移动支付界面设计,4大技巧教你留住用户的心
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
正确的网站设计是提高转换率,增加销售额的有效方法。需要注意的是,设计师必须认真考虑在线商店的用户体验原则,这对于移动端设计来说是非常重要的。
目前,在大部分互联网流量中移动设备流量占据主导地位。2017年,移动用户在整个互联网的用户中总数占比达到52%左右。如果你没有针对移动端的网站或应用进行优化,那么你的电子商务效果一定不够理想。
以下我提供了一些建议来帮助你设计移动端支付页面。当然,这些建议不可能适用于所有类型的在线商店,这一定程度上取决于你销售的产品。
如果你想要提升你的网站转换率,那么这个指南将是你迈向更大的移动客户群体的第一步。
1. 提供简单的编辑选项
从产品页面到支付,整个流程应该给人一种操作简单的感觉。这意味着当访客点击“支付”CTA时,如果需要的话,用户可以轻松访问并编辑订单。
设计一个可编辑的购物车,用户可以更改商品数量,尺寸,颜色,款式等等。以上这些操作都应该可以通过几个点击动作完成。
不要增加用户购买阻力或使支付过程变得繁琐。用户的想法反复无常,你要尽量把购买阻力降低到零,提高用户购买几率。

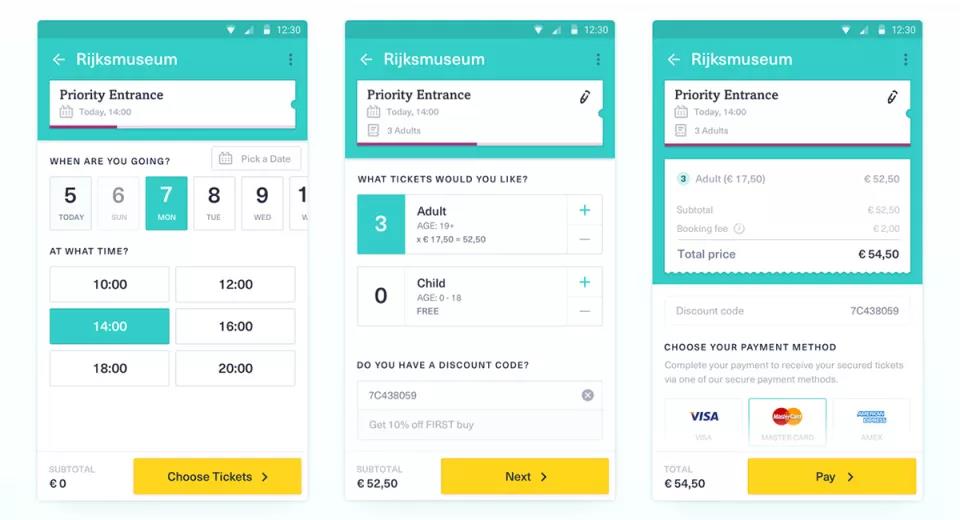
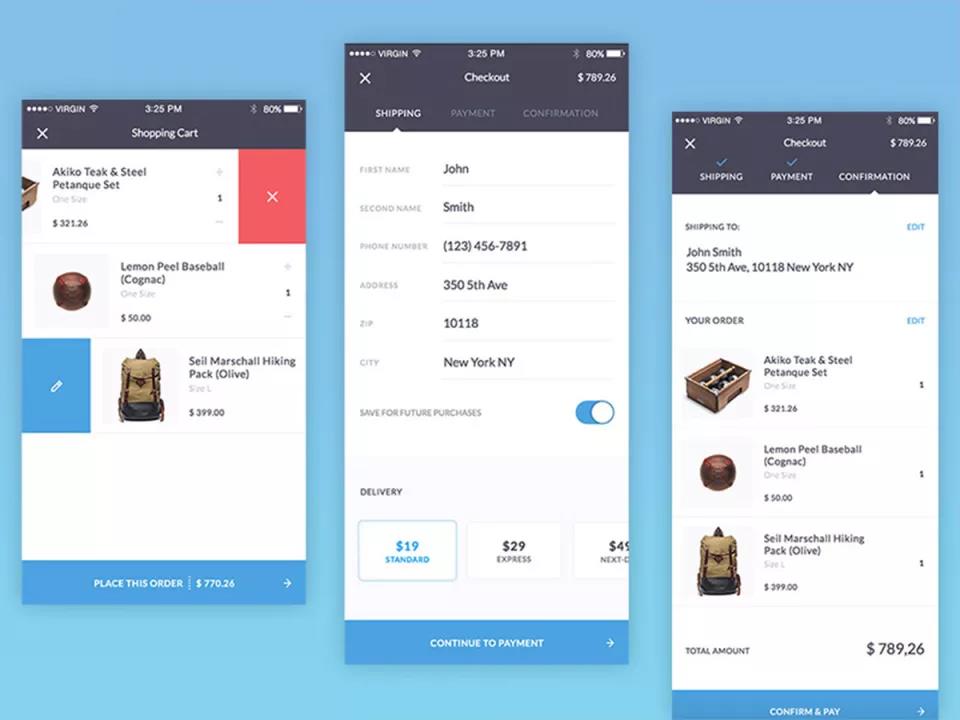
让我们看一下Yummygum的这个设计示例,它是一个机票订单支付页面。用户可以在页面上轻松地增加或减少机票数量,以及选择机票的日期和起飞时间。
请注意它的界面元素是如何设计交互的,设计师使用大方块和丰富多彩的亮色来提示微交互,这个设计非常适合移动设备。
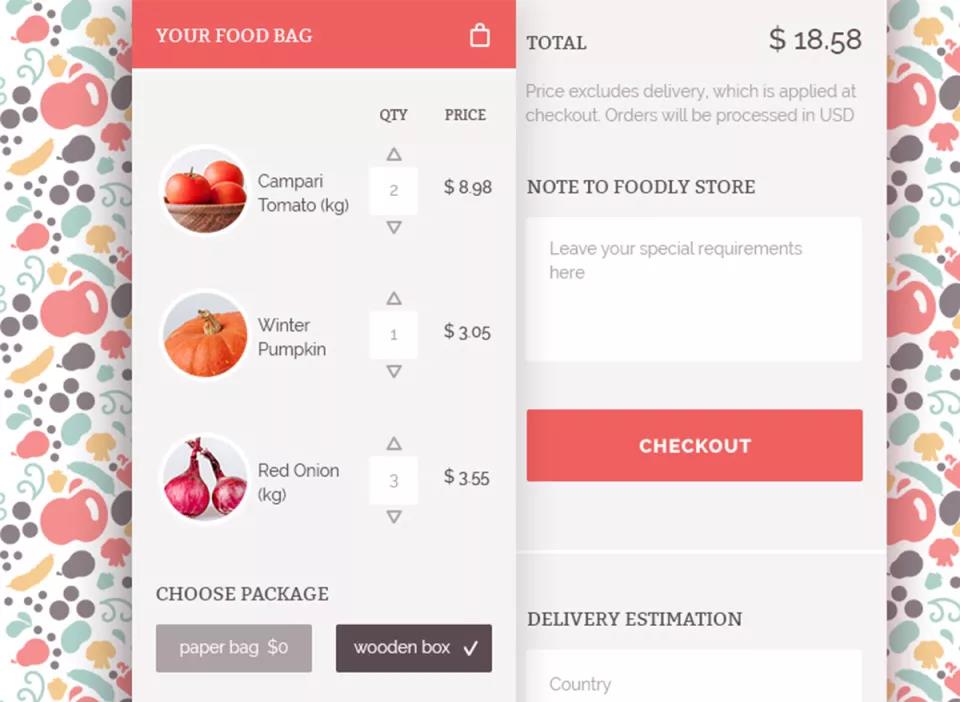
除此之外,你也可以在Olia Gozha设计的购物车页面中找到一些灵感。

在支付之前,界面会再次显示购买的商品数量和价格。箭头图标使这里的交互特别明显,用户一下就能明白这个图标是可点击的。
另外,思考一下,顾客在购买商品之前可能想编辑订单的哪些选项。在最终支付前向他们展示订单里的商品详情,并为其提供访问权限来编辑订单。
这样设计能有效获取买家的信任,并确保他们真正想要购买的心理。
2. 提供链接付款方式
