春季福利!2018年3月设计圈超实用干货大合集
一年之计在于春,进入春季之后,设计师和开发者的灵感和效率似乎都高了起来,新的工具和新的素材都多起来了。在这个月的设计干货大合集当中,图标、字体等常见的素材一个都没有缺席,而诸如色彩和 CSS 之类的工具倒是比以往要多了不少,这大概也算是春天的福利吧?

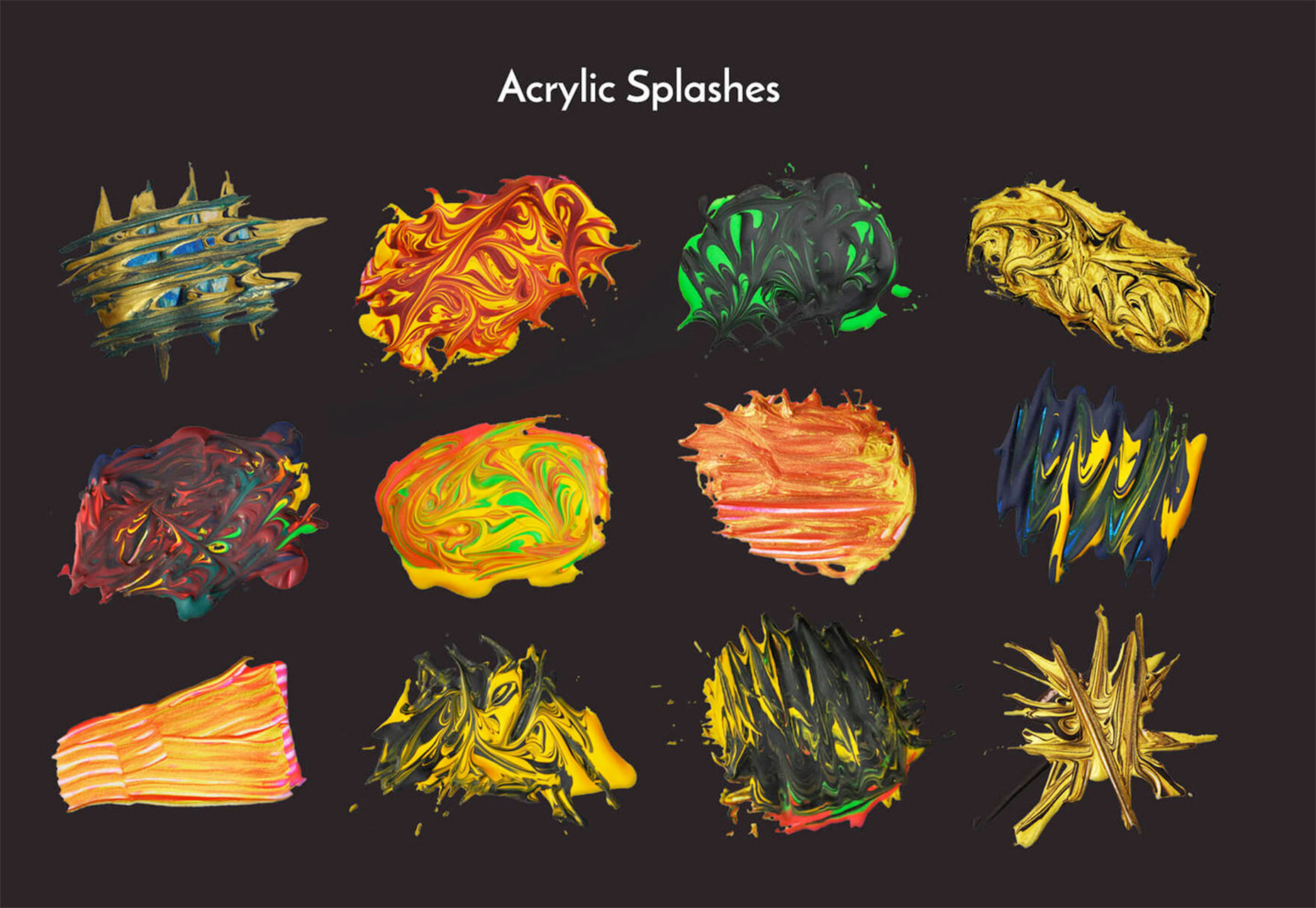
Abstract Acrylic Graphics Pack 是一个纹理素材包,其中的纹理色彩丰富,且被打包为 jpg、png 和 AI 三种常见格式。整个素材包当中包含了20种纹理和90个矢量形状,可供你使用。

