想设计好网站的悬浮导航,这12个案例不容错过
导航是网站和 APP 当中必不可少的组成部分,它们引导用户抵达目标,发现内容。为了让用户能够更加方便地使用导航,许多网站和 APP 选择使用了顶部悬浮导航,无论浏览到哪里,都能轻松使用它跳转到其他地方。虽然有的用户并不喜欢这个一直占据屏幕空间的小控件,但是它确实提供了无与伦比的便捷性。
如果你正在寻找能够吸引人眼球的高素质顶部悬浮菜单设计,那么今天的文章一定不要错过,这12个导航设计绝对不会让你失望。

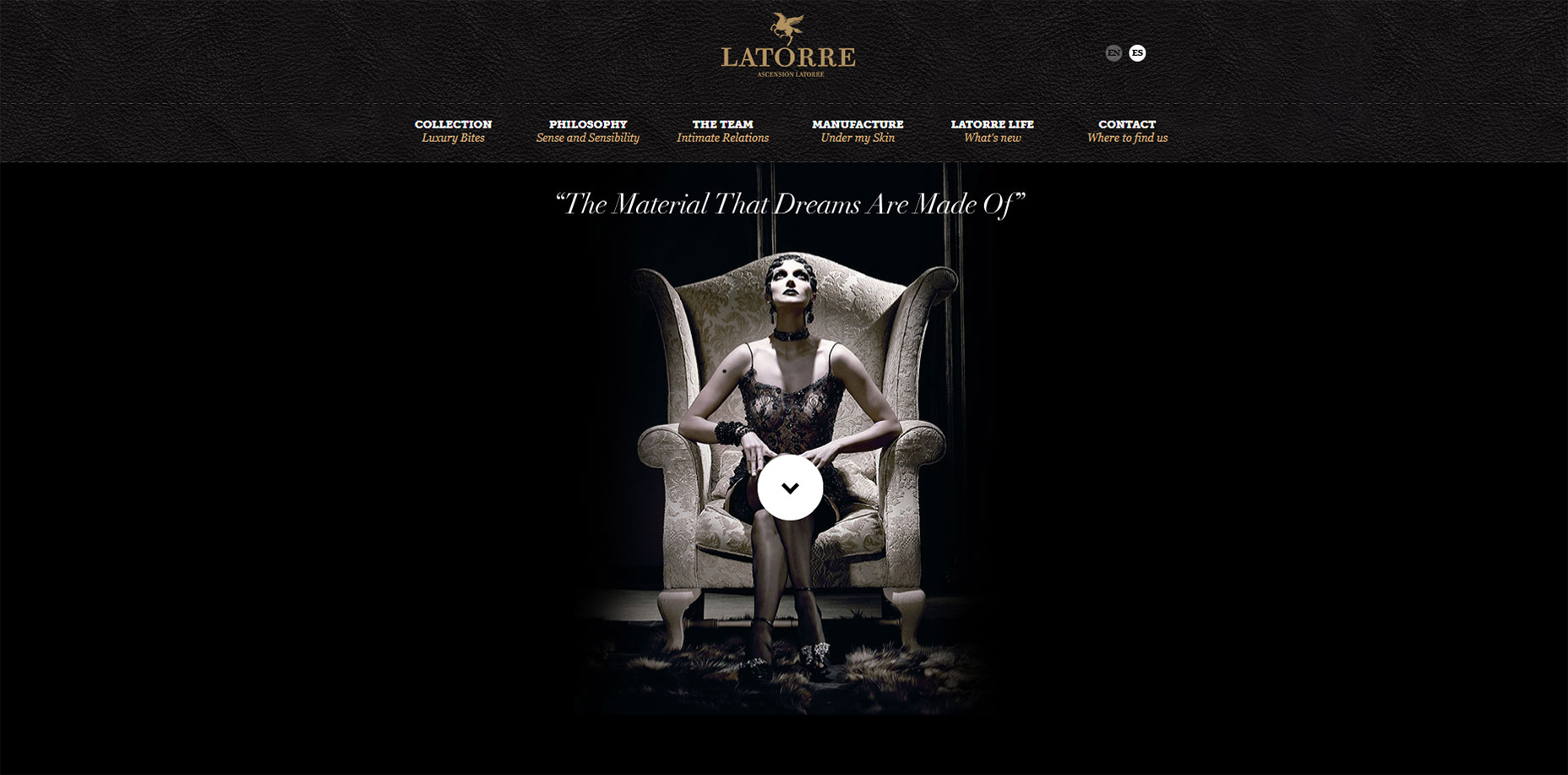
虽然我并不懂法文,这个网站并不难使用和理解。
