从设计规则看文字排版
“细节决定成败”,在设计中也同样如此。一个好的设计作品是由多种元素构成的,有的设计师往往重画面而忽视了文字的排版,然而文字是最强有力的表现形式和最有力量的信息内容,人们在看一件作品的视觉顺序应该是从主题到画面到作品内容再到各种细节的表现,主题大都是以文字的形式来展现会更加直观,作品内容则是由一段一段文字来说明。读者的视线在文字上的停留时间要比画面更长,所以可千万不要忽视文字的排版!
中文字体、西文字体的排版及标点符号的调整
在画面中,主题字体的选择往往在很大程度上决定了整体的风格定性,所以字体的选择和设计一定会占用很多的精力来完成。通常30%左右的时间是留给主题字体设计的,如果你所用的时间与之差别很大,那一定要好好审视自己的设计了。
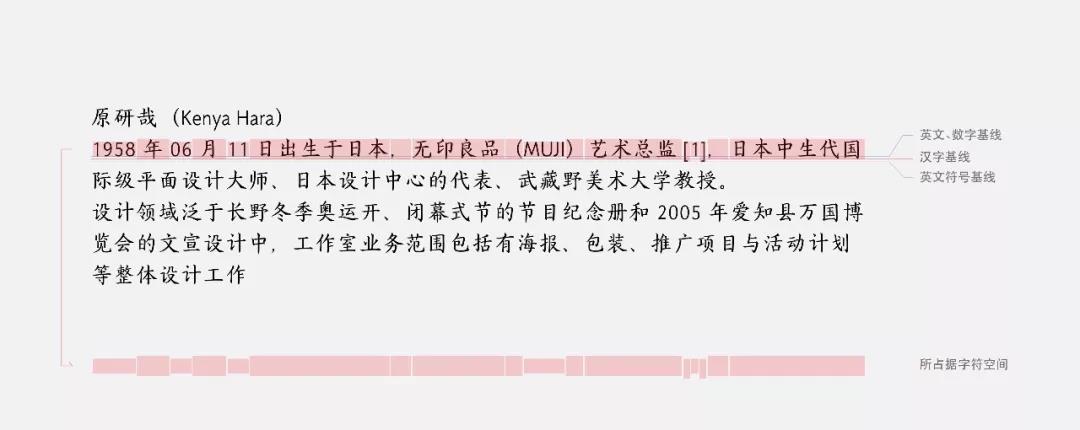