Prompts 是一个轻量级的交互式提醒工具,它是基于一个简单的代码概念构建而成,没有大量的互相依赖的模块。
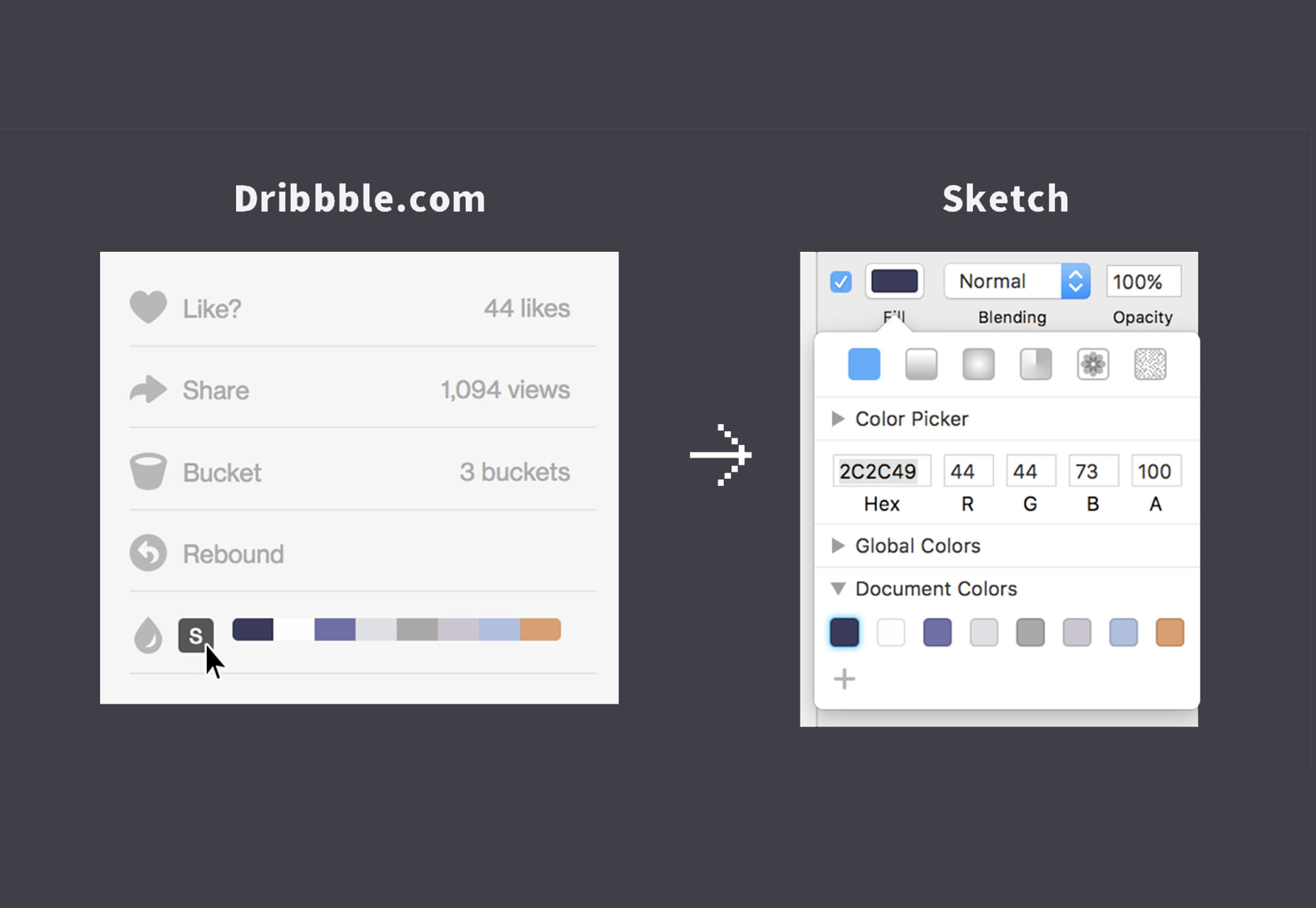
Dribbble Color Palette Generator

这个插件非常有用,它能够将任何 Dribbble 上的配色方案转化为 Sketch 可用的配色。你所需要做的就是将 Dribbble 配色方案下载并导入到这个插件就可以了。

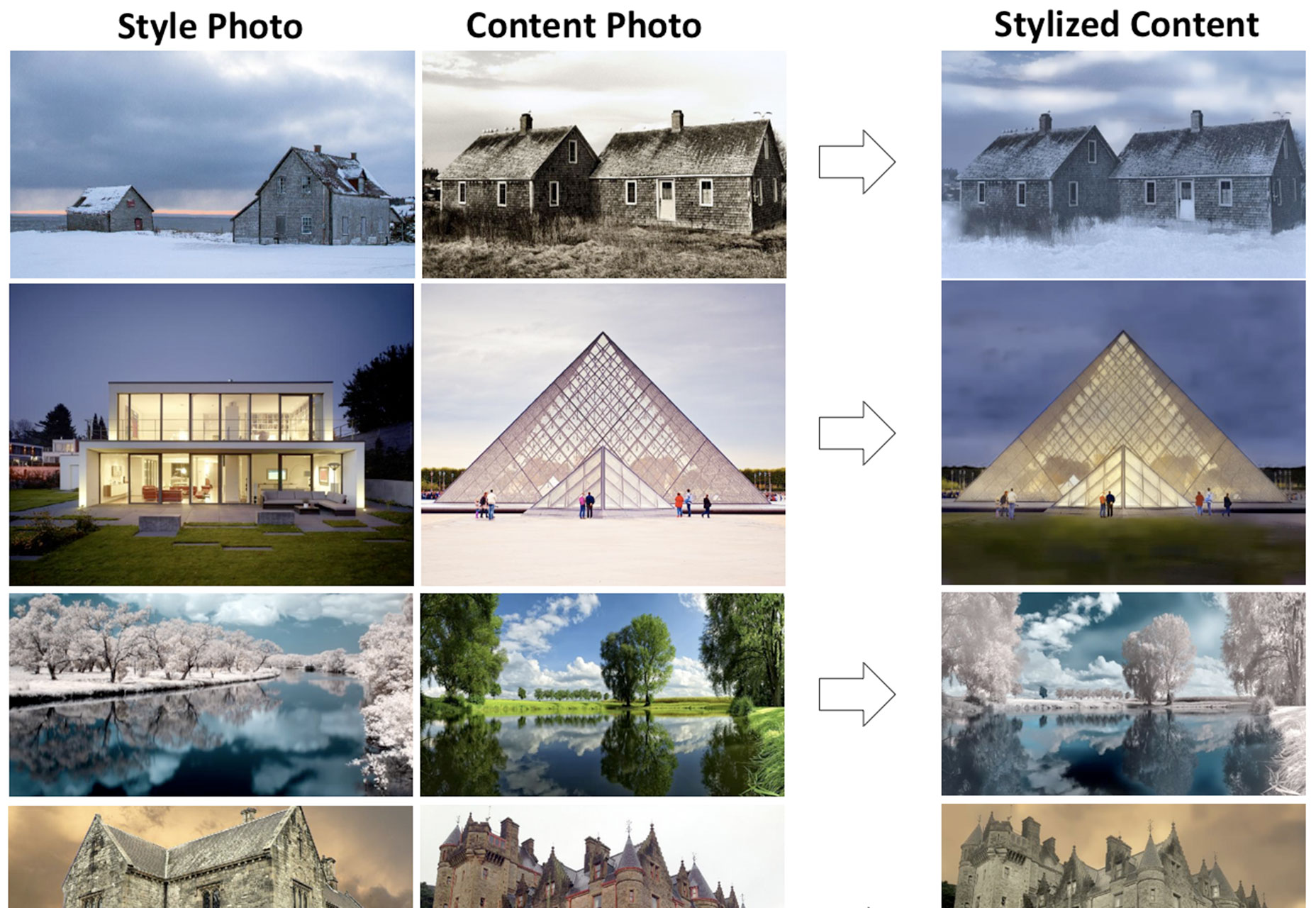
FastPhotoStyle 是一个来自 Nvidia 的代码库,其中包含了图片风格快速转换的算法,它能让你将一种代码风格快速转化为另外一种。

