PS操作没毛病,设计理论就真的不用学了吗?
最近遇到了好几个朋友都问小编怎么入门设计,其中Z朋友的问题可以代表入门小白的普遍困惑了:“哎我就是看到一副海报觉得做得好,太好了!但是要具体说哪里好,不知道,反正感觉老好了…"

如果你时常会有这种感觉,那么要恭喜你看到了这篇文章!俗话说的好“外行看热闹,内行看门道”,这篇文章的20个原则可帮助你成功从看热闹走向看门道,学会看一副设计稿哪些地方是亮点,哪些地方值得借鉴。
温馨提示:本文多图预警(案例仅供学习交流哟)~不过这种文章就要案例多多才直观易懂嘛。

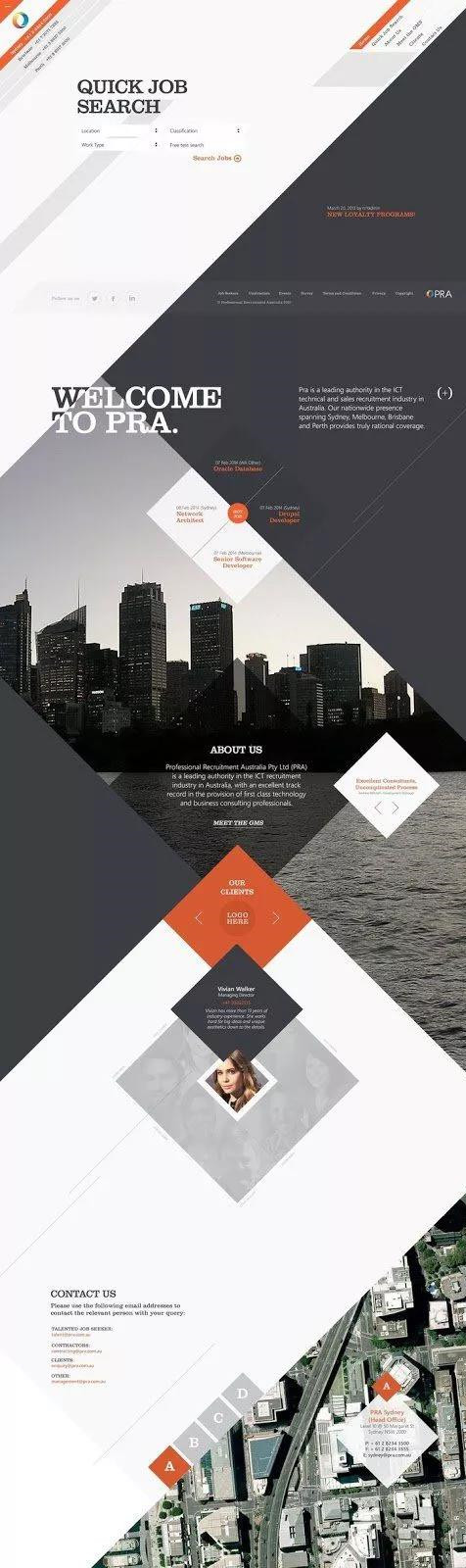
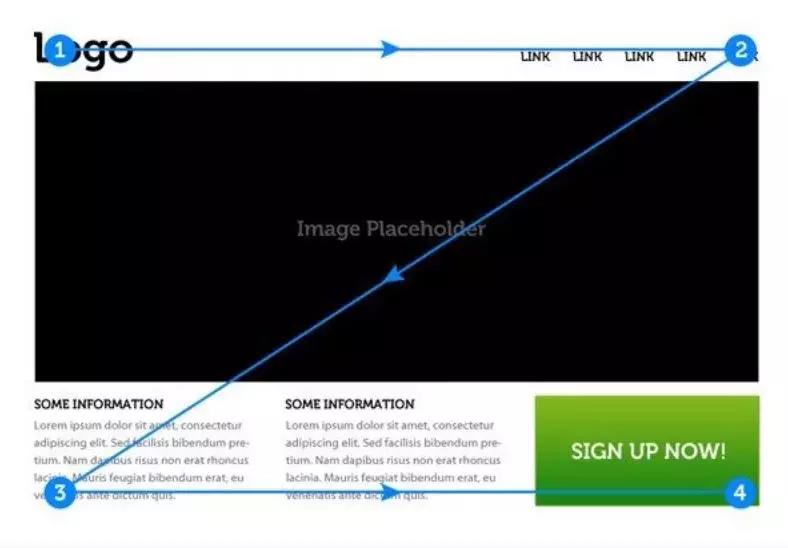
1、线条
线条有助于增强视觉感,引导视线和创造视觉动感。


