结合实际案例,一篇看懂用户体验的五个层次
看过了很多描述用户体验五个层次的文章,但感觉很多都浅尝而止,本文结合了十来个案例对用户体验进行了一次相对全面的阐述,希望大家在阅读时也能够同样寻找相关产品进行比照和论证,想必会更有收获。
一、概要
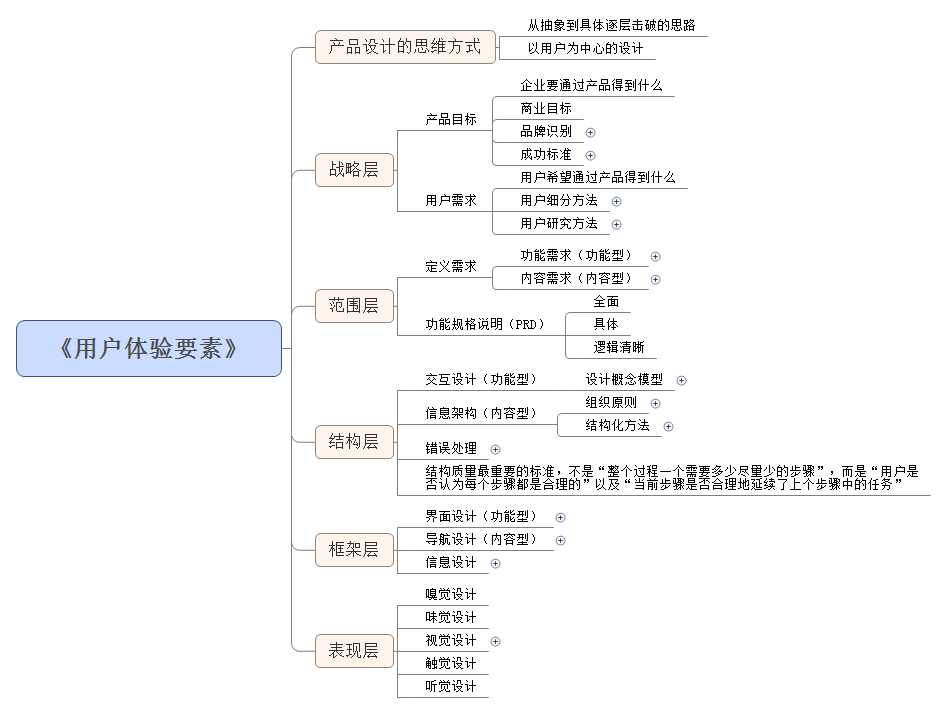
用户体验设计就是“以用户为中心的设计”,即创造“每件事都按照正确的方式在工作”的用户体验,让用户宾至如归,就像《Don’t make me think》里提到的“这会让用户觉得自己更聪明,更能把握全局,这会让他们成为老用户”。Garrett 大师围绕“以用户为中心的设计”得出一套产品设计的思维方式:从抽象到具体逐层击破五个层面,包括战略层、范围层、结构层、框架层和表现层,最终达到用户体验设计目的。

二、五个层面

1、战略层
战略层的制定决定了产品的基本走向,它是以企业目标为前提,根据产品目标和用户需求来制定。
(1)产品目标
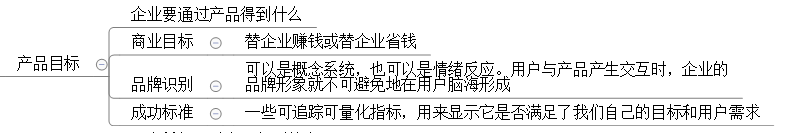
产品目标即企业要通过产品得到什么,主要通过三个方面来衡量:商业目标、品牌标识和成功标准。以下以支付宝的蚂蚁森林为例。
·商业目标:简单说就是替企业赚钱或替企业省钱,蚂蚁森林属于后者,它不是盈利性产品,但是它属于支付宝产品的战略支持层面,它的商业价值是提升整个支付宝产品的用户活跃度。
·品牌识别:品牌识别可以是概念系统,也可以是情绪反应,用户与产品产生交互时不可避免地在脑海中形成的品牌形象。比如,蚂蚁森林有助于支付宝竖立正面的品牌形象,通过公益的结合,提升“企业道德”,获得用户好感。
·成功标准:指一些可量化可追踪的指标,用来显示产品是否满足了我们的目标和用户需求。比如,蚂蚁森林本身的日活月活等以及它的上线后对支付宝产品用户活跃度的提升、对阿里/支付宝品牌形象的提升等。

