实用的手游设计小技巧
近年来一直在做卡牌类游戏项目,有幸接触到游戏UI设计。在工作过程中渐渐感悟出的一些对工作有帮助的设计技巧,整理出来和大家一起交流:)
游戏的本质是娱乐消遣,希望玩家在沉浸时能获取到愉悦感与成就感。除了核心的体验与玩法,美术部分则是决定我们是否感兴趣的第一印象。合适的美术风格大致可以总结以下一些规律。

根据每种游戏的属性与IP,我们能对游戏整体美术有个大体的印象与分类,在整体概念的基础上,然后由框架到内容细节逐步搭建。
1、符合目标玩家审美
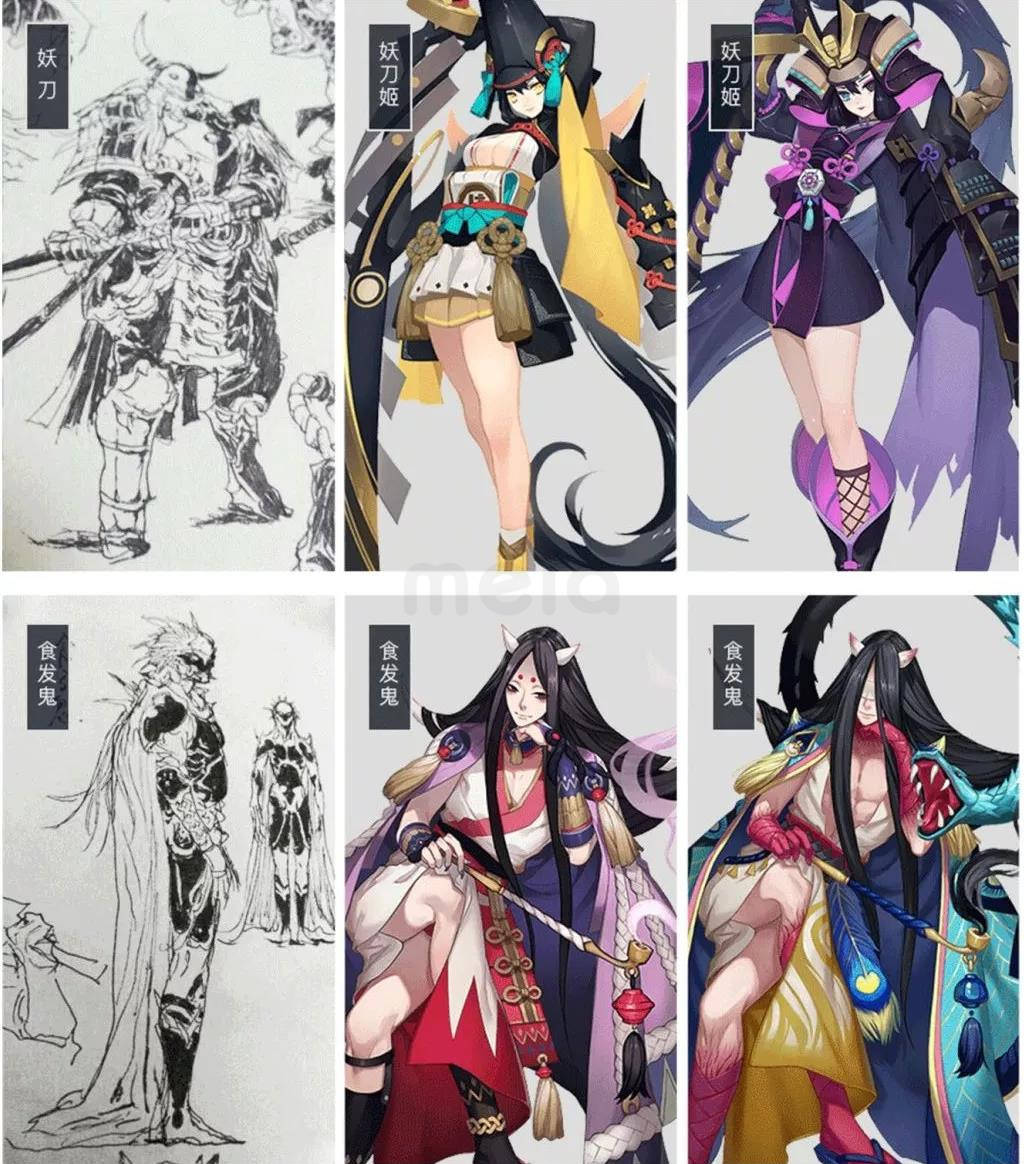
通常在做风格探索时,我们会先根据目标用户群的普遍印象,推断出大致贴合的风格。如果拿到一款玩家定位是二次元群体的游戏,那么美术风格可分为明快/绚丽。
如图的同一角色,比起初稿,每行后2张在造型上脸部更美型,形体更纤细,服装更轻便,整体设定更契合日系ACG文化的印象。

