干货!三个适用性极强的网页设计趋势
图形和字体是增加网站视觉体验的重要元素,即使它们并不会占据很大空间,影响依然非常明显。如果你仔细观察4月网页设计趋势,会注意到设计师在处理字体排版和图形元素的时候非常仔细,充分利用这些元素的概念来营造更为优秀的设计。
1. 斑点和气泡元素
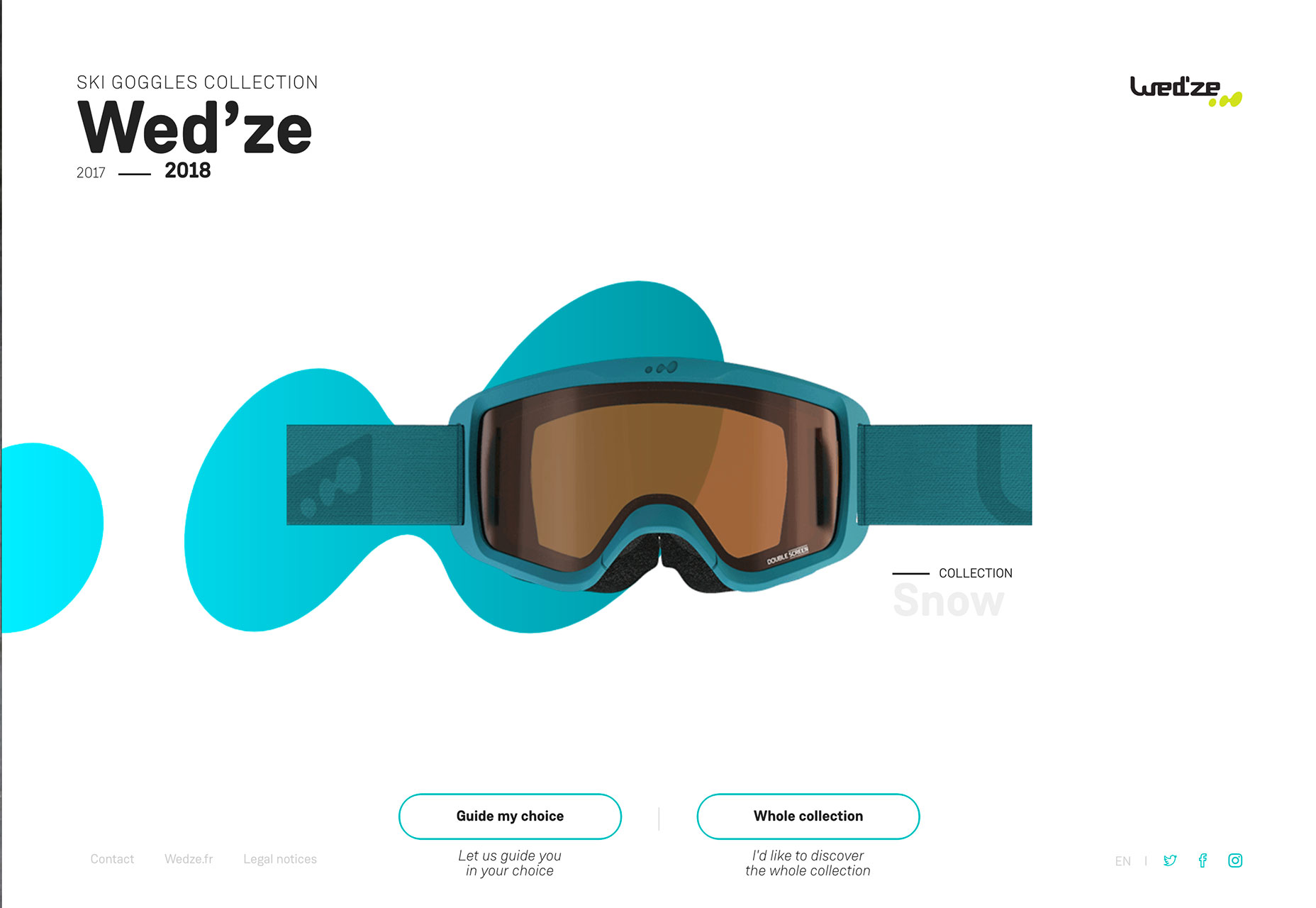
不少设计师开始利用诸如斑点和小气泡这样的装饰性元素,分散在网页的各个角落。这些装饰性的元素大多以小圆点的形式呈现,它们的形态多种多样,但是总体上有着吸引视线、丰富视觉的功能。即使是基于相同的设计概念,不同的气泡和斑点,让每个设计项目都有着不同的性格。
这些元素可以是任何色彩,而微妙的渐变和高饱和度的色调是目前设计师的最爱。斑点和气泡本身在形态上也有着柔和流畅的特点,让整个氛围显得圆润顺滑。
