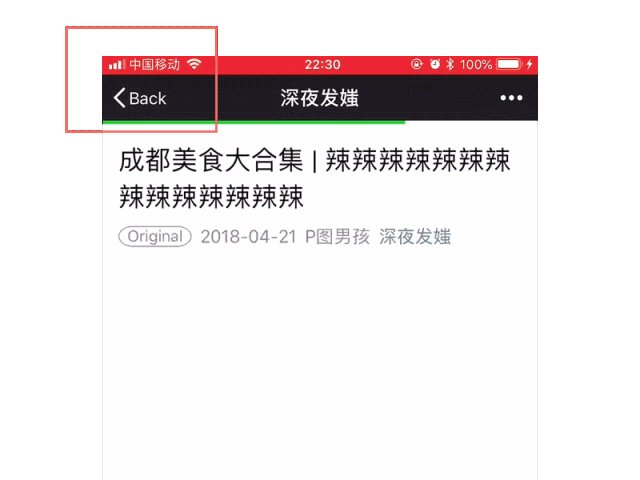
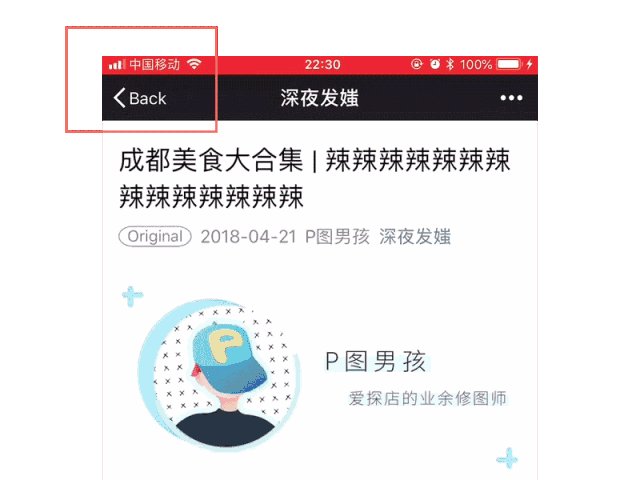
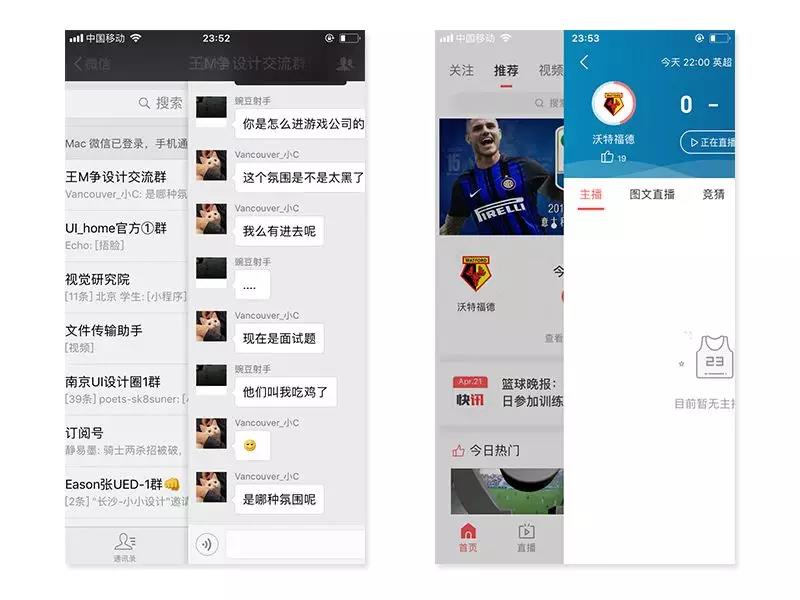
设计师需要考虑不同的使用场景,例如当网络状况不佳的时候,新页面迟迟加载不了。我们应该给用户提供一个关闭功能,要不然像图上的这种,用户只能选择退出产品了。当然这个案例是开发的锅,返回功能应该是提前渲染好的,就像微信这样。所以一个产品要做好,设计师必须关注开发的还原度。