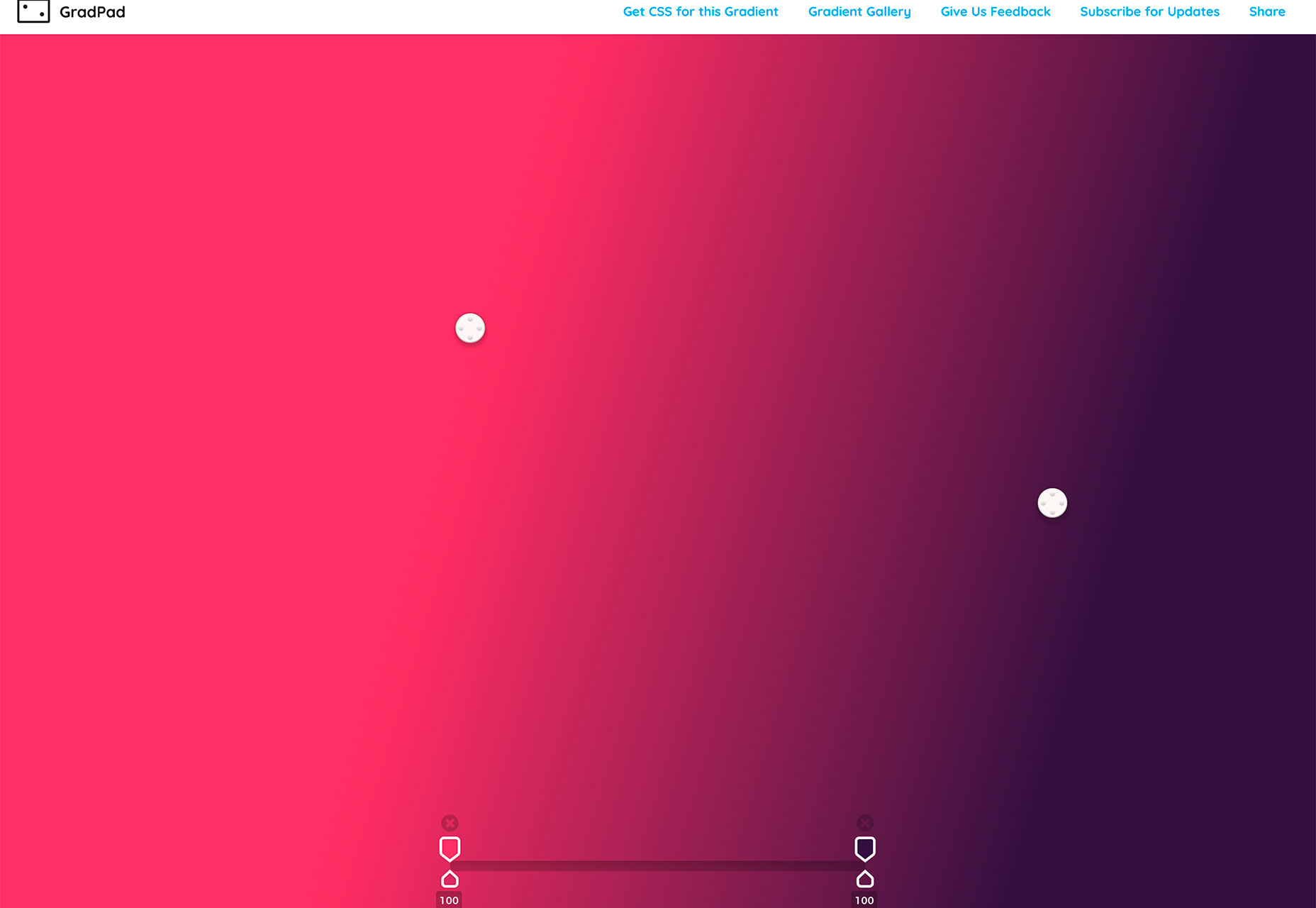
这个名为 CSS 色彩渐变的工具能够帮你生成更加直观自然的渐变色彩代码,从选取色彩到色彩过渡,整个工具能够调整渐变效果,可以抓取颜色渐变的 CSS 并将其添加到项目中。