设计师借助气泡在整个画布上进行构图,通过衬托来营造深度,借助动效营造动静对比,所有的这些设计可以以不高的成本创造出时髦有趣的设计感。而所有的这些大都是为了一个目的:创造出用户偏好的视觉入口。
总的来说,斑点和气泡是一种吸引用户注意力的有效设计元素。如果你用的好,它们不仅可以作为装饰而存在,还可以作为视觉引导,控制整个页面的动线,给用户以视觉上的自然指引,创造出富有流动性的页面布局。



2. 「悬浮的」矩形元素
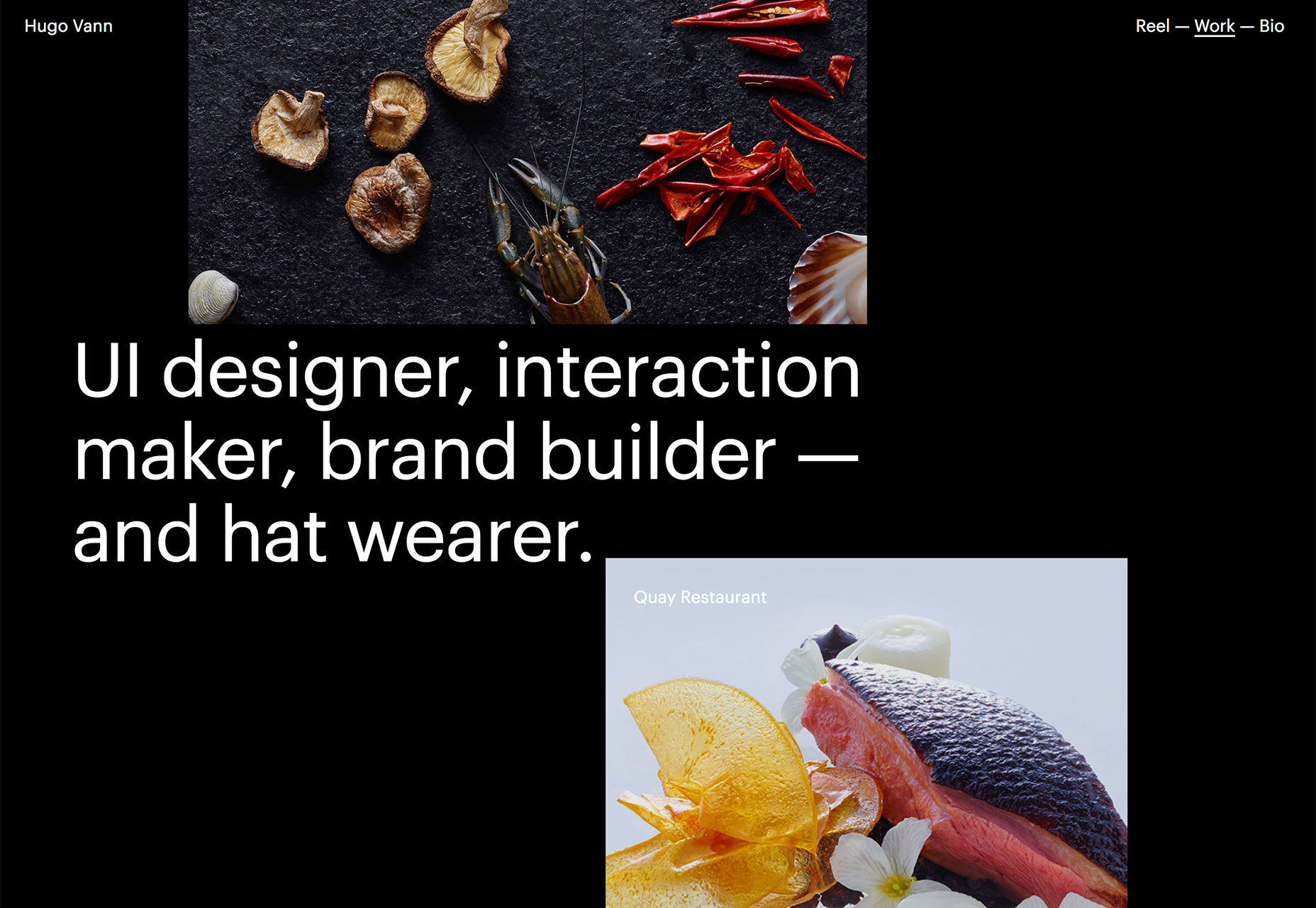
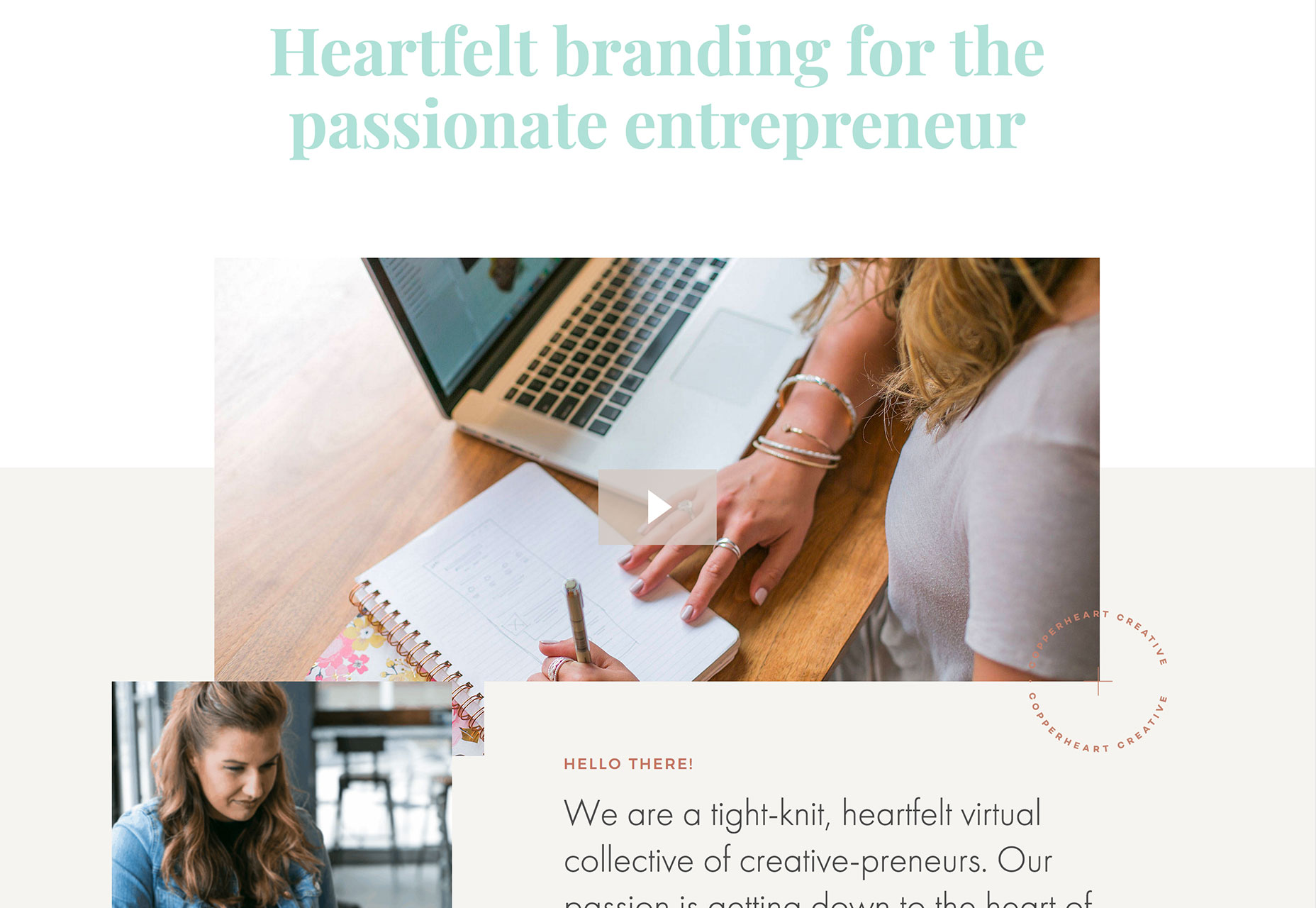
这是网页设计当中,另外一种流行广泛但是尚未有正式定名的一种设计趋势。带有「悬浮」效果的矩形元素开始出现在各式各样的网页当中,从产品展示型的网站到各种品牌的网站页面,几乎无处不在。