之所以在这里把中文字体和西文字体(大多数是英文)拿出来讨论,原因是现在绝大多数的设计师在文字排版选择字体的时候中西文使用一种字体,但是中西字体属性在设计之初就有很大的区别,如文字的大小写、比划、字重、间距、基线、字号等等,所以不能使用同一种字体。每一种字体设计师在设计字库前往往投入了大量的工作来做这些调整,从而让字体在大部分的排版情况下保持良好的阅读性及美观性,而中文字库往往不包括西文字体的的设计,西文字库也更不可能包括中文字体的设计,即使有也大多不尽人意,所以我们需要把中西文字体分开来对待,尤其是要考虑西文字体中的衬线体及非衬线体与中文的搭配。
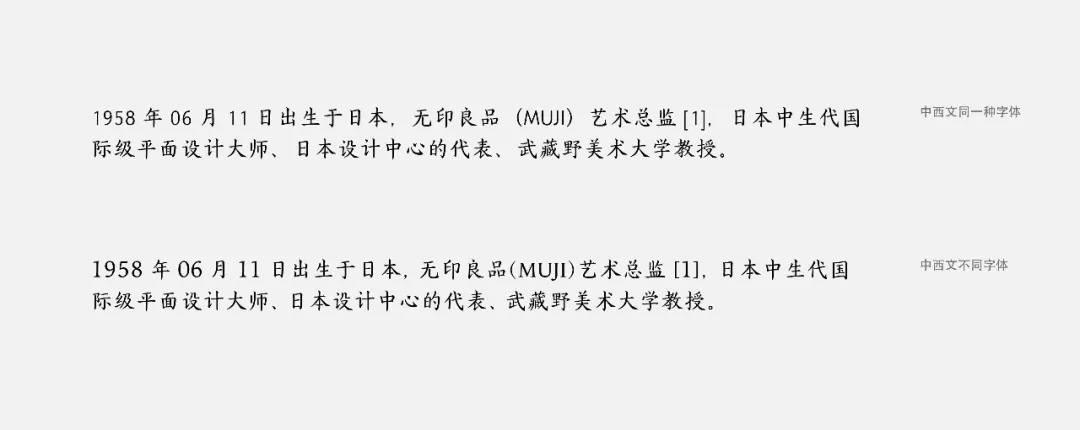
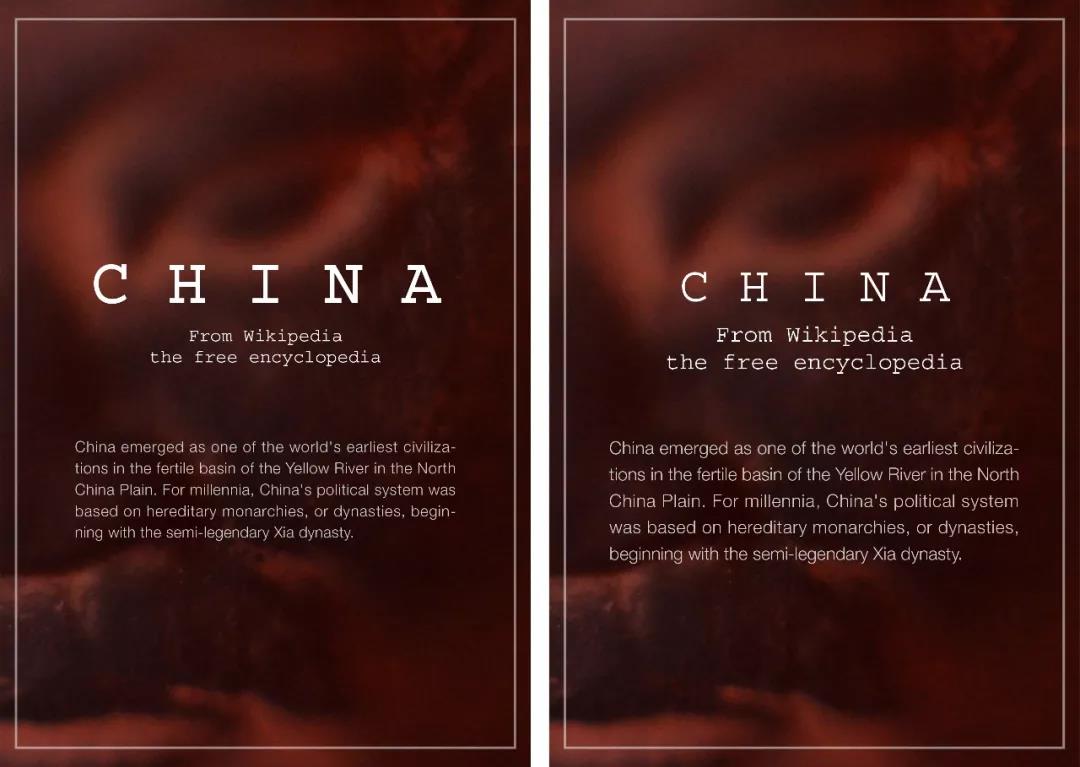
以下内容使用同一种中文字体:汉仪全唐诗简体

