界面不精致,往往是因为你忽略了这些设计细节
为什么一个简单的界面,你做出来后总觉得不够精致,很可能是因为你遗漏了一些容易忽略的设计细节。本文作者将通过一个案例,细致入微的教你如何改良你的设计,一起学习起来吧!
做好设计不能全靠数学的精准实施,很多时候还是要相信自己的眼睛,以心理感知作为判断标准来辅助优化设计,最后的结果对用户来说或许才是最优的。
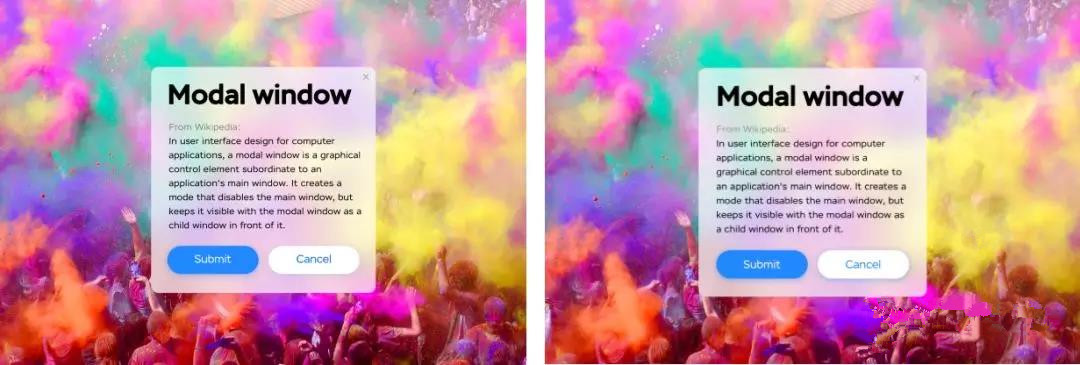
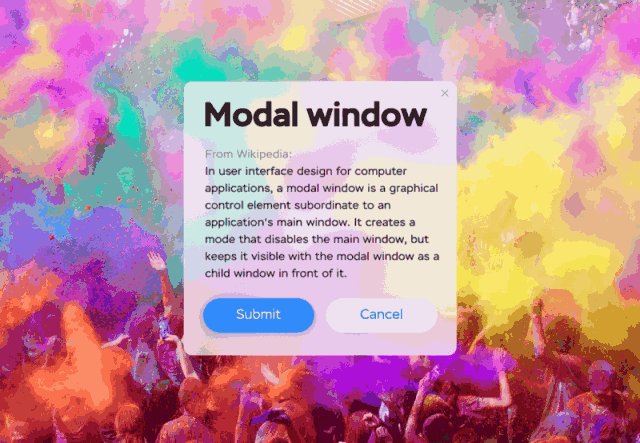
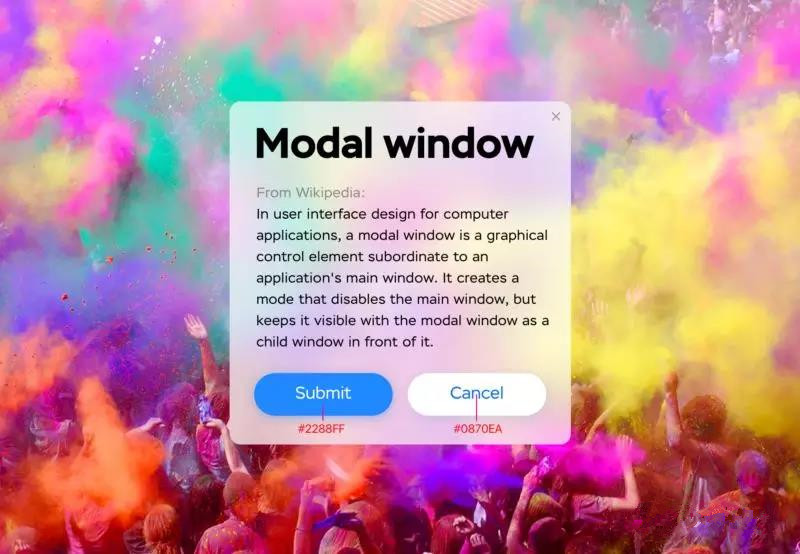
每当你看到一个界面时,你的大脑其实都在欺骗你。无论你如何努力使事物看起来一致——旁观者的眼睛往往不会同意,因为我们在现实生活中是通过大脑来感知物体的。所以,作为设计师,我们唯一的选择只能是在视觉上反向“欺骗”用户的大脑。在本文中,我将向你展示一个设计组件需要从哪些地方去做改善,一起来看看这个弹窗例子吧。