在桌面端或笔记本电脑上处理付款很简单。通常你可以拿起你的信用卡并输入数字即可,但在智能手机上就没那么方便了。
移动端的键盘非常轻便,但它们无法与完整的桌面键盘相比。因此,你需要让支付流程更简单,最好是只需几次点击即可完成支付。
如何才能实现这种效果?通过链接支付并将其保存在顾客的帐户中。
每当顾客购买商品的时候,询问他们是否要保存当前的付款方式。然后,你可以创建一个页面,让买家可以在信用卡,PayPal账户或他们过去使用的任何付款方式之间进行选择。
使用这种链接支付的界面,当然越简单更好。但是也有设计师想为用户分享有关支付方式的细节,以确认账号是否正确,这也是可以的。

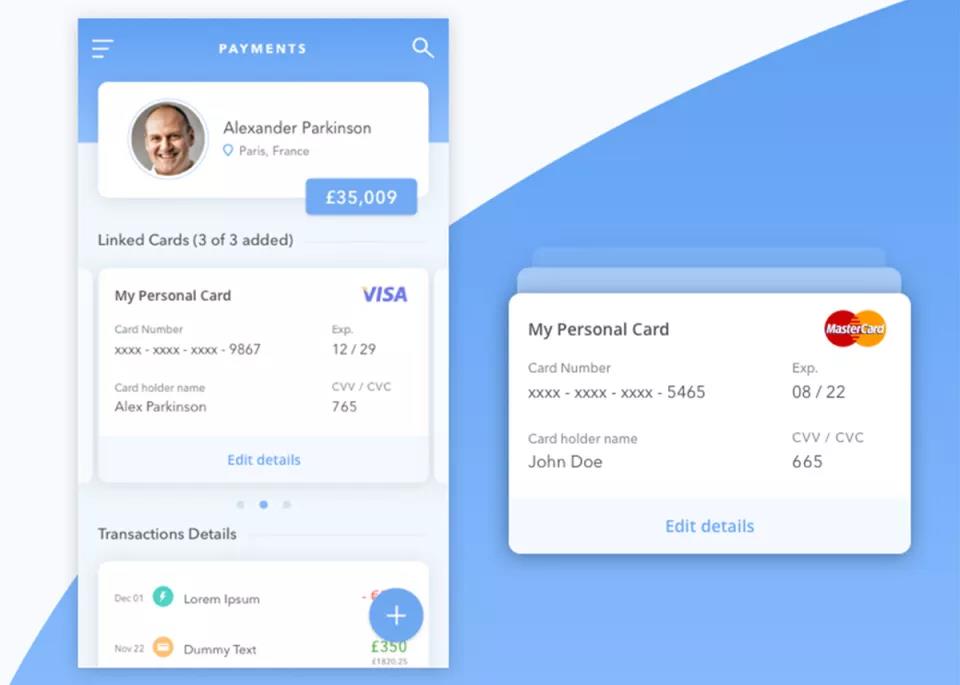
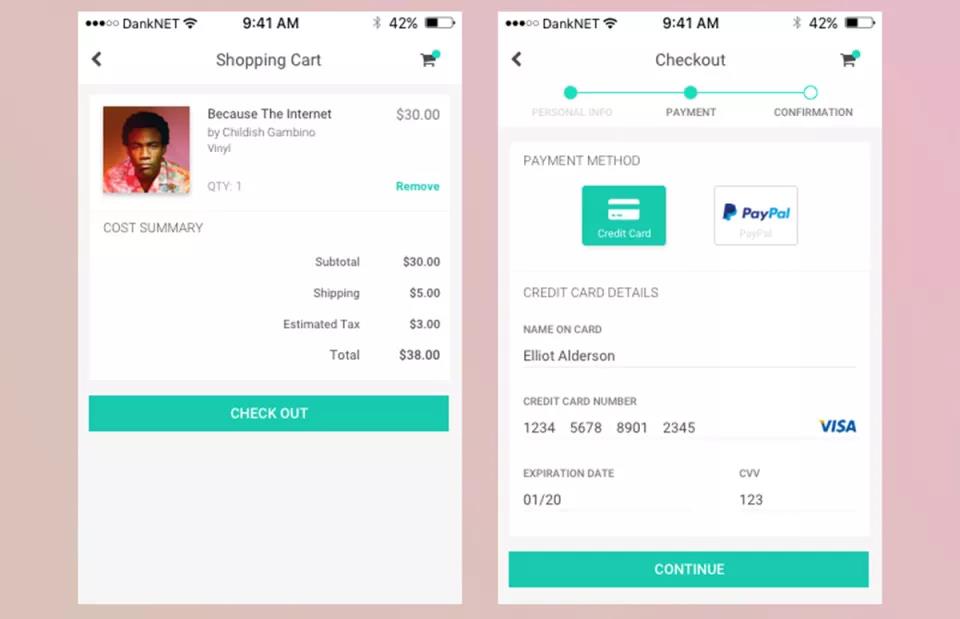
以Vishnu Prasad的这种设计为例,它展示了如何使用保存的信用卡号码来查看支付界面。
从个人来讲,我不喜欢将这些数据清晰地展示在界面中,这也是我对这个UI唯一的疑虑。如果我是这个设计师,我会将这些数据信息设置默认为隐藏,单击就会显示或隐藏。但这个设计的重点就在于买家可以在支付前查看支付细节。