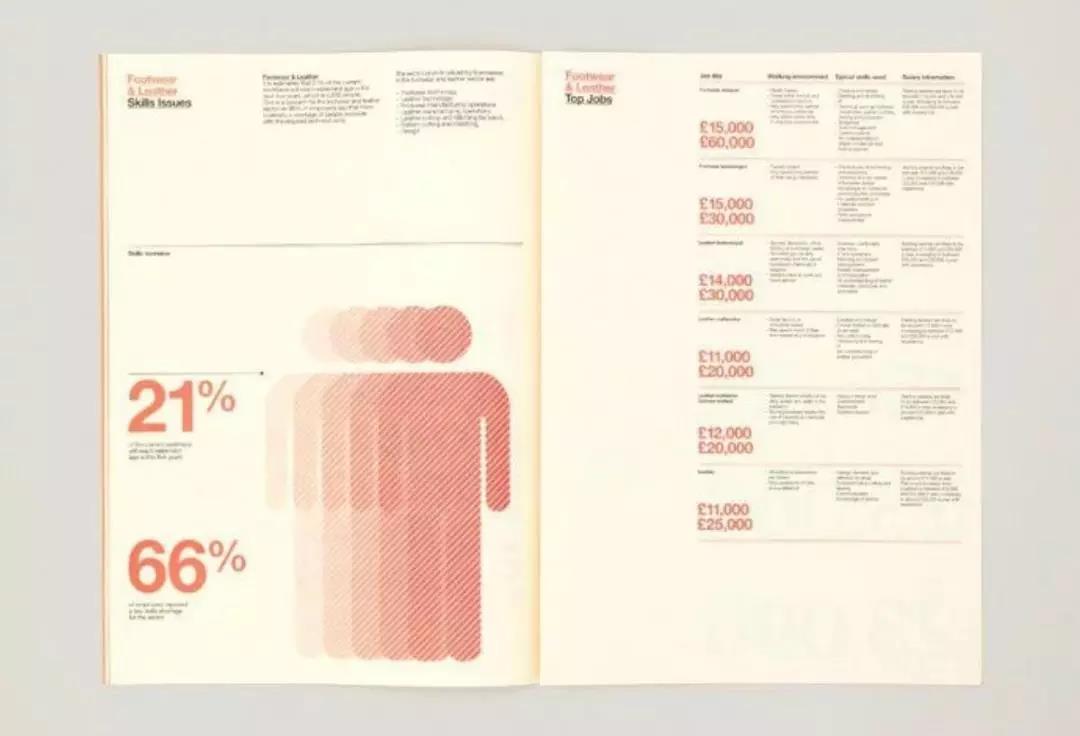
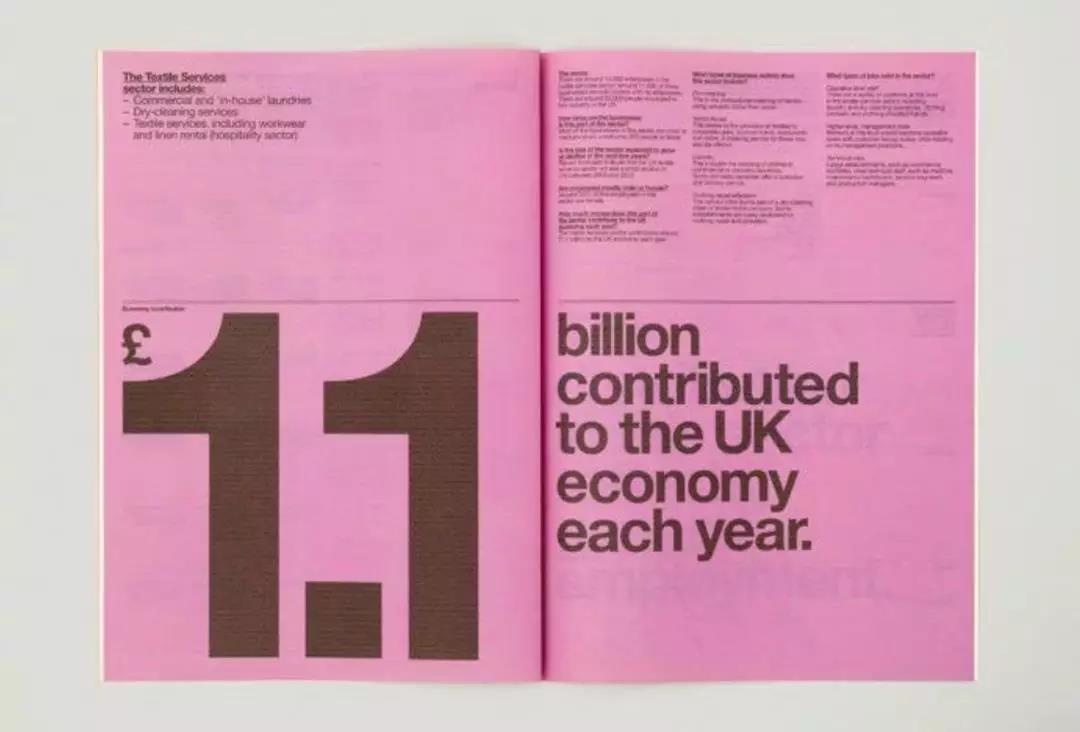
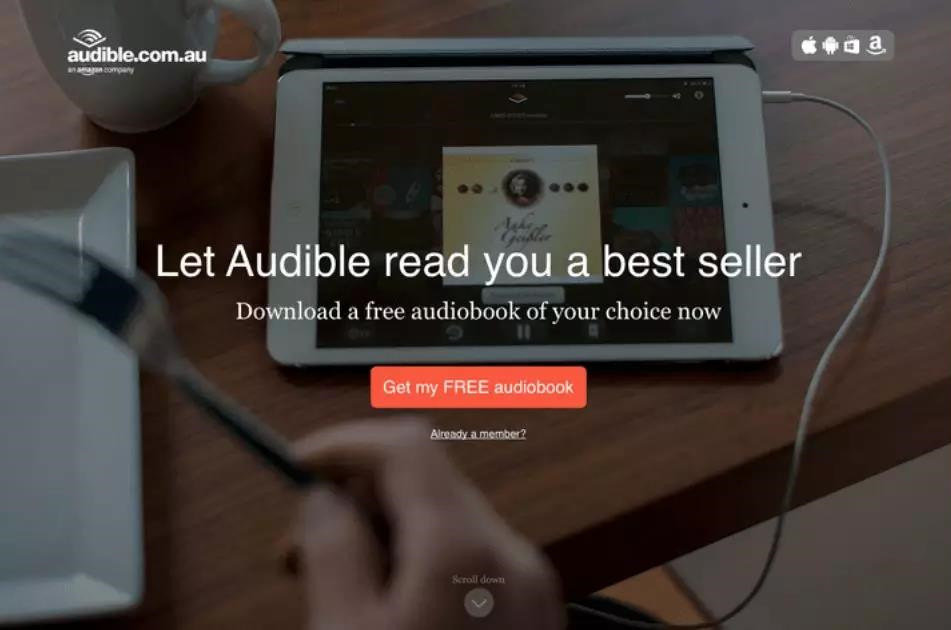
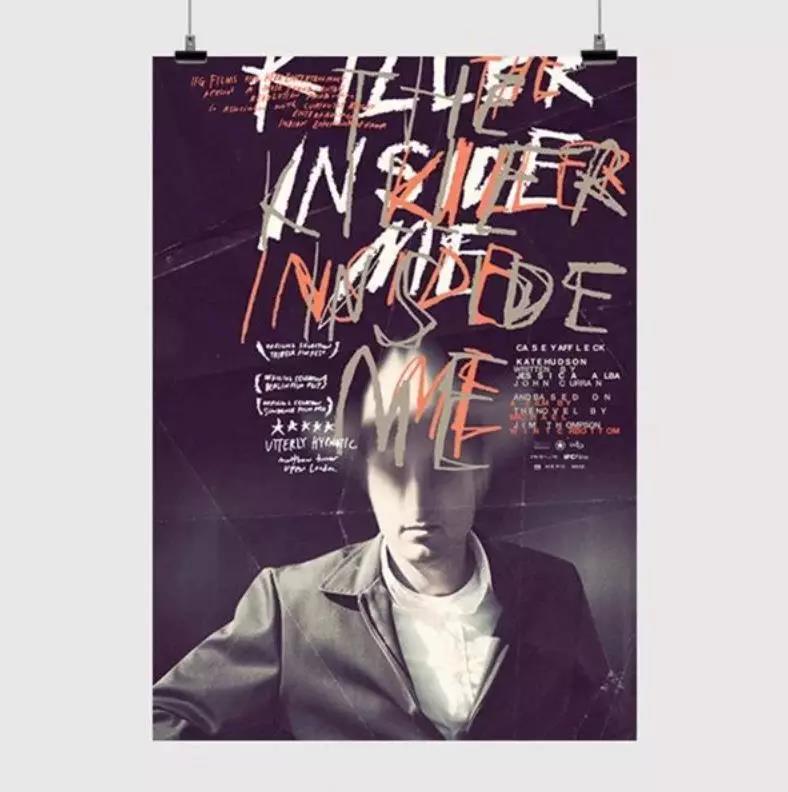
2、比例
比例尺寸不同可以创建重点和划分信息层级。





