这10个网站教会你明白页面中留白的技巧
想要让一个元素足够吸引用户的注意力,往往需要通过周围的留白来衬托,这样的设计所营造的用户体验更为优雅。
在极简主义风格是主流的今天,「少即是多」是设计师奉为圭臬的准则。控制配色方案的数量,限制视觉元素的数量,在清晰的层级之下,呈现最核心的元素,抓人眼球,直击核心。
这样的设计对于留白极为依赖,因此,留白很重要。
留白并不一定必须是白色的,它可以是其他的任何颜色,而留白的另外一个名字是「负空间」。留白能够衬托和凸显视觉主体,这也是它发挥作用的主要途径。
尽管留白看起来不复杂,但是在复杂多变的设计环境之下,往往并不是一件简单的事情。优秀的留白设计能够在简约的风格和功能的可用性之间达到平衡,而要做到这一点,需要相当的实践和积累。
在什么地方用留白
必须承认,并非每个设计都需要大量的留白。留白的使用一定是有范围,且有留白会对设计中下列因素产生影响:
·排版布局
·影像图片
·功能控件
·文本内容
·边距间隙

Mark Boulton 将留白划分为大小两种。
小留白是在较小的元素之间小间隙,比如下面的元素周围的留白就是小留白:
·链接
·列表
·图标
·按钮
·文本段落
相反,在处理相对较大的元素的时候,周围的负空间是大留白。
正确使用留白能够为整个设计带来平衡感。对于文本内容,你会发现易读性的高低和其中的小留白的控制有着密切的关联,这对于内容的呈现有着重要的影响。
·使用留白的好处还有很多:
·留白能够增加内容的可理解性。
·留白能够凸显特定的 UI 元素,CTA 元素大都如此。
·可以让设计更加整洁、友好。

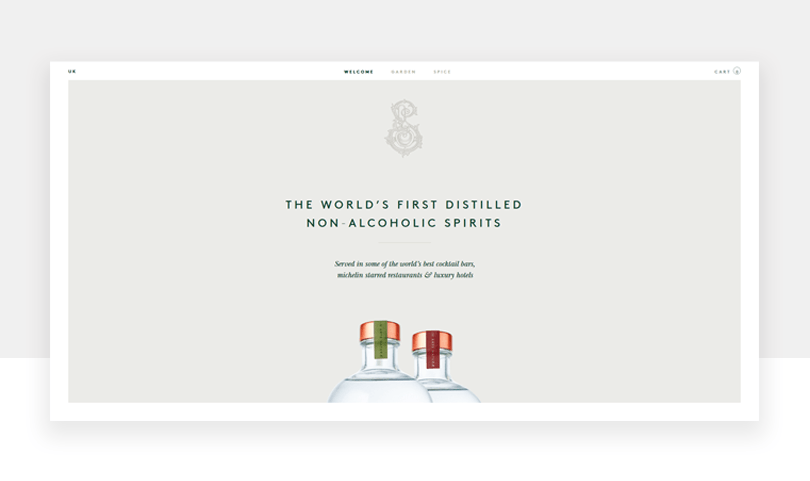
充满形式感和冲击力的图片搭配上令人眼前一亮的文案,Bear Creek Distillery 可以轻松地从同类网站中脱颖而出。为了突出他们作为酒类供应商的核心竞争力「蒸馏技术」,设计师尽可能地降低可能让人分心的因素,从而将信息精准直接地传递给访客。

在保证用户能够获取足够的信息的前提下,Squarespace 的设计师尽量限制了界面上使用 UI 元素的数量。搜索框让用户能够轻松找到他们想要的信息,而文案设计上的独特性使得品牌的调性得到了放大。文本的字体色彩选用了黑色,和浅色的背景构成了强烈的对比,让阅读和信息的获取都无比的轻松。

如何使用标点符号来传达复杂的情绪?Progressive Punctuation 这个网站将这些「全新」的标点符号都展示了出来。
和其他的页面不同的地方在于,页面需要承载多个不同的非标准标点符号,为了将信息准确的传达,设计师巧妙地使用留白来控制符号之间的间距,确保整体的优雅性,又保证了信息的传达。