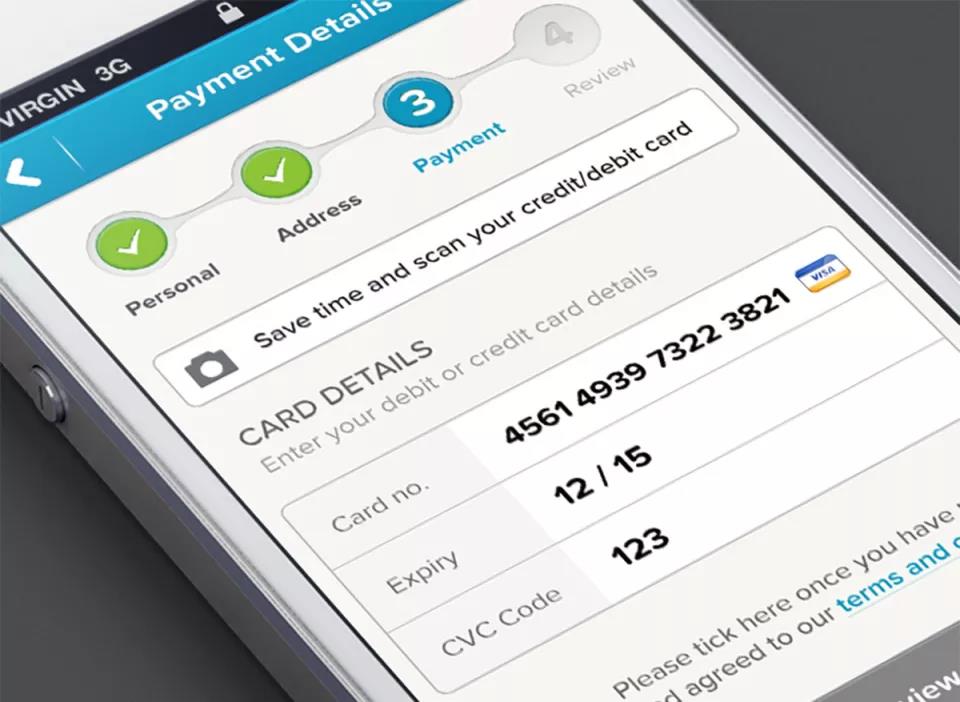
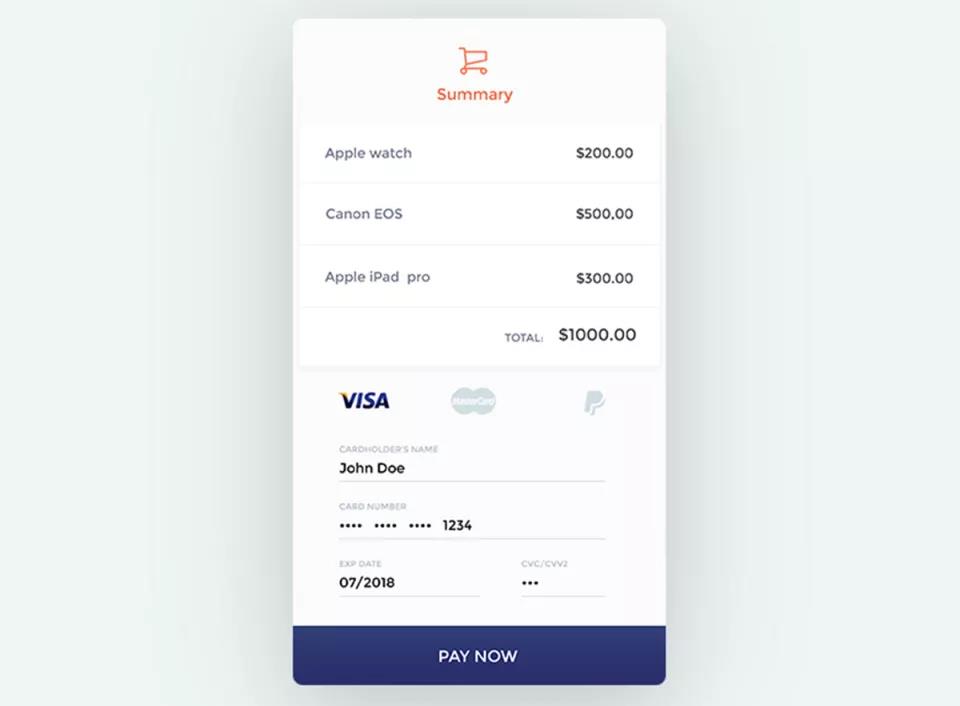
当不是每个顾客都喜欢这样做,你需要设计一个安全的表格来获取信用卡信息。Murat Mutlu的这个例子是一个非常简洁的移动支付界面,只使用合适的字段来完成该过程。

实际上,我喜欢这种风格的支付流程,因为它减少了页面上的字段总数,整体简洁明了。
这实际上也是用户体验的一个大趋势,作为设计师,我们应该进一步研究它。
3. 设计循序渐进的支付流程
无论是标签,面包屑导航还是圆形统计图,它们都可以用作进度提示。
这些进度提示可以引导用户完成支付流程,告诉他们什么时候可以完成所有操作。这听起来可能很简单,但优化支付页面的流程并不容易。
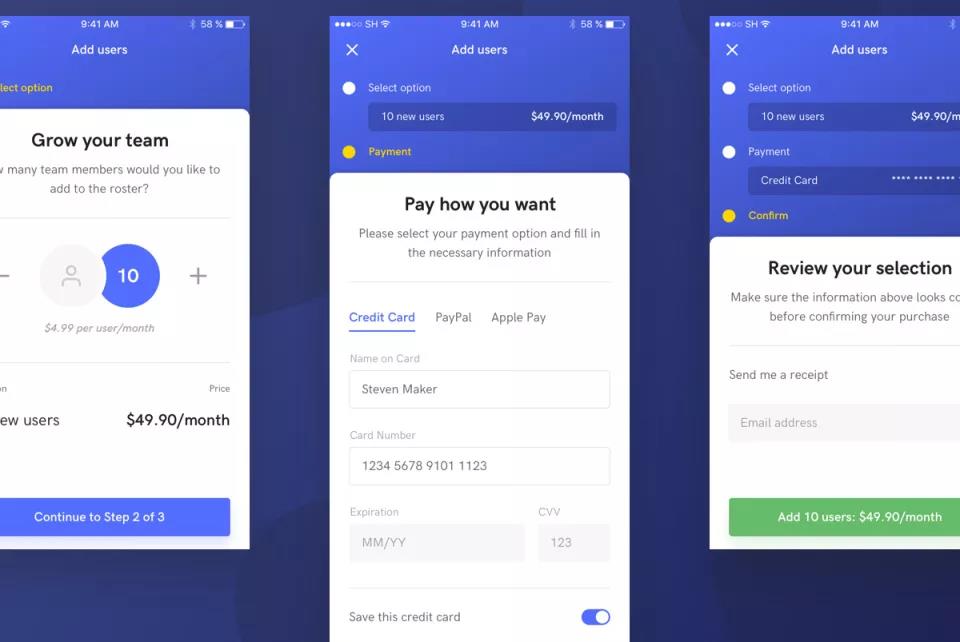
我们一起欣赏下面这个精美的支付界面。

它的CTA按钮随着页面进行切换,因此它可以帮助用户流畅地完成整个支付过程。