以下第二段内容使用不同的中西文字体:汉仪全唐诗简体、Iowan Old Style,并且对字体大小、间距、基线做了调整

大段文字不可能一个一个进行筛选和调整,可以小段文字用illustrator,大段文字如画册要用专业的排版软件indesign。这的确是一个很费功夫和眼力的工作,而在indesign里的复合字体往往可以调整一次参数应用到所有你想应用的文字上,是一个非常好用的工具。

阿拉伯数字也属于西文字体,在进行调整的时候最好和文中的西文字体一起进行。标点符号是最容易被忽视的部分,但是标点符号的运用有时候也会影响整体排版的美观性。
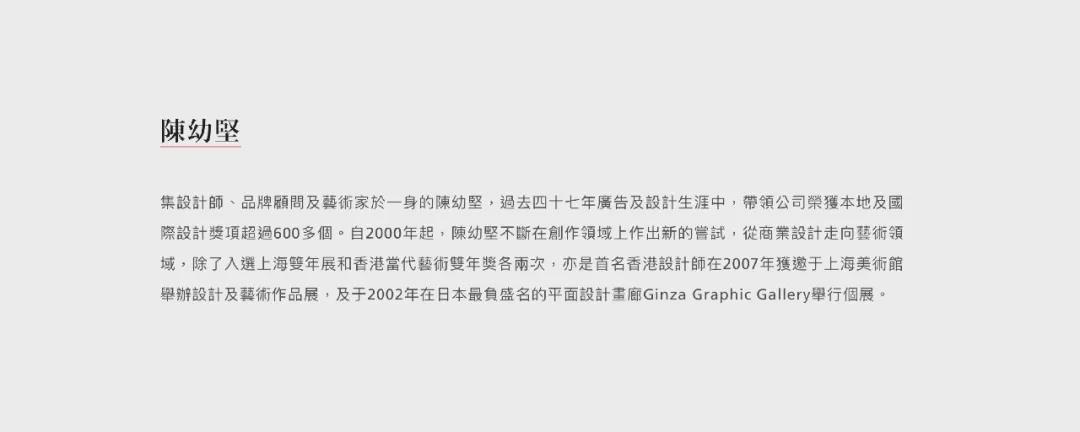
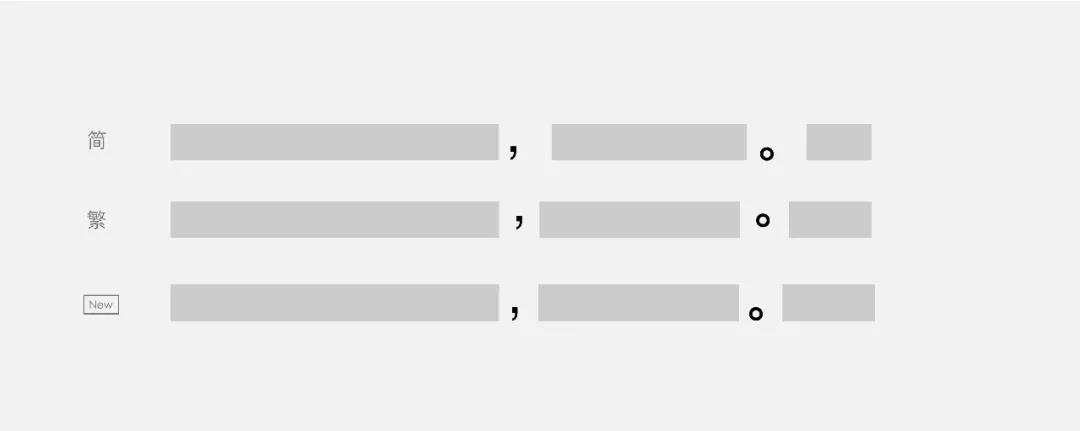
下面的内容是繁体排版,注意文字之间标点符号的排版特点

我个人比较喜欢繁体标点符号的排版,垂直和水平居中于段落文字当中,分割恰到好处。而我们简体文字的排版是标点紧跟前一个文字,后面有很大的空隙,导致在视觉整体上感觉断断续续显得不美观。所以解决的办法可以汲取繁体标点排版左右平衡的优势进行调整:缩小标点的字符间距,有必要时调整标点符号的字号,这样既在视觉上保持很好的效果又可以在单位面积上承载更多的文字内容。
下面的第三段修改方案是我个人的建议

