网站设计缺乏创意?视差滚动网站设计让你与众不同
进入Mockplus团队后,我开始深入接触设计。工作过程中,也会和用户讨论一些设计项目的问题。在和用户交流过程中,我发现,用户的疑问不仅包含各种各样的Mockplus使用问题,很多时候,在解决用户疑问的同时,我也能感受到他们对于设计创意的缺乏。比如网页项目的设计,可能数十个用户的创意都如出一辙。
如何让自己的网站设计与众不同呢?你也许需要一些更多的灵感和技巧。
让一个网站看起来酷炫,丰富,具有吸引力。你可以添加多种多样的设计效果和技巧。而视差滚动效果则是其中一个很不错的选择。这里,Mockplus团队精心整理了20多个视差滚动网站设计,希望您在看完这些不错的设计后,也可以使用Mockplus做出同样创意满满的网页视差原型设计。
首先,什么是视差滚动设计呢?
视差滚动,英文为Parallax Scrolling,是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。网页设计中的视差效果的最常见的一种,就是用户在向下滚动页面或跨页面时可以创建3D滚动效果。视差设计如果做得好,将会大大提升用户体验,吸引更多的用户。
接下来,我们一起看看这些优秀的视差滚动网站设计吧。
1. Femme Fatale
Femme Fatale是一家专注于文化,奢侈品,社论和艺术的创意工作室。它包含了精彩的动画互动页面,可以很好的调动访客的情绪。当你向下滚动页面时,页面背景会伴随页面滚动条进行切换,每个页面的背景色各不相同,在页面滚动切换时,页面文本会以不同的速度载入,和页面图像等其他元素形成视差滚动。

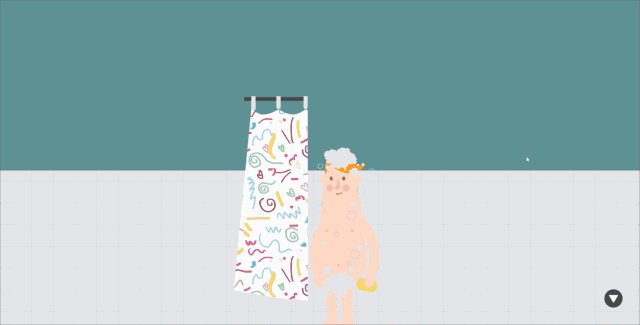
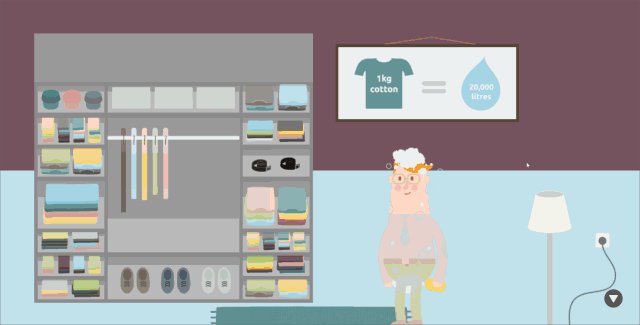
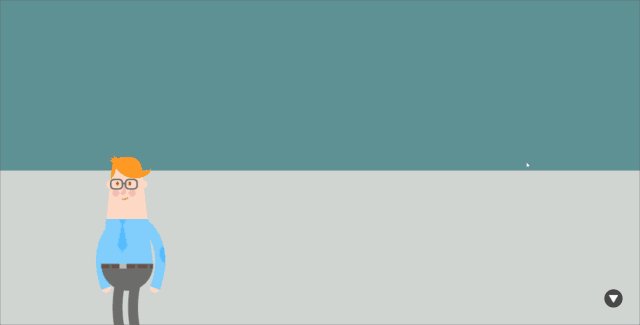
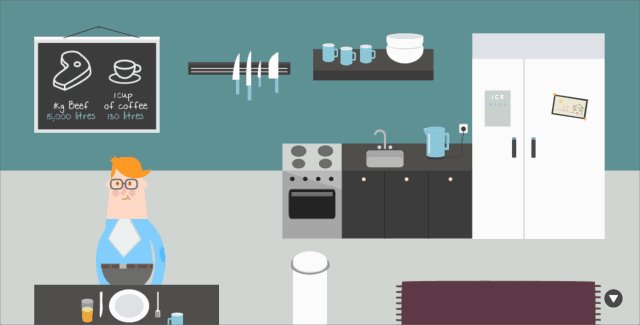
2. Every Last Drop
Every Last Drop是一个展示生活用水场景的网站,旨在呼吁关注地球水资源,节约水资源。设计师以等比例分割页面进度条,当你向下滚动页面时,您会看到各种不同的生活场景里水资源是如何被消耗的,并且展示水资源使用的占比等数据。每个场景的切换都带有动画视差效果。在其“Universe”页面还增加了3D视差滚动效果。