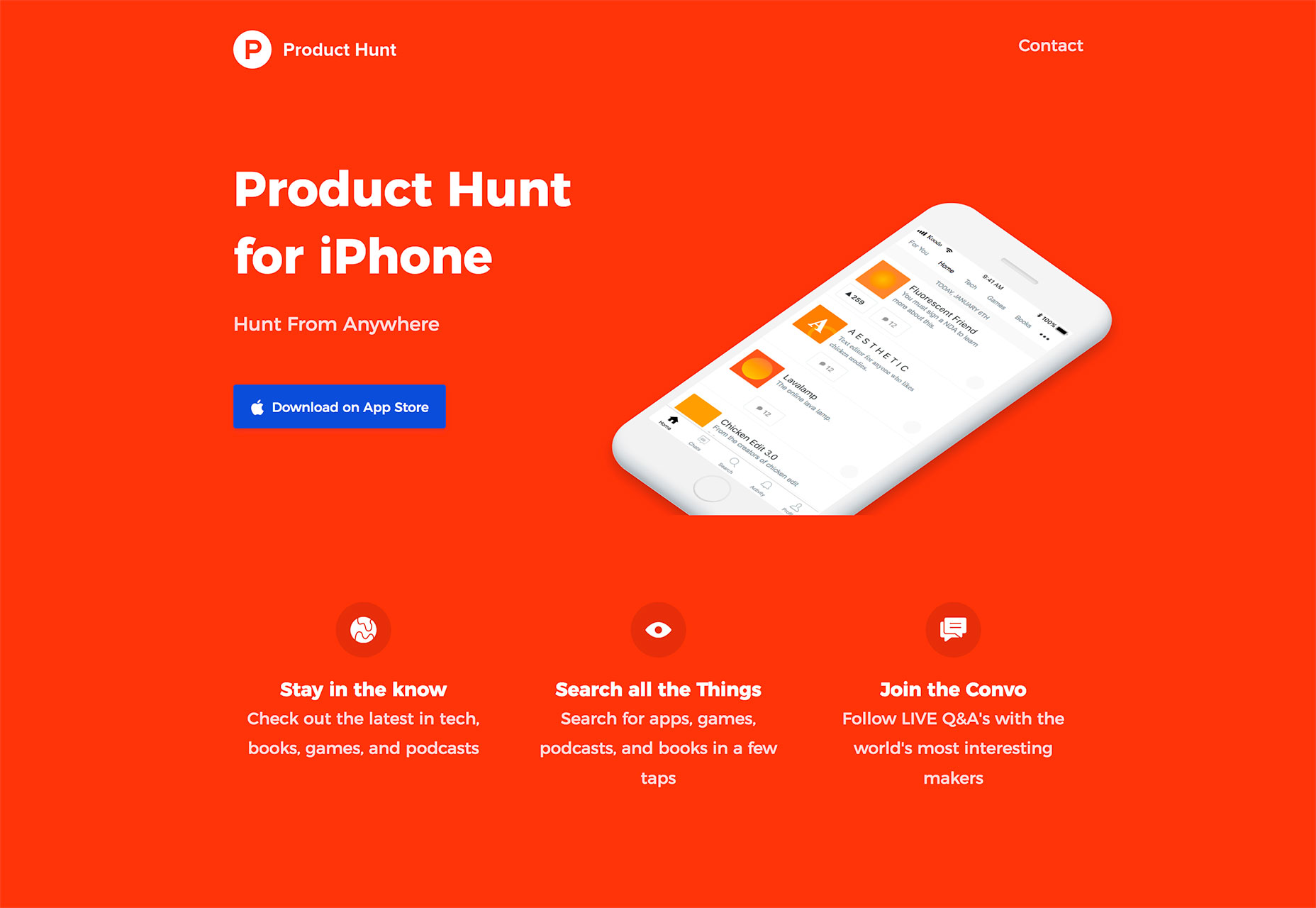
Launchaco 是一个为创业公司所准备的网站搭建工具,它可以创建响应式的网页,APP,它具备绝大多数的网站构建工具都具备的功能,比如 HTTPS,自定义域和 Google Analytics 等。

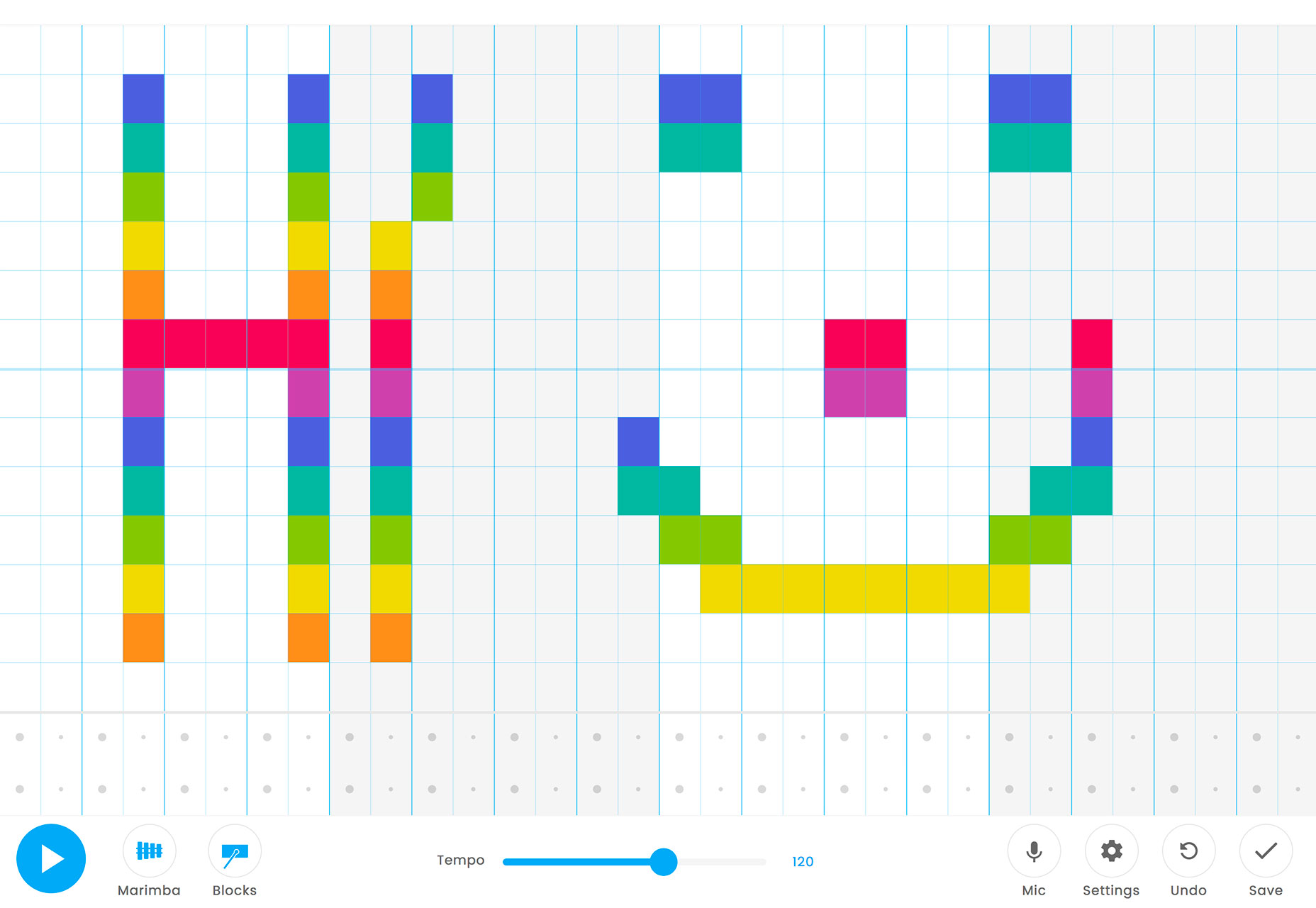
Google 的新玩物,试着使用鼠标在色块中选取你喜欢的,看看它们会呈现出什么样的音乐风格吧!这是一个极富创意的产品,很有意思。

