微云WEB改版小结「多端统一,内容至上」
作者:进击的马里奥
来源:腾讯ISUX
近期,我们对微云WEB端进行了一次“简单”的改版。这篇文章简要记录了改版过程中的一些思考。
为什么要改版
微云WEB端与移动端体验不一致。移动互联网背景下,项目团队把多数资源都分配给了移动端的研发,桌面端的功能和体验得不到及时的跟进,导致用户在两个平台上的体验存在很大的落差。
微云WEB端的设计较为陈旧。苹果iOS的快速发展使得整个UI设计行业日新月异,设计理念不断进化向前,微云WEB端的设计已经多年未更新,早已经不起当下设计原则的检验。
改版前的思考
两端的体验对齐需要解决很多矛盾。想要将WEB端的体验与移动端统一,并没有想象中的那么简单。听起来好像只要把交互框架和视觉风格直接照搬过来就好了。但实际上要对齐的是两种使用场景的体验,这中间要调和的是小屏幕和大屏幕的矛盾,触摸操作和键鼠操作的矛盾,两种不同概念模式和心智模型的矛盾。
新的设计除了符合潮流,还要更具前瞻性 。想要做出可持续的设计,首先要明确设计潮流的走向,从拟物到扁平,从形式到内容,从工具化到情感化,设计潮流的走向一直没有变,在以人为中心的前提下,越来越注重用户更深层的需求。
项目团队在WEB端的资源投入注定了设计更新迭代的频率会很低。想要改版后的设计能够长久地支撑产品的发展,需要设计师把眼光放远,通过了解产品未来发展方向,做出更有前瞻性的设计。
求同存异的两端统一
品牌统一性
在设计一款产品不同平台客户端的时候,首先要保证品牌的统一性。Logo、字体、品牌色、品牌调性甚至是文案的措辞规范都是需要严格保持一致的。保证品牌的统一性,有助于塑造品牌形象,增强用户对产品的信任。

交互框架的对齐
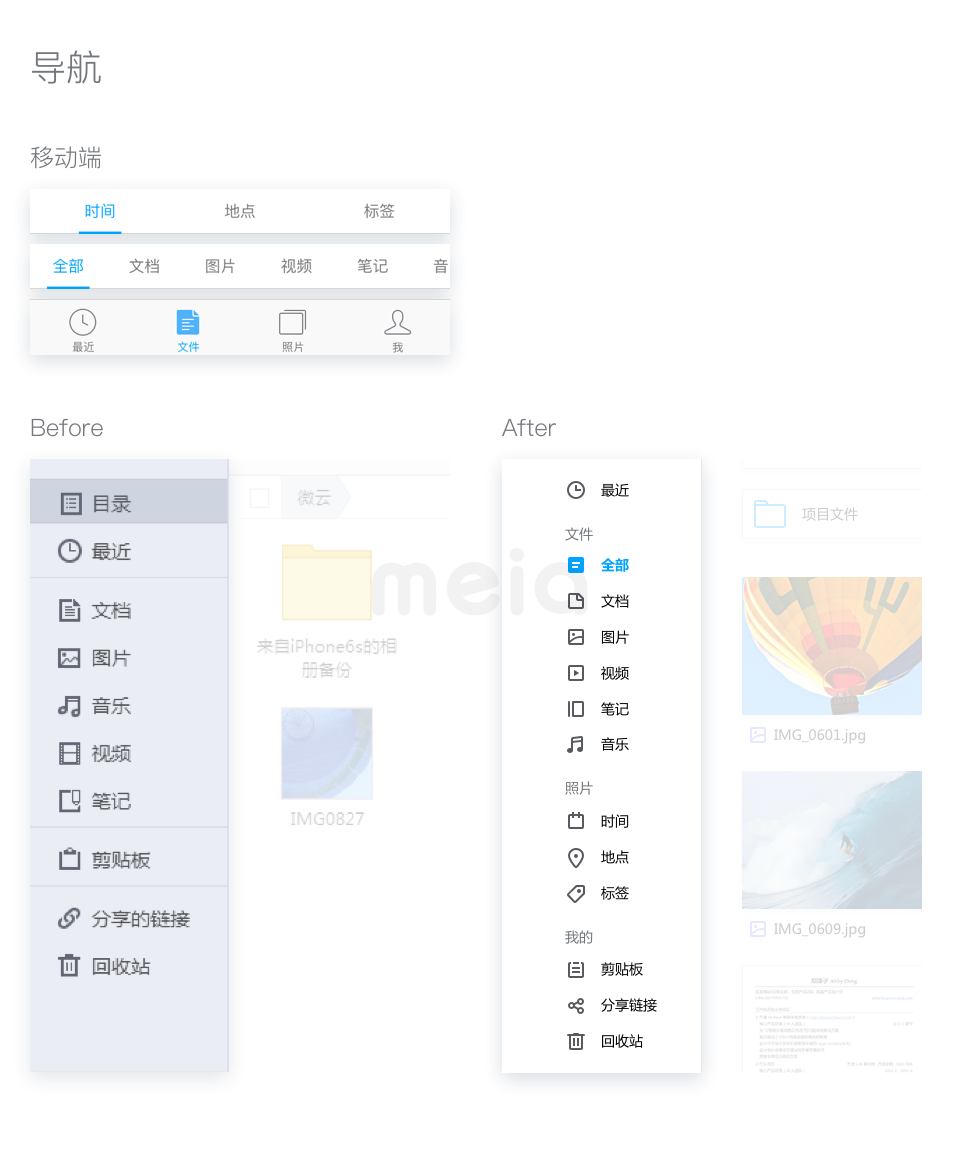
我们先来对比一下移动端和WEB端的主界面,单纯从视觉上,已经很难看出这是同一款产品。虽然在页面结构上两端并不一致,但各自也都符合所在平台用户的操作习惯。