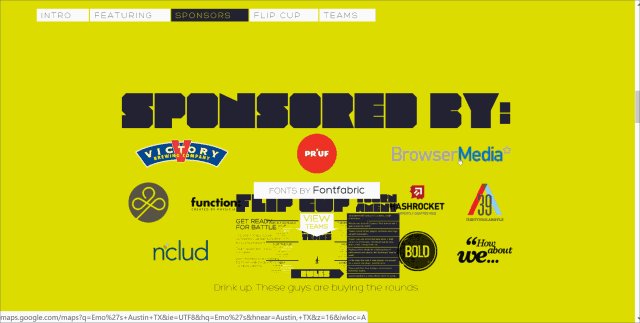
3. Beer Camp
Beer Camp整个网站页面划分为5个页面层,当你滚动时会有一种“一镜到底”的感觉。并且它的视差滚动效果非常与众不同,它既不是水平也不是垂直的,而是一种平滑缩放的效果。当你滚动页面时,各个层都可以连贯地依次放大到页面最前端。加上明亮的配色和粗放的版式,创造出一种惊人的空间感。

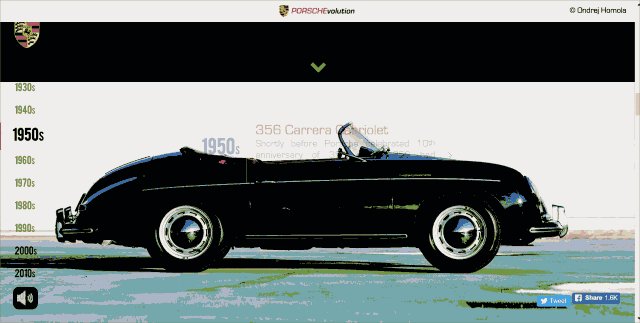
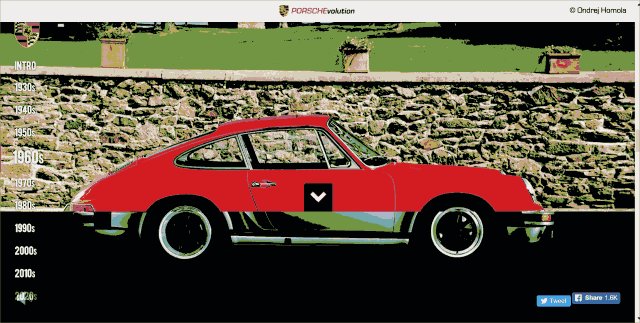
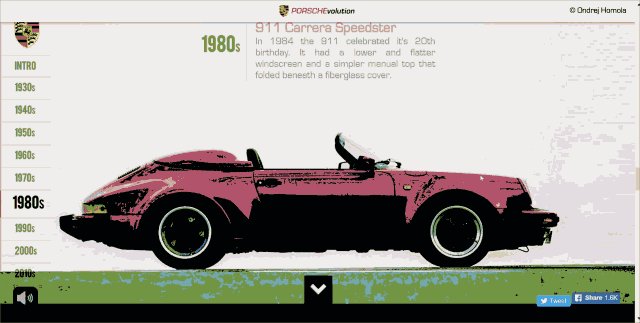
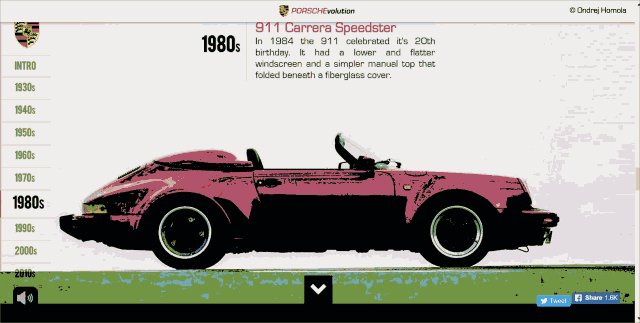
4. Porsche Volution
Porsche Volution完全可以看出设计师对汽车的热爱以及对保时捷品牌的浓厚兴趣。整个页面设计以视差滚动照片的形式展示了保时捷的进化,并且配有高雅的背景音乐,配色惊艳。屏幕左侧有一个时间轴,向下滚动时,可以清晰的看到保时捷的进化历程。