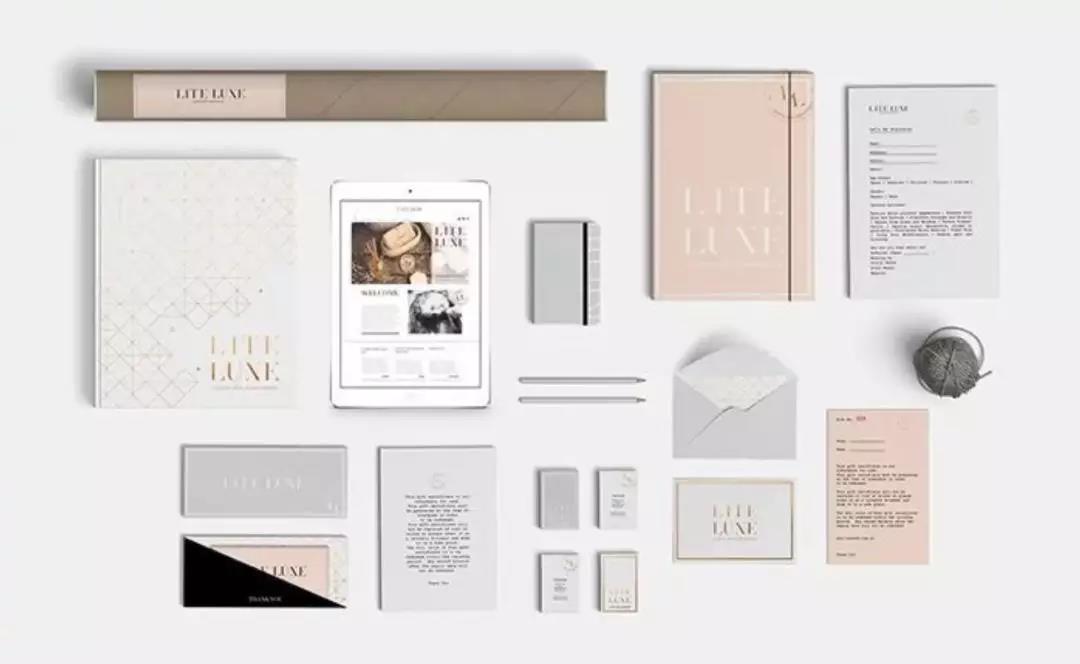
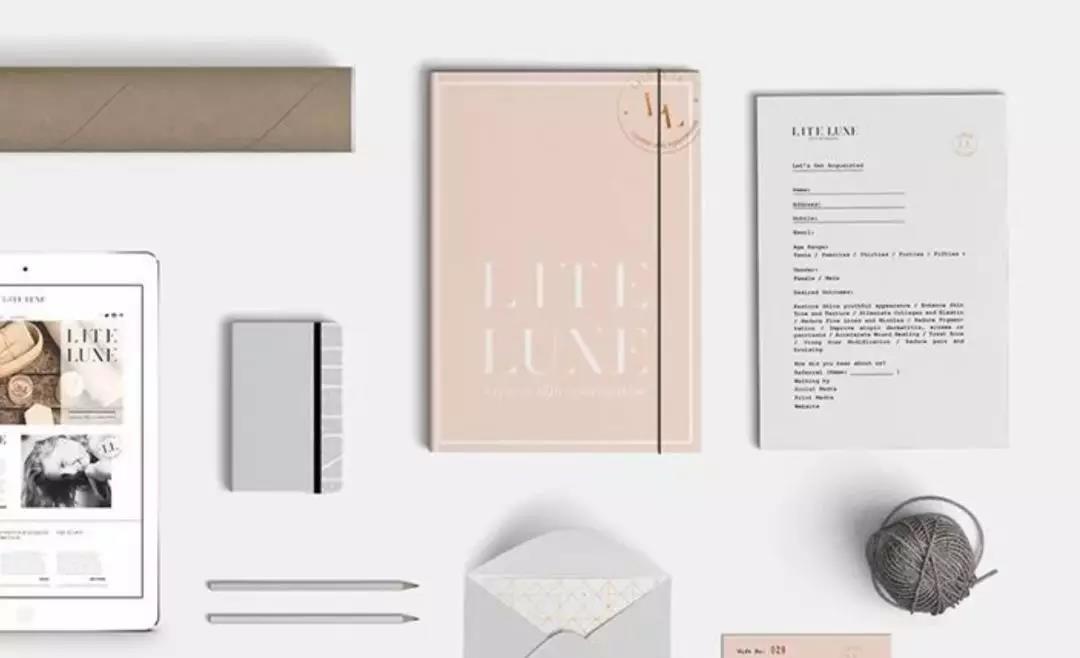
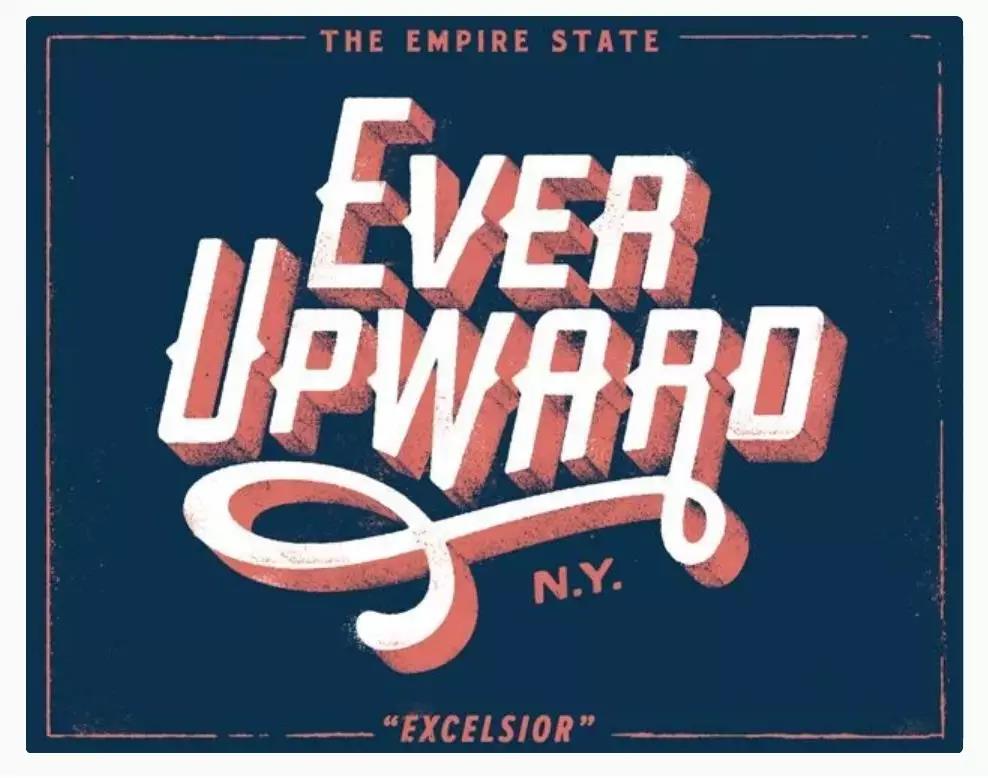
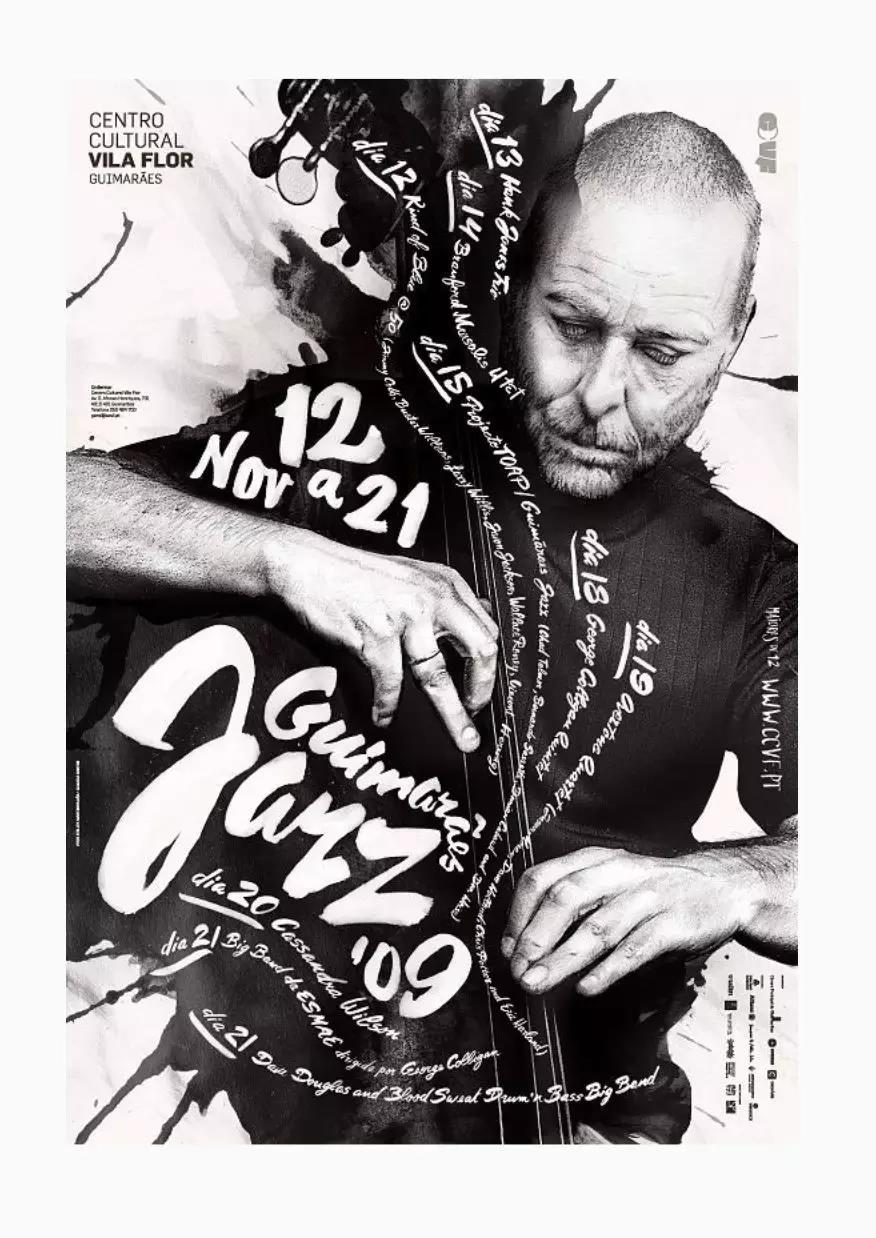
3、色彩
出彩协调的配色可以让你的设计更加出众。