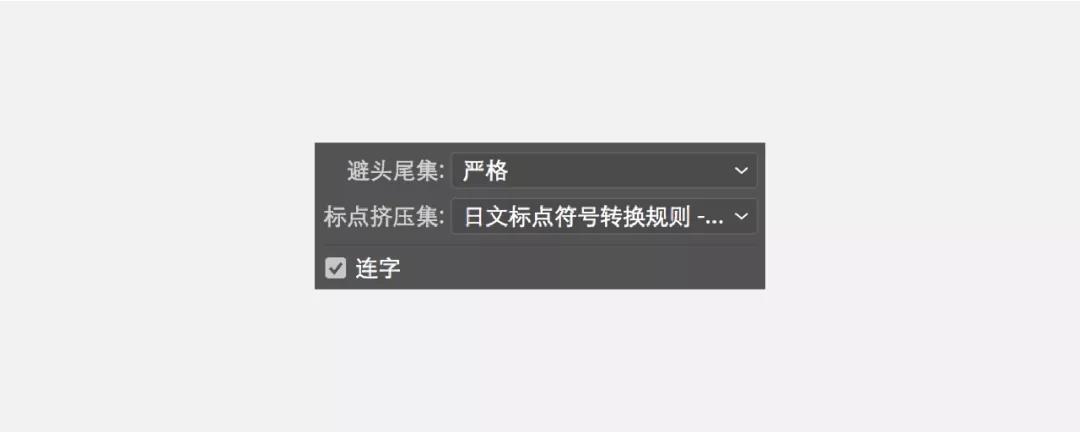
illustrator中可以在文字段落中调整“标点挤压集”,设置为“日文标点符号转换规则-半角”。
标点符号还需注意的问题是避免出现在每行的第一个字符位置。

字体调整好后再来看整体排版或者可以说段落调整,这里推荐《写给大家看的设计书》,作者 Robin Williams,书中讲到了四大设计原则:亲密性、对齐、重复、对比。排版之所以看起来舒服,是因为设计师把大堆文字重新做了规划,让受众能够在很多的信息中依照权重进行有序阅读达到视觉顺序。设计师需要用设计引导读者的视觉动线,从哪里开始,遵循怎样的阅读路径,读到哪里结束,读完内容后继续看哪里等等,整个过程一定是一个依照重点而有序的顺序。
亲密性,有的设计师在拿到一堆文字后急于把它们安放到画面中,忽视了其内容,错误的把一些不相关的内容组合到一起,或是把本该组合到一起的内容拆分,可能会导致阅读理解上的错误。理解并消化文字内容是设计的开始,把相关的内容成组排布。名片的排版是最基础也是很考验功力的事情,不妨先从简单的临摹入手,研究优秀的名片排版,最后眯着你的眼睛审视你的作品吧!
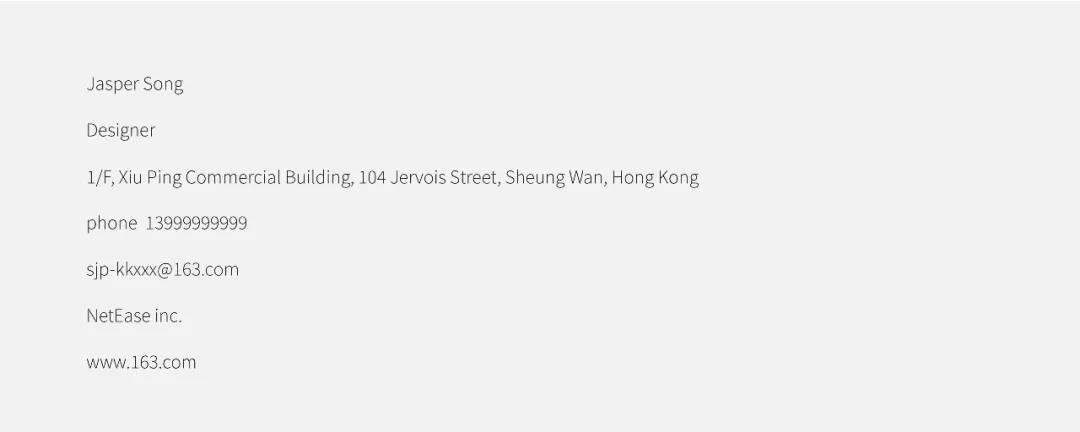
以下未能考虑亲密性原则的排版,视觉平淡无主次关系