旧版WEB端虽然在视觉风格上是扁平的,但是在信息层级上却并不扁平,仅仅顶部的信息就有三层,过度的结构化使整体页面看起来过于复杂,用户很难将注意力集中到内容上。我们对WEB端顶部元素重新归类整合,主要功能入口的布局和移动端进行了统一,通过引入移动端的编辑态逻辑,常态下隐藏了所有的操作按钮,将顶部区域的三层信息减少为一层,使其看起来更加清爽。

正如上面所说,虽然我们追求多端统一的用户体验,但手机和电脑的操作场景差别很大,用户在不同的平台已经形成了不同的操作习惯。移动端的多级导航设计是针对小屏幕局限性做出的一种妥协。在空间足够大的WEB端,所有的二级导航都可以平铺出来,这样可以减少一个层级,因此,我们保留了原有的左导航结构。通过对导航项归类的方式与移动端统一。

品牌调性和视觉风格的对齐
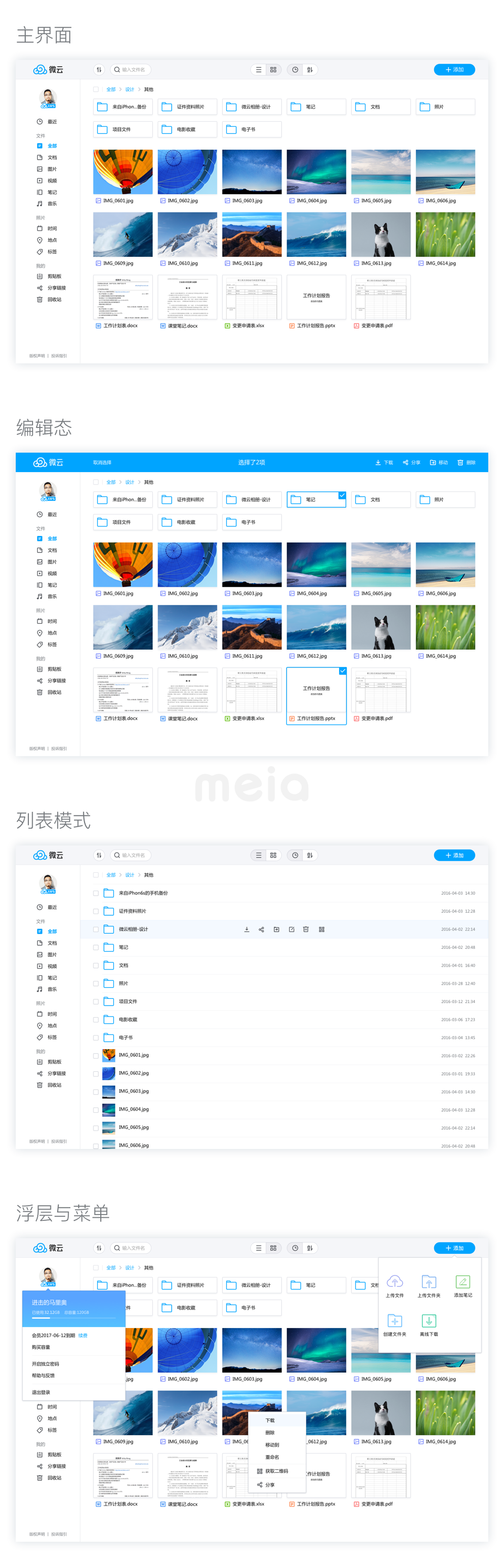
在视觉风格上,微云移动端最具代表性的就是蓝色的品牌色和线型的图标, 在尝试设计方案的过程中我们发现,由于WEB端尺寸比较大,大面积使用蓝色会加重用户的视觉负担,分散用户对内容信息的注意力,因此,在色彩方案上最终选择了纯白浅灰作为主色,蓝色作为局部点缀,以下是改版后的一些核心页面。

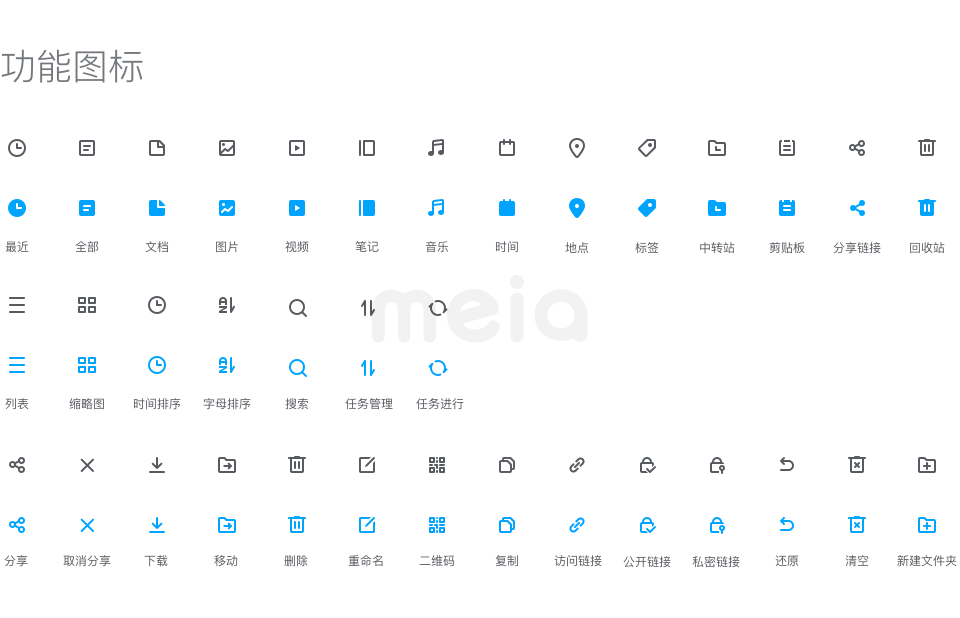
秉承着简洁、自然、易识别的原则,我们对所有的小图标进行了优化。简化了旧版本中的复杂表达,并对默认态、hover态和选中态进行了规范。