(2)用户需求
用户需求即用户希望通过产品得到什么,而战略层制定的一项重要工作就是确定用户需求,主要有用户细分和用户研究两个方面。
用户细分方法:通过用户细分构建完整的用户画像
·人口统计学:包括性别、年龄、教育水平、婚姻状况、收入等。
·消费心态档案:用来描述用户对于这个世界,尤其是与你的产品有关的某个事物的观点和看法的心理分析方法。
·用户认知程度:用户对于互联网产品的熟悉程度和适应程度,是小白用户还是重度用户。
用户研究方法:通过用户研究确认用户需求。
·市场调研方法:问卷调查、用户访谈、焦点小组
·现场调查:一整套完整、有效且全面的方法,用于了解在日常生活情境中的用户行为
·任务分析:每一个用户与产品的交互行为都发生在执行某一任务的环境中
·用户测试:请用户来帮忙测试你的产品,最终目标是寻找令产品更容易使用的途径,具体可参照《Don’t make me think》一书,可用性测试也是我自己常用的验证产品方案可行可用性方法。
创建人物角色:也可以称作用户模型或用户简介,代表真实用户需求的虚构人物。
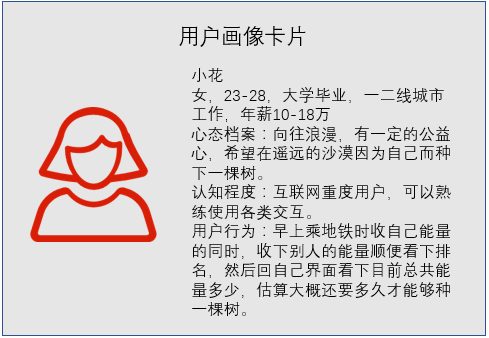
通过用户调查和用户细分过程中得到的分散资料重新关联起来,赋予一张人物的面孔和名字,创建出代表真实用户需求的虚构人物。咱们仍然以蚂蚁森林举个例子:

2、范围层
制定完战略层,我们对“企业想要从产品获得什么”和“用户想要从产品获得什么”有了一个较清晰的认知,接下来要做的就是对已确认需求进行进一步具体拆分细化和排定优先级,考虑提供给用户什么样的功能和内容。
(1)功能需求
功能型方面考虑的主要是具体满足用户哪些需求,需求又大致可以分为三类:障眼需求、根本需求和潜在需求。
举个例子,一个北方人希望安装第三只手,原因是这样他就可以一只手拿馒头,一只手夹菜,一只手做作业,这就是障眼需求。因为他的根本需求是边吃饭边做作业,而实现方式有很多更好的方案,比如把馒头和菜整合一起做成包子,这样就可以一只手拿包子,一只手做作业,而不是奇葩地安装上第三只手。通过这个需求我们发现潜在需求是提升做作业的效率,而不是一定要占用吃饭时间。
(2)内容需求
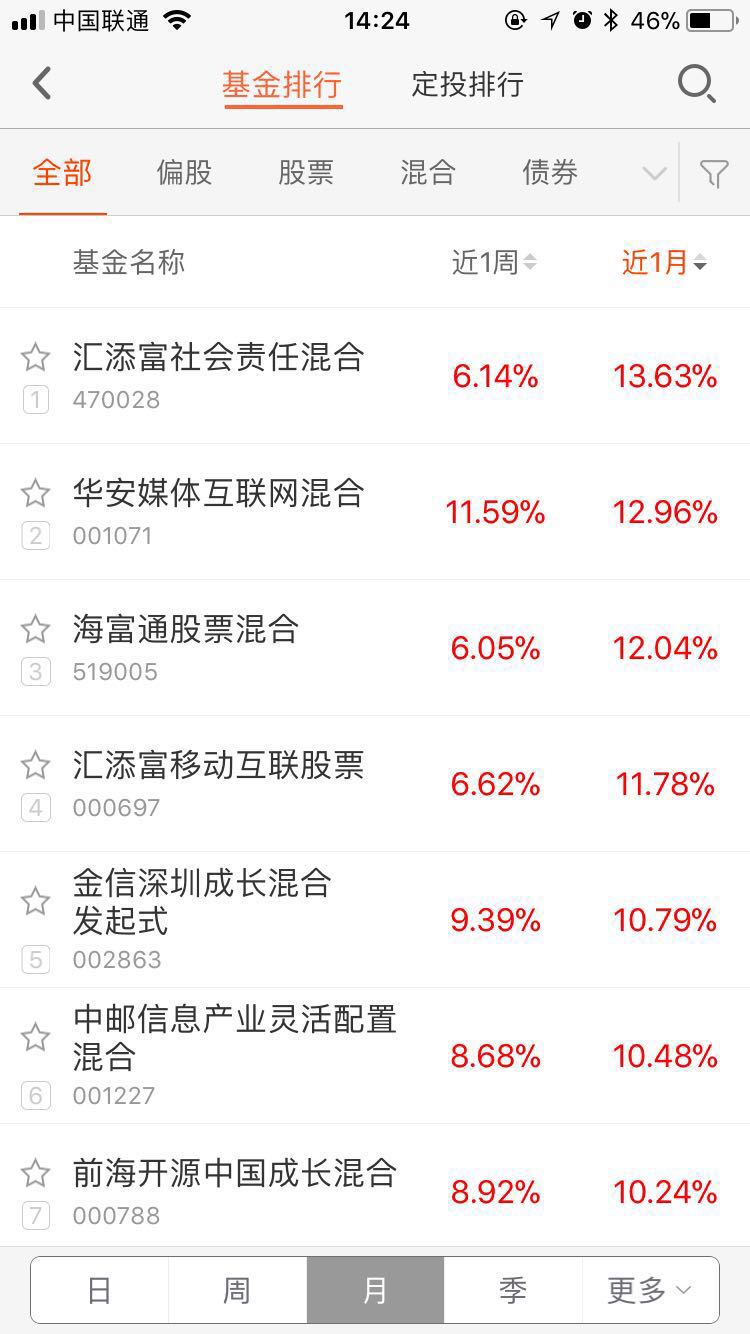
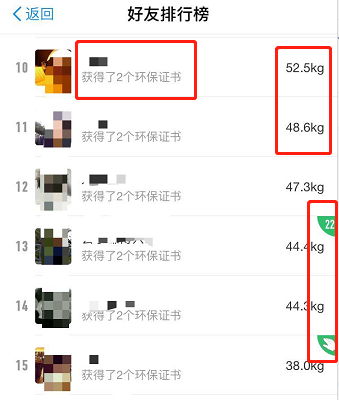
内容型方面需要与功能需求相配合、融合,有效地收集和管理内容资源。内容包括但不局限于音视频、图片和文字,内容特性想要达到的规模,将对你所做出的用户体验决策产生极大的影响。我们直接举个例子,以下为某基金排行,优先展示全部的月排行,展示内容重心为各基金近一周和近一月的涨跌数据,并以近一月涨跌降序排列。