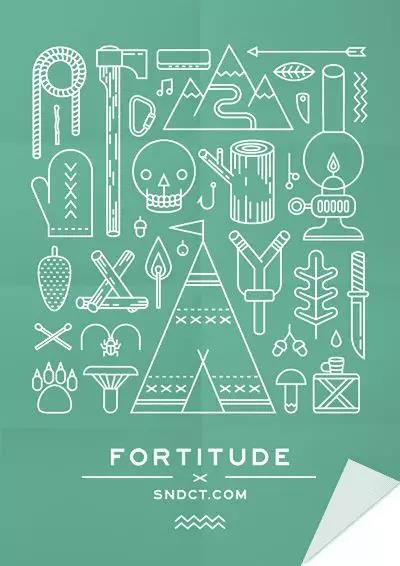
4、重复
重复有助于将视觉元素合理的连接起来,同时产生节奏感。





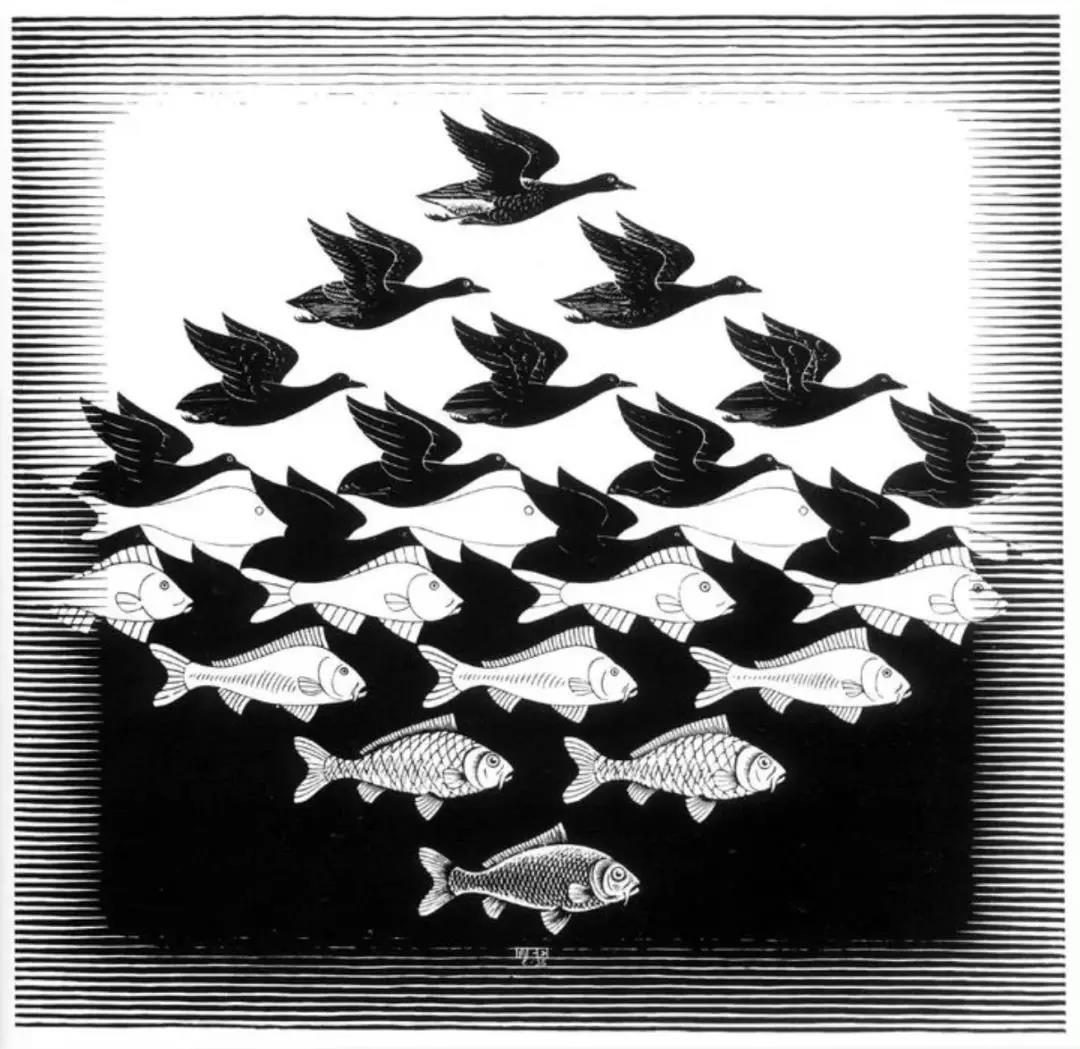
5、负空间
负空间就是物体之间的空间,是提升创意的不错手段。


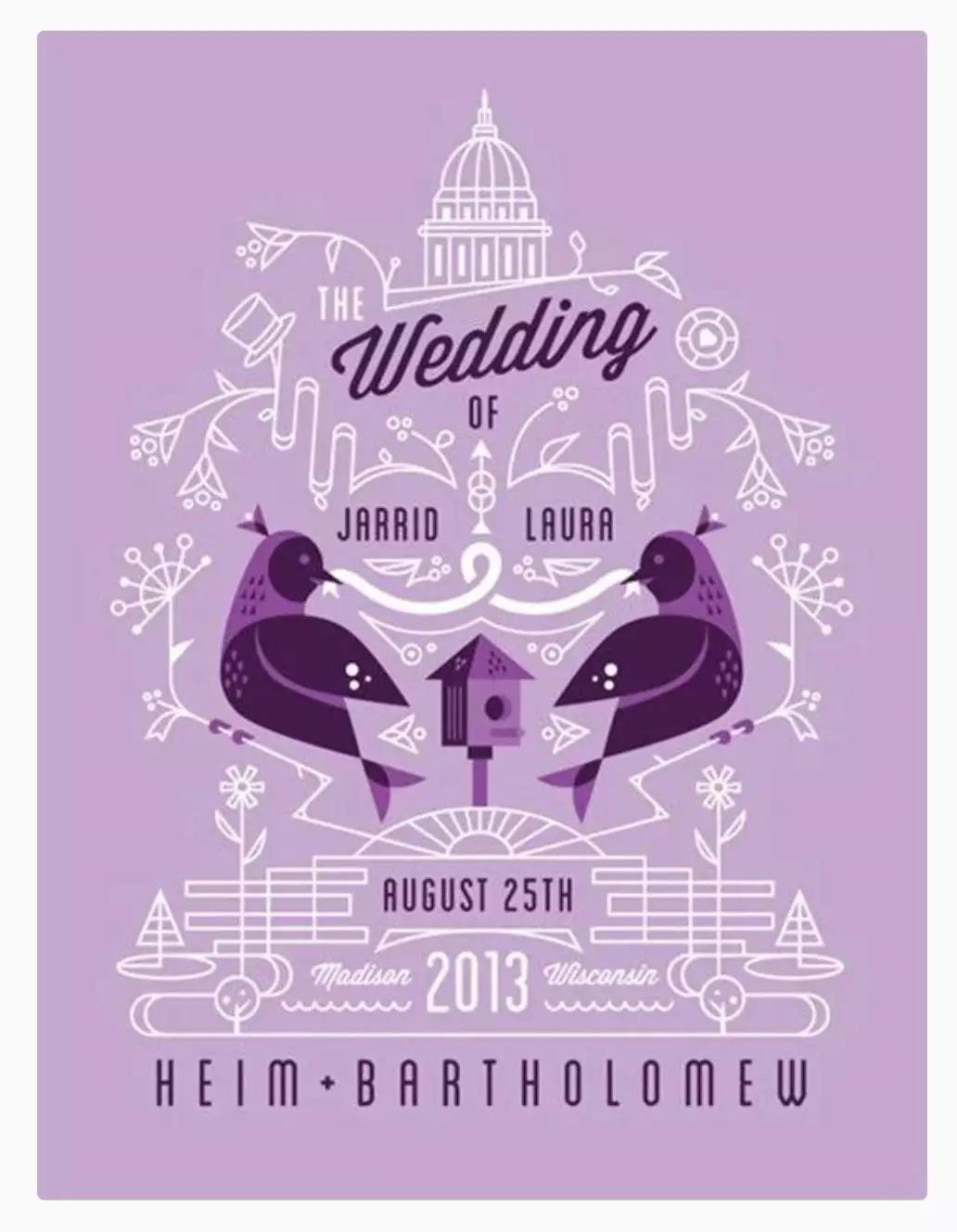