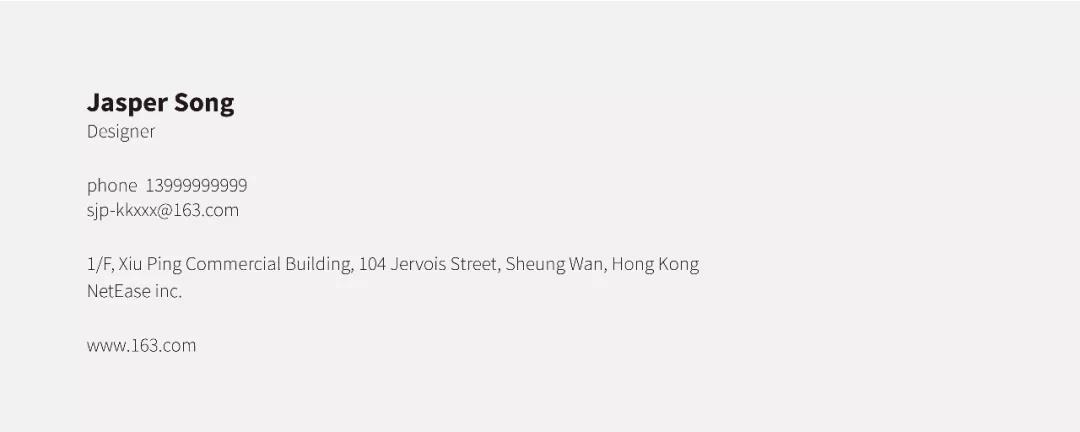
以下考虑亲密性原则的排版,视觉层次较为清晰

对齐,对齐方式无非有三种:左对齐、居中对齐、右对齐。无序的对齐方式会让整个页面缺乏可读性,读者不知道该按什么样的顺序去阅读,但居中对齐方法不适合大段文字,因为没有统一的起点,给阅读会带来困难,如果非用不可的话尽量加大行间距,使阅读变得更容易。在有的app当中,文字排列用了两端对齐,使得有的文字之间有很大的空隙非常影响美观,应避免。另外在同一个画面中不要使用过多的对齐方式。
以下未能考虑对齐性原则的排版,没有视觉重点及顺序,另读者“无从下眼”

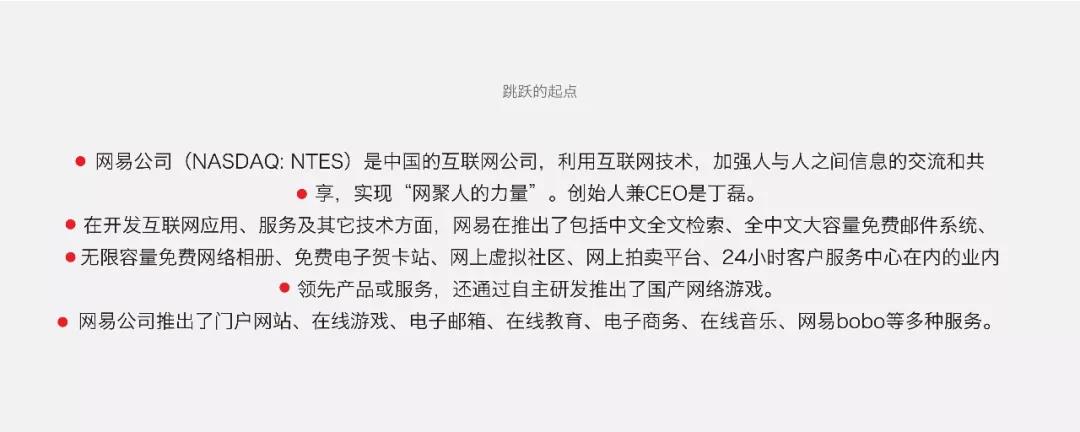
以下为大段文字采用居中对齐的方式,红点是每一段的起点。这里的起点过于跳跃,加之段间距过于窄,导致读者很难找到每段的阅读起点