5. Spokes
Spokes Eclectic Pedicab Rides是一个提供停车和公共交通的即时解决方案的网站。这个网站号召绿色生活和经济生活,对以倡导骑车为中心的社区文化有极大的意义。该网站是漫画风格,滚动页面时会以不同进度载入页面元素,具有丰富的视差效果。顶部导航栏的设计也是一个亮点。

6. Hot Dot
Hot Dot和上面的视差例子又不尽相同,它是水平视差滚动。页面从左到右以平滑的3D视差效果推进,页面元素和纯黑色背景搭配具有不错的美感。这个网站也是响应移动优先设计的一个很好例子。页面底部有可点击的CTA,方便用户访问。

7. Hobolobo
这也是一个水平视差滚动效果网站,但它不同之处在于它更适用于触摸设备。但你滑动触摸板时,页面会从左向右移动,以讲故事的方式呈现页面。页面的顶部栏上有一个页面列表,可与页面一起滑动以显示您当前位置。这个网站是完全漫画形式的,最惊艳的是其3D视差效果。

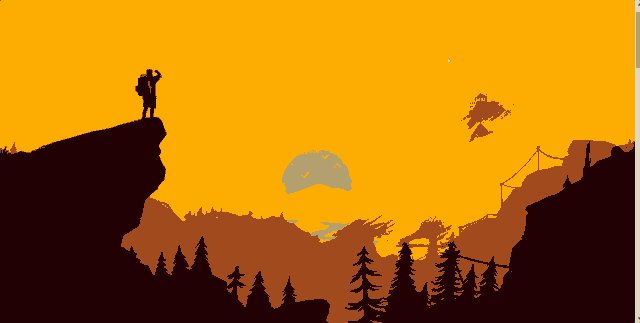
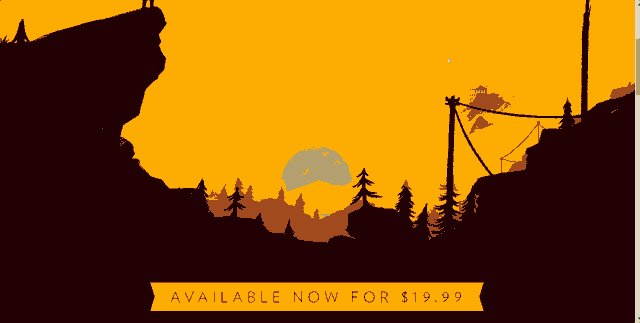
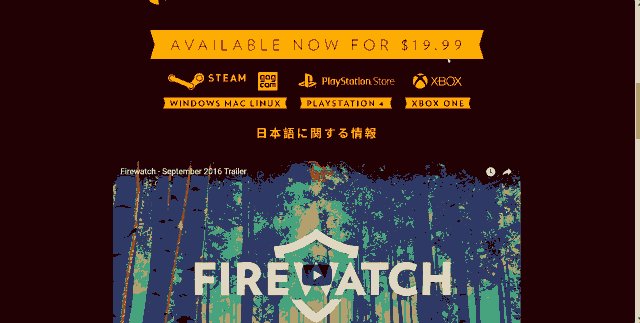
8. Firewatch
Firewatch是一个荒野探险类的设计网站。该网站有6个移动层组成,展现出页面的丰富感和深度感。它的视差效果仅在第一个页面使用,当页面滚动时,元素向上推进,营造出一种3D效果,让我想起《狮子王》里的经典镜头。其他页面都是平滑的静态页面,方便用户读取大量的文本信息。