在页面的顶部你会看到包含文本的 LOGO 和导航链接,当你向下滑动的时候,LOGO 中的文本消失,而导航上移。这样的设计占据空间并不大,对于承担繁重工作量的菜单而言,这是相对理想的选择。
不过,如果你觉得这样还占空间的话,可以加入过渡动效,然后让链接的文本变化为小图标,这样的技术也很成熟。

SEJ 是一个很棒的博客,而它的导航设计也算得上是独树一帜,因为在别的地方几乎看不到相同的设计。
当你访问网站首页的时候,你会看到导航下的轮播图中嵌入了网站的 LOGO,导航栏左侧有 LOGO 和注册按钮构成的动态图片。当你向下滚动的时候,整个导航向右移动,在左侧出现网站 LOGO,整个设计非常动感,也非常的炫酷。
这样的设计无疑是经过仔细斟酌,并且确实有用的,兼顾到了品牌的设计和导航的功能性。

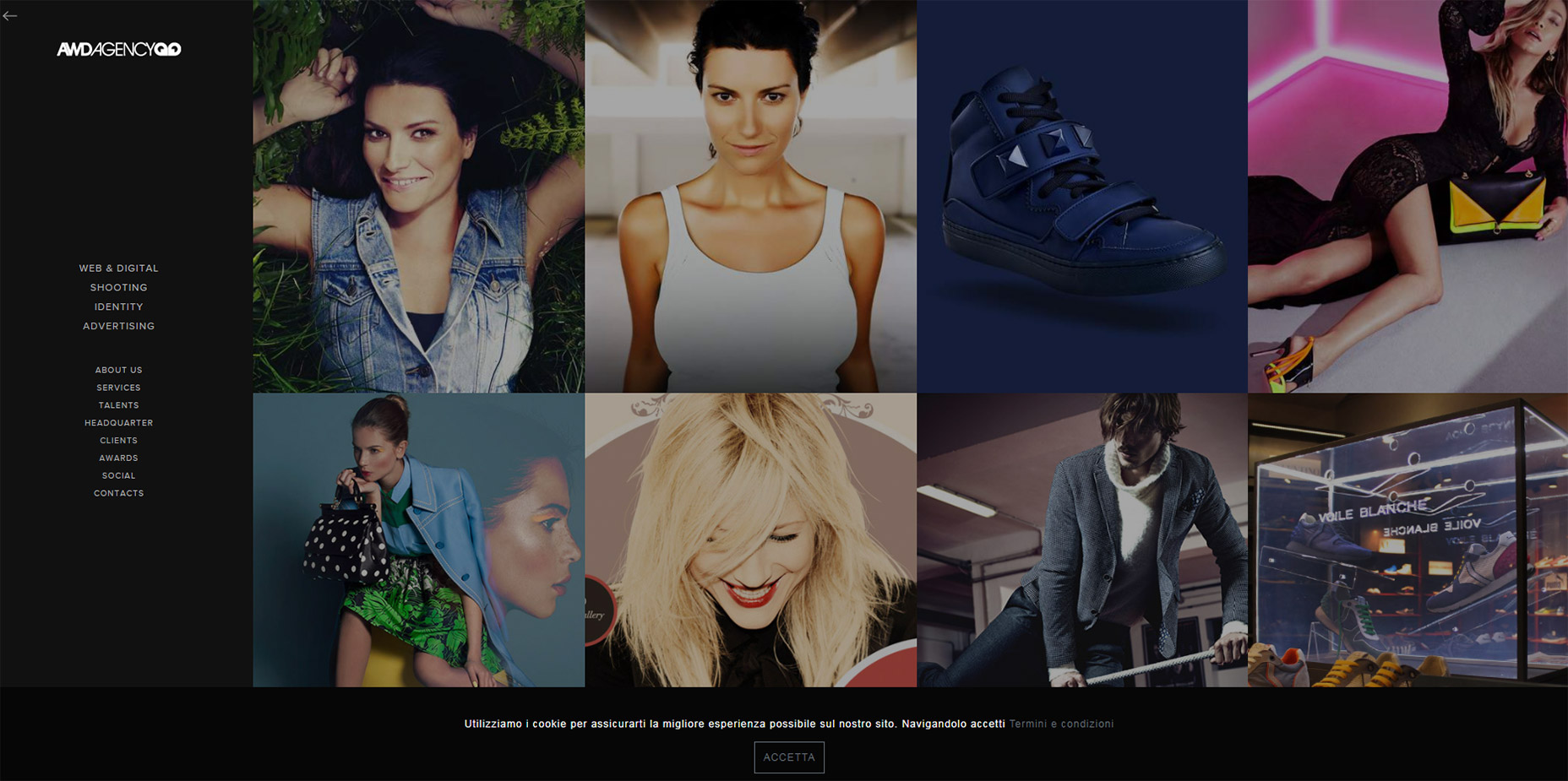