6、对称
对称本身充满吸引力,可以很好的营造和谐感。



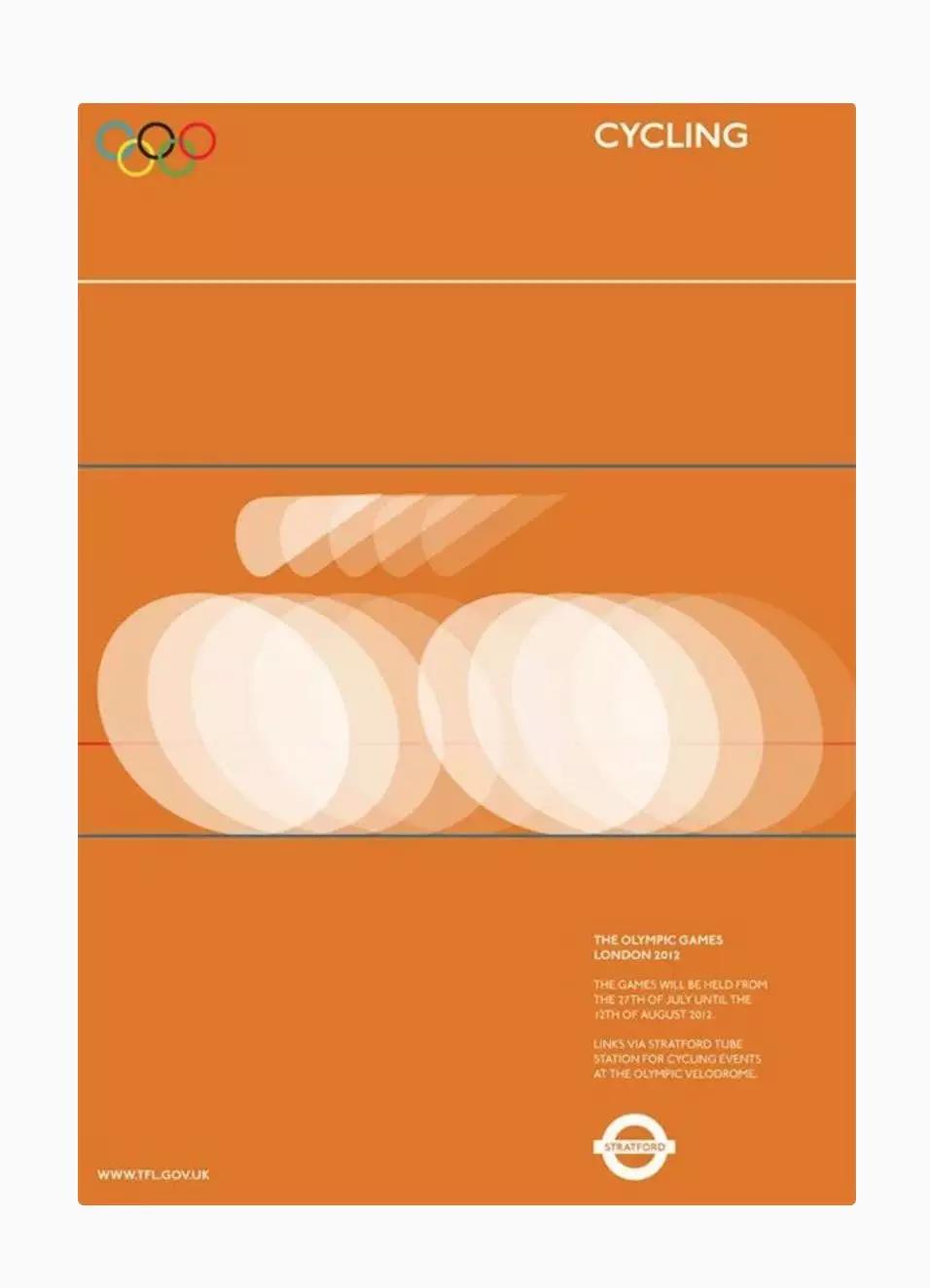
7、透明度
透明度的设计可以很好的使周围元素产生运动感。



8、材质
纹理的使用可以赋予平面设计的触感和深度。



9、平衡
平衡可以使元素之间的视觉重量相互协调。


10、层级