2、设计不能自相违背
在构建风格时,不能出现与时代相悖的设计。如是古代武侠(不含穿越)的主题,画面尽量不要采用近现代制造产物。
举个例子,武侠游戏中“公告”入口需要设计一个图标,比起我们在APPUI中常见的扩音器,反而卷轴、铜铃或公告板这类古代物件会更合适。
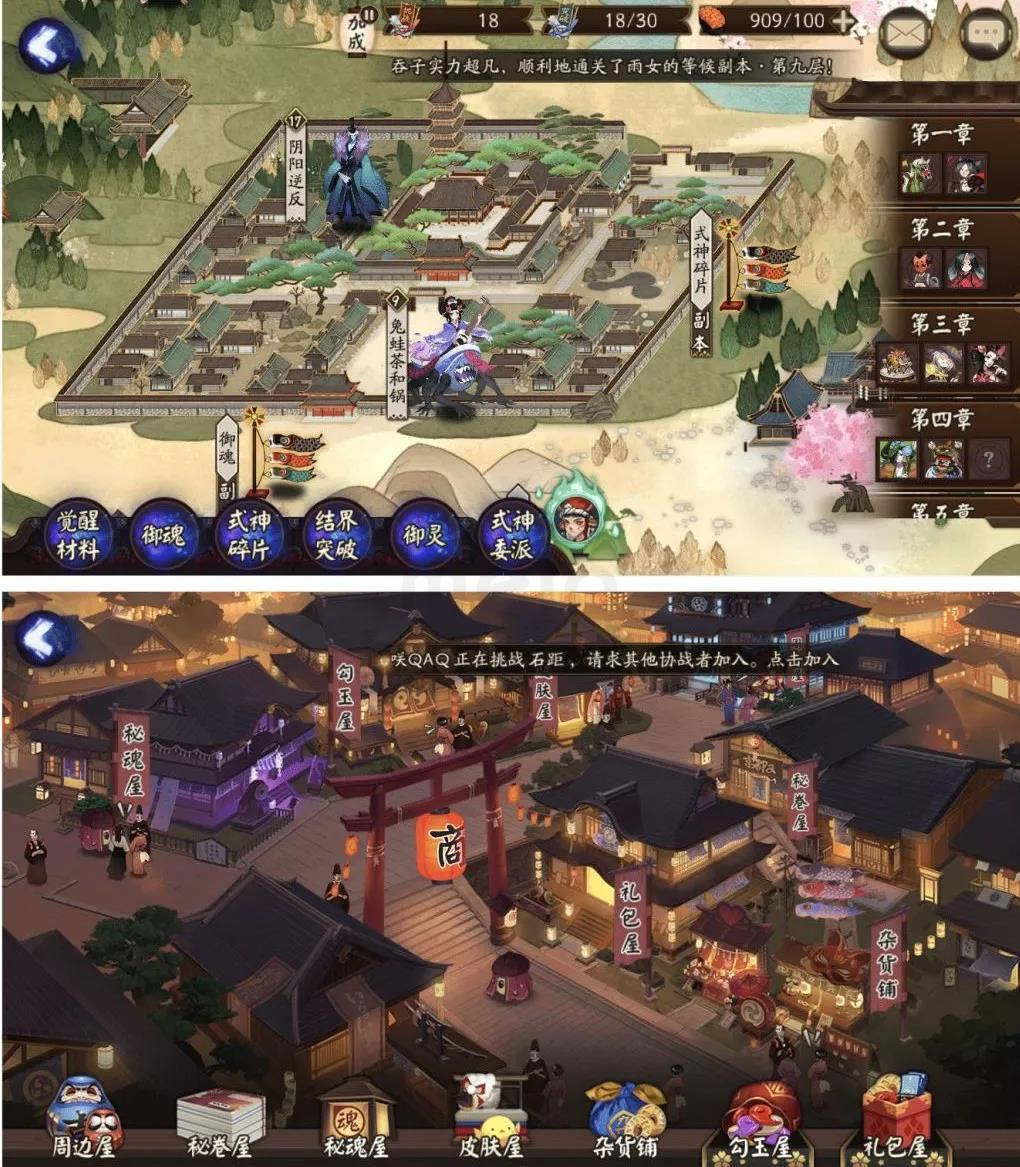
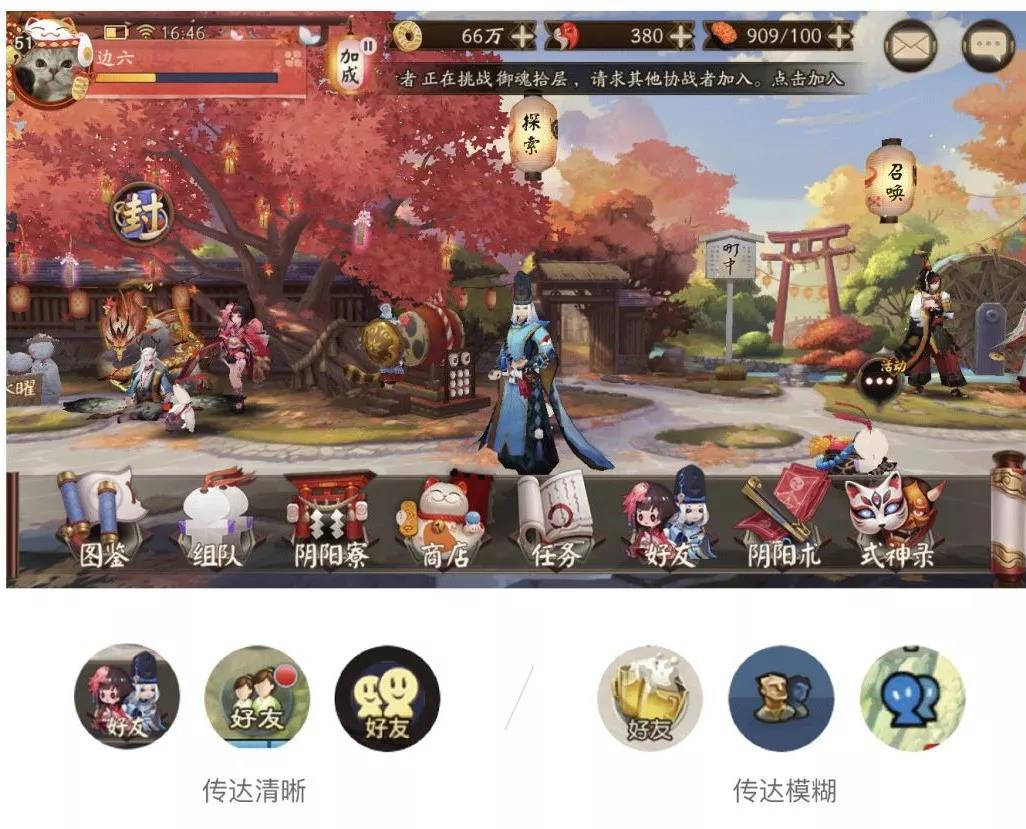
当再具体到某个国家的古代背景时,建议设计师最好事先阅读相关资料影像抓准特征。如上图游戏定义为日本平安时代,画面可运用该国典型元素,浮世绘、鸟居、达摩玩具等。