在整个列表当中,AWD Agency 的侧边栏式导航是为数不多的几个案例之一。
只需要点击左上角的箭头就能将侧边栏隐藏起来,纵向上空间更大,侧边栏导航所能承载的内容并不会比顶部导航更少,而且在兼容移动端上一点都不含糊。
这个设计的优点在于可控性上非常不错,处理得干净利落,也很直接。

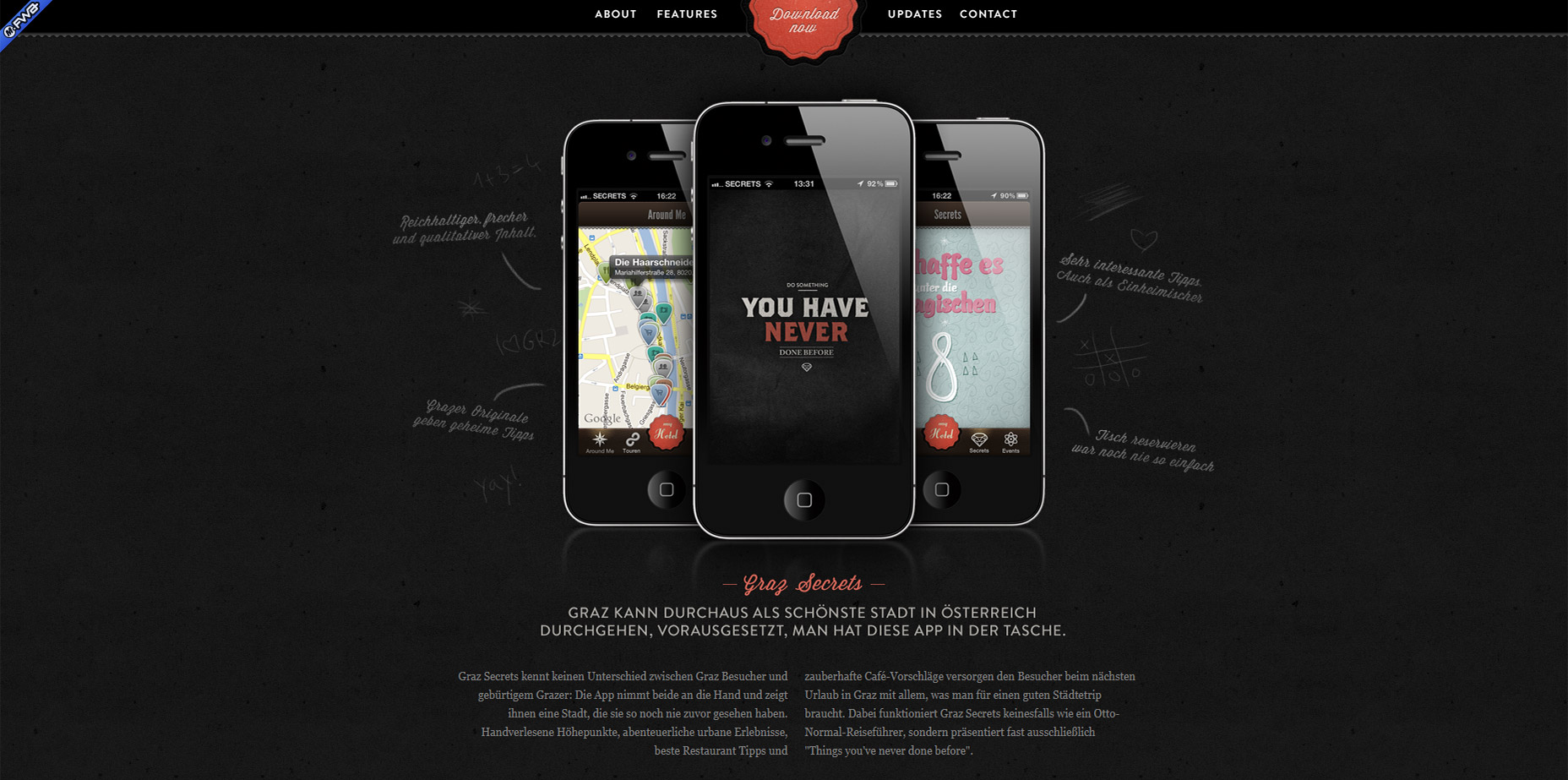
我从来没有用过 Graz Secrets 的 iOS APP,但是看了他们的官网之后,感受到他们在用户体验上的独特想法,对此就很有兴趣了。
网站的顶部导航设计很有特色,通过小边框来和下面的页面部分来区分,最有特色的是导航栏最中间的位置,一个风格独特的「立即下载」的按钮。