重复,统一的字号、行间距、色值、空间、线条、图形等等只要能看到的地方应该作为重复的对象,才会使页面变得统一、具有整体性。一致性也会使元素与元素之间变得有联系,而不统一会让整个排版变得混乱,读者不知道该谁和谁是什么样的关系。总之,能统一的尽量都去统一吧!
以下未能考虑重复原则,间隔距离不一致,也会使排版看上去粗糙不细致。

对比,如果规整的板式看起来不太符合你想表达的效果,试着把元素之间的大小、颜色、粗细等做相应的调整吧。这样做的好处不仅仅是带来阅读的便利也能使画面元素产生对比从而达到很好的设计感。但是一定要杜绝模棱两可的改变,大就要很大,小就很小,不要在类似16和14号字,黑色和深灰色这种很小的差别上浪费时间。
以下强烈的字体重量及字号的对比,既能区别主次关系又使画面具有很强的冲击力。

排版中还有需要注意的问题:
·中英文之间需要加空格
·中文与数字之间需要加空格
·色彩和字体控制在三种或以内
·留白与内容的分布要平衡
·考虑加大段前或段后的的距离(注意不是敲回车键),会让阅读显得更加清晰
·避免单行只出现一个字的情况。
文字型标识排版
无论是中文还是西文,都要讲求字体的平衡,一个文字型logo的高品质感源于多方面因素:字体结构、字体重心、字面与字怀的比例关系、字体间距的平衡、字重等等。
好的设计是让你完全察觉不到的,它能够自然而然的向你表达一种内在的气质,它不需要花里胡哨的刻意去点缀,自然而然的在那里。
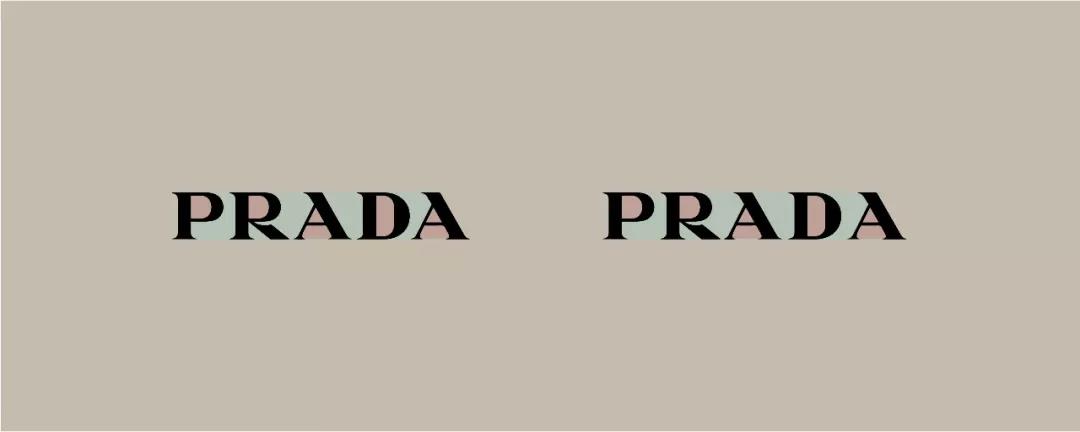
下面的Prada标识,黑色是字面,红色是字怀,蓝色是字的留白。蓝色与红色部分保持了高度的互补关系,所谓阴阳平衡,整个标志字体之间显得非常平衡达到了完美的分配。如果只是简单的把字体水平居中排列的话就会让整体变得不平衡,这时候千万不要相信电脑的对齐工具。
这种细微的变化需要有很强排版功力,需要练就设计的眼睛,但区别于互联网人口中的“像素眼”。
以下左侧为官方图标,而右侧则是使其水平居中分布后的。