3、依托知名IP
在已有的世界观基础上延伸,做设计时会更有据可依,这也一定程度的减少了前期时收集资料的范围。
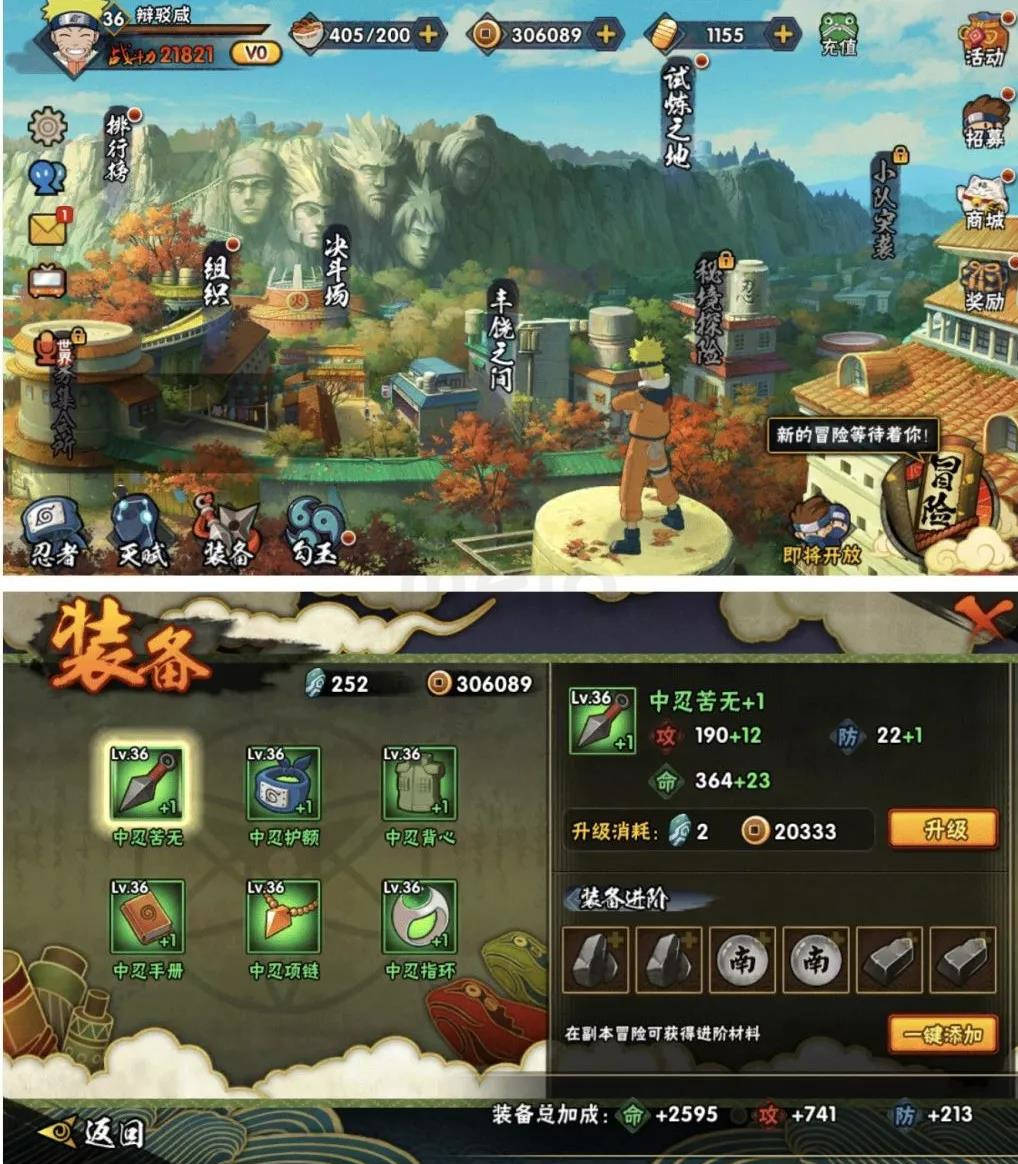
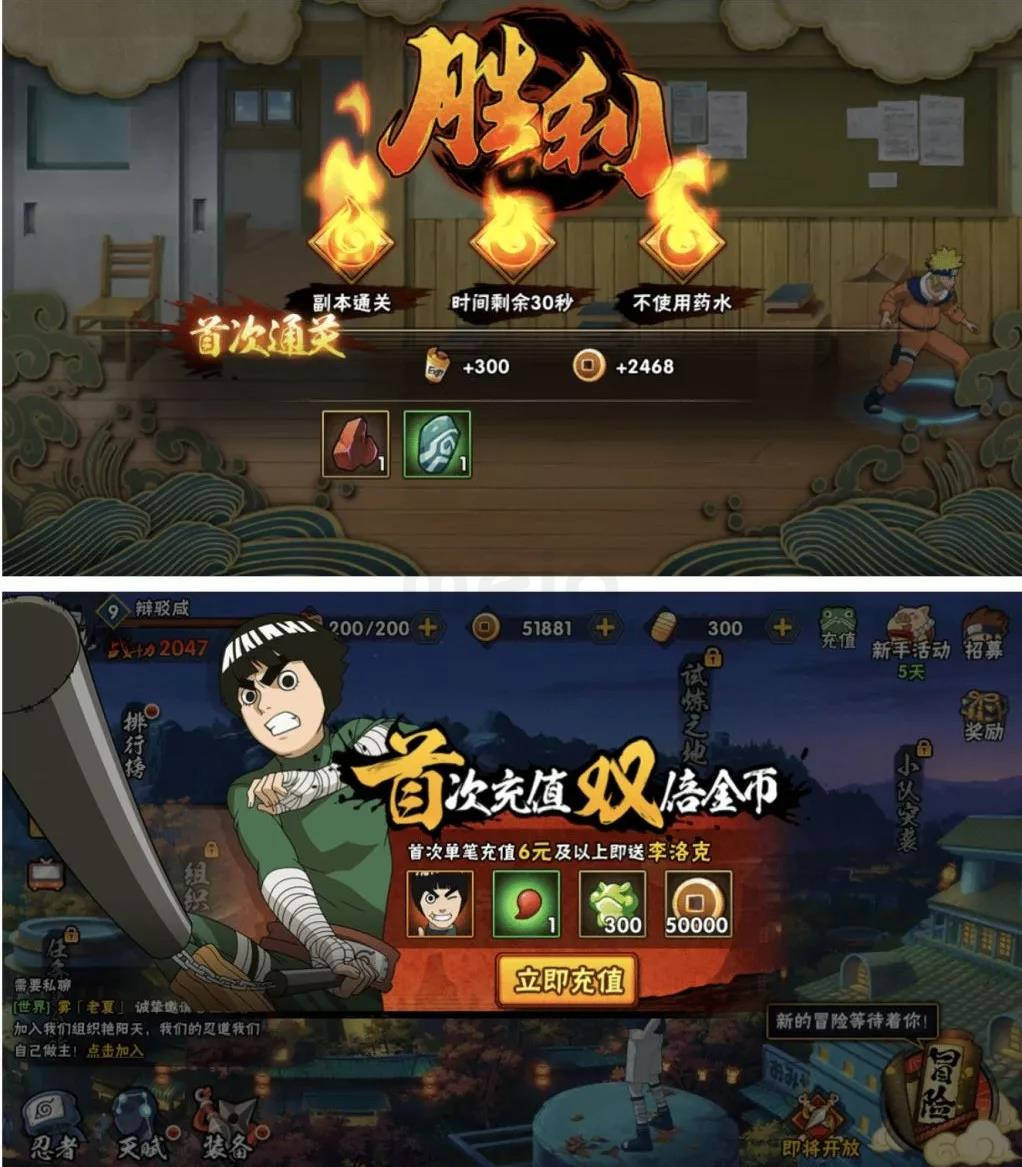
如图《火影忍者》手游,在场景和控件方面贴合原作,里面出现过的物品、纹理都能合理的运用。

