如何在设计中加入信任的元素
对于任何伟大的网站来说,信任虽难建立却是必不可少的。如果你无法取得用户的信任,他们还会回访你的网站吗?不管你是开个博客,经营一款SaaS产品还是一家客户端代理公司,建立信任都不是件容易的事。然而,还是有一些设计技巧我们可以用来增加建立信任的可能性。
信任可以建立这样一种氛围:用户更易于在网站注册、互动甚至消费。然而,域名只是品牌的一部分,所以不要认为只要有一个好的域名就够了。一家网站能否成为可信的权威,影响因素是非常多的,我认为最重要的因素就是内容的质量和用户体验。
没有好的内容,我们永远无法获得用户的信任,这是肯定的。有了好的内容和品牌,再加上以下这些设计技巧,获得用户的信任就事半功倍了。
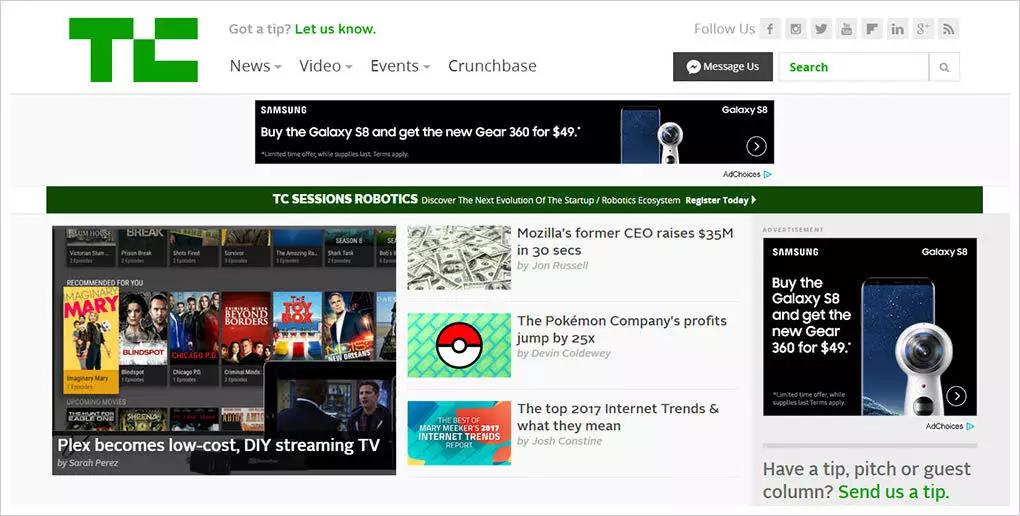
TechCrunch(一个Web2.0式的科技媒体产业,致力于描述新兴公司,评论最新互联网产品,报道科技新闻)就是一个绝佳的例子,刚开始它只是个博客,通过这些年的发展已经成为一家体量巨大、富有权威的网站了。该网站最新的设计版本体现了它不仅仅只是一家在线杂志,并且与用户之间建立了很多的信任关系。

我鼓励大家学一学诸如此类的在信任方面做得比较好的网站,研究一下它们的色彩选择、排版技巧以及布局风格。看看是哪些因素在起作用,研究研究如何向用户传达一种信任的感觉。
下面就我多年的经验谈一谈我认为比较重要的四个方面。
第一种显而易见的方式:通过可信任的第三方品牌来展示我们的业务能力。比如,把第三方的标志加在页面上,以此告诉用户我们公司取得了别的大公司的信任。很多人可能觉得这种方式挺俗的,但它的确是一种传达的信任的好方法。如果你的网站是卖某种服务或者应用的,你当然很想让用户知道别的大公司也在使用你的产品。
InVision(一个提供原型&设计协作工具的网站)在他们的首页就放了这样的信息,效果还是挺好的。几乎每一个用户第一眼都能认出这些大公司的标志:Twitter, Airbnb, Netflix, Dropbox,它们都在使用InVision提供的原型设计工具。