(3)确定优先级
范围层决策的一项重要工作就是排定优先级,在调研过程中会发现大量的用户需求,有时候一个战略目标会对应多个需求,一个需求会对应多个功能,但是在快节奏的互联网环境中,留给产品上线或迭代的时间很有限,我们必须学会排定功能的开发优先级,快速迭代。
(4)功能规格说明
文档不能解决问题,但是定义可以,我很喜欢这句话。功能规格说明不需要包含产品的每个细节——只需要包含在设计或开发过程中出现有可能混淆的功能定义,主要包括以下几种规则:全面但不细微、乐观正面表述、具体和避免主观的语气。这也是PRD文档的一部分,我后面会详细再写篇PRD文档内容的文章,这里就不展开阐述。
3、结构层
结构层就是将范围层中那些分散的需求/功能片段组成一个整体。
(1)交互设计
功能方面考虑的主要是交互设计,关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。交互设计是一门大学科,可以详见我其他专门的文章,这里主要阐述概念模型。概念模型就是在用户惯有思维里“交互组件将怎样工作”的思维模型,被举得最多的例子就是电商平台的购物:挑选商品—放入/移出购物车—结账—订单和发票。不止电商产品,大部分互联网产品的概念模型都可以在现实生活中找到映射,比如滴滴问世之前大家的打车行为、美团问世之前商家的促销行为等。

(2)信息架构
内容方面主要考虑的是信息架构,信息架构关注的就是呈现给用户的信息是否合理并具有意义。对于用户来说,能否快速的找到想要的东西将极大地影响用户体验,所以产品的友好程度也很大部分取决于信息结构的目的:设计出让用户容易找到信息的系统。
信息架构的设计原则:与战略层的产品目标和用户需求相对应;识别用户心中至关重要的信息并呈现。咱们以某基金产品中单个基金的展示界面为例:该基金产品目标是为广大投资者提供专业、及时、全面的基金资讯。用户点击某个基金最想看到的是该基金的收益情况。所以该界面重点呈现的是该基金最近净值以及当日涨跌情况,然后是近期收益情况。