4、突破固有印象,打造风格差异
大家是否注意到,往前推20年,在那时玩家能很快从屏幕画面分辨出一些主流游戏的名字,而如今似乎不行。
现今主流的美术风格大致如此,游戏题材又不尽相同。在画面上另辟蹊径,近年来也是越来越多的游戏设计者们的考虑之一了。

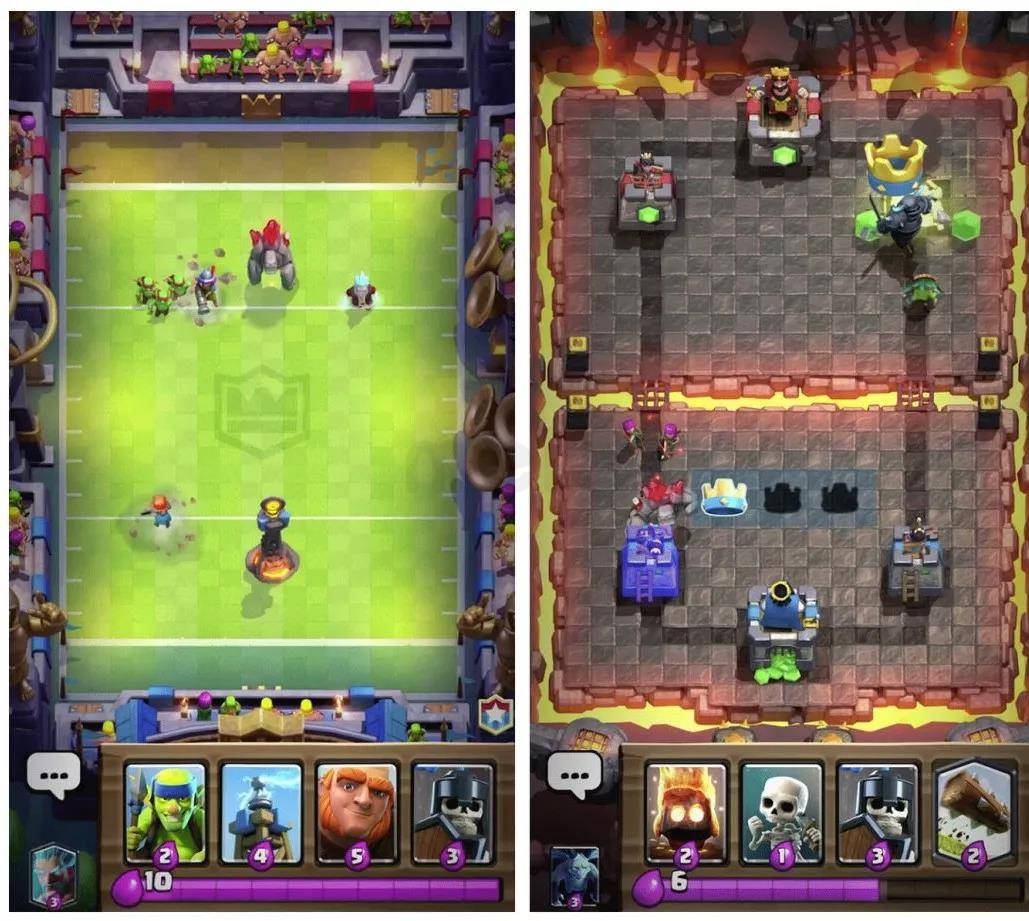