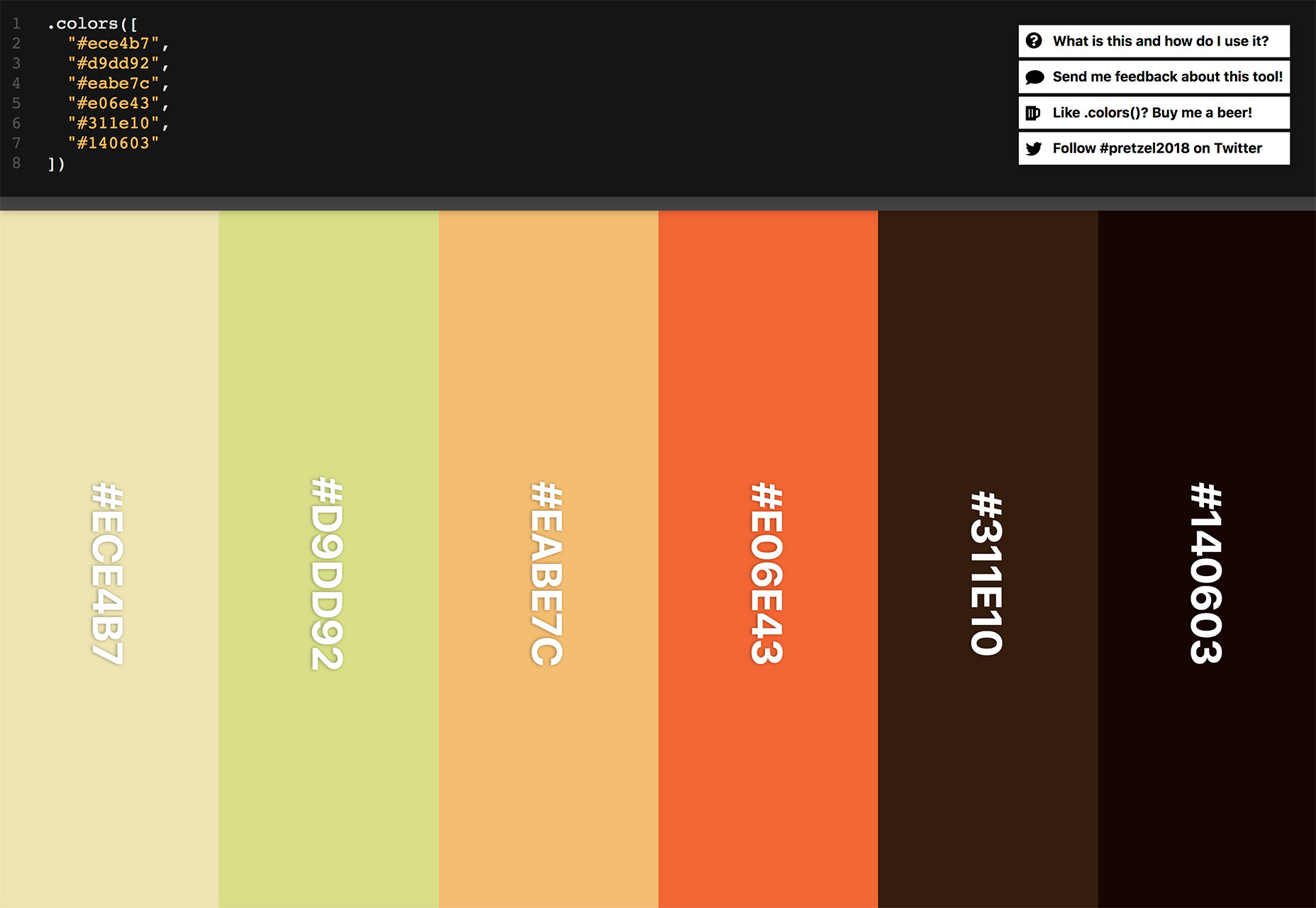
这款工具主要解决网页设计中的难题:你会在代码中看到一堆色彩的代码,但是你并没有办法直观地知道它们的样子。这个工具能够帮你直观地看到它们的样子,代码贴进去就好了。