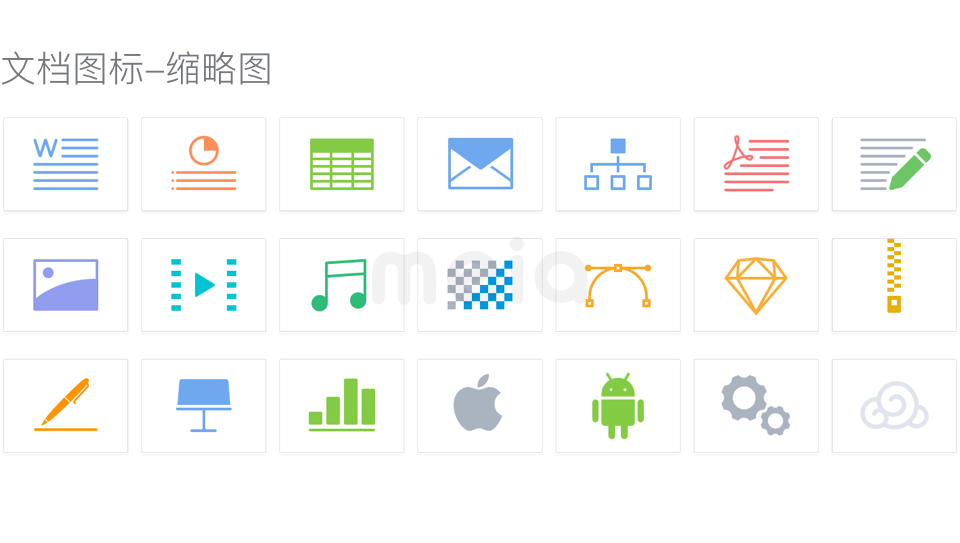
文档类型图标也和手机端进行了对齐,将文件格式进行分类整合,同类型的格式采用同一个图标,将格式后缀在文件名中显示出来。在不影响识别的前提下大大降低了设计成本。

内容至上的前瞻性设计
全新的缩略图模式
内容至上是当今设计的发展趋势之一,结合微云未来的重点方向——办公体验,我们进行了一些对内容的深入思考。
在网盘的使用场景中,什么才是用户关注的内容?早期的文件管理产品把文件图标、文件名定义为内容,文件被包装成一个个方块,或是一行行的列表,文件间的差异只靠文字来体现。面对这样的界面,用户对文件的识别是十分低效的。这也是为什么在如今的网盘场景中,图片是最容易识别的,因为它做到了文件本身内容的外显。
在面对一个一个被包装的文件时,用户容易被触发的行为局限于整理、删除等基础操作,只有在能够看到文件本身内容的时候,才更容易触发编辑、分享、共享协作等更加沉浸式和更具社交性的操作。这就好比你走进一个仓库看到货架上的一个个箱子,你会想要把他们分类、摆放得更整齐。但是当你走进一家商店,看到货架上琳琅满目的商品时,你才会有挑选、对比和购买的冲动。
秉承着这个理念,我们反观图片之外的其他文件类型,道理是相同的;因此,我们在改版中引入了全新的缩略图模式,在新的缩略图模式下,单个文件的可视区域被放大,用来承载文件本身的内容。虽然一屏可以展示的文件数减少了,但展示出的有效信息是大大增加的,除了让每个文件在视觉上有了独特性,提高了检索效率,也更容易触发用户更多的后续行为。这对于产品本身的价值相信大家都懂。

技术过渡时期的体验补偿
理想很丰满,现实很骨感,让更多的文件内容外显在技术上必然要走一段路。在技术问题解决的过程中需要设计对体验进行一些弥补,在缩略图的文档图标的设计中,我们尽可能的把文件的内容样式图形化;同时,为了保证识别性,那些图标比内容形式更具特征的文件,保留了图标设计的形式。
写在最后
微云一直致力于为用户提供更高效更自然的使用体验,无论在功能上还是在设计上,我们都秉承着以用户为中心的原则,不断打磨每个细节。WEB改版也是如此,这一期改版我们对WEB端的框架和方向进行了调整,在接下来的二期、三期.....我们会不断深入到各个模块,进一步提升WEB端的用户体验。在这个对于个人网盘来说最坏的时期,微云会长久的发展下去,我们不会停止前进的脚步,更多酷炫的新功能新体验已经在路上。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监