5、构建世界观,升华无瑕疵设计
无瑕疵可以理解为绘画本身的高品质和对整体游戏背景故事的诠释,画面上要体现我们的故事,细节设计既要符合逻辑,又需要有不同于其他游戏的亮点和特色。
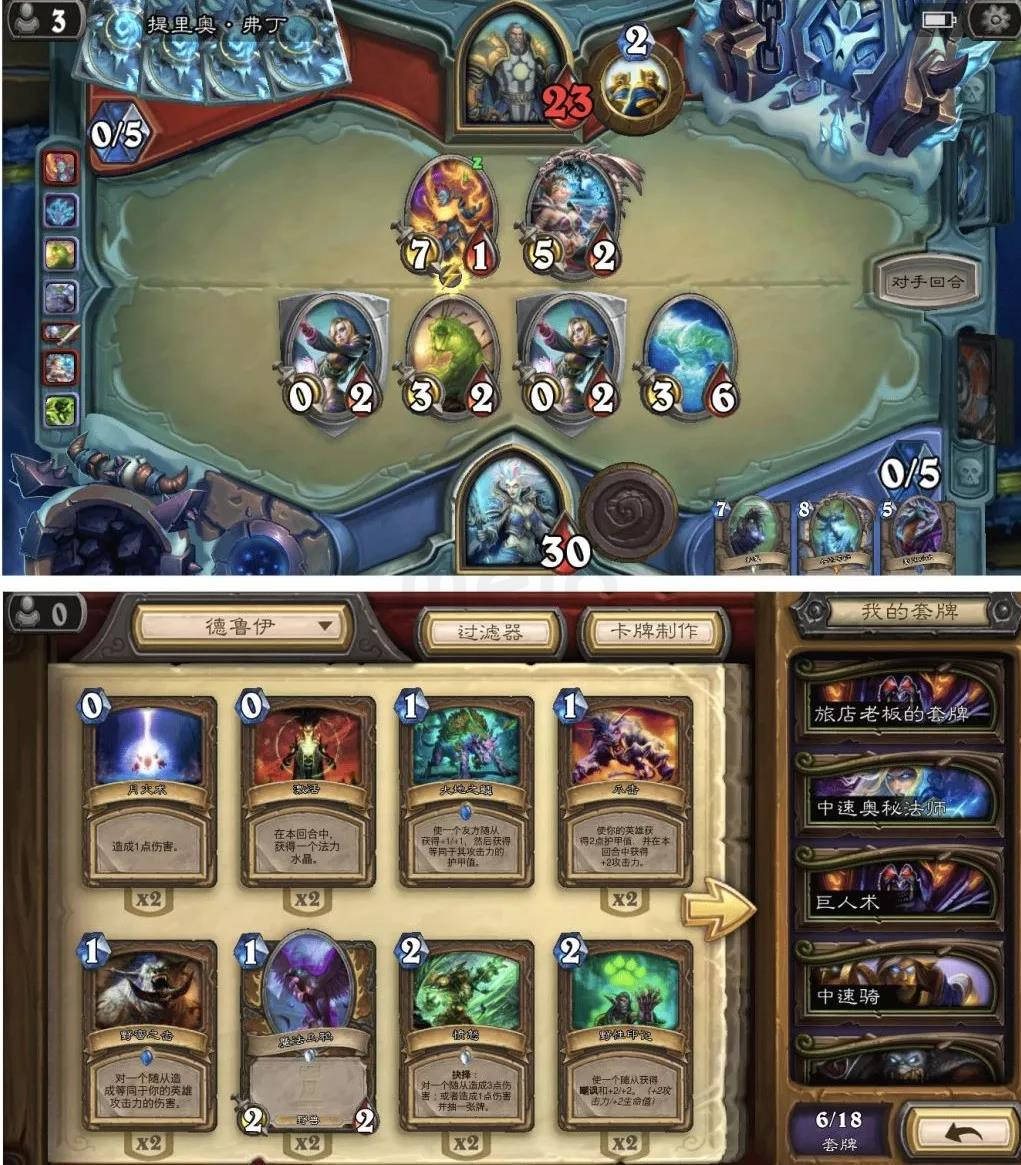