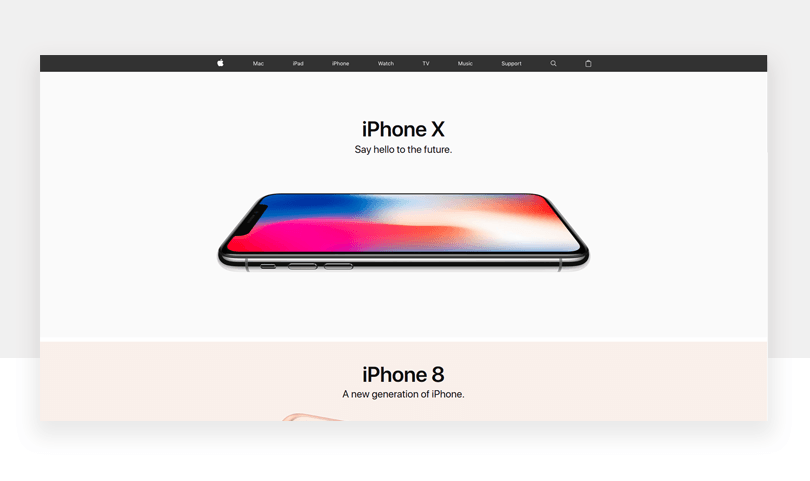
关于留白的设计,很难绕过苹果这么经典的案例。虽然他们不是先驱,但是苹果将这一技巧的运用在自家的产品设计和网站设计上,体现的淋漓尽致。
在他们的网站上,你会看到清晰的视觉脉络,页面的每个部分都有清晰的视觉焦点,主次分明,用户永远不会在这里迷失和分心。

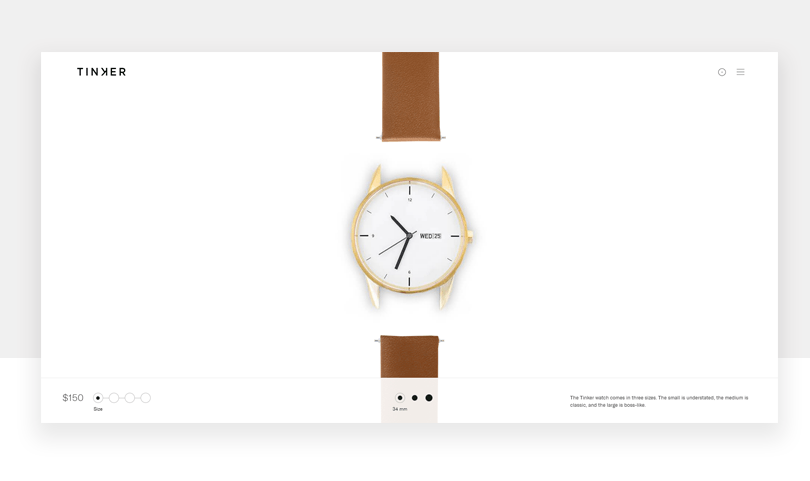
你可以在 Tinker 定制手表,在网站上,你可以选择手表的样式、色彩和装饰元素。
为了突出产品的可定制性,Tinker 这个网站中所能看到的最显著的视觉元素是清晰的被分离出来的手表组件图片,就像苹果的官网一样,设计师不希望你的注意力被别的东西转移走了,减少次要信息的展示,从而提升核心元素的展现。只展示必须的内容,直接给你需要的一切——手表就可以了。

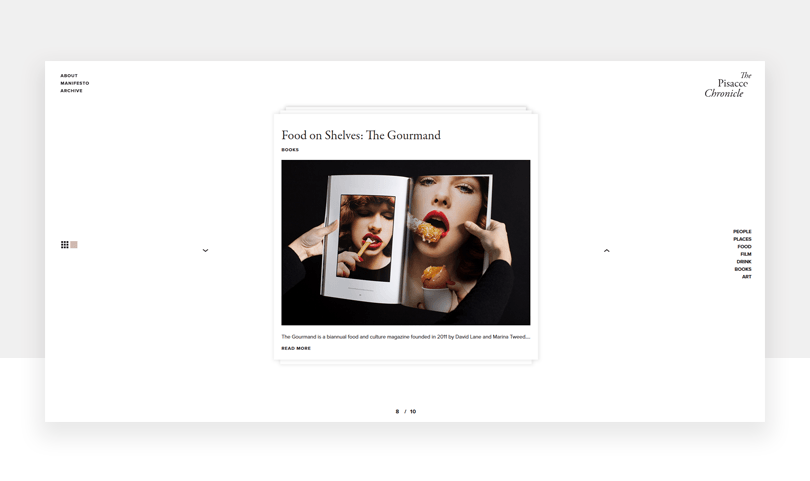
The Pisacco Chronicle 是一个专注于美食、电影和艺术的线上杂志,这些是绝大多数人都非常喜欢的东西。
有趣的是,网站为了吸引人采用了宝丽来风格的轮播图。页面中的标题和导航都非常吸引人,这很大程度上是因为页面上能让人注意到的元素确实不多。如果有更多的文本内容,就很难保证各个元素都那么清晰直观了。
没有晃眼的色彩和跳出式的配色,这样让页面中的图片内容没有不吸引人的理由。