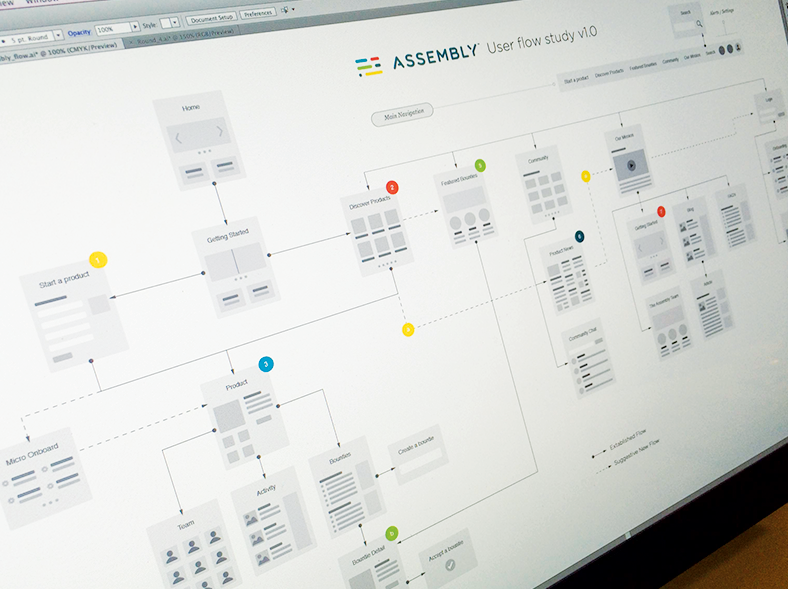
信息架构设计的结构化方法:层级式结构、矩阵结构、自然结构、线性结构;从上到下&从下到上,要具备“容纳成长和适应变动”的能力。以下举个某产品的信息架构为例子:

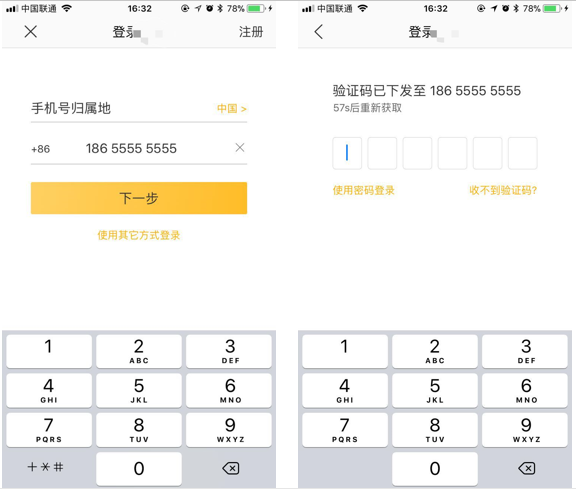
对于结构层设计的阐述中,给我感触很深的一个观点是:结构质量最重要的标准,不是“整个过程一个需要多少尽量少的步骤”,而是“用户是否认为每个步骤都是合理的”以及“当前步骤是否合理地延续了上个步骤中的任务”。这个思维最直接的体现例子就是移动端产品的注册登录分步形式,而不是挤在同一个页面。

4、框架层
经过结构层设计,我们的产品已经有了一个整体的形象,就像一个人有了一副骨头架子。接下来我们要做的就是在合适的位置恰如其分地填充上血肉,确定很详细的界面外观、导航和信息设计。
(1)界面设计
·说明:从功能方面考虑,界面设计就是提供给用户做某些事的能力,安排好能让用户与系统的功能产品互动的界面元素。通过它,用户能真正接触到那些“在结构层的交互设计中”确定的“具体功能”。
·目标:用户一眼就能看到和使用最重要的东西,如上面基金界面中,最新净值和日涨幅放在了最显眼的位置。
·做法:基于用户最常采用的行为,交互元素的布局要让用户用最容易的方式获取和使用。

(2)导航设计
·说明:提供给用户去某个地方的能力。
·目标:实现跳转、传达各导航按钮和它们所包含内容的关系,传达导航内容和当前阅览页面之间的关系。
·做法:清楚地告诉用户“他们来自哪里”“他们在哪里”“他们可以去哪里”。

(3)信息设计
·说明:微观的信息架构,具体页面上的信息呈现。
·目标:用一种能“反映用户的思路”和“支持他们的任务和目标”的方式来分类和排列这些信息元素。
·做法:将信息分类,按优先级排列,遵循用户的思路。