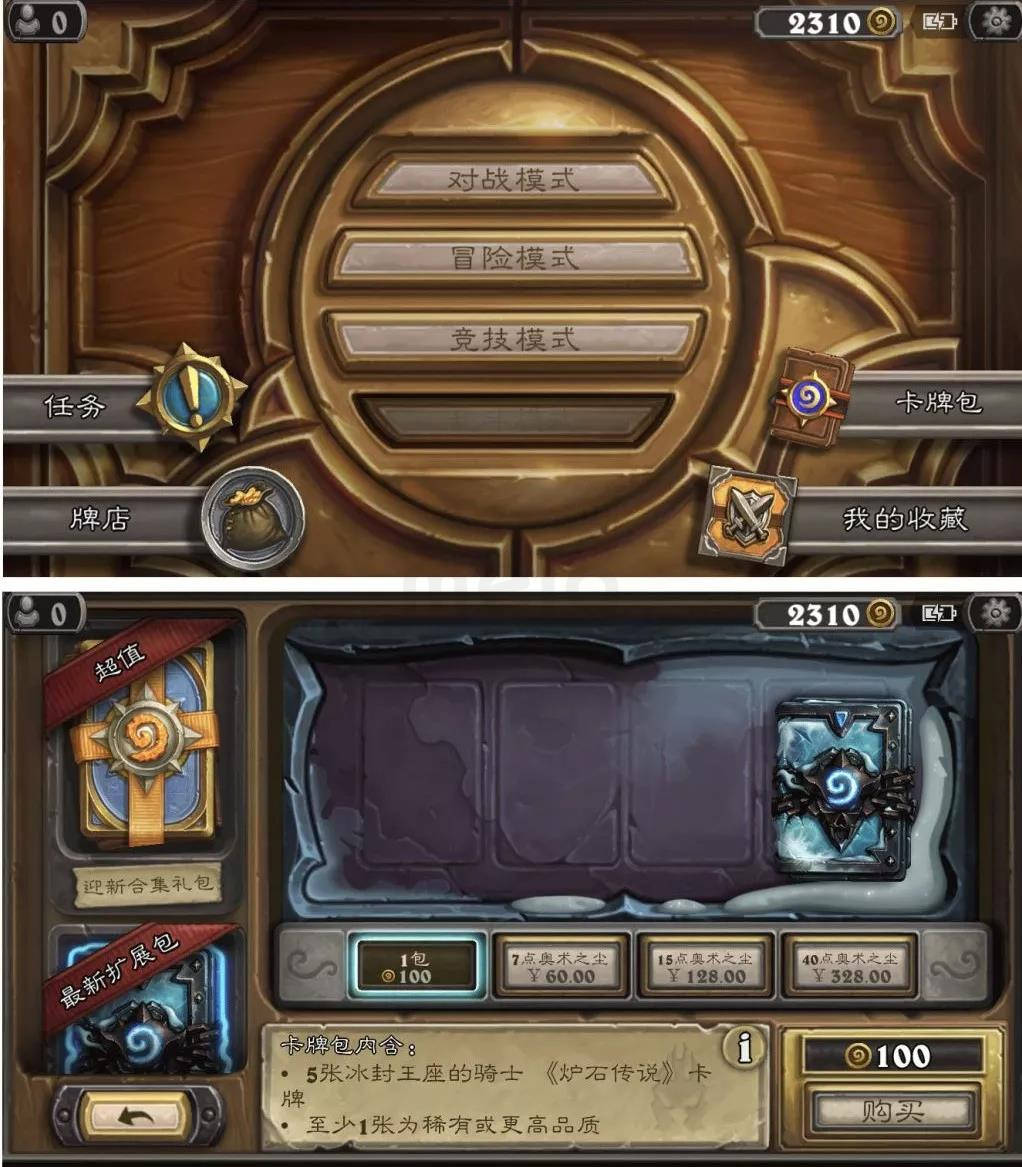
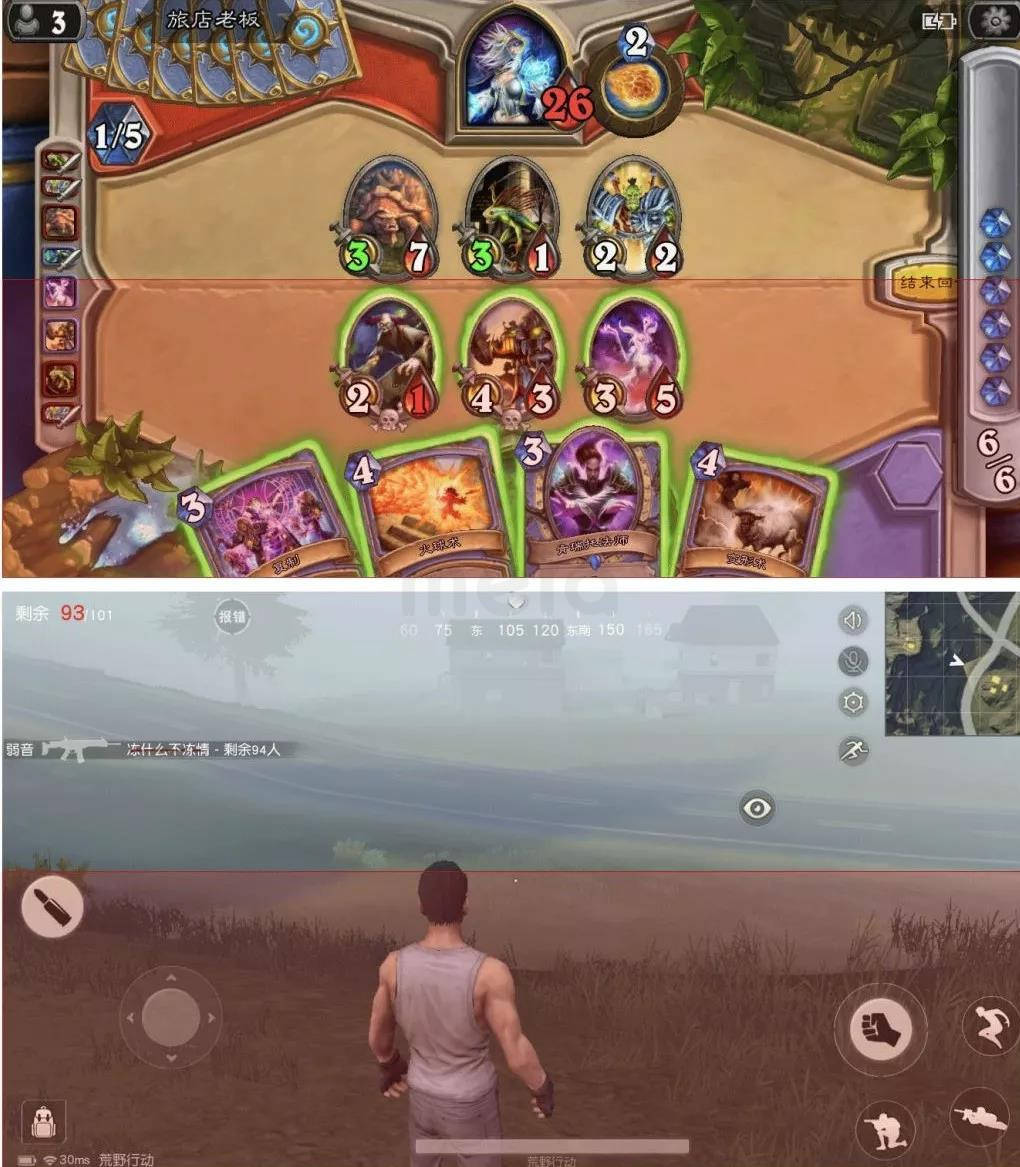
如上图《炉石传说》是一个属于艾泽拉斯(游戏魔兽世界中的地图)的卡牌游戏,不管是牌桌的特有风格还是桌角上的装饰,每个细节都给予玩家完美诠释。