当你向下滚动的时候,整个导航会很好的融入整个布局。

Grain & Mortar 是我去年见过的最干净的设计机构的网站。
许多网站会为了流行和时尚而使用一些图形、动画甚至图片,这些元素常常会让人感到困惑,但是 G&M 的网站不是这样。这个网站中没有多余的元素,但是最重要的是,网站的顶部悬浮导航的设计。
网站首屏使用的是视频背景,为了更好的融入感,导航条目悬浮在前景,这无疑带来了沉浸式的体验。当页面向下滚动的时候,通过转场动画,导航出现了一个白色的底,通过一条浅灰色的线,和页面的内容部分进行了区分,并且固定悬浮在顶部。

Jorge Rigabert 同样是一个非英语类的网站。这个网站同样采用了侧边栏导航,由于网站采用了类似单页这样的设计,导航栏中的条目指向到页面中不同的位置和模块。当你滚动页面的时候,左侧导航栏会随之变化,为你高亮展示出所处的位置。页面的布局算得上是中规中矩,而导航栏在指引性上的设计,可谓是出彩。

作为一个作品集网站,Daniel Filler 的网页设计也非常的讨喜,它和前面 G&M 的导航设计有许多相似的地方。打开首屏的时候,导航底部和背景 Banner 图很好的融入到一起,页面的左上角是巨大的 LOGO。
当你向下滚动的时候,导航消失随后又出现,这个时候它拥有了一个半透明的底部背景,巨大的 LOGO 部分显示,融入导航,导航栏的条目则从最初的右边挪到了靠左的位置。整个设计在体验上总体是无缝顺畅的,最让人印象深刻的设计在于,常常出现在网页右下角的「回到顶部」的箭头按钮,被放置在顶部导航的最右边,非常的顺手,颇为创新。