不管是返回,关闭还是完成,用户想离开当前的状态(页面或者弹框),都必须要点击icon或者文字。这样会不会太单调了,我们可以尝试引入其他的手势。

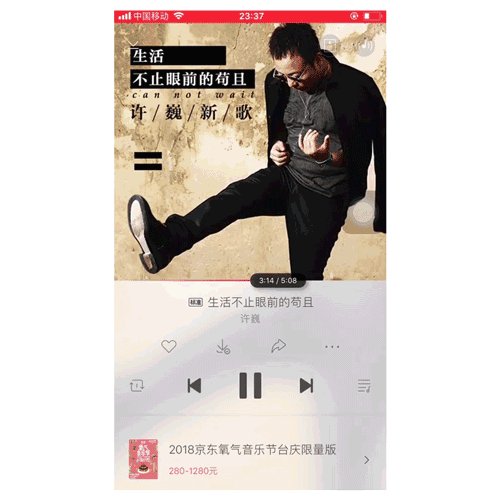
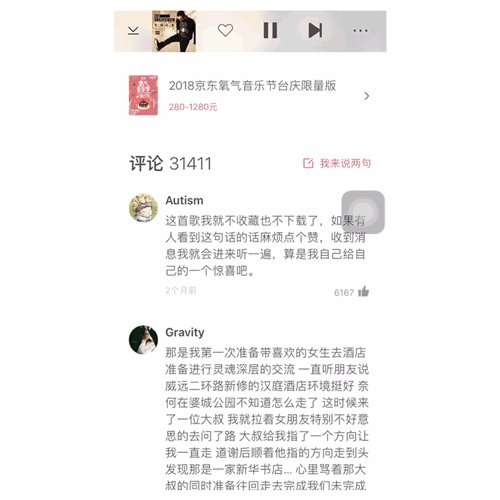
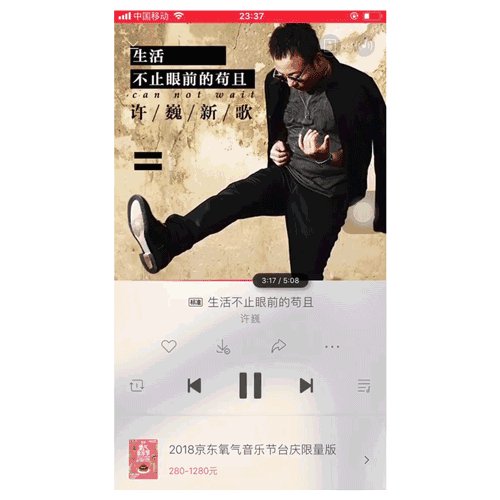
以网易云音乐为例,如果用户想查看歌曲评论,需要点击“评论”icon,进入评论列表,然后再点击“返回”回到播放界面。但是在虾米音乐,歌曲评论的打开和收起只需用户上下滑动就能完成。当然设计师们怕步子太大扯着蛋用户一下子接受不了还是展示了icon,用户通过点击icon也能返回。

这种新的尝试我非常的认可,因为它不仅丰富了返回的实现场景,还开拓了新的维度。用户对于操作流程“前后”的认知还停留在“左右”这个阶段,例如在iPhone中,用户可以通过右滑返回到上一个页面。突然发现上下滑动也能完成返回的功能。这样可以给我们在接下来的交互设计中提供一些新的思路。
而且从易用性的角度来说,滑动比点击更受到用户的喜爱。因为点击的区域很小,特别是放在界面左上角,单手操作和大屏手机的用户拇指很难直接触及到,需要更改手机握持姿势或者改为双手操作。可能会有人说,安卓有物理的返回键,用户也很容易操作,简直完美。

对于这个问题,我觉得这体现了安卓和iOS的两种不同的思路。我们都知道iPhone的一大革命性突破就是抛弃了物理键盘,引入虚拟按键,增加了屏幕面积。而去年发布的iPhone X则直接把HOME键也给去了,整个底部的空间也解放了出来。这让我想起了08年上高中的时候,父母给我买了第一部手机,当时如果想放大照片必须点+号,现在照片的放大缩小都完全依靠手势了。所以我在想会不会有一天手势完全取代了按钮。
当然任何创新本质都是打破原有的规则,挑战用户的固有认知,增加用户的学习成本。以上面的虾米音乐为例,即使引入了手势,还是保留了返回按钮,给用户一个过渡的时期。
手势的引入可以节省界面的空间,但是我们通过其他的方法也能达到这个目的。下图就是一个很好的例子。