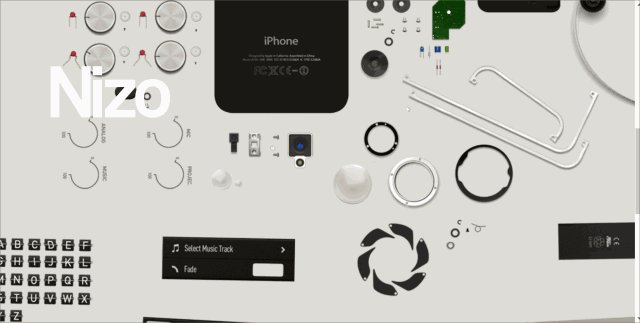
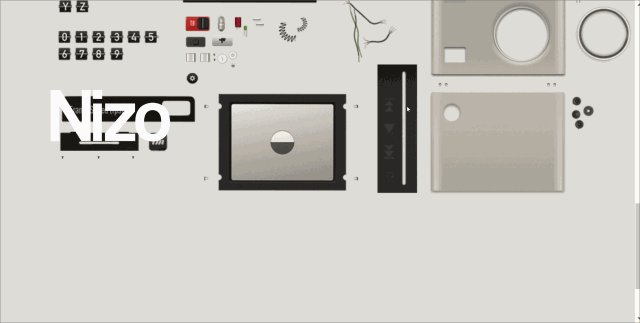
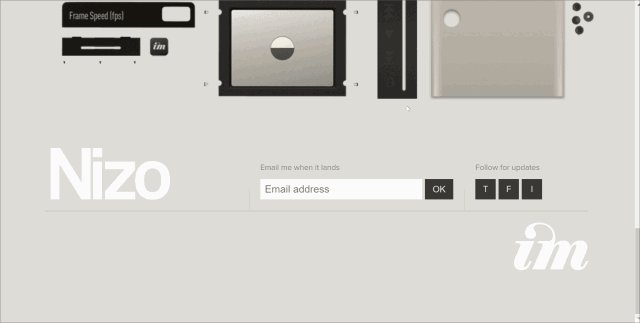
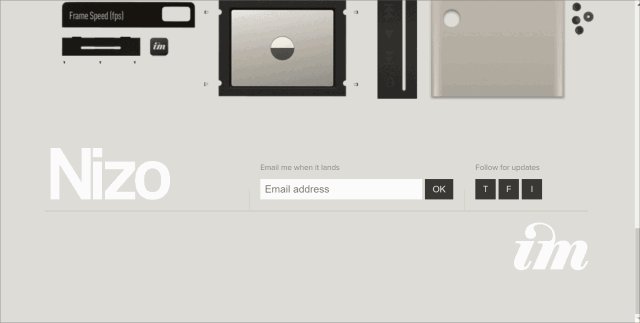
9. Nizo App
这绝对是我的最爱的视差滚网站之一。当滚动鼠标时,所有UI元素以特定的不同节奏向页面中央聚集,形成一个排版精致的整体。当鼠标滚回时,所有元素又从中心分离,形象生动,极具动感。整个页面风格干净简单,采用了纯色背景和粗文本。