由于汉字的复杂性,在设计时更要注意字面、字怀、留白的关系。 (红色和蓝色部分的平衡关系)

图形的排版
在涉及到图形的时候,不仅仅要考虑单独元素也要注意元素之间因差异性导致的不协调,需要设计师根据视觉平衡来做相应的调整。
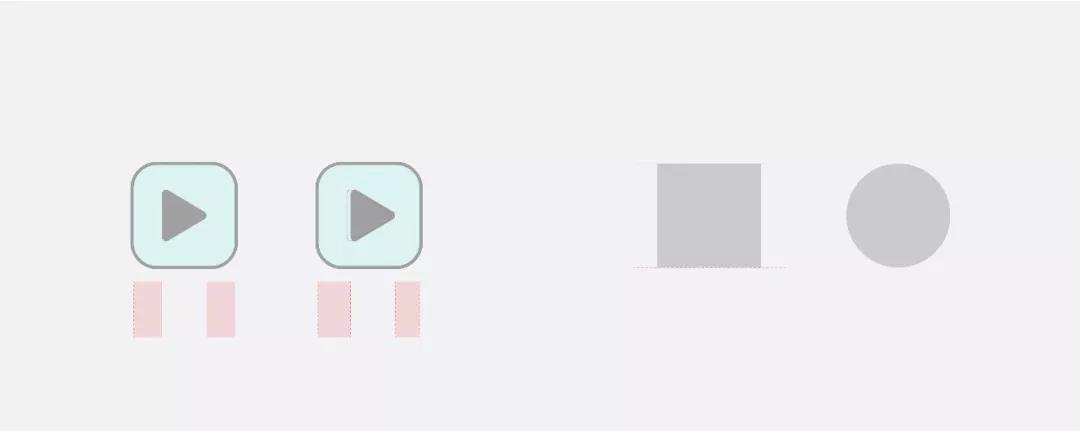
不仅仅字体的的调整要考虑字怀和字面所占面积的平衡,图形的排版也需要讲求平衡的关系。举一个遇到的列子,就我们平时多见的播放图标,一般是三角形构成,三角形的左半部分相对于右半部分而言占据更多的空间,分量较重。如果按照电脑的居中方式对齐的话会导致出现以下第一种展示效果,导致空间的失衡,这也是很多经验少的设计师所犯的错误,然而有时回过头来看并不能准确的发现这个问题,因为电脑就是居中对齐了。而有了一些经验的设计师就会根据视觉平衡来做出调整,使得三角形左右空间达到视觉平衡。
还有另外一种情况,如下右边灰色正矩形和正圆形同样是100X100像素,且上边和底边是对齐的关系,但是在视觉上圆形比矩形显得更小一些,对齐目标相对矩形也更向内一些,这样就需要把它整体变大调整来保证视觉上与矩形的统一。
图形再深入延伸就是LOGO的设计,这不仅仅要从美学角度思考也要考虑其深层含义。

后记
设计不仅仅是出现在海报、画册、电子屏幕等等这些媒介当中,它是时时刻刻在我们的生活中的。作为一个设计师常常是带着设计的眼光去看待这个世界的。工作台物品的摆放、衣服的搭配、电脑桌面文件的存档、家里的陈设装饰。我喜欢把同样功能的物品归置到一起,并且把那些近似矩形的东西对齐放置。其实这些都是排版设计的另一种形式,这种设计形式也是非常主观的,从这些方面可以侧面的看到一个人的生活状态是怎样的。每个人都是设计师,并且每天都在设计,只不过设计的对象不同罢了。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监