关于日常生活中视觉标识的探索
视觉标示常能使某一产品从一堆产品中脱颖而出,这样看来,与其要求使用者进行操作行为,倒不如用些交流手段来给用户一些他们值得注意的暗示。标示物并不一直明确的存在但是它常在某个情况下以一种低调的暗示方式出现。标示物通过图标、排版样式、放大字体、颜色变化、动画以及其他一些表现形式来达到对外传递信息的目的。
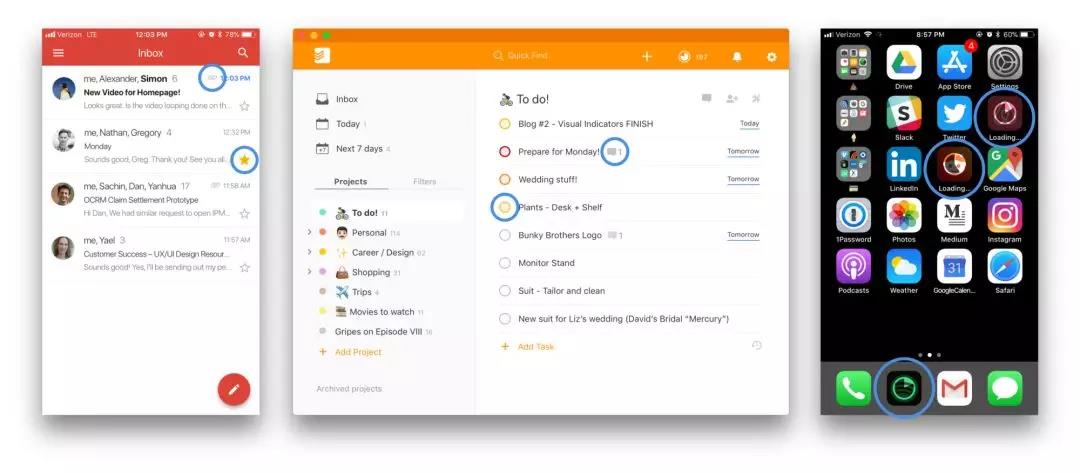
在数字世界中,标示物的例子无处不在。比如Gmail,通过曲回针的图标表示该信息有附件以及通过黄色星标标记已收藏的信息。使用提醒事项的用户,通过事项前标注框的颜色了解哪件事需要被优先处理,也可以轻松知晓哪条事项有历史回复信息。再比如,IOS系统上的APP更新或是下载时,图标上覆盖的前进加载样式直观的告诉用户还有多长时间可以完成下载安装。

我喜欢从事UX以及界面设计的一个原因是,那些规则和原理往往并不局限于数字化产品本身。标示物,就是一种吸引人注意的启示、一种信号物,在我们的身边告诉我们它们目前的本质情况。视觉标示物最直接明了的使用方法就是添加文字说明,就好像大卖场里面给商品挂上“打八折”的促销旗帜。
在本次探索研究中,我想将关注点集中在那些自然界中非文字的标示物(那些通过使用颜色、定位以及运动状态来提示而不是通过增加文字说明的标示物)
状态
Jakob Nielsen的10条给用户界面设计的实用启发中,有一条是“清晰的系统状态”,它向我们说明了任何系统都应保证用户知晓其进程情况。在日常生活中本着同样的目的,视觉指示物也是一种用来交流现状的常规方式。

产品:邮箱
标示物:“迎风招展”的小红旗(有信件进入或被取走的状态)
提示对象:邮政工人
传递的信息:“嘿!这里有信件需要被收走。”

产品:餐厅账单
标示物:从账单夹中伸出的信用卡
提示对象:服务员
传递的信息:“我已经准备好结账咯。”

产品:飞机引擎的涡轮
标示物:运转中螺旋型的样子(启动或是关闭的状态)
提示对象:地面的机场人员
传递的信息:“注意!飞机引擎已经启动。”
额外的惊喜:这样的标示也可以帮助赶走飞鸟。
进程
距离我完成这件事还有多少进程?进展性的标示物在数码产品中是十分常见的,它用于告知用户距离你完成这件事还需要多少时间或是多少步骤。自然界中,通过进程性的标示物,就可以很显明的告诉人们还需要持续多久或者还要花多少时间才能达到需要的状态或是行为。

产品:书籍
标示物:放置在书中某页的书签(阅读完成的进度)
提示对象:阅读者
传递的信息:“这本书你已经阅读了这么多了,你已经看完一半啦!”