UI是玩家了解虚拟世界的窗口。通常情况下,玩家仅仅只想看这个世界,没那么在意窗口,所以不需要过度让人感觉到它们的存在。对玩家来说,好的氛围体验应是舒适、并且伴随成就感的。
而作为设计师角度,你应该考虑到的是什么设计能在整体上直接带来更舒适的体验,以及什么颜色和元素能间接帮助你达到这些目标。
6、减弱UI本身的质感
用半透明,或者简单线条、细框,轻薄扁平的设计,尽量露出游戏画面,只需要在一些实时显示数据,具有引导性功能的区域强化即可。
游戏的核心在于玩法,UI只是烘托氛围,作为引导操作的辅助,某些情况下简化比复杂更合适,华丽的UI反而画蛇添足。

7、彻底融入环境
变色龙是世界上最伟大的爬行动物之一,当把这种伪装方式搬到画面上时,也能把UI设计成和游戏一样的环境,采用相同的光源、框架元素与质感,甚至连绘画笔触都严格保持统一。
“炉石传说”依旧是个很好的例子,每一处设计都彰显着创作者们的匠心和自信。

8、简洁明了
由于手机屏幕的局限性,如果游戏很棒,但难以控制会成为玩家的一大门槛。
主要操作的按钮位置,应放置在单手操作时大拇指能方便点选区域,且按钮间隔不低于单指最小移动距离。

9、图标信息传达
图标的设计应该遵循 易用性 > 美观 这一原理。优先信息传达,其次再考虑形态、颜色、统一性等。符合玩家常规图形识别习惯,用最直接的符号或者语言表达出按键的功能用途。
如图“好友”一词,为两人(及以上)关系的描述,图中前三图标设计符合常规识别。而后三图标中“碰杯”这一概念定义模糊,脑内需要转个弯才能理解,但有文字作辅助,所以不会产生歧义。没有文字做辅助的图标,表达不如图文相加清晰。

10、高频使用按钮统一辨识度
返回、关闭等高频使用的按钮保证高辨识度。
这类控件的是设计师容易忽略的细节,但由于使用频率较高,在界面的位置和样式要统一,形态越简单越好。
需要注意趣味化设计的全局的适配性。如图2弹窗右侧的关闭按钮,在需要营造氛围的活动页面上,就出现了与装饰挂件相似的错觉。

11、气氛渲染
活动、结果、任务等需要给予必要的图形特效提示。
活动页是游戏促活和变现的重要途径之一,结果页是玩家获得成就感的节点,比起游戏内的常规弹窗设计,把想要最直接呈现的部分放大呈现,用图像营造氛围会更有渲染力。

12、荣誉递进
不同等级、属性的角色装备、武器等需要有递进的区别,只变数值不变视效给人刺激不够,且进阶需要依照一定规律。
如表达等级,可从材质由铜至金,形态由简单至复杂,特效从无至发光来表达。