也许是因为悬浮的矩形元素让图层以一种有趣的方式呈现出来,这种设计技巧和视差滚动、动画可以很好地结合到一起。现在这种设计趋势已经表现的非常明显了。
通过带有悬浮效果的图层,各种元素可以独立的按照自己的方式运行。这个概念和 Material Design 中「纸」的意象很接近。不过,悬浮的矩形在概念上没有 Material Design 中那么结构化,设计师可以发挥的空间也更大。
充满流动性的设计,在视觉上是非常吸引人的,这样的设计更容易鼓励用户互动,因为在这样的设计当中,用户会随着设计的引导而好奇接下来会有什么。从目前的实战案例中可以看到,许多设计中都有悬浮的矩形元素,它们在整个布局中作为信息的载体,可以打开和关闭,充满了神秘感,也承载着关键性的交互。
悬浮的矩形元素的优势是,它几乎可以和任何元素匹配起来,可以很简单也可以很复杂,可以简单的几个区块搭配起来,也可以是由很多矩形来构成信息流。
这一设计趋势的优势在于灵活自由,以及强大的可定制性。不过从独特性上来说,相对于其他的要弱一些。



3. 图片和视频填充文字
最后的这个设计趋势也不算太新鲜的东西,之前就有不少设计师这样玩过,不过现在作为一种流行趋势开始大规模地普及:将图片填充到相对较粗的文本字体当中。
虽然这个想法不算新颖,但是在视觉上有着强大的张力。在下面的三个案例当中,都充分地运用了这一技巧。
Valnet 在它的首页左侧,有一个巨大加粗的字母 V,在背景中嵌入动态的视频,字母所形成的新的框架,让视频的体验更加独特有趣。
Greatest Stories Retold 这个网页中采用了相同的概念,字母背后有视频在播放,这种形式留给用户更多想象力。视频中的信息其实传递出来的并不多,更多的是色彩和明显的运动感,它们真正的功能是诱使用户点击并查看更多的网页内容。