上面提到了安卓和iPhone的差异性,所以我们在设计过程要充分考虑不同的操作系统和机型。我可以给大家再举一个例子。

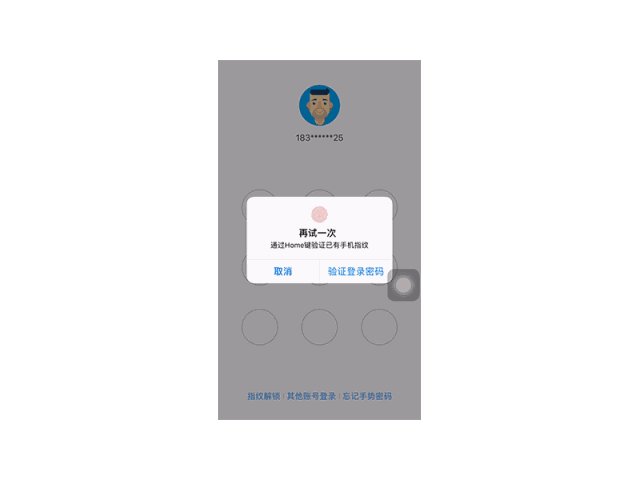
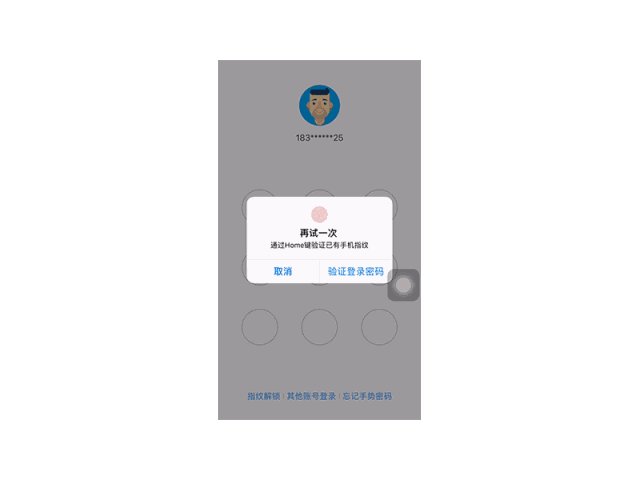
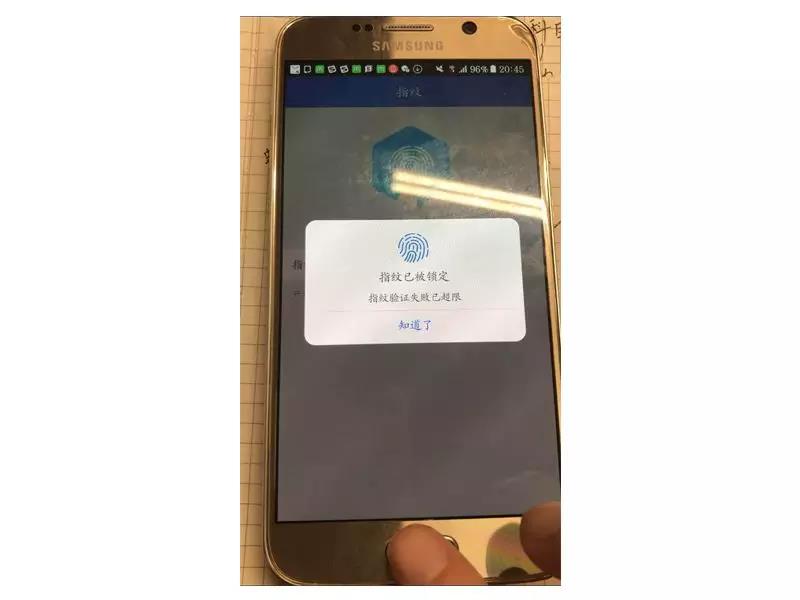
在iPhone中,我们首先手势密码登录失败的时候,会跳出一个弹框,弹框的文字会抖动一下,告诉用户登录失败。但是一些安卓机不支持这个抖动效果,这个会造成用户无法获知第二次、第三次、第四次失败,因为弹框没有发生任何变化。直到最后失败次数超过限制,被锁定。

以上就是我对返回功能的一些思考跟分析,希望可以帮助到大家,也欢迎留言交流。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监