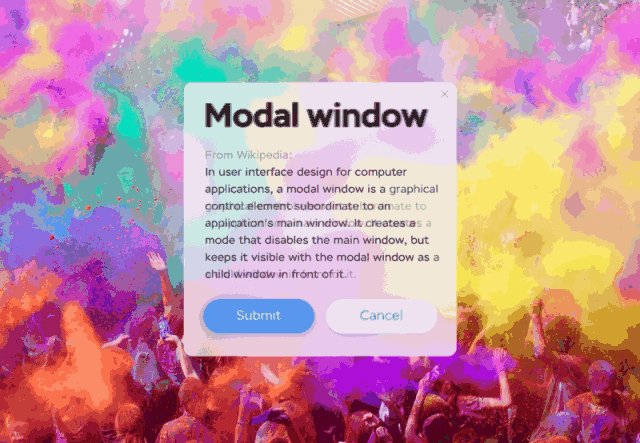
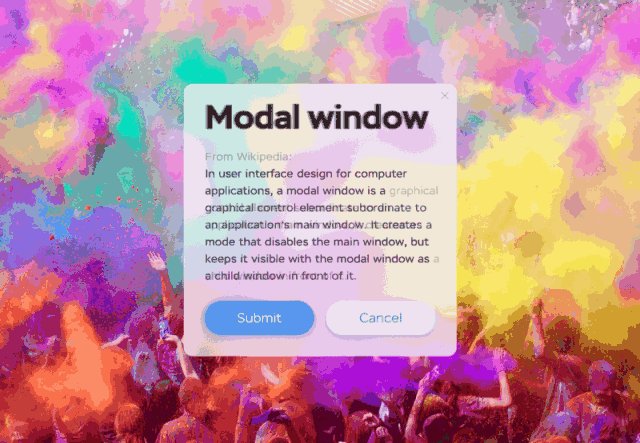
直接对比的话可能很难看出区别,所以我做了一个GIF帮助大家进行对比。

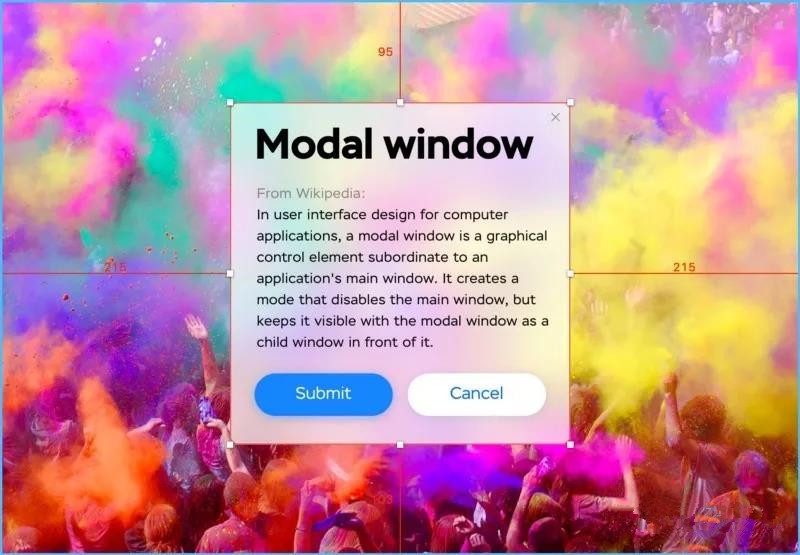
现实世界中的任何物体都会受到重力的影响。意思是,一旦没有支撑就会掉下来。我们的大脑将现实世界的期望自动应用到界面的元素上,并假设屏幕上的任何物体都在“尝试”掉下来。即使当物体完全静止时,我们的大脑仍然认为它会向下移动(物体上方的空间会增加,下面的空间会减少)并对其进行视觉调整。一个完美垂直居中的对象,在实际中看到的时候会偏低。为了使物体在视觉上保持一致,我们必须反补偿重力的“预期”,把物体略微上移:

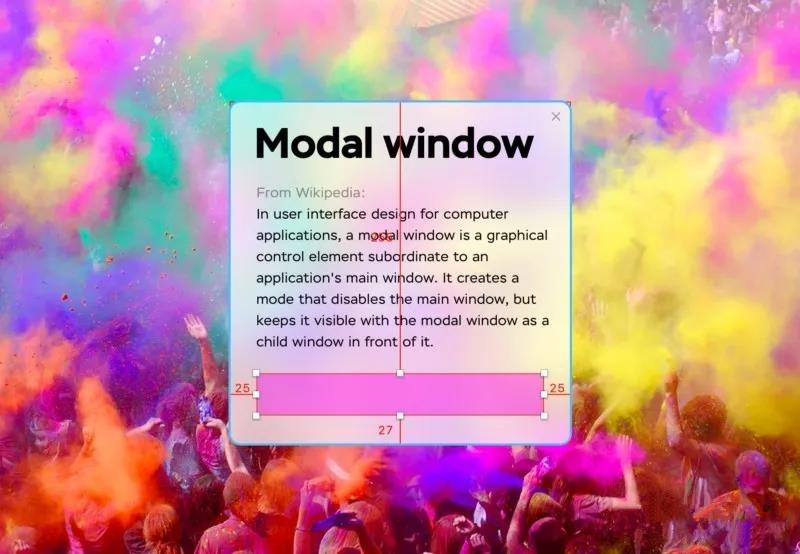
物体越大,它就越“重”,从而“下降”得更快。所以我们需要为更大的物体补偿更多,而更小的物体补偿更少。 粉色显示容纳“更小”按钮的容器:

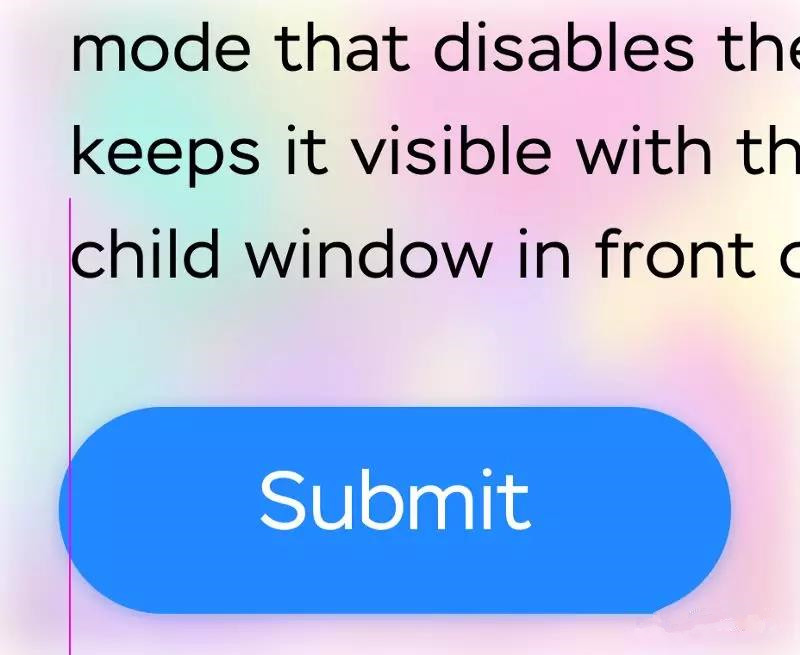
将圆形按钮稍稍移动到对其之外也是一个不错的主意。

否则,按钮会被认为略微不对其,视觉上“向内凹进去了”。同时,如果按钮圆角比较小,则在边缘看起来还是一条直线,这时候就不需要进行视觉补偿了。

同样的原则也适用于标题,特别是较大的标题。 随着字体大小的增大,每个字母的周围空白都变得更加大,并打破了左边界的视觉感知。 为了改变这一点,我做了一个小的负左边距:

当然,将它应用于设计中的每一个标题是很费精力的一件事,因为这需要一个手动调整过程,但是对于更突出的标题(例如,在一个登陆页面上)是值得的。
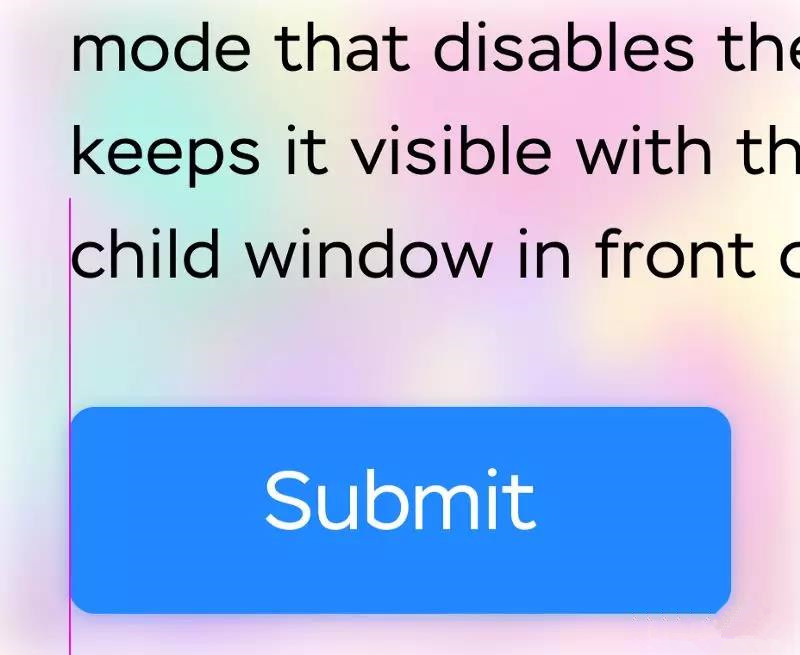
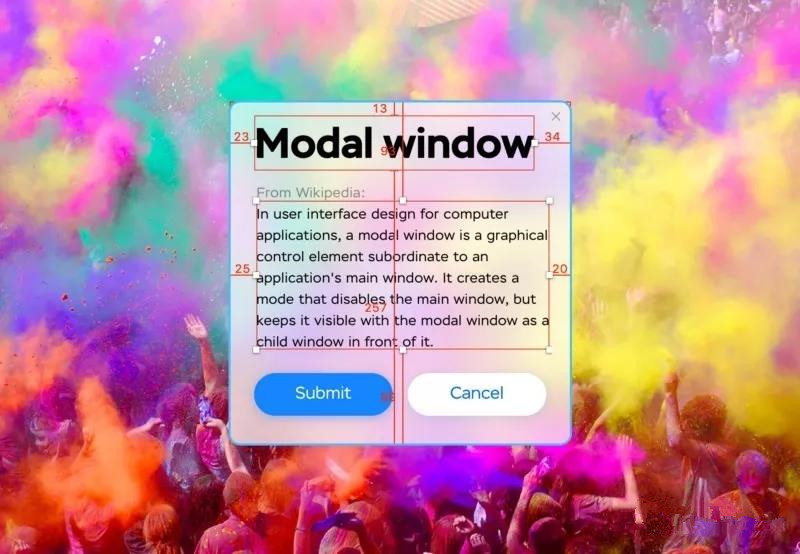
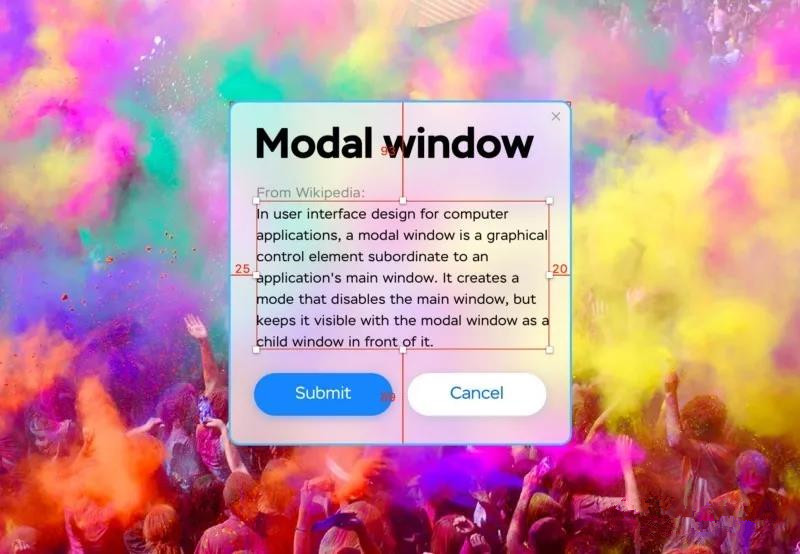
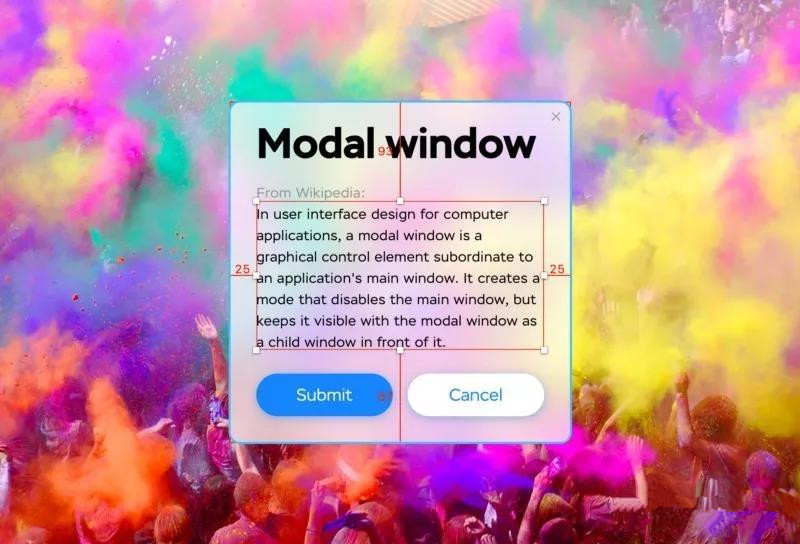
使用左对齐文本时,文本块的右边缘变得“不整齐”,并且文本内容看起来会偏移。 类似于圆形按钮的情况,我将把整个文本块稍微右边,以使其视觉居中:

这样,右边缘就更靠近右边的隐含垂直对齐规则。如果我们不这么调整,则会有明显的感知差异:

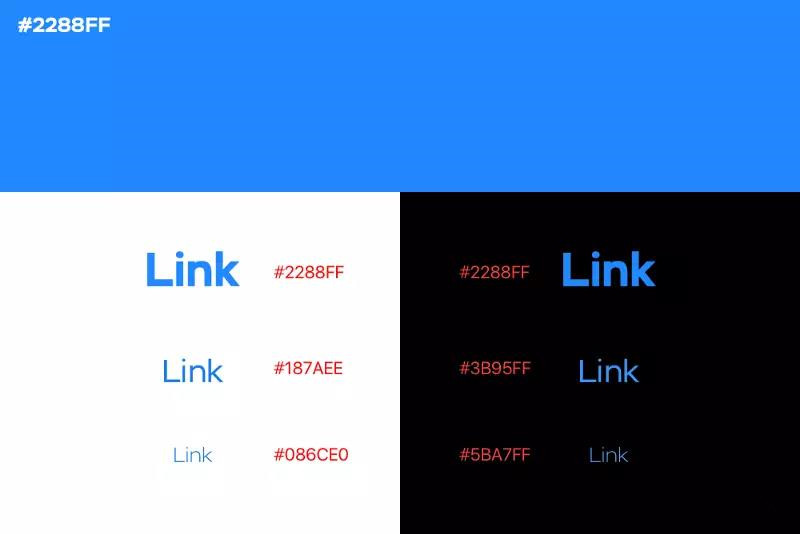
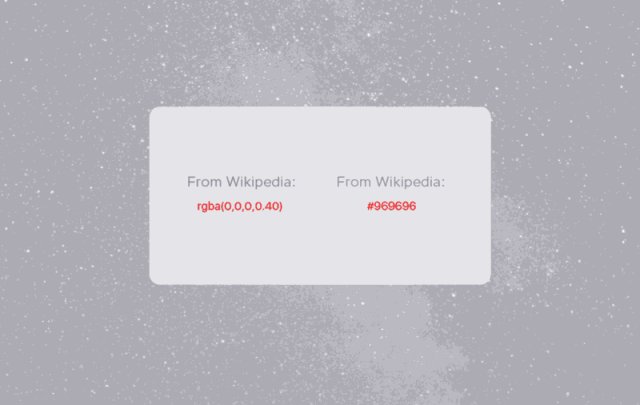
根据填充区域的不同,颜色的感知是不同的。 应用于白色背景上的文本颜色将比放在同样大块的相同颜色上的文字显得更加亮一些。 相反,如果我们在深色背景上放置彩色文本,颜色看起来会变得更暗。 背景会“吸收”文字颜色,总是让视觉上转向背景颜色。 为了适应这一事实,当我在浅色背景上使用文字时,我把颜色适当调暗一点,而在深色的背景上把颜色适当调亮。

字体尺寸和重量越小,就越需要补偿:

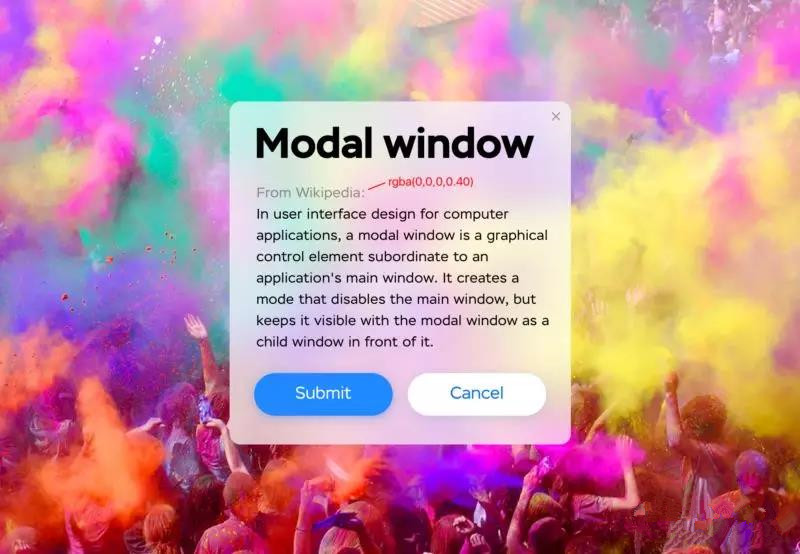
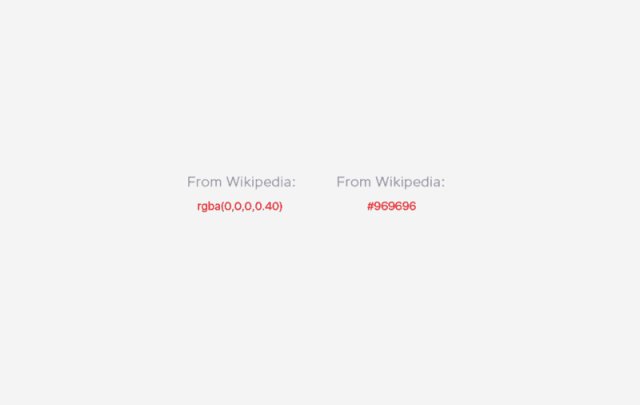
这是颜色调整的一个特例。我尝试选用100%黑色并修改其不透明度来建立灰色文字,而不是直接设置颜色值:

这样,当你变暗背景时,你的灰色不会被“看不清”:

半透明黑色有助于实现可读的结果,而无需创建许多不同的样式。 对于较深的背景,半透明白色也是一种选择:

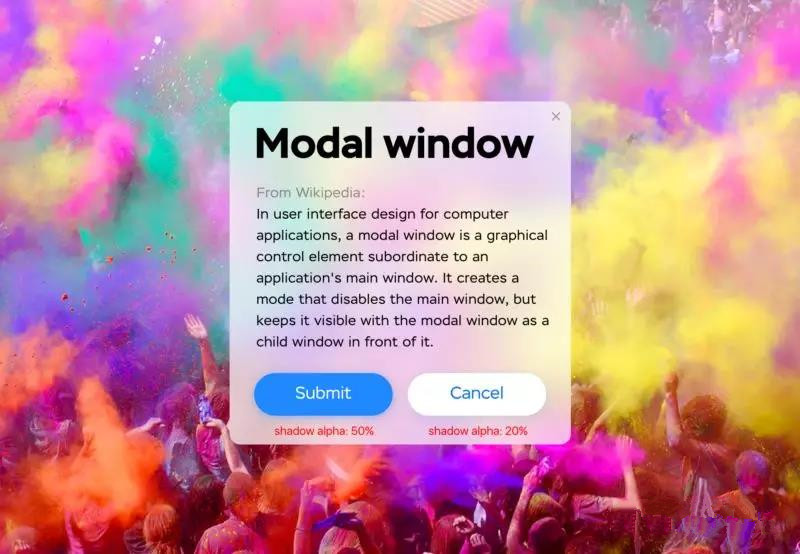
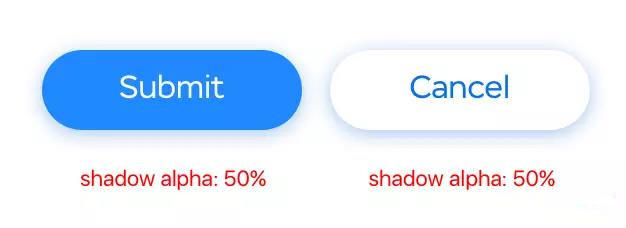
我使用不同的阴影浓度取决于产生阴影物体的颜色。对于较暗的物体,应使阴影更强烈,而对于较亮的物体,应使阴影更轻薄:

如果没有这个技巧,假设两个阴影都具有相同的不透明度,那么较亮物体的阴影会在较暗物体的阴影旁边看起来较暗:

当然,并非每个项目都需要花费额外的视觉调整时间,但如果您正在开发的界面需要特别重视并且需要脱颖而出 - 使用上述所有技巧将会带来更加和谐的结果。
原文:https://blog.prototypr.io/optical-adjustments-in-components-a7f1f8655e0
作者:Anton Lovchikov
译者:彩云Sky






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监