这个品牌同样是酿酒厂,不过这次他们的网站推荐的是软饮料。这次的饮料是基于全新的概念创造而来,使用带有大量留白的网站来呈现是个不错的选择。
网站同样使用了大量的留白来凸显信息,更重要的是设计师还强化了浏览体验,用户向下浏览的时候,高清的饮料图片会成为整个视觉的中心。为了强化品质感,设计师让用户可以很快注意到这个品牌巴洛克风格浓郁的华丽 LOGO,而这样的效果同样和留白的贡献分不开。

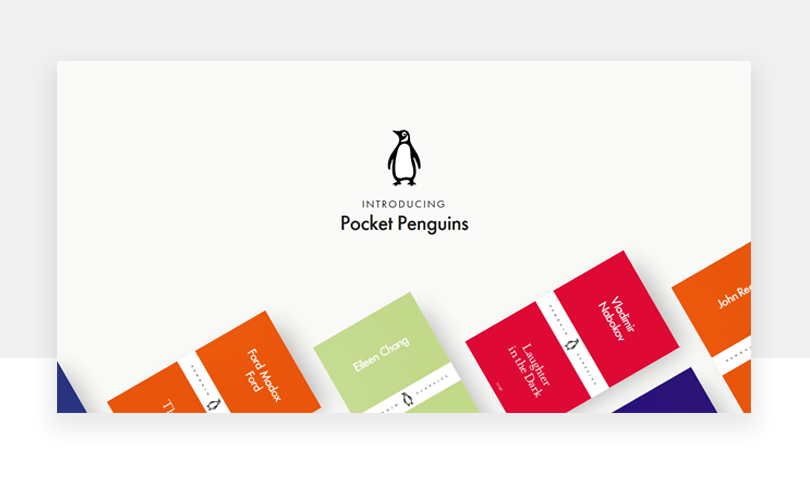
企鹅出版社一直以他们出色的封面设计而出名。加粗的文本和大胆的色彩是他们的特色,Pocket Penguins 这个网站就完美的延续了他们的品牌特色,通过色彩和排版让用户注意到他们的书本。

使用留白和色彩丰富的图片来吸引用户是非常有效的方法,因为两者能够正好构成对比。
对于美食尤其是如此,色香味三者当中,色彩和视觉是最先传达给人的,诱人的图片是 Sweetgreen 这个网站吸引用户的最有力武器,所以留白尽量衬托出这些图片,让这些美食被用户注意到。

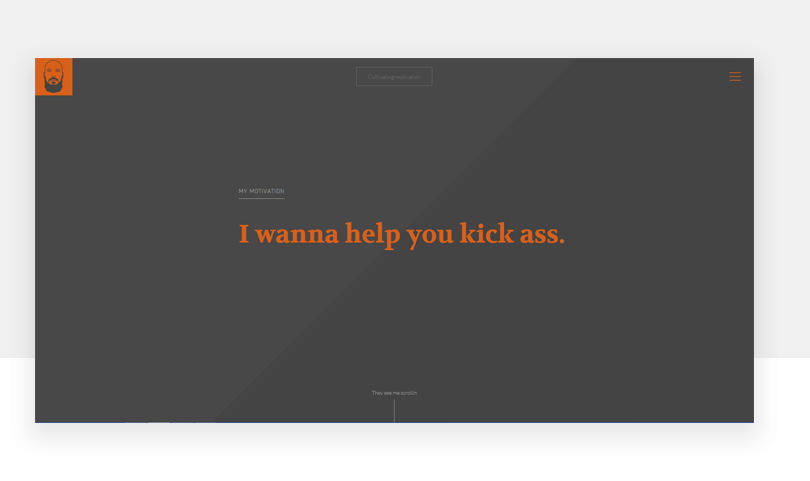
当你想要传递信息的时候,让用户只专注于那条信息是最有效的方法,如果用户只有这么一个信息映入眼帘的时候,自然就怎么都不会错过了。
Johor Design 这个网站一直致力于传达清晰的信息。作为一个设计机构,他们使用一个精心设计的文案来抓住你的注意力,「I wanna help you kick ass.」(让我来帮你成为最牛的。)
如果页面中有图片的话,这段话是不会被注意到的,因为文本通常没有图片吸引人。
结语
巧妙地使用留白能够让你的设计足够优雅,想要简明直接,同样需要运用好留白。消除不必要的干扰,专注于传递关键性的信息,这些都需要留白的参与。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监