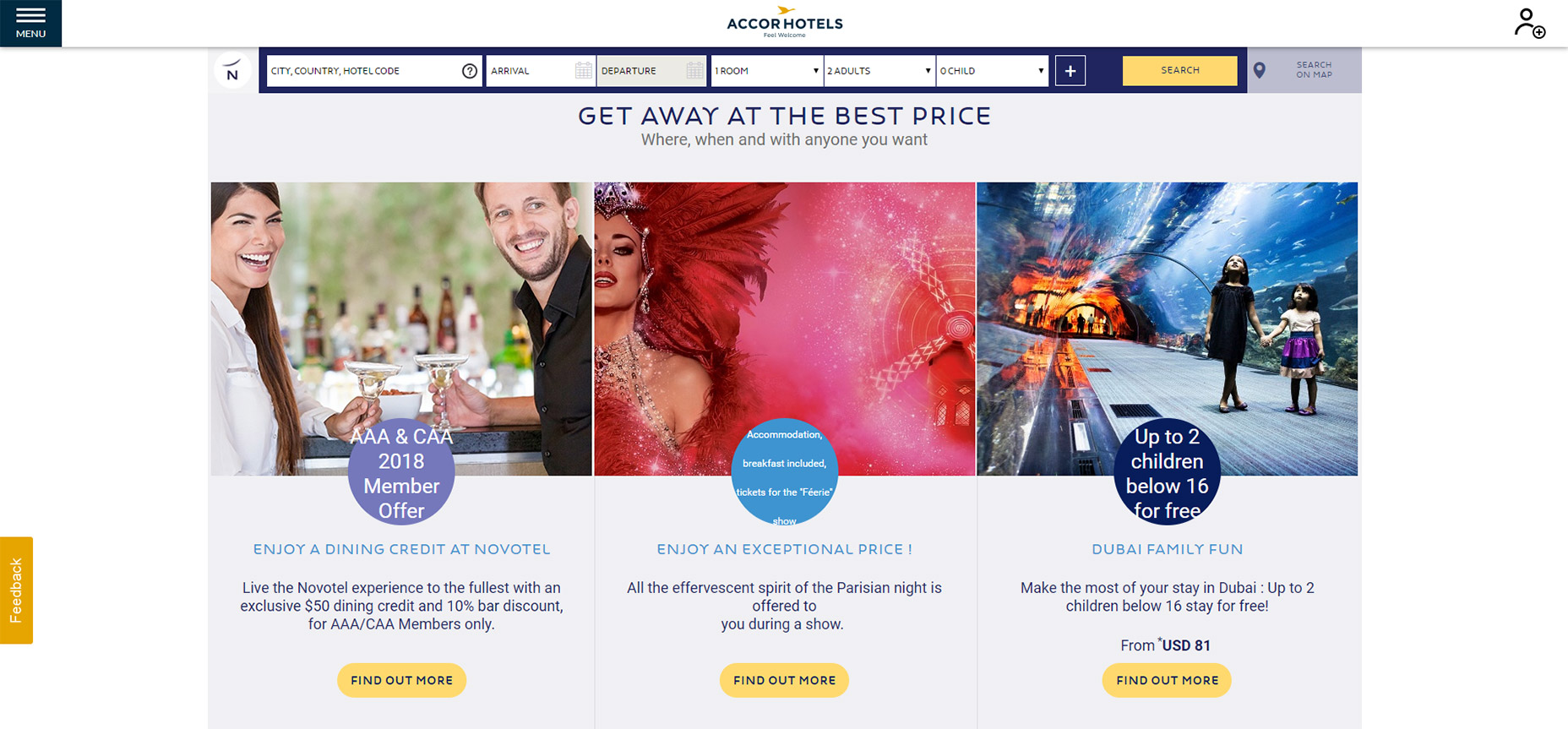
在我所看到的诸多酒店类的网站当中,Novotel Hotels 的网站导航设计绝对是最特殊的那款。
网站的许多导航功能并没有直接摆出来,而是隐藏到了左上角的汉堡图标当中。当你向下滚动的时候,预订筛选菜单会随着滚动靠近顶部导航,然后粘在上面,悬浮置顶。方便用户随时随地地搜索和筛选。
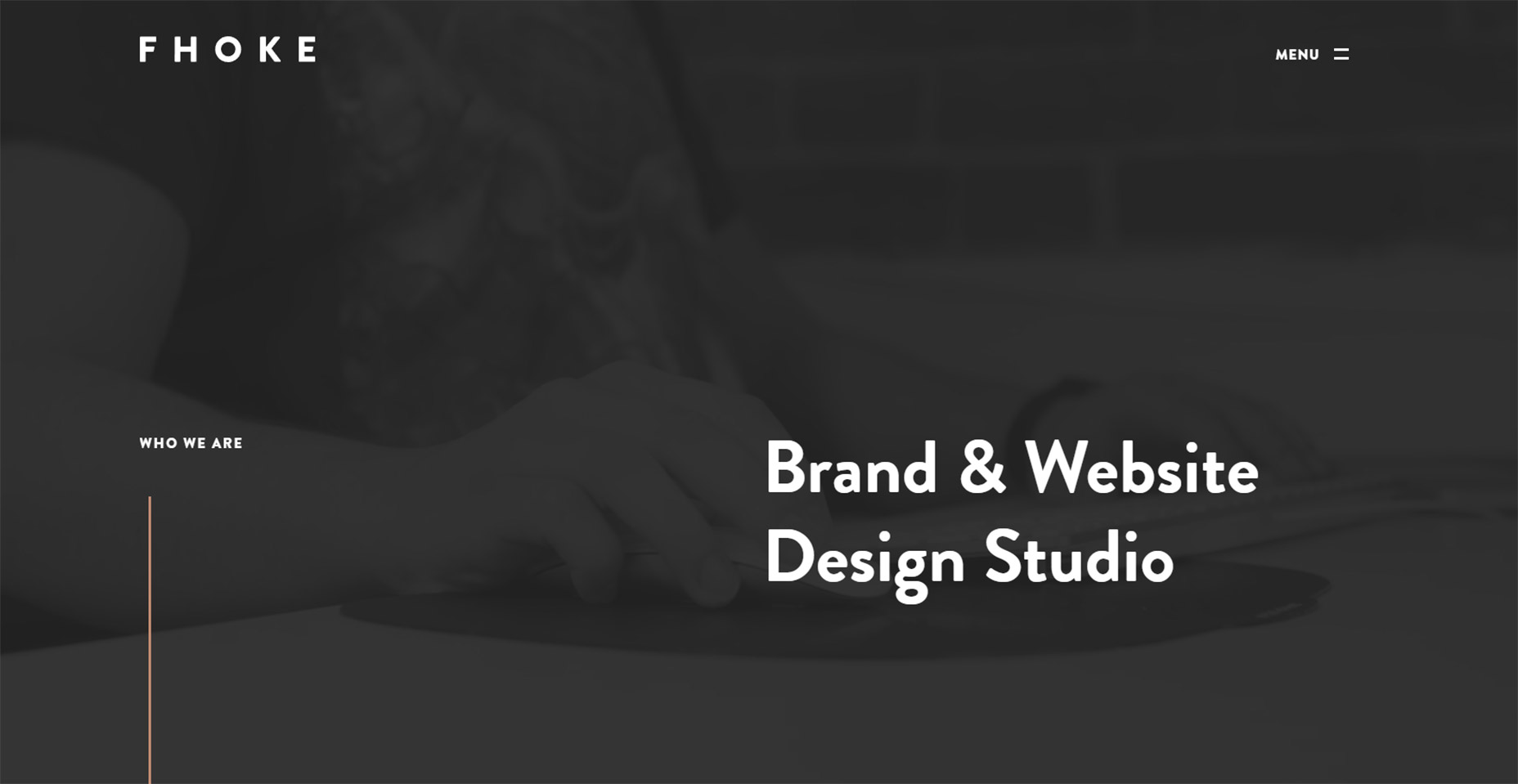
9.FHOKE

FHOKE 这个网站的导航设计也不算复杂,实际上就是LOGO 和右上角的菜单按钮,它是没有底色,并且随着页面内容的背景颜色变化而自动匹配对比强烈的黑色或者白色。