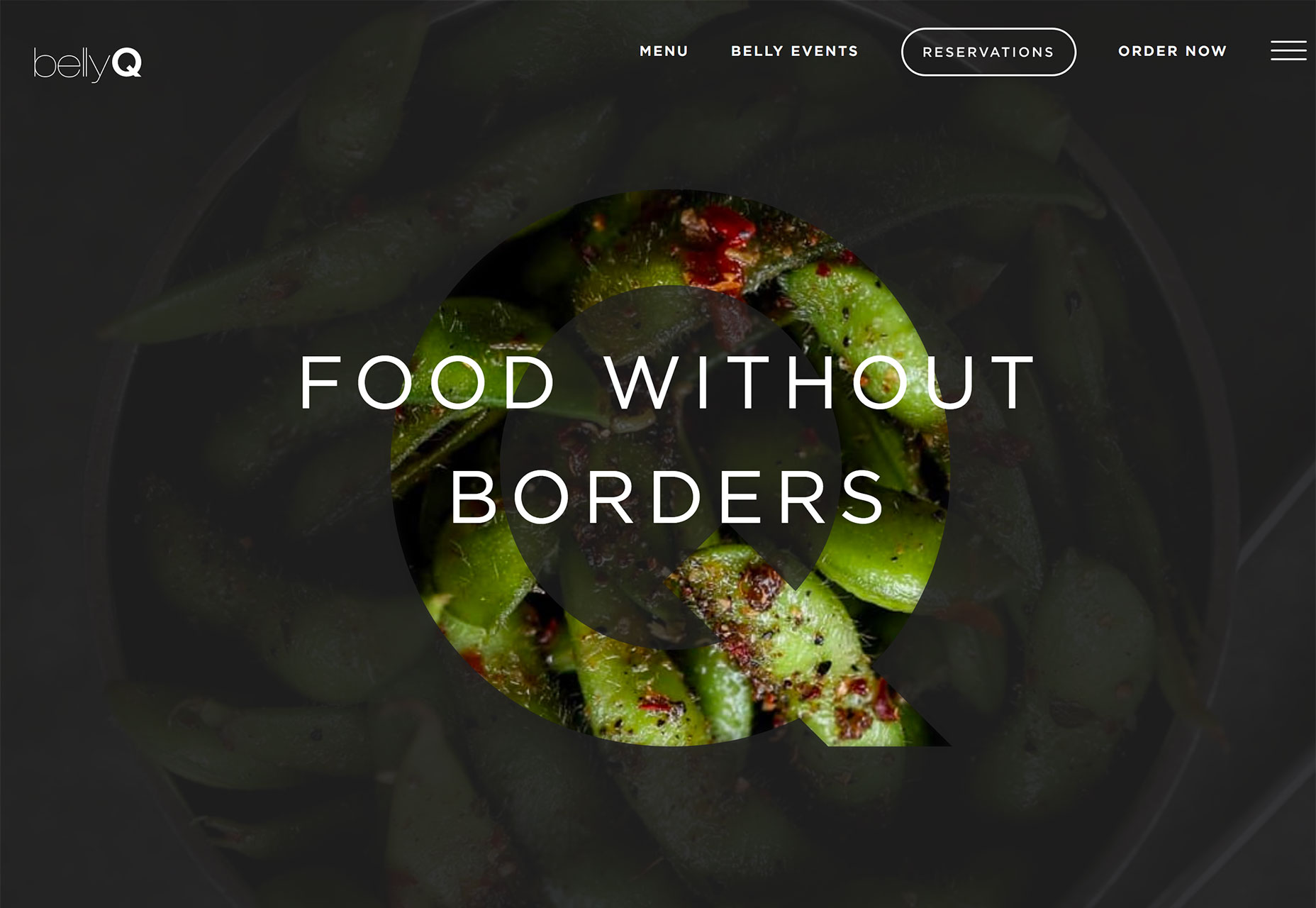
Belly Q 这个网页则使用了图片的缩放来创造更为微妙的动效。前景是一个黑色的覆盖层,而用户能够透过中间镂空的字母 Q 看到背景的视频。分层效果并不复杂,但是这种方法非常有效地创造出了视觉焦点。
动画和图片填充文字,这种设计技巧本身就能够创造出神秘感,这种设计会让用户有兴趣点击其中内容,查看更多。绝大多数的用户对于高度可视化的内容是感兴趣的,而这种恰到好处的神秘感的营造,会促进用户的交互。只要确保他们能够获得所需的信息,给他们以答案,那么这个设计就是有效的。



结语
这个月所流行的这三种设计元素或者说设计趋势,有着极大的灵活性,你可以将他们运用在主页当中,也能放在着陆页里,甚至可以贯穿整个设计项目。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监