产品:自行车刹车垫
标示物:磨损严重的沟槽(可继续使用的情况)
提示对象:骑车的人
传递的信息:“这些沟槽已经磨损很严重了,是时候换一个新的自行车刹车垫了。”

产品:牛油果
标示物:根茎底部的颜色(成熟程度)
提示对象:销售员或是着急做牛油果墨西哥酱的人
传递的信息:棕色=“我已经熟透了/我已经熟到稀巴烂了。”绿色=“我已经成熟的刚好可以吃!”
个人偏好
我总是会在别人问问题前就开始寻找一些新颖的解答方法,预测人们想要通过怎样的方式来解决可能出现的混乱。即便我不发一语,只是找一些标示物,就可以十分清晰的向他人传递我的信息。

产品:啤酒罐
标示物:罐上的凹痕(所有权)
提示对象:任何想偷偷拿走我啤酒的人
传递的信息:“这不是你的啤酒。”
额外的惊喜:红酒杯上的标记(毛巾上独特特征)也起到相似作用。

产品:餐馆茶壶
标示物:茶壶的放置以及壶盖的样子(空或是满的状态)
提示对象:服务员
传递的信息:“这茶壶空了,方便给我们加点水吗?”

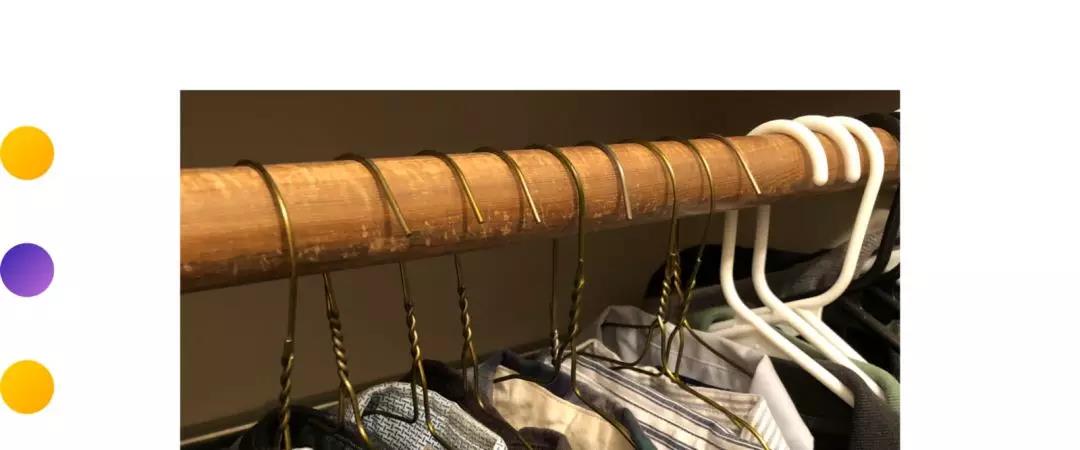
产品:有领衬衫
标示物:衣架挂勾的放置方式(干净或是被穿过的状态)
提示对象:自己
传递的信息:挂勾口朝外=“这件衬衫是干净的。”挂勾口朝内=“这衣服至少已经被穿过一次了。”
生活中还有很多类似上文中提及的标示物,因时间关系就不一一赘述了。不管怎样,一般情况下这些视觉标示物都可以很好的帮助用户将某个商品从一群商品中区分出来。人们依赖于他们自己的即时需要或最终目标来获取信息(找到相应视觉标示物),无论是在电子产品还是自然生活中,视觉标示物一直存在,并在在那里帮助着我们。
原文链接:https://uxdesign.cc/visual-indicators-c3e0e5ce90f7
翻译:Annie





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监