每完成一个步骤,步骤后都会有一个完成标记,这是一个让买家知道他们离完成支付更近一步的视觉提示。你也可以使用图标,弹出文本,或像上面示例中的填充气泡来表示步骤完成进度。
设计师Steven Hanley有一个很酷的用户支付界面,它主要依靠点和隐藏页面元素的简单性。

这些隐藏的部分包含之前支付过程中的信息。一旦完成操作,它们就会像手风琴菜单一样自动隐藏。
通过这种设计,你可以运行非常特定类型的UI / UX效果。但是整个支付过程都是通过相同的最终目标来优化的:明确买家支付流程的每一步。

如果不知道如何着手设计进度提示,就试着多浏览一些进度条设计,看看哪些是你喜欢的。
我总是推荐这款桌面风格的电子商务支付界面,因为它们如此与众不同。你只需要找到一个与你的移动界面相匹配的进度样式,就能参考使用了。
4. 提供最终确认页面
在买家最终点击“购买”按钮之前,他们心中通常会有一些犹豫。你可以通过提供一个最终确认页面,对他们的订单进行完整的总结,让买家放心。这在移动设备上特别方便,因为浏览器没有简单的选项卡,没有鼠标,使用小屏幕查看订单更加困难。
设计一个最终确认页面其实很简单。你只需按商品的价格,运费,税费和总费用列出一个总订单。当然,你也可以包含预计发货日期和与产品交付相关的其他细节。