5、表现层
在框架层,主要解决的是放置的问题。界面设计考虑可交互元素的布局,导航设计考虑在产品中引导用户移动的元素的安排,信息设计考虑传达给用户的信息要素的排布。接下来就是表现层,主要解决并弥补“产品框架层的逻辑排布”的感知呈现问题。就像一个人在骨骼架上填充完血肉,但还是显得晦涩,不便面世,这时候还需要雕刻上精细的五官,水嫩的皮肤、修长的手脚指等。
(1)嗅觉/味觉/触觉设计
在互联网产品中较少使用到这些方面,在AI产品中可能会较为常见,此处不做详细展开。
(2)听觉设计
听觉设计在游戏类产品中较为常见,在非游戏类产品中多用作通知提醒,此处也不做详细展开。
(3)视觉设计
表现层设计中最为常见的就是视觉设计,咱们做重点阐述。
① 让产品“说话”
一个好的视觉设计,能够正确地延续上层确立的产品思路,给予相应视觉效果支持。比如传递品牌形象、提高付费转化率等,举个例子,下图为某个职场社交软件,选择蓝色为主色调,无论加载页还是icon等都以商务范为基础,很好地支持了职场社交的品牌形象。

② 视觉对比和引导
在不破坏网站结构情况下,加强各个模块之间的区分,把用户的注意力吸引到界面中的关键部分。用户的浏览轨迹是流畅的路径,各个设计元素不会分散用户注意力,视觉引导支持用户去完成他们的目标任务。
同样以刚才那个基金界面举例:关键信息采用绿色色块展示,一眼就能看到;次重要信息采用白色色块,中间用灰色色块隔离,模块清晰不突兀;涨跌幅分别采用红绿色字体,看到跌幅是绿色的可一定程度降低心里抵触;想要用户产生点击行为的“购买/定投”采用具有诱惑力的橘黄色展示;整个用户浏览轨迹也非常顺畅,并能够很快聚焦重点内容。

③ 内部视觉设计的一致性
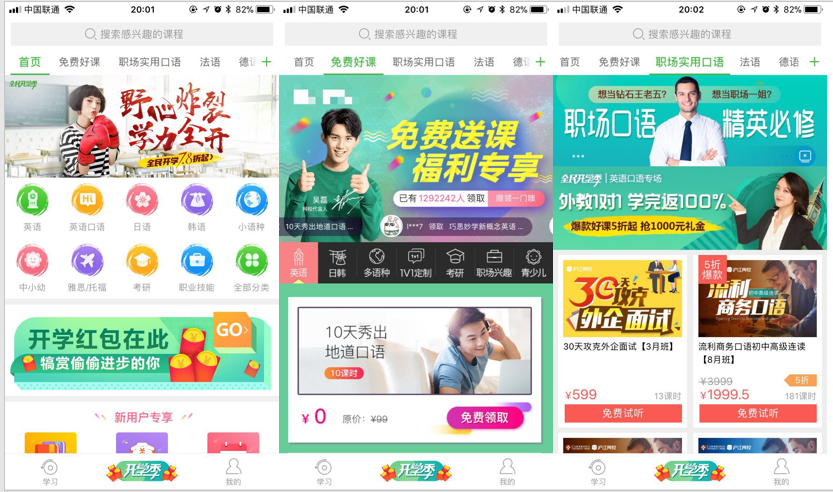
视觉设计的一致性能够使产品的设计有效地传达信息,而不会导致用户迷茫或焦虑。这边举个反例吧,某公司作为一个挺大的公司,这设计真的不敢恭维,我第一次用的时候都有点晕,各页面跳转后感觉不是同一个产品里,估计一个因素是各部分内容的产品经理和设计团队不同,而且还没有统一的设计规范;另一个因素是该公司诞生于PC时代,很多地方把网页风格带入了移动产品中。


③ 设计合成品和风格指南
设计合成品也可以称为视觉模型,确切地说,它就是从已选定的各个独立的组件中建立起来的、一个最终的可视化产品。从框架层的线框图到表现层的设计合成品,是从一个个苍白组件过渡成为一个有机整体的过程。
风格指南的建立是由于:随着时间推移,我们的决策原因会逐渐从记忆中消失;当人们离开这份工作后,后来者能够很好地继承这些标准。所以我们需要风格指南来承载这些设计决策,这份文档确定了视觉设计的每个方面,从最大到最小范围内的所有元素以及某一个模块或功能的具体标准。其实从上面一个例子就可以看出风格指南有多重要了。
三、总结
体验要素五个层面间无论自上而下还是自下而上都是息息相关的,如果更高层面比如表现层设计地乱七八糟,用户可能很快就会离开而不会注意到你的范围层决策多么英明,你的交互设计做得多么好。如果更低层面比如结构层设计错误,那么更高层面的决定和设计就失去意义,只会是花架子。所以我们在用户体验设计过程中需要根据实际情况,在自上而下和自下而上中取得平衡,真正做到以用户为中心的产品设计。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监