Terence Eden 总希望他的博客能使用 SVG 格式的文档来显示当前的日期,所以他创造了这个工具。

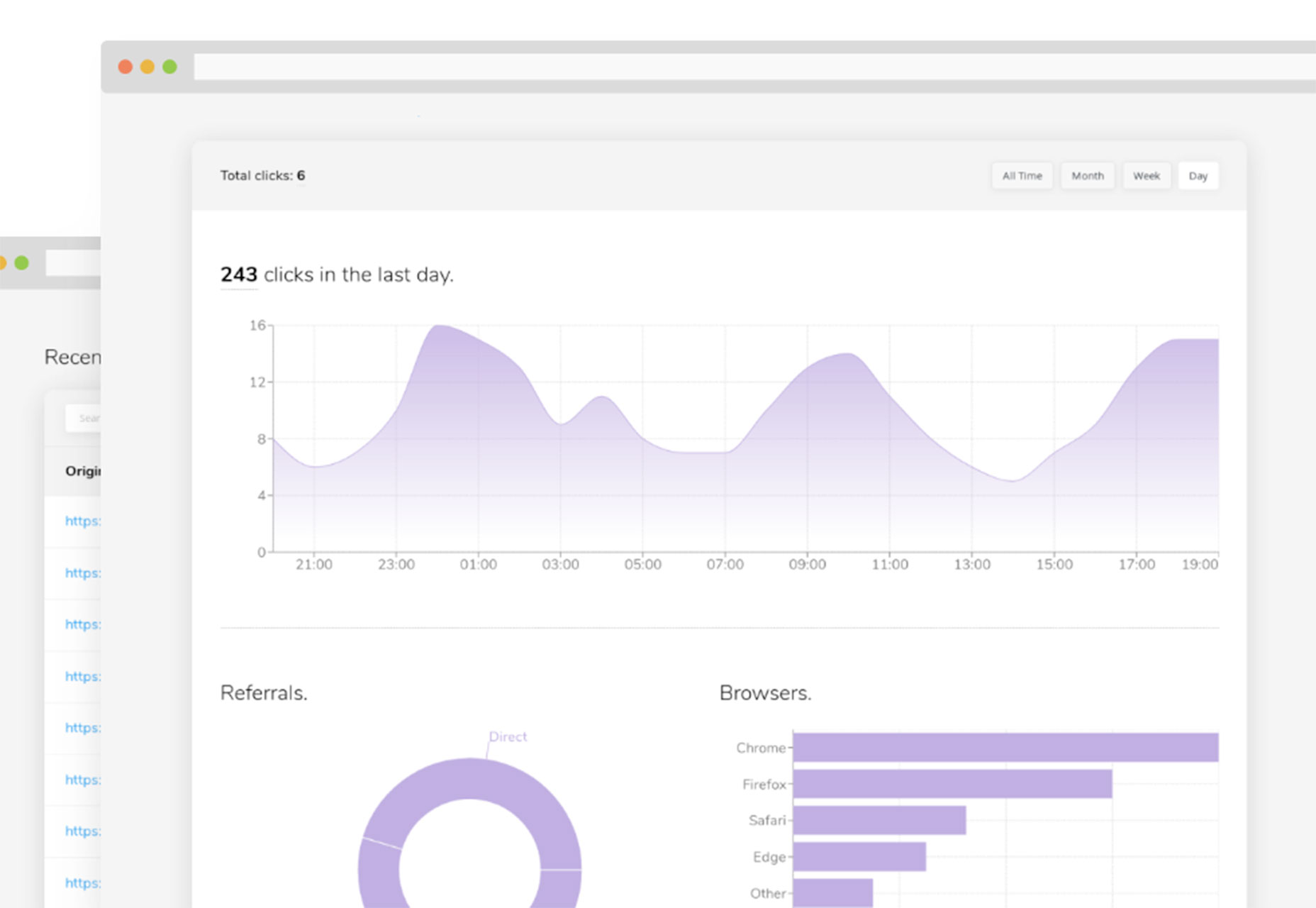
Kutt 是一款全新的短链接生成器,其中集合了创建、保护和删除链接的功能,能够跟踪分析,能够自定义,还能同 API 集成。这款工具是开源免费的。

30 Seconds of CSS是一个精选的代码合集,确保任何人都能够在1分钟内将这些代码部署在网站项目中。

Sketch Isometric 插件让用户可以在 Sketch 中生成矩形等轴视图,对于UI设计师而言,这是一个用来展示作品的超实用插件。除了生成效果之外,这个插件还能够扭曲,缩放和渲染色彩。

屏幕不够用,需要更多的显示区域?Duet Display 可以帮你将 iPad 变成 Mac或者 PC 的外置显示器。这款工具是由 Apple 的前工程师开发的,可以帮你提升工作效率。