Designoholic做出的这个设计,就很好地向我们展示了如何在一个页面中总结商品的所有信息。
当然,这并不是最完美的设计,但它证明了极简主义也可以很好地应用于移动端的支付确认页面。

对于诸如数字下载或预约之类的非实物产品也是如此。
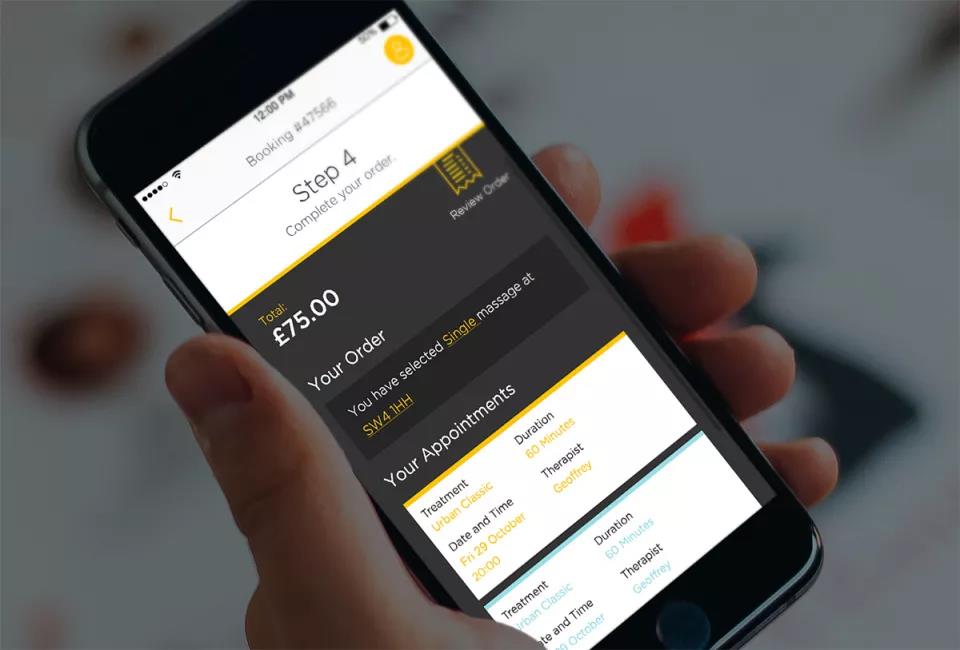
在调度页面上,你可以通过显示预定的时间,日期,地点和其他相关信息来完成订单。以下这个设计出自由汤姆·甘布林之手。

在设计最终确认页面之前,设计师需要知道买家希望在这个页面上看到哪些信息。学会换位思考,想一想你在这个确认页面上显示什么内容才能使买家感觉放心。
如果他们在购买时感觉舒适和安全,那么他们就会毫不犹豫地按下购买按钮。
勇于尝试
如果你从来没有设计过手机端应用,别因为它是个全新的领域就胆怯,要勇于尝试!有了以上这些建议,我相信你可以设计出一个直观的,漂亮的,可交互的移动支付页面。
原文作者:Jake Rocheleau





精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监