13、关卡递进
注意关卡氛围营造,普通关卡和总部以及开始的地图和后续等级的地图可以通过色彩形态变化经营更加紧张、刺激的效果,让玩家更为投入情节有冲关的畅快刺激。

14、数据递进
战斗数据重复叠加,增加打击感,能让玩家在游戏中体验到畅快。
如图普通伤害与暴击伤害在数字大小与色值上明显区分,普通技能与必杀技在光效也可以从单个递进到多个叠加。

15、字体合理运用
游戏的字体最好不要超过3种。
在带有社交性质的聊天界面里,对话字体尽量采用易于辨认的样式,越接近原生字体辨识度越高。
要注意特殊情况,有些游戏需要特殊用字体来烘托氛围,针对这类情况建议在字体上尽量选择字形较细、形状较规整的特殊字体。

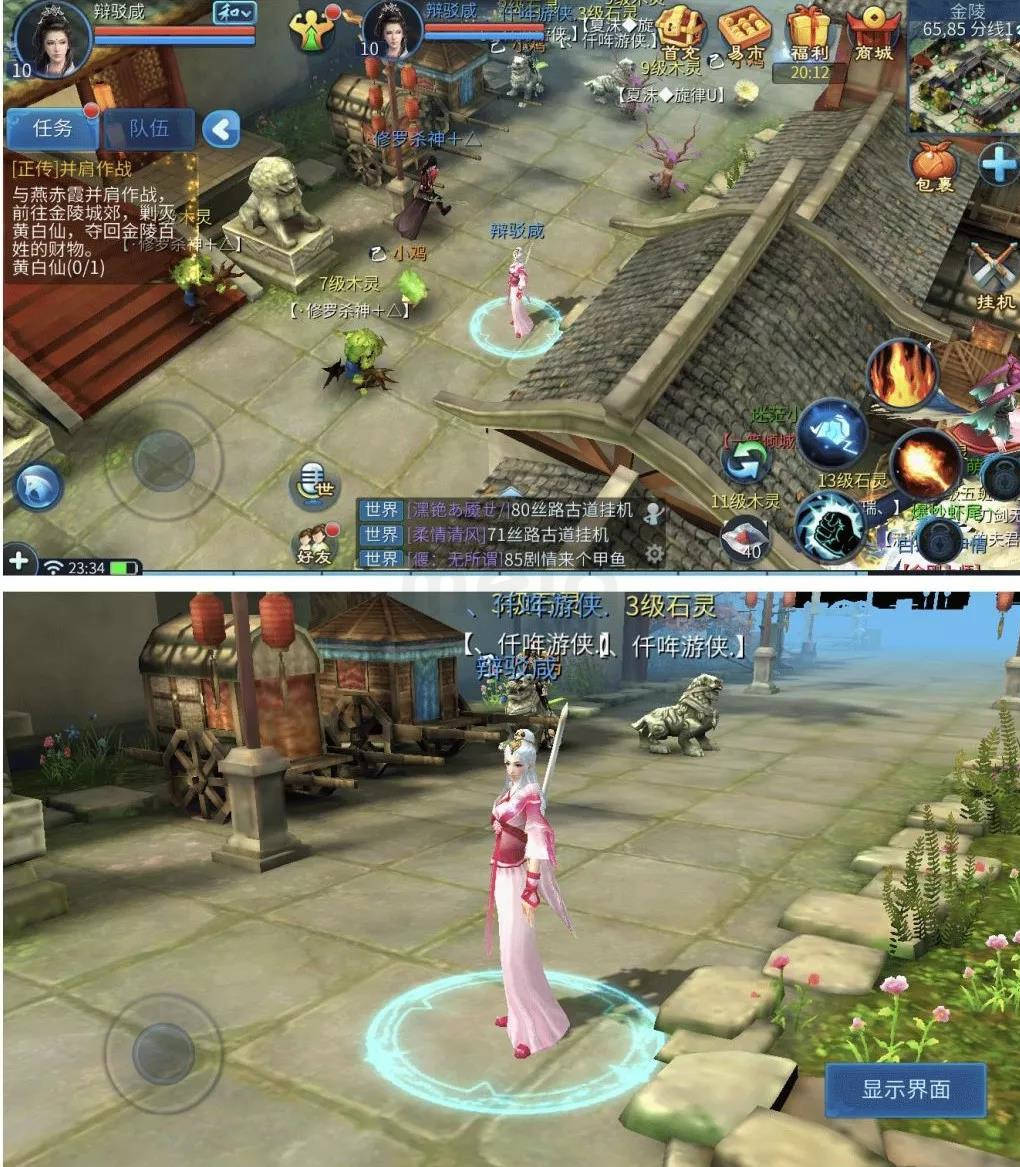
16、适当舒展空间
在线游戏没有暂停功能,需要根据玩家的操作进行即使反馈,功能需要摆放在明显的区域,而功能过多时,这对画面美观造成了一定影响。
如需要对场景截图,或是获得某个稀有物品、稀有成就时,适当运用操作对画面简化和收起,更能完善在游戏过程中的体验。

游戏设计是一份很有趣的工作,过程中能闪现出很多设计师们高超的创意。而游戏这项综合艺术从美术风格到设计实用性还有很多内容值得探索,作为从业者对精品追求是不断努力的目标,感谢阅读共同学习进步。






精选课程
共鸣设计——科学与审美的交汇,以Xiaomi SU7设计为例
李田原
小米汽车 设计总监
设计论文写作:如何将实践案例转换为可发表的文本
2025体验设计专业系统化能力提升课程
2025产品设计专业系统化能力提升课程
玩转行为设计 高效提升产品业绩(中文字幕)
Joris Groen
Buyerminds 联合创始人,创意总监