10. Peugeot
这是一个很酷的网站,当你滚动鼠标时,你会进入一个精彩的故事情景里。它以视差滚动的方式自动播放漫画故事,视差效果会根据故事情节会采用水平或垂直两种展现方式。

11. Bunkai
这是一个日本网站。当向下滚动时,有一个可爱的卡通女孩在页面上移动,页面会根据女孩的位置载入不同的信息。视差滚动效果会在最后一个画面结束,因此您可以阅读所有信息而不会感到头晕眼花。

12. Melanie Daveid
Melanie Daveid会带给你一个数字世界的美妙体验。精致的细节展示和品牌指南使它在视觉上有惊人的效果。滚动时,页面被分成两部分,左侧页面静止,而右侧则继续滚动,形成一种视差。

13. The Boat
这也是通过讲故事的方式展示网站视差设计。The Boat共有6章,每章节以视差幻灯片形式演示了各个不同的情节,移动视差层也有利于创造深度感。我个人也很喜欢这种素描风格的页面元素。

14. Dave Gamache
该视差滚动网站采用纯深色背景。当你向下滚动鼠标时,界面右侧有UI元素淡入淡出。此外,有一款手机会在你滚动时页面时有节奏的旋转。

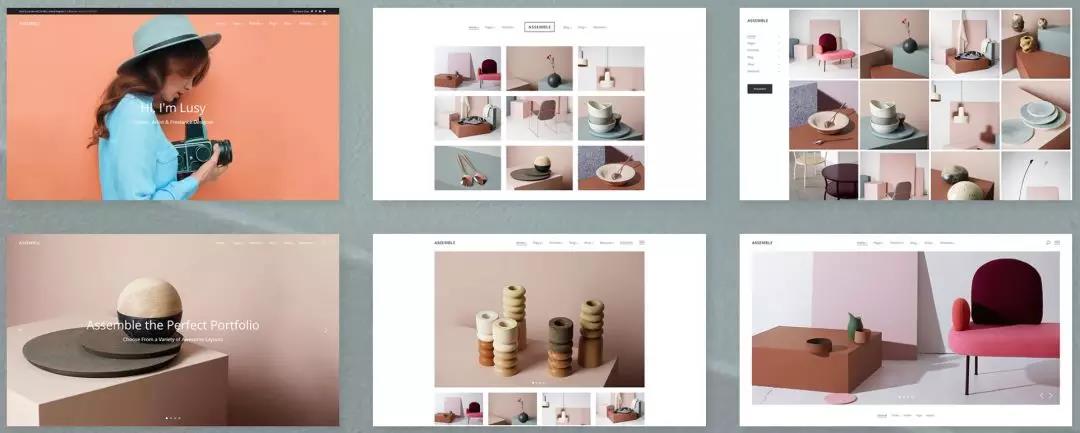
15. Assemble
Assemble是一个免费的在线的作品集网站,您可以制作出精彩的作品集。首页有18个美丽的主题可供选择,这些主题以网格结构排列,当你向下滚动时,每各主题会依次展示,伴随轻微的跳动载入。

16. Walking Dead
这个网站很有创意,以视差滚动的方式讲述一个惊悚的迷你僵尸电视剧。向下滚动鼠标,你会看到一个丧尸如何走向不同的场景。整个故事以水平视差滚动自动播放。里面的动画真的很棒,另外背景音乐也创造了一种令人毛骨悚然的氛围。

17. Seymour Powel
该网站的设计师是一个多学科的设计研究团队,有战略家,品牌专家,产品经理,用户体验师,用户界面设计师和制造商。该网站有不同的图层可以增加界面深度,并且采用平滑滚动的视差效果。和Porsche Volution的设计比较接近,只是配色没有那么大胆。

