巧用音量原理,打造优秀的引导体系
“这里需要更多的引导。”
作为一名设计师,这句话你肯定听过无数遍。而对于一个设计,缺乏恰当的引导是非常糟糕的。
“处处引导,等同于没有引导。”
随着时间推移,你会发现,对于产品设计中的层级关系和优先级理解的匮乏,是一种通病。
我们可以把这种情况用现实生活中的声音来做类比。
好的交互体验,会恰到好处地运用“”音量”来描述元素功能,帮助用户识别功能信息。你可以想象一下,如果所有的元素都在“尖叫”,那么你听到的便全成了噪音。
正确地使用引导手段,就像在一个拥挤嘈杂的房间里加大音量说话,能够更加有效地吸引用户的注意力。
谨慎地将“现实音量”用在交互设计中,有助于明晰设计中各元素的优先级。
多花些时间在项目的早期,弄清楚交互设计中哪些元素需要重点突出引导(比其他元素喊出更大声音)是非常值得的。
音量标度
我们根据声音的分贝给音量划分了等级。从12发霰弹猎枪暴击声,到一根针掉落声,中间有很多的音量层级。
在设计中,好的层级阐述之间的区别是很明显的。

上面这个图表是个很好的辅助工具,可以帮助我们很好地辨别、阐述、表达哪些设计元素比其他元素更需要做着重引导。
首先,你需要明确以下几点:
1. 什么元素需要大声一些?
2. 声音应该有多大?(属于哪个层级?)
3. 是窃窃私语,还是扯着嗓子喊出来?
4. 如果有相近的两种或更多的声音,哪个音量应该高一些,高出多少合适?
用真实的声音阐述
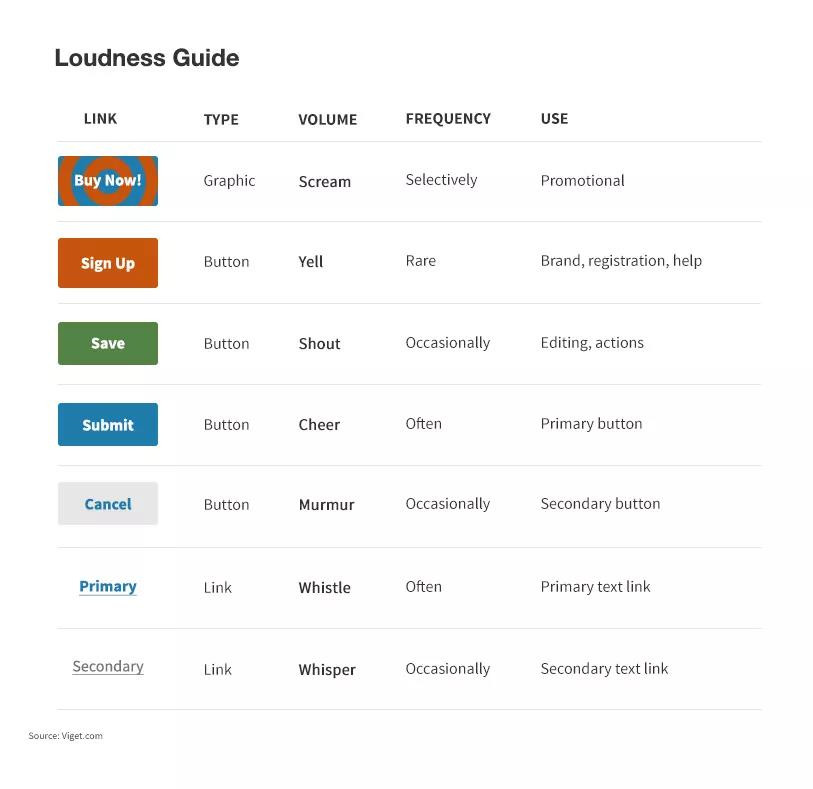
我们可以利用这些音量来创建一套元素引导体系,包括:链接、按钮或者促销口号等。
这里有一个我之前做的例子:

上面这个例子的关键点在于,每一条促销标语、每个按钮或者链接,都有自己的“音量”。
深思熟虑地且有选择性地灵活运用色彩、尺寸和排版,相对于到处使用相似元素来讲,会取得更好的效果。
比如,在蓝色的“提交”按钮旁边,放置的“取消”按钮使用灰色,那么大家的注意力更多会聚集在“提交”这个按钮上。
再举个例子,“保存”这个按钮使用绿色,会在众多蓝色的按钮中脱颖而出。
而比较大的、橙色的按钮,会比其他任何按钮都显眼,这是因为橙色是不经常使用的暖色,而蓝色和绿色是经常被使用的冷色。
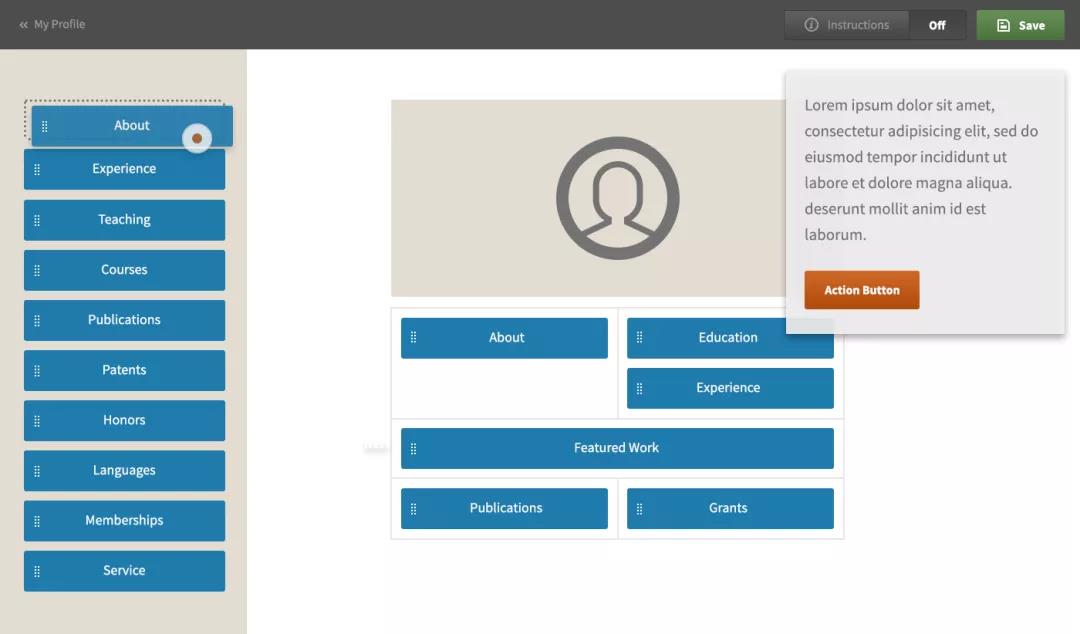
所谓调大设计图中元素“音量”,就好比是在喧闹的街道上用扩音器将营销语喊出来一样,能迅速高效地抓住人们的注意力。

在上面这个页面中,蓝色按钮是可以拖拽的元素,执行按钮是橙色的,保存按钮是绿色的。
颜色将他们区分开,并赋予他们不同的含义。
用户看到相应的颜色就明白这个按钮是用来做什么的。
总结
下一次,如果有人对再对你说:“你的设计里需要多加一些引导”,试着用“音量等级”系统来作为引导,实现产品和用户的对话。
尽量避免太多的元素相互干扰,反而大大分散了用户的注意力。
原文作者:Tom Osborne
译者:蓝湖





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2024产品设计专业系统化能力提升课程
2024体验设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监