Inclusive Components 提供了一篇关于通知设计和开发的好文章,文中告诉你如何将通知组件包含在 Web 应用中。

如果你也是 Moleskine 这个著名笔记本品牌的粉丝的话,你会喜欢这个纯 CSS 版本的 Moleskine 笔记本的。

这个以马里奥命名的像素风图标合集可以再一次将你带回80年代。这套图标合集当中,所有的图标都被打包为 AI、PNG 和 SVG 格式,非常方便使用。

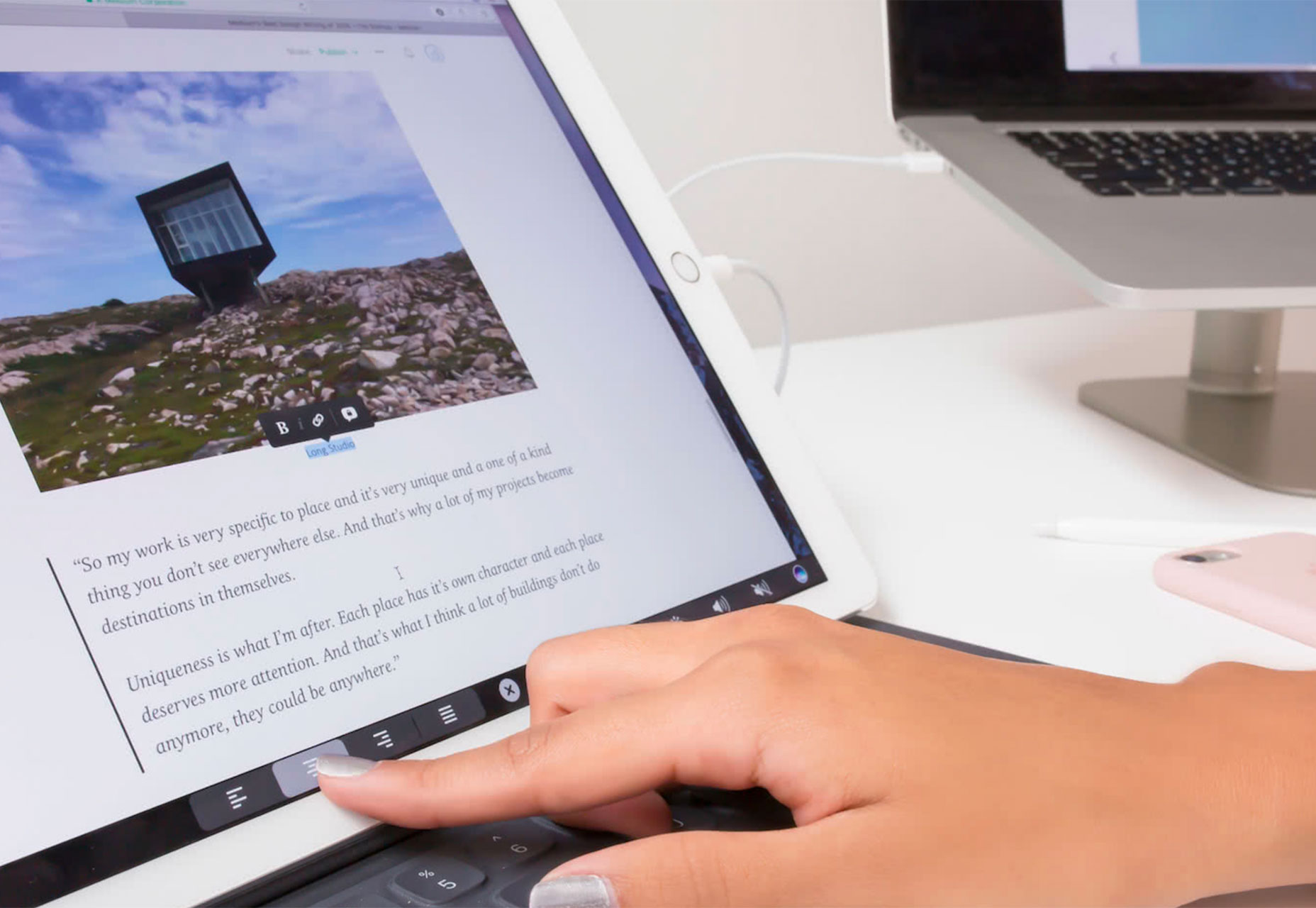
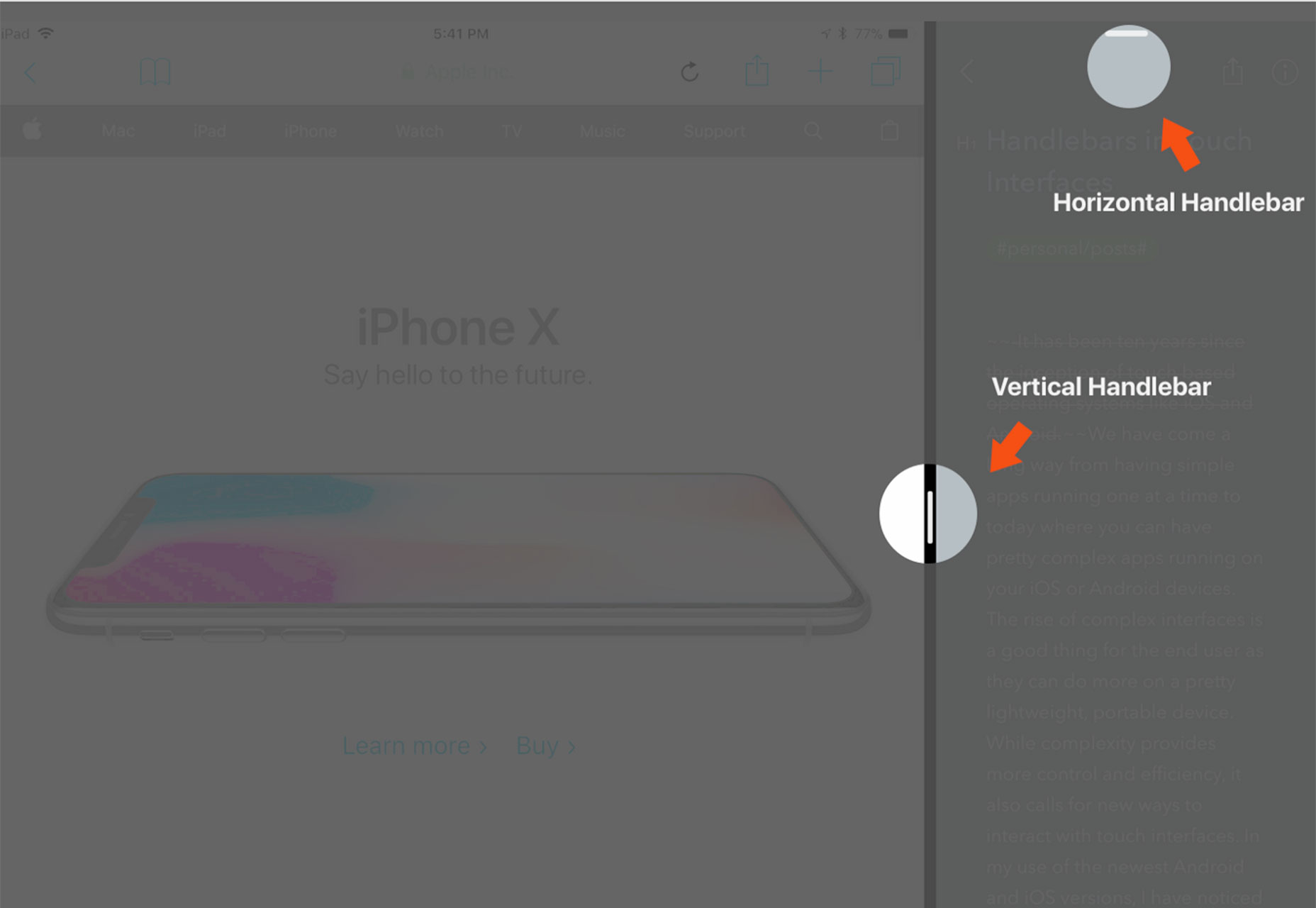
Angie’s List 的设计师 Shankar Balasubramanian 针对 Handlebars 元素进行了深入的研究,在他的文章中,是这样说的:“Handlebars 是一种界面元素,可以帮助用户调整和重新排布 UI 中不同的区域和模块。如果你曾在 iPad 上使用过分割视图,那么你一定试过控制两个界面之间的边界控件,这就是我所说的 Handlebars。”