层级结构有助于区分每个元素的重要性。





11、对比
对比可以通过明亮与黑暗,宽窄来创造重点。



12、边框
边框的设计有助于突出重点信息,裁剪或装饰元素。


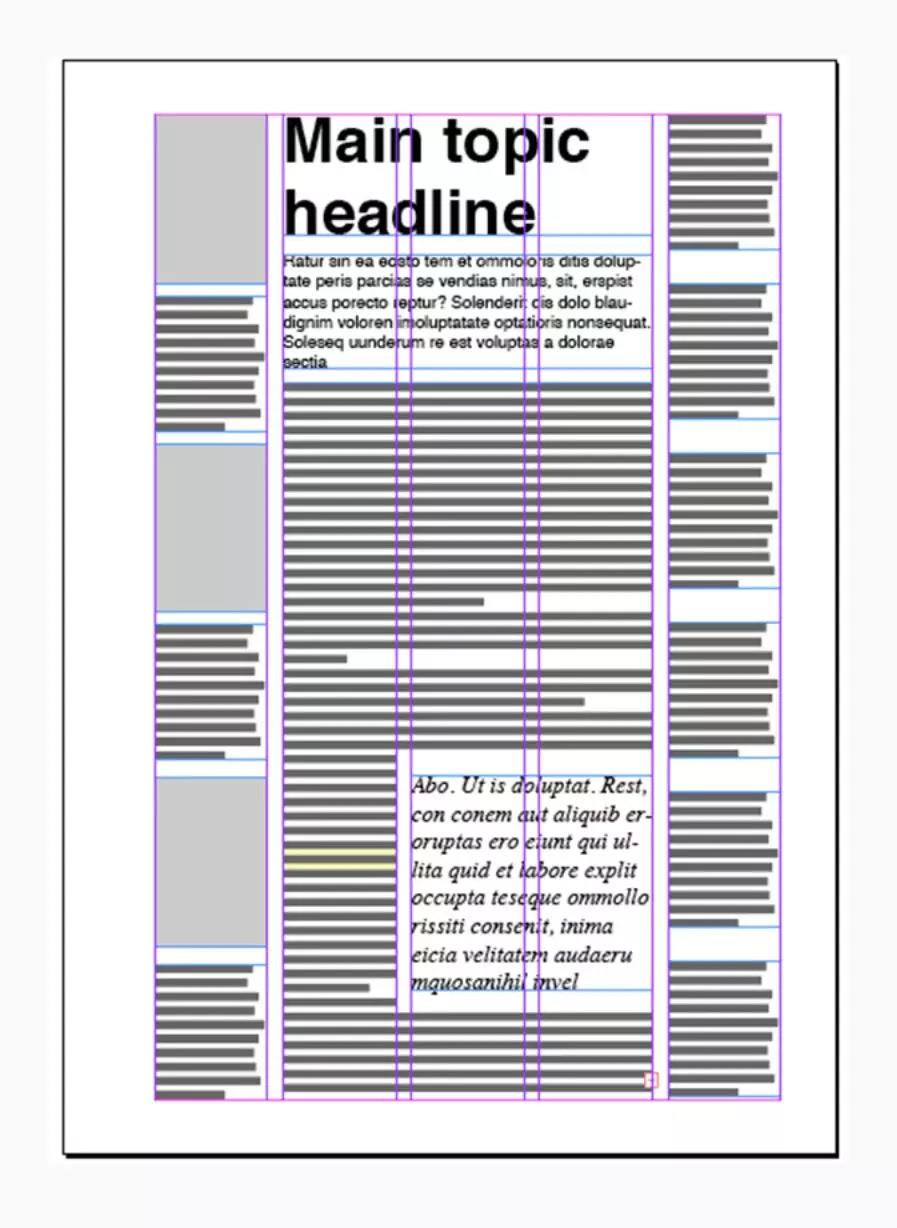
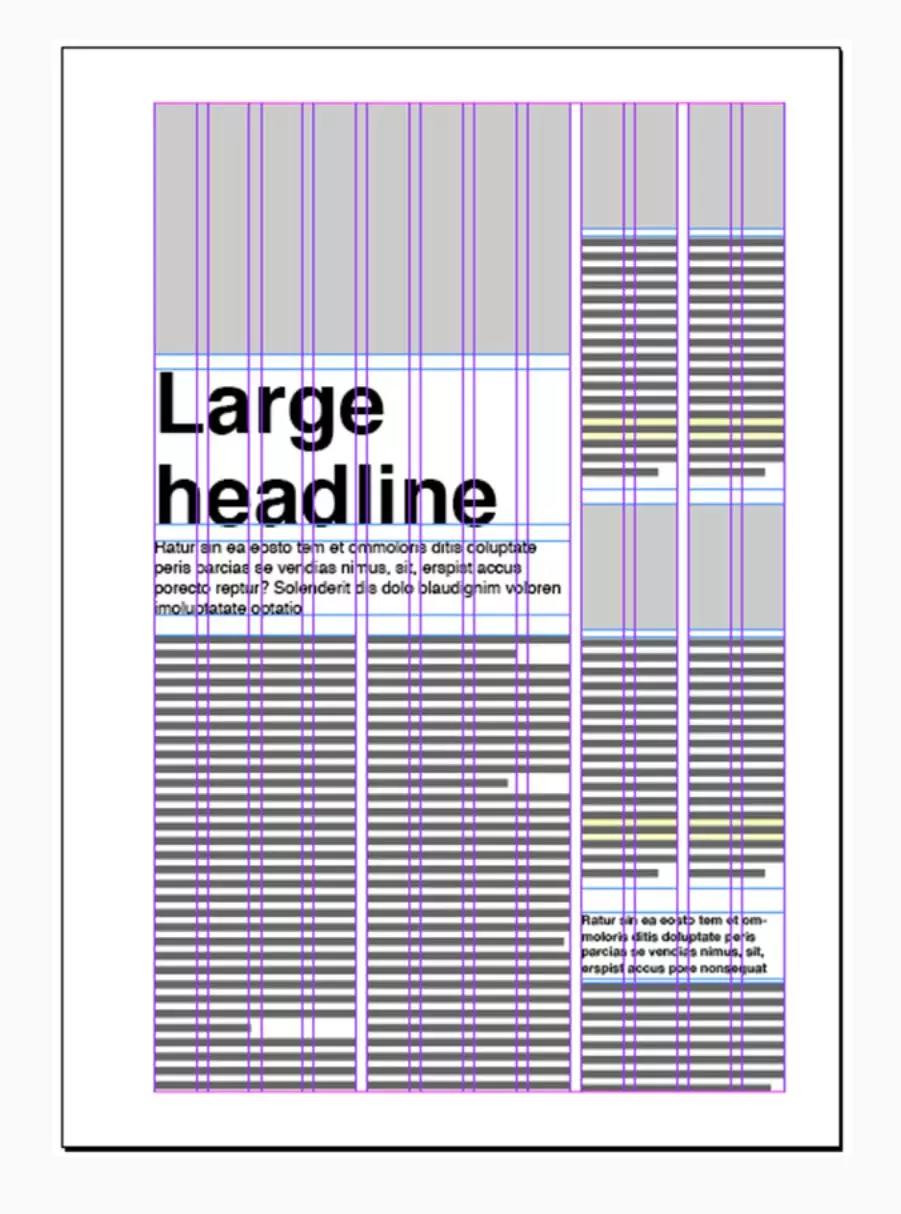
13、网格
网格有助于对齐和排列元素。



