4个心理学小知识让你的设计更有说服力!
本文主要运用了4个不同的案例向大家介绍了心理学与设计之间的相互联系,以及一些作者个人的心得体会,仔细阅读,相信会有一些收获!对于做好用户体验来说,心理学和设计经常是密不可分的。而学好设计心理学知识,能帮助我们大大提高设计技能,是我们每位设计师必须要掌握的技巧。
我一直认为,心理学和设计是用户体验中很重要的组成部分。每当我们的目标是满足人们的需要时,我们的专业要求我们需要同理心,目的就是要解决问题。当我继续深入了解心理学在设计中的作用时,我偶然发现了格式塔心理学理论。
那么,什么是格式塔心理学呢?
格式塔心理学是把人的思想和行为看成是一个整体的思想流派。当我们试图了解我们周围的世界时,格式塔心理学表明我们并不是只关注其中每一个小的部分,相反,我们的大脑倾向于将对象视为更大整体的一部分。这一心理学流派在人类感知研究的现代发展中发挥了重要作用。(资料来源: verywellmind)
这次发现格式塔理论的过程让我充分理解如何将这些原理融入到我的设计中。 因此,在本文中,我将与你分享如何将这些原则作为我的设计方案应用到我遇到的以下网站和 APP 中。
1.亲密性
当物体彼此靠近时,这些物体被看作是一个整体而不是独立的。(来源:Hubspot 的博客)
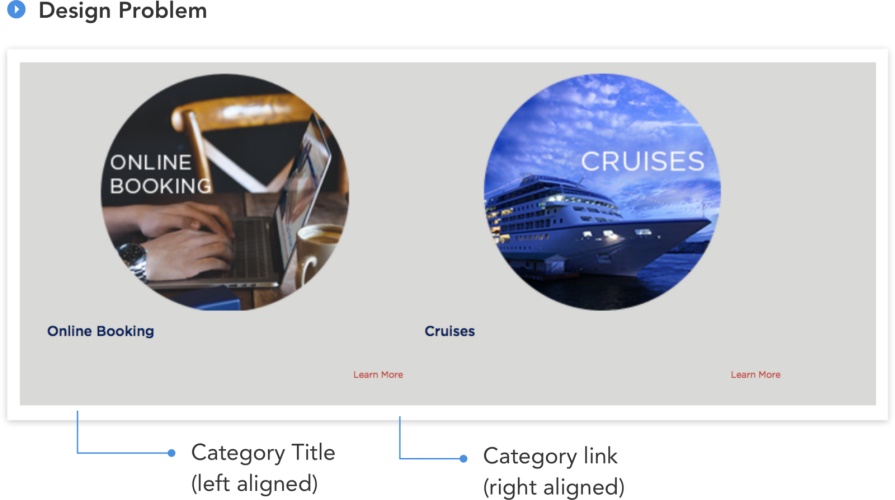
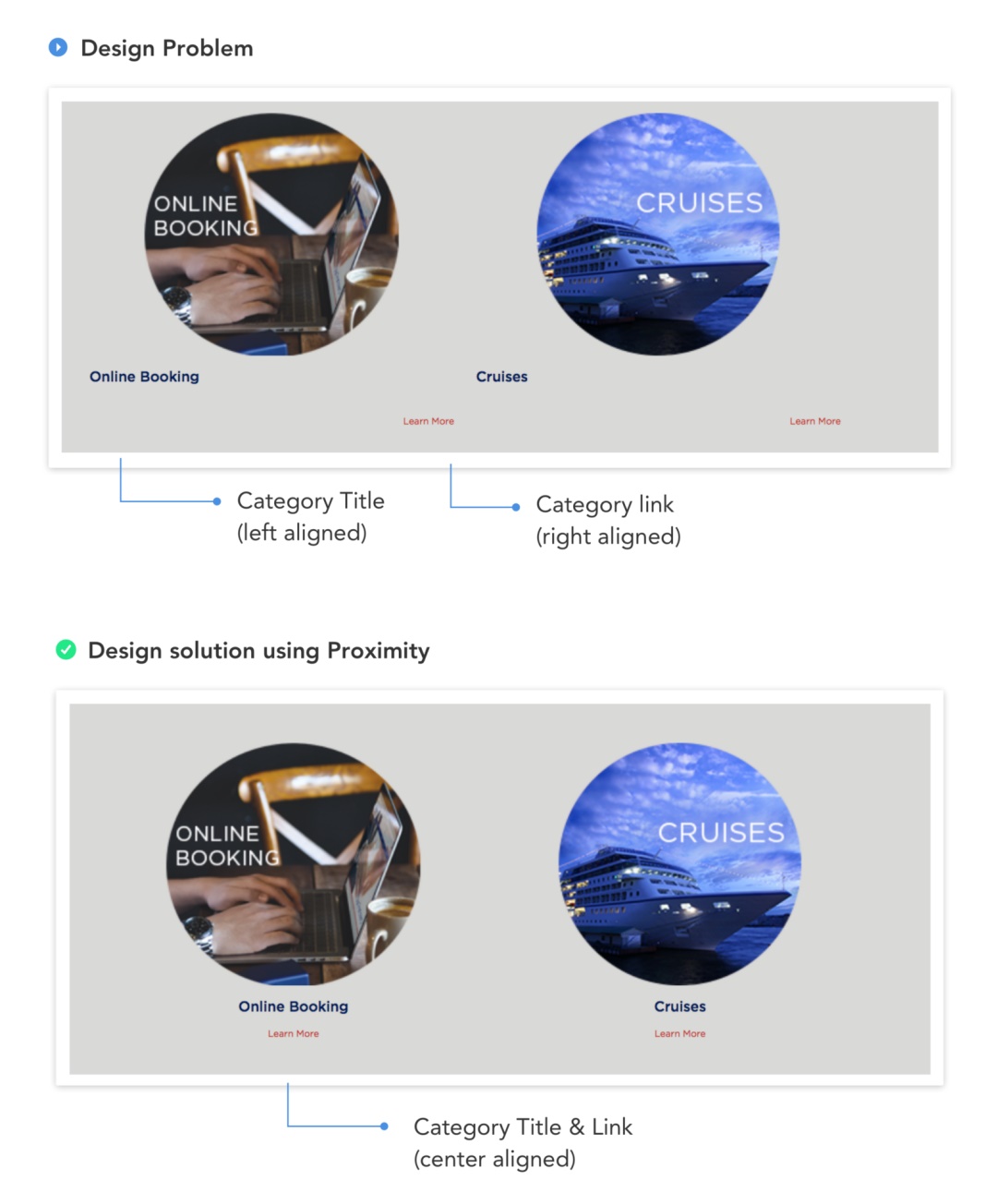
以下是使用亲密性原则解决设计问题的一个例子:

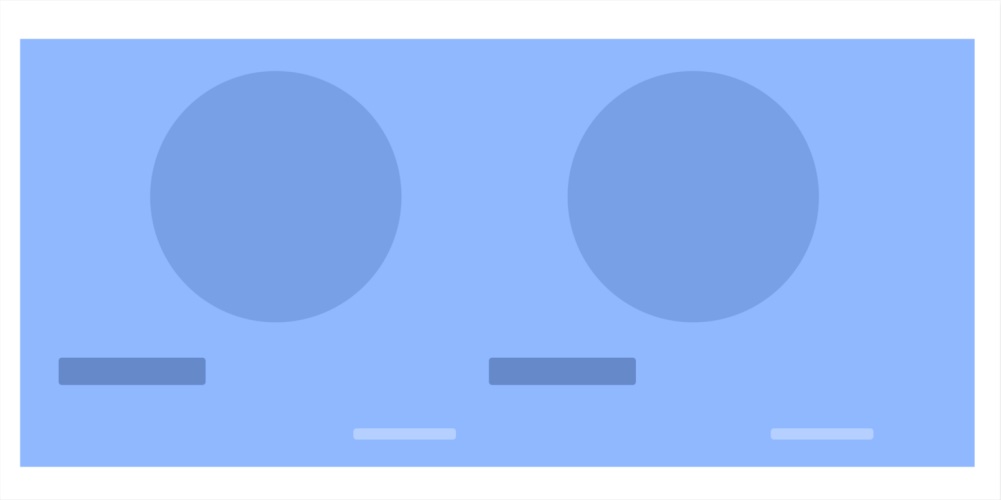
正如我们所看到的,分类标题 ( Online Booking & Cruises ) 和链接 ( Learn More )分的太开了, 这使得它们看起来像两个相互独立的元素。如果我们画一个线框图来表示的话,上面的例子看起来就像这样:

整个组件是相互脱离的,因为没有任何东西将图片、标题和链接联系在一起。因此,亲密性原则是我们的解决方案指导。把三个相互独立的元素归到一组,就能使其看起来像是一个整体:

在我的解决方案中,使用亲密性原则,我通过中心对齐来缩小标题和链接之间的距离。通过这种方式,能够将3个元素(图片,标题,链接)结合在一起,这有助于我们解决上下文不连贯的问题。
2. 相似性
相似性原则出现在物体看起来相似的时候,人们常常会把他们看作是一个组或者是一个模式。(资料来源:graphicdesign.spokanefalls.edu)
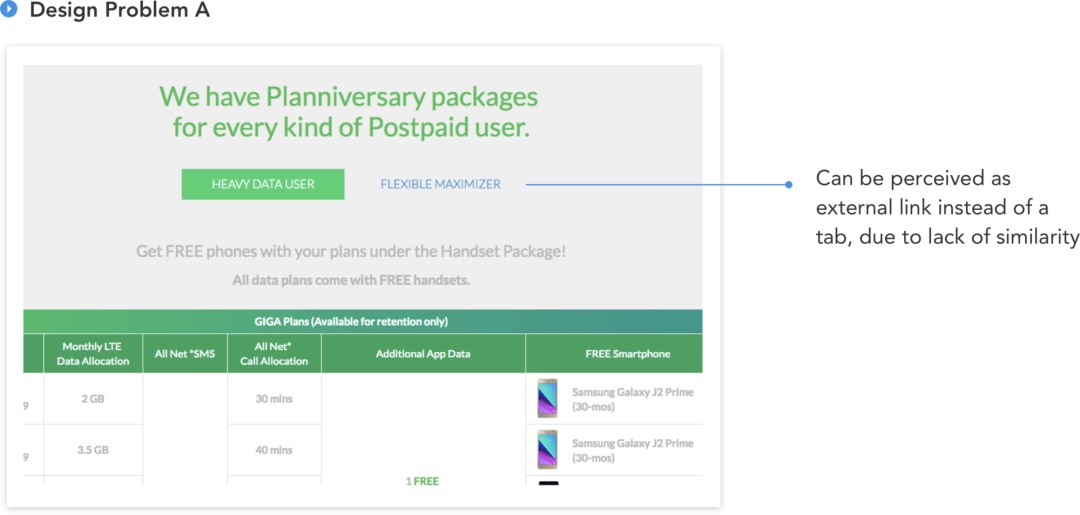
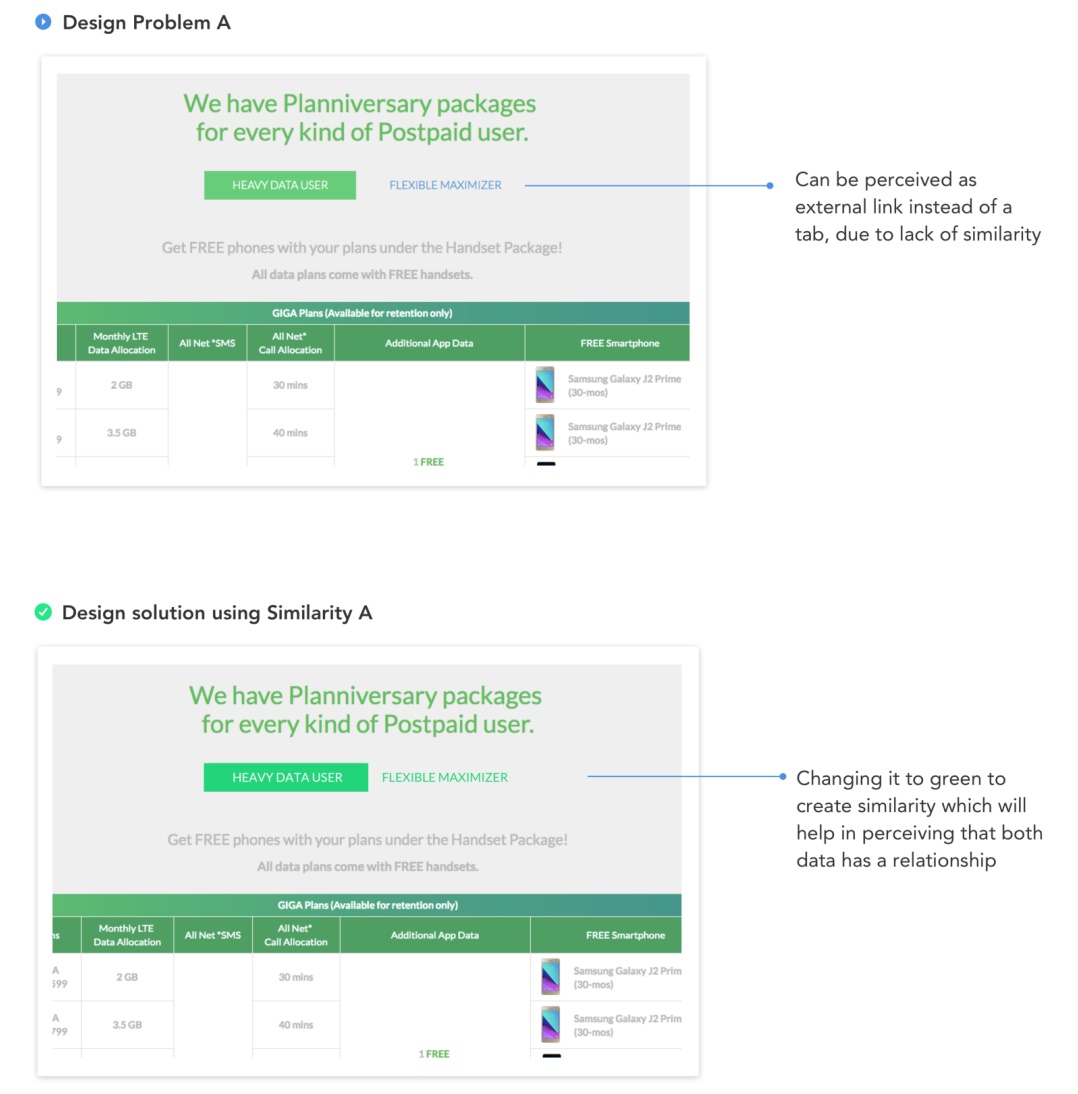
在下面的设计问题 A 中,我已经标记出了蓝色的文字。原因是,在这个界面上,「Heavy Data User」和「Flexible Maximizer」是一组相似数据——他们是用户界面上的两个切换标签。