这样的设计让导航无缝地融入到整个页面的布局当中,并且让用户可以随时便捷地点击导航中的内容。
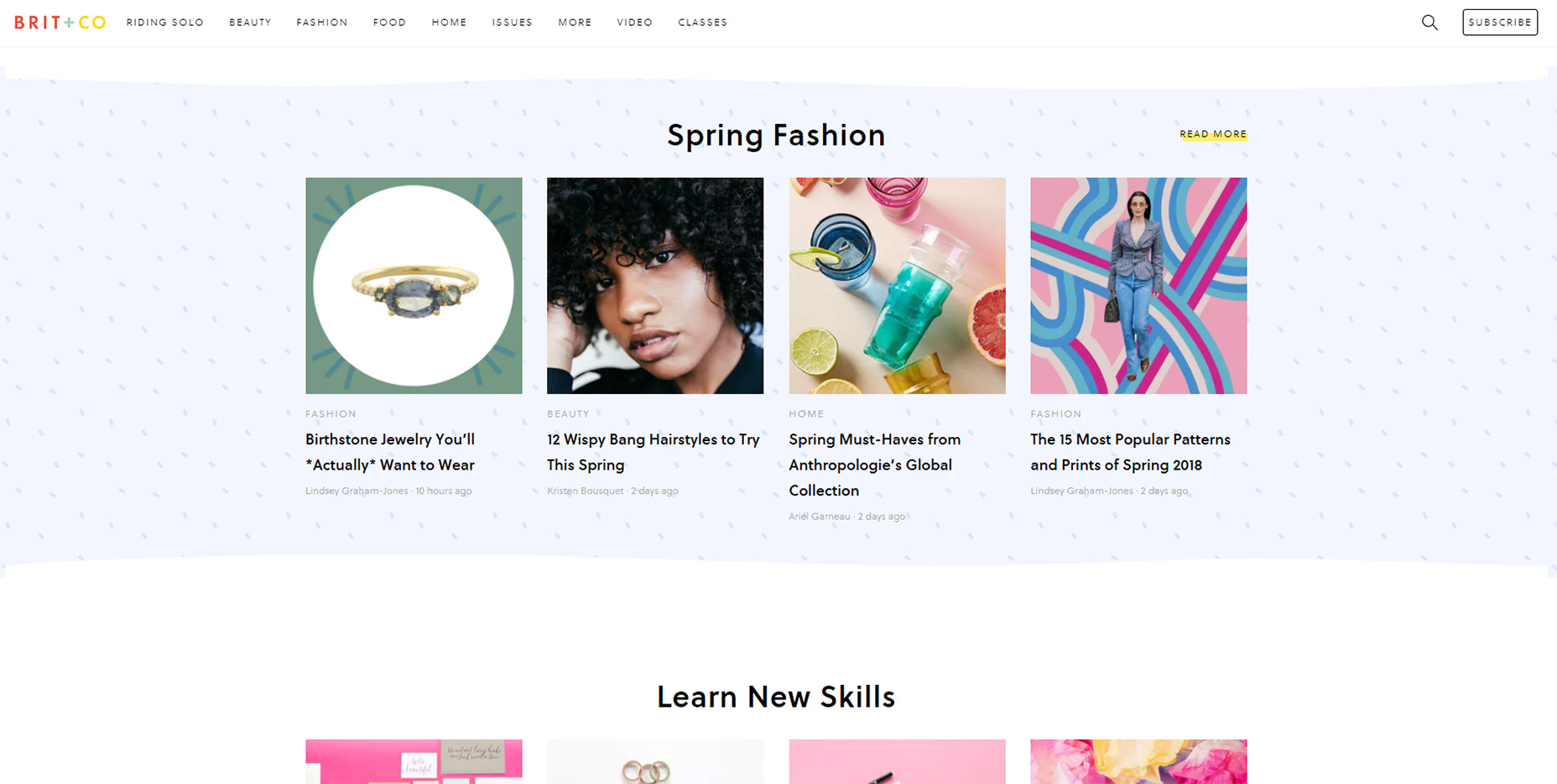
10.Brit + Co

对于 Brit + Co 的导航设计,你会发现几个非常不错的优点。当你向下滚动浏览的时候,悬浮置顶的导航栏会自动隐藏起来,这样会节省空间,并且这种设计也很直接。当你向上回滚页面的时候,导航会出现。
而搜索功能也设计得非常巧妙,当你点击搜索按钮的时候,搜索框会出现在导航下方,足够长,足够明显的输入框,比什么都好。
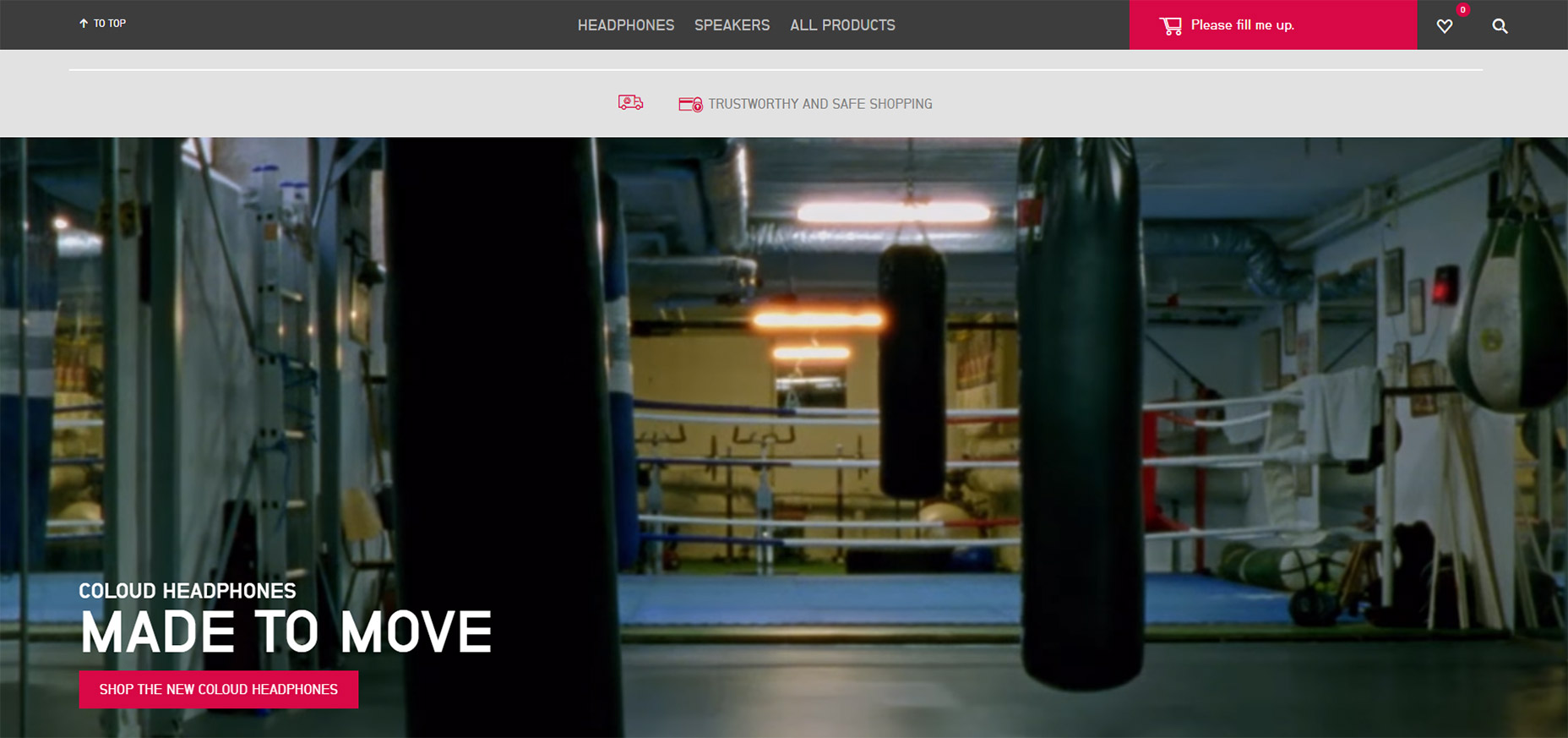
11.Coloud