14、随机性
随机性本身可以营造独特的视觉风格。



15、方向
方向可以很好的建立视觉引导。



16、规则
学习设计相关的基础规则,并且尝试适当的打破创新。


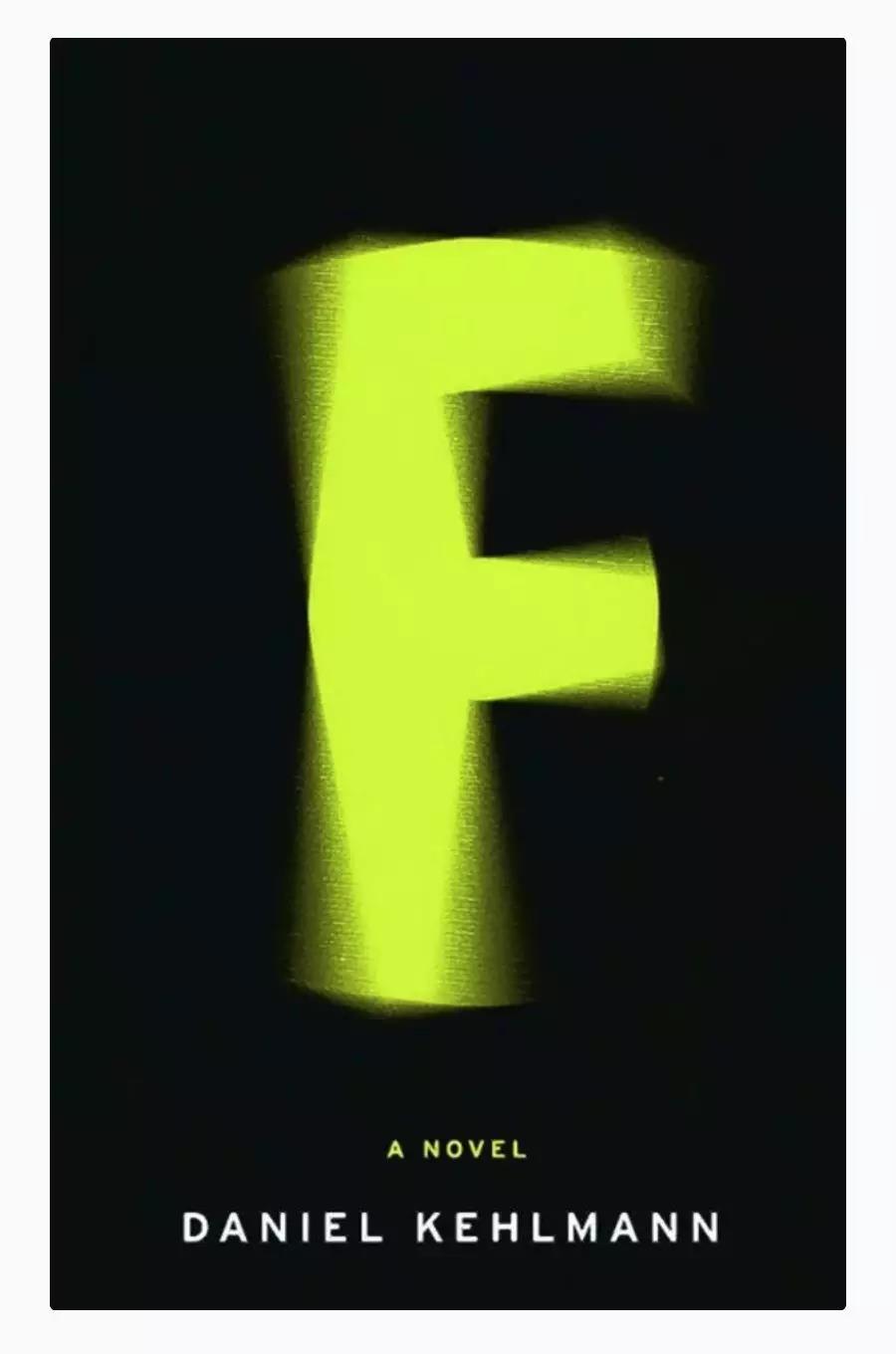
17、运动
通过模糊,线条或波浪效果来创建运动感。




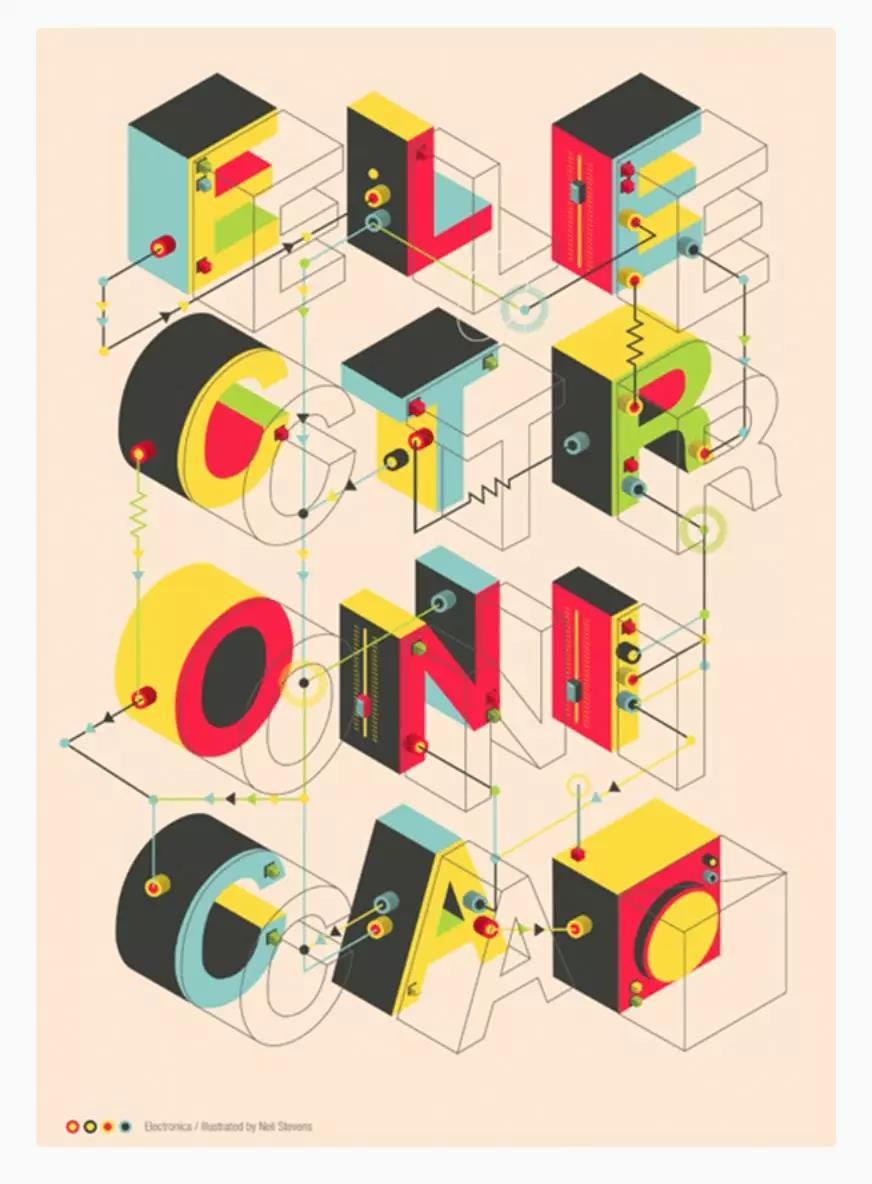
18、深度
通过纹理、阴影、3D效果来创建画面深度。



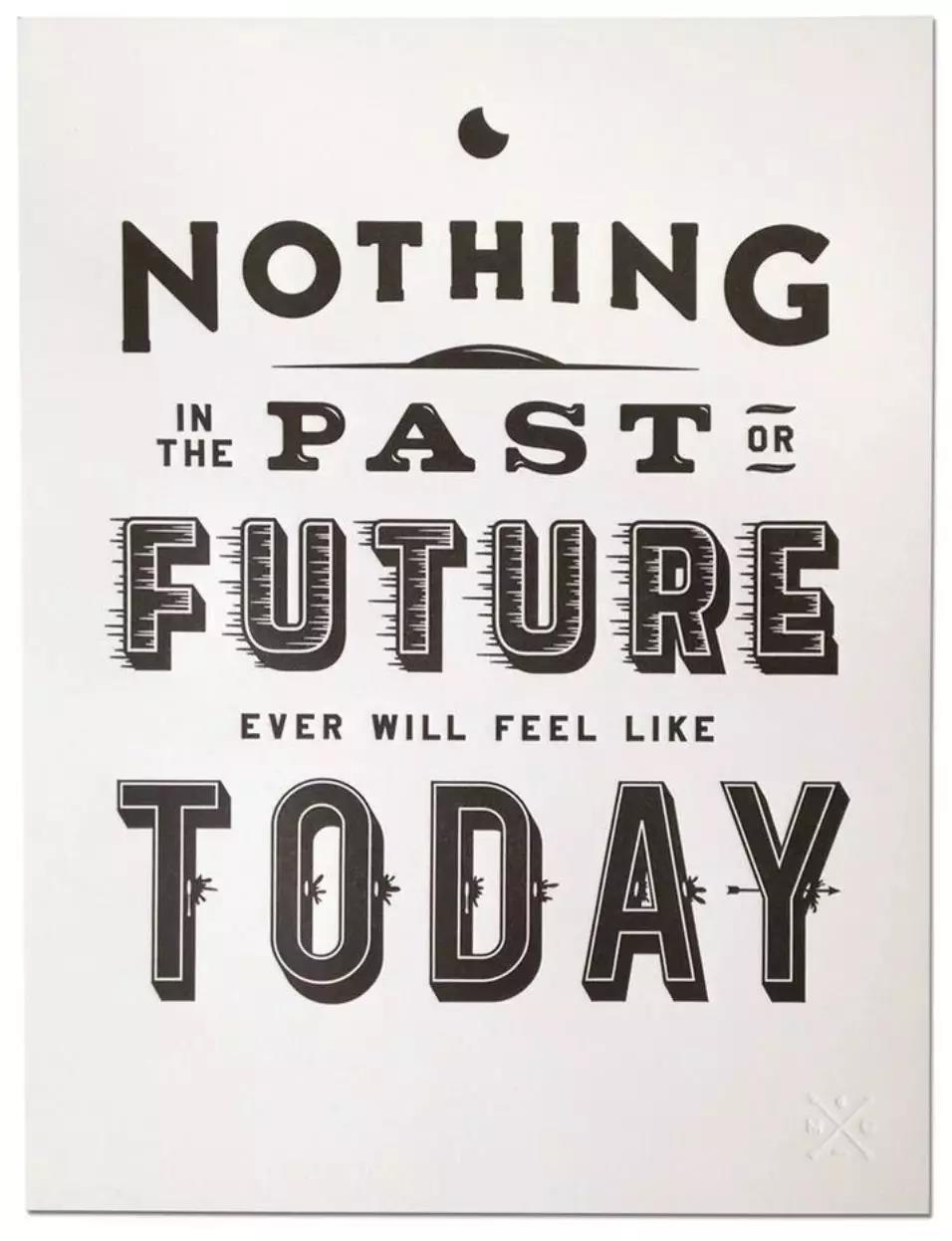
19、字体
字体的选择应该与整体的氛围相匹配。