那么,是什么使得这两个元素互不相关呢?
答案可能有很多种,但是最突出的问题是,没有什么东西能将这两个元素结合到一起,这使得他们看起来是相互独立存在的。正如我们所看到的,很显然,界面的品牌颜色是绿色的,但是突然跳出一个蓝色的文本颜色。这样,相似性原则就派上用场了。

我的解决方案是,设计鼠标点击状态左右切换颜色填充来建立相似性,把他们设计成选项卡样式。(译者注:鼠标点击时,左右的样式会发生互换。)
对于设计问题 A,可以通过重新设计来优化,提升用户体验。但是现在,我们用相似性原则,以最少的步骤改善了它的设计。
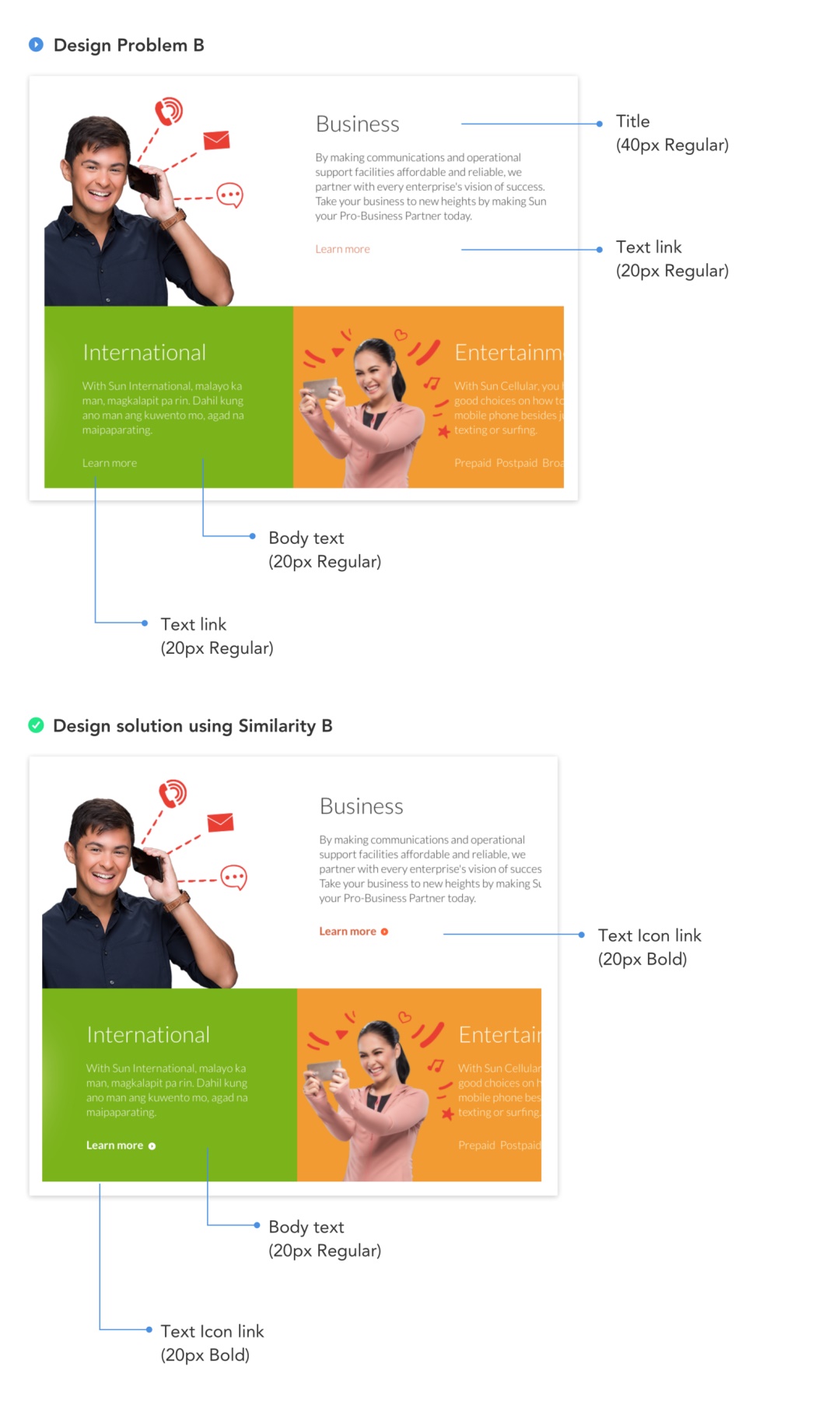
设计 B 中有另一种方法来使用相似性原则:

在问题2中,我们先来拆解它的基本组成部分:
·标题:40px Regular
·内容文本:20px Regular
·文本链接:20px Regular
乍一看,我们很可能会认为这是一个没有问题的设计。但是当我们更仔细的去看时,问题来了,它发生在内容文本和文本链接上,它们共用同一个文字系统样式(20px Regular),这可能会让用户混淆并且会缺乏信任。当他们浏览网站时,可能会迟疑,可能会用鼠标在正文文本和文本链接上反复的尝试能不能点击。
那么,我们如何解决这个问题呢?

使用相似性原则,我们需要稍微调整下文字系统样式:
·标题:40px Regular
·内容文本:20px Regular
·文本链接:20px Bold
我们通过把文本链接加粗,并增加引导图标,使得这个类型在内容中有了对比。通过这些修改,我们把整个文本链接创建了相似性,加快了用户的识别和操作效率。
在创建一个文字体系时,请选择具有各种字重的字体(细,轻,常规,粗体等)。我们的目标不应该是只使用字体大小来做对比,而是要同时运用字体的字重来做好对比设计。
3. 焦点
焦点是画面中用户感兴趣、强调或者差异的区域,能够抓住用户的注意力。(资料来源: Smashing Magazine)
我们将通过两个设计问题来看看如何运用焦点原则:

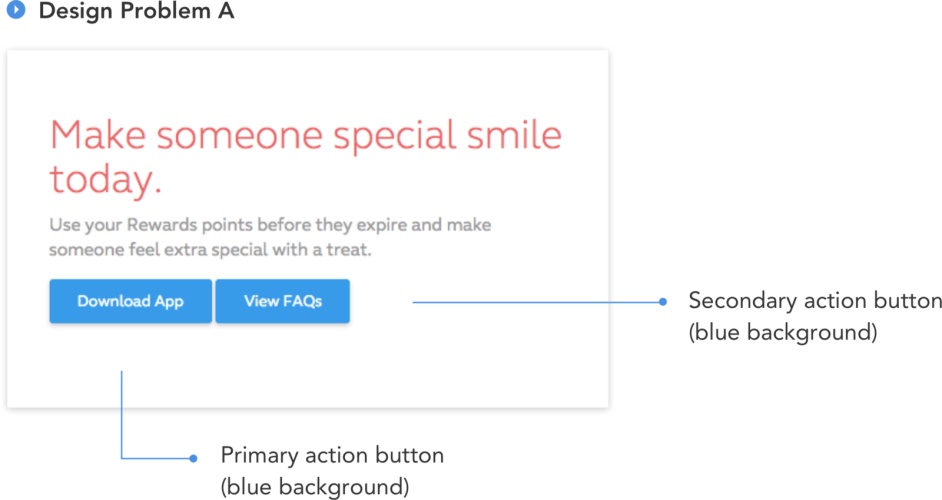
在上面的例子中,对于元素的布局实际上没什么问题。但是,信息层级上主要内容和次要内容用了相同的按钮样式。
我们可以看到,这个界面的目标是为了让用户下载 APP,而 FAQs 只是一个帮助文档,为了让用户更好的理解他们的 APP,因此,我们的解决方案如下:

使用焦点原则,我把 FAQs 按钮改成了一个边框按钮样式,给下载应用按钮足够的聚焦效果。同时,我也改变了他们的顺序,主要操作放右边,次要操作放左边。其原因在于古腾堡图解定理,基于这个定理,右边的两个点(在“Z”的第一个点及其最后点)是用户期望采取行动的地方。 因此,在这里,提示性语句放在左侧,重要操作放在右侧。

我们经常能看到一些按钮的设计问题,为不同功能的按钮设计成了同样的一个样式(注册、取消、查看更多、阅读等等)。
建立一致性难道不好吗?
是的,我们都知道一致性在用户体验设计中扮演着重要的角色,但我们称之为功能的一致性。如果我们要创建同样的按钮设计来迎合不同的功能,它会导致用户有不一致的体验,也可能会影响用户的操作目标。按钮设计一致性=相同的按钮功能。
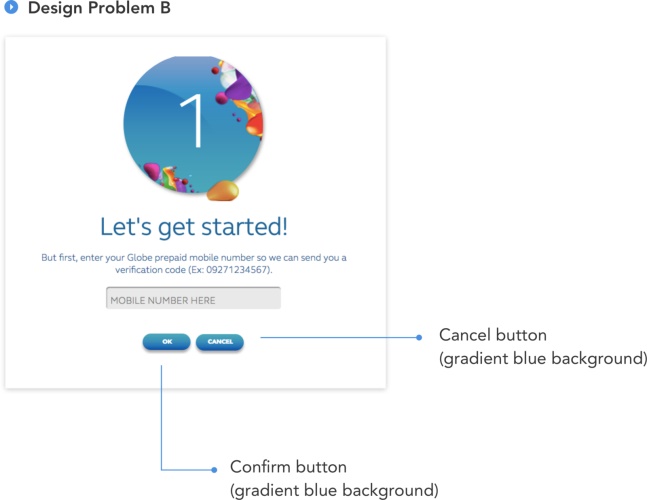
现在我们看看问题2:

同样的问题也出现在这个设计中。OK 和 Cancel 按钮共用相同的设计样式,这要求用户必须仔细阅读按钮上的文字,才能知道提交和取消。
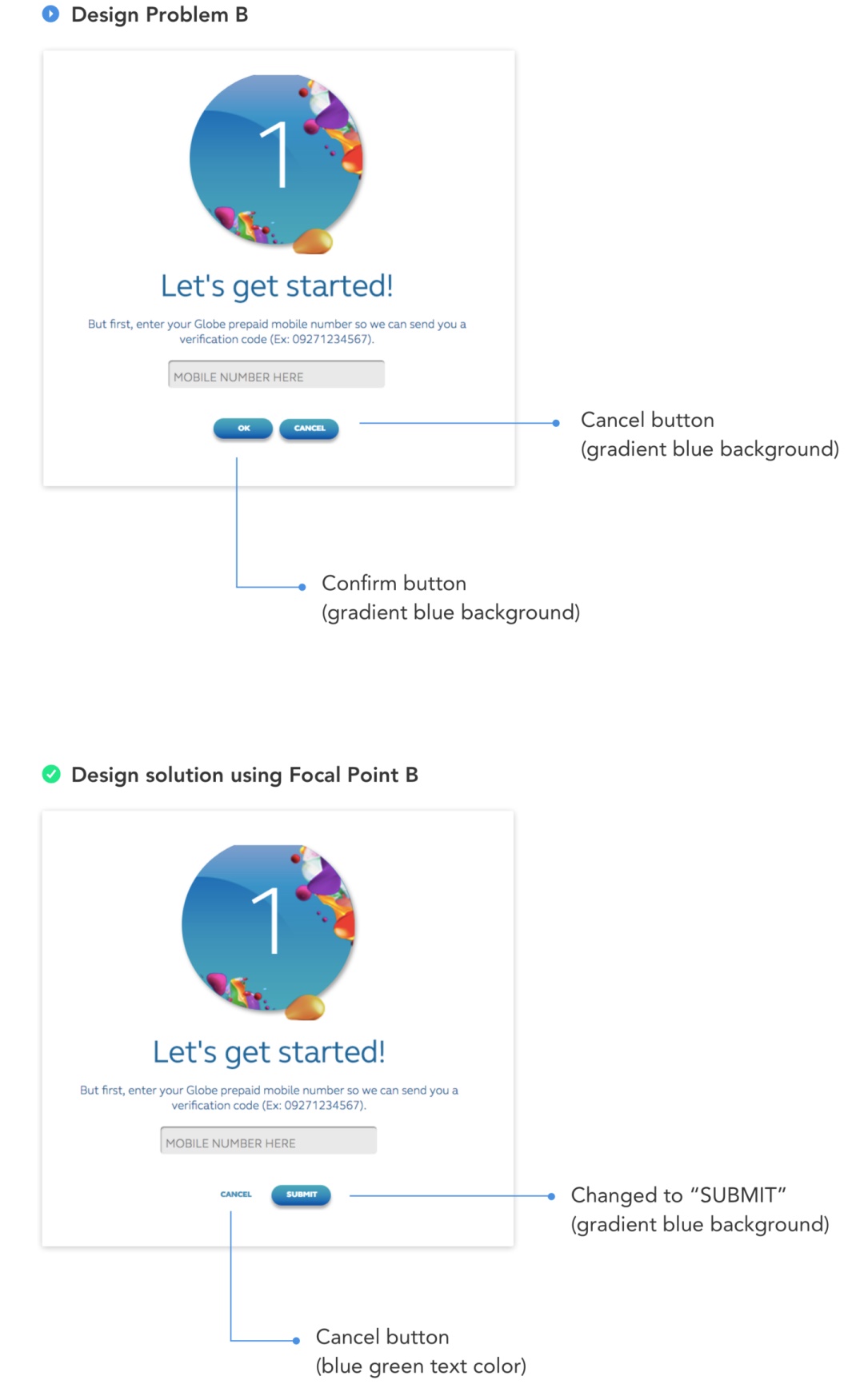
使用焦点原则,可以减少阅读按钮文字的时间,因此下面是设计解决方案 B:

我们互换了按钮位置并把按钮上的 OK 改为 Submit,使其意思更加准确,告知用户,一旦他们点击这个按钮,就会触发一个提交动作。
4. 共同区域
共同区域的原则与亲密性原则很相关。它的意思是当物体在同一个封闭区域内时,会被认为是同一组元素。资料来源: User Testing

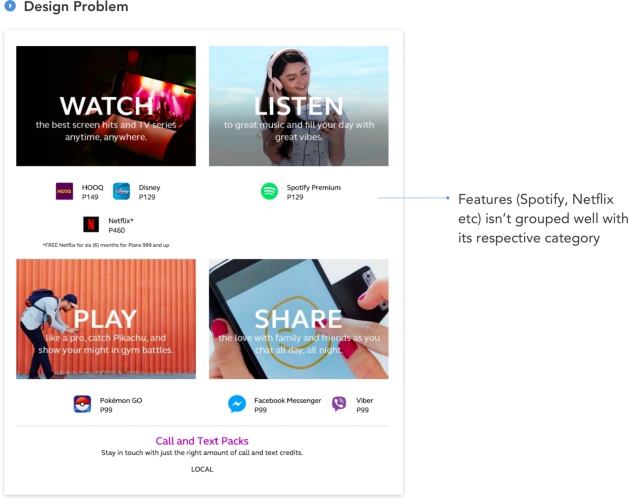
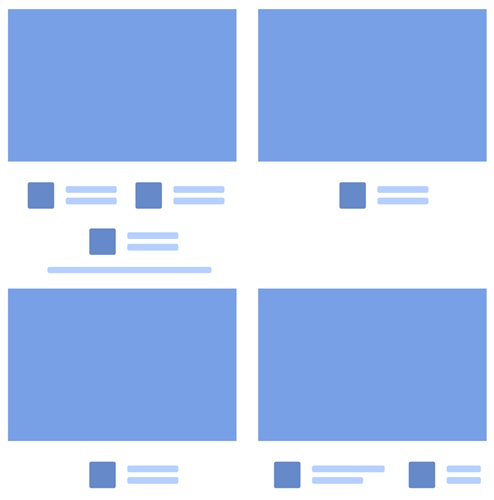
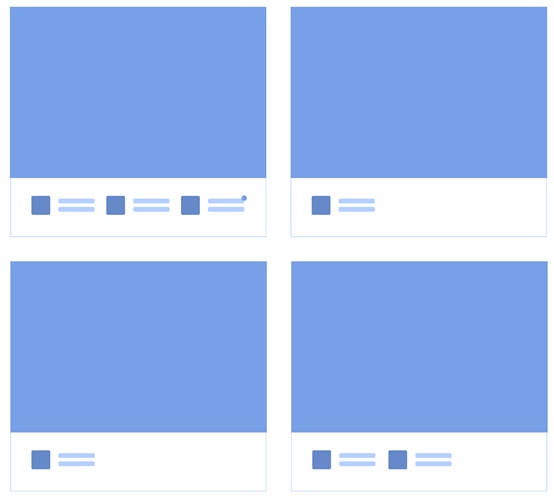
像 Spotify、Disney、Netflix 被随意摆放而没有规律,我们不会认为他们是一组。为了使问题更清晰,创建一个线框图表示:

从上面的线框图中可以看出,它更可能是多个单个元素,而不是4个整体。因此,运用共同区域原则设计一个解决方案:

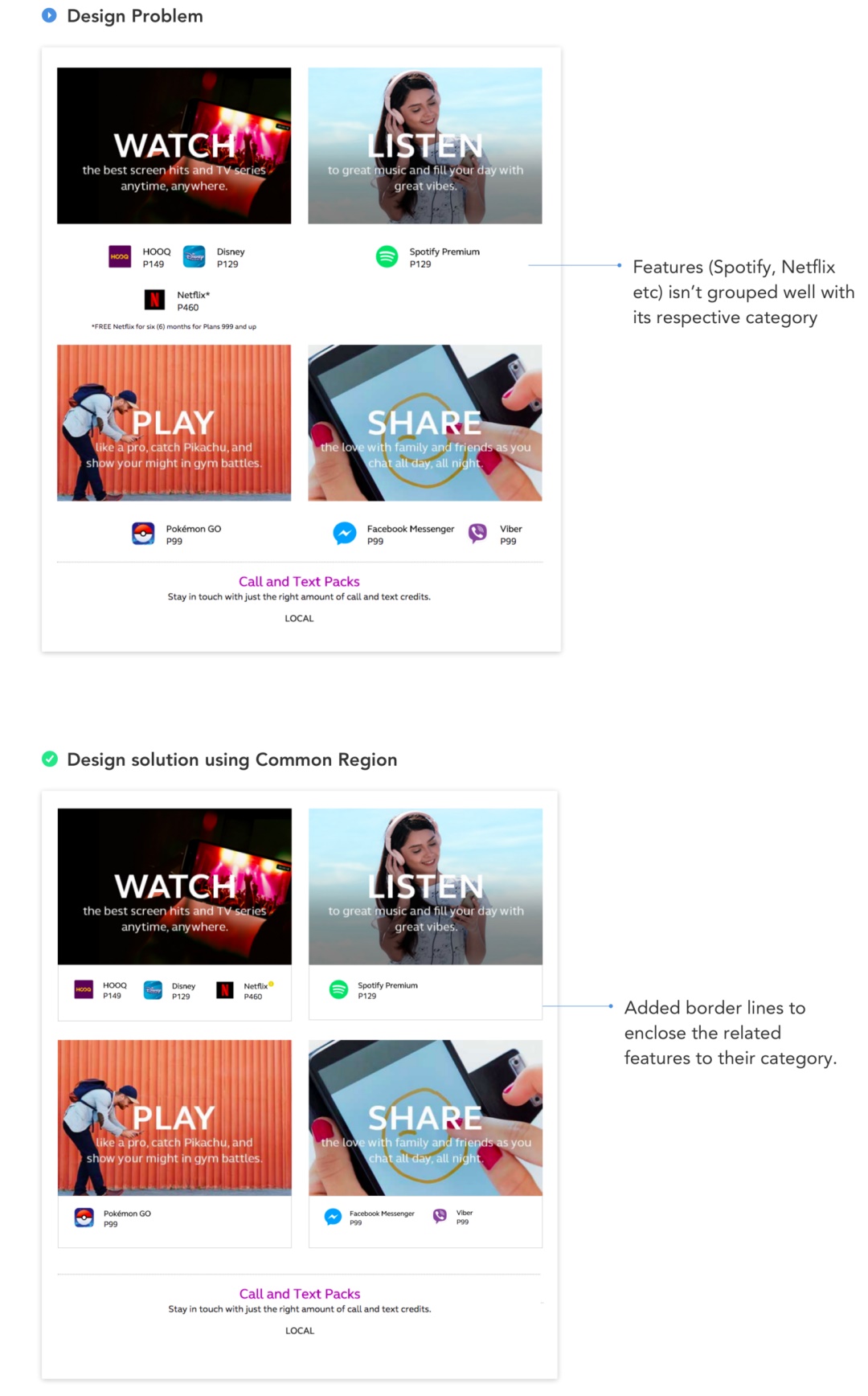
在线框图中,使用描边线将所有元素都封闭到它们各自的类别中,这样它们看起来就是一个组而不是单个元素。下面就是具体的做法:

除了边界框,我还用一个小图标替换了底部的一句话「Free Netflix for six (6) months for Plans 999 and up」并放在Netflix 的右上角,为功能列表创建了更多的空间,一旦点击,就会出现一个工具提示。
这4个格式塔心理学知识应该能够帮助到你的设计工作,你还可以运用更多的格式塔原理解决更多的设计问题。
彩蛋:
格式塔心理学简易总结网站:UX的法则
作者:Riel M
译者:彩云Sky
本文翻译已获得作者的正式授权






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监