注意,这些公司的标注不需要做的很大或是很浮夸。通常情况下,这些标志都融入了整体布局中,并且采用了一种稍微褪色的配色方案。这种处理方式既能吸引到注意,又不会显得太突兀。
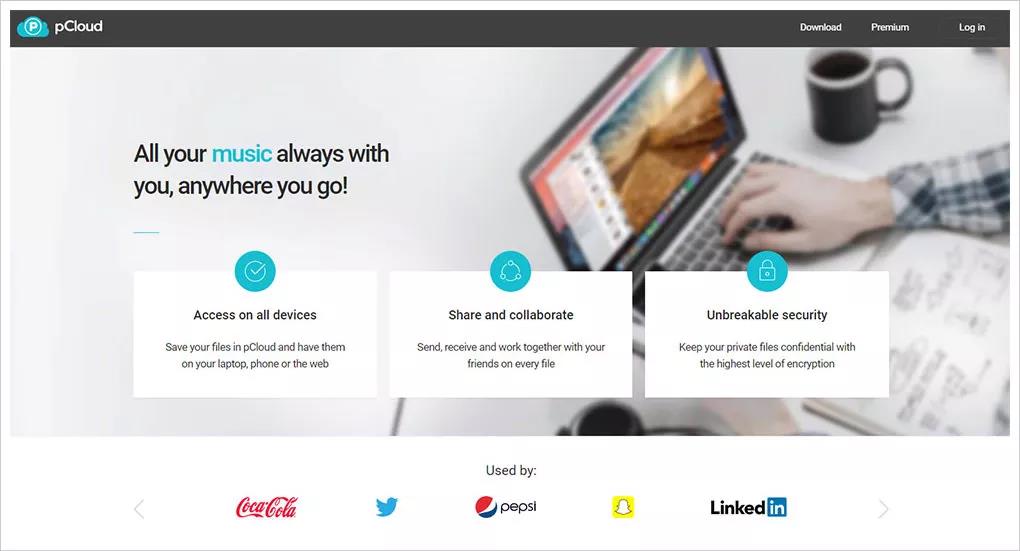
如果需要展示的品牌标志很多,你甚至可以添加一个定制的旋转器。我们在 pCloud(云存储)的首页就可以看到这样的例子,页面末端有一个标有“used by”的小段,点击箭头就可以切换不同的品牌标志。不了解pCloud的用户根本没有理由去信任这个网站,但是当他们看到诸如Uber, Nike, Ikea, BMW, and Adobe这样的公司都在使用这款产品,也许“我也来试试”的愿望就产生了。

人们常常愿意相信别人的意见,这就是为什么“推荐”就像一种快速胶水,可以让网站和访问者之间迅速建立信任。“用户推荐”的形式就比较多样化了,比如直接引用、视频记录、用户评分或者其他的都可以。目的就是让别人为你的服务发声,从而快速的建立信任。
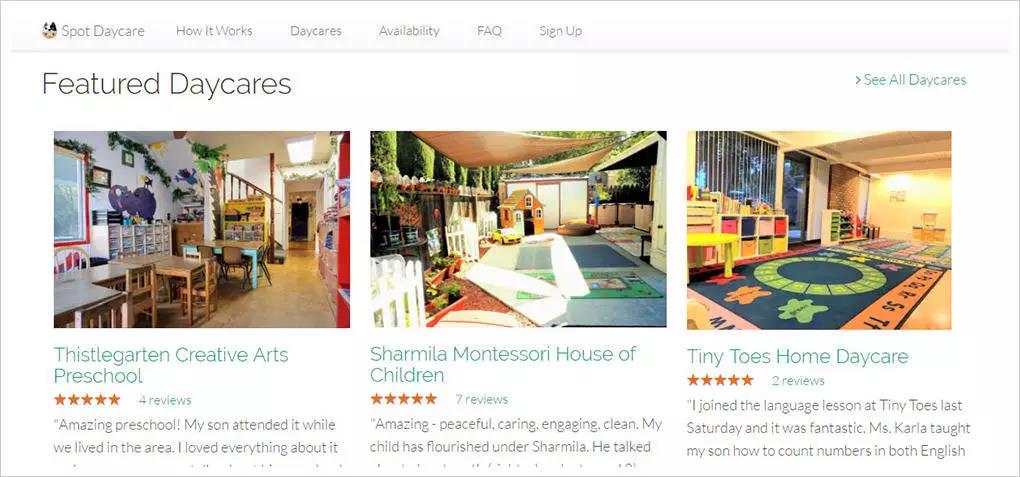
Spot Daycare(一家点评托儿所的网站)上面有众多日托中心的信息,每一家都包含一个五星评价功能,嵌入了图片并引入了来自Yelp的评论。因为这些平路都来自Yelp,一般来说还是比较可信的。任何来自第三方的东西看起来都像是真正的认可,它可以帮助那些犹豫的用户建立信任。