打开 Coloud 网站,向下滚动的时候,你会注意到导航栏的边户:它变窄了,变小了,甚至不会显示公司的 LOGO 了。这看起来很疯狂,但是谁会因为向下滚动浏览而忘记所处的网页呢?当然不会。导航这样处理,其实更加方便,缩小,保持存在感,提升定位感和体验。
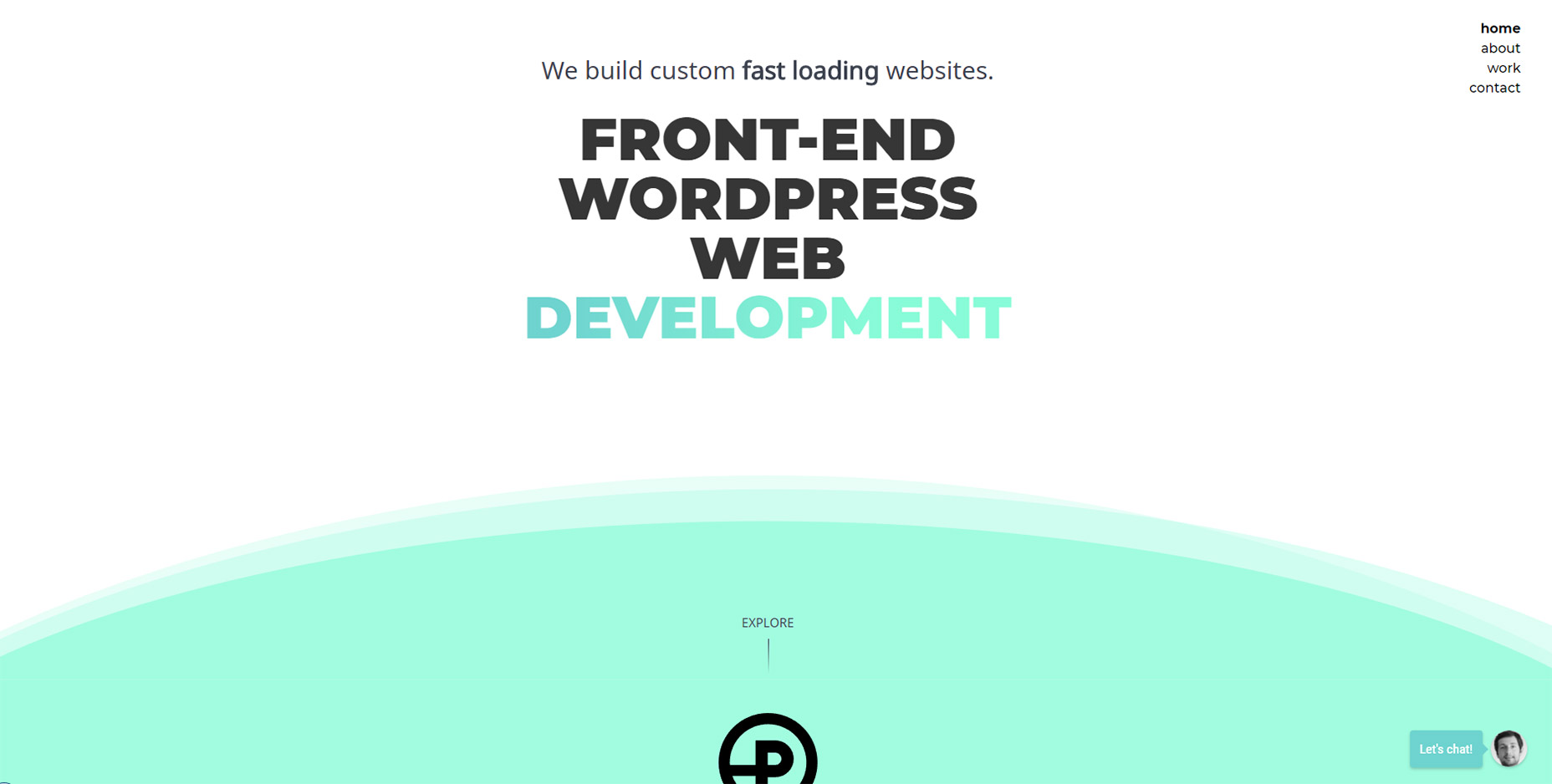
12.Prollective

最后这个案例绝对是最返璞归真的设计方案。没有滚动的标识,没有搜索框,没有视觉障碍,没有动效,它就是在右上角上四个小小的链接,黑色,对比强烈,始终存在,节省空间,随时可以点击。对于极简风的网页而言,这样的设计效果是很不错的。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监