18. Youandigraphics
该网站是一个可以完全将您的设计理念变为现实的地方。设计师Irene DemetriI热衷于创建美观和直观的响应式网站,适用于各种类型,各种尺寸设备的大型和小型项目。这个网站的视差没有那么强烈。你单击按钮时,不同的元素会以反方向移动,形成一种简单的视差。

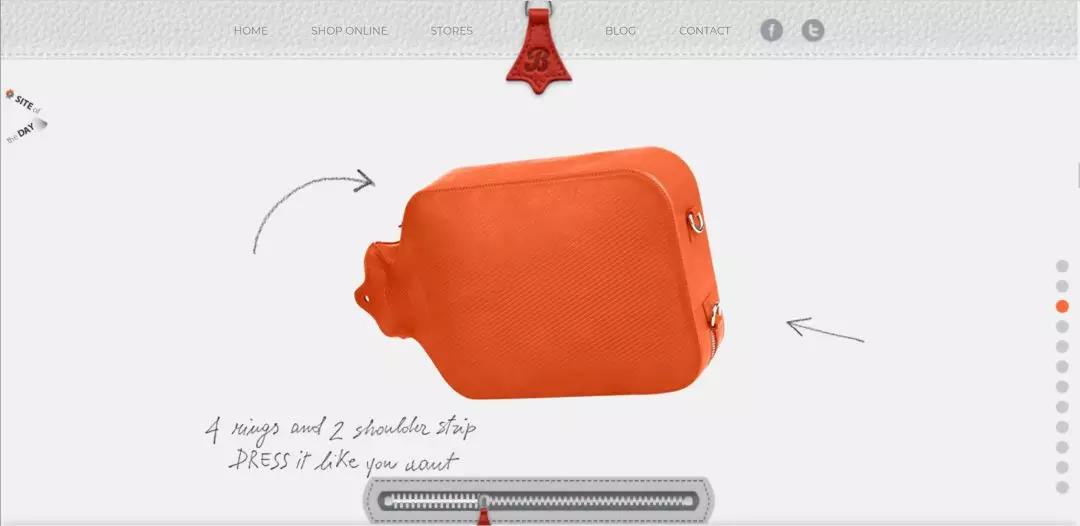
19. Bagigia
想象一下,冬天里,怀抱一个热水袋感觉怎么样呢?这就Bagigia的设计师的灵感来源,创造一个关于热水袋展示的网站。当你向下滚动时,第一个网页页面会像幕布一样升上去,切换到一个可爱的热水袋的页面。该网站的视差效果也几乎集中在第一页。另外,滚动时,底部有一个“拉链”进度条,从左向右移动,很生动。

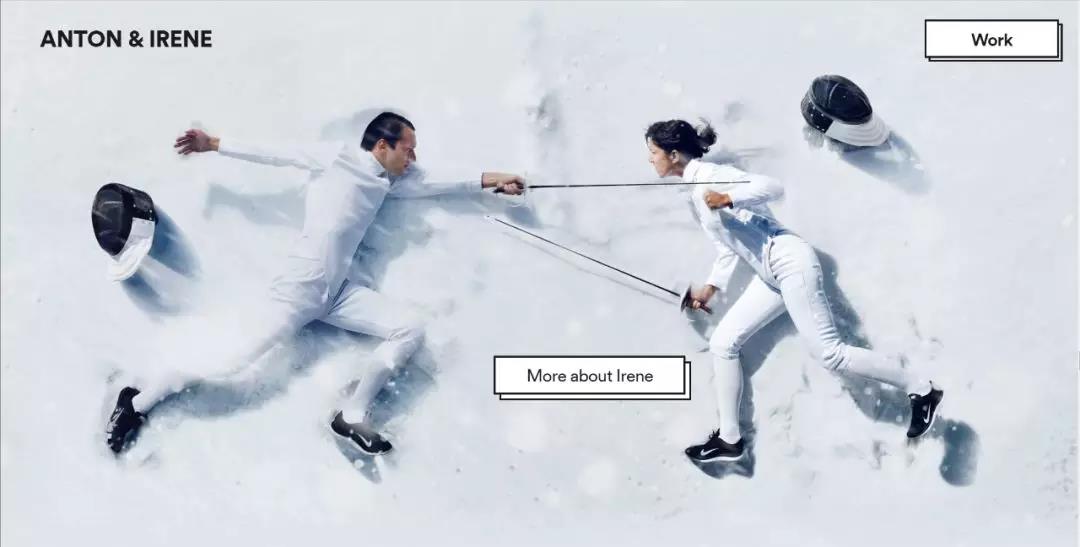
20. Anton&Irene
我很喜欢这个网站的配色,温暖干净的界面。首页的安东和艾琳穿着一件色彩鲜艳的衣服看起来很酷。当向下滚动时,他们则会退后一步,同时页面载入文本信息。粗字体和整体色彩创造了一种美妙的视觉体验。如果你将鼠标放在Anton&Iren身上,就可以看到他们的脸部或一个鼻子。