当然,这些推荐信息不能让人觉得讨厌,我发现首页是吸引注意力的最佳之处,你可以在任何地方放置这些推荐的小工具。
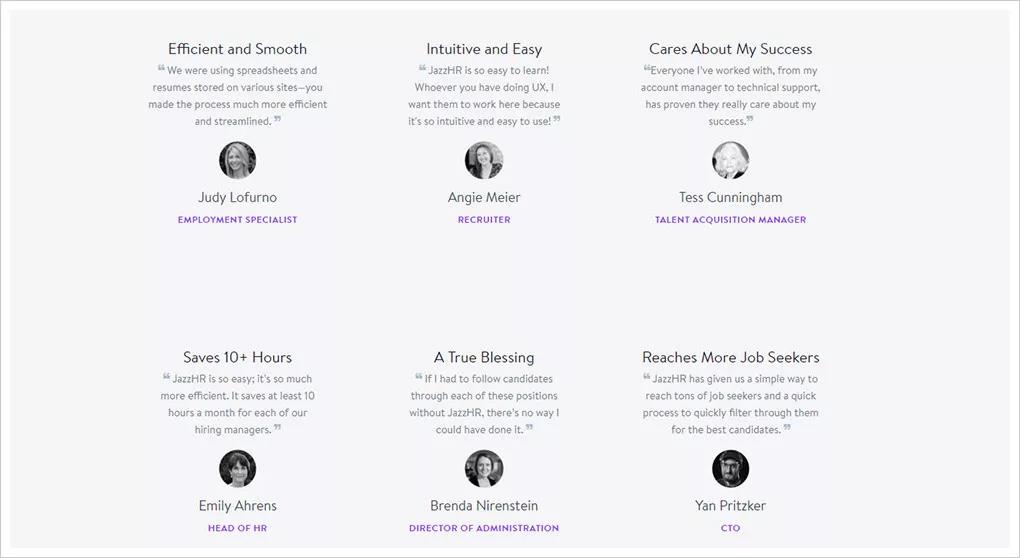
Jazz HR(一家招聘网站)的首页就非常有意思,它将客户的标志和用户的推荐融合到了一起。当你浏览网站,发现那么多有信誉的人都在使用该服务,那么信任感油然而生:不可能这么多人都做了错误的选择嘛。
我们可以看到,每一则推荐的形式都是第一行出现2-5个单词的简洁标题,下面跟着的是真实的引用。这是另一种用较短的文字来吸引注意力的可靠的设计方法。

如果你喜欢这个想法,你甚至可以尝试将客户的标识和推荐组合在一起,做成一个小部件。下面这个网站就是例子。
Desk的首页就很好的诠释了这种趋势。只要记住,人们信任其他人,所以要把那些给人感觉很真实的评价挂出来,并为潜在的客户/客户提供价值。

如果读者能熟悉你的品牌,他们会更信任你的网站。一个好的网站会很有公司的感觉,上面的信息就会显得更有可信度,回访用户也会更多。
拿AdEspresso(是一家主打Facebook社交广告管理工具的服务平台)来做例子,他们的大部分布局借鉴了Facebook品牌的颜色和创意,因为该网站是Facebook的直接广告合作伙伴。通过在整个站点上保持品牌的一致性,AdEspresso可以与用户之间很快建立信任。

即使在生活中你从未听说过AdEspresso这个品牌,因为它的主题(插图,商标,颜色等元素)的一致性,用户也会感到它是可信的。
当然,也可以设计与品牌相似的页面元素,例如图标和矢量插图。Skurt(美国在线租车服务平台)在主页上使用有吸引力的图形来可视化汽车预订业务,这些智能插图可以很好地指导访问者熟悉网站的功能。

找最适合你的网站的品牌理念,并尝试它们。对不同的想法进行拆分测试,看看哪些方法最好。没有一种品牌化方法是万无一失的,所以要不断地试错并且做有大量的用户测试。
“专业的用户体验”这种说法看起来有点模糊,但是它是建立信任的关键的一面。你的网站看起来得和那些“可信任”的网站差不多,这就是为什么很多设计师都会研究别的网站并根据已有的网站来修改他们自己网站的布局。
搜一下谷歌里和你们相似的网站:他们有什么共同点?他们是怎么处理不同的页面元素的?特别重要的是,对以下这些点要做好笔记:
·导航
·标题/段落类型
·CTA按钮
·列、网格、空白
通过应用好的用户体验,只要这个网站功能良好,你就可以加强用户的参与并且建立更多的信任。
TechTarget site(专业网络技术网站)就是个很好的例子,当用谷歌搜索“tech”这个词的时候,它弹出了很多定义。我不是很了解域名或者是这个品牌本身。然而,这个网站的设计非常精美,从第一页开始就让人产生了信任感。
这使得它看起来更像是一个内容丰富的权威网站,这种感觉的建立不仅仅是字体,颜色或者品牌的作用,而是它的整体创造了值得信任的用户体验。

多看看那些设计优良的网站,把值得借鉴的地方都记录下来,时间久了之后,你会学到一些很棒的设计趋势以及如何运用它们。
原作者:Jake Rocheleau
翻译:集创堂熊小熊
原文链接:https://www.hongkiat.com/blog/designing-for-trust-add-elements-to-layouts/





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监