人类正在以无与伦比的速度加速生物的灭绝,这套图标就是关于这些已经灭绝的生物的。

你想从你的职业生涯中获得什么?哪些工作能够让人开心?这份职业生涯幸福报告会给你答案。
Tutorial: Stunning Hover Effects with CSS Variables

Tobias Reich 所提供的这个教程非常有趣,可以让你为按钮添加一个有趣的悬停效果。效果设计并不复杂,但是其中渐变的效果非常漂亮,和其他的常见悬停效果颇为不同。

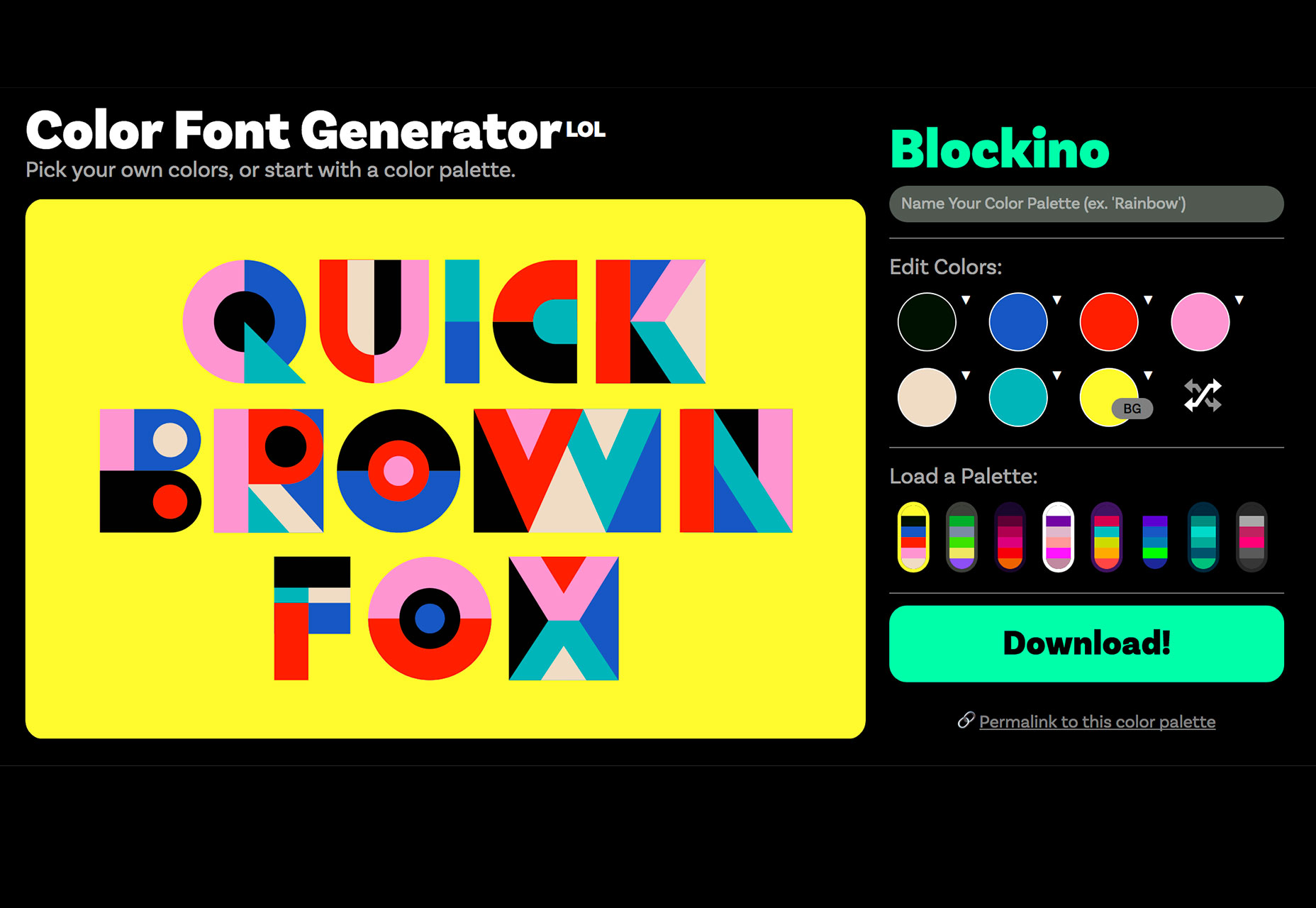
Fonts.LOL 是第一个专门制作彩色字体的平台,这些所用的字体主要是 Opentype SVG 字体,可以承载不同的色彩。设计完成之后你只需要下载字体就能用。

Bluefish 是一个包含有多种不同样式字体的非衬线字体族。

Gudlak 是一个风格非常活泼生动的手写字体,演示版中包含有53个不同的字符。在这个季节使用这个字体非常有感觉。

JMH Arkham 是一款风格复古的衬线字体,字体带有很独特的倾斜感。

Kabe 是一款包含很多字符的等宽字体,它非常适合用在网站中作为展示性的文本。

Stay Classy 是一款简单的线条式的手写字体,包含有大量的连笔,非常适合用在邀请函或者其他的展示性的地方。





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监