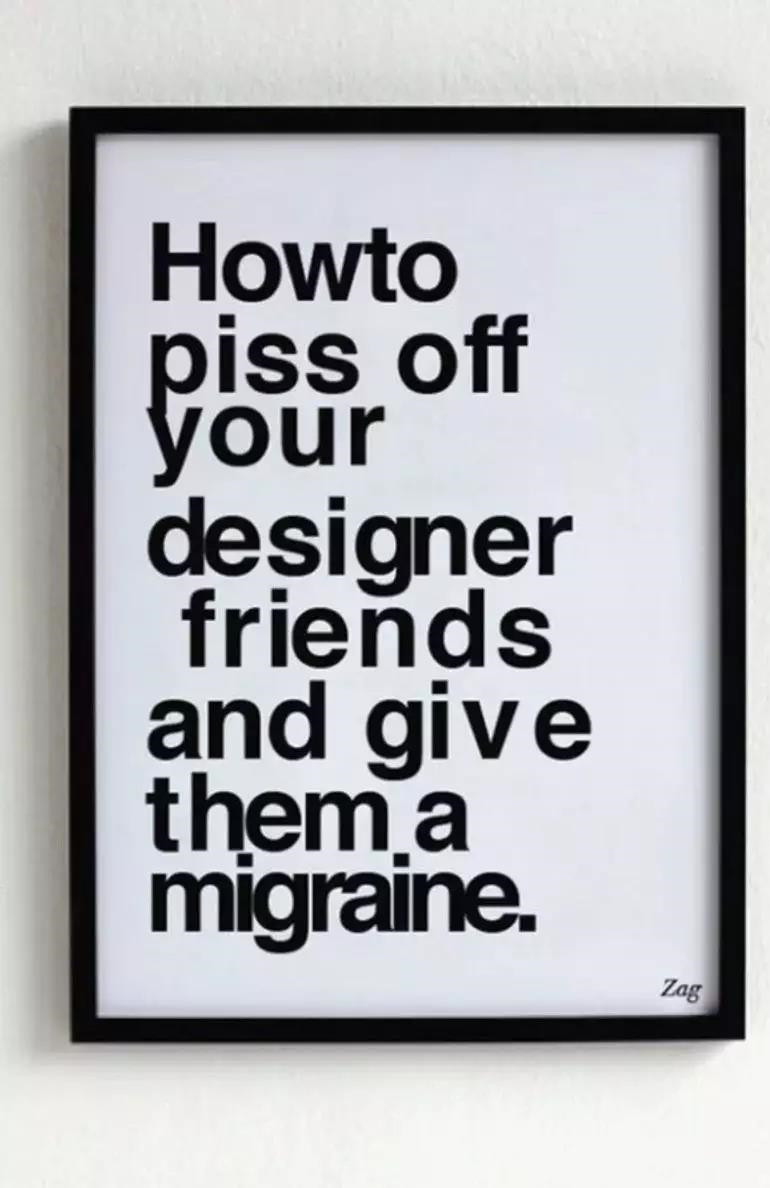
20、排版
画面中的元素要用好对齐、尺寸和划分层级。


最后
设计的学问博大精深,要学习的原则和技巧远不止这20条。但这篇文章可以作为一个打开思路的钥匙,帮助你“化大为小”分解问题学习设计。另外,随着学习和实际应用的深入,我们也应该明白“原则”虽为一种通行法则但并不是普世真理,更多的是需要结合你的经验,适时打破和创新。
因为涵盖了平面/界面设计的大量理论分类,这是一篇不算短的文章,感谢坚持看到最后的朋友们!
文章来源:canva.com





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监