21. Putzengel
向下滚动鼠标时,会以视差滚动的方式连续显示6个页面。每一个页面都是日常生活中我们做清洁的场景。页面动画非常不错,尤其那个垃圾自动进入垃圾桶的动画,引人深思。

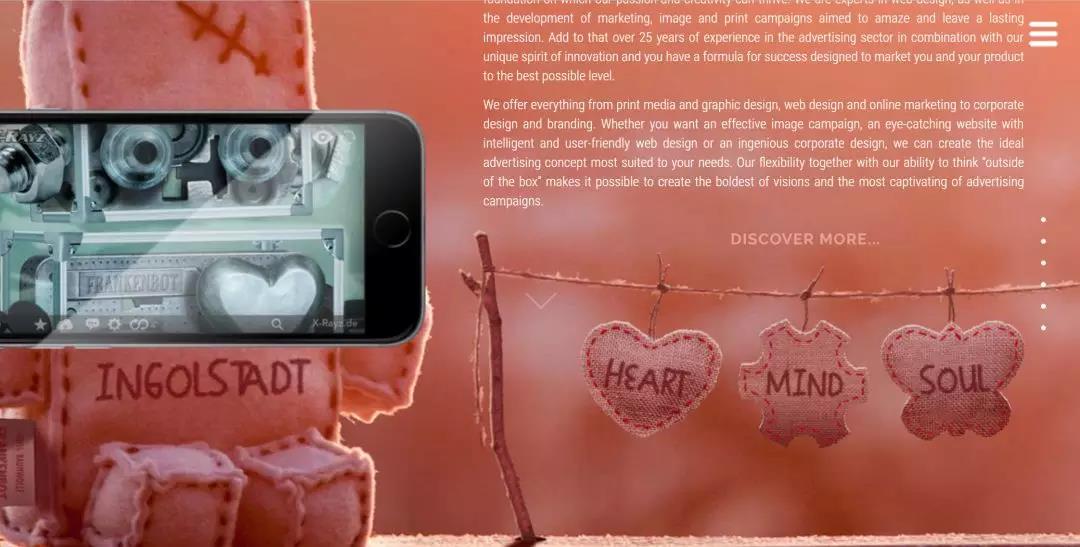
22. Beckett
该网站是您进行创意设计的一个不错选择,它是一个德国网站,但有多种语言可以切换。通过使用视差滚动来增加了网页插图的丰富度。但个人觉得这个网站的元素有些许杂乱。

23. Lost Worlds Fairs
这也不是一个非常典型的视差滚动效果网站,当滚动鼠标,会有一个卡通人物进入一个神秘的管道,管道上有无数的窗口,可以让该人物在页面滚动时看到不同的场景。这个网站还是有一定的趣味性,看这个人物经历所有场景并最